vue、uniapp中动态添加绑定style、class 9种方法实现
9种方法介绍
-
直接使用静态class和style属性:
- 使用场景:当class和style属性是固定不变的时候,可以直接在模板中写死。
- 优点:简单直接,没有额外的计算和逻辑。
- 缺点:无法根据条件动态修改class和style。
-
使用v-bind动态绑定class和style属性:
- 使用场景:当class和style属性需要根据组件的data或props属性动态变化时,可以使用v-bind来动态绑定。
- 优点:可以根据条件动态修改class和style。
- 缺点:需要在模板中写表达式,有一定的复杂度。
-
使用计算属性来动态生成class和style对象:
- 使用场景:当class和style属性的计算逻辑比较复杂时,可以使用计算属性来生成class和style对象。
- 优点:代码可读性好,逻辑清晰。
- 缺点:需要定义额外的计算属性。
-
使用动态绑定的class和style属性:
- 使用场景:当class和style属性的计算逻辑比较简单时,可以直接在模板中使用表达式来动态生成class和style字符串。
- 优点:简洁明了,没有额外的计算属性。
- 缺点:逻辑稍微复杂时,可读性会变差。
-
使用数组语法来动态绑定class属性:
- 使用场景:当class属性需要根据多个条件动态变化时,可以使用数组语法来动态绑定class属性。
- 优点:可以根据多个条件动态修改class。
- 缺点:数组语法相对复杂,可读性较差。
-
使用动态绑定的style属性:
- 使用场景:当style属性需要根据组件的data或props属性动态变化时,可以使用动态绑定的style属性。
- 优点:可以根据条件动态修改style。
- 缺点:需要在模板中写表达式,有一定的复杂度。
-
使用对象语法动态绑定class属性:
- 使用场景:当class属性需要根据多个条件动态变化时,可以使用对象语法来动态绑定class属性。
- 优点:可以根据多个条件动态修改class。
- 缺点:对象语法相对复杂,可读性较差。
-
使用计算属性动态绑定style属性:
- 使用场景:当style属性的计算逻辑比较复杂时,可以使用计算属性来动态绑定style属性。
- 优点:代码可读性好,逻辑清晰。
- 缺点:需要定义额外的计算属性。
-
使用动态绑定的class和style属性,通过在模板中使用数组和对象语法来动态生成class和style字符串:
- 使用场景:当class和style属性需要根据多个条件动态变化时,可以使用数组和对象语法来动态绑定class和style属性。
- 优点:可以根据多个条件动态修改class和style。
- 缺点:语法相对复杂,可读性较差。
具体实现
在Uniapp和Vue中,可以使用以下9种方法来动态添加绑定style和class:
- 使用
v-bind指令(或简写为:class和:style)来动态绑定class和style属性。可以通过计算属性或直接在模板中使用三元表达式来根据条件动态设置class和style属性。
<template><div :class="{'active': isActive}" :style="{'color': textColor}">Hello World</div>
</template><script>
export default {data() {return {isActive: true,textColor: 'red'}}
}
</script>
- 使用
v-bind指令(或简写为:class和:style)来动态绑定class和style对象。可以在data中定义一个对象,根据条件动态设置class和style对象的属性。
<template><div :class="classObject" :style="styleObject">Hello World</div>
</template><script>
export default {data() {return {classObject: {active: true,'text-color': true},styleObject: {color: 'red',fontSize: '16px'}}}
}
</script>
- 使用计算属性来动态生成class和style对象。可以根据组件的data或props属性计算出class和style对象,并在模板中使用计算属性。
<template><div :class="computedClass" :style="computedStyle">Hello World</div>
</template><script>
export default {data() {return {isActive: true,textColor: 'red'}},computed: {computedClass() {return {active: this.isActive,'text-color': this.textColor === 'red'}},computedStyle() {return {color: this.textColor,fontSize: '16px'}}}
}
</script>
- 使用动态绑定的class和style属性,通过在模板中使用表达式来动态生成class和style字符串。
<template><div :class="'active ' + (isActive ? 'active' : '')" :style="'color: ' + textColor">Hello World</div>
</template><script>
export default {data() {return {isActive: true,textColor: 'red'}}
}
</script>
- 使用数组语法来动态绑定class属性。可以在data中定义一个数组,根据条件动态设置class数组的元素。
<template><div :class="classArray">Hello World</div>
</template><script>
export default {data() {return {isActive: true,isBold: true}},computed: {classArray() {return ['active', {'bold': this.isBold}]}}
}
</script>
- 使用动态绑定的style属性,通过在模板中使用对象语法来动态生成style字符串。
<template><div :style="{ color: textColor, fontSize: fontSize + 'px' }">Hello World</div>
</template><script>
export default {data() {return {textColor: 'red',fontSize: 16}}
}
</script>
- 使用对象语法动态绑定class属性。可以在data中定义一个对象,根据条件动态设置class对象的属性。
<template><div :class="classObject">Hello World</div>
</template><script>
export default {data() {return {isActive: true,isBold: true}},computed: {classObject() {return {active: this.isActive,bold: this.isBold}}}
}
</script>
- 使用计算属性动态绑定style属性。可以根据组件的data或props属性计算出style字符串,并在模板中使用计算属性。
<template><div :style="computedStyle">Hello World</div>
</template><script>
export default {data() {return {textColor: 'red',fontSize: 16}},computed: {computedStyle() {return `color: ${this.textColor}; font-size: ${this.fontSize}px;`;}}
}
</script>
- 使用动态绑定的class和style属性,通过在模板中使用数组和对象语法来动态生成class和style字符串。
<template><div :class="['active', { 'bold': isBold }]">Hello World</div><div :style="[styleObject, { 'font-size': fontSize + 'px' }]">Hello World</div>
</template><script>
export default {data() {return {isBold: true,styleObject: {color: 'red'},fontSize: 16}}
}
</script>
相关文章:

vue、uniapp中动态添加绑定style、class 9种方法实现
9种方法介绍 直接使用静态class和style属性: 使用场景:当class和style属性是固定不变的时候,可以直接在模板中写死。优点:简单直接,没有额外的计算和逻辑。缺点:无法根据条件动态修改class和style。 使用v…...
的实现)
【CicadaPlayer】seek :SeekInCache(int64_t pos)的实现
SuperMediaPlayer::SeekInCache(int64_t pos) 的实现 seek的pos就是pts值。缓冲是list,那么插入的包是按照到达的顺序插入到list的,也就是无排序的。包的pts 正常应该单调连续,即使不单调连续,缓存也不在意。seek的操作主要是先比较pos与mCurrentPos ,pos 比 mCurrentPos …...

【C/C++】x -x 的含义
1、含义 -x 的值,其实就是在x的值的基础上进行按位取反(~x)之后在增加1所得(C语言中,-x实现是用取反1实现)也就是说:x & -x x & (~x 1) 2、x 为偶数 当一个奇数 1时,表示…...

[ZenTao]源码阅读:加载自定义任务类型
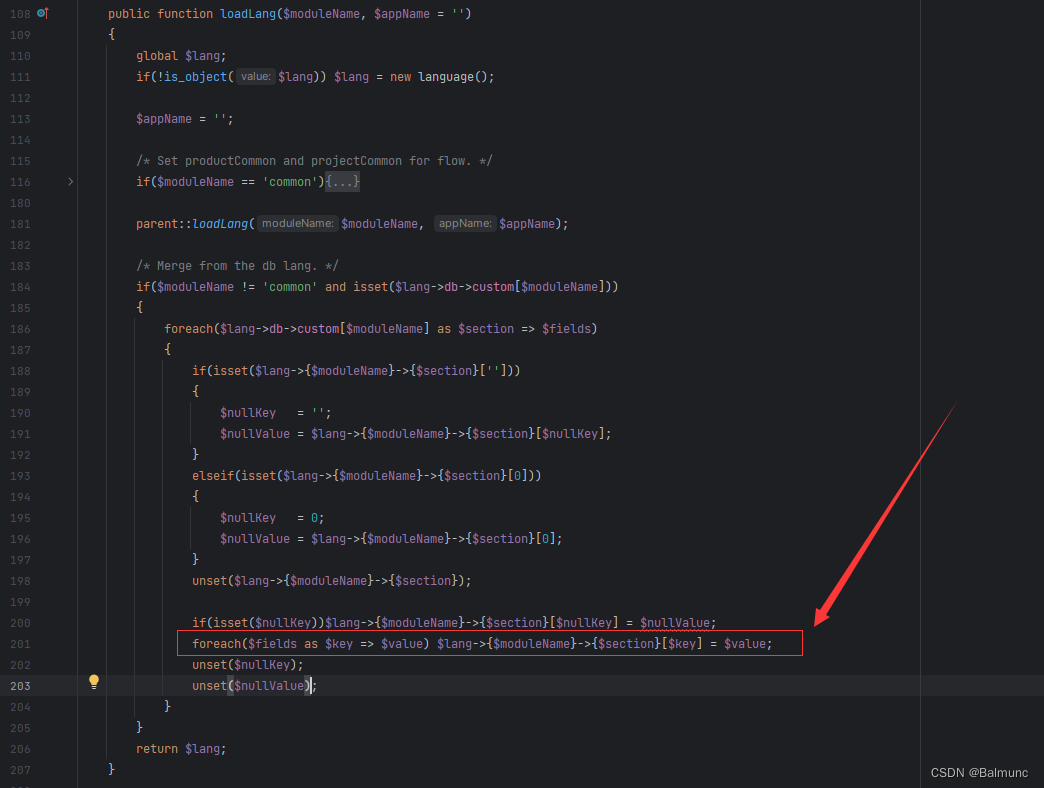
www/index.php config/config.php framework/base/router.class.php tmp/model/common.php module/common/model.php framework/router.class.php...

hive分区表 静态分区和动态分区
一、静态分区 现有数据文件 data_file 如下: 2023-08-01,Product A,100.0 2023-08-05,Product B,150.0 2023-08-10,Product A,200.0 1、创建分区表 CREATE TABLE sales (sale_date STRING,product STRING,amount DOUBLE ) PARTITIONED BY (sale_year INT, sale_mon…...

java八股文面试[多线程]——ThreadLocal底层原理和使用场景
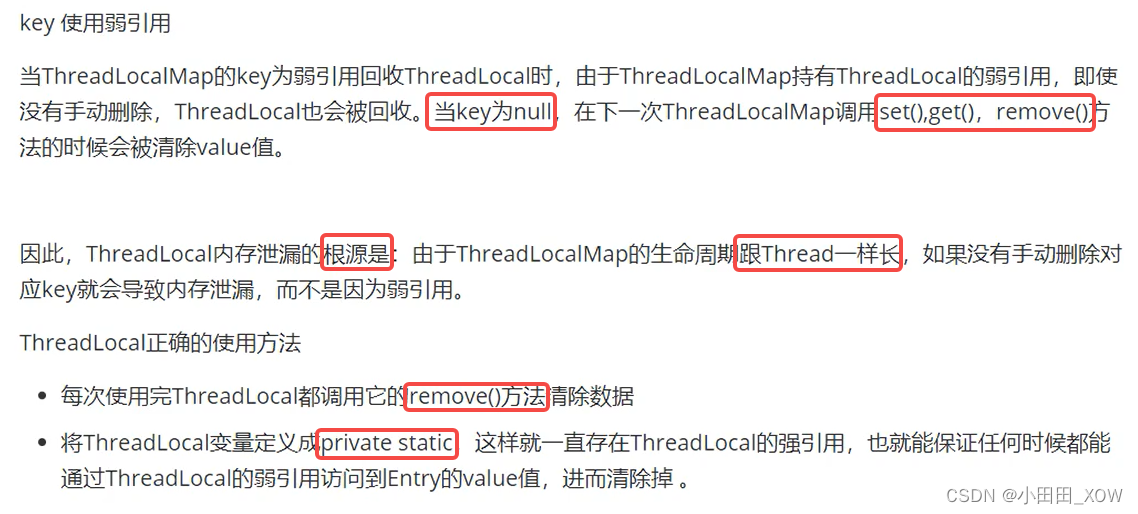
源码分析: ThreadLocal中定义了ThreadLocalMap静态内部类,该内部类中又定义了Entry内部类。 ThreadLocalMap定了 Entry数组。 Set方法: Get方法: Thread中定义了两个ThreaLocalMap成员变量: Spring使用ThreadLocal解…...

Android hid发送apdu格式数据
在 Android 中,如果你想通过 HID(Human Interface Device)发送 APDU 格式的数据,通常会涉及 USB HID 设备或蓝牙 HID 设备。HID 协议通常用于键盘、鼠标和其他输入设备,而不是直接与智能卡进行通信。然而,如…...

Unity碰撞检测(3D和2D)
Unity碰撞检测3D和2D 前言准备材料3D2D 代码3D使用OnCollisionEnter()进行碰撞Collider状态代码 使用OnTriggerEnter()进行碰撞Collider状态代码 2D使用OnCollisionEnter2D()进行碰撞Collider2D状态代码 使用OnTriggerEnter2D()进行碰撞Collider2D状态代码 区别3D代码OnCollisi…...

android:控件TextView
一、系统学习Android控制键TextView,我的笔记里面有尝试学着使用自定义控件。 二、具体内容 1.如果在代码中给textView赋值,在xml中也给textView赋值了最后运行出来的结果显示代码中赋的值。因此得出结论,代码中的赋值会覆盖xml所附的值。 …...

3D风速仪 Gill Instruments Limited_R3-50 R3-100 and R3A -100 Manual
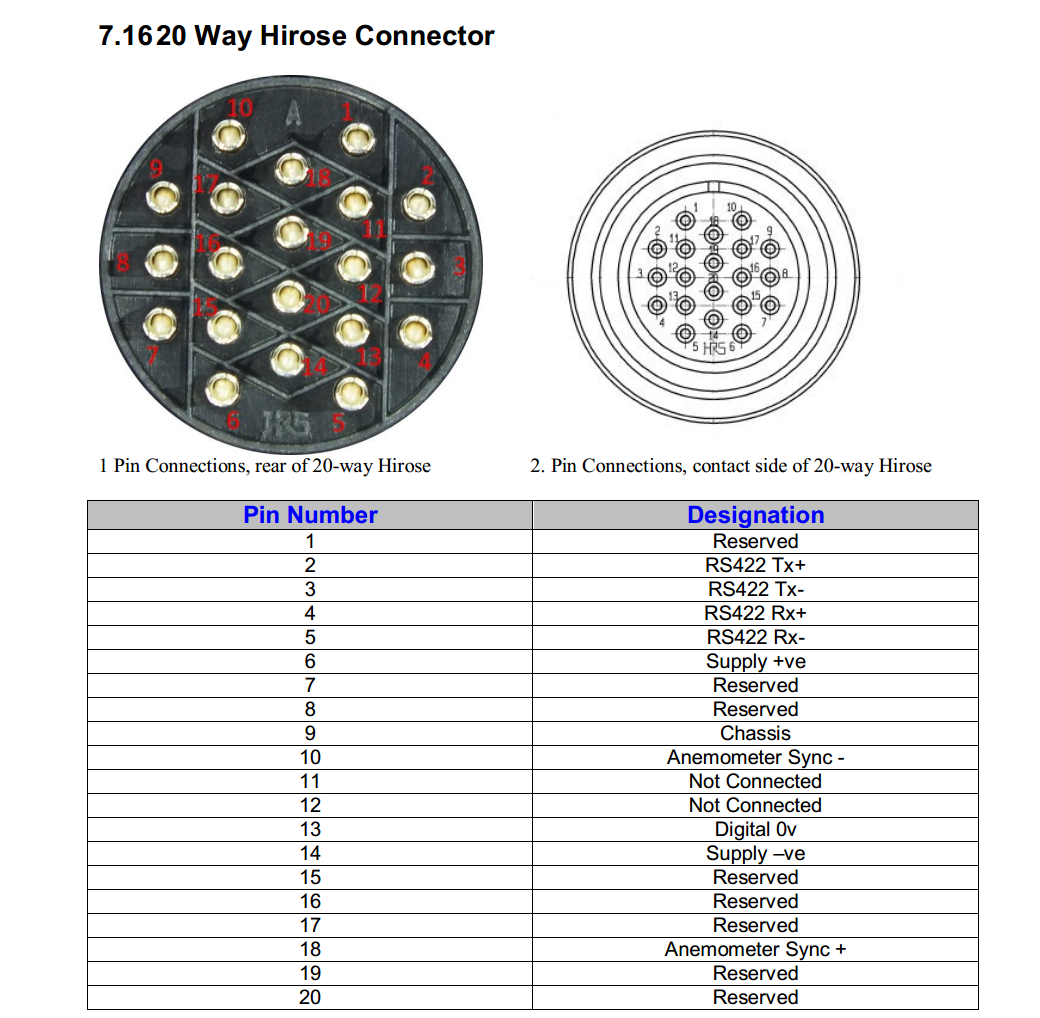
R3测量超声波脉冲从上部换能器到相反的下部换能器所花费的时间,并将其与脉冲从下部换能器到上部换能器的时间进行比较。 同样,在其他上下换能器之间比较时间。 如图1所示,每对换能器之间沿轴的空气速度可以从每条轴上的飞行次数计算出来。 …...

深度学习怎么学?
推荐这本小白看的《深度学习:从基础到实践(上下册)》。 深度学习:从基础到实践(上下册) 深入浅出的讲述了深度学习的基本概念与理论知识,不涉及复杂的数学内容,零基础小白也能轻松掌…...

WPF 数据验证
WPF提供了能与数据绑定系统紧密协作的验证功能。提供了两种方法用于捕获非法值: 1、可在数据对象中引发错误。 可以在设置属性时抛出异常,通常WPF会忽略所有在设置属性时抛出的异常,但可以进行配置,从而显示更有帮助的可视化指示…...

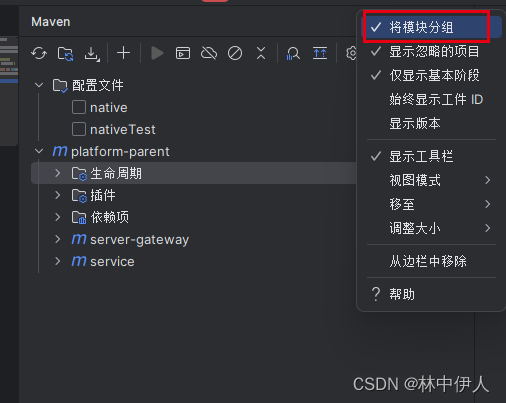
IDEA的maven想显示层级关系,而非平级
新版和旧版的IDEA的位置不一样,2023.2.1的版本在右上角的“” 这个位置 如图所示: 然后点击按模块分组:...
k8s实战-身份认证与权限)
(八)k8s实战-身份认证与权限
一、认证 User AccountsService Accounts Service Account 自动化: Service Account Admission ControllerToken ControllerService Account Controller 1、Service Account Admission Controller 通过 Admission Controller 插件来实现对 pod 修改,…...

数学建模:TOPSIS分析
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 TOPSIS分析法 算法流程 假设有m个评价对象,n个评价指标,首先需要进行指标的正向化: 极大型极小型单点型区间型 然后对正向化后的矩阵进行标准化,得到 Z Z Z…...

【Qt学习】10 利用QSharedMemory实现单例运行
问题 让应用程序只有一个运行实例 QSharedMemory除了可以完成进程间通信,还可以实现应用程序单例化。 解法 首先,看看QSharedMemory的几个函数: 1、QSharedMemory(const QString &key, QObject *parent Q_NULLPTR)构造函数 该构造函数…...

FPGA应用于图像处理
FPGA应用于图像处理 FPGA(Field-Programmable Gate Array)直译过来就是现场可编程门阵列。是一种可以编程的逻辑器件,具有高度的灵活性,可以根据具体需求就像编程来实现不同的功能。 FPGA器件属于专用的集成电流中的一种半定制电…...

vscode python 无法引入上层目录解决
在vscode 中.vscode 配置如下 { // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid830387 “version”: “0.2.0”, “configurati…...

[开发|java] java list 取某个属性最大的项
示例代码: import java.util.*;class Person {private String name;private int age;public Person(String name, int age) {this.name name;this.age age;}public int getAge() {return age;} }public class Main {public static void main(String[] args) {List<Person…...

关闭浏览器的跨域校验
首发博客地址 问题描述 当你访问资源失败,并遇到以下类似提示时: Access to script at 资源路径 from origin null has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrom…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
