Streamlit 讲解专栏(十一):数据可视化-图表绘制详解(中)
文章目录
- 1 前言
- 2 绘制交互式散点图
- 3 定制图表主题
- 4 增强数据可视化的交互性与注释
- 步骤1
- 步骤二
- 5 结语

1 前言
在上一篇博文《 Streamlit 讲解专栏(十):数据可视化-图表绘制详解(上)》中,我们学习了一些关于数据可视化的基础知识,探索了Streamlit库中的几个常见图表绘制函数,包括st.line_chart、st.area_chart、st.bar_chart和st.pyplot。通过这些函数,我们可以轻松地绘制不同类型的图表,使数据更加直观。
在本篇文章中,我们将继续讨论Streamlit库的图表绘制功能,并重点介绍st.altair_chart函数。相较于前文中提到的函数,st.altair_chart提供了更高级的可视化能力和自定义选项。通过st.altair_chart,我们能够更加灵活地展示数据,并以交互式的方式呈现图表。
接下来的章节中,我们将深入研究st.altair_chart函数的使用方法和各种参数的应用。通过实际示例,我们将学习如何绘制交互式和高质量的图表,并探索常见的数据可视化技巧,以增强图表的表达能力。阅读本文后,您将更加熟练地运用st.altair_chart函数,用数据可视化的方式更好地传达和分析技术见解。
现在,让我们直接进入正题,一同探索st.altair_chart函数的强大之处吧!
2 绘制交互式散点图
在本章中,我们将学习如何使用st.altair_chart函数绘制交互式散点图。散点图是一种常用的数据可视化方式,可以用于展示两个变量之间的关系。我们将使用Altair库来构建散点图,并利用st.altair_chart函数将图表嵌入到Streamlit应用程序中。
首先,我们需要导入所需的库和模块:
import streamlit as st
import pandas as pd
import numpy as np
import altair as alt
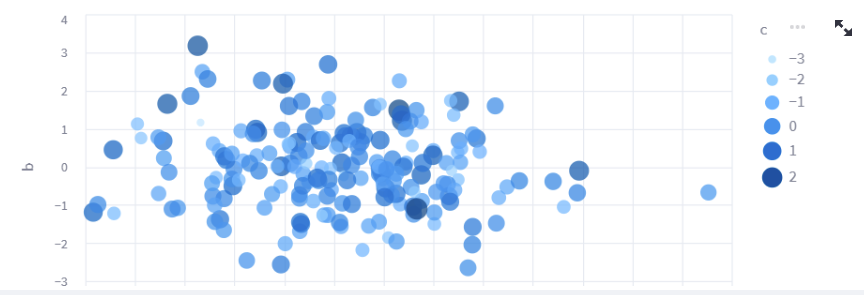
接下来,我们创建一些随机数据作为示例数据。代码如下:
chart_data = pd.DataFrame(np.random.randn(20, 3),columns=['a', 'b', 'c'])
在这个例子中,我们生成了一个包含20行3列的随机数据,列名分别为"a"、“b"和"c”。
然后,我们使用Altair库创建一个基本的散点图对象。代码如下:
c = alt.Chart(chart_data).mark_circle().encode(x='a', y='b', size='c', color='c', tooltip=['a', 'b', 'c'])
在这个例子中,我们使用.mark_circle()方法指定散点图的形状为圆。通过.encode()方法,我们将数据的"a"列映射到x轴,"b"列映射到y轴,“c"列映射到点的大小和颜色。此外,我们还指定了tooltip选项,当鼠标悬停在图表上时,会显示"a”、"b"和"c"三个列的值。
最后,我们使用st.altair_chart函数将图表嵌入到Streamlit应用程序中。代码如下:
st.altair_chart(c, use_container_width=True)
在此处,我们将散点图对象"c"传递给st.altair_chart函数,并设置use_container_width参数为True,使图表的宽度与页面宽度自适应。
现在,您可以运行整个程序,查看生成的交互式散点图。图表将在Streamlit应用程序中显示,并且您可以通过鼠标悬停在散点上查看具体数值。

通过本例,我们熟悉了使用st.altair_chart函数绘制交互式散点图的基本流程。在实际应用中,您可以根据需要调整图表的颜色、大小、标签等属性,以使图表更符合您的需求。
3 定制图表主题
在本章中,我们将学习如何自定义图表主题,以及如何在Streamlit应用程序中应用不同的主题样式。
在Altair中,通过使用不同的主题,您可以为您的图表赋予不同的外观和感觉。默认情况下,Altair图表使用Streamlit的主题进行显示。这种主题具有时尚、用户友好的特点,并与Streamlit应用程序的设计风格融为一体。
您可以通过将theme参数设置为"streamlit"来使用Streamlit主题。这使得应用程序中的图表与其他组件更好地整合到一起。如果您希望使用Altair的原生主题而不是Streamlit主题,可以使用theme=None。
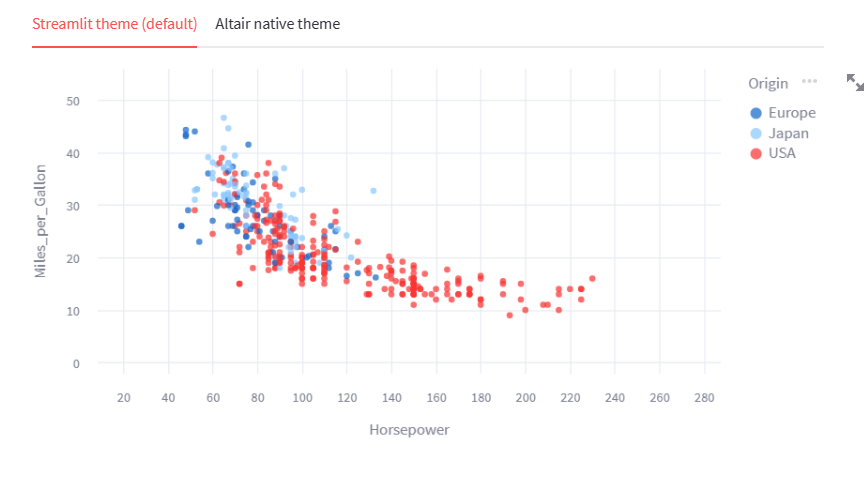
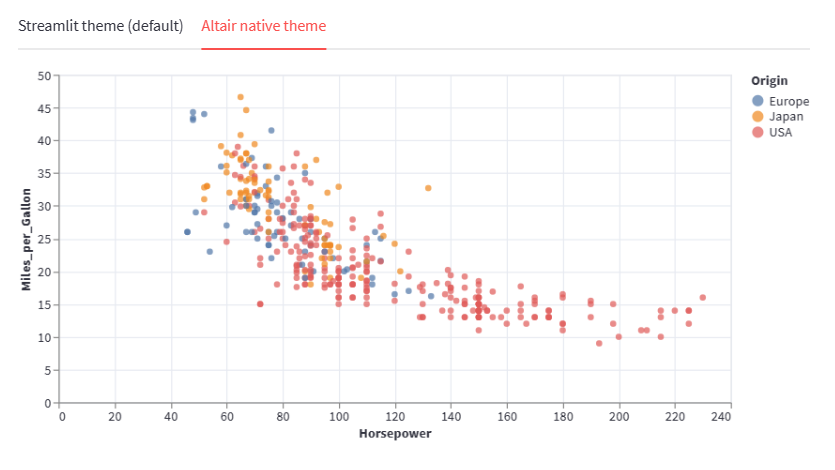
让我们来看一个示例,展示了使用Streamlit主题和Altair原生主题绘制的图表:
import altair as alt
from vega_datasets import data# 载入数据集
source = data.cars()# 创建散点图对象
chart = alt.Chart(source).mark_circle().encode(x='Horsepower',y='Miles_per_Gallon',color='Origin',
).interactive()# 创建标签
tab1, tab2 = st.tabs(["Streamlit主题(默认)", "Altair原生主题"])with tab1:# 使用Streamlit主题,默认情况下即可。你也可以省略theme参数。st.altair_chart(chart, theme="streamlit", use_container_width=True)
with tab2:# 使用Altair原生主题st.altair_chart(chart, theme=None, use_container_width=True)
上述示例创建了一个包含两个选项卡的应用程序界面,分别展示了启用Streamlit主题和禁用Streamlit主题后的图表。您可以通过点击选项卡来查看两种主题下的图表样式。


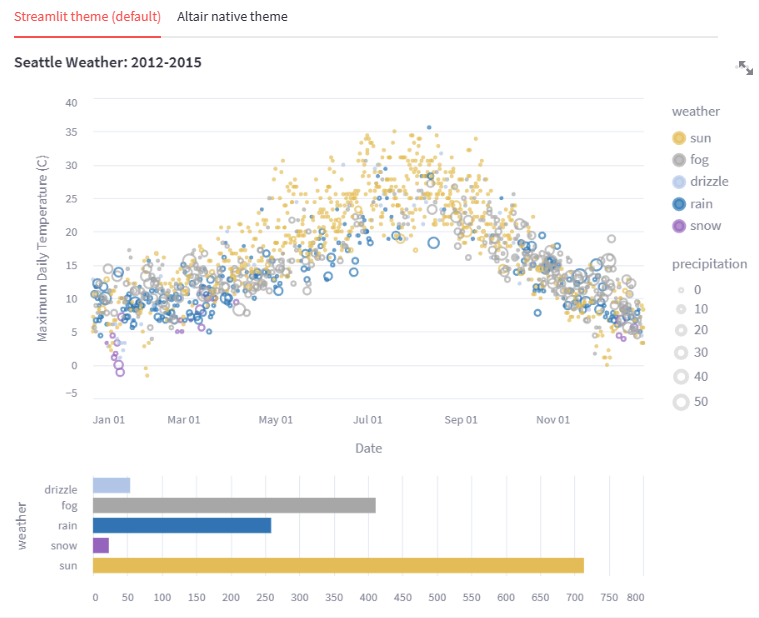
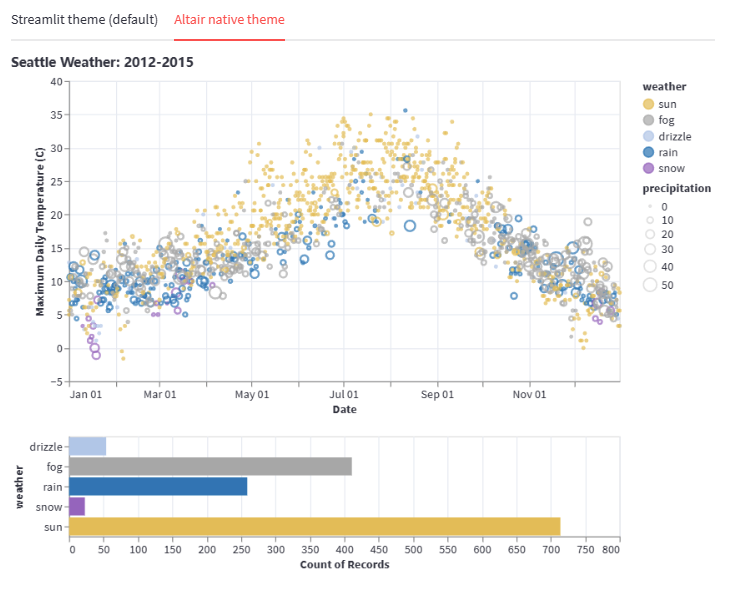
此外,即使启用了Streamlit主题,您仍然可以对图表进行自定义配置。例如,您可以通过更改颜色或字体等方式来覆盖默认的主题设置。以下是一个示例:
import altair as alt
import streamlit as st
from vega_datasets import datasource = data.seattle_weather()scale = alt.Scale(domain=["sun", "fog", "drizzle", "rain", "snow"],range=["#e7ba52", "#a7a7a7", "#aec7e8", "#1f77b4", "#9467bd"],
)
color = alt.Color("weather:N", scale=scale)# 创建两个选择器:
# - brush,用于顶部面板的刷选
# - click,用于底部面板的多重点击
brush = alt.selection_interval(encodings=["x"])
click = alt.selection_multi(encodings=["color"])# 顶部面板是时间 vs 温度的散点图
points = (alt.Chart().mark_point().encode(alt.X("monthdate(date):T", title="Date"),alt.Y("temp_max:Q",title="Maximum Daily Temperature (C)",scale=alt.Scale(domain=[-5, 40]),),color=alt.condition(brush, color, alt.value("lightgray")),size=alt.Size("precipitation:Q", scale=alt.Scale(range=[5, 200])),).properties(width=550, height=300).add_selection(brush).transform_filter(click)
)# 底部面板是天气类型的柱状图
bars = (alt.Chart().mark_bar().encode(x="count()",y="weather:N",color=alt.condition(click, color, alt.value("lightgray")),).transform_filter(brush).properties(width=550,).add_selection(click)
)chart = alt.vconcat(points, bars, data=source, title="Seattle Weather: 2012-2015")tab1, tab2 = st.tabs(["Streamlit主题(默认)", "Altair原生主题"])with tab1:st.altair_chart(chart, theme="streamlit", use_container_width=True)
with tab2:st.altair_chart(chart, theme=None, use_container_width=True)
通过查看上述示例,您可以发现自定义的颜色在启用Streamlit主题时仍然有效。


4 增强数据可视化的交互性与注释
Altair还允许你使用文本、图像和表情符号为图表添加注释。你可以通过创建分层图表来实现这一点,分层图表允许将两个不同的图表叠加在一起。其思想是使用第一个图表显示数据,第二个图表显示注释。然后,使用运算符加法创建一个分层图表,将第二个图表叠加在第一个图表上。
让我们通过一个示例来演示如何在时间序列图表中添加文本和表情符号的注释。
步骤1
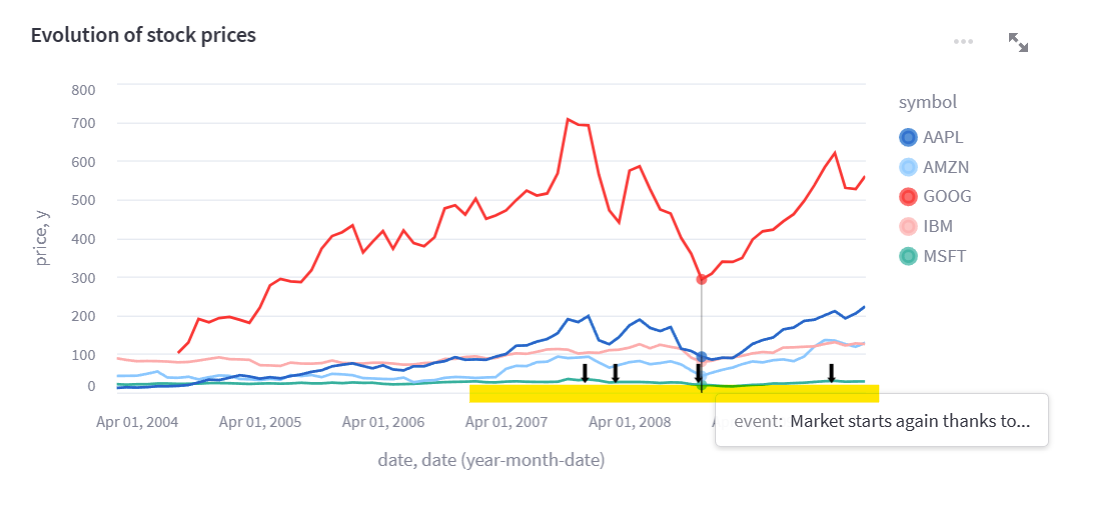
创建基础图表 在这个示例中,我们创建一个时间序列图表来跟踪股票价格的演变。该图表是交互式的,并包含一个多行提示框。首先,我们导入所需的库,并使用vega_datasets包加载示例股票数据集:
import altair as alt
import pandas as pd
import streamlit as st
from vega_datasets import data# 使用 @st.cache_data 使数据集保持在缓存中
@st.cache_data
def get_data():source = data.stocks()source = source[source.date.gt("2004-01-01")]return sourcesource = get_data()
以上代码使用了vega_datasets库中的stocks数据集作为示例数据。数据集获取自2004年1月1日之后的数据。
请注意,我们使用了@st.cache_data装饰器对获取数据的函数进行了缓存,这样可以提高数据访问的性能。
接下来,我们定义一个函数来创建具有多行提示框的交互式股票价格时间序列图表。 x轴表示日期,y轴表示股票价格。定义如下函数:
def get_chart(data):hover = alt.selection_single(fields=["date"],nearest=True,on="mouseover",empty="none",)lines = (alt.Chart(data, title="Evolution of stock prices").mark_line().encode(x="date",y="price",color="symbol",))# Draw points on the line, and highlight based on selectionpoints = lines.transform_filter(hover).mark_circle(size=65)# Draw a rule at the location of the selectiontooltips = (alt.Chart(data).mark_rule().encode(x="yearmonthdate(date)",y="price",opacity=alt.condition(hover, alt.value(0.3), alt.value(0)),tooltip=[alt.Tooltip("date", title="Date"),alt.Tooltip("price", title="Price (USD)"),],).add_selection(hover))return (lines + points + tooltips).interactive()chart = get_chart(source)
上述代码定义了一个名为get_chart的函数,它接受股票价格的数据集作为输入,并返回一个图表对象。这将是我们在步骤2中覆盖注释的基础图表。
函数中的hover定义了一个选择集,用于鼠标悬停时确定最接近的日期。lines部分创建了一条线图,其中x轴表示日期,y轴表示股票价格,而颜色表示不同的股票。points部分在线图上绘制了一些点,并根据选择进行高亮显示。tooltips部分创建了一个规则线,根据选择的日期位置显示提示信息。
函数的最后一行将所有的图表组合在一起,并启用交互式功能。
通过调用get_chart(source),我们得到了一个基础图表对象chart,后续我们将在步骤2中在此基础上添加注释。
步骤二
现在我们已经有了显示数据的第一个图表,我们可以使用文本和表情符号来为其添加注释。让我们在时间序列图表上叠加⬇️ 表情符号,以表示感兴趣的特定点。我们希望用户将鼠标悬停在⬇ 表情符号上时,能够看到相关的注释文本。
为了简单起见,我们在特定的日期上添加了四个注释,并将注释的高度设置为固定值0.10。
首先,我们创建一个包含日期、注释文本和注释高度的数据帧annotations_df:
ANNOTATIONS = [("Mar 01, 2008", "Pretty good day for GOOG"),("Dec 01, 2007", "Something's going wrong for GOOG & AAPL"),("Nov 01, 2008", "Market starts again thanks to..."),("Dec 01, 2009", "Small crash for GOOG after..."),
]
annotations_df = pd.DataFrame(ANNOTATIONS, columns=["date", "event"])
annotations_df.date = pd.to_datetime(annotations_df.date)
annotations_df["y"] = 10
上述代码定义了一个名为ANNOTATIONS的列表,其中包含日期和注释文本。然后,我们将此列表转换为一个数据框annotations_df,并将日期列转换为日期时间类型。同时,我们在数据框中添加了一个名为 y 的注释高度列,值为10。
接下来,我们使用此数据框创建一个散点图,其中x轴表示日期,y轴表示注释的高度。具体日期和高度处的数据点使用Altair的mark_text()方法表示为⬇ 表情符号。
当用户将鼠标悬停在⬇ 表情符号上时,注释文本将显示为一个工具提示。我们使用Altair的encode()方法将注释文本列映射到图表的⬇属性。
annotation_layer = (alt.Chart(annotations_df).mark_text(size=20, text="⬇", dx=-8, dy=-10, align="left").encode(x="date:T",y=alt.Y("y:Q"),tooltip=["event"],).interactive()
)
最后,我们使用运算符加法将注释叠加在基础图表上,创建最终的分层图表。
st.altair_chart((chart + annotation_layer).interactive(),use_container_width=True
)
上述代码使用st.altair_chart()函数将注释图层叠加在基础图表上,并启用交互功能。
这样,我们就在基础图表上添加了注释图层,最终得到了一个分层图表,同时显示了数据和注释。

5 结语
本篇博文中,我们深入探讨了Streamlit库中的图表绘制功能,并重点介绍了st.altair_chart函数。通过学习st.altair_chart的使用方法和各种参数的应用,我们学习了如何绘制交互式散点图,并了解了如何定制图表主题,增强数据可视化的交互性和注释。
通过本文的学习,我们已经掌握了使用st.altair_chart函数进行数据可视化的基本技巧,并且能够根据需求定制图表的主题和增强其交互性与注释。数据可视化是一个强大的工具,可以帮助我们更好地理解和传达数据,提供见解和决策支持。
感谢您阅读本篇博文,并希望这些内容能为您在数据可视化方面的学习和应用提供帮助。在您今后的数据分析和传达工作中,不断探索和应用数据可视化的技巧,并将其发挥到最大的潜力上。
如果您对本篇博文有任何疑问或建议,请随时告知,我将竭诚为您解答和改进。祝您在数据可视化的旅程中取得更多的成功!

相关文章:

Streamlit 讲解专栏(十一):数据可视化-图表绘制详解(中)
文章目录 1 前言2 绘制交互式散点图3 定制图表主题4 增强数据可视化的交互性与注释步骤1步骤二 5 结语 1 前言 在上一篇博文《 Streamlit 讲解专栏(十):数据可视化-图表绘制详解(上)》中,我们学习了一些关…...

d3dx9_35.dll丢失怎么解决
今天,我将为大家介绍关于电脑d3dx9_35.dll丢失的4种详细修复方法。希望通过这次分享,能够帮助大家解决在日常工作和生活中遇到的一些问题。 首先,让我们来了解一下d3dx9_35.dll是什么? d3dx9_35.dll是一个非常重要的动态链接库文…...

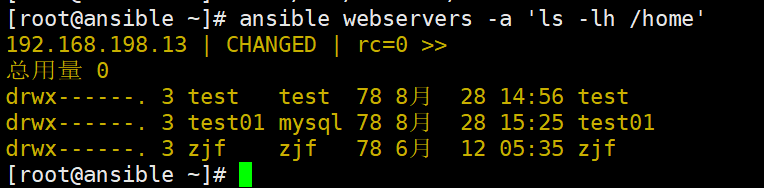
Ansible自动化运维工具(二)
目录 (6)copy模块 (7)file模块 编辑编辑(8)hostname模块 (9)ping模块 (10)yum 模块 (11)service/system模块 编辑 …...

uniapp中使用原生canvas标签绘制视频帧来模拟拍照,拍照后将图绘制在另外一个canvas上编辑画图,这样反复操作
uniapp中使用原生canvas标签绘制视频帧来模拟拍照,拍照后将图绘制在另外一个canvas上编辑画图,这样反复操作会导致ios系统上白屏,canvas2d上下文为null,经查阅找到相关资料 IOS 创建Canvas过多导致getContext(‘2d’) 返回null 总 Canvas 内存…...

机器视觉工程师们,学习是工作以外的事情
面试时,领导问你,很多技术问题,你永远的回答是,我可以学。 公司以为你来公司的目标就是学习,学完就跑。 那你进公司的目标到底是什么? 我认为你,你最好想好再回答。 对于每一家公司来说…...

数据驱动的生活:探索未来七天生活指数API的应用
前言 随着科技的不断发展,数据已经成为我们生活中不可或缺的一部分。从社交媒体上的点赞和分享,到电子邮件和搜索引擎的历史记录,数据正在以前所未有的速度积累。而这些数据的利用不仅仅停留在社交媒体或商业领域,它们还可以为我…...

【数据分享】2006-2021年我国城市级别的集中供热相关指标(免费获取\20多项指标)
《中国城市建设统计年鉴》中细致地统计了我国城市市政公用设施建设与发展情况,在之前的文章中,我们分享过基于2006-2021年《中国城市建设统计年鉴》整理的2006—2021年我国城市级别的市政设施水平相关指标、2006-2021年我国城市级别的各类建设用地面积数…...

2022年研究生数学建模竞赛优秀论文汇总
A题:移动场景超分辨定位问题 参考代码论文1 论文2 论文3 论文4 论文5 论文6 论文7B题: 方形件排样优化与订单组批问题探析 参考代码论文1 论文2 论文3 论文4 论文5 论文6 论文7C题: 汽车制造涂装-总装缓存调序区调度优化问题论文1 论文2 论文…...

阿里云申请免费SSL证书的两种验证方式及配置服务器Tomcat升级HTTPS协议
通用教程,其他服务商的免费 SSL 证书也差不多是这个流程。(至少腾讯云的操作步骤和本文是一致,嘻嘻!) 申请 SSL 证书 首先在阿里云上创建并申请 SSL 证书,之后选择 DNS 验证的方式,一种是手动配…...

SQL Server 和 MySql 语法和关键字的区别
SQL Server 和 MySql 语法和关键字的区别 ——用于SQLServer到MySql的转换 mysql的ifnull()函数对应sql的isnull()函数;mysql的存储过程中变量的定义去掉;mysql的每句结束要用";"SQLServer存储过程的AS在MySql中需要用begin .....end替换字符串连接用concat()函数;…...

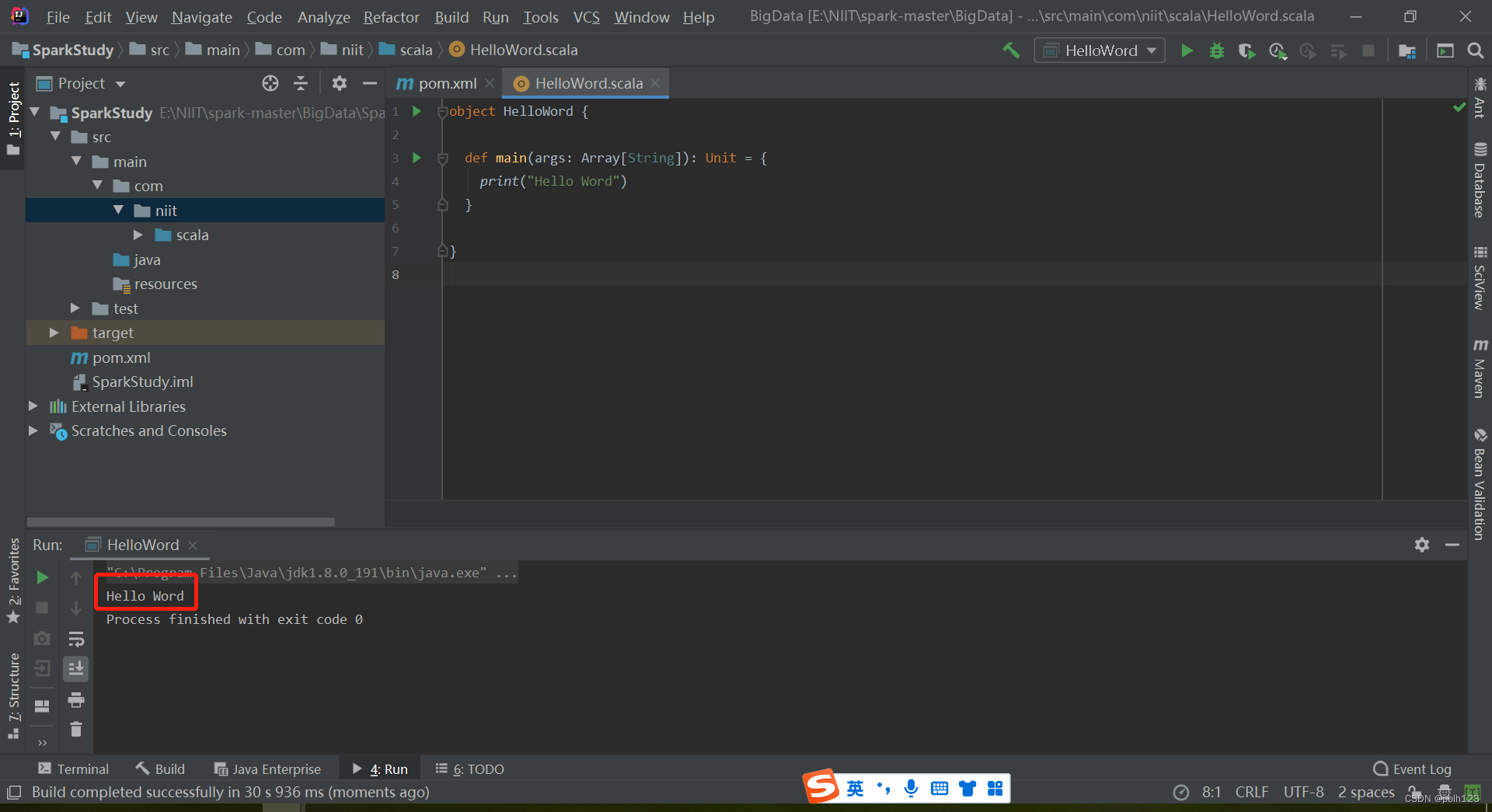
2023_Spark_实验三:基于IDEA开发Scala例子
一、创建一个空项目,作为整个项目的基本框架 二、创建SparkStudy模块,用于学习基本的Spark基础 三、创建项目结构 1、在SparkStudy模块下的pom.xml文件中加入对应的依赖,并等待依赖包下载完毕。 在pom.xml文件中加入对应的依赖 <!-- S…...

2023年高教社杯数学建模思路 - 案例:异常检测
文章目录 赛题思路一、简介 -- 关于异常检测异常检测监督学习 二、异常检测算法2. 箱线图分析3. 基于距离/密度4. 基于划分思想 建模资料 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 一、简介 – 关于异常…...

C# Dapper 操作Oracle数据库
nuget安装内容 1.配置连接字符串 OracleConnectionString这个可用 {"Logging": {"LogLevel": {"Default": "Information","Microsoft.AspNetCore": "Warning"}},"AllowedHosts": "*","…...

element侧边栏子路由点击不高亮问题
最近自己封装侧边栏 又碰到了点击子路由不高亮的问题 <template><div class"aside"><el-scrollbar :vertical"true" class"scrollbar_left_nav"><el-menu :default-active"defaultActive" :collapse"$stor…...

C# 试图加载格式不正确的程序。 (异常来自 HRESULT:0x8007000B)
C# 在调用Cdll时,可能会出现 :试图加载格式不正确的程序。 (异常来自 HRESULT:0x8007000B)这个错误。 一般情况下是C#目标平台跟Cdll不兼容,64位跟32位兼容性问题, a.客户端调用Cdll报的错则, 1)允许的话把C#客户端…...

Linux 进程的睡眠和唤醒详解
概要 在Linux中,仅等待CPU时间的进程称为就绪进程,它们被放置在一个运行队列中,一个就绪进程的状 态标志位为 TASK_RUNNING。一旦一个运行中的进程时间片用完, Linux 内核的调度器会剥夺这个进程对CPU的控制权,并且从运…...

AI 绘画Stable Diffusion 研究(十五)SD Embedding详解
大家好,我是风雨无阻。 本期内容: Embedding是什么?Embedding有什么作用?Embedding如何下载安装?如何使用Embedding? 大家还记得 AI 绘画Stable Diffusion 研究(七) 一文读懂 Stab…...

在Jupyter Notebook中添加Anaconda环境(内核)
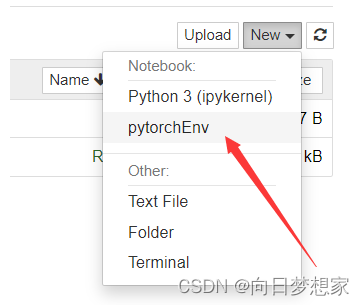
在使用前我们先要搞清楚一些事: 我们在安装anaconda的时候它就内置了Jupyter Notebook,这个jupyter初始只有base一个内核(显示为Python3) 此后其实我们就不需要重复安装完整的jupyter notebook了,只要按需为其添加新的…...

适配器模式简介
概念: 适配器模式(Adapter Pattern)是一种结构型设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。它允许不兼容的接口之间进行协同工作。 特点: 通过适配器,可以使原本因为接口不匹配而无法…...

MyBatis —— 多种查询及映射关系
前言 上一篇文章中荔枝梳理了有关MyBatis的相关环境配置和核心配置文件及其模板的设置和生成,而在这篇文章中荔枝会着重梳理MyBatis多种查询情况、特殊SQL执行以及两表联查时映射关系的处理。希望对需要的小伙伴有帮助~~~ 文章目录 前言 一、多种查询情况 1.1 查…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
