ABB PCD231B通信输入/输出模块




-
多通道输入和输出: PCD231B 模块通常配备多个输入通道和输出通道,用于连接传感器、执行器和其他设备。
-
通信接口: 这种模块通常支持各种通信接口,如以太网、串口(RS-232、RS-485)、Profibus、CAN 等,以便与其他设备和网络进行数据交换。
-
信号处理: PCD231B 模块通常包括信号处理电路,可以放大、滤波和线性化输入信号,以确保准确的数据采集和控制。
-
模拟和数字信号: 这种 I/O 模块通常支持模拟和数字信号的输入和输出,以适应不同类型的传感器和设备。
-
可编程性: 一些模块具有可编程功能,允许用户根据应用需求配置输入和输出通道的行为和逻辑。
-
工业级设计: PCD231B 模块通常设计为工业级,具有抗振动、抗冲击、耐高温和防尘防水等特性,适用于工业环境中的长时间运行。
Multi channel input and output: PCD231B modules are typically equipped with multiple input and output channels for connecting sensors, actuators, and other devices.
Communication interface: This module typically supports various communication interfaces, such as Ethernet, serial ports (RS-232, RS-485), Profibus, CAN, etc., for data exchange with other devices and networks.
Signal processing: The PCD231B module typically includes signal processing circuits that can amplify, filter, and linearize input signals to ensure accurate data acquisition and control.
Analog and digital signals: This type of I/O module typically supports the input and output of analog and digital signals to adapt to different types of sensors and devices.
Programmability: Some modules have programmable functionality, allowing users to configure the behavior and logic of input and output channels according to application requirements.
Industrial grade design: PCD231B modules are usually designed as industrial grade, with characteristics such as vibration resistance, impact resistance, high temperature resistance, and dust and water resistance, suitable for long-term operation in industrial environments.
相关文章:

ABB PCD231B通信输入/输出模块
多通道输入和输出: PCD231B 模块通常配备多个输入通道和输出通道,用于连接传感器、执行器和其他设备。 通信接口: 这种模块通常支持各种通信接口,如以太网、串口(RS-232、RS-485)、Profibus、CAN 等&#…...

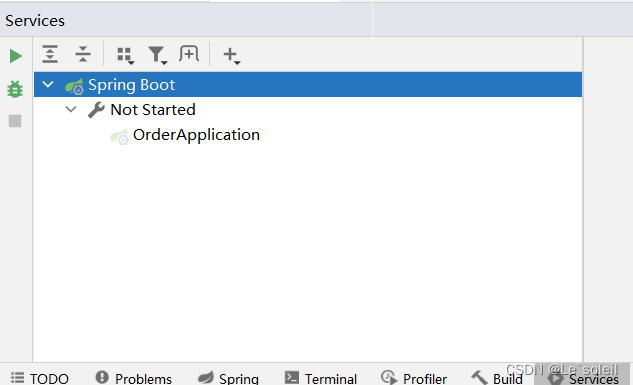
在springboot项目中显示Services面板的方法
文章目录 前言方法一:Alt8快捷键方法二:使用Component标签总结 前言 在一个springboot项目中,通过开启Services面板,可以快速的启动、配置、管理多个子项目。 方法一:Alt8快捷键 1、在idea界面输入Alt8,在…...

spring之AOP简介
1.AOP简介 什么是AOP Aspect Oriented Program面向切面编程在不改变原有逻辑上增加额外的功能,比如解决系统层面的问题,或者增加新的功能 场景 权限控制缓存日志处理事务控制 AOP思想把功能分两个部分,分离系统中的各种关注点 核心关注点&a…...

ros::init用途用法
文章目录 用途:用法:ros::init 是 ROS(Robot Operating System)中的一个重要函数,它用于初始化 ROS 节点。在启动任何 ROS 节点之前,都必须首先调用这个函数。以下是其用途和基本用法。 用途: 节点初始化:为ROS系统中的节点进行初始化。一个节点是ROS计算图中的一个可…...

逻辑回归的含义
参考:线性回归 & 逻辑回归 问题 1、线性回归(Linear Regression)和逻辑回归(Logistic Regression)有什么联系? 2、逻辑回归的“逻辑”、“回归是什么意思”? 回答1 线性回归假设因变量…...

解决Apache Tomcat “Request header is too large“ 异常
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

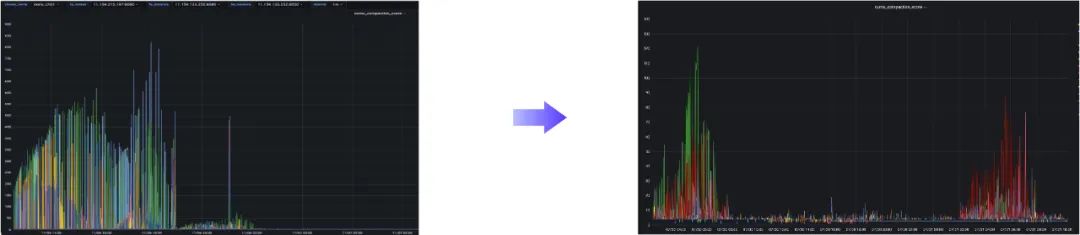
腾讯音乐如何基于大模型 + OLAP 构建智能数据服务平台
本文导读: 当前,大语言模型的应用正在全球范围内引发新一轮的技术革命与商业浪潮。腾讯音乐作为中国领先在线音乐娱乐平台,利用庞大用户群与多元场景的优势,持续探索大模型赛道的多元应用。本文将详细介绍腾讯音乐如何基于 Apach…...

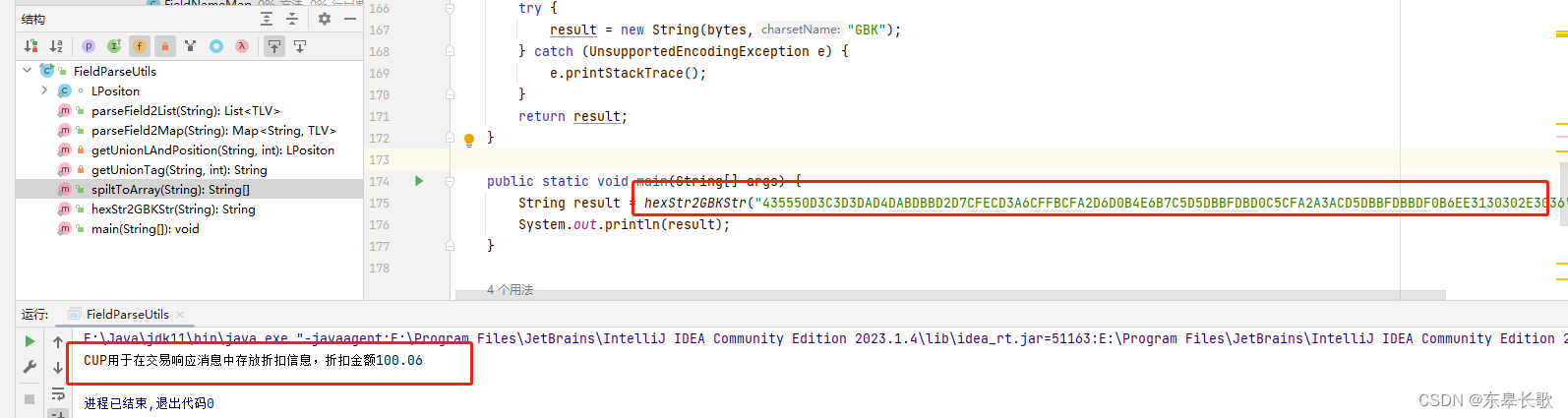
Java 16进制字符串转换成GBK字符串
问题: 现在已知有一个16进制字符串 435550D3C3D3DAD4DABDBBD2D7CFECD3A6CFFBCFA2D6D0B4E6B7C5D5DBBFDBD0C5CFA2A3ACD5DBBFDBBDF0B6EE3130302E3036 而且知道这串的字符串对应的内容是: CUP用于在交易响应消息中存放折扣信息,折扣金额100.06 但…...

【ES6】JavaScript中的Symbol
Symbol是JavaScript中的一种特殊的、不可变的、不可枚举的数据类型。它通常用于表示一个唯一的标识符,可以作为对象的属性键,确保对象的属性键的唯一性和不可变性。 Symbol.for()是Symbol的一个方法,它用于创建一个已经注册的Symbol对象。当…...

理解React页面渲染原理,如何优化React性能?
React JSX转换成真实DOM过程 当使用React编写应用程序时,可以使用JSX语法来描述用户界面的结构。JSX是一种类似于HTML的语法,但实际上它是一种JavaScript的扩展,用于定义React元素。React元素描述了我们想要在界面上看到的内容和结构。 在运…...

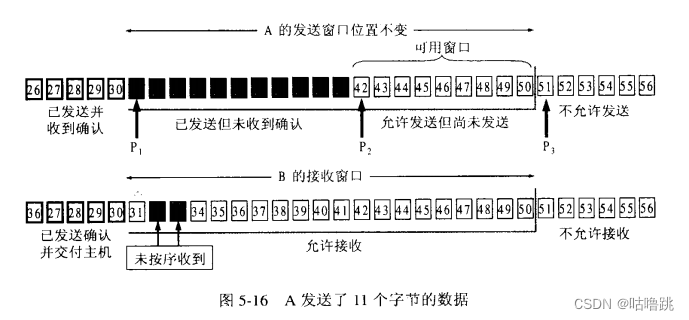
数据通信——传输层TCP(可靠传输机制的滑动窗口)
引言 之前提到过拥塞问题,如果大量数据疯狂涌入,接收端无法及时处理就会导致数据丢包,从而使得通信受到干扰。之前的连续ARQ如果不加以节制,疯狂发送报文,接收端无法及时返回ACK就会导致网络瘫痪。 滑动窗口机制协议 这…...

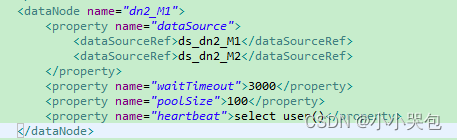
Mycat之前世今生
如果我有一个32核心的服务器,我就可以实现1个亿的数据分片,我有32核心的服务器么?没有,所以我至今无法实现1个亿的数据分片。——MyCAT ‘s Plan 话说“每一个成功的男人背后都有一个女人”,自然MyCAT也逃脱不了这个诅…...
和标准错误(stderr))
Linux- 重定向标准输出(stdout)和标准错误(stderr)
在Linux或Unix系统中,可以通过重定向标准输出(stdout)和标准错误(stderr)来将脚本的输出保存到一个文件中。以下是一些方法: 只重定向标准输出到文件: ./your_script.sh > output.txt这将只捕…...

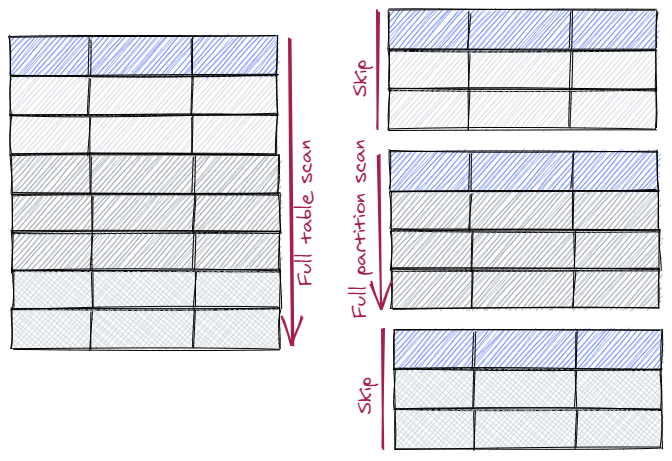
PostgreSQL分区表
什么是分区表 数据库分区表将表数据分成更小的物理分片,以此提高性能、可用性、易管理性。分区表是关系型数据库中比较常见的对大表的优化方式,数据库管理系统一般都提供了分区管理,而业务可以直接访问分区表而不需要调整业务架构,…...
)
android framework之Applicataion启动流程分析(二)
上一篇讲了Zygote是如何收到启动Application的启动消息,并一步步进入Fork(),下面来分析zygote fork启动application后,application进程后续处理操作,是如何真正的启动的。 ZygoteInit.main():-->...caller ZygoteServer.runSelectLoop()…...

django静态文件无法访问解决方案
nginx配置如下: # For more information on configuration, see: # * Official English Documentation: http://nginx.org/en/docs/ # * Official Russian Documentation: http://nginx.org/ru/docs/user nginx; worker_processes auto; error_log /var/log/ng…...

WIndows 配置多版本python环境,非常清晰明了
配置多个python环境 下面以配置三个python版本环境为例子 首先下载好三个环境的python,如:python2.7、python3.6、python3.10 给个官网链接自己下,想要几版本就下几:https://www.python.org/downloads/windows/ 下载完成后将pyth…...

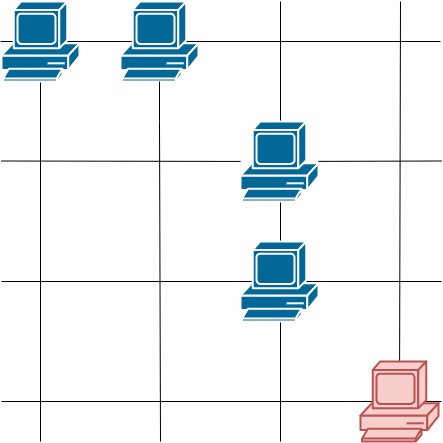
Leetcode每日一题:1267. 统计参与通信的服务器(2023.8.24 C++)
目录 1267. 统计参与通信的服务器 题目描述: 实现代码与解析: 写法一:两次遍历 hash 原理思路: 写法二:三次遍历 原理思路: 1267. 统计参与通信的服务器 题目描述: 这里有一幅服务器分…...

c++(8.28)菱形继承,虚继承,多态,抽象类,模板+Xmind
xmind: 作业: 1.编程题: 以下是一个简单的比喻,将多态概念与生活中的实际情况相联系: 比喻:动物园的讲解员和动物表演 想象一下你去了一家动物园,看到了许多不同种类的动物,如狮子、大象、猴…...

安装部署JavaFX和IDEA添加JavaFX的详细步骤
安装部署JavaFX和IDEA添加JavaFX的详细步骤 一、认识JavaFX二、下载JavaFX三、解压到目录下四、IDEA导入JavaFX五、添加JavaFX的VM选项六、运行命令七、总结一、认识JavaFX JavaFX是Java平台的一个图形用户界面(GUI)工具包,用于创建丰富、交互式和可视化的应用程序。JavaFX提…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
