合并对象在 Typescript 中的实现与应用
合并对象在 Typescript 中的实现与应用
文章目录
- 合并对象在 Typescript 中的实现与应用
- 一、简介
- 二、实现
- 1、函数实现
- 2、参数说明
- 3、返回值
- 三、使用示例
- 四、实际应用场景
- 五、拓展:使用 lodash-es 的 `assign` 函数进行对象合并
- 1、简介
- 2、安装与导入
- 3、基础用法
- 4、注意事项
一、简介
在日常开发中,尤其是在处理配置对象或者嵌套的数据结构时,对象的深度合并成为一项常见需求。这篇博客将介绍如何在JavaScript中实现对象的深度合并,并提供具体的使用例子。
二、实现
1、函数实现
首先,我们来看一下深度合并(Deep Merge)函数的代码实现。
import { isObject } from '@/utils/is'/*** 深度合并* @param src 源对象* @param target 目标对象*/
export function deepMerge<T = any>(src: any = {}, target: any = {}): T {let key: stringfor (key in target) {src[key] = isObject(src[key]) ? deepMerge(src[key], target[key]) : (src[key] = target[key])}return src as T
}
isObject代码
export function isObject(val: any): val is Record<any, any> {return val !== null && is(val, 'Object')
}
2、参数说明
src: 源对象,即要被合并到的对象。target: 目标对象,即从中获取数据来合并到src的对象。
3、返回值
函数返回一个类型为T的新对象,这个新对象是src和target对象的深度合并结果。
三、使用示例
假设你有两个对象,一个是person,另一个是info:
const person = {name: '张三',age: 30,address: {city: '北京',country: '中国'}
}const info = {job: '工程师',address: {street: '科技路'}
}
使用deepMerge函数,你可以这样合并这两个对象:
import { deepMerge } from '@/path-to-deepMerge'const mergedPerson = deepMerge(person, info)console.log(mergedPerson)
输出结果:
{name: '张三',age: 30,job: '工程师',address: {city: '北京',country: '中国',street: '科技路'}
}
四、实际应用场景
深度合并对象在许多场景下都非常有用:
- 配置合并:当你有多个配置对象需要合并时。
- 状态管理:在使用如 Vuex 或者 Redux 这样的状态管理库时。
- API响应合并:当你从多个API接口获取数据并需要合并到一个对象时。
五、拓展:使用 lodash-es 的 assign 函数进行对象合并
1、简介
lodash-es是一个提供了很多有用工具函数的JavaScript库。其中,assign函数用于将一个或多个源对象自身的可枚举属性从一个对象复制到目标对象。本文将详细介绍如何使用lodash-es中的assign函数进行对象合并。
2、安装与导入
首先,你需要安装lodash-es。
npm install lodash-es --save
然后,在你的代码中导入assign函数。
import { assign } from 'lodash-es';
3、基础用法
assign函数接受一个目标对象和一个或多个源对象作为参数,并将源对象的属性复制到目标对象中。
const object = { 'a': 1 };
const source = { 'b': 2 };
const result = assign(object, source);console.log(result);
// 输出: { 'a': 1, 'b': 2 }// 注意:目标对象也被改变了
console.log(object);
// 输出: { 'a': 1, 'b': 2 }
4、注意事项
assign仅复制对象自身的可枚举属性。- 它不会进行深度合并。
- 如果多个源对象有相同的属性,那么后面的源对象会覆盖前面的。
const object = { 'a': 1, 'b': 2 };
const source1 = { 'b': 3, 'c': 4 };
const source2 = { 'c': 5 };const result = assign(object, source1, source2);console.log(result);
// 输出: { 'a': 1, 'b': 3, 'c': 5 }
相关文章:

合并对象在 Typescript 中的实现与应用
合并对象在 Typescript 中的实现与应用 文章目录 合并对象在 Typescript 中的实现与应用一、简介二、实现1、函数实现2、参数说明3、返回值 三、使用示例四、实际应用场景五、拓展:使用 lodash-es 的 assign 函数进行对象合并1、简介2、安装与导入3、基础用法4、注意…...

antd upload组件beforeUpload返回promise之后,获取的文件不是file类型导致上传失败
之前的beforeUpload直接返回一个false值 ,文件是可以正常与服务端进行传输的 beforeUpload: (file) > {return false},但是这样并不能阻止文件上传,看了官方文档后,改用返回promise对象上传 beforeUpload: (file) > {console.log(-befo…...

创建ffmpeg vs2019工程
0 写在前面 本文主要参考链接:https://www.cnblogs.com/suiyek/p/15669562.html 感谢作者的付出; 1 目录结构 2 下载yasm和nasm 如果自己在安装VS2019等IDE的时候已经安装了它们,则不用再单独进行安装,比如我这边已经安装了&a…...

无涯教程-机器学习 - Jupyter Notebook函数
Jupyter笔记本基本上为开发基于Python的数据科学应用程序提供了一个交互式计算环境。它们以前称为ipython笔记本。以下是Jupyter笔记本的一些功能,使其成为Python ML生态系统的最佳组件之一- Jupyter笔记本可以逐步排列代码,图像,文本,输出等内容,从而逐步说明分析过程。 它有…...

ubuntu安装单机的Consul
文章目录 场景解决启动方式 场景 公司使用Consul做注册发现中心以及管理配置,之前没有用过consul, 现在记录下ubuntu部署的过程 解决 apt 安装 wget -O- https://apt.releases.hashicorp.com/gpg | sudo gpg --dearmor -o /usr/share/keyrings/hashicorp-archive-…...

聊聊mybatis-plus的sql加载顺序
序 本文主要研究一下如果mybatis mapper定义了多个同名方法会不会有问题 MybatisConfiguration com/baomidou/mybatisplus/core/MybatisConfiguration.java /*** MybatisPlus 加载 SQL 顺序:* <p> 1、加载 XML中的 SQL </p>* <p> 2、加载 SqlP…...

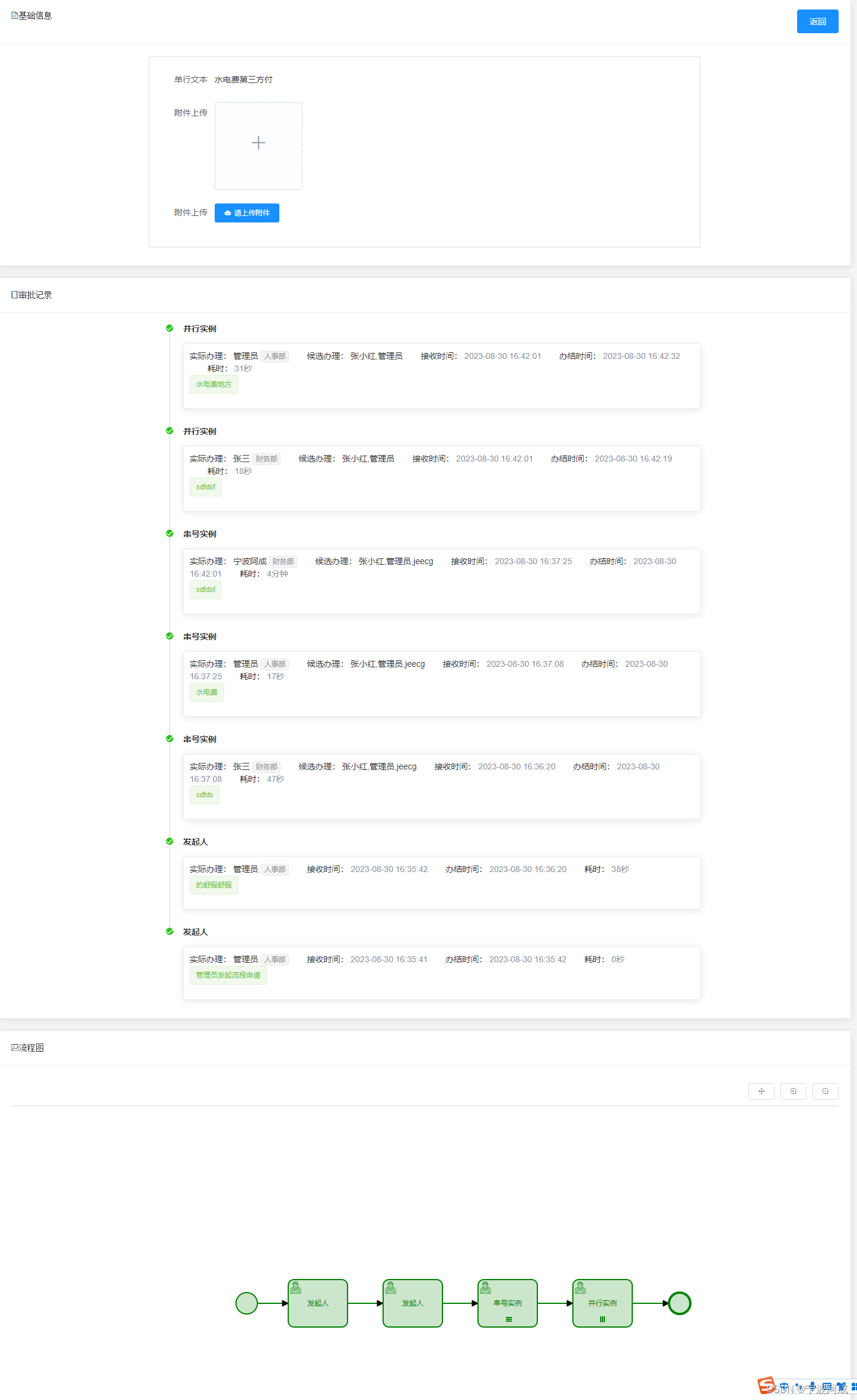
基于jeecg-boot的flowable流程审批时增加下一个审批人设置
更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/nbcio-boot 前端代码:https://gitee.com/nbacheng/nbcio-vue.git 在线演示(包括H5) : http://122.227.135.243:9888 因为有时…...

HTML 与 CSS 有什么区别?
HTML(超文本标记语言)和 CSS(层叠样式表)是构建网页的两个核心技术。HTML负责定义网页的结构和内容,而CSS则用于控制网页的样式和布局。虽然它们在构建网页时密切相关,但它们在功能和用途上有明显的区别。 …...

服务器数据恢复-vmware ESXI虚拟机数据恢复案例
服务器数据恢复环境: 从物理机迁移一台虚拟机到ESXI,迁移后做了一个快照。该虚拟机上部署了一个SQLServer数据库,存放了5年左右的数据。ESXI上有数十台虚拟机,EXSI连接了一台EVA存储,所有的虚拟机都在EVA存储上。 服务…...

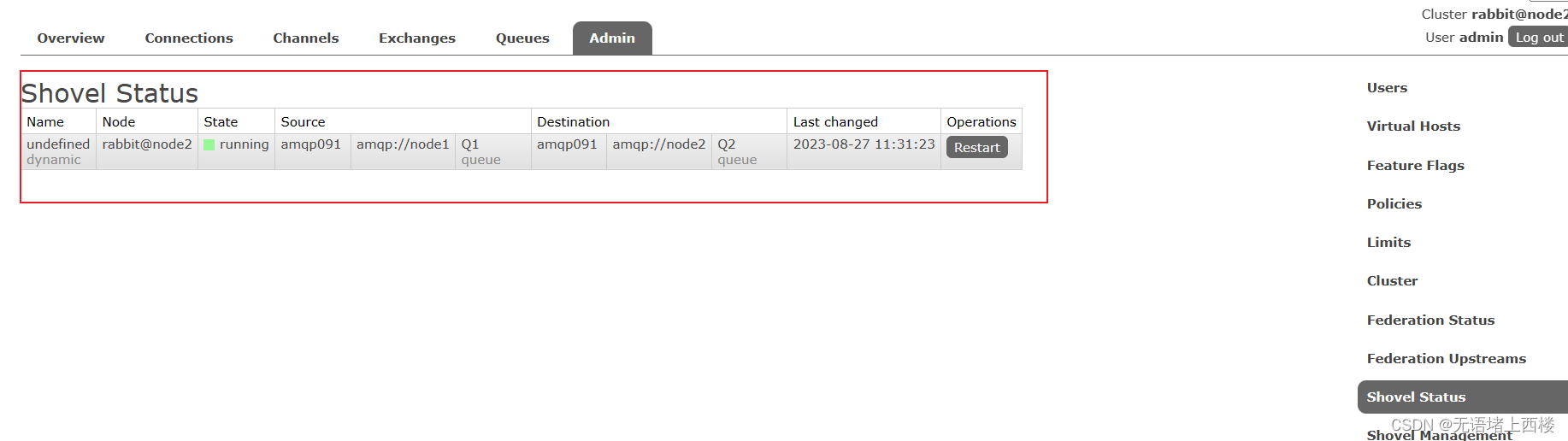
Rabbitmq的Shovel
Federation 具备的数据转发功能类似, Shovel 够可靠、持续地从一个 Broker 中的队列 ( 作为源端,即source)拉取数据并转发至另一个 Broker 中的交换器 ( 作为目的端,即 destination) 。作为源端的队列和作为目的端的交换器可以同时位于…...

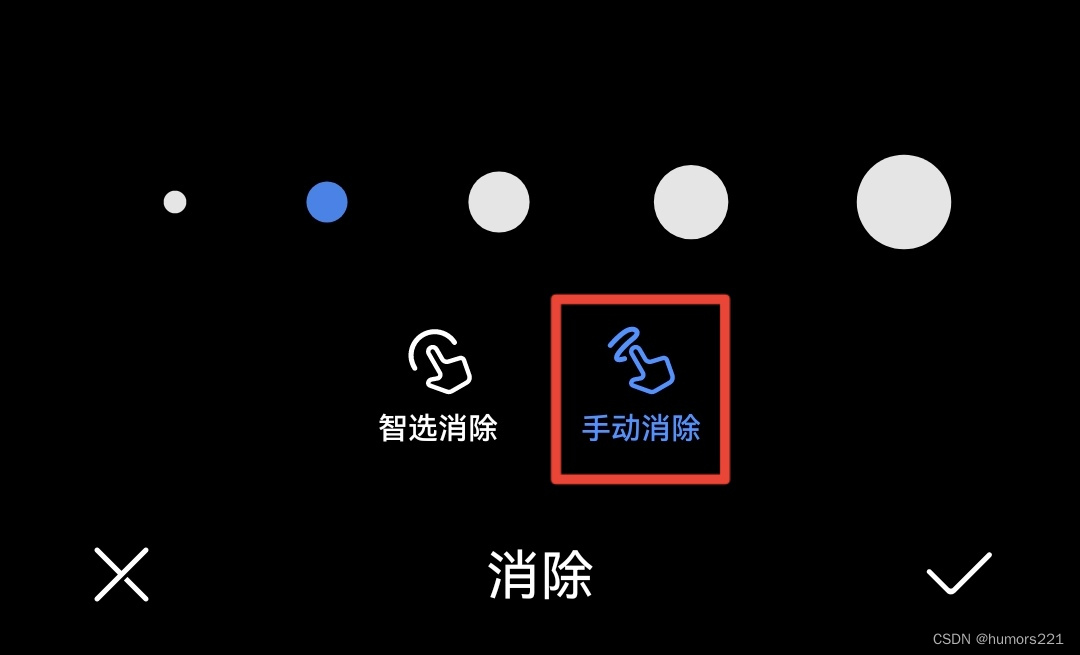
华为手机实用功能介绍
一、内置app介绍 分四块介绍,包括出门款、规划款、工作款和生活款。 出门款:红色框框部分,照镜子化妆/看天气 规划款:黄色框框部分,日程表/计划表/番茄时间/计时 工作款:蓝色框框部分,便笺/录…...

算法题打卡day50-动态规划 | 123.买卖股票的最佳时机III、188.买卖股票的最佳时机IV
123. 买卖股票的最佳时机 III - 力扣(LeetCode) 状态:查看索引含义和初始化思路后AC。 增加了两次的限制,相应的就是需要考虑的状态改变,具体的索引含义在代码中: class Solution { public:int maxProfit(…...

jvm与锁
今天是《面霸的自我修养》的第二弹,内容是Java并发编程中关于Java内存模型(Java Memory Model)和锁的基础理论相关的问题。这两块内容的八股文倒是不多,但是难度较大,接下来我们就一起一探究竟吧。 数据来源ÿ…...

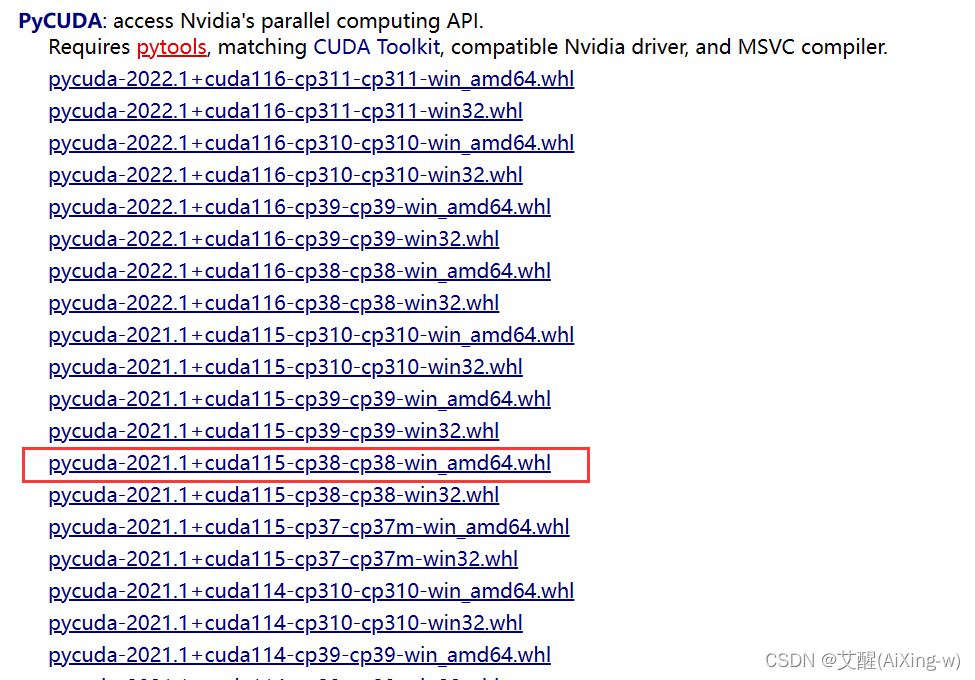
零基础安装pycuda
零基础安装pycuda 前言安装Visual Studio安装C/C环境添加环境变量 安装pycuda查看系统位数查看python版本下载whl文件 前言 最近开始学习基于python的cuda编程,记录一下pycuda的安装。 在安装pycuda之前,首先需要有NVIDIA的独立显卡并且要安装CUDA和CUD…...

Streamlit 讲解专栏(十一):数据可视化-图表绘制详解(中)
文章目录 1 前言2 绘制交互式散点图3 定制图表主题4 增强数据可视化的交互性与注释步骤1步骤二 5 结语 1 前言 在上一篇博文《 Streamlit 讲解专栏(十):数据可视化-图表绘制详解(上)》中,我们学习了一些关…...

d3dx9_35.dll丢失怎么解决
今天,我将为大家介绍关于电脑d3dx9_35.dll丢失的4种详细修复方法。希望通过这次分享,能够帮助大家解决在日常工作和生活中遇到的一些问题。 首先,让我们来了解一下d3dx9_35.dll是什么? d3dx9_35.dll是一个非常重要的动态链接库文…...

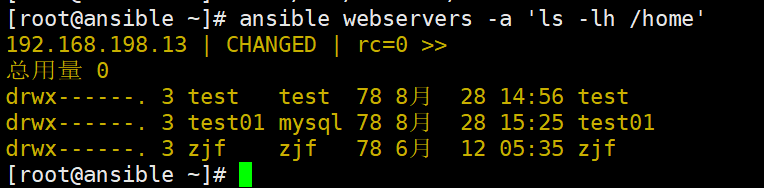
Ansible自动化运维工具(二)
目录 (6)copy模块 (7)file模块 编辑编辑(8)hostname模块 (9)ping模块 (10)yum 模块 (11)service/system模块 编辑 …...

uniapp中使用原生canvas标签绘制视频帧来模拟拍照,拍照后将图绘制在另外一个canvas上编辑画图,这样反复操作
uniapp中使用原生canvas标签绘制视频帧来模拟拍照,拍照后将图绘制在另外一个canvas上编辑画图,这样反复操作会导致ios系统上白屏,canvas2d上下文为null,经查阅找到相关资料 IOS 创建Canvas过多导致getContext(‘2d’) 返回null 总 Canvas 内存…...

机器视觉工程师们,学习是工作以外的事情
面试时,领导问你,很多技术问题,你永远的回答是,我可以学。 公司以为你来公司的目标就是学习,学完就跑。 那你进公司的目标到底是什么? 我认为你,你最好想好再回答。 对于每一家公司来说…...

数据驱动的生活:探索未来七天生活指数API的应用
前言 随着科技的不断发展,数据已经成为我们生活中不可或缺的一部分。从社交媒体上的点赞和分享,到电子邮件和搜索引擎的历史记录,数据正在以前所未有的速度积累。而这些数据的利用不仅仅停留在社交媒体或商业领域,它们还可以为我…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
