vuex详细用法
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它可以帮助我们在Vue组件之间共享和管理数据,以及实现更好的代码组织和调试。
在Vue.js中,组件之间的数据通信可以通过props和事件来实现。然而,随着应用程序规模的增长,组件之间的数据交互可能变得复杂且难以维护。这时,使用Vuex可以更好地管理和共享应用程序的状态数据。
Vuex基于"Flux"架构模式,将应用程序的状态存储在一个全局的单一数据源(称为"store")中,使得多个组件可以从同一个地方获取状态数据,并且可以保持数据的同步更新。这样,无论组件处于哪个层级,都能够方便地访问和修改共享的数据。
Vuex的核心概念包括:
-
State(状态):即应用程序的数据源,存储着需要共享的状态数据。
-
Mutations(突变):用于修改state的方法,每个mutation都有一个字符串类型的事件类型和一个回调函数。通过提交mutations来修改state的数据。
-
Actions(动作):类似于mutations,不同之处在于actions可以进行异步操作,可以包含任意异步操作或批量的mutations提交。通过分发actions来触发异步任务并最终提交mutations。
-
Getters(获取器):类似于Vue组件中的计算属性,用于派生状态数据。可以对state进行包装和计算,使得在组件中可以直接使用getters来获取派生出来的数据。
-
Modules(模块):用于将store分割成多个模块,每个模块有自己的state、mutations、actions和getters。可以更好地组织大型应用程序的状态管理。
通过使用Vuex,我们可以实现统一的状态管理,减少了组件之间的耦合性,提高了代码的可维护性和可扩展性。它适用于中大型的Vue.js应用程序,特别是当应用程序需要处理复杂的数据流时,使用Vuex能够更好地管理数据和状态。
接下来详细介绍一下vuex的安装与使用
1、安装Vuex:在项目的根目录下打开终端,使用npm或yarn命令安装Vuex。
使用npm安装:
npm install vuex --save 或 yarn add vuex
2、创建store文件夹和index.js文件:在项目的src目录下创建一个store文件夹,并在该文件夹下新建一个index.js文件。
3、在index.js文件中引入Vue和Vuex,并创建一个新的Vuex.Store实例:
import Vue from 'vue'; import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({// 在这里定义state、mutations、actions等 });
定义state:在index.js文件中,可以定义一个state对象来存储应用程序的状态数据。state是唯一的,即整个应用程序共享同一个state对象。
export default new Vuex.Store({state: {count: 0}, });
定义mutations:在index.js文件中,可以定义mutations对象来修改state对象的数据。每个mutation都是一个方法,接受state作为参数,并对state进行修改。
export default new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++;},decrement(state) {state.count--;}}, });
在Vue组件中提交mutations:在Vue组件中,可以通过this.$store.commit()方法来提交mutations,从而修改state的数据。
export default {methods: {increment() {this.$store.commit('increment');},decrement() {this.$store.commit('decrement');}} }
在Vue组件中使用state:在Vue组件中,可以通过this.$store.state来访问和使用store中的状态数据
export default {computed: {count() {return this.$store.state.count;}} }
通过以上步骤,就可以使用Vuex进行状态管理了。当需要在多个组件之间共享状态数据或进行复杂的状态管理时,可以进一步学习和使用Vuex的其他概念和功能,如getters、actions和modules等。
相关文章:

vuex详细用法
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它可以帮助我们在Vue组件之间共享和管理数据,以及实现更好的代码组织和调试。 在Vue.js中,组件之间的数据通信可以通过props和事件来实现。然而,随着应用程序规模的增长,组件…...

微前端-monorepo-无界
文章目录 前言一、微前端二 、monorepo三 、pnpm硬链接软链接(符号链接)幽灵依赖依赖安装耗时长monorepo项目搭建子模块复用 四、无界接入无界无界预加载无界传参 总结 前言 本文主要记录微前端框架 无界 的使用与理解以及monorepo代码管理方式。 一、微…...

阿里云矢量图标透明背景转换/展示时变为黑色解决方法
下载了一个矢量图标,背景是透明的 上传到minio然后在前端展示,发现透明(白色)的地方变成黑色了 处理方法:去除透明的底色。使用window的画图程序打开保存一遍,将透明色转为白色 OK...
)
Linux之Shell(二)
Linux之Shell 函数系统函数basenamedirname 自定义函数 正则表达式入门常规匹配常用特殊字符 文本处理工具cutawk 综合应用案例归档文件发送消息 函数 系统函数 basename 基本语法 basename [string / pathname] [suffix] 功能描述:basename 命令会删掉所有的前缀…...

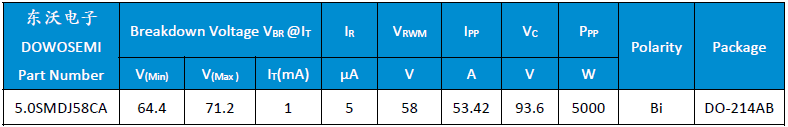
以太网POE供电浪涌静电防护推荐TVS二极管
POE是一种传输技术,可在以太网电缆上传输电力和数据。1000M千兆以太网POE供电端口广泛用于安防、视频监控以及智能电网等工业系统,以实现系统内的数据、视频传输、流量控制、以及通过总线实现供电。由于工业以太网工作环境非常严酷苛刻,对于以…...

如何在 JavaScript 中查看结构体数组?
调试 JavaScript 代码的最简单方法是使用许多开发人员使用的 console.log()。有时,我们需要了解数组的结构和存储的值以进行调试。以下介绍如何查看结构数组。 JavaScript 的各种方法允许我们检查数组的结构。例如,我们可以知道数组是否包含对象、嵌套数…...

【SpringBoot学习笔记】02.静态资源与首页订制
静态资源 Spring Boot 通过 MVC 的自动配置类 WebMvcAutoConfiguration 为这些 WebJars 前端资源提供了默认映射规则,部分源码如下。 jar包: JAR 文件就是 Java Archive File,顾名思意,它的应用是与 Java 息息相关的,…...

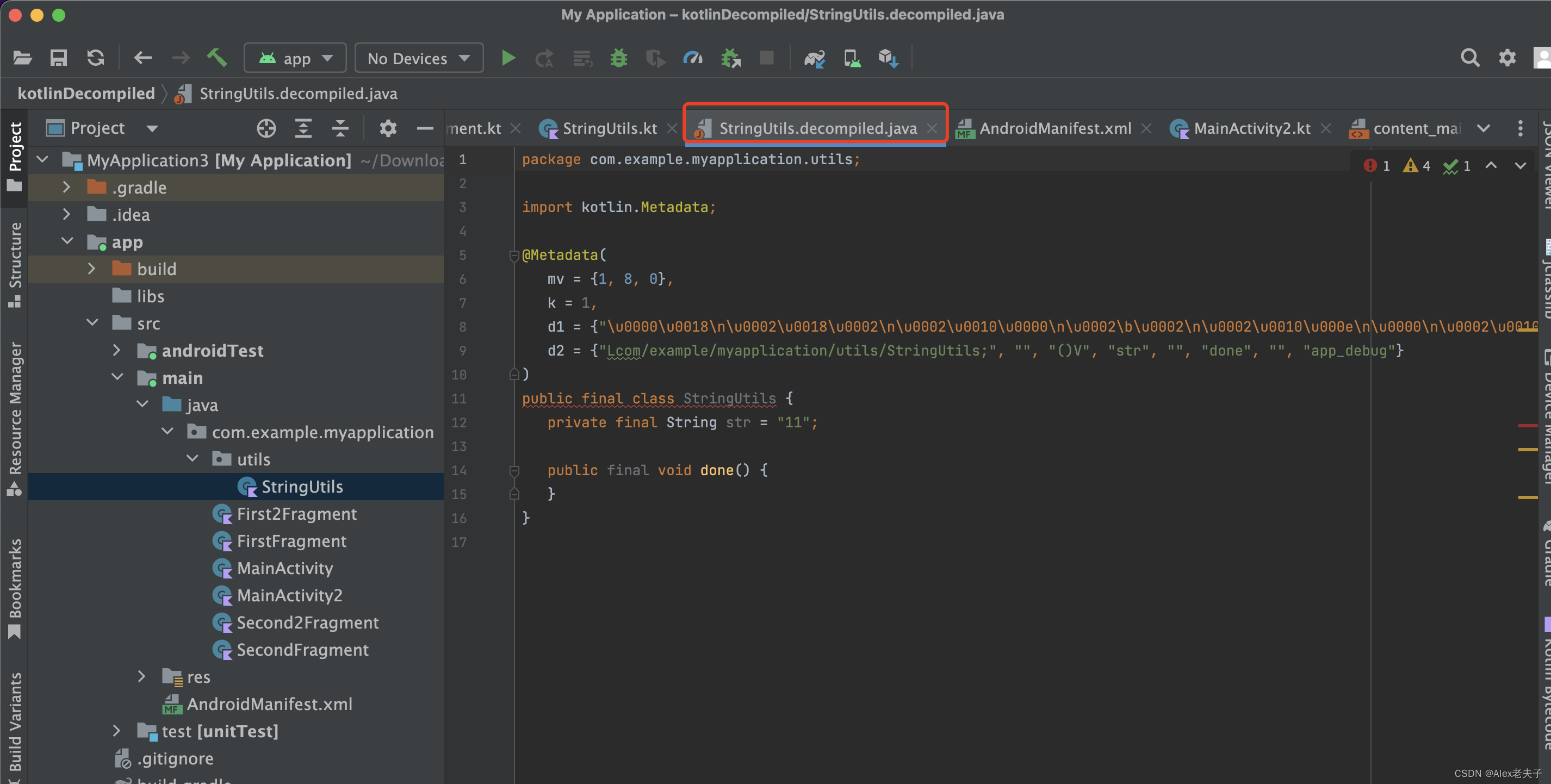
kotlin 转 Java
今天突然想研究下有些kotlin文件转为Java到底长什么样,好方便优化kotlin代码,搞了半天发现一个非常简单的Android Studio或者Intellij idea官方插件Kotlin,Kotlin是插件的名字,真是醉了; 这里以AS为例,使用…...

【Harmony】在Harmony上面可以使用的Android常用的开源库
序言 Harmony开发中,由于不像Android开发经过这么多年的发展,各种类库都是比较完善的,这就导致在Harmony开发中很多Android类库是不能使用的,但是也有一些是可以使用的,下面是我在Harmony开发中实际开发中可以使用的部…...

数学建模:灰色关联分析
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 灰色关联分析法 算法流程 建立一个m行 n列的矩阵 X X X ,其中 m 表示评价对象, n表示评价指标首先进行矩阵的归一化,得到归一化后的矩阵 d a t a data data获取参考向…...

nodepad++ 插件的安装
nodepad 插件的安装 一、插件安装二、安装插件:Json Viewer nodepad 有 插件管理功能,其中有格式化json以及可以将json作为树查看的插件: Json Viewer 一、插件安装 1、首先下载最新的notepad 64位【https://notepad-plus.en.softonic.com…...

学习分享:Ubuntu 下使用 Qt 打开串口报错 Permission denied
Ubuntu 下使用 Qt 打开串口报错 Permission denied 错误描述 提前声明一下,开发环境是 Ubuntu18.04,用户是非 root 用户。 因项目需求,需要使用到 Qt 收发串口数据,曾经写过一个串口调试助手的程序 通俗易懂玩QT:串口…...

Javaweb入门
Spring Spring发展到今天已经形成一种开发生态圈,Spring提供若干个子项目,每个项目用于完成特定的功能。 Spring Boot可以帮助我们非常快速的构建应用程序、简化开发、提高效率 SpringBootWeb入门 需求:使用Spring Boot开发一个web应用&a…...

后端开发基础概念
后端开发基础概念 目前处于项目上手阶段,在学习项目过程中,有一些一知半解或者不明白含义的专业名词或者缩写,在此汇总。里面的内容很多都是基于个人理解,水平有限如果有出错的地方还请各位大佬批评指正。 2023年8月31日00:34:22…...

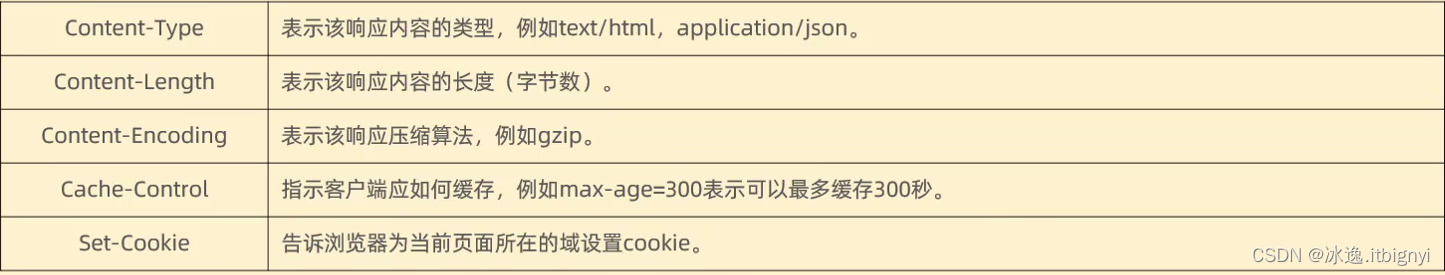
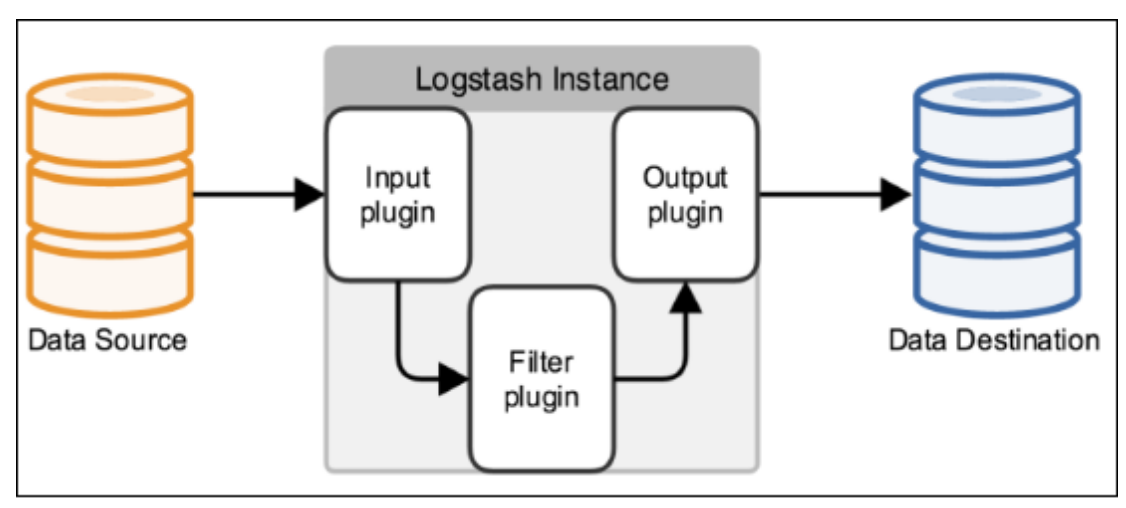
ELK原理和介绍
为什么用到ELK: 一般我们需要进行日志分析场景:直接在日志文件中 grep、awk 就可以获得自己想要的信息。但在规模较大的场景中,此方法效率低下,面临问题包括日志量太大如何归档、文本搜索太慢怎么办、如何多维度查询。需要集中化…...

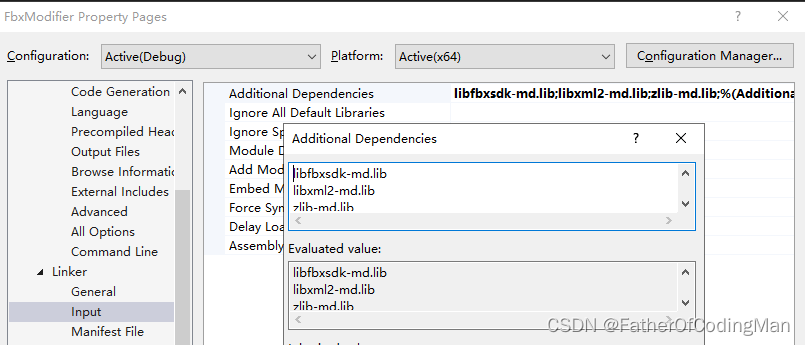
FBX SDK 开发环境配置 visual studio 2022
FBX | Adaptable File Formats for 3D Animation Software | Autodesk. 下载windows的sdk并安装. 创建一个c console 工程 设置include目录 添加预处理宏 FBX_SHARED1 添加fbx sdk lib 目录 添加依赖lib : libfbxsdk-md.lib libxml2-md.lib zlib-md.lib 配置完毕....

vue面试题_vue2和vue3的区别
1、数据绑定原理不同 vue2:vue2的数据绑定是利用ES5的一个API:Object.definePropert() 对数据进行劫持,结合发布订阅模式的方式来实现的。 vue3:vue3中使用了ES6的Proxy API对数据代理。相比vue2.x,使用proxy的优势如…...

Shiro整合SpringBoot,实战下的应用场景
文章目录 前言一、springBootshiro环境准备1.数据库2.ssmp环境搭建3.实体类4.三层搭建5.初始化测试数据 二、Shiro过滤器1.Shiro认证过滤器2.Shiro授权过滤器 三、springBootshiro身份认证1.创建Realm,重写认证方法doGetAuthenticationInfo2.创建shiro配置类3.Postman测试 四、…...

C语言——全局变量和局部变量重名了会怎么样
前言 (1)今天在交流群里面看到这样一个问题: 为什么这个程序中下面我定义的void型函数smart在全局变量前声明了,但是在man函数中调用了smart函数,m的值打印出来还是0。 #include<stdio.h>int m; void smart(void);int main(…...

linux下vi或vim操作Found a swap file by the name的原因及解决方法--九五小庞
在linux下用vi或vim打开Test.java文件时 [rootlocalhost tmp]# vi Test.java出现了如下信息: E325: ATTENTION Found a swap file by the name ".Test.java.swp" owned by: root dated: Wed Dec 7 13:52:56 2011 file name: /var/tmp/Test.java modif…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...
