vue使用qrcodejs2生成二维码
目录
概要
构建展示的vue组件qrcode.vue
组件的使用
概要
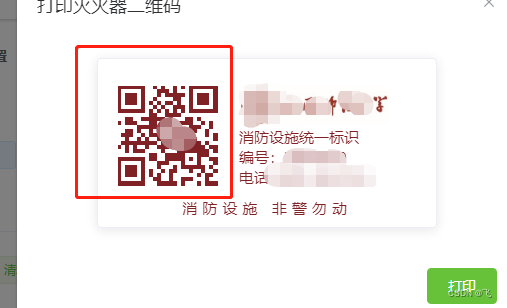
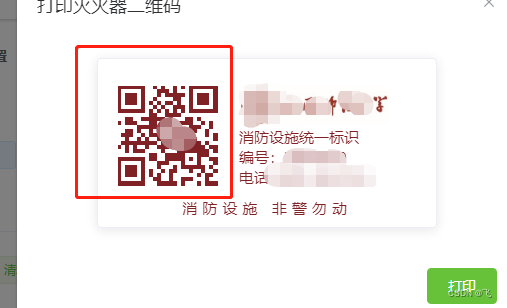
项目中用到需要展示二维码的样式,想到了qrcode
例如:

前提:安装包
npm install qrcodejs2 --save构建展示的vue组件qrcode.vue
<template><div style="width: 100%;height: 100%;" :id="id" :ref="id"></div>
</template>
<script>
import QRCode from 'qrcodejs2'
export default {data() {return {qrcode: ''}},props: {id: {type: String,required: true},text: { // 后端返回的二维码地址type: String,default: 'M000001'},width: {type: String,default: '100'},height: {type: String,default: '100'},colorDark: {type: String,default: '#000000'},colorLight: {type: String,default: '#ffffff'}},watch: {text(newText) {this.createQrcode()}},mounted() {this.createQrcode()},methods: {createQrcode() {if(this.qrcode) { // 有新的二维码地址了,先把之前的清除掉this.$refs[this.id].innerHTML = ''}this.qrcode = new QRCode(this.$refs[this.id], {text: this.text, //页面地址 ,如果页面需要参数传递请注意哈希模式#width: this.width, // 二维码宽度 (不支持100%)height: this.height, // 二维码高度 (不支持100%)colorDark: this.colorDark,colorLight: this.colorLight,correctLevel: QRCode.CorrectLevel.H,})},// 制作另一个二维码updateCode() {this.qrcode.makeCode("http://naver.com")}}
}
</script>组件的使用
<template><div>/***item为二维码的内容*colorDark为前景色*/<QrCode :id="'QrCode'" :text="item" colorDark="#802126"/></div></template> <script> import QrCode from '../../components/QRcode/qrCode.vue' // 引用上面封装的二维码组件 export default { components: { QrCode },//注册组件}</script>
小结
这个组件还是相当好用的,多多推荐
相关文章:

vue使用qrcodejs2生成二维码
目录 概要 构建展示的vue组件qrcode.vue 组件的使用 概要 项目中用到需要展示二维码的样式,想到了qrcode 例如: 前提:安装包 npm install qrcodejs2 --save 构建展示的vue组件qrcode.vue <template><div style"width: …...

python注释
任何编程语言都少不了注释,Python也不例外,以下是Python注释的具体用法: 单行注释 Python编程语言的单行注释常以#开头,单行注释可以作为单独的一行放在被注释代码行之上,也可以放在语句或者表达式之后。 实例&…...

update-alternatives详解
1.功能作用 update-alternatives是dpkg的实用工具,用来维护系统命令的符号链接,以决定系统默认使用什么命令。 在Debian系统中,我们可能会同时安装有很多功能类似的程序和可选配置,如Web浏览器程序(firefox,konquero…...

JavaScript 编写更好的条件语句
在任何编程语言中,代码需要根据不同的条件在给定的输入中做不同的决定和执行相应的动作。 例如,在一个游戏中,如果玩家生命点为0,游戏结束。在天气应用中,如果在早上被查看,显示一个日出图片,如…...

聊聊PBE算法
序 本文主要研究一下PBE算法 PBE PBE即Password Based Encryption,基于口令的加密,它是一种组合算法,即一般是哈希对称算法,比如PBEWithMD5AndDES,就是用MD5做哈希,用DES做加解密,而其密钥则…...

用MFC打开外部程序
在MFC(Microsoft Foundation Classes)中,你可以使用ShellExecute函数来打开Notepad并加载指定的文件。ShellExecute函数是Windows API的一部分,它可以执行与操作系统相关的操作,例如打开文件、运行程序等。 以下是在M…...

基于全新电脑环境安装pytorch的GPU版本
前言: 距离第一次安装深度学习的GPU环境已经过去了4年多(当时TensorFlow特别麻烦),现在发现安装pytorch的GPU版本还是很简单方便的,流程记录如下。 安装步骤: 步骤一:官网下载Anaconda Free…...

[当前就业]2023年8月25日-计算机视觉就业现状分析
计算机视觉就业现状分析 前言:超越YOLO:计算机视觉市场蓬勃发展 如今,YOLO(You Only Look Once)新版本的发布周期很快,每次迭代的性能都优于其前身。每 3 到 4 个月就会推出一个升级版 YOLO 变体…...

虚拟化技术原理
计算虚拟化 介绍 把物理主机上物理资源(CPU,内存,IO外设),通过虚拟化层抽象成超量、等量的逻辑资源(虚拟CPU,虚拟内存,虚拟IO设备),然后重新组合形成新的虚…...

opencv-答题卡识别判卷
#导入工具包 import numpy as np import argparse import imutils import cv2# 设置参数 ap = argparse.ArgumentParser() ap.add_argument("-i", "--image", required=True,help="path to the input image") args = vars(ap.parse_args())# 正确…...

【Linux】基础IO
目录 一、回顾C语言文件操作二、文件系统调用接口1. open2.write3.read 三、文件描述符四、重定向1.输出重定向2.输入重定向 五、dup2 一、回顾C语言文件操作 1 #include<stdio.h>2 #include<stdlib.h>3 4 #define LOG "log.txt"5 6 int main()7 {8 //…...

【Go 基础篇】深入探索:Go语言中的二维数组
在计算机编程中,数组是一种基本的数据结构,用于存储相同类型的元素。而二维数组作为数组的一种扩展,允许我们以类似表格的方式存储和处理数据。在Go语言中,二维数组是一个重要的概念,本文将深入探讨Go语言中的二维数组…...

IntelliJ IDEA 2023.2.1使用Git时弹出“使用访问令牌登录”问题解决
这里写目录标题 一、内网Git环境GitLabGogsGitea 二、外网Git环境GitHubGitee 升级为IntelliJ IDEA 2023.2.1后,使用Git时弹出“使用访问令牌登录”的窗口,习惯使用Git帐号密码登录的用户,面对这个突如其来的弹窗真的很懵。 一、内网Git环境 …...

前端开发学习路线
无前端基础学习路线: B站免费视频1 B站免费视频2 有HTML、CSS、JavaScript基础,可直接通过以上视频中Vue2Vue3中实战项目学习Vue。...

1、英飞凌-AURIX-TC297简介
目录 TC297简介TC297特点:系统优势最具创新性的安全应用场景 printf("欢迎关注公众号:Kevin的学习站/车载嵌入式探索者,博主建立了一个车规级开发交流群, 感兴趣的朋友可以关注公众号,加个人WX:_kevin…...

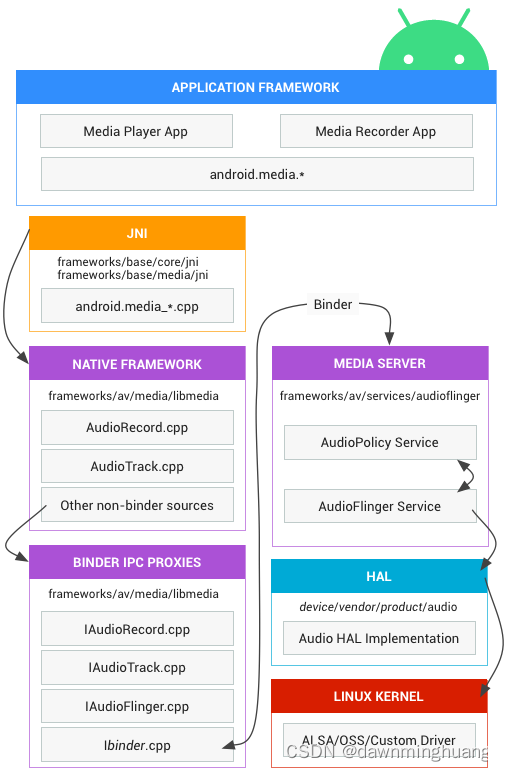
Android 音频框架 基于android 12
文章目录 前言音频服务audioserver音频数据链路hal 提供什么样的作用 前言 Android 的音频是一个相当复杂的部分。从应用到框架、hal、kernel、最后到硬件,每个部分的知识点都相当的多。而android 这部分代码在版本之间改动很大、其中充斥着各种workaround的处理&a…...

项目实践:类平面抓取点计算(占位,后面补充)
文章目录 文章目录:3D视觉个人学习目录微信:dhlddxB站: Non-Stop_...

中央空调秒变智能 青岛中弘P15面板式空调网关初体验
在智能家居逐步渗透进千家万户的今天,如何将中央空调融入到智能化场景,以实现场景联动、提升家居生活的智能化和科技化程度,中弘给出了新的答案。本期智哪儿就带大家测评一下青岛中弘P15面板式空调网关,一起看看它的价值所在。 高…...

vue create -p dcloudio/uni-preset-vue my-project创建文件报错443
因为使用vue3viteuniappvant4报错,uniapp暂不支持vant4,所以所用vue2uniappvant2 下载uni-preset-vue-master 放到E:\Auniapp\uni-preset-vue-master 在终端命令行创建uniapp vue create -p E:\Auniapp\uni-preset-vue-master my-project...

本地电脑搭建Plex私人影音云盘教程,内网穿透实现远程访问
文章目录 1.前言2. Plex网站搭建2.1 Plex下载和安装2.2 Plex网页测试2.3 cpolar的安装和注册 3. 本地网页发布3.1 Cpolar云端设置3.2 Cpolar本地设置 4. 公网访问测试5. 结语6 总结 1.前言 用手机或者平板电脑看视频,已经算是生活中稀松平常的场景了,特…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
