css自学框架之消息弹框
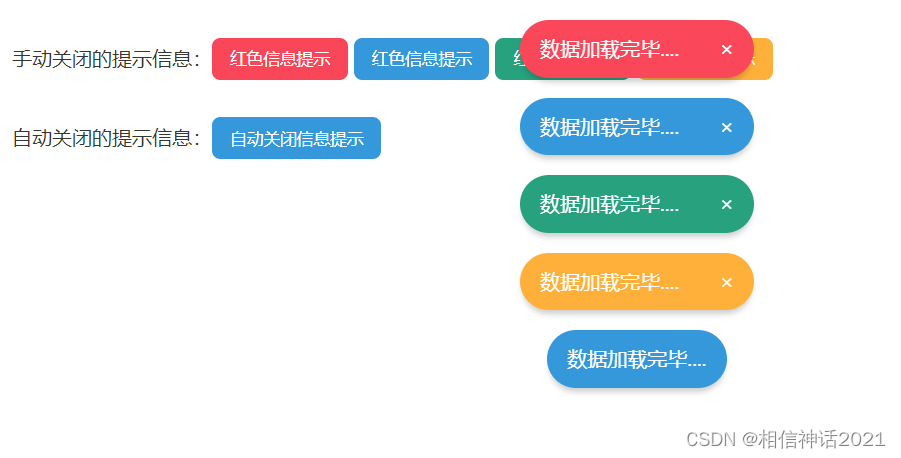
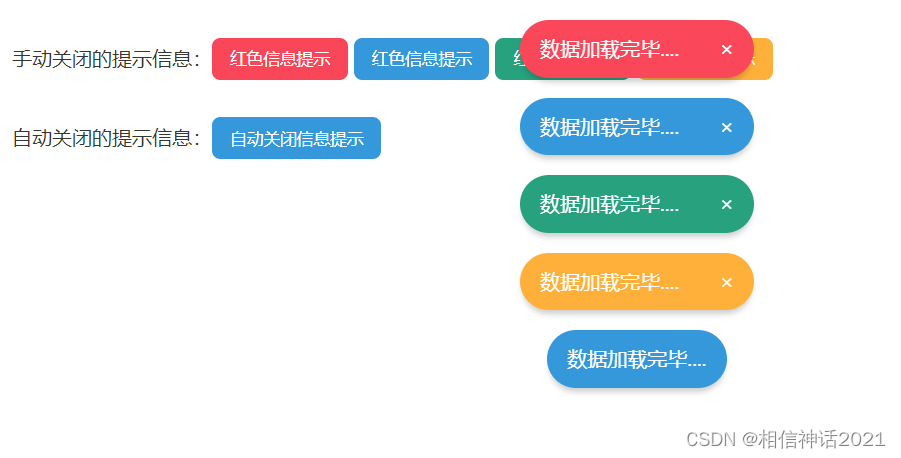
首先我们还是看看消息弹框效果:

主要实现代码分为三部分
一、CSS部分,这部分主要是定义样式,也就是我们看到的外表,主要代码:
/* - 弹窗 */notice{top: 0;left: 0;right: 0;z-index: 10;padding: 1em;position: fixed;user-select: none;pointer-events: none;} .myth-notice{color: var(--white);display: table;background: #333;border-radius: 3em;pointer-events: auto;margin: 0 auto 1em auto;box-shadow: 0 5px 5px -2px rgba(0, 0, 0, .2);animation: fade-small-large .3s both;-webkit-animation: fade-small-large .3s both;} .myth-notice.remove{animation: fade-in-top .3s both reverse;-webkit-animation: fade-in-top .3s both reverse;}/* -- 弹窗颜色 */.myth-notice.red{color: var(--red-color);background: var(--red);}.myth-notice.yellow{color: var(--yellow-color);background: var(--yellow);}.myth-notice.blue{color: var(--blue-color);background: var(--blue);}.myth-notice.green{color: var(--green-color);background: var(--green);}.myth-notice > span{padding: .5em 1em;display: table-cell;vertical-align: middle;}.myth-notice .close{cursor: pointer;border-radius: 0 1em 1em 0;transition: background .3s;}.myth-notice .close:hover{background: rgba(0, 0, 0, .1);}.myth-notice .close:after{content: '×';font: inherit;}
二、JavaScript部分,这部分我们主要实现单击按钮显示根据不同输入,显示不同消息弹框,功能包括自动关闭消息弹框和手动关闭消息弹框;样式包括红色、黄色、蓝色、绿色和黑色五种消息弹框,代码如下:
; //JavaScript 弱语法的特点,如果前面刚好有个函数没有以";"结尾,那么可能会有语法错误
var myth = (function(selector) {'use strict';Array.prototype.remove = function(val) {var index = this.indexOf(val);if (index > -1) {this.splice(index, 1);}};var _myth = function(selector) {//如果默认参数不设置,自动赋值documentif (!selector) {selector = document;}//获取selector数据类型,代码后面序号1有详细用法解释var selectorType = typeof(selector);//根据selector数据类型,进行同操作,代码后面序号2有详细用法解释switch (selectorType) {case 'string': //如果是字符串类型,使用querySelectorAll获取selector对象,结果记录到reObj内var doms = document.querySelectorAll(selector); //通过该方法查找HMTL中select对象,代码后面序号2有详细用法解释//reObj是个数据对象,目前设置了两个属性:dom是Javascript数据对象,length表示doms对象数量var reObj = {dom: doms,length: doms.length};break;case 'object': //如果是object类型,结果直接记录到reObj内var reObj = {dom: [selector],length: 1};break;default: //除了上述两种类型外,其它返回null对象return null;}reObj.__proto__ = mythExtends;//__proto__:表示一个对象拥有的内置属性,是JS内部使用寻找原型链的属性。可以理解为它是一个指针,用于指向创建它的函数对象的原型对象prototype(即构造函数的prototype),简单理解为“为reObj添加了一些扩展属性,myth(selector)选择对象后,可以进一步执行mythExtends中的方法。return reObj;};//myth(selector)对象的扩展方法var mythExtends = { create:function(tag,prop){var obj=document.createElement(tag)//alert(prop)if (prop) {if(prop.id) obj.id = prop.id;if(prop.src) obj.src = prop.src;if(prop.href) obj.href = prop.href;if(prop.class) obj.className = prop.class;if(prop.text) obj.innerText = prop.text;if(prop.html) obj.innerHTML = prop.html;if(prop.parent) prop.parent.appendChild(obj);;}return obj;},showInfo:function(content, attr){if(!document.querySelector("body > notice")){this.create('notice',{parent:document.body});}var item = this.create("div", {class: "myth-notice", html: "<span class='content'>" + content + "</span>",parent:document.querySelector("body > notice")});if(attr && attr.color){item.classList.add(attr.color);}if(attr && attr.time){setTimeout(this.notice_remove.bind(null,item), attr.time)}else{ var close = this.create("span", {class: "close", parent: item});var that = this;close.onclick = function(e){that.notice_remove(item);}}},notice_remove:function(item){item.classList.add("remove");if(document.querySelector("body > notice")){item.remove()}},infoTip:function(content, attr){var that = this;this.click(function(){that.showInfo(content,attr);});},/* dom 元素遍历 */each: function(callBack) {if (!callBack) {return;}for (var i = 0; i < this.length; i++) {this.dom[i].index = i;callBack(this.dom[i]); //返回每一个dom对象}},// 设置或读取htmlhtml: function(html) {if (this.length < 1) {return this;}//设置HTMLif (typeof(html) != 'undefined') {for (var i = 0; i < this.length; i++) {this.dom[i].innerHTML = html;}return this;}//读取HTMLtry {return this.dom[0].innerHTML;} catch (e) {return null;}},/*读取或设置属性开始*/attr: function(attrName, val) {if (val) {this.setAttr(attrName, val);} else {return this.getAttr(attrName);}},getAttr: function(attrName) {try {return this.dom[0].getAttribute(attrName);} catch (e) {console.log(_lang.domEmpty);return null;}},setAttr: function(attrName, val) {for (var i = 0; i < this.length; i++) {this.dom[i].setAttribute(attrName, val);}return this;},/*读取或设置属性结束*//* 样式操作开始 */css: function(csses) {for (var i = 0; i < this.length; i++) {var styles = this.dom[i].style;for (var k in csses) {styles[k] = csses[k];}}return this;},hasClass: function(cls) {if (this.length != 1) {return false;}return this.dom[0].className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'));},addClass: function(cls) {for (var i = 0; i < this.length; i++) {if (!this.dom[i].className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'))) {this.dom[i].className += " " + cls;}}return this;},removeClass: function(cls) {var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)');for (var i = 0; i < this.length; i++) {this.dom[i].className = this.dom[i].className.replace(reg, ' ');}return this;},/* 样式操作结束 */// 隐藏元素。isAnimate为真,动画方式隐藏元素hide: function(isAnimate) {for (var i = 0; i < this.length; i++) {if (isAnimate) {var ctdom = myth(this.dom[i]);ctdom.addClass('myth-fade-out');setTimeout(function() {ctdom.dom[0].style.display = 'none';ctdom.removeClass('myth-fade-out');}, 300);} else {this.dom[i].style.display = 'none';}}return this;},// 显示元素 isAnimate为真,动画方式显示元素show: function(isAnimate) {for (var i = 0; i < this.length; i++) {if (isAnimate) {var ctdom = _myth(this.dom[i]);ctdom.addClass('myth-fade-in');setTimeout(function() {ctdom.dom[0].style.display = 'block';ctdom.removeClass('myth-fade-in');}, 300);} else {this.dom[i].style.display = 'block';}}return this;},// 单击事件click: function(callBack) {for (var i = 0; i < this.length; i++) {if (callBack == undefined) {_myth(this.dom[i]).trigger('click');}this.dom[i].addEventListener('click', callBack);}},setWidth: function(swidth) { //设置myth(selector)对象宽度this.dom[0].style.width = swidth;},getWidth: function() { //获取myth(selector)对象宽度return this.dom[0].offsetWidth;},setHeight: function(sheight) { //设置myth(selector)对象高度this.dom[0].style.height = sheight;},getHeight: function() { //获取myth(selector)对象高度return this.dom[0].offsetHeight;},appendChild:function(aobject){this.dom[0].appendChild(aobject);},config:function(opts, options) {//默认参数if (!opts) return options;for (var key in opts) {if (!!opts[key]) {options[key] = opts[key];}}return options;}}_myth.version = 'myth 1.0'; //设置版本return _myth;
})(document);三、HTML部分,该部分就是如何使用第一、二部分的代码。
一是引入CSS代码,引入JavaScript代码。
<link rel="stylesheet" href="css/myth.css">
<script src="js/myth.js"></script>
二是THML展示代码
<div class="mythBox mid"><br/>手动关闭的提示信息:<button class="btn red" id="infoTrip1">红色信息提示</button><button class="btn blue" id="infoTrip2">红色信息提示</button><button class="btn green" id="infoTrip3">红色信息提示</button><button class="btn yellow" id="infoTrip4">红色信息提示</button><button class="btn " id="infoTrip5">默认消息提示</button><br/><br/>自动关闭的提示信息:<button class="btn blue" id="infoTrip6">自动关闭信息提示</button></div>
三是JavaScript调用代码。
<script type="text/javascript">myth('#infoTrip1').infoTip('数据加载完毕....',{color:'red'});myth('#infoTrip2').infoTip('数据加载完毕....',{color:'blue'});myth('#infoTrip3').infoTip('数据加载完毕....',{color:'green'});myth('#infoTrip4').infoTip('数据加载完毕....',{color:'yellow'});myth('#infoTrip5').infoTip('数据加载完毕....');myth('#infoTrip6').infoTip('数据加载完毕....',{color:'blue',time:3000});
</script>
ok,这样就完成了。
源代码下载:请单击
相关文章:

css自学框架之消息弹框
首先我们还是看看消息弹框效果: 主要实现代码分为三部分 一、CSS部分,这部分主要是定义样式,也就是我们看到的外表,主要代码: /* - 弹窗 */notice{top: 0;left: 0;right: 0;z-index: 10;padding: 1em;position: fix…...

42、Flink 的table api与sql之Hive Catalog
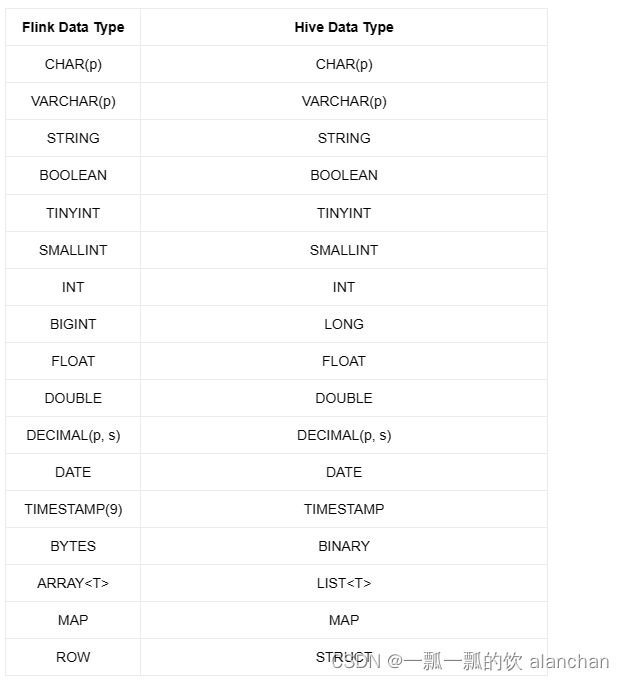
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

PAT 1145 Hashing - Average Search Time
个人学习记录,代码难免不尽人意。 The task of this problem is simple: insert a sequence of distinct positive integers into a hash table first. Then try to find another sequence of integer keys from the table and output the average search time (the…...

C++调用Python Win10 Miniconda虚拟环境配置
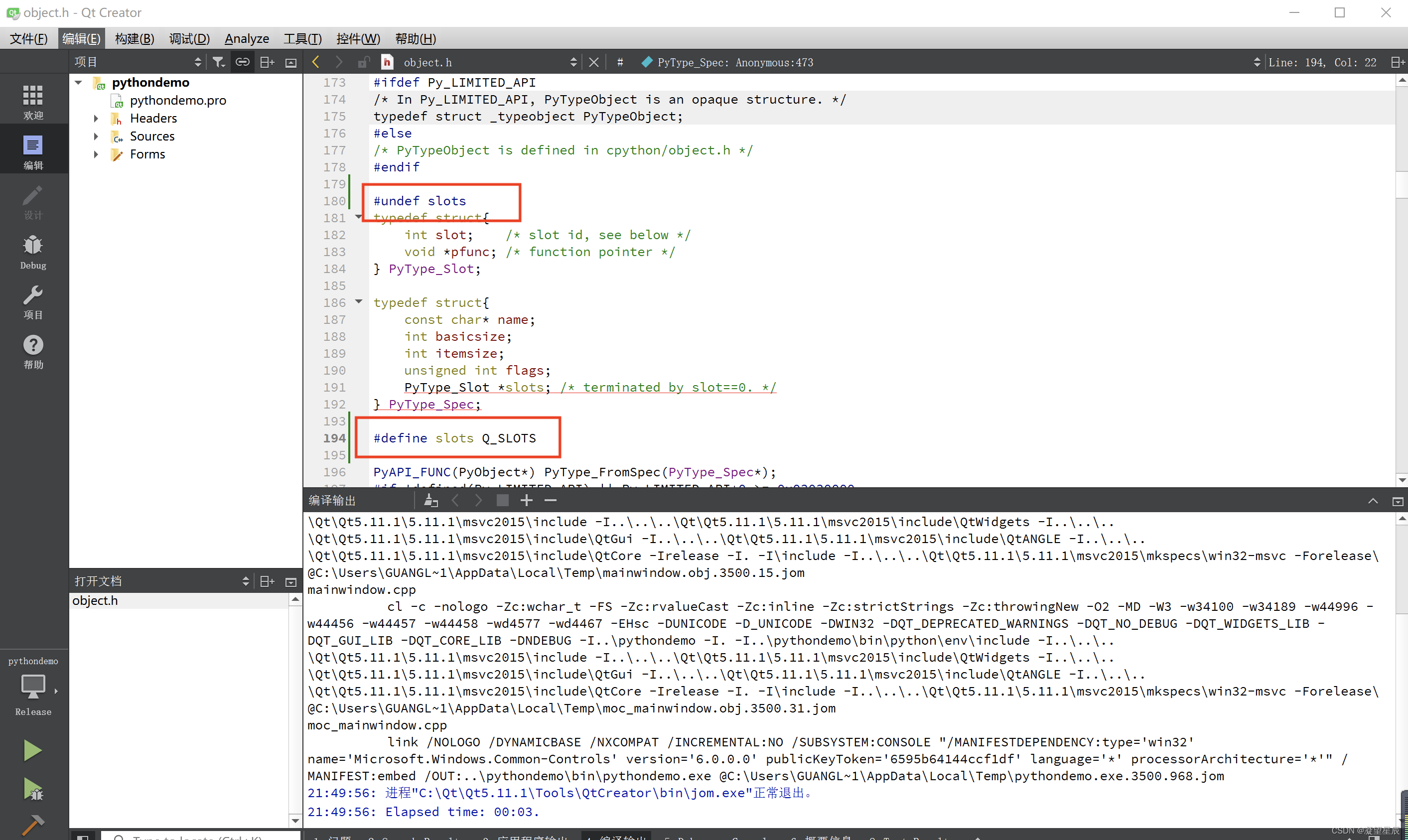
目录 前言1. Win10 安装 Miniconda2. 创建虚拟环境3. 配置C调用python环境4. C调用Python带参函数5.遇到的问题6. 总结 前言 本文记录了Win10 系统下Qt 应用程序调用Python时配置Miniconda虚拟环境的过程及遇到的问题,通过配置Python虚拟环境,简化了Qt应…...

从0到1学会Git(第一部分):Git的下载和初始化配置
1.Git是什么: 首先我们看一下百度百科的介绍:Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。 也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。 …...

【记录】手机QQ和电脑QQ里的emoji种类有什么差异?
版本 手机 QQ:V 8.9.76.12115 电脑 QQ:QQ9.7.15(29157) 偶然发现,有一种emoji手机上怎么找都找不到,一开始以为自己失忆了,后来发现这种emoji只在电脑上有。 接下来简单说一下找emoji差异的方式…...

blender界面认识01
学习视频 【基础篇】1.2 让手听话_哔哩哔哩_bilibili 目录 控制视角 控制物体 选择对象1 小结 控制视角 长按鼠标中键-----视角旋转 shift鼠标中键-----视角平移 滚动鼠标中键-----视角缩放 也可以通过界面的快捷工具实现 这个视角旋转有一点像catia中罗盘,…...

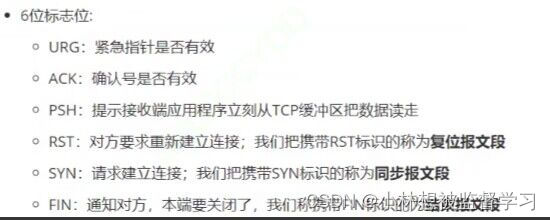
TCP数据报结构分析(面试重点)
在传输层中有UDP和TCP两个重要的协议,下面将针对TCP数据报的结构进行分析 关于UDP数据报的结构分析推荐看UDP数据报结构分析(面试重点) TCP结构图示 TCP报头结构的分析 一.16位源端口号 源端口表示发送数据时,发送方的端口号&am…...

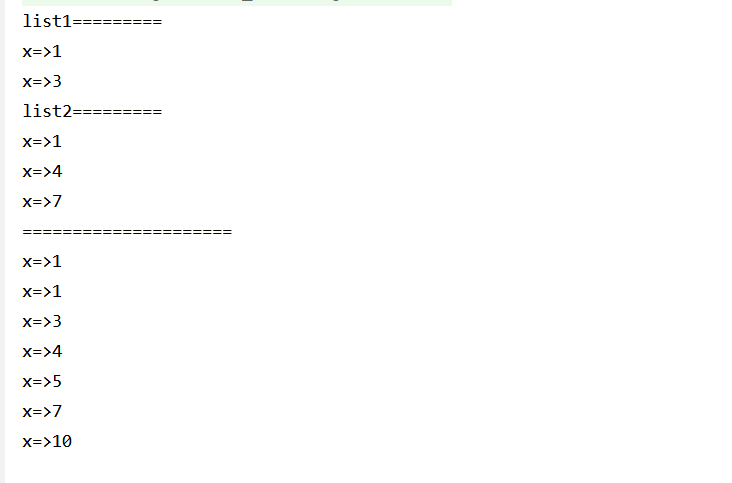
合并两个有序的单链表,合并之后的链表依然有序
定义节点 class ListNode {var next: ListNode _var x: Int _def this(x: Int) {thisthis.x x}override def toString: String s"x>$x" } 定义方法 class LinkedList {var head new ListNode(0)def getHead(): ListNode this.headdef add(listNode: Li…...

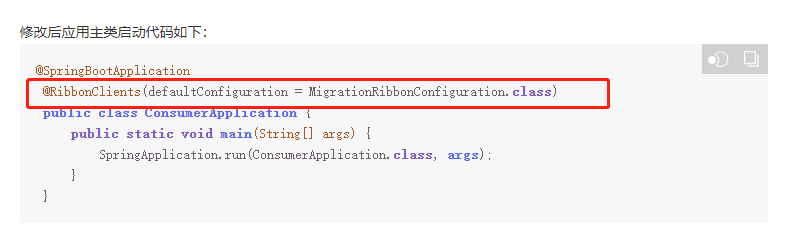
eureka迁移到nacos--双服务中心注册
服务注册中心的迁移有多种方式,官网使用nacos sync,还有民间开发的双注册中心组件eureka-nacos-proxy,但是我用了不太顺利,所以用的是阿里巴巴的双注册中心组件edas-sc-migration-starter spring boot:2.5.3 引入依赖 …...

线程池使用不规范导致线程数大以及@Async的规范使用
文章详细内容来自:线程数突增!领导:谁再这么写就滚蛋! 下面是看完后文章的,一个总结 线程池的使用不规范,导致程序中线程数不下降,线程数量大。 临时变量的接口,通过下面简单的线…...

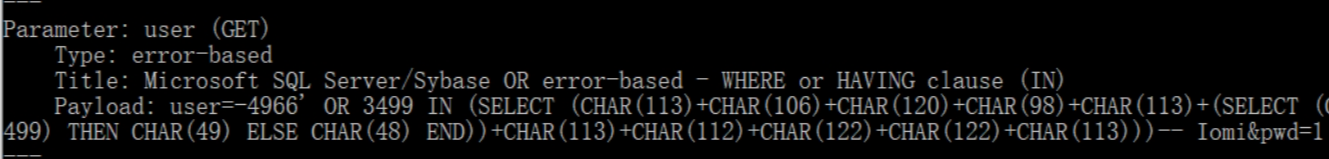
启莱OA treelist.aspx SQL注入
子曰:“为政以德,譬如北辰,居其所,而众星共之。” 漏洞复现 访问漏洞url: 使用SQLmap对参数 user 进行注入 漏洞证明: 文笔生疏,措辞浅薄,望各位大佬不吝赐教,万分感…...

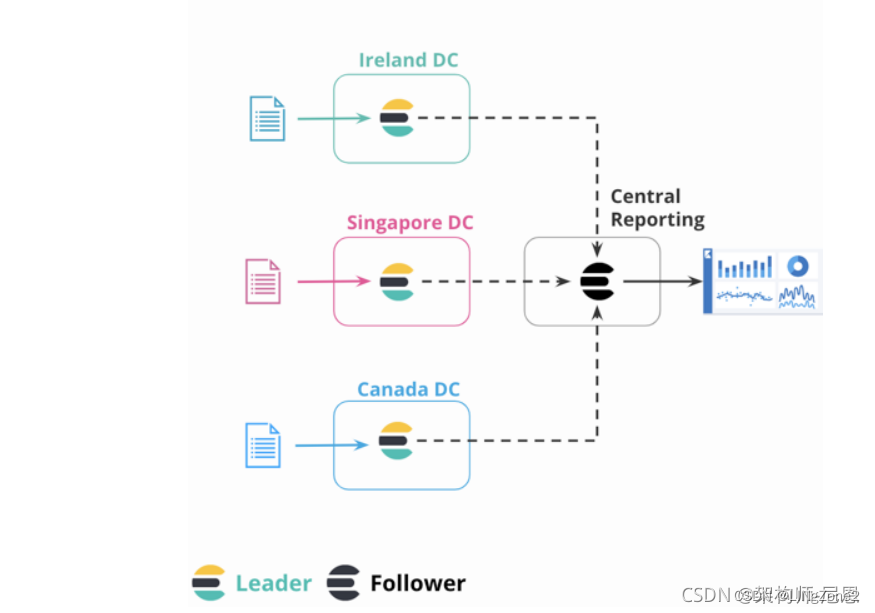
ES是一个分布式全文检索框架,隐藏了复杂的处理机制,核心数据分片机制、集群发现、分片负载均衡请求路由
ES是一个分布式框架,隐藏了复杂的处理机制,核心数据分片机制、集群发现、分片负载均衡请求路由。 ES的高可用架构,总体如下图: 说明:本文会以pdf格式持续更新,更多最新尼恩3高pdf笔记,请从下面…...

xml和json互转工具类
分享一个json与xml互转的工具类,非常好用 一、maven依赖 <!-->json 和 xm 互转</!--><dependency><groupId>org.dom4j</groupId><artifactId>dom4j</artifactId><version>2.1.3</version></dependency&g…...

Windows系统下MMDeploy预编译包的使用
Windows系统下MMDeploy预编译包的使用 MMDeploy步入v1版本后安装/使用难度大幅下降,这里以部署MMDetection项目的Faster R-CNN模型为例,将PyTorch模型转换为ONNX进而转换为Engine模型,部署到TensorRT后端,实现高效推理,…...

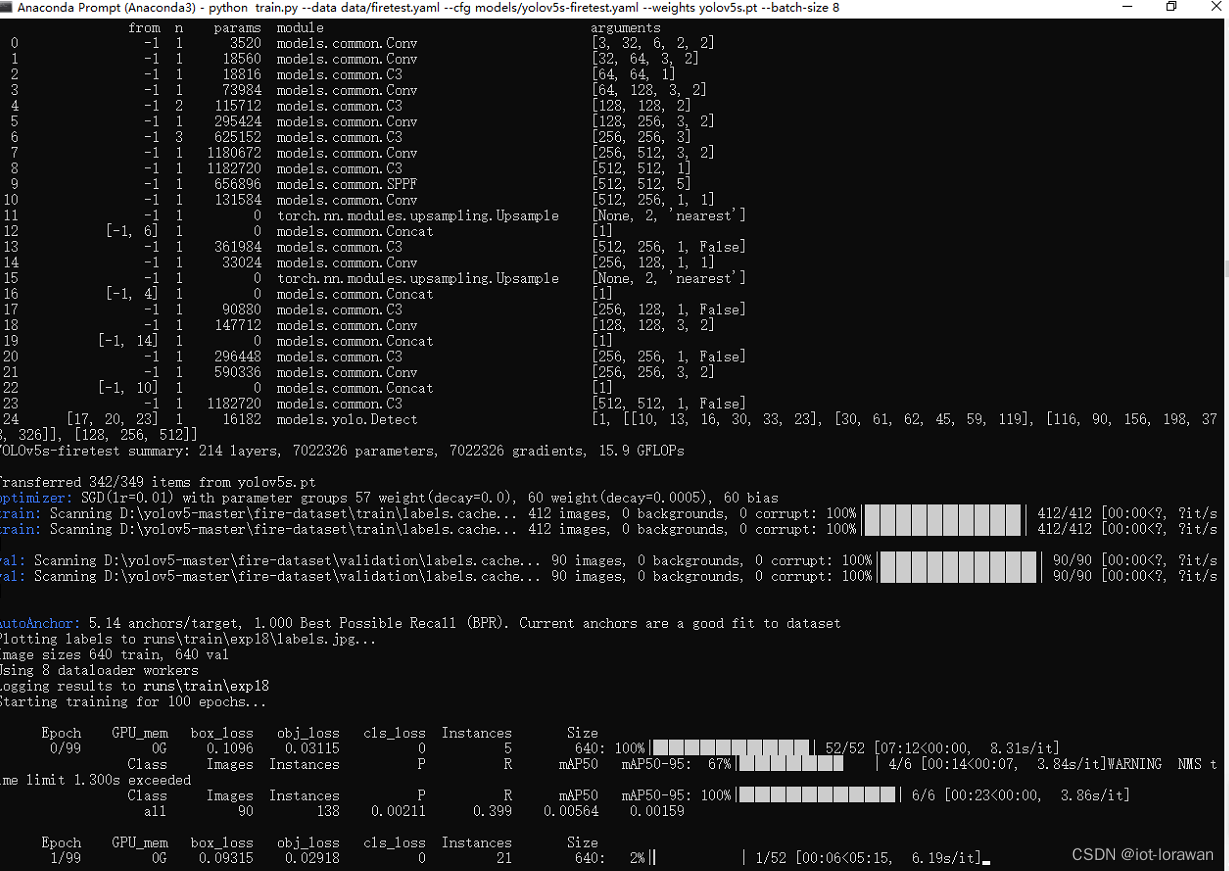
yolov5自定义模型训练二
前期准备好了用于训练识别是否有火灾的数据集后就可以开始修改yolo相关文件来进行训练 数据集放到yolov5目录里 在data目录下新建yaml文件设置数据集信息如下 在model文件夹下新增新的model文件 开始训练 训练出错 确认后是对训练数据集文件夹里的文件名字有要求,原…...
)
Spring框架获取用户真实IP(注解式)
文章目录 一、最终使用效果(ClientIp 注解获取)二、实现代码1.注解2.方法参数解析器(Resolver)3.全局增加Resolver配置 Spring 框架没有现成工具可以方便提取客户端的IP地址,普遍做法就是通过 HttpServletRequest 的 g…...

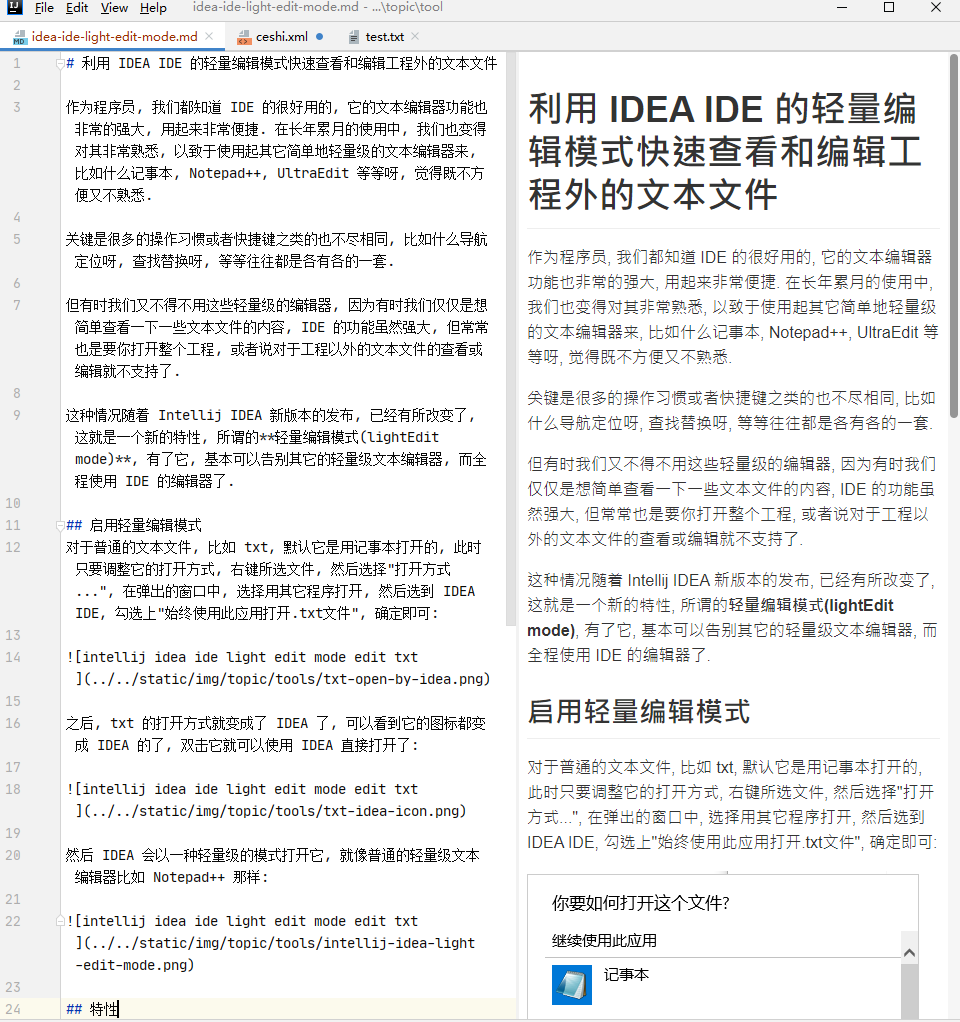
利用 IDEA IDE 的轻量编辑模式快速查看和编辑工程外的文本文件
作为程序员, 我们都知道 IDE 的很好用的, 它的文本编辑器功能也非常的强大, 用起来非常便捷. 在长年累月的使用中, 我们也变得对其非常熟悉, 以致于使用起其它简单地轻量级的文本编辑器来, 比如什么记事本, Notepad, UltraEdit 等等呀, 觉得既不方便又不熟悉. 关键是很多的操作…...

MyBatisx代码生成
MyBatisx代码生成 1.创建数据库表 CREATE TABLE sys_good (good_id int(11) NOT NULL,good_name varchar(255) COLLATE utf8mb4_general_ci DEFAULT NULL,good_desc varchar(255) COLLATE utf8mb4_general_ci DEFAULT NULL,PRIMARY KEY (good_id) ) ENGINEInnoDB DEFAULT CHA…...

【日记】文章更新计划
首发博客地址[1] 状态 这两天也没加班,也没干什么活。不知道怎么回事,到家就想睡觉。所以这两天睡得很早,基本上 11 点之前就睡了,文章也就鸽了两天。 计划 今早起来感觉还是要自律,我写文章的初衷是为了学习。基于这个…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
