【前端demo】CSS border-radius可视化 原生实现
文章目录
- 效果
- 原理
- 代码
前端demo系列目录:https://blog.csdn.net/karshey/article/details/132585901
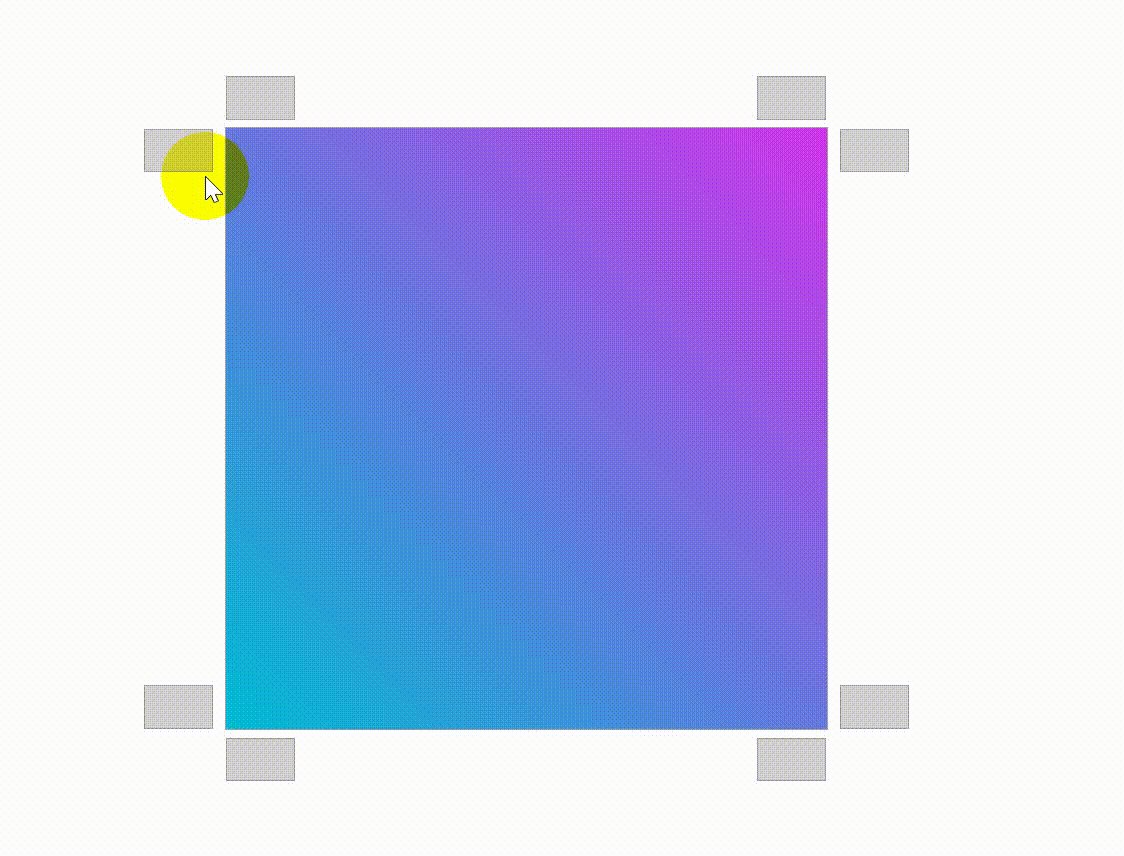
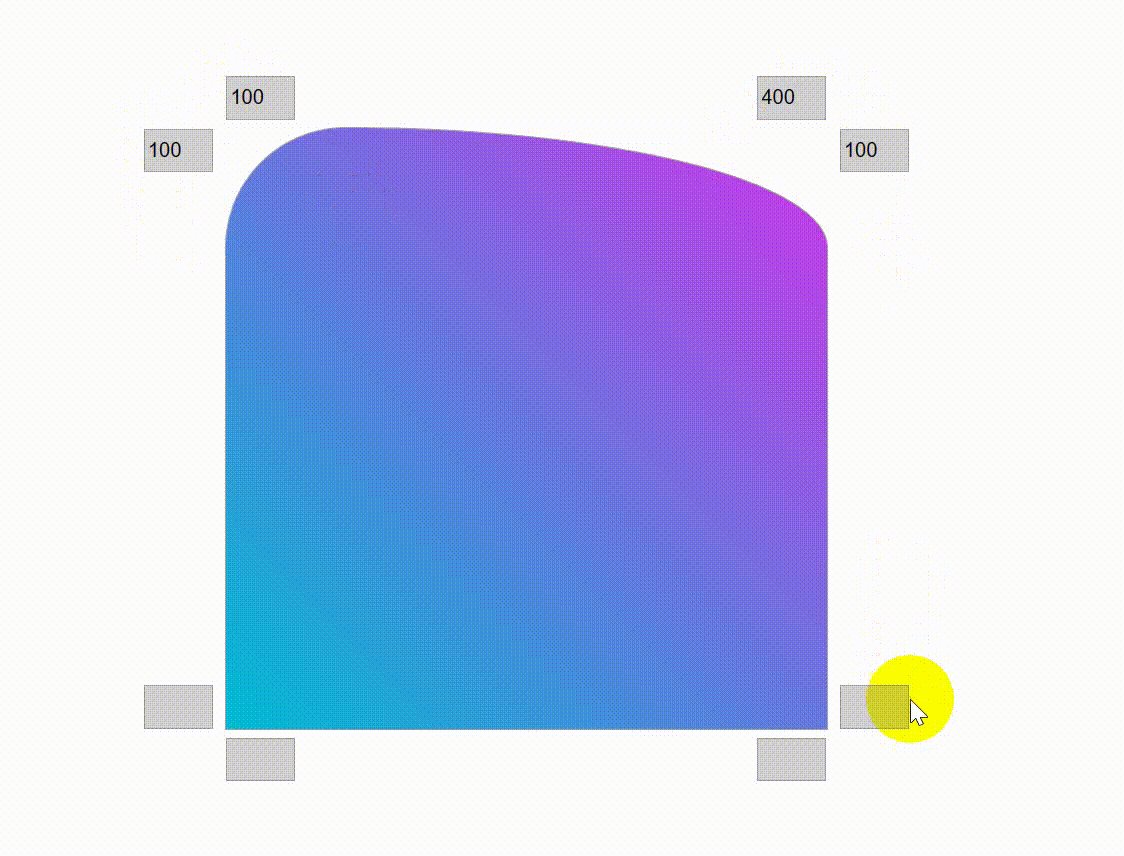
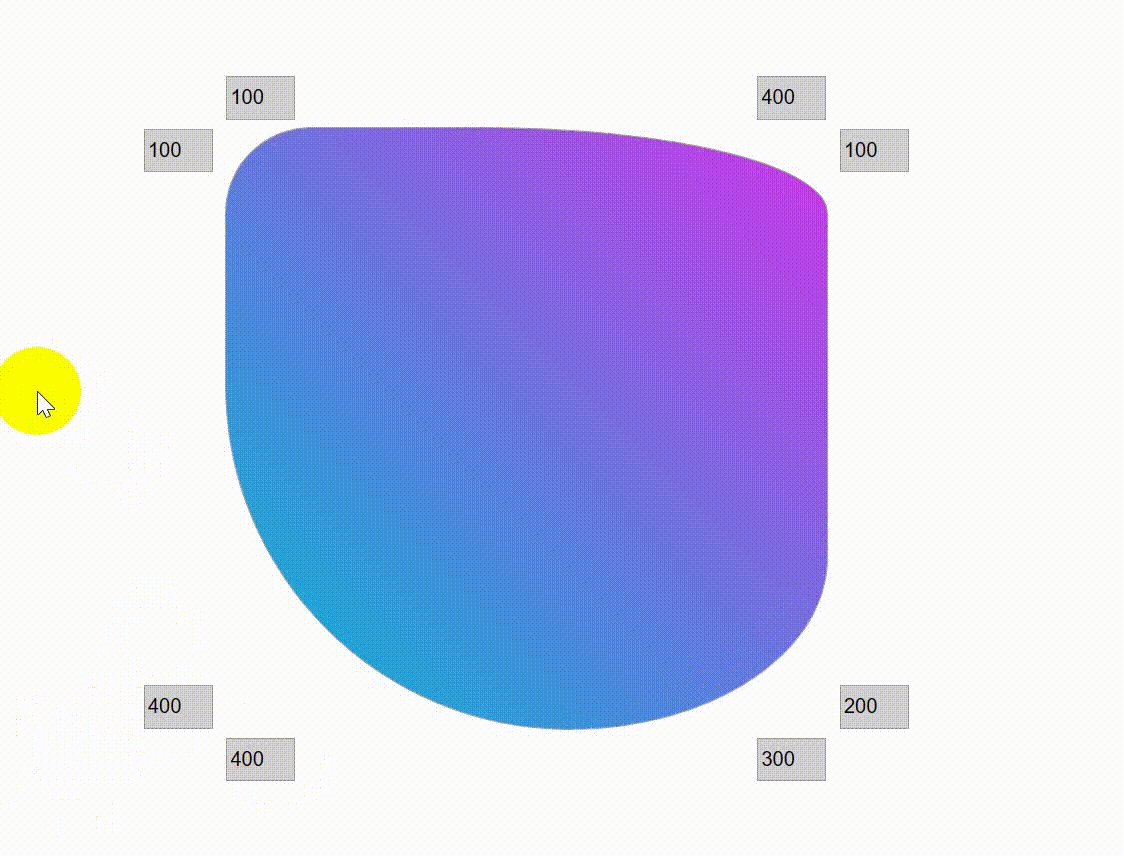
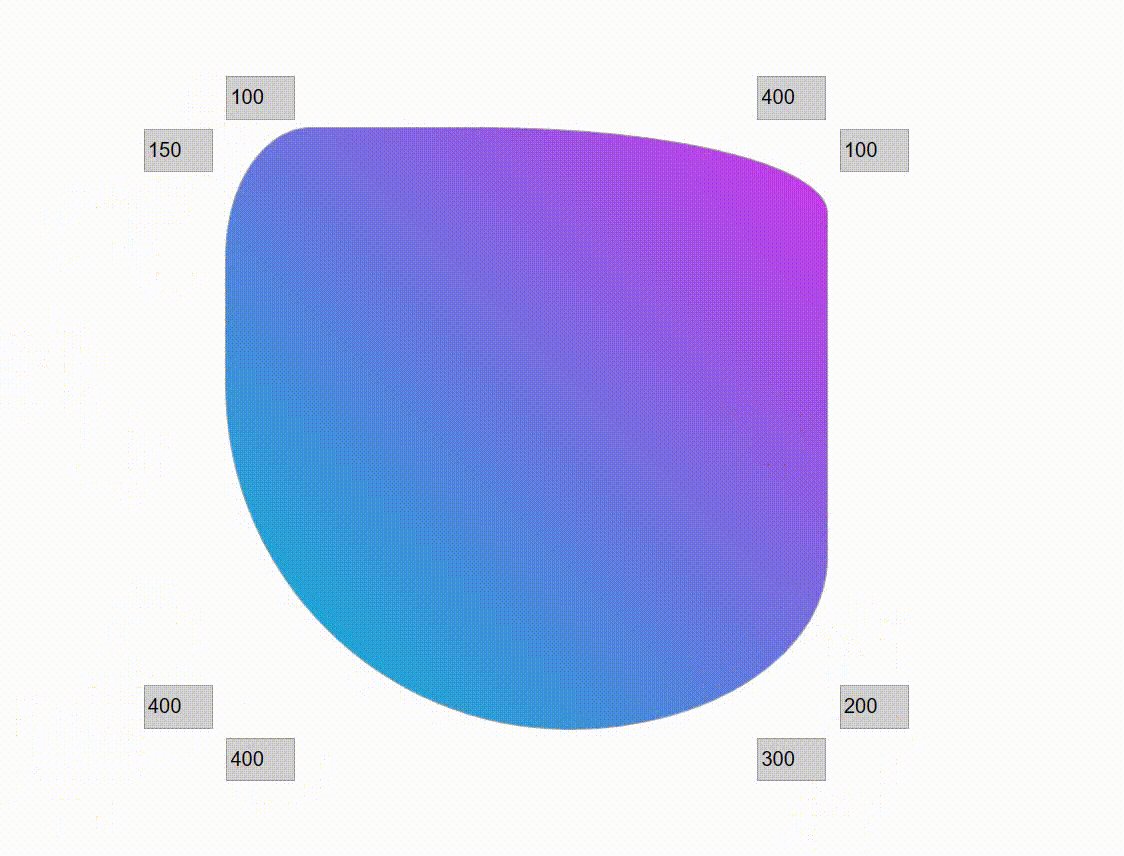
效果

参考:
Fancy Border Radius Generator (9elements.github.io)
https://border-radius.com/
CSS border-radius 新玩法(含可视化生成工具) - 鬼小妞 - 博客园 (cnblogs.com)
GitHub - florinpop17/app-ideas: A Collection of application ideas which can be used to improve your coding skills.
原理
border-radius的值为百分号:
<!DOCTYPE html>
<html>
<head>
<style>
div
{border:2px solid;padding:10px;width:300px;height:300px;border-top-left-radius: 25% 50%;border-bottom-right-radius: 25% 50%;
}
</style>
</head>
<body><div></div></body>
</html>其中有css代码:
border-top-left-radius: 25% 50%;
border-bottom-right-radius: 25% 50%;
因此:
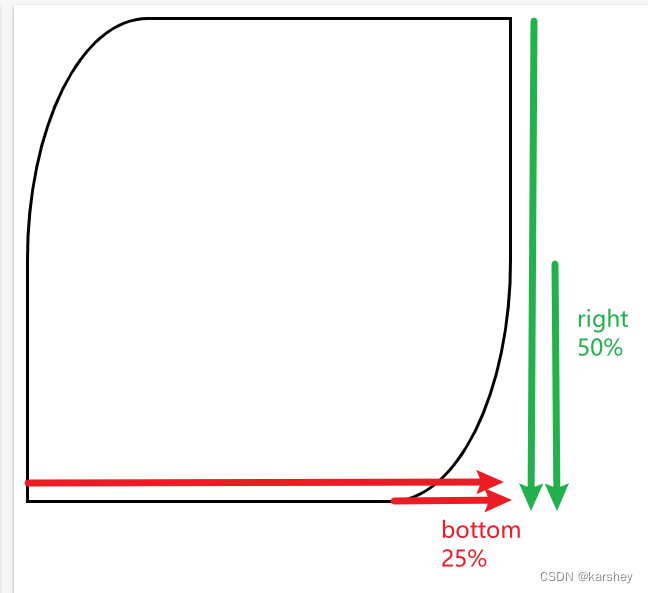
- top在左边25%的地方开始有弧度
- left在上面50%的地方有弧度
- bottom在右边25%的地方有弧度
- right在下面50%的地方有弧度

值为px同理。
代码
- 此代码的单位为
px - 若想要为
%的,将r[num] = event.target.value + 'px'改为r[num] = event.target.value + '%' class中的one、two等数字是写样式(位置)用的- 每个
input表单的data-index属性,可以用来得知是哪个子元素发生了onchange事件(事件委托在父元素),通过event.target.attributes[2].value获取data-index属性
不知道在哪的话可以输出event看看
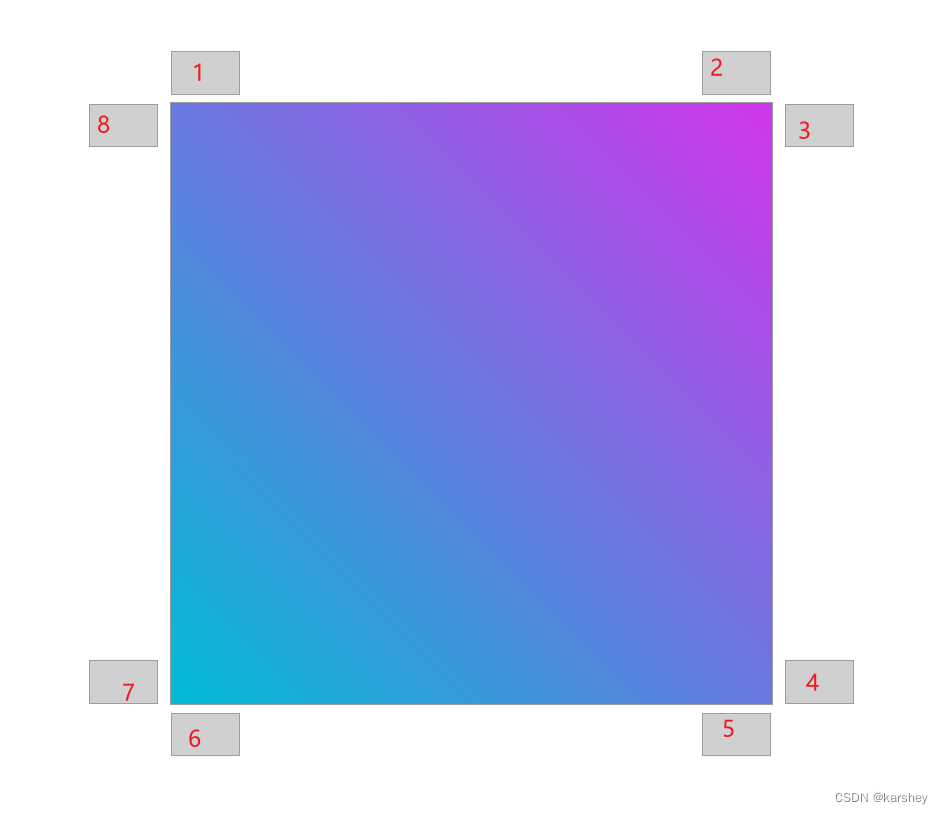
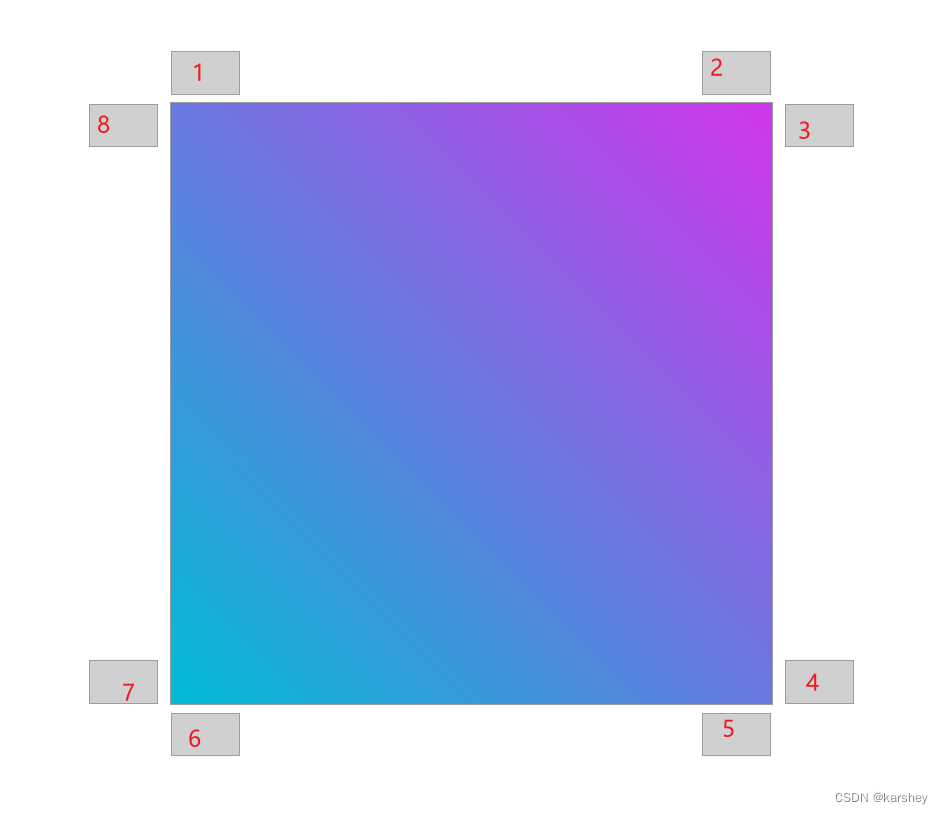
class对应位置:

注意:
borderTopLeftRadius:是上和左,即1和8borderTopRightRadius:是上和右,即2和3borderBottomRightRadius:是下和右,即5和4(注意顺序!)borderBottomLeftRadius:是下和左,即6和7
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS border-radius</title><style>.box {height: 400px;width: 400px;margin: 100px auto;position: relative;border: 1px solid #9E9E9E;background: linear-gradient(45deg, #00bcd4, #d135ec);}.item {width: 40px;height: 25px;background-color: #d1d0d0;border: 1px solid #9e9e9e;position: absolute;}.one {top: -35px;}.two {top: -35px;right: 0;}.there {right: -55px;}.four {right: -55px;bottom: 0;}.five {bottom: -35px;right: 0;}.six {bottom: -35px;}.seven {left: -55px;bottom: 0;}.eight {left: -55px;}</style>
</head><body><div class="box" id="box" onchange="Onchange(event)"><input type="text" class="item one" data-index="1"><input type="text" class="item two" data-index="2"><input type="text" class="item there" data-index="3"><input type="text" class="item four" data-index="4"><input type="text" class="item five" data-index="5"><input type="text" class="item six" data-index="6"><input type="text" class="item seven" data-index="7"><input type="text" class="item eight" data-index="8"></div>
</body></html><script>// 左上18// 右上23// 下右54// 左下67let r = new Array(9).fill(0);function Onchange(event) {// 事件委托 获取子元素的data-index:event.target.attributes[2].valuelet num = event.target.attributes[2].valuer[num] = event.target.value + 'px'console.log(r)borderRadiusChange()}function borderRadiusChange() {let box = document.getElementById('box')let rr = new Array()rr.push(r[1], r[8])box.style.borderTopLeftRadius = rr.join(' ')box.style.borderTopRightRadius = r.slice(2, 4).join(' ')// 清空数组rr.length = 0rr.push(r[5], r[4])box.style.borderBottomRightRadius = rr.join(' ')box.style.borderBottomLeftRadius = r.slice(6, 8).join(' ')}</script>
相关文章:

【前端demo】CSS border-radius可视化 原生实现
文章目录 效果原理代码 前端demo系列目录:https://blog.csdn.net/karshey/article/details/132585901 效果 参考: Fancy Border Radius Generator (9elements.github.io) https://border-radius.com/ CSS border-radius 新玩法(含可视化生成工具) - …...

Qt Creator使用Clang Format方法
Qt Creator使用Clang Format 习惯性的想格式化代码,发现Qt Creator默认居然是没有代码格式化的,只有一个缩进。 Qt Creater中有个插件:beautifier,在"帮助->关于"插件中,开启“Beautifier”即可…...

智慧矿山2.0:煤矿智能化综合管理AI大数据监管平台建设方案设计
一、行业背景 能源与煤矿是我国国民经济的重要物质生产部门和支柱产业之一,同时也是一个安全事故多发的高危行业,施工阶段的现场管理对工程成本、进度、质量及安全等至关重要。煤矿智能化既是未来趋势,更是产业发展需求,建设智慧…...
Linux的入门)
Linux——(第一章)Linux的入门
VMwear workstations下载及安装 Ubuntu server 18.04安装 VScode下载与安装 使用VS Code连接远程服务器 MobaXterm的下载安装及远程连接 Filezila的下载、安装与使用(向服务器传输文件) 目录 1.概述 2.Linux和Windows的区别 3.VM的安装与使用 1.概述 …...

十六、策略模式
一、什么是策略模式 策略(Strategy)模式的定义:该模式定义了一系列算法,并将每个算法封装起来,使它们可以相互替换,且算法的变化不会影响使用算法的客户。策略模式属于对象行为模式,它通过对算法…...

Python装饰器
什么是python装饰器? 顾名思义,从字面意思就可以理解,它是用来"装饰"Python的工具,使得代码更具有Python简洁的风格。换句话说,它是一种函数的函数,因为装饰器传入的参数就是一个函数࿰…...

【Spring】使用自定义注解方式实现AOP鉴权
AOP,是一种面向切面编程,可以通过预编译方式和运行期间动态代理实现程序功能的统一维护的一种技术。 在软件开发中,鉴权(Authentication)是一项非常重要的安全措施,用于验证用户身份和权限。在应用程序中&…...

Go几种读取配置文件的方式
比较有名的方案有 使用viper管理配置[1] 支持多种配置文件格式,包括 JSON,TOML,YAML,HECL,envfile,甚至还包括Java properties 支持为配置项设置默认值 可以通过命令行参数覆盖指定的配置项 支持参数别名 viper[2]按照这个优先级(从高到低&am…...

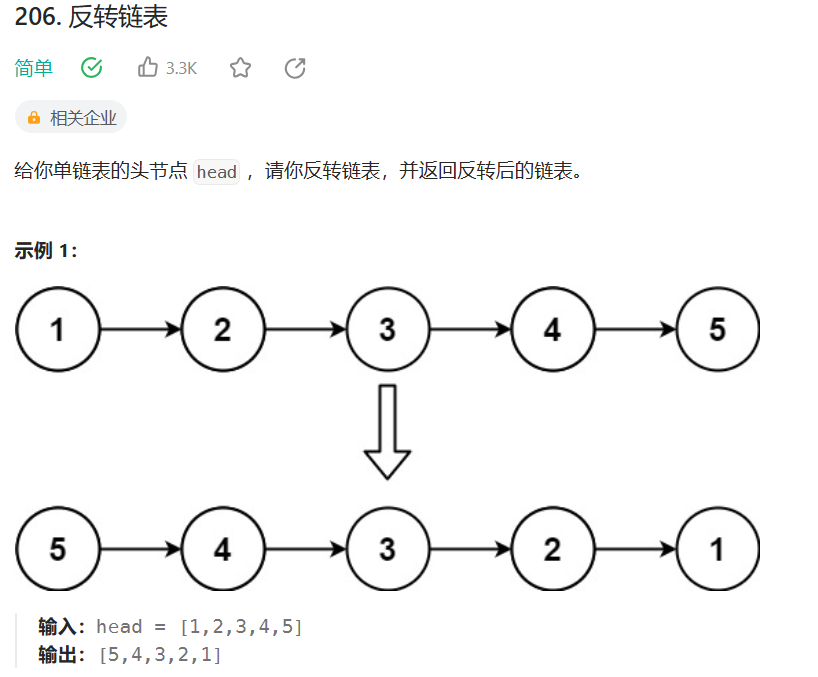
每日一题(反转链表)
每日一题(反转链表) 206. 反转链表 - 力扣(LeetCode) 思路: 可以定义一个新的newhead结构体指针。再定义cur指针和next指针互相配合,将原链表中的节点从头到尾依次头插到newhead链表中,同时更…...

某人事系统架构搭建设计记录
首发博客地址 https://blog.zysicyj.top/ 先大致列一下基础情况 架构必须是微服务 场景上涉及大量查询操作,分析操作 存在临时大量写入的场景 并发并不高 对高可用要求较高,不能挂掉 对安全要求高 要能过等保测试等三方测试 使用人数并不多,十…...

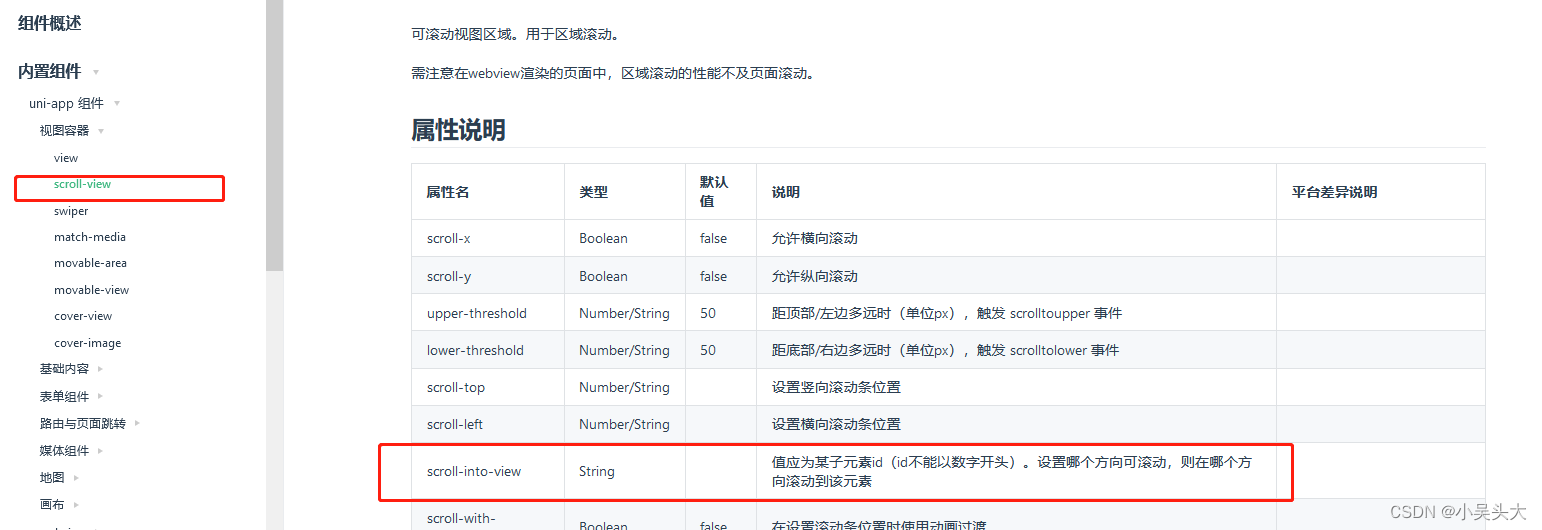
uniapp 实现切换tab锚点定位到指定位置
1.主要使用uniapp scroll-view 组件的scroll-into-view属性实现功能 2.代码如下 <scroll-view:scroll-into-view"intoView"><u-tabsclass"tabs-list"change"tabChange":list"tabList"></u-tabs><view id"1&…...

华纳云:ssh登录22号端口拒绝连接Ubuntu?
如果您在尝试使用SSH登录Ubuntu服务器的时候遇到了22号端口拒绝连接的问题,您可以尝试以下几个步骤来解决问题: 确认SSH服务已启动: 确保Ubuntu服务器上的SSH服务已经正确启动。您可以在服务器上运行以下命令来检查SSH服务的状态:…...

python conda实践 sanic框架gitee webhook实践
import subprocess import hmac import hashlib import base64 from sanic.response import text from sanic import Blueprint from git import Repo# 路由蓝图 hook_blue Blueprint(hook_blue)hook_blue.route(/hook/kaifa, methods["POST"]) async def kaifa(req…...

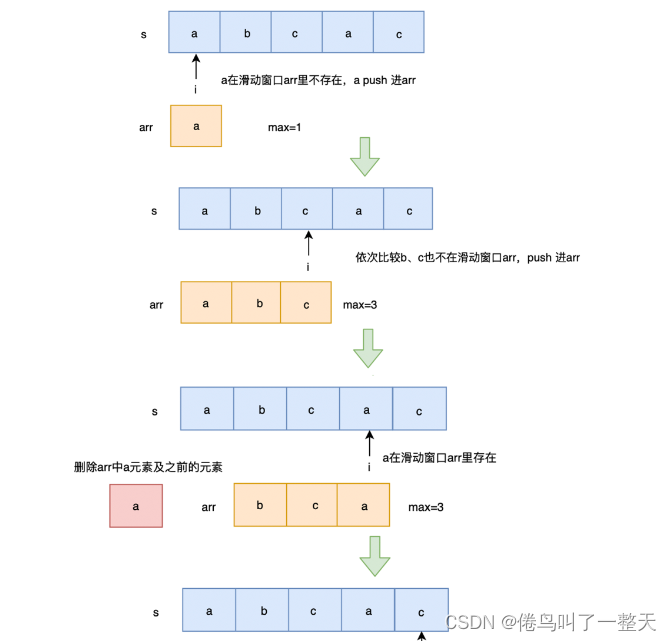
LeetCode——无重复的最长子串(中等)
题目 给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度 示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。示例 2: 输入: s "bbbbb" 输出: 1 解释: 因为…...

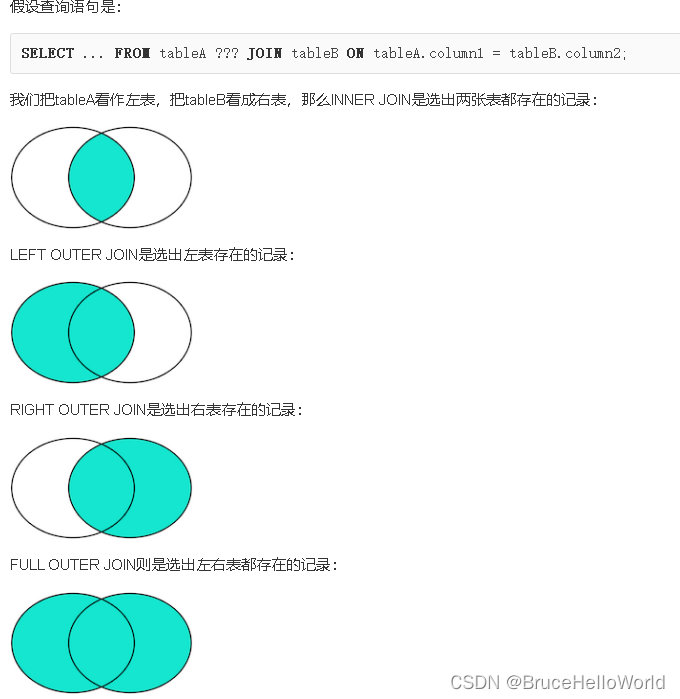
【SQL】关系模型与查询和更新数据
一、关系模型 1.1 主键 主键是关系表中记录的唯一标识。主键的选取非常重要:主键不要带有业务含义,而应该使用BIGINT自增或者GUID类型。主键也不应该允许NULL。 可以使用多个列作为联合主键,但联合主键并不常用。 1.2 外键 FOREIGN KEY …...

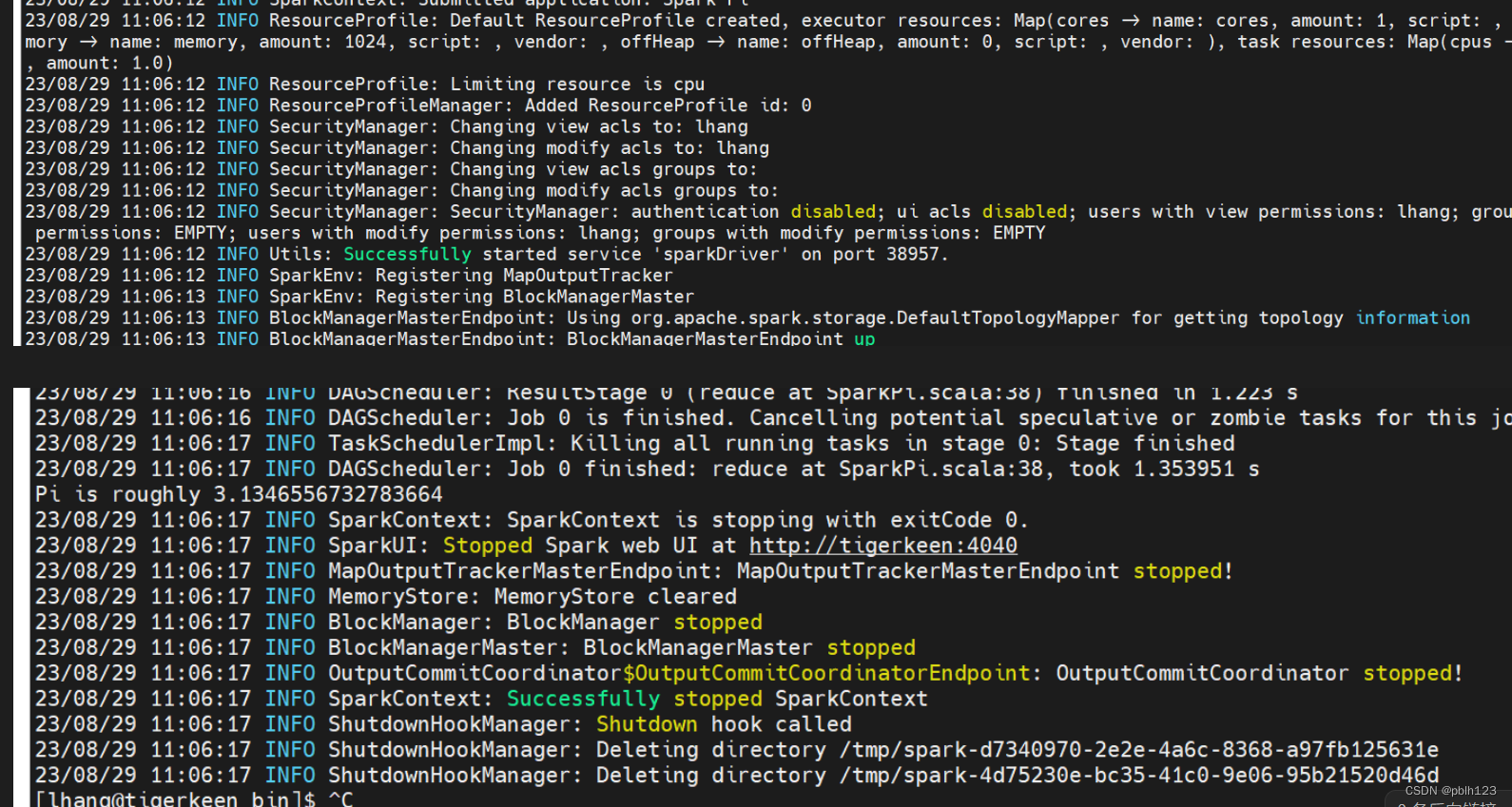
【Centos8_配置单节点伪分布式Spark环境】
安装centos8 jdk部署伪分布式spark环境 安装Centos8 环境下的JDK 下载jdk linux版本 下载链接: jdk-8u381-linux-x64.tar.gz 将该文件上传到Centos8 主机 部署配置jdk(java8) # 解压到指定路径 [lhangtigerkeen Downloads]$ sudo tar …...

【软考】系统集成项目管理工程师(三)信息系统集成专业技术知识①【16分】
一、系统集成的特点 官方解释: 1、信息系统建设的内容主要包括设备采购、系统集成、软件开发和运维服务等; 2、信息系统集成是指将计算机软件、硬件、网络通信、信息安全等技术和产品集成为能够满足用户特定需求的信息系统;显著特点如下&am…...

揭秘特权账号潜在风险,你中招了吗?
什么是特权账号? 特权账号指在企业运营过程中,为相关业务运营、系统管理、系统运维等人员赋予的系统维护、权限增加、数据修改删除、导出等高级权限的系统账号。这些账号多数连接企业核心资源,保障企业内部各项业务正常运作。然而࿰…...

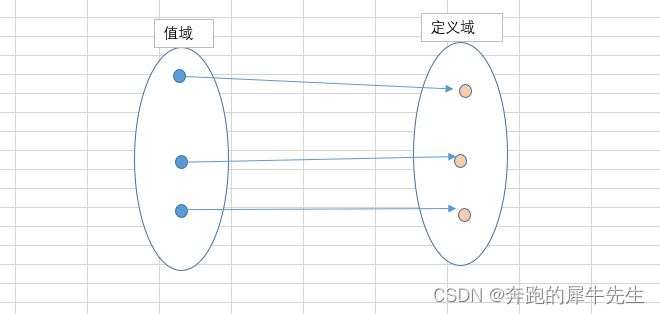
线性代数的学习和整理13: 定义域,值域,到达域 和单射,满射,双射,反函数,逆矩阵
目录 1 函数与 向量/矩阵 2 初等数学的函数 2.1 函数 2.2 函数的定义:定义域 →映射→ 值域 3 高等数学里的函数:定义域和陪域/到达域(非值域)的映射关系 3.1 函数 3.2 单射,满射,双射等都是针对…...

深入MaxCompute -第十一弹 -QUALIFY
简介: MaxCompute支持QUALIFY语法过滤Window函数的结果,使得查询语句更简洁易理解。Window函数和QUALIFY语法之间的关系可以类比聚合函数GROUP BY语法和HAVING语法。 MaxCompute(原ODPS)是阿里云自主研发的具有业界领先水平的分…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

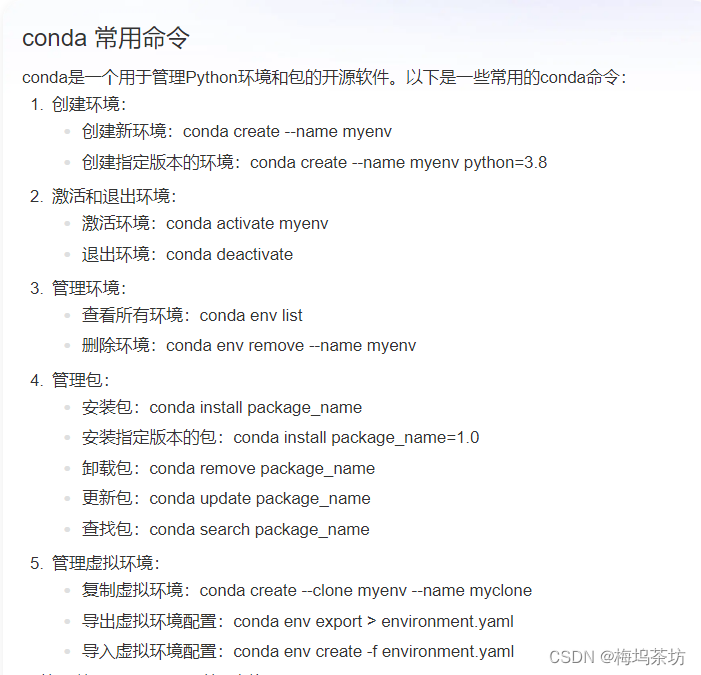
Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
