小程序隐私保护授权处理方式之弹窗组件
欢迎点击关注-前端面试进阶指南:前端登顶之巅-最全面的前端知识点梳理总结
*分享一个使用比较久的🪜
小程序隐私保护授权弹窗组件
调用wx.getUserProfile进行授权时,返回错误信息:{errMsg: “getUserProfile:fail api scope is not declared in the privacy agreement”, errno: 112} 是因为微信小程序登录,增加了用户是否查看隐私协议的验证,不跳转到隐私协议,就不让用户登录。
微信 2023 年 8 月 10 日发布 关于小程序隐私保护指引设置的公告,9 月 15 日起所有隐私接口需用户点击同意并同步给微信之后才可以使用。
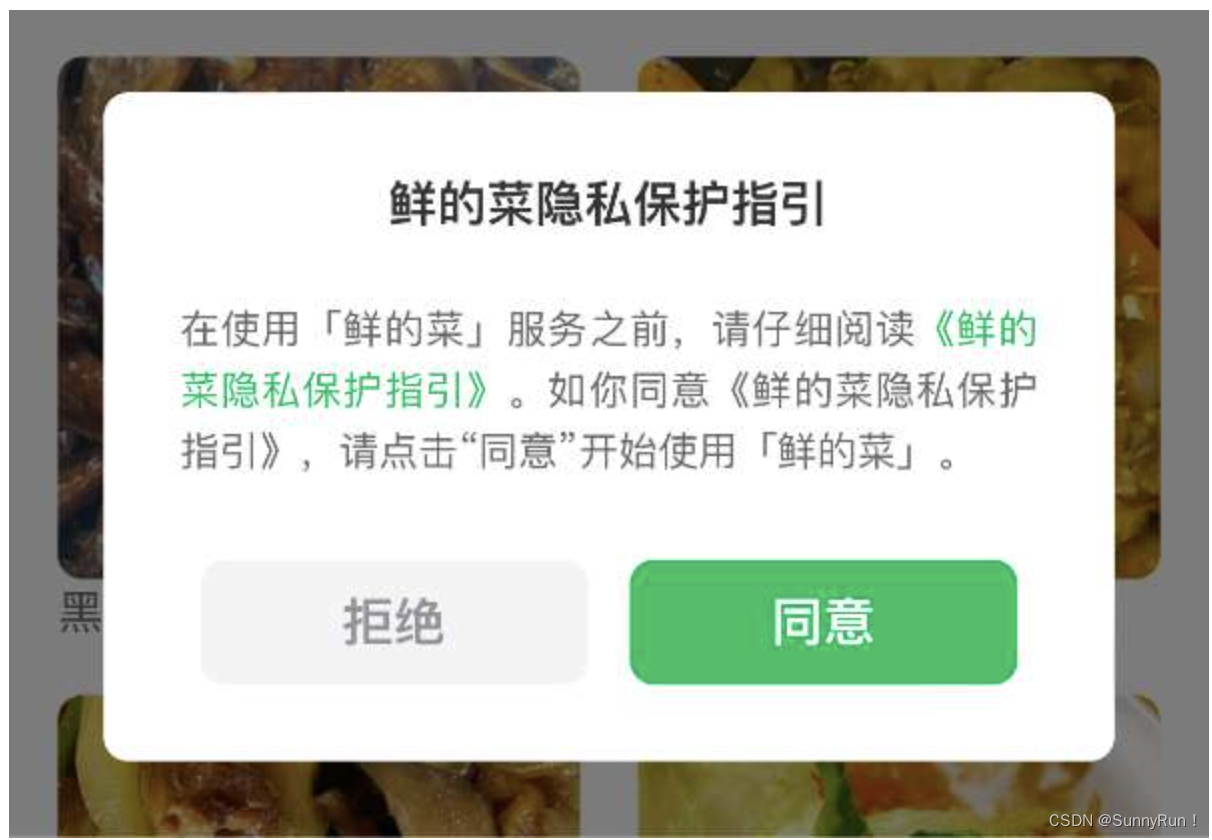
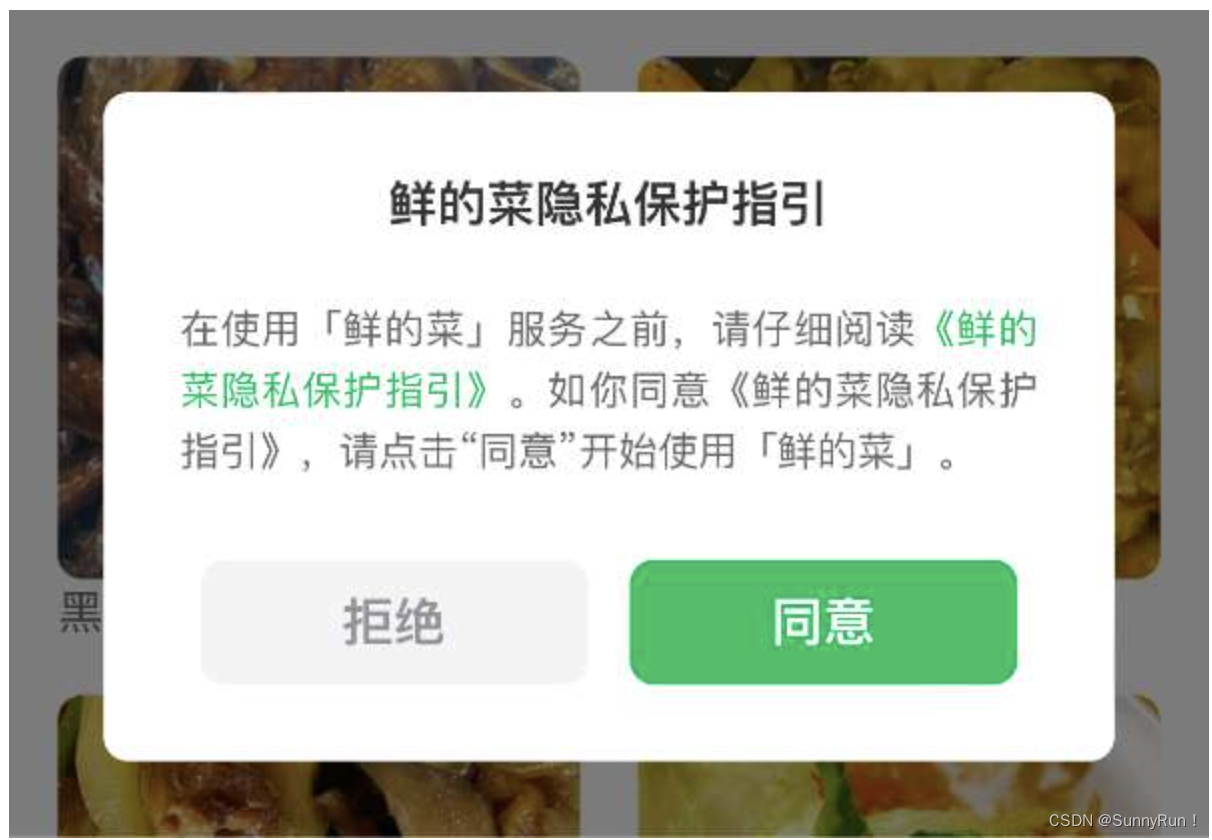
当前组件做了隐私保护指引弹窗界面,直接引用,需要授权时展示弹窗,当用户点击“拒绝”直接退出小程序,点击“同意”同步结果给微信且以后不再弹窗,之后可以正常使用隐私接口。
8 月 28 更新:今天才发现小程序可以使用页面的生命周期,对其进行了简化,只需要使用引入组件即可,不再需要任何其它代码
8 月 29 更新:采纳网页 Liu 的方案,解决多个 tabbar 情况下同意之后还有弹窗的问题
注意事项
- 2023 年 9 月 15 号之前,默认不会启用隐私相关功能,所以检测不到需要弹窗的情况,可以在 app.json 中配置
"__usePrivacyCheck__": true之后,接口才可以检测到是否需要弹窗。个人实际情况:我在开发者工具中配置了"__usePrivacyCheck__": true,needAuthorization无论如何返回的都是false,但在真机模拟的情况下可以返回true - 自动打开隐私保护指引界面需在「小程序管理后台」配置《小程序用户隐私保护指引》,官方用户隐私保护指引填写说明。
效果

使用方法
-
拷贝
component文件夹中的privacy文件夹到小程序项目中的组件目录 -
在 page.json 中引入组件
{"usingComponents": {"Privacy": "/component/privacy/privacy"}
}
- 在 page.wxml 中使用组件
<Privacy />
- 可以在所有使用了隐私接口的页面都加上该组件,授权一次之后使用所有隐私接口不再需要授权
取消授权
微信中「微信下拉-最近-最近使用的小程序」中删除小程序可取消授权。
开发者工具中「清除模拟器缓存-清除授权数据」可取消授权。
相关链接
官方:小程序隐私协议开发指南
代码模块
1、技术:taro + vue3 + ts
2、创建component组件Privacy文件,在需要授权的页面添加<Privacy />就阔以
- wxml 原生微信写法
// 1. 微信wxml的写法
// component/privacy/privacy.wxml
<view class="privacy" wx:if="{{showPrivacy}}"><view class="content"><view class="title">隐私保护指引</view><view class="des">在使用当前小程序服务之前,请仔细阅读<text class="link" bind:tap="openPrivacyContract">{{privacyContractName}}</text>。如你同意{{privacyContractName}},请点击“同意”开始使用。</view><view class="btns"><button class="item reject" bind:tap="exitMiniProgram">拒绝</button><button id="agree-btn" class="item agree" open-type="agreePrivacyAuthorization" bindagreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button></view></view>
</view>// 2、js 文件
// component/privacy/privacy.js
Component({/*** 组件的初始数据*/data: {privacyContractName: '',showPrivacy: false},/*** 组件的生命周期*/pageLifetimes: {show() {const _ = thiswx.getPrivacySetting({success(res) {if (res.errMsg == "getPrivacySetting:ok") {_.setData({privacyContractName: res.privacyContractName,showPrivacy: res.needAuthorization})}}})}},/*** 组件的方法列表*/methods: {// 打开隐私协议页面openPrivacyContract() {const _ = thiswx.openPrivacyContract({fail: () => {wx.showToast({title: '遇到错误',icon: 'error'})}})},// 拒绝隐私协议exitMiniProgram() {// 直接退出小程序wx.exitMiniProgram()},// 同意隐私协议handleAgreePrivacyAuthorization() {const _ = this_.setData({showPrivacy: false})},},
})// 3、样式
/* component/privacy/privacy.wxss */
.privacy {position: fixed;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0, 0, 0, .5);z-index: 9999999;display: flex;align-items: center;justify-content: center;
}.content {width: 632rpx;padding: 48rpx;box-sizing: border-box;background: #fff;border-radius: 16rpx;
}.content .title {text-align: center;color: #333;font-weight: bold;font-size: 32rpx;
}.content .des {font-size: 26rpx;color: #666;margin-top: 40rpx;text-align: justify;line-height: 1.6;
}.content .des .link {color: #07c160;text-decoration: underline;
}.btns {margin-top: 48rpx;display: flex;
}.btns .item {justify-content: space-between;width: 244rpx;height: 80rpx;display: flex;align-items: center;justify-content: center;border-radius: 16rpx;box-sizing: border-box;border: none;
}.btns .reject {background: #f4f4f5;color: #909399;
}.btns .agree {background: #07c160;color: #fff;
}
- taro框架vue版写法
// #### taro框架的写法
<template><view class="privacy_box" v-if="showPrivacy"><view class="content"><view class="title">隐私保护指引</view><view class="des">在使用当前小程序服务之前,请仔细阅读<text class="link" @click="openPrivacyContract">{{ privacyContractName }}</text>。如你同意{{ privacyContractName }},请点击“同意”开始使用。</view><view class="btns"><button class="item reject" @click="exitMiniProgram">拒绝</button><buttonid="agree-btn"class="item agree"open-type="agreePrivacyAuthorization"@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button></view></view></view>
</template><script setup lang="ts">
import { ref } from "vue";
import Taro, { useDidShow } from "@tarojs/taro";const showPrivacy = ref<boolean>(false);const privacyContractName = ref<string>("");// 打开隐私协议页面
const openPrivacyContract = () => {Taro.openPrivacyContract({fail: () => {Taro.showToast({title: "遇到错误",icon: "error",});},});
};// 拒绝隐私协议
const exitMiniProgram = () => {Taro.exitMiniProgram();
};// 同意隐私协议
const handleAgreePrivacyAuthorization = () => {showPrivacy.value = false;
};useDidShow(() => {Taro.getPrivacySetting({success(res) {if (res.errMsg == "getPrivacySetting:ok") {privacyContractName.value = res.privacyContractName;showPrivacy.value = res.needAuthorization;}},});
});
</script><style lang="scss">
.privacy_box {position: fixed;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0, 0, 0, 0.5);z-index: 9999999;display: flex;align-items: center;justify-content: center;.content {width: 632rpx;padding: 48rpx;box-sizing: border-box;background: #fff;border-radius: 16rpx;}.content .title {text-align: center;color: #333;font-weight: bold;font-size: 32rpx;}.content .des {font-size: 26rpx;color: #666;margin-top: 40rpx;text-align: justify;line-height: 1.6;}.content .des .link {color: #07c160;text-decoration: underline;}.btns {margin-top: 48rpx;display: flex;}.btns .item {justify-content: space-between;width: 244rpx;height: 80rpx;display: flex;align-items: center;justify-content: center;border-radius: 16rpx;box-sizing: border-box;border: none;}.btns .item::after {border: 0;}.btns .reject {background: #f4f4f5;color: #909399;}.btns .agree {background: #07c160;color: #fff;}
}
</style>相关文章:

小程序隐私保护授权处理方式之弹窗组件
欢迎点击关注-前端面试进阶指南:前端登顶之巅-最全面的前端知识点梳理总结 *分享一个使用比较久的🪜 小程序隐私保护授权弹窗组件 调用wx.getUserProfile进行授权时,返回错误信息:{errMsg: “getUserProfile:fail api scope is…...

Java 复习笔记 - 方法篇
文章目录 一,方法的定义二,最简单的方法定义和调用三,带参数的方法定义和调用四,带返回值方法的定义和调用五,小结六,方法的重载七,方法简单练习1,数组遍历2,数组最大值3…...

大数据到底是好是坏?_光点科技
近年来,随着科技的不断发展和互联网的普及,大数据已经成为一个备受关注的话题。它带来了许多机遇和挑战,引发了人们对于其是好是坏的争议。大数据究竟是一把双刃剑,需要我们从多个角度来审视。 大数据的好处无疑是显而易见的。首先…...

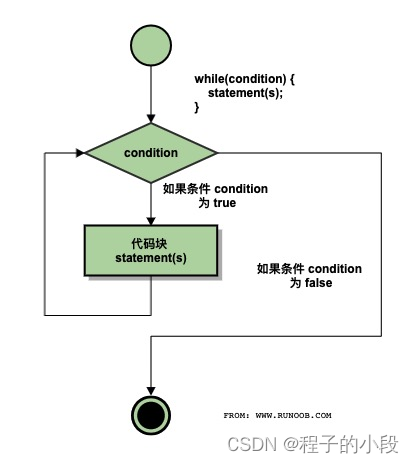
C++ while 循环
只要给定的条件为真,while 循环语句会重复执行一个目标语句。 语法 C 中 while 循环的语法: while(condition) {statement(s); }在这里,statement(s) 可以是一个单独的语句,也可以是几个语句组成的代码块。condition 可以是任意…...

orm_sqlalchemy总结
sqlalchemy使用总结 1 sqlalchemy ORM基础操作 官方文档:https://docs.sqlalchemy.org/en/13/orm/tutorial.html 创建连接 - 创建基类 - 创建实体类 - 创建表 - 创建session import logging import pymysql from pymysql.cursors import DictCursor import sqla…...

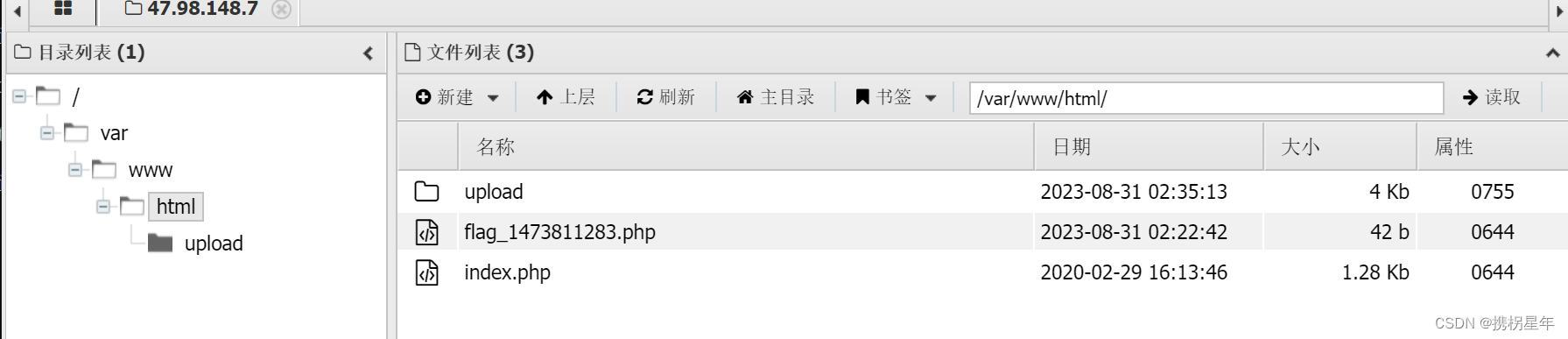
CTFhub-文件上传-MIME绕过
用哥斯拉生成 php 木马文件 1.php 抓包---> 修改 conten-type 类型 为 imge/jpeg 用蚁剑连接 ctfhub{8e6af8109ca15932bad4747a}...

【校招VIP】前端校招考点之UDP
考点介绍: UDP是非面向连接协议,使用udp协议通讯并不需要建立连接,它只负责把数据尽可能发送出去,并不可靠,在接收端,UDP把每个消息断放入队列中,接收端程序从队列中读取数据。 『前端校招考点…...

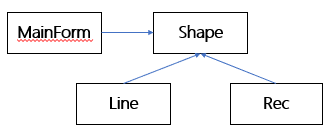
C++设计模式_02_面向对象设计原则
文章目录 1. 面向对象设计,为什么?2. 重新认识面向对象3. 面向对象设计原则3.1 依赖倒置原则(DIP)3.2 开放封闭原则(OCP )3.3 单一职责原则( SRP )3.4 Liskov 替换原则 ( LSP )3.5 接口隔离原则 ( ISP )3.6 优先使用对象组合,而不是类继承3.7…...

springcloud-gateway简述
Spring Cloud Gateway 是一个用于构建 API 网关的项目,它是 Spring Cloud 生态系统中的一部分,旨在为微服务架构提供动态路由、负载均衡、安全性和监控等功能。 网关工程对应pom文件 <?xml version"1.0" encoding"UTF-8"?>…...

【大虾送书第七期】深入浅出SSD:固态存储核心技术、原理与实战
目录 ✨写在前面 ✨内容简介 ✨作者简介 ✨名人推荐 ✨文末福利 🦐博客主页:大虾好吃吗的博客 🦐专栏地址:免费送书活动专栏地址 写在前面 近年来国家大力支持半导体行业,鼓励自主创新,中国SSD技术和产业…...

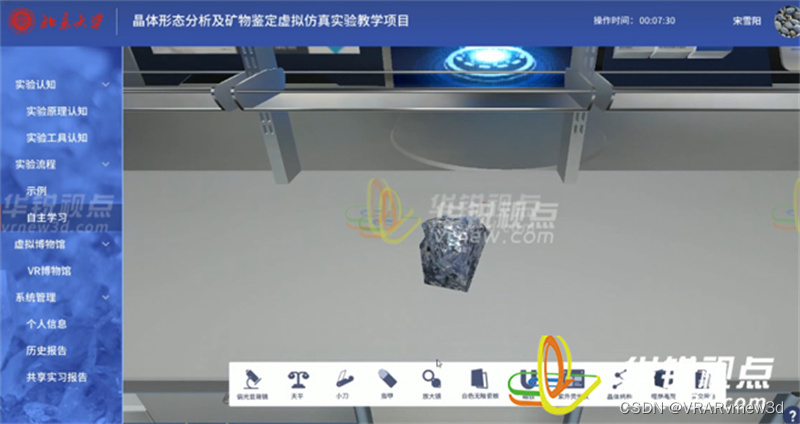
常见矿石材质鉴定VR实训模拟操作平台提高学员的学习效果和实践能力
随着“元宇宙”概念的不断发展,在矿山领域中,长期存在传统培训内容不够丰富、教学方式单一、资源消耗大等缺点,无法适应当前矿山企业发展需求的长期难题。元宇宙企业借助VR虚拟现实、web3d开发和计算机技术构建的一个虚拟世界,为用…...

Verilog 学习路线
参考知乎 首先得学习数电和 Verilog 基础。 常问的 Verilog 基础 二分频是怎么写的 阻塞和非阻塞及其应用 写一个100MHz的时钟 Reg 和 wire 的区别 Logic 和 wire 的区别,两者可以转换吗 用你最擅长的语言找出1-100的质数 一个最简单的八位加法器应该怎么验…...

前端三剑客中简单的两个:HTMLCSS
HTML&CSS 1,HTML1.1 介绍1.2 快速入门1.3 基础标签1.3.1 标题标签1.3.2 hr标签1.3.3 字体标签 1.4 图片、音频、视频标签1.5 超链接标签1.6 列表标签1.7 表格标签1.8 布局标签1.9 表单标签1.9.1 表单标签概述1.9.2 form标签属性1.9.3 代码演示 1.10 表单项标签 …...

Java实现根据关键词搜索当当商品列表数据方法,当当API接口申请指南
要通过当当网的API获取商品列表数据,您可以使用当当开放平台提供的接口来实现。以下是一种使用Java编程语言实现的示例,展示如何通过当当开放平台API获取商品列表: 首先,确保您已注册成为当当开放平台的开发者,并创建…...

【HBZ分享】TCP可靠性传输如何保证的?
ACK机制 ACK机制是发送方与接收方的一个相互确认客户端向服务端发送连接请求,此时服务端要回馈给客户端ACK,以表示服务端接到了客户端请求,这是第一和的第二次握手客户端接收到服务端响应后,同样也要回馈服务端的响应,…...

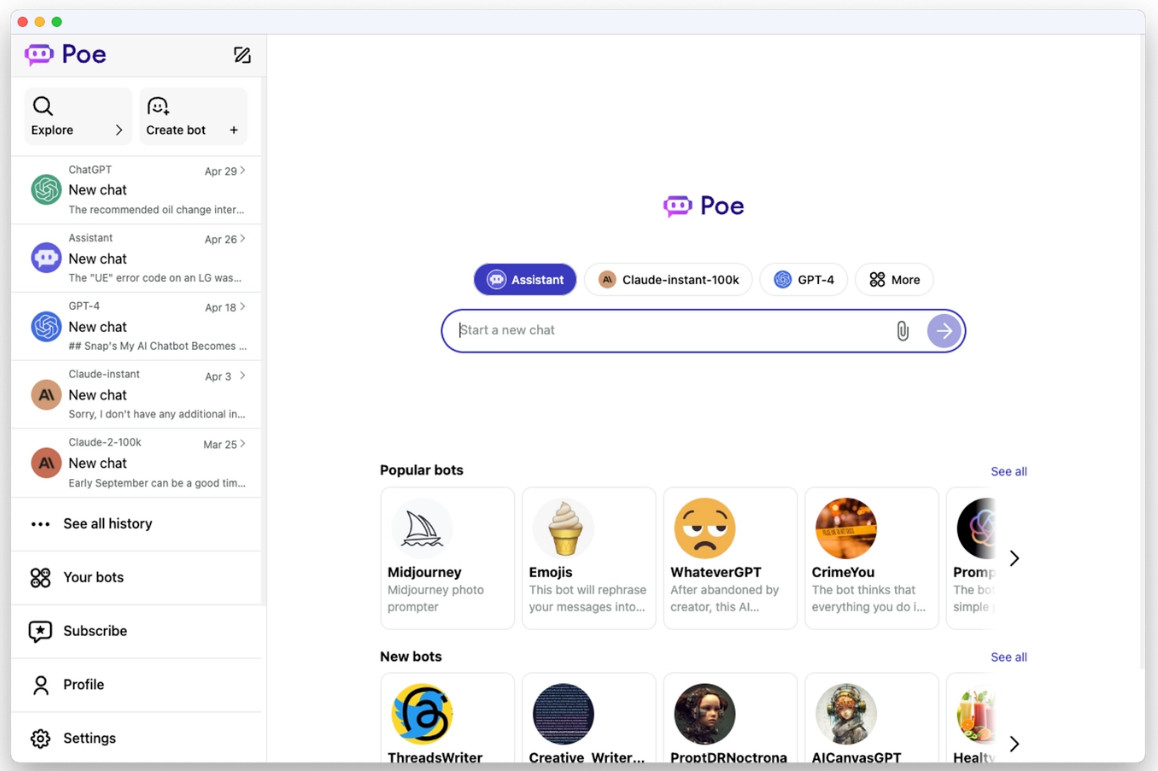
AI聊天机器人平台Poe发布更新;自然语言理解课程概要
🦉 AI新闻 🚀 AI聊天机器人平台Poe发布更新 突破功能限制 增加企业级服务 摘要:知名问答网站Quora旗下的AI聊天机器人平台Poe发布了一系列更新,包括推出Mac应用、支持同时进行多个对话、接入Meta的Llama 2模型等功能。用户只需支…...

电脑视频编辑软件前十名 电脑视频编辑器怎么剪辑视频
对于大多数创作者而言,视频后期工作基本都是在剪辑软件上进行的。一款适合自己的视频剪辑软件,能够节省出大量的时间和金钱成本,让剪辑师省钱又省心。那么有关电脑视频编辑软件前十名,电脑视频编辑器怎么剪辑视频的相关问题&#…...

Springboot整合AOP和注解实现日志记录——Java入职第十二天
前言 作为java开发工程师,日常curd工作少不了,特别是后台系统的操作,对于每一项操作我们都要记录,所以就得有操作日志,操作日志能够排除是开发的锅,是运营或者产品自己操作的。那么就有个问题,每次在业务处理最后,调用操作日志服务保存响应的日志,但是这段代码是很冗余…...

shell脚本监控ip和端口的运行状态并触发邮件告警
ping端口shell代码 ping不通发邮件通知 直到ping通再次发送成功邮件 #!/bin/bash Datedate -d "today" "%Y-%m-%dT%H-%M-%S" #echo "根据当前时间创建日志文件" mkdir -p /log/Ping/ping_server touch /log/Ping/${Date}_ping_server.log ip_li…...

二三维电子沙盘数字沙盘虚拟现实开发教程第14课
二三维电子沙盘数字沙盘开发教程第14课 很久没有写了,主要前段时间在针对怎么显示高精度的 倾斜数据而努力,现在终于实现了效果不错。以前的版本显示倾斜数据控制不太好。 对了。目前系统暂只支持smart3d生成的kml格式的数据,由专有的录入程…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
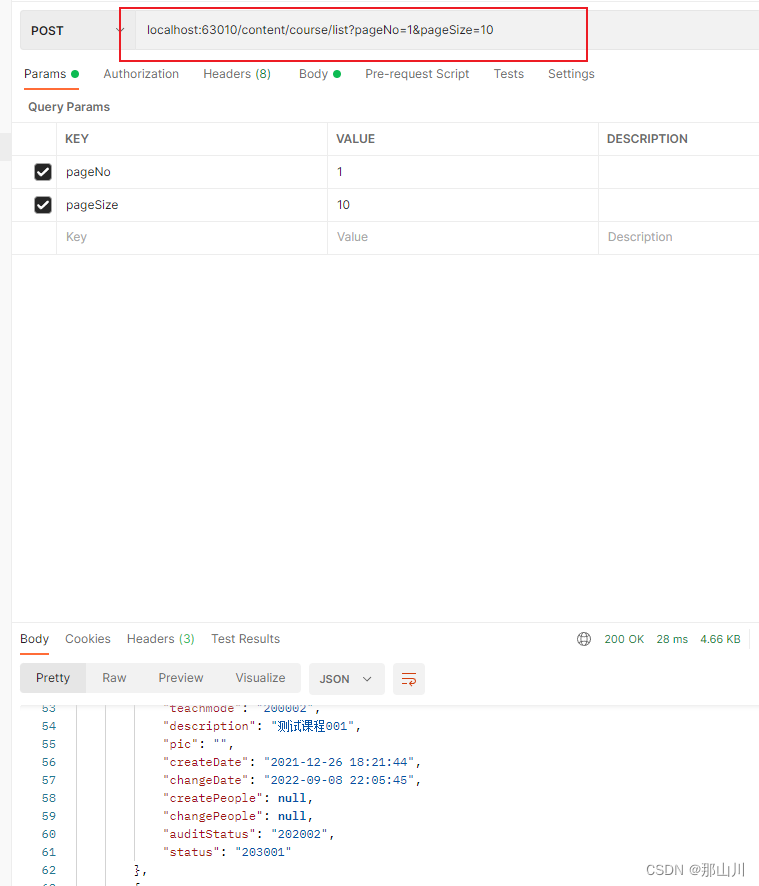
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...
