【前端代码规范】
前端代码规范
- vue3版本:【Vue&React】版本
- TS版本:【TS&JS】版本
- vite版本:【Webpack&Vite】版本
- Eslint版本:
- 命名规则:【见名识意】
- 项目命名:
- 目录命名:
- JS/VUE文件
- CSS/SCSS文件命名:
- HTML文件命名:
- HTML:
- 语法
- HTML5 doctype
- lang属性
- 字符编码
- IE兼容模式
- 引入CSS, JS
- 属性顺序
- JS生成标签
- 减少标签数量
- CSS/SCSS:
- 缩进
- 分号
- 空行
- 换行
- 注释
- 引号
- 命名
- 属性声明顺序
- 颜色
- 属性简写
- 媒体查询
- SCSS相关
- 杂项
- JS:
- 缩进
- 单行长度
- 分号
- 空格
- 空行
- 换行
- 单行注释
- 多行注释
- 文档注释
- 引号
- 变量命名
- 变量声明
- 函数
- 数组、对象
- 括号
- 杂项
- 注释:
vue3版本:【Vue&React】版本
3.2.47
TS版本:【TS&JS】版本
5.0.4
vite版本:【Webpack&Vite】版本
4.3.9
Eslint版本:
8.43.0
命名规则:【见名识意】
项目命名:
全部采用小写形式方式,以划线分割
例如:my_project_name
目录命名:
参照项目命名规则;
全部采用小写形式方式,以划线分割
有复数结构时,要采用复数命名法。
例:images、
JS/VUE文件
参照项目命名规则:全部采用小写形式方式,以划线分割
例:chat_model.js【chat.vue】
CSS/SCSS文件命名:
见名识意,参照项目命名规则:全部采用小写形式方式,以划线分割
例:chat.css
HTML文件命名:
参照项目命名规则:全部采用小写形式方式,以划线分割
例子:chat.html
HTML:
语法
缩进使用soft tab(4个空格);
嵌套的节点应该缩进;
在属性上,使用双引号,不要使用单引号;
属性名全小写,用中划线做分隔符;
不要在自动闭合标签结尾处使用斜线(HTML5 规范 指出他们是可选的);
不要忽略可选的关闭标签,例: 和 。
HTML5 doctype
在页面开头使用这个简单地doctype来启用标准模式,使其在每个浏览器中尽可能一致的展现;
虽然doctype不区分大小写,但是按照惯例,doctype大写 (关于html属性,大写还是小写)。
lang属性
根据HTML5规范:
应在html标签上加上lang属性。这会给语音工具和翻译工具帮助,告诉它们应当怎么去发音和翻译。
更多关于 lang 属性的说明在这里;
在sitepoint上可以查到语言列表;
但sitepoint只是给出了语言的大类,例如中文只给出了zh,但是没有区分香港,台湾,大陆。而微软给出了一份更加详细的语言列表,其中细分了zh-cn, zh-hk, zh-tw。
字符编码
通过声明一个明确的字符编码,让浏览器轻松、快速的确定适合网页内容的渲染方式,通常指定为’UTF-8’。
IE兼容模式
用 标签可以指定页面应该用什么版本的IE来渲染;
引入CSS, JS
根据HTML5规范, 通常在引入CSS和JS时不需要指明 type,因为 text/css 和 text/javascript 分别是他们的默认值。
使用import进行引入
属性顺序
属性应该按照特定的顺序出现以保证易读性;
class
id
name
data-*
src, for, type, href, value , max-length, max, min, pattern
placeholder, title, alt
aria-*, role
required, readonly, disabled
class是为高可复用组件设计的,所以应处在第一位;
id更加具体且应该尽量少使用,所以将它放在第二位。
JS生成标签
在JS文件中生成标签让内容变得更难查找,更难编辑,性能更差。应该尽量避免这种情况的出现。
减少标签数量
在编写HTML代码时,需要尽量避免多余的父节点;
很多时候,需要通过迭代和重构来使HTML变得更少。
CSS/SCSS:
缩进
使用soft tab(4个空格)
分号
每个属性声明末尾都要加分号
空格
以下几种情况不需要空格:
属性名后
多个规则的分隔符’,'前
!important '!‘后
属性值中’(‘后和’)'前
行末不要有多余的空格
以下几种情况需要空格:
属性值前
选择器’>', ‘+’, '~'前后
'{'前
!important '!‘前
@else 前后
属性值中的’,‘后
注释’/‘后和’/'前
空行
以下几种情况需要空行:
文件最后保留一个空行
'}'后最好跟一个空行,包括scss中嵌套的规则
属性之间需要适当的空行,具体见属性声明顺序
换行
以下几种情况不需要换行:
'{'前
以下几种情况需要换行:
'{‘后和’}‘前
每个属性独占一行
多个规则的分隔符’,'后
注释
注释统一用’/* */‘(scss中也不要用’//'),具体参照右边的写法;
缩进与下一行代码保持一致;
可位于一个代码行的末尾,与代码间隔一个空格。
引号
最外层统一使用双引号;
url的内容要用引号;
属性选择器中的属性值需要引号。
命名
类名使用小写字母,以中划线分隔
id采用驼峰式命名
scss中的变量、函数、混合、placeholder采用驼峰式命名
属性声明顺序
相关的属性声明按右边的顺序做分组处理,组之间需要有一个空行。
颜色
颜色16进制用小写字母;
颜色16进制尽量用简写。
属性简写
属性简写需要你非常清楚属性值的正确顺序,而且在大多数情况下并不需要设置属性简写中包含的所有值,所以建议尽量分开声明会更加清晰;
margin 和 padding 相反,需要使用简写;
常见的属性简写包括:
font
background
transition
animation
媒体查询
尽量将媒体查询的规则靠近与他们相关的规则,不要将他们一起放到一个独立的样式文件中,或者丢在文档的最底部,这样做只会让大家以后更容易忘记他们。
SCSS相关
提交的代码中不要有 @debug;
声明顺序:
@extend
不包含 @content 的 @include
包含 @content 的 @include
自身属性
嵌套规则
@import 引入的文件不需要开头的’_‘和结尾的’.scss’;
嵌套最多不能超过5层;
@extend 中使用placeholder选择器;
去掉不必要的父级引用符号’&'。
杂项
不允许有空的规则;
元素选择器用小写字母;
去掉小数点前面的0;
去掉数字中不必要的小数点和末尾的0;
属性值’0’后面不要加单位;
同个属性不同前缀的写法需要在垂直方向保持对齐,具体参照右边的写法;
无前缀的标准属性应该写在有前缀的属性后面;
不要在同个规则里出现重复的属性,如果重复的属性是连续的则没关系;
不要在一个文件里出现两个相同的规则;
用 border: 0; 代替 border: none;;
选择器不要超过4层(在scss中如果超过4层应该考虑用嵌套的方式来写);
发布的代码中不要有 @import;
尽量少用’*'选择器。
JS:
缩进
使用soft tab(4个空格)。
单行长度
不要超过80,但如果编辑器开启word wrap可以不考虑单行长度。
分号
以下几种情况后需加分号:
变量声明
表达式
return
throw
break
continue
do-while
空格
以下几种情况不需要空格:
对象的属性名后
前缀一元运算符后
后缀一元运算符前
函数调用括号前
无论是函数声明还是函数表达式,'(‘前不要空格
数组的’[‘后和’]‘前
对象的’{‘后和’}‘前
运算符’(‘后和’)'前
以下几种情况需要空格:
二元运算符前后
三元运算符’?:‘前后
代码块’{‘前
下列关键字前:else, while, catch, finally
下列关键字后:if, else, for, while, do, switch, case, try, catch, finally, with, return, typeof
单行注释’//‘后(若单行注释和代码同行,则’//‘前也需要),多行注释’*‘后
对象的属性值前
for循环,分号后留有一个空格,前置条件如果有多个,逗号后留一个空格
无论是函数声明还是函数表达式,’{'前一定要有空格
函数的参数之间
空行
以下几种情况需要空行:
变量声明后(当变量声明在代码块的最后一行时,则无需空行)
注释前(当注释在代码块的第一行时,则无需空行)
代码块后(在函数调用、数组、对象中则无需空行)
文件最后保留一个空行
换行
换行的地方,行末必须有’,'或者运算符;
以下几种情况不需要换行:
下列关键字后:else, catch, finally
代码块’{'前
以下几种情况需要换行:
代码块’{‘后和’}'前
变量赋值后
单行注释
双斜线后,必须跟一个空格;
缩进与下一行代码保持一致;
可位于一个代码行的末尾,与代码间隔一个空格。
多行注释
最少三行, '*'后跟一个空格,具体参照右边的写法;
建议在以下情况下使用:
难于理解的代码段
可能存在错误的代码段
浏览器特殊的HACK代码
业务逻辑强相关的代码
文档注释
各类标签@param, @method等请参考usejsdoc和JSDoc Guide;
建议在以下情况下使用:
所有常量
所有函数
所有类
引号
最外层统一使用单引号。
变量命名
标准变量采用驼峰式命名(除了对象的属性外,主要是考虑到cgi返回的数据)
'ID’在变量名中全大写
'URL’在变量名中全大写
'Android’在变量名中大写第一个字母
‘iOS’在变量名中小写第一个,大写后两个字母
常量全大写,用下划线连接
构造函数,大写第一个字母
jquery对象必须以’$'开头命名
变量声明
一个函数作用域中所有的变量声明尽量提到函数首部,用一个var声明,不允许出现两个连续的var声明。
函数
无论是函数声明还是函数表达式,'(‘前不要空格,但’{'前一定要有空格;
函数调用括号前不需要空格;
立即执行函数外必须包一层括号;
不要给inline function命名;
参数之间用’, '分隔,注意逗号后有一个空格。
数组、对象
对象属性名不需要加引号;
对象以缩进的形式书写,不要写在一行;
数组、对象最后不要有逗号。
括号
下列关键字后必须有大括号(即使代码块的内容只有一行):if, else, for, while, do, switch, try, catch, finally, with。
杂项
不要混用tab和space;
不要在一处使用多个tab或space;
换行符统一用’LF’;
对上下文this的引用只能使用’_this’, ‘that’, 'self’其中一个来命名;
行尾不要有空白字符;
switch的falling through和no default的情况一定要有注释特别说明;
不允许有空的代码块。
开发环境的依赖:
"dependencies": {"@ant-design/icons-vue": "^6.1.0","@element-plus/icons-vue": "^2.1.0","@vueuse/components": "^10.2.0","@vueuse/core": "^10.2.0","ant-design-vue": "^3.2.19","axios": "^1.4.0","dayjs": "^1.11.8","echarts": "^5.4.2","element-plus": "^2.3.6","mitt": "^3.0.0","naive-ui": "^2.34.3","pinia": "2.0.35","pinia-plugin-persistedstate": "^3.1.0","qs": "^6.11.1","tdesign-vue-next": "^1.3.7","vue": "^3.2.47","vue-router": "^4.2.2"},"devDependencies": {"@commitlint/cli": "^17.6.6","@commitlint/config-conventional": "^17.6.6","@types/node": "^18.15.11","@types/nprogress": "^0.2.0","@types/qs": "^6.9.7","@typescript-eslint/eslint-plugin": "^5.59.10","@typescript-eslint/parser": "^5.59.10","@vitejs/plugin-vue": "^4.2.0","@vitejs/plugin-vue-jsx": "^3.0.1","autoprefixer": "^10.4.14","cz-git": "^1.7.0","eslint": "^8.43.0","eslint-config-prettier": "^8.8.0","eslint-define-config": "^1.20.0","eslint-plugin-import": "^2.27.5","eslint-plugin-prettier": "^4.2.1","eslint-plugin-simple-import-sort": "^10.0.0","eslint-plugin-vue": "^9.14.1","husky": "^8.0.3","import": "^0.0.6","less": "^4.1.3","less-loader": "^11.1.3","lint-staged": "^13.2.2","mockjs": "^1.1.0","nprogress": "^0.2.0","plop": "^3.1.2","postcss": "^8.4.24","postcss-html": "^1.5.0","postcss-less": "^6.0.0","postcss-px-to-viewport": "^1.1.1","postcss-scss": "^4.0.6","prettier": "^2.8.8","rollup-plugin-visualizer": "^5.9.2","stylelint": "^15.8.0","stylelint-config-recommended": "^12.0.0","stylelint-config-recommended-vue": "^1.4.0","stylelint-config-standard": "^33.0.0","stylelint-config-standard-scss": "^10.0.0","stylelint-order": "^6.0.3","stylelint-prettier": "^3.0.0","typescript": "5.0.4","unocss": "^0.53.1","unplugin-auto-import": "^0.16.4","unplugin-icons": "^0.16.3","unplugin-vue-components": "^0.25.1","vite": "^4.3.9","vite-plugin-compression": "^0.5.1","vite-plugin-html": "^3.2.0","vite-plugin-imagemin": "^0.6.1","vite-plugin-mkcert": "^1.15.0","vite-plugin-mock": "^3.0.0","vite-plugin-pages": "^0.31.0","vite-plugin-progress": "^0.0.7","vite-plugin-restart": "^0.3.1","vite-plugin-style-import": "^2.0.0","vite-plugin-svg-icons": "^2.0.1","vite-plugin-vue-images": "^0.6.1","vite-plugin-vue-setup-extend": "^0.4.0","vue-eslint-parser": "^9.3.1","vue-tsc": "^1.7.0"}
注释:
整理文档参考文献
相关文章:

【前端代码规范】
前端代码规范 vue3版本:【Vue&React】版本TS版本:【TS&JS】版本vite版本:【Webpack&Vite】版本Eslint版本:命名规则:【见名识意】项目命名:目录命名:JS/VUE文件CSS/SCSS文件命名:HTML文件命名:…...

postgresql-日期函数
postgresql-日期函数 日期时间函数计算时间间隔获取时间中的信息截断日期/时间创建日期/时间获取系统时间CURRENT_DATE当前事务开始时间 时区转换 日期时间函数 PostgreSQL 提供了以下日期和时间运算的算术运算符。 计算时间间隔 age(timestamp, timestamp)函数用于计算两…...

Android11去掉Setings里的投射菜单条目
Android11去掉【设置】--【已连接的设备】--【连接偏好设置】里的投射菜单条目,具体如下: commit 0c0583e6ddcdea21ec02db291d9a07d90f10aa59 Author: wzh <wzhincartech.com> Date: Wed Jul 21 16:37:13 2021 0800去掉投射菜单Change-Id: Id7f…...
)
fnm(Node.js 版本管理器)
fnm是什么? fnm是一款快速简单跨平台的 Node.js 版本管理器,使用 Rust 构建。 fnm怎么使用? 查看node 已安装列表 fnm list node 版本切换 fnm use 版本号 fnm use 16.0.0...

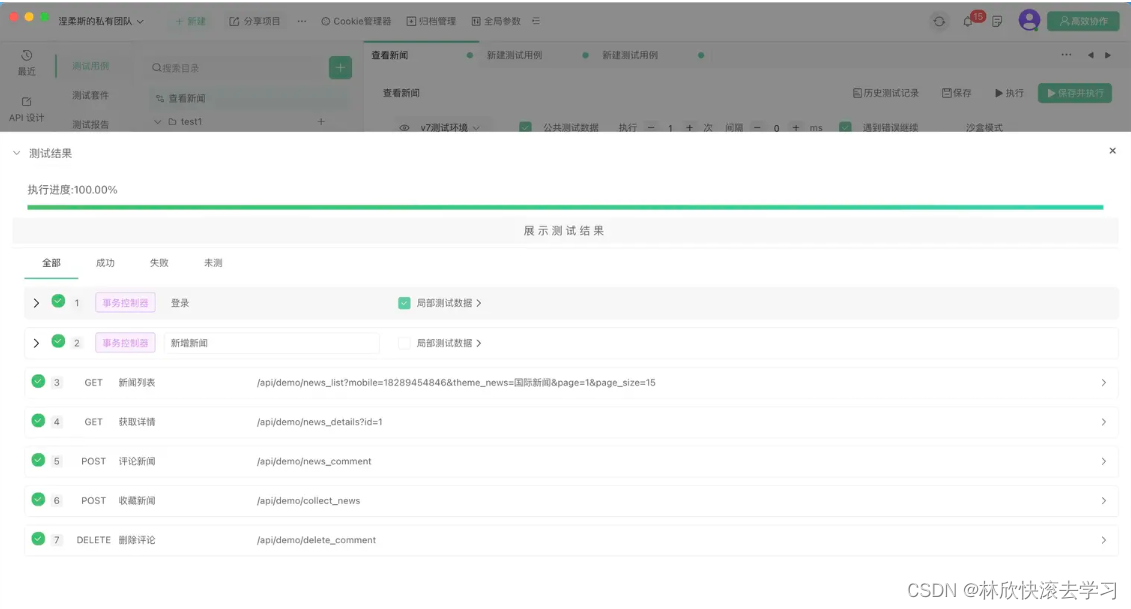
Apipost:为什么是开发者首选的API调试工具
文章目录 前言正文接口调试接口公共参数、环境全局参数的使用快速生成并导出接口文档研发协作接口压测和自动化测试结论 前言 Apipost是一款支持 RESTful API、SOAP API、GraphQL API等多种API类型,支持 HTTPS、WebSocket、gRPC多种通信协议的API调试工具。除此之外…...

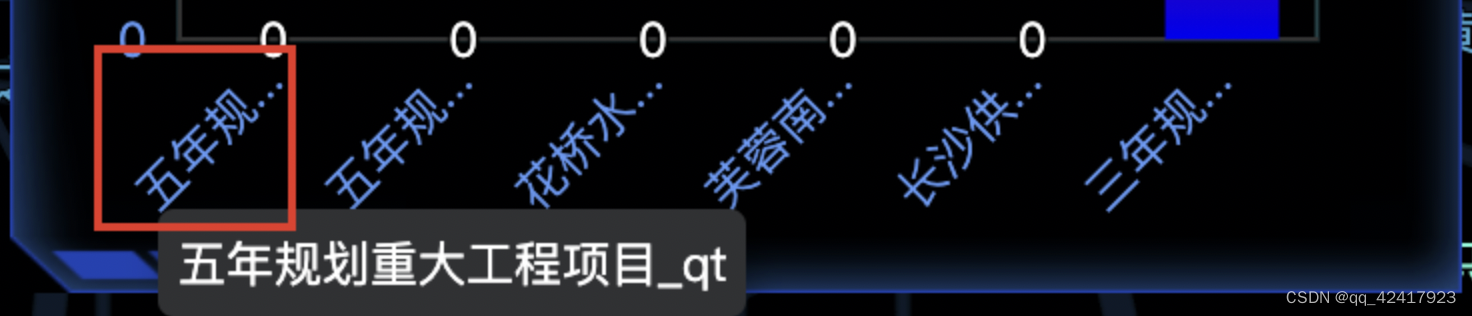
Echarts图表坐标轴文字太长,省略显示,鼠标放上显示全部(vue)
注意:记得加上这个,触发事件, triggerEvent: true,重点:下面就是处理函数,在实例化图表的时候使用,传入参数是echarts的实例 // 渲染echartsfirstBarChart() {const that thislet columnar echarts.init…...

C语言控制语句——跳转关键字
循环和switch专属的跳转:break循环专属的跳转:continue无条件跳转:goto break 循环的break说明 某一条件满足时,不再执行循环体中后续重复的代码,并退出循环 需求:一共吃5碗饭, 吃到第3碗吃饱了, 结束吃饭…...

C#,《小白学程序》第五课:队列(Queue)
日常生活中常见的排队,软件怎么体现呢? 排队的基本原则是:先到先得,先到先吃,先进先出 1 文本格式 /// <summary> /// 《小白学程序》第五课:队列(Queue) /// 日常生活中常见…...

【【萌新的STM32学习25--- USART寄存器的介绍】】
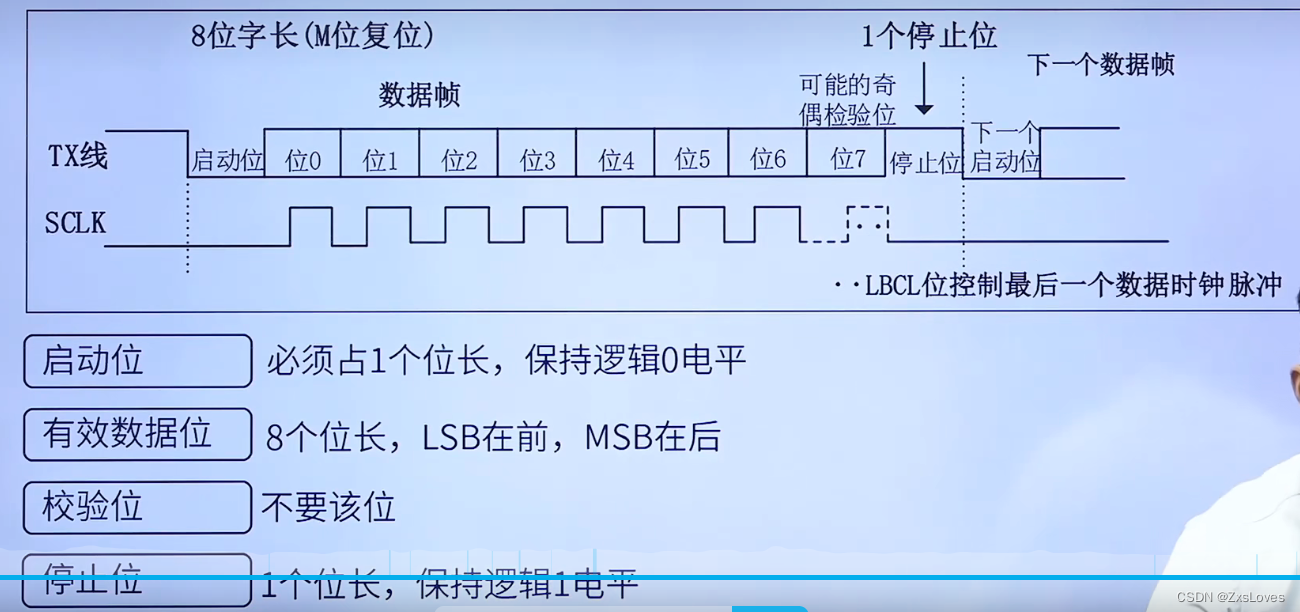
萌新的STM32学习25- USART寄存器的介绍 STM32–USART寄存器介绍(F1) 控制寄存器1 (CR1) 位13: 使能USART UE 0: USART分频器和输出被禁止 1: USART模块使能 位12 : 配置8个数据位…...

SpringBootWeb案例 Part 5
4. 配置文件 员工管理的增删改查功能我们已开发完成,但在我们所开发的程序中还一些小问题,下面我们就来分析一下当前案例中存在的问题以及如何优化解决。 4.1 参数配置化 在我们之前编写的程序中进行文件上传时,需要调用AliOSSUtils工具类&…...

【ES6】Promise.race的用法
Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。 const p Promise.race([p1, p2, p3]);上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值&#…...

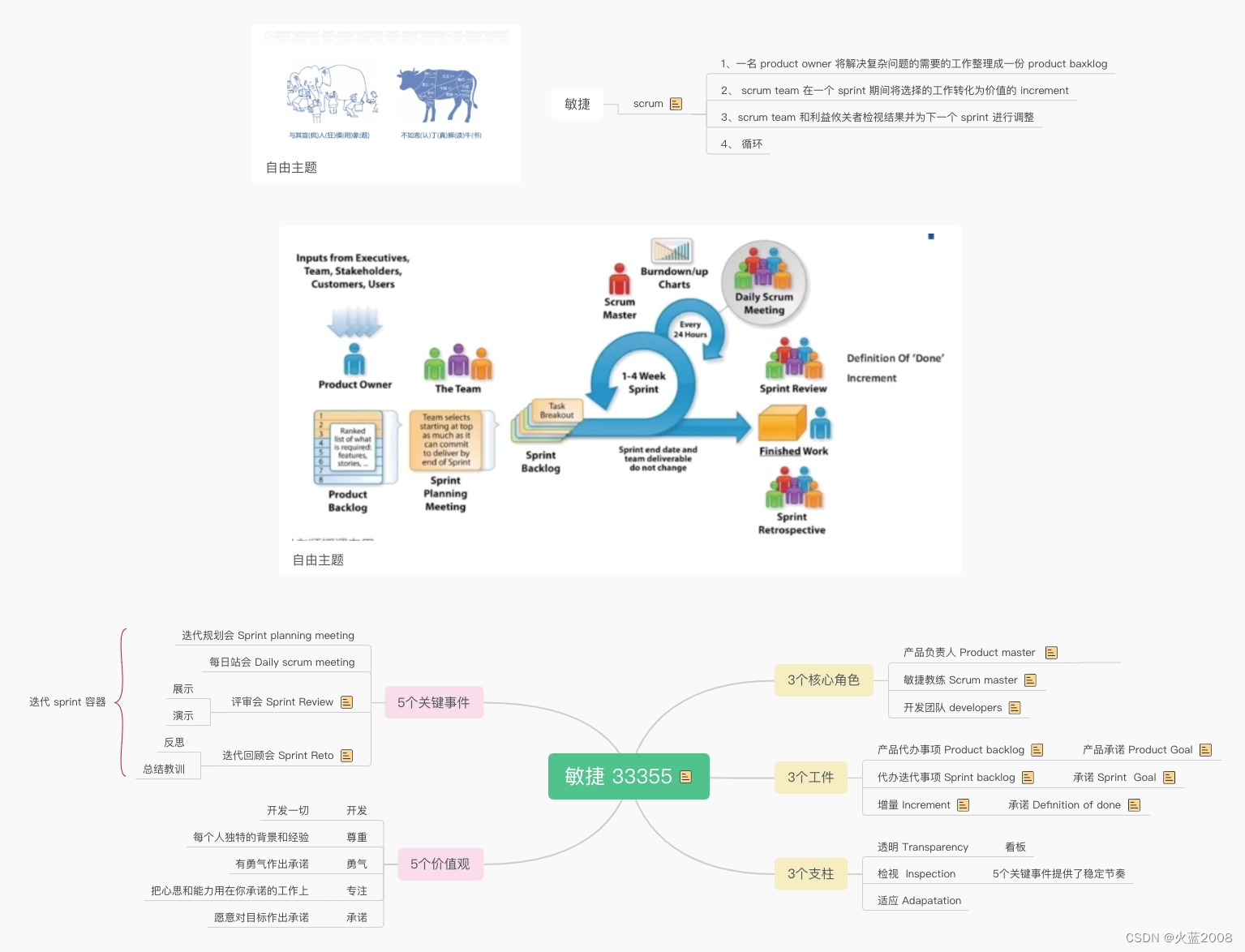
PMP - 敏捷 3355
三个核心 产品负责人 负责最大化投资回报(ROI),通过确定产品特性,把他们翻译成一个有优先级的列表 为下一个 sprint 决定在这个列表中哪些应该优先级最高,并且不断调整优先级以及调整这个列表 职责是定义需求、定义…...

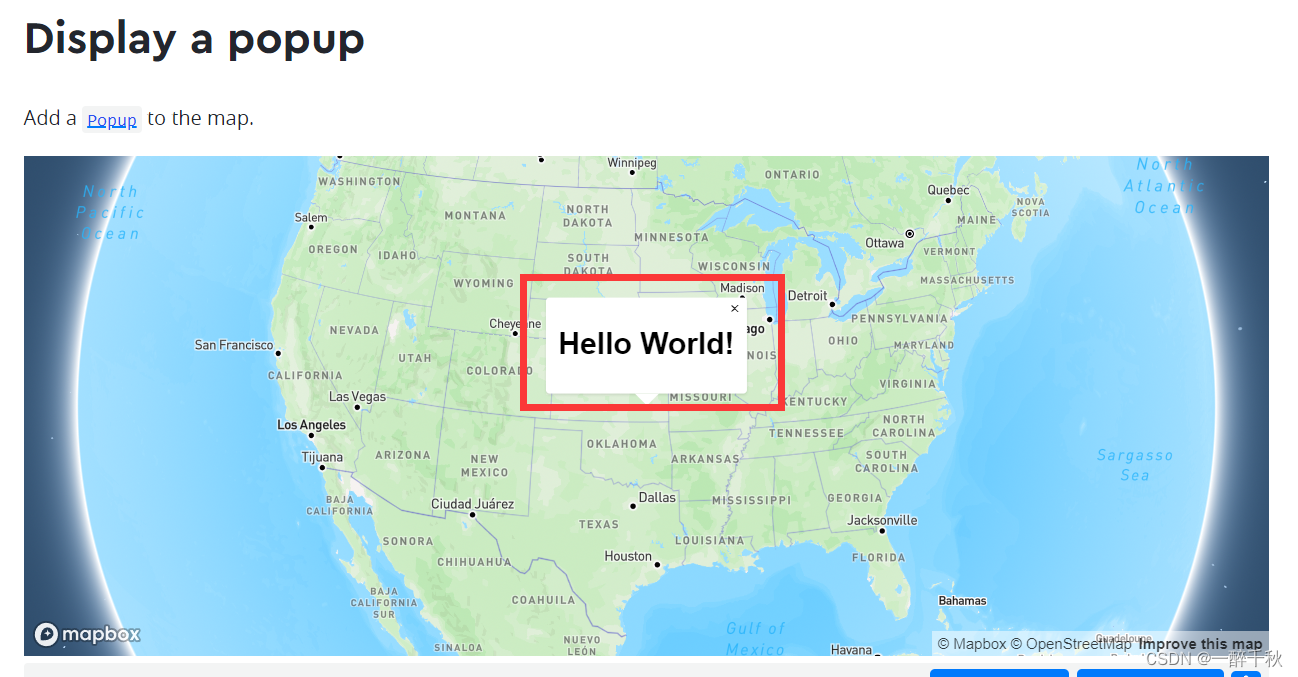
Mapbox-gl 关闭所有Popup,以及关闭按钮出现黑色边框bug
1.官方示例 var popup new mapboxgl.Popup().addTo(map);popup.remove(); 很明显,需要记录popup对象,管理起来比较麻烦。 2.本人采用div的方式关闭所有的popup,在map对象上新增加方法 map.closePopupmapView.popupClear function(){$(&q…...

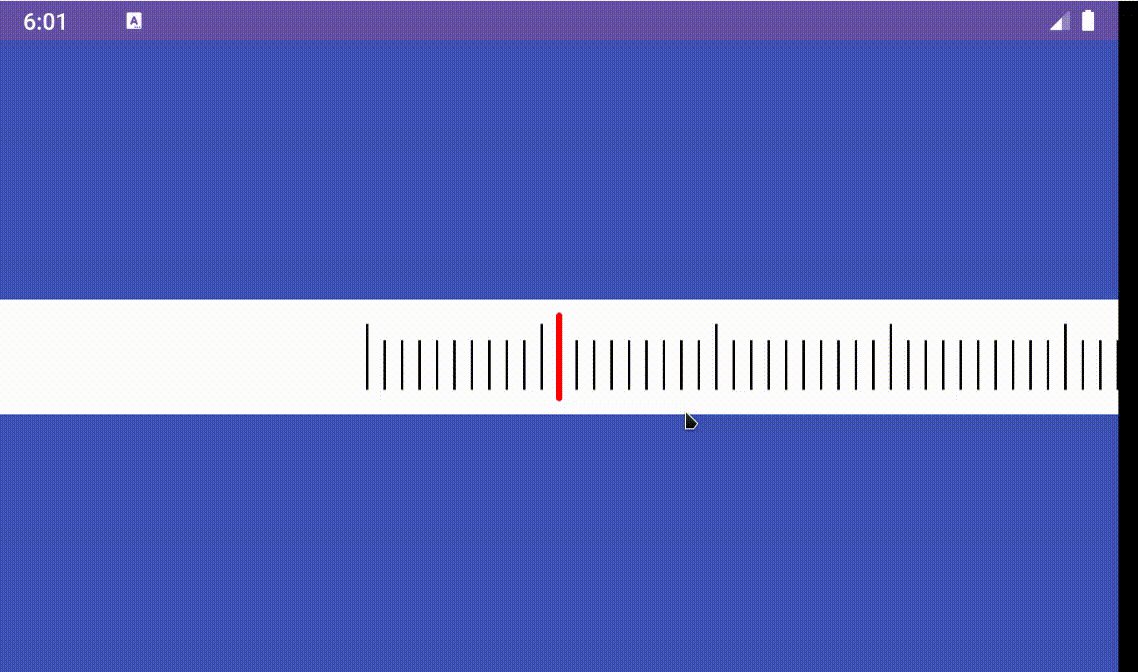
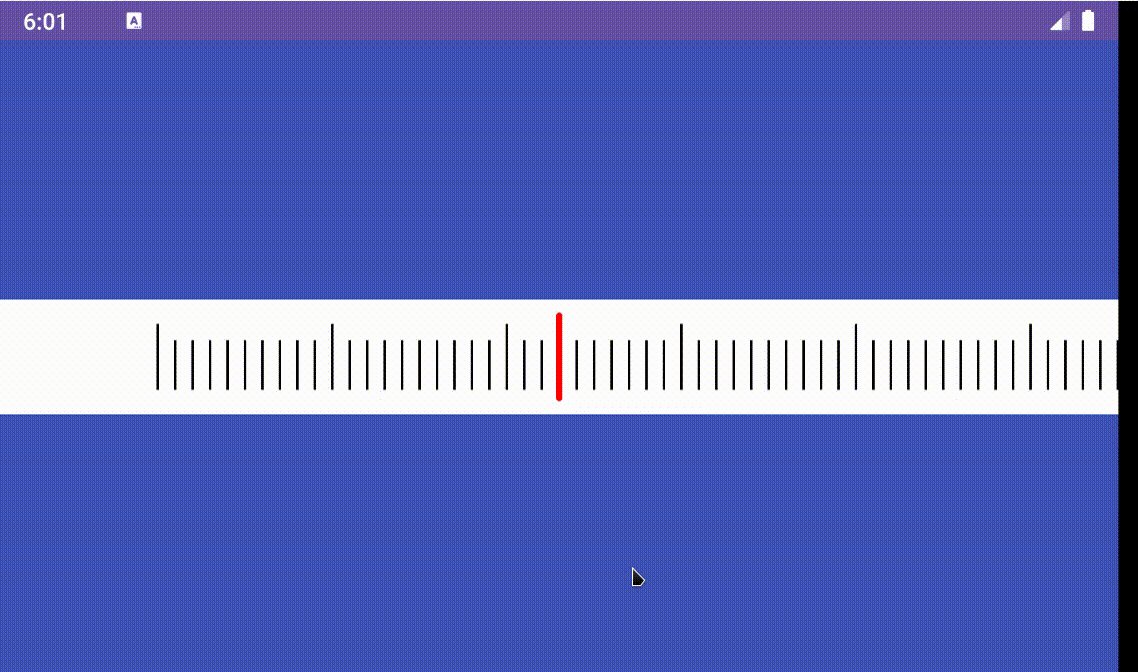
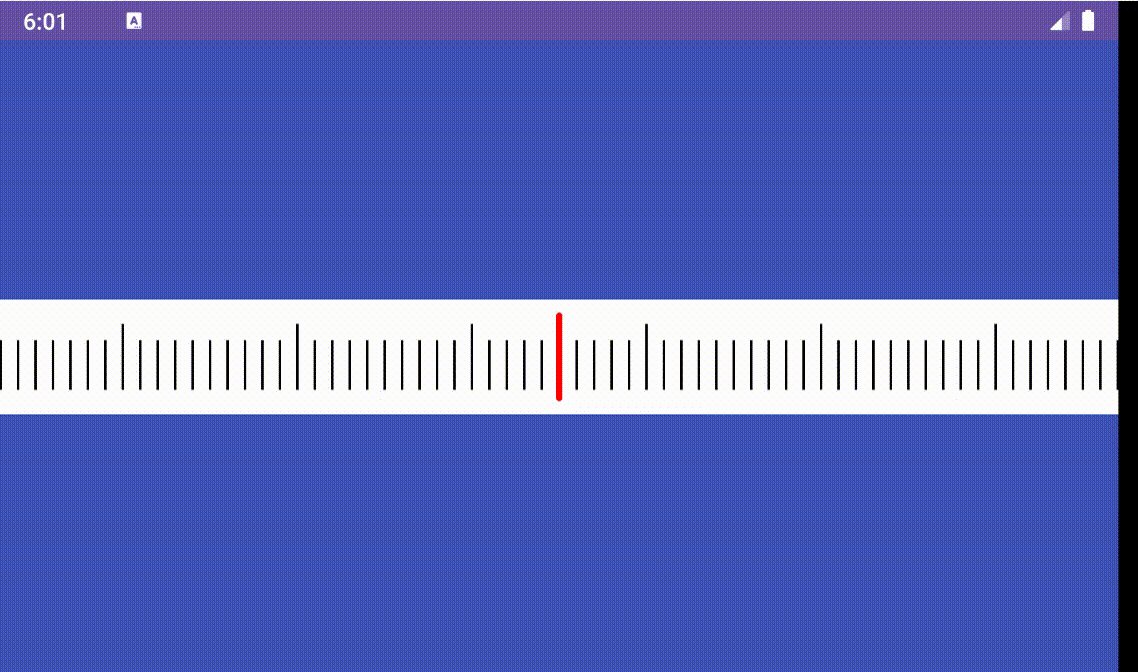
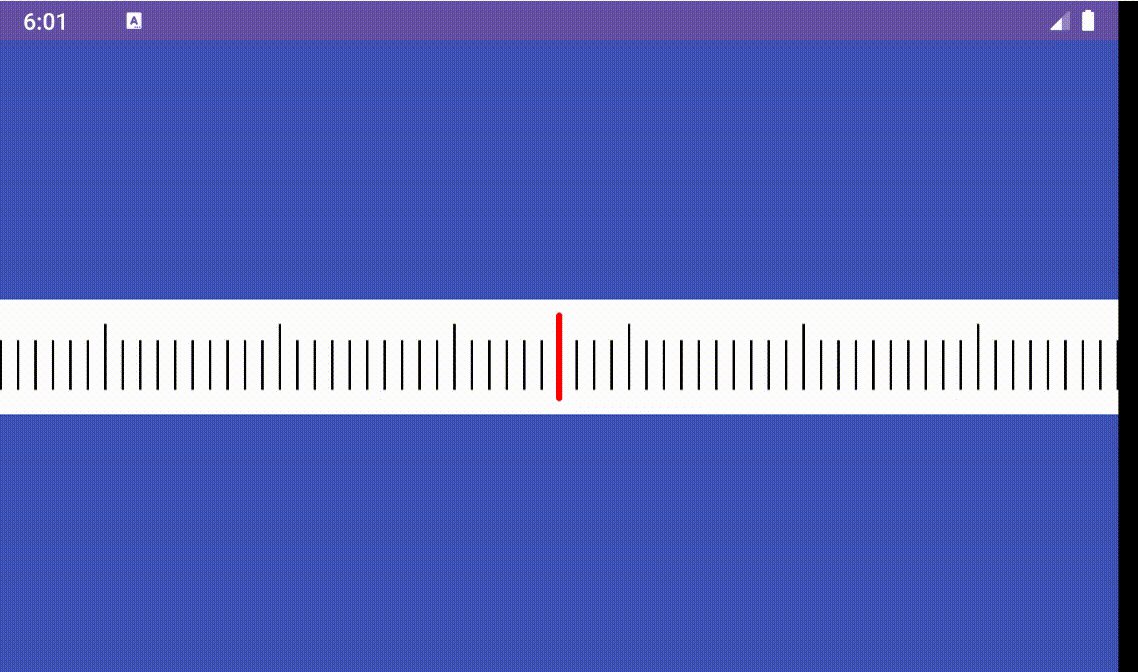
RE:从零开始的车载Android HMI(四) - 收音机刻度尺
最近比较忙,研究复杂的东西需要大量集中的时间,但是又抽不出来,就写点简单的东西吧。车载应用开发中有一个几乎避不开的自定义View,就是收音机的刻度条。本篇文章我们来研究如何绘制一个收音机的刻度尺。 本系列文章的目的是在讲…...

评估安全 Wi-Fi 接入:Cisco ISE、Aruba、Portnox 和 Foxpass
在当今不断变化的数字环境中,对 Wi-Fi 网络进行强大访问控制的需求从未像现在这样重要。各组织一直在寻找能够为其用户提供无缝而安全的体验的解决方案。 在本博客中,我们将深入探讨保护 Wi-Fi(和有线)网络的四种领先解决方案——…...

java 泛型作为方法的返回值的封装
问题背景 业务需要,经常需要http方式调用某服务,然后某服务返回特定类型的返回内容。 类似 String resStr xxxHttpClient.post() ,然后它返回一个字符串,你还需要反序列化成某种格式的。 返回值可以反序列化成的形式如下&#…...

ASP.NET Core 中基于 Minimal APIs 的Web API
基于 Minimal APIs 的Web API Minimal APIs 是ASP.NET Core中快速构建 REST API 的方式,可以用最少的代码构建全功能的REST API。比如下面三行代码: var app WebApplication.Create(args); app.MapGet("/", () > "Hello World!&quo…...

Unity ProBuilder SetUVs 不起作用
ProBuilder SetUVs 不起作用 🐟 需要设置face.manulUV true public static void Set01UV(this ProBuilderMesh mesh){foreach (var face in mesh.faces){face.manualUV true;//设置为手动uv}var vertices mesh.GetVertices().Select(v > v.position).ToArray(…...
)
c#接口(interface)
概述: 在C#中,接口是一种定义了一组相关方法、属性和事件的规范。接口可以被类或结构体实现,以提供一种方式来定义类之间的契约或协议。 接口定义了一组成员,这些成员没有具体的实现。实现接口的类必须提供这些成员的具体实现。…...

SSH远程连接macOS服务器:通过cpolar内网穿透技术实现远程访问的设置方法
文章目录 前言1. macOS打开远程登录2. 局域网内测试ssh远程3. 公网ssh远程连接macOS3.1 macOS安装配置cpolar3.2 获取ssh隧道公网地址3.3 测试公网ssh远程连接macOS 4. 配置公网固定TCP地址4.1 保留一个固定TCP端口地址4.2 配置固定TCP端口地址 5. 使用固定TCP端口地址ssh远程 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...

Qt学习及使用_第1部分_认识Qt---Qt开发基本流程
前言 学以致用,通过QT框架的学习,一边实践,一边探索编程的方方面面. 参考书:<Qt 6 C开发指南>(以下称"本书") 标识说明:概念用粗体倾斜.重点内容用(加粗黑体)---重点内容(红字)---重点内容(加粗红字), 本书原话内容用深蓝色标识,比较重要的内容用加粗倾…...
