js常用方法总结
1、slice 和 splice
slice表示截取,slice(start,end),不改变原数组,返回新数组。
splice表示删除,splice(start,length,item),会改变原数组,从某个位置开始删除多个元素,并可以插入新的元素。
详细解析:
slice():从已有的数组中返回你选择的某段数组元素
语法:arrayObject.slice(start,end)
①:start表示从何处开始选取,end表示从何处开始结束选取,表示一个选取的范围
②:start可以为负数,此时它规定从数组尾部开始算起的位置。也就是-1 ,指最后一个元素,-2 指倒数第二个元素,以此类推
③:end如果没有被指定参数,数组会包含从 start 到最后一个数组元素的所有元素
④:slice()方法不会修改数组本身,而是返回所选取范围的数组元素。如果想删除数组中的某一个元素,需要使用splice()
var arr = ['A', 'B', 'C', 'D', 'E'];
var arr1 = arr.slice(2);
console.log(arr1); //['C','D','E']var arr = ['A', 'B', 'C', 'D', 'E'];
var arr1 = arr.slice(-2);
console.log(arr1); //['D','E']splice():从数组中添加或删除元素,然后返回被删除的数组元素。
语法:arrayObject.splice(index,howmany,item1,.....,itemX)
①:index表示从什么位置开始添加或删除数组元素
②:howmany表示删除的元素数量,如果为0,则表示不删除数组元素
③:tem1,.....,itemX表示新增的数组元素
④:splice()方法会改变原始数组
var arr = ['A', 'B', 'C', 'D', 'E'];
arr.splice(2, 0, 'New');
console.log(arr); //['A','B','New','C','D','E']var arr = ['A', 'B', 'C', 'D', 'E'];
arr.splice(2, 1, 'New');
console.log(arr); //['A','B','New','D','E']2、substring 和 substr
两者都是截取字符串。
相同点:如果只是写一个参数,两者的作用都一样:都是是截取字符串从当前下标以后直到字符串最后的字符串片段。
var str = '123456789';
console.log(str.substr(2)); // "3456789"
console.log(str.substring(2)) ;// "3456789"不同点:第二个参数
substr(startIndex,lenth): 第二个参数是截取字符串的长度(从起始点截取某个长度的字符串);
substring(startIndex, endIndex): 第二个参数是截取字符串最终的下标 (截取2个位置之间的字符串,‘含头不含尾’)。
console.log("123456789".substr(2,5)); // "34567"
console.log("123456789".substring(2,5)) ;// "345"相关文章:

js常用方法总结
1、slice 和 splice slice表示截取,slice(start,end),不改变原数组,返回新数组。 splice表示删除,splice(start,length,item),会改变原数组,从某个位置开始删除多个元素,并可以插入新的元素。…...

在PHP中安装Composer并管理Vue前端依赖包
系列文章目录 文章目录 系列文章目录前言一、安装Composer二、使用Composer管理PHP依赖包三、使用npm管理Vue前端依赖包总结 前言 在开发Web应用程序时,使用Composer来管理PHP的依赖包和Vue前端的依赖包是一种很常见的做法。Composer是PHP的包管理工具,…...

03-前端基础CSS-第一天
01-CSS层叠样式表导读 目标: 能够说出什么是CSS能够使用CSS基础选择器能够设置字体样式能够设置文本样式能够说出CSS的三种引入方式能够使用Chrome调试工具调试样式 目录: 1.CSS简介2.CSS基础选择器3.CSS字体属性4.CSS文本属性5.CSS引入方式6.综合案…...

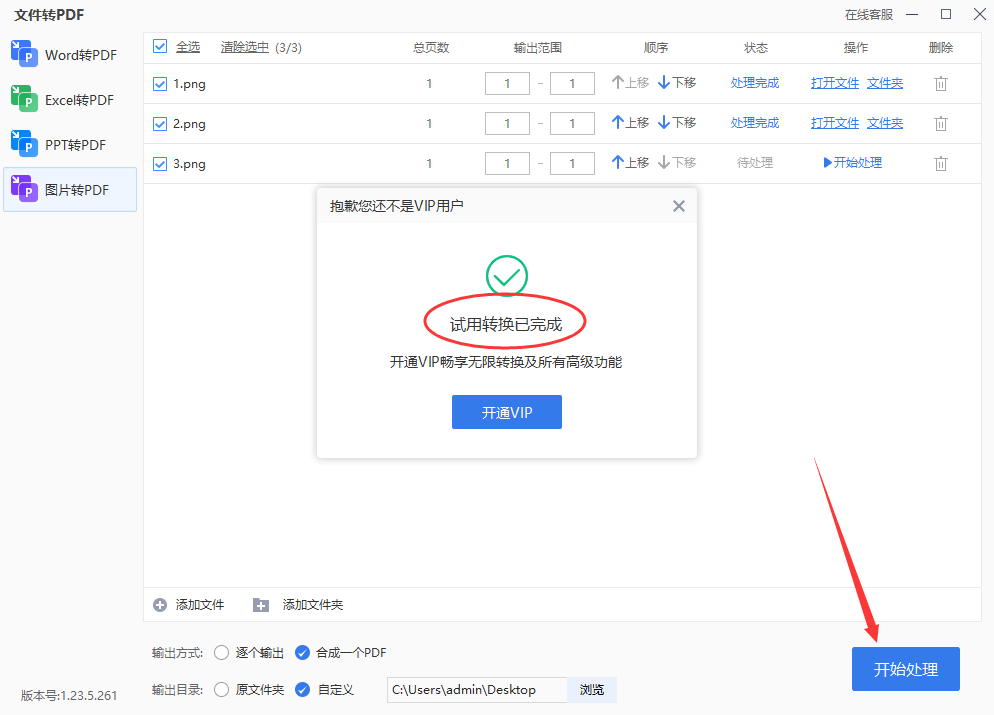
多张图片转为pdf怎么弄?
多张图片转为pdf怎么弄?在网络传输过程中,为了避免图片格式文件出现差错,并确保图片的清晰度和色彩不因不同设备而有所改变,常见的做法是将图片转换为PDF格式。然而,当涉及到多张图片时,逐一转换将会变得相…...

jdk新版本特性
JDK8,JDK11,JDK17,JDK21及中间版本主要更新特性_jdk重要版本_ycsdn10的博客-CSDN博客 Java 20 新特性概览 | JavaGuide(Java面试 学习指南)...

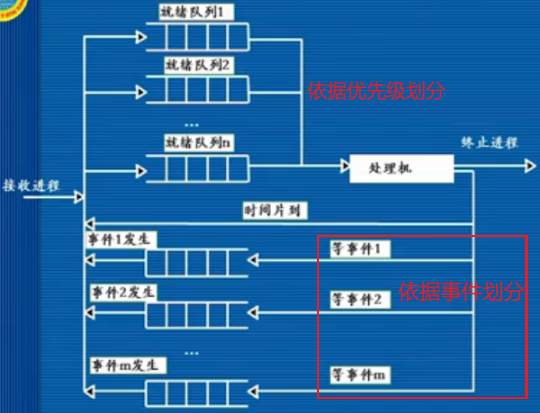
进程Start
Linux中的命令解释器和Windows的程序管理器explorer.exe一样地位,都是在用户态下运行的进程 共享变量发生不同进程间的指令交错,就可能会数据出错 进程只作为除CPU之外系统资源的分配单位 CPU的分配单位是线程 每个进程都有自己的独立用户空间 内核空间是OS内核的…...

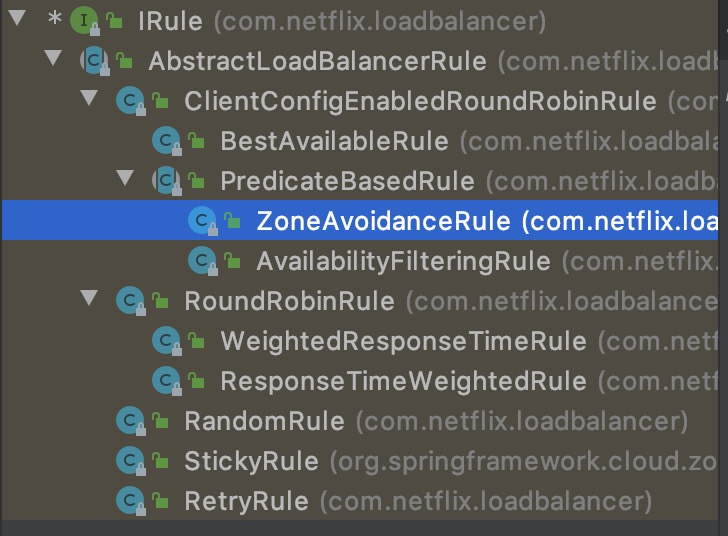
SpringCloud学习笔记(六)_Ribbon服务调用
Ribbon介绍 Spring Cloud Ribbon是基于Netflix Ribbon实现的一套客户端负载均衡的工具 Ribbon是Netflix发布的开源项目,主要功能是提供客户端的软件负载均衡算法和服务调用。Ribbon客户端组件提供一系列完善的配置项如连接超时、重试等。简单的说,就是…...

系统架构设计师考试论文:论无服务器架构及其应用
近年来,随着信息技术的迅猛发展和应用需求的快速更迭,传统的多层企业应用系统架构面临越来越多的挑战,已经难以适应这种变化。在这一背景下,无服务器架构(ServliessArchitecture)逐渐流行,它强调业务逻辑由事件触发&am…...
linux下安装Mycat
1 官网下载mycat 官方网站: 上海云业网络科技有限公司http://www.mycat.org.cn/ github地址: MyCATApache GitHubMyCATApache has 34 repositories available. Follow their code on GitHub.https://github.com/MyCATApache 2 Mycat安装 1 把MyCat…...

OpenCV(八):图像二值化
目录 1.固定值二值化 2.自适应阈值二值化 3.Android JNI完整代码 1.固定值二值化 固定阈值二值化是OpenCV中一种简单而常用的图像处理技术,用于将图像转换为二值图像。在固定阈值二值化中,像素值根据一个预定义的阈值进行分类,大于阈值的…...

《Flink学习笔记》——第十一章 Flink Table API和 Flink SQL
Table API和SQL是最上层的API,在Flink中这两种API被集成在一起,SQL执行的对象也是Flink中的表(Table),所以我们一般会认为它们是一体的。Flink是批流统一的处理框架,无论是批处理(DataSet API&a…...

电脑提示缺少d3dx9_43.dll的问题及5个解决方法
大家好!今天,我将和大家分享一个电脑提示缺少d3dx9_43.dll的问题及其解决方法。这个问题可能会影响到我们在使用电脑时的一些功能,所以掌握这个解决方法对我们来说是非常有帮助的。 首先,我们来了解一下什么是d3dx9_43.dll。d3dx9…...

Linux stat 命令及示例
介绍 该stat命令打印有关文件和文件系统的详细信息。该工具提供有关所有者是谁、修改日期、访问权限、大小、类型等信息。 该实用程序对于故障排除、在更改文件之前获取有关文件的信息以及例行文件和系统管理任务至关重要。 本文stat通过实际示例解释了有关 Linux 命令的所有…...

06-基础例程6
基础例程6 01、WIFI实验—WebServer 实验介绍 连接路由器上网是我们每天都做的事情,日常生活中只需要知道路由器的账号和密码,就可以使用手机或电脑连接到路由器,然后上网。 连接路由器,将ESP32的IP地址等信息通过shell…...

【附安装包】Eplan2022安装教程
软件下载 软件:Eplan版本:2022语言:简体中文大小:1.52G安装环境:Win11/Win10/Win8/Win7硬件要求:CPU2.5GHz 内存4G(或更高)下载通道①百度网盘丨64位下载链接:https://pan.baidu.co…...

大数据-玩转数据-Flink窗口
一、Flink 窗口 理解 在流处理应用中,数据是连续不断的,因此我们不可能等到所有数据都到了才开始处理。当然我们可以每来一个消息就处理一次,但是有时我们需要做一些聚合类的处理,例如:在过去的1分钟内有多少用户点击…...

【python爬虫】—豆瓣电影Top250
豆瓣电影Top250 豆瓣榜单简介需求描述Python实现 豆瓣榜单简介 豆瓣电影 Top 250 榜单是豆瓣网站上列出的评分最高、受观众喜爱的电影作品。这个榜单包含了一系列优秀的影片,涵盖了各种类型、不同国家和时期的电影。 需求描述 使用python爬取top250电影ÿ…...

【跟小嘉学 Rust 编程】十五、智能指针
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...

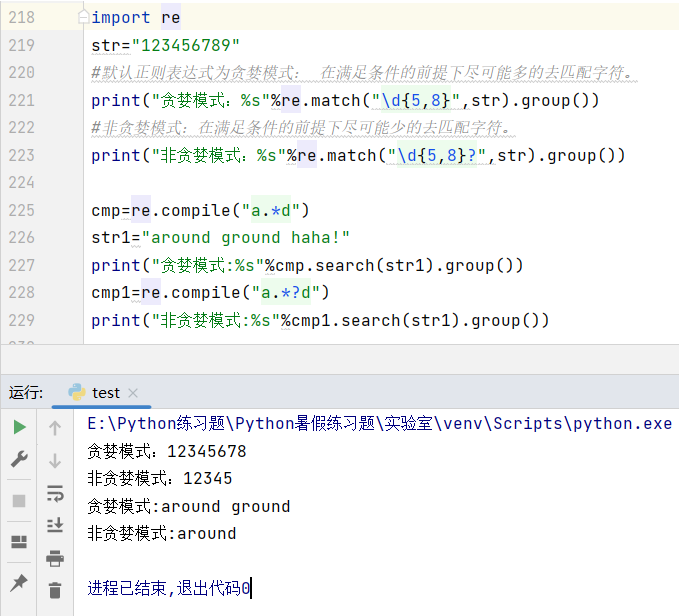
Python爬虫基础之正则表达式
目录 一、什么是正则表达式? 二、re.compile()编译函数 三、group()获取匹配结果函数 四、常用匹配规则 4.1匹配单个字符 4.2匹配前字符次数 4.3匹配原生字符串 4.4匹配字符串开头和结尾 4.5分组匹配 五、re.match()开头匹配函数 六、re.search()全文搜索…...

【LeetCode】双指针妙解有效三角形的个数
Problem: 611. 有效三角形的个数 文章目录 题目分析讲解算法原理复杂度Code 题目分析 首先我们来分析一下本题的思路 看到题目中给出的示例 题目的意思很简单,就是将给到的数字去做一个组合,然后看看这三条边是否可以构成三角形。那判断的方法不用我说&a…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
