前后端项目部署上线详细笔记
部署
参考文章:如何部署网站?来比比谁的方法多 - 哔哩哔哩大家好,我是鱼皮,不知道朋友们有没有试着部署过自己开发的网站呢?其实部署网站非常简单,而且有非常多的花样。这篇文章就给大家分享几种主流的前端 / 后端项目部署方式吧!前端部署对于前端项目,打包之后往往是一个目录,目录中包含 index.html(入口文件)、css、js 等等。那么我们要做的事情其实就是想办法 让用户访问到这些文件 ,包含两个关键的问题:文件存放到哪里?怎么提供文件访问能力?围绕这两个问题,常见的部署方式有以下五种。1. web 服务器将文件放到远程服务器上(没有服务器也可以在自![]() https://www.bilibili.com/read/cv16179200
https://www.bilibili.com/read/cv16179200
需要Linux服务器,建议使用(CentOs8+ 7.6以上)
多环境
多环境:值同一套项目代码在不同的阶段需要根据实际情况来调整配置并且部署到不同的机器上(测试 开发 生产等不同环境)
本地开发:localhost(127.0.0.1)
参考文章:多环境设计_程序员鱼皮的博客-CSDN博客3 分钟学会企业开发中的多环境知识大家好,我是鱼皮,今天给大家分享企业项目开发的重要知识 —— 多环境。本文大纲:什么是多环境?先思考一个问题。假如我们有一个数百万用户正在用的网站,网页文件部署在几台服务器上。那现在我们要开发上线一个新功能,应该怎么做呢?老弟小阿巴问:写好代码后,直接更新服务器上的网页文件么?我一巴掌抽过去:那万一你的代码有 Bug,不就影响到线上用户的使用了么?老弟思考了下:那写好代码后,在本地测试运行没有问题后,再发布上线?我:思路不错,但问题在于,如果本地._多环境设计https://blog.csdn.net/weixin_41701290/article/details/120173283
为什么需要多环境
-
每个环境互不影响
-
为了区分不同阶段:/开发/测试
-
对项目进行优化
-
本地日志级别
-
精简依赖,节省项目体积
-
项目的环境/参数可以调整,比如Jvm参数
-
-
针对不同环境做同的事
多环境分类
-
本地环境(自己的电脑)
localhost -
开发环境(远程开发)大家连同一台机器,为了大家方便
-
测试环境(测试) 开发/测试/产品 单元测试/性能开发/功能测试/系统集成测试,独立的数据库,独立的服务器
-
预发布环境:(体验服)和正式环境一致
-
正式环境:(线上,公开对外访问的项目):尽量不要改动,保证上线前的代码是完美运行的
-
沙箱环境:(实验环境):为了做实验
前端多环境实战
-
请求环境
-
开发环境:
localhost:xxxx -
线上环境:
XXX.com
-
-
怎么让前端运行的时候知道是哪个环境呢?
-
使用函数
-
startFront(env){if(env === 'prod'){//不输出注释//项目优化//修改请求地址}else{//保持本地开发逻辑}
}
用了Umi框架,bulid的时候会自动传入NODE_ENV=production参数,start
-
启动方式:
npm run start(本地启动,监听端口,自动更新) -
线上环境:
npm run build(项目构建打包),可以使用server工具启动(在node.js终端进行安装,命令:npm install --global serve)

-
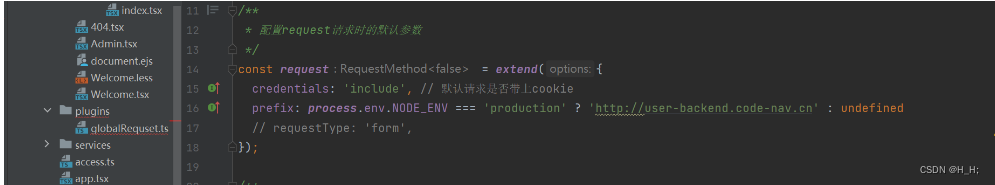
因为封装了全局返回对象所以在里面设置对应的连接地址
-
将图片中的
http://user.backend.code.nav.cn换成自己的前端地址
-
 项目的配置
项目的配置
不同的项目(框架)都有不同的配置文件,umi 的配置文件是 config,可以在配置文件后添加对应的环境名称后缀来区分开发环境和生产环境。参考文档:https://umijs.org/zh-CN/docs/deployment![]() https://umijs.org/zh-CN/docs/deployment
https://umijs.org/zh-CN/docs/deployment
-
开发环境:
config.dev.ts -
生产环境:
config.prod.ts -
公共配置:
config.ts不带后缀
后端环境
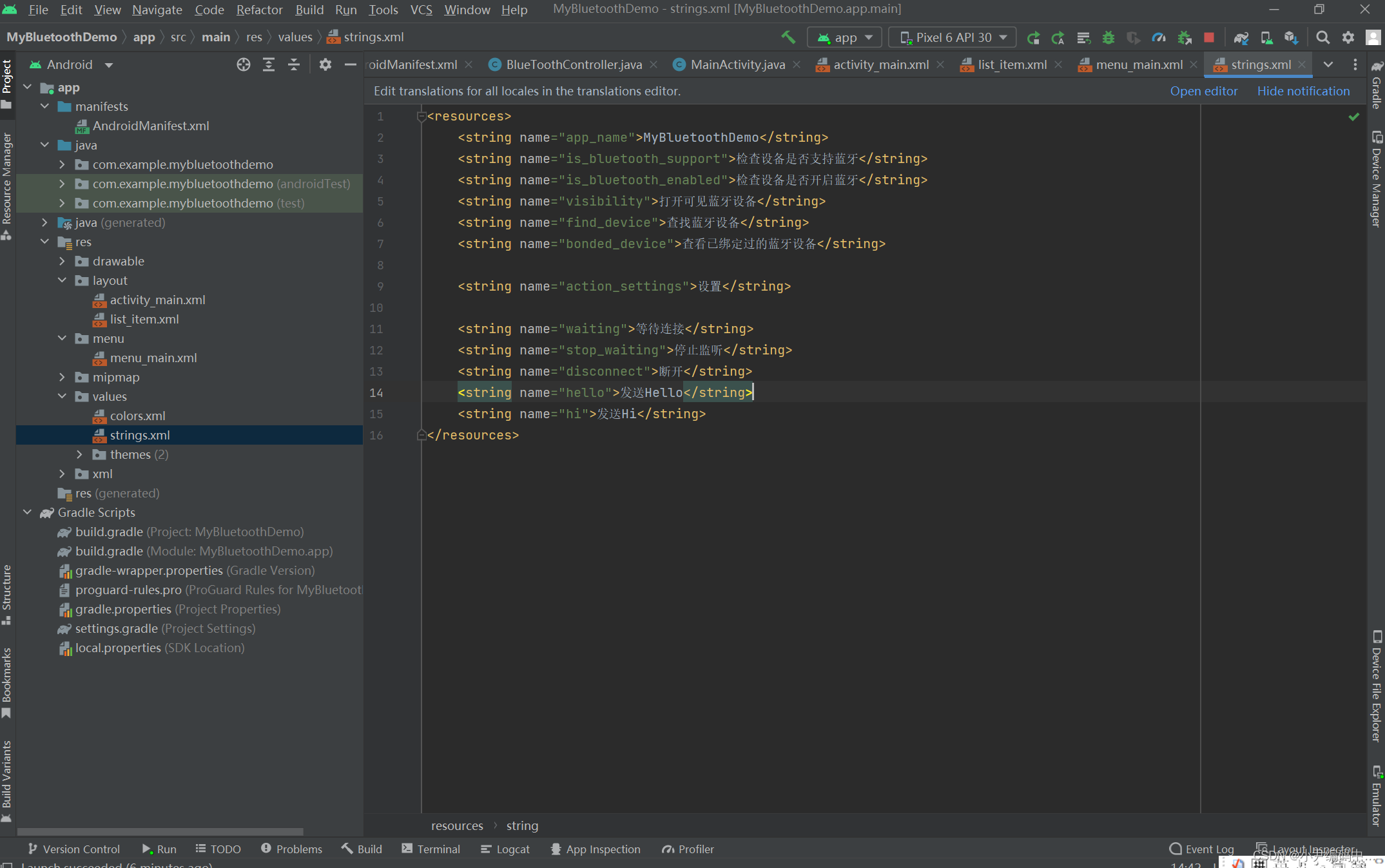
在resource目录中添加生产环境的yaml配置文件
格式为:application-prod.yaml在这个文件中配置生产环境的配置,其余配置不变,主要是数据库的地址
后端主要配置
-
依赖的环境地址
-
数据库地址
-
缓存地址
-
消息队列地址
-
项目端口号
-
-
服务器配置
项目运行测试
-
可以在启动时传入环境变量
-
上线项目时,需要使用maven工具对项目进行打包,在到包的时候会自动运行测试类,如果测试类中的某个测试方法不通过的话就会报错,这时候可以选择点击maven工具上的一个
 标志,禁用测试类(不推荐)
标志,禁用测试类(不推荐)
项目打包
运行maven的工具package进行打包
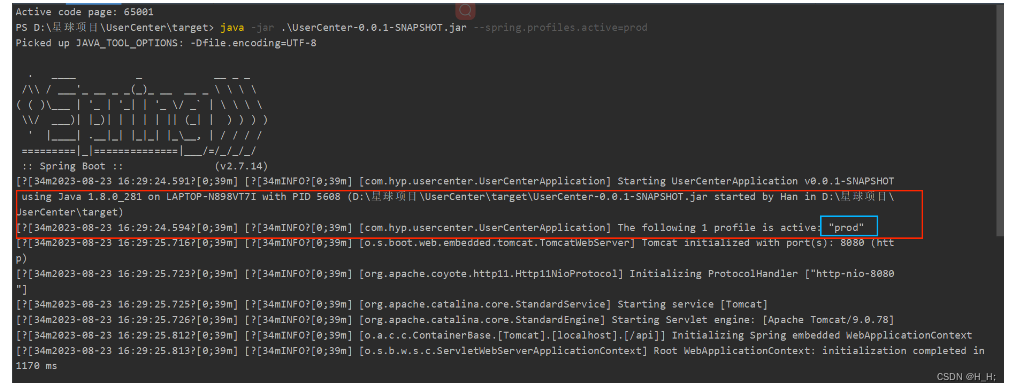
在控制台运行
执行生产环境的配置
![]()
这里有乱码问题 解决方式:(windows系统控制台运行SpringBoot jar包显示中文乱码的解决方案_springboot jar 乱码_学海无涯,行者无疆的博客-CSDN博客chcp 65001 java -jar platform-core-1.0.0.jar

这里日志显示是在prod环境下运行的
Linux系统下Mysql安装
-
使用宝塔面板进行安装:官方教程宝塔面板下载,免费全能的服务器运维软件宝塔面板,近200个免费应用提供使用,如:网站管理、系统安全、系统监控、计划任务、文件管理、软件管理、一键部署等
 https://www.bt.cn/new/download.html
https://www.bt.cn/new/download.html
-
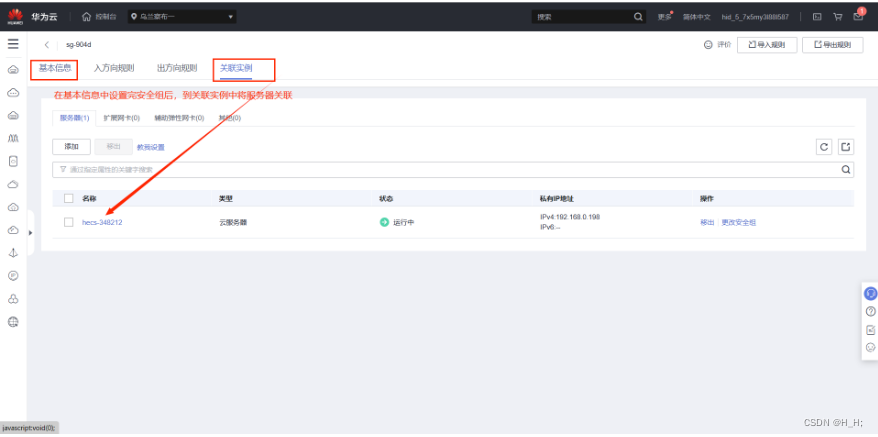
开发宝塔需要开方的端口,在云服务器安全组策略中开发端口
-
【如果是华为云】

-
-
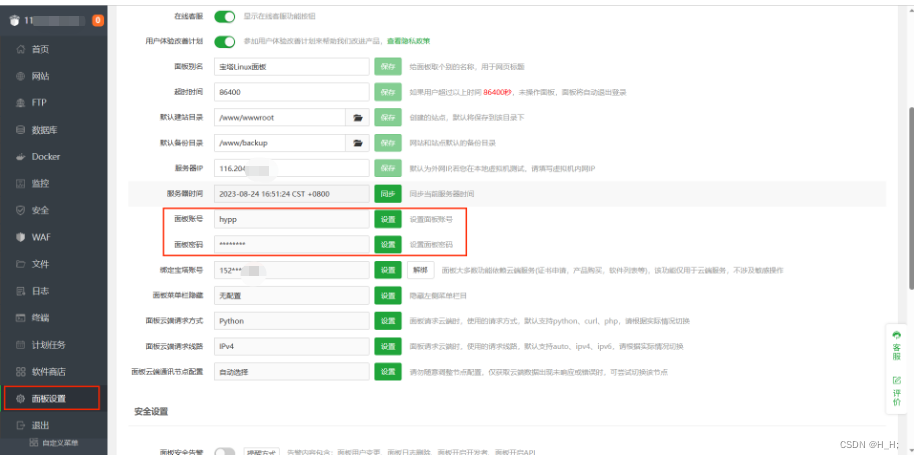
也可以执行在线安装 安装成功后会自动显示初始化密码和用户名,进入更改
-
安装完成后,注册宝塔账号并登录
-
修改账号和密码

-
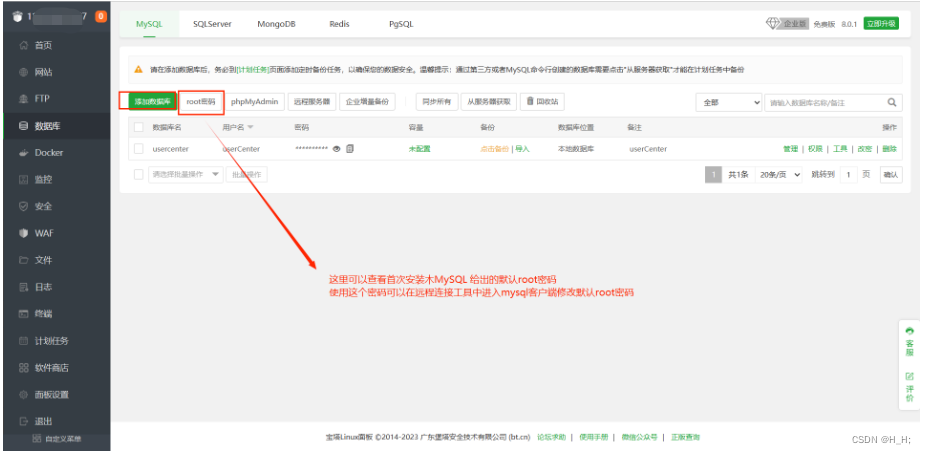
在宝塔面板的软件商店中下载对应版本的mysql,下载完成后启动
-
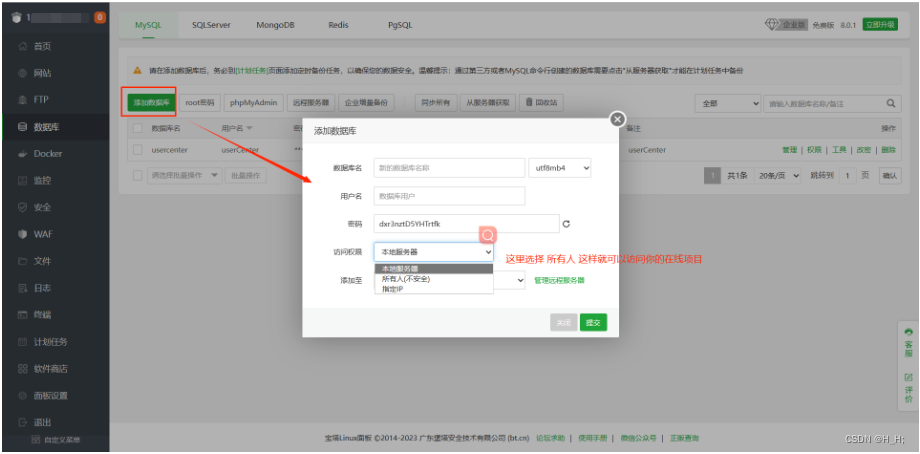
点击左侧导航栏的数据库,


-
最后使用
Navcate连接远程数据库-
输入刚刚创建数据库填入的用户名和密码连接
-
-
-
在远程连接工具中进入MySQL客户端
-
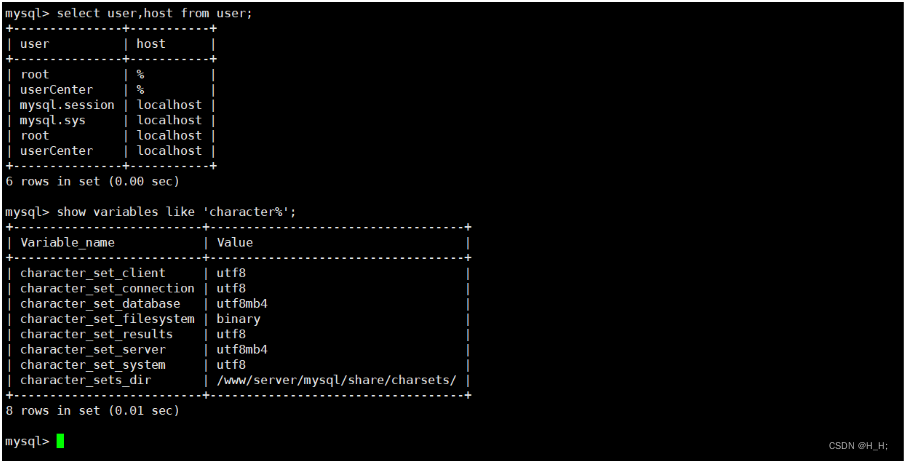
执行SQL语句
use mysql; -- 查看MySQL数据库编码方式 show variables like 'character%'; -- 如果数据库默认编码不是utf-8 -- 修改这些 SET character_set_client = utf8 ; SET character_set_connection= utf8 ; SET character_set_database= utf8 ;

-
Mysql修改密码安全策略方法:Mysql修改密码安全策略方法,临时修改和永久修改方法_mysql修改密码策略_星辰_218的博客-CSDN博客Mysql修改密码安全策略方法,临时修改和永久修改方法_mysql修改密码策略https://blog.csdn.net/Code_is_a_swhite/article/details/130250394
以下是星球中小伙伴手动安装mysql的某些操作
手动安装是在是太麻烦了,还是用宝塔吧
-
新建用户

-
安装完成后 进行防火墙配置
开始部署
前端
-
使用宝塔安装
nginx -
安装完成后启动
nginx-
在启动时,如果出现
Not Found说明需要配置环境变量 -
输入
vim /etc/profile按shift+4+shift+G跳转到最后一行 -
输入

-
重新激活
source /etc/profile -
重新启动 输入
nginx -
netstat -ntlp查看进程,如果有nginx说明启动成功
-
-
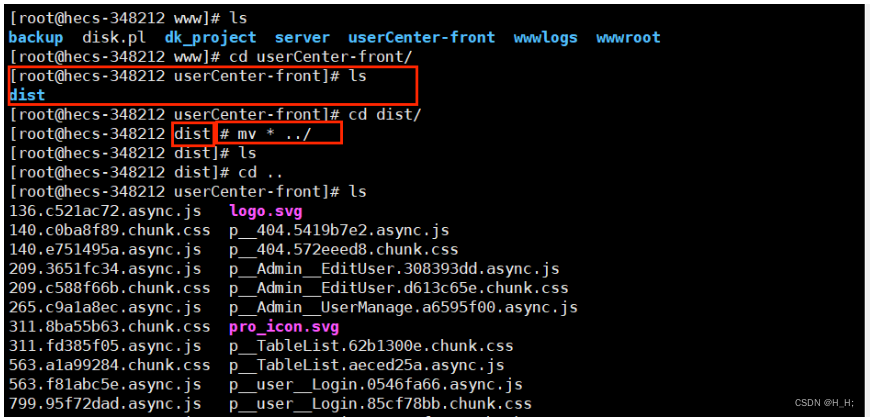
将前端项目上传到服务器
-
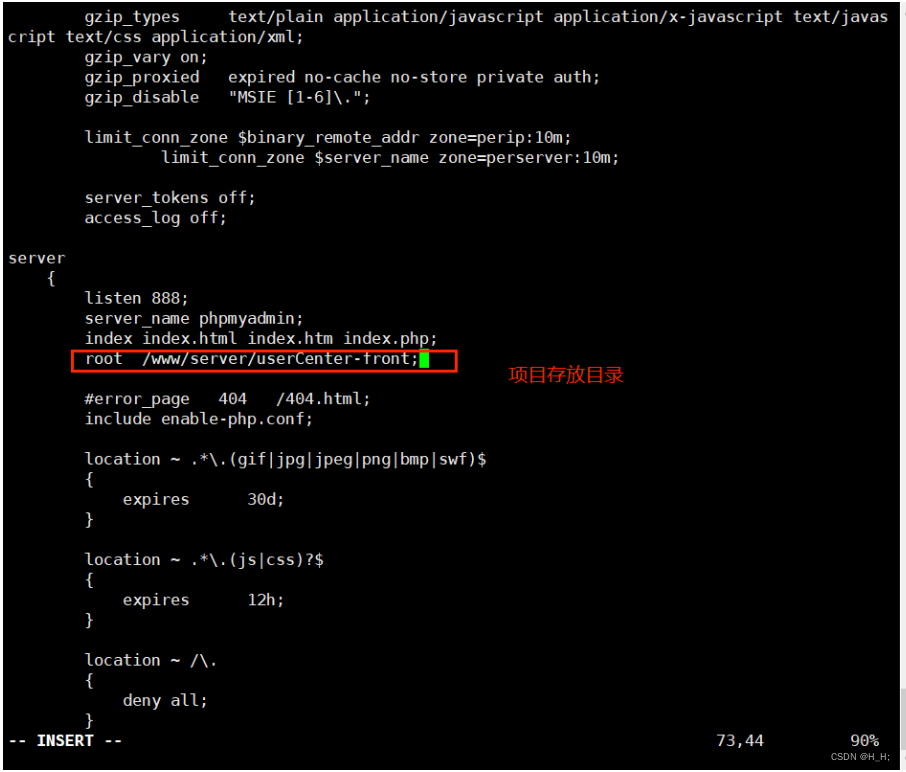
进入nginx的config目录
-
先复制一份nginx.config文件
-
将前端构建出来的文件
dist移动到服务器中的一个文件夹中这里是/www/userCenter-front本来所有文件是在dist中的,使用mv * ../将他移动到userCenter-front中,然后使用rm -rf dist删除dist目录 -
进入nginx中的config目录,修该配置

-
刷新配置
nginx -s reload, -
访问自己的服务器的ip即可看到前端页面
问题:
宝塔面板无法打开报 nginx Not Found 404 问题:
宝塔面板404 Not Found解决方案_灿灿的金的博客-CSDN博客查看全部的网址,然后就行了。这是因为没有输入安全的网址。_宝塔面板404
https://blog.csdn.net/m0_46495271/article/details/130948376?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1-130948376-blog-108024625.235
-
后端
-
安装maven
wget https://archive.apache.org/dist/maven/maven-3/3.6.3/binaries/apache-maven-3.6.3-bin.tar.gz
-
为了方便,给mvaen配置环境变量
-
pwd得到当前目录 复制 -
vim /etc/profile在最后一行添加
刚刚复制的目录
-
-
安装jdk
-
使用宝塔安装tomcat,里面有jdk传递
-
-
将后端项目的jar包使用winScp传到服务器的
/www/server/userCenter-backend目录下 -
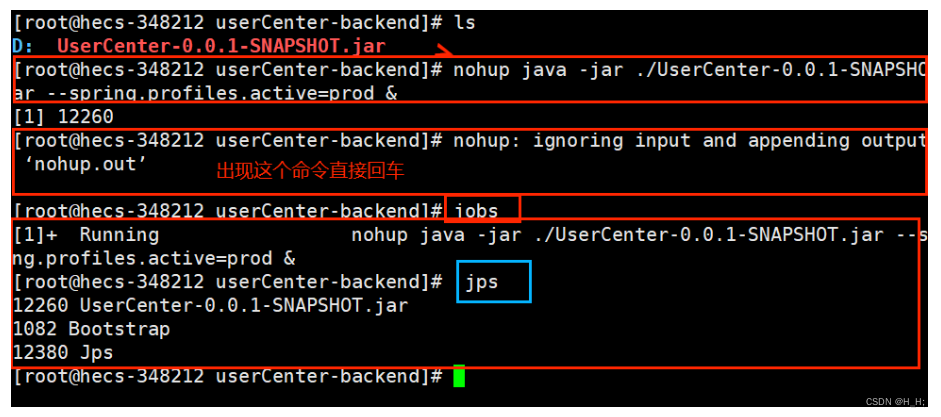
使用命令启动
java -jar ./UserCenter-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod-
但是这样启动有问题,窗口无法退出
-
所以使用
nohup java -jar ./UserCenter-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod &这个命令 -
使用
jps查看所有已经运行的java程序 
-
如果没有权限 执行
chmod a+x 你的项目文件 -
部署完成
-
打开服务器配置安全组 打开后端项目的端口
-
宝塔部署
前端
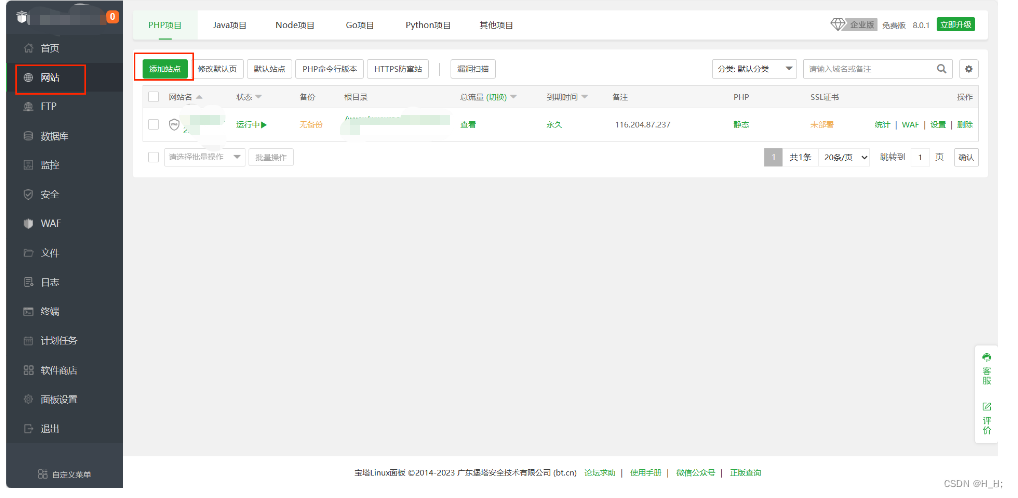
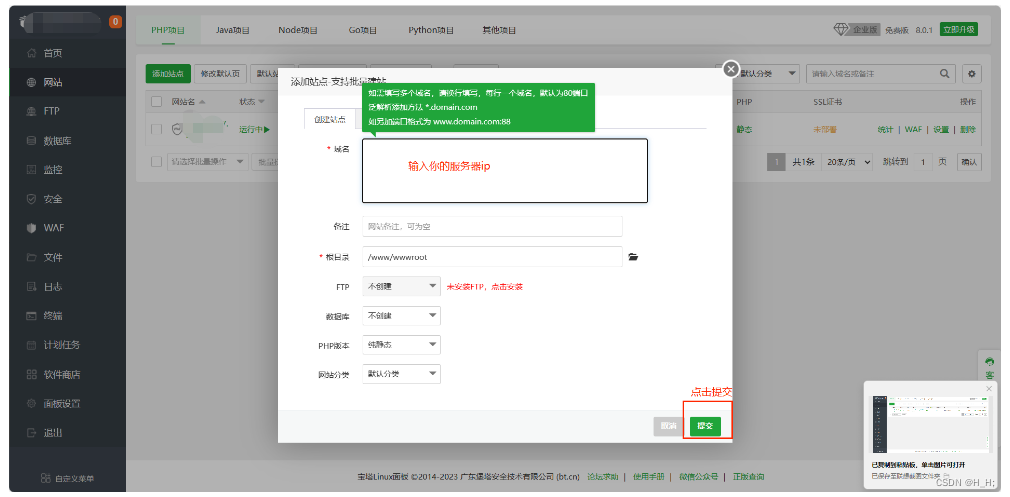
打卡宝塔面板


-
点击根目录进去选中所有文件删除他的默认文件
-
然后打开前端构建好的dist,将这个文件夹下的所有文件拖到根目录下 点击上传
-
然后在浏览器输入ip地址 前端访问成功
后端
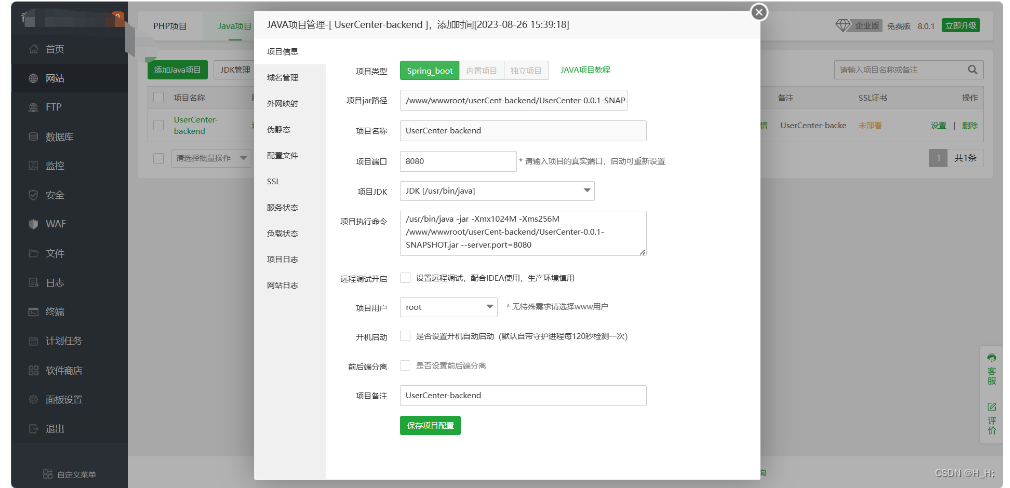
将后端的jar包传到宝塔的java项目
停止tomcat服务,
修改配置点击保存

项目无法启动
先关闭tomcat服务,因为tomcat服务占用了8080端口,也可修改项目启动的端口,但是修改端口比较麻烦
springboot项目部署宝塔提示成功,实际没有启动_关于#springboot项目部署宝塔提示成功,实际没有启动#的问题,如何解决_古木2019的博客-CSDN博客springboot项目部署宝塔提示成功,实际没有启动_关于#springboot项目部署宝塔提示成功,实际没有启动#的问题,如何解决
https://blog.csdn.net/qq_38188762/article/details/128390864
注意:在项目执行命令中使用 java -jar xiangmu.jar --spring.prolifes.active=prod 在项目配置文件中设置线上项目的数据库等配置
在宝塔面板创建数据库,给配置文件中配置的是用宝塔面板创建的数据库,并且输入设置的用户名和密码
跨域问题
跨域问题解决
浏览器为了用户的安全,仅允许向 同域名、同端口 的服务器发送请求。
如何解决跨域?
最直接的方式:把域名、端口改成相同的
添加跨域头
让服务器告诉浏览器:允许跨域(返回 cross-origin-allow 响应头)
1. 网关支持(Nginx)
直接将这段代码赋值到前端项目的nginx配置中
# 跨域配置
location ^~ /api/ {proxy_pass http://127.0.0.1:8080/api/;add_header 'Access-Control-Allow-Origin' $http_origin;add_header 'Access-Control-Allow-Credentials' 'true';add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';add_header Access-Control-Allow-Headers '*';if ($request_method = 'OPTIONS') {add_header 'Access-Control-Allow-Credentials' 'true';add_header 'Access-Control-Allow-Origin' $http_origin;add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';add_header 'Access-Control-Max-Age' 1728000;add_header 'Content-Type' 'text/plain; charset=utf-8';add_header 'Content-Length' 0;return 204;}
}
2. 修改后端服务
方式一:
配置 @CrossOrigin 注解
可以添加允许夸域的ip 域名 可以是一个也可以是一个数组,
属性:origins;允许跨域的域名 ip
method:允许跨域的方法
RequestMethod.GetRequestMethod.Post……
在controller上添加这个注解,
@CrossOrigin(origins='http://xxxx')
@RestController
public class UserControler{//项目接口
}方式二:
添加 web 全局请求拦截器
@Configuration
public class WebMvcConfg implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {//设置允许跨域的路径registry.addMapping("/**")//设置允许跨域请求的域名//当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】.allowedOrigins("http://localhost:9527", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083")//是否允许证书 不再默认开启.allowCredentials(true)//设置允许的方法.allowedMethods("*")//跨域允许时间.maxAge(3600);}
}方式三:
定义新的 corsFilter Bean,参考:SpringBoot设置Cors跨域的四种方式 - 简书前言:CorsFilter / WebMvcConfigurer / @CrossOrigin 需要SpringMVC 4.2 以上的版本才支持,对应SpringBoot 1...![]() https://www.jianshu.com/p/b02099a435bd
https://www.jianshu.com/p/b02099a435bd
至此 使用宝塔的方式已经全部部署完毕,可以正常访问
这里记一个踩坑 就是关于前端页面注册跳转的问题
因为是用了Ant Design Pro生成的页面
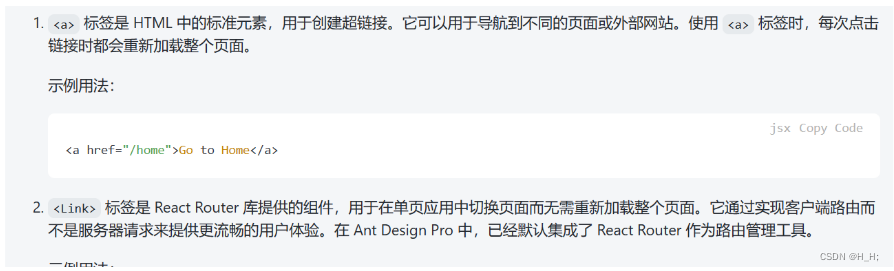
本来我的注册跳转按钮是使用<a>标签来超链接到注册页面实现的,这样子做在本地运行没有任何问题,因为所有资源都是本地的,所以不存在什么问题
但是到了线上,通过a标签来超链接的话,资源是要在网上进行获取的
所以修该为Link 组件跳转,完美解决问题
查了一下Link组件和a链接的区别:

Docker部署
暂时没做-以后
相关文章:

前后端项目部署上线详细笔记
部署 参考文章:如何部署网站?来比比谁的方法多 - 哔哩哔哩大家好,我是鱼皮,不知道朋友们有没有试着部署过自己开发的网站呢?其实部署网站非常简单,而且有非常多的花样。这篇文章就给大家分享几种主流的前端…...

Android 蓝牙开发( 二 )
前言 上一篇文章给大家分享了Android蓝牙的基础知识和基础用法,不过上一篇都是一些零散碎片化的程序,这一篇给大家分享Android蓝牙开发实战项目的初步使用 效果演示 : Android蓝牙搜索,配对,连接,通信 Android蓝牙实…...

C#调用barTender打印标签示例
使用的电脑需要先安装BarTender 我封装成一个类 using System; using System.Windows.Forms;namespace FT_Tools {public class SysContext{public static BarTender.Application btapp new BarTender.Application();public static BarTender.Format btFormat;public void Q…...

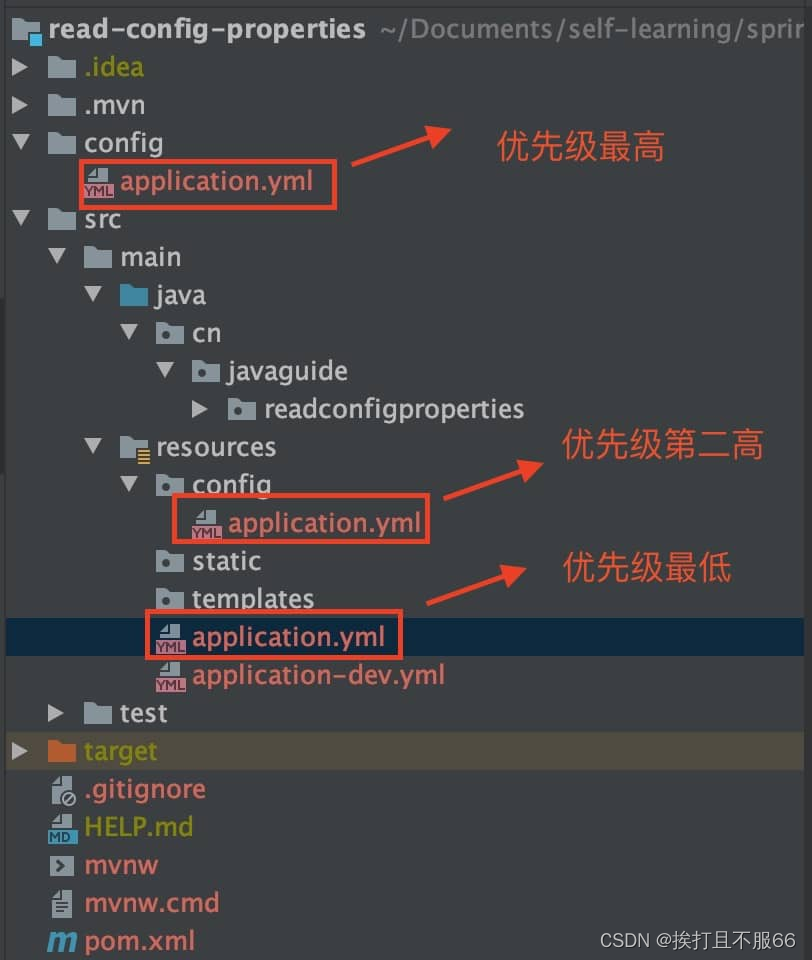
Spring——Spring读取文件
文章目录 1.通过 value 读取比较简单的配置信息2.通过ConfigurationProperties读取并与 bean 绑定3.通过ConfigurationProperties读取并校验4. PropertySource 读取指定 properties 文件5.题外话:Spring加载配置文件的优先级 很多时候我们需要将一些常用的配置信息比如阿里云os…...

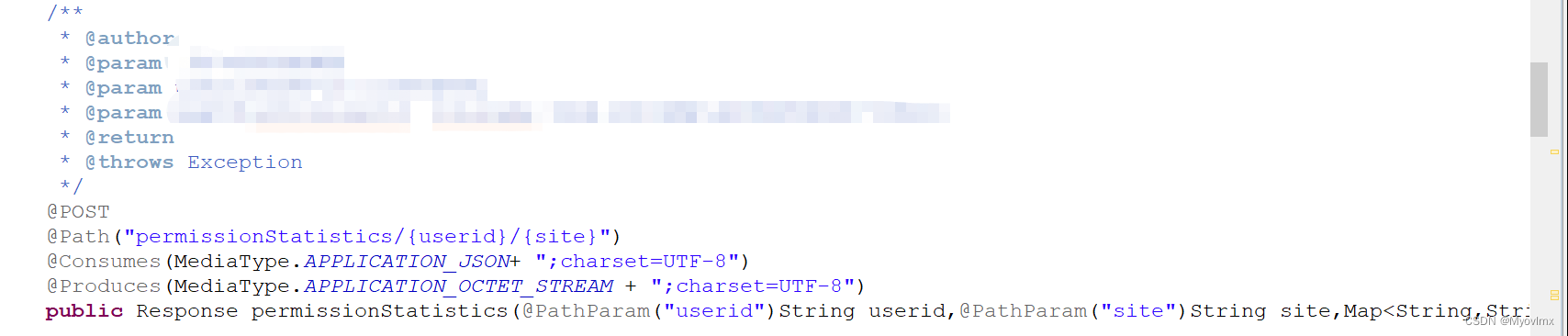
这是一条求助贴(postman测试的时候一直是404)
看到这个问题是404的时候总感觉不该求助大家,404多常见一看就是简单的路径问题,我的好像不是,我把我的问题奉上。 首先我先给出我的url http://10.3.22.195:8080/escloud/rest/escloud_contentws/permissionStatistics/jc-haojl/sz 这是我…...

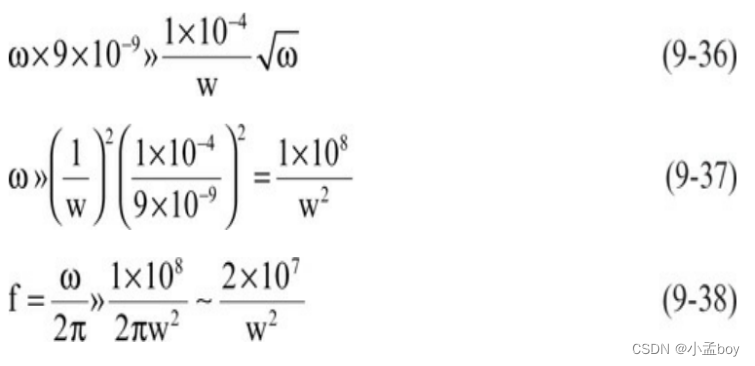
信号完整性分析基础知识之有损传输线、上升时间衰减和材料特性(四):有损传输线建模
传输线中信号衰减的两个损耗过程是通过信号和返回路径导体的串联电阻以及通过有损耗介电材料的分流电阻。这两个电阻器的电阻都与频率相关。 值得注意的是,理想电阻器的电阻随频率恒定。我们已经证明,在理想的有损传输线中,用于描述损耗的两个…...

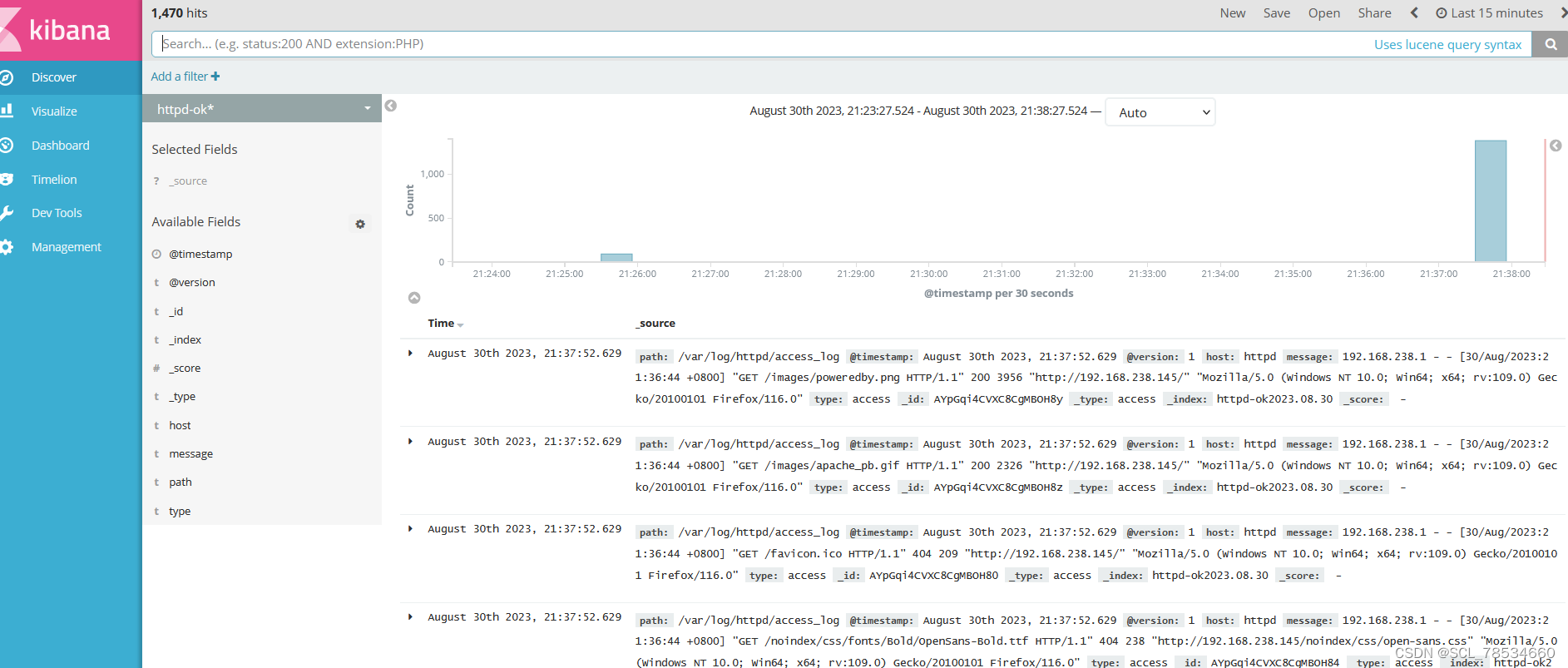
elk日志收集系统
目录 前言 一、概述 二、案例 (一)、环境配置 安装node1与node2节点的elasticsearch node1的elasticsearch-head插件 (二)、node1服务器安装logstash 测试1: 标准输入与输出 测试2:使用rubydebug解…...

perl 语言中 AUTOLOAD 的用法
这里的 AUTOLOAD可以理解为自动加载。具体来说就是,在正常情况下,我们不能调用一个尚未定义的函数(子例程)。不过,如果在未定义函数的包中有一个名为 AUTOLOAD的函数,那么对未定义函数的调用都会路由至这个…...

服务器放在香港好用吗?
相较于国内服务器,将网站托管在香港服务器上最直观的好处是备案层面上的。香港服务器上的网站无需备案,因此更无备案时限,购买之后即可使用。 带宽优势 香港服务器的带宽一般分为香港本地带宽和国际带宽、直连中国骨干网 CN2三种。香港…...

C++设计模式_01_设计模式简介(多态带来的便利;软件设计的目标:复用)
文章目录 本栏简介1. 什么是设计模式2. GOF 设计模式3. 从面向对象谈起4. 深入理解面向对象5. 软件设计固有的复杂性5.1 软件设计复杂性的根本原因5.2 如何解决复杂性 ? 6. 结构化 VS. 面向对象6.1 同一需求的分解写法6.1.1 Shape1.h6.1.2 MainForm1.cpp 6.2 同一需求的抽象的…...

Docker技术--WordPress博客系统部署初体验
如果使用的是传统的项目部署方式,你要部署WordPress博客系统,那么你需要装备一下的环境,才可以部署使用。 -1:操作系统linux -2:PHP5.6或者是更高版本环境 -3:MySQL数据环境 -4:Apache环境 但是如果使用Docker技术,那么就只需要进行如下的几行简单的指令: docker run …...

提高代码可读性和可维护性的命名建议
当进行接口自动化测试时,良好的命名可以提高代码的可读性和可维护性。以下是一些常用的命名建议: 变量和函数命名: 使用具有描述性的名称,清晰地表达变量或函数的用途和含义。使用小写字母和下划线来分隔单词,例如 log…...

Docker基础入门:Docker网络与微服务项目发布
Docker基础入门:Docker网络与微服务项目发布 一、前言二、Docker0理解2.1 ip a查看当前网络环境2.2 实战--启动一个tomact01容器(查看网络环境)2.3 实战--启动一个tomact02容器(查看网络环境)2.4 容器与容器之间的通信…...

Docker安装详细步骤
Docker安装详细步骤 1、安装环境准备 主机:192.168.40.5 zch01 设置主机名 # hostnamectl set-hostname zch01 && bash 配置hosts文件 [root ~]# vi /etc/hosts 添加如下内容: 192.168.40.5 zch01 关闭防火墙 [rootzch01 ~]# systemct…...

十六、pikachu之SSRF
文章目录 1、SSRF概述2、SSRF(URL)3、SSRF(file_get_content) 1、SSRF概述 SSRF(Server-Side Request Forgery:服务器端请求伪造):其形成的原因大都是由于服务端提供了从其他服务器应用获取数据的功能&…...

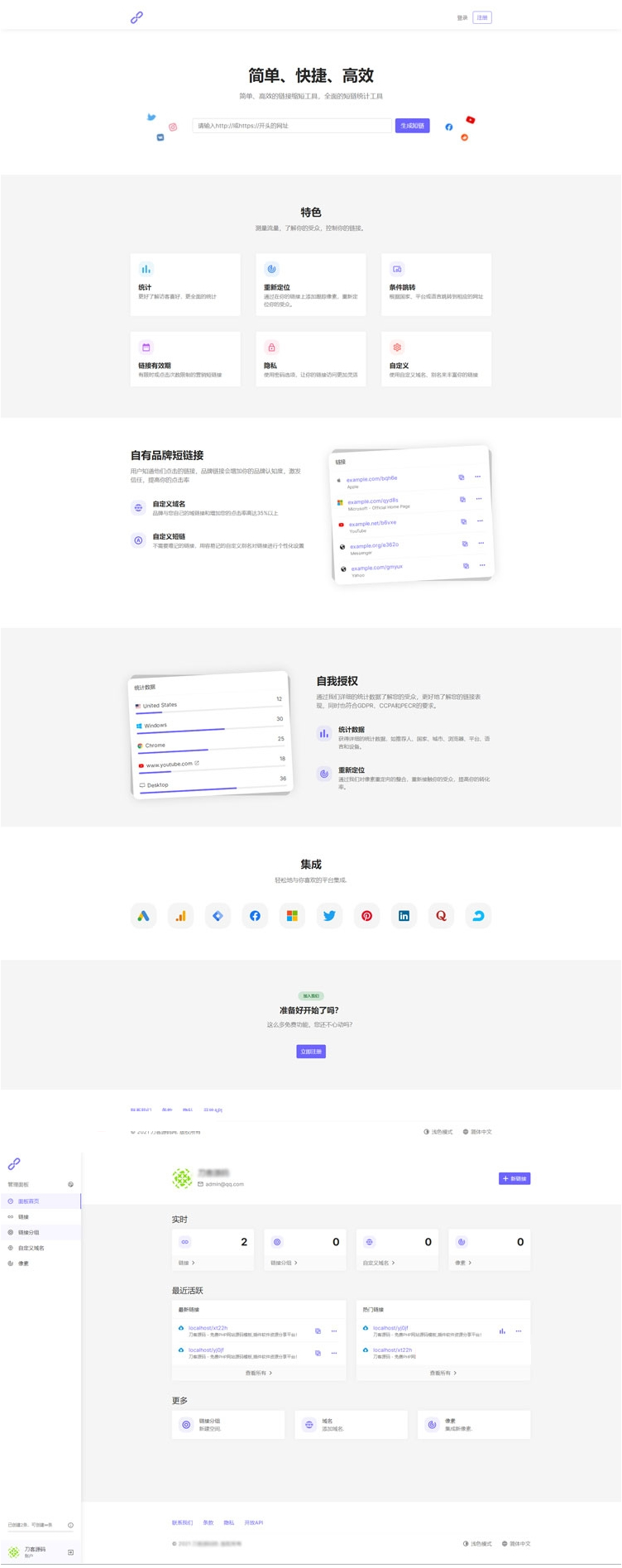
最新PHP短网址生成系统/短链接生成系统/URL缩短器系统源码
全新PHP短网址系统URL缩短器平台,它使您可以轻松地缩短链接,根据受众群体的位置或平台来定位受众,并为缩短的链接提供分析见解。 系统使用了Laravel框架编写,前后台双语言使用,可以设置多域名,还可以开设套…...

漱玉平民大药房:多元化药店变革的前夜
作者 | 王聪彬 编辑 | 舞春秋 来源 | 至顶网 本文介绍了漱玉平民大药房在药品零售领域的数字化转型和发展历程。通过技术创新, 漱玉平民 建设了覆盖医药全生命周期的大健康生态圈,采用混合云架构和国产分布式数据库 TiDB,应对庞大的会员数据处…...

如何实现AI的矢量数据库
推荐:使用 NSDT场景编辑器 助你快速搭建3D应用场景 然而,人工智能模型有点像美食厨师。他们可以创造奇迹,但他们需要优质的成分。人工智能模型在大多数输入上都做得很好,但如果它们以最优化的格式接收输入,它们就会真正…...

Java与Modbus-TCP/IP网络通讯
1.需求样例 举例5:浮点数参数读取(读取温度测量值)查看参数列表,温度测量值地址为320,根据Modbus协议,读取参数地址转换为16进制为:00H A0H,读取长度为2个字:00H 02H。 …...

音视频 ffmpeg命令图片与视频互转
截取一张图片 ffmpeg -i test.mp4 -y -f image2 -ss 00:00:02 -vframes 1 -s 640x360 test.jpg ffmpeg -i test.mp4 -y -f image2 -ss 00:00:02 -vframes 1 -s 640x360 test.bmp -i 输入 -y 覆盖 -f 格式 image2 一种格式 -ss 起始值 -vframes 帧 如果大于1 那么 输出加%03d t…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...