学习ts(十一)本地存储与发布订阅模式
localStorage实现过期时间
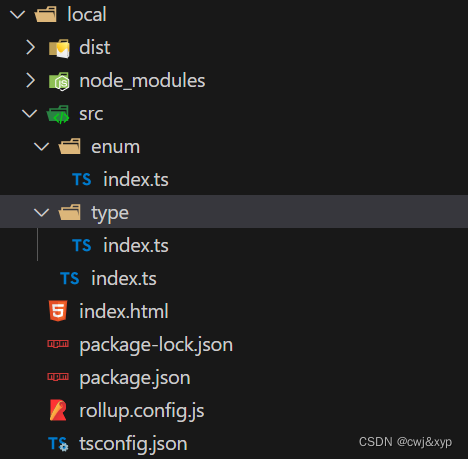
目录

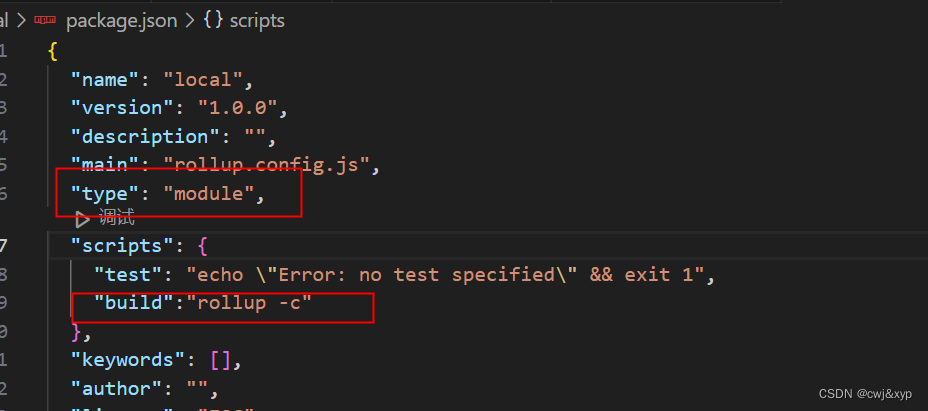
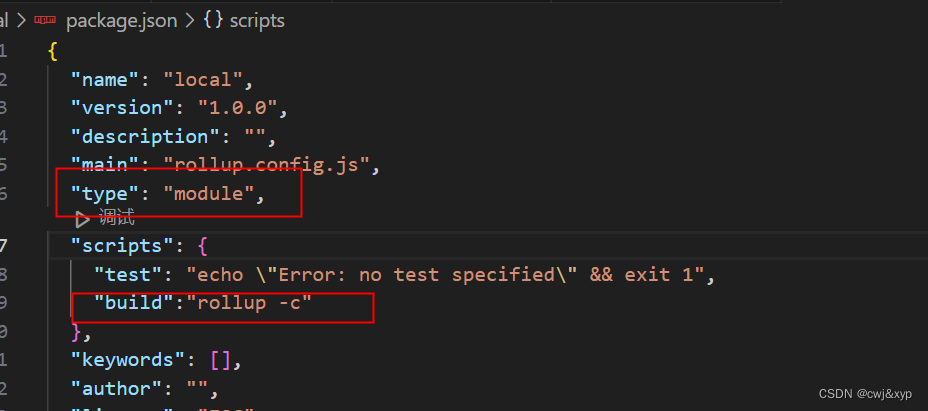
准备
安装
npm i rollup typescript rollup-plugin-typescript2
// tsconfig.json"module": "ESNext","moduleResolution": "node", "strict": false,
// rollup.config.js
import ts from 'rollup-plugin-typescript2'
import path from 'path'
import { fileURLToPath } from 'url'
const mateUrl = fileURLToPath(import.meta.url)
const dirName = path.dirname(mateUrl)
export default {input: "./src/index.ts",output: {file: path.resolve(dirName, './dist/index.js')},plugins:[ts()]
}

开发
// enum/index.ts
export enum Dictionaries {permanent = 'permanent', //永久expire = '__expire__'
}
// type/index.ts
import { Dictionaries } from "../enum"export type Expire = Dictionaries.permanent | number //传递永久或者时间戳
export type Key = stringexport interface StorageCls {get: <T>(key: Key) => voidset: <T>(key: Key, value: T, expire: Expire) => voidremove: (key: Key) => voidclear: () => void
}
export interface Data<T> {value: T,[Dictionaries.expire]: Expire
}
export interface Result<T> {message: string,value: T | null
}
// index.ts
import { Key, StorageCls, Expire, Data, Result } from "./type";
import { Dictionaries } from "./enum"
export class Storage implements StorageCls {get<T>(key: Key):Result<T | null> {const value = localStorage.getItem(key)if (value) {const data = JSON.parse(value)const now = new Date().getTime()// 过期if (typeof data[Dictionaries.expire] == 'number' && data[Dictionaries.expire] < now) {this.remove(key)return {message: `您的 ${key}已过期`,value: null}} else {return {message: `成功`,value: data.value}}} else {return {message: '值无效',value: null}}}set<T>(key: Key, value: T, expire: Expire): void {const data: Data<T> = {value,[Dictionaries.expire]: expire}localStorage.setItem(key, JSON.stringify(data))}remove(key: Key) {localStorage.removeItem(key)}clear() {localStorage.clear()};}
测试
<script type="module">import {Storage} from './dist/index.js'let s = new Storage()s.set('test','orange',new Date().getTime()+3000)// setInterval(()=>{// console.log(s.get('test'))// },1000)</script>
发布订阅模式
type Key = string
interface EventInit {on: (key: Key, fn: Function) => voidemit: (key: Key, ...args: Array<any>) => voidoff: (key: Key, fn: Function) => voidonce: (key: Key, fn: Function) => void
}interface List {[key: string]: Array<Function>
}class Dispatch implements EventInit {list: Listconstructor() {this.list = {}}on(key: Key, fn: Function) {const callback = this.list[key] || []callback.push(fn)this.list[key] = callback// console.log(this.list)}emit(key: Key, ...args: Array<any>) {if (this.list[key] && this.list[key].length > 0) {this.list[key].forEach(item => {item.apply(this, args)})} else {console.error('名称错误')}}off(key: Key, fn: Function) {if (this.list[key] && this.list[key].length > 0) {let index = this.list[key].findIndex(i => i === fn)if (index > -1) {this.list[key].splice(index, 1)} else {console.error(`方法不存在`)}} else {console.error(`名称错误${key}`)}}once(key: Key, fn: Function) {let tempFn = (...args: Array<any>) => {fn.apply(this, args)this.off(key, tempFn)}this.on(key, tempFn)}
}
const o = new Dispatch()
o.on('post', (...args) => {console.log(args)
})
o.on('post', (...args) => {console.log(args)
})
o.on('put', (...args) => {console.log(args)
})
let fn = (...args) => {console.log(args)
}
// o.on('get', fn)
o.once('get', fn)
o.emit('get', fn)
o.emit('get', fn)
// o.emit('put', 1, '373', { name: 'hello' })
// o.off('get', fn)
// o.emit('get', 2, '373', { name: 'hello' })
相关文章:

学习ts(十一)本地存储与发布订阅模式
localStorage实现过期时间 目录 准备 安装 npm i rollup typescript rollup-plugin-typescript2// tsconfig.json"module": "ESNext","moduleResolution": "node", "strict": false, // rollup.config.js import …...

MySQL对NULL值处理
在使用数据库时,有时需要表示未知值,这时可以使用NULL值表示。引入NULL值后,会对原有的使用产生影响,这里记录下常见的场景,以做记录。 NULL含义 在MySQL中,NULL值表示一个未知值,表示不可知、…...

Vector 动态数组(迭代器)
C数据结构与算法 目录 本文前驱课程 1 C自学精简教程 目录(必读) 2 Vector<T> 动态数组(模板语法) 本文目标 1 熟悉迭代器设计模式; 2 实现数组的迭代器; 3 基于迭代器的容器遍历; 迭代器语法介绍 对迭…...

多组背包恰好装满方案数
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 现在有一个大小n*1的收纳盒,我们手里有无数个大小为1*1和2*1的小方块,我们需要用这些方块填满收纳盒,请问我们有多少种不同的方法填满这个收纳盒 分析&…...

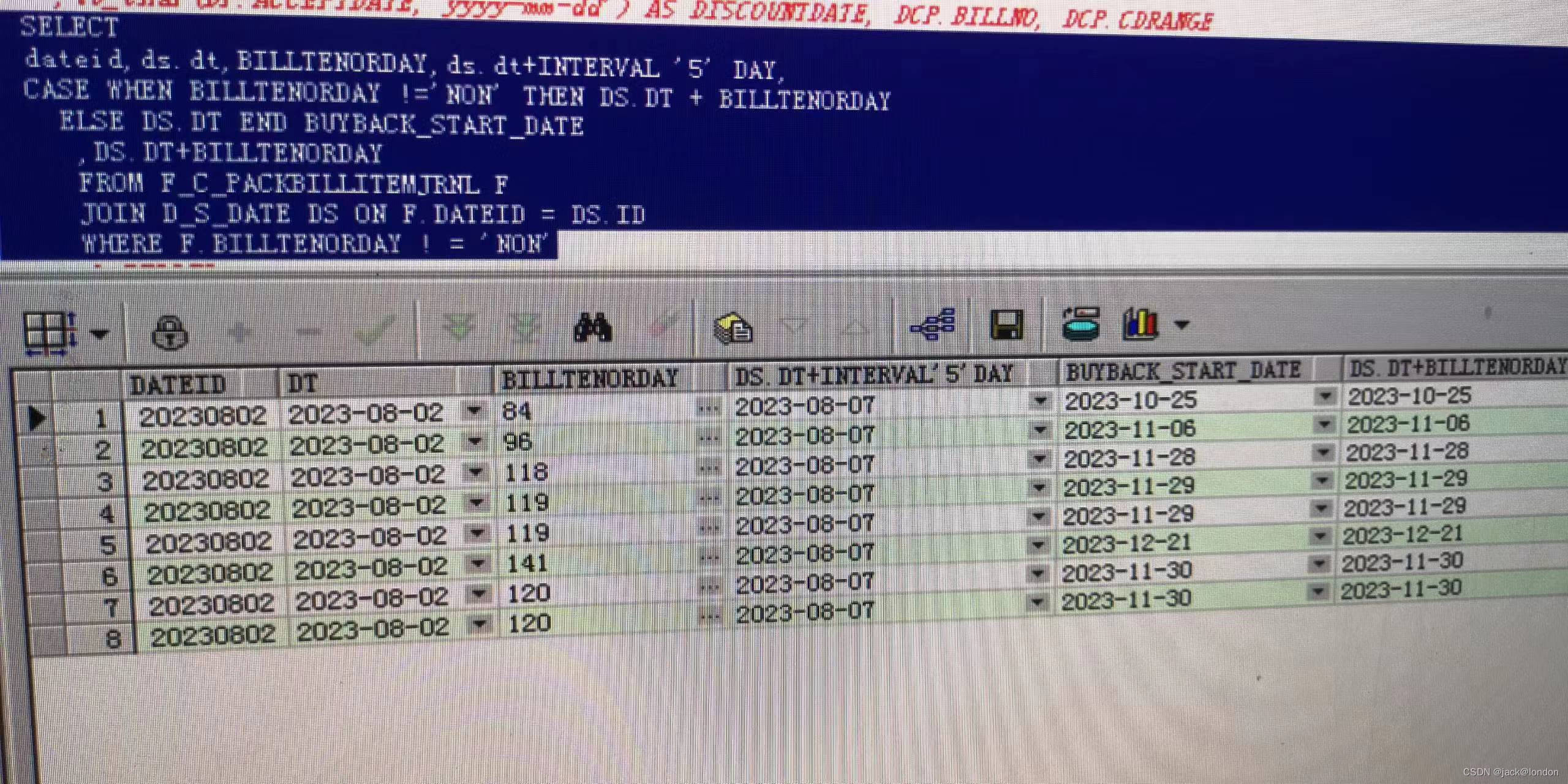
Oracle查询语句中做日期加减运算
在Oracle中,可以使用日期函数来实现日期的加减。 若想在日期上加上一定的天数,可以使用"INTERVAL"关键字。例如,如果要将一个日期加上3天,可以使用以下代码: SELECT SYSDATE INTERVAL 3 DAY FROM DUAL; …...

Unity贝塞尔曲线的落地应用-驱动飞行特效
前言 本文教你怎么用贝塞尔曲线驱动一个飞行特效 中间点的准备 开放一些可以给策划配置的变量 startPos flyEffect.transform.position; var right (GetAimPoistion(targetActor) - flyEffect.transform.position).x > 0?1:-1; midPos startPos new Vector3(righ…...

VTK——设置交互样式上的鼠标回调函数
函数介绍 VTKPointPickerInteractorStyle是一个自定义的交互样式类,它是VTK库中vtkInteractorStyleTrackballCamera类的子类。VTK(Visualization Toolkit)是一个开源的,跨平台的库,用于处理、渲染和视觉化科学数据。它…...

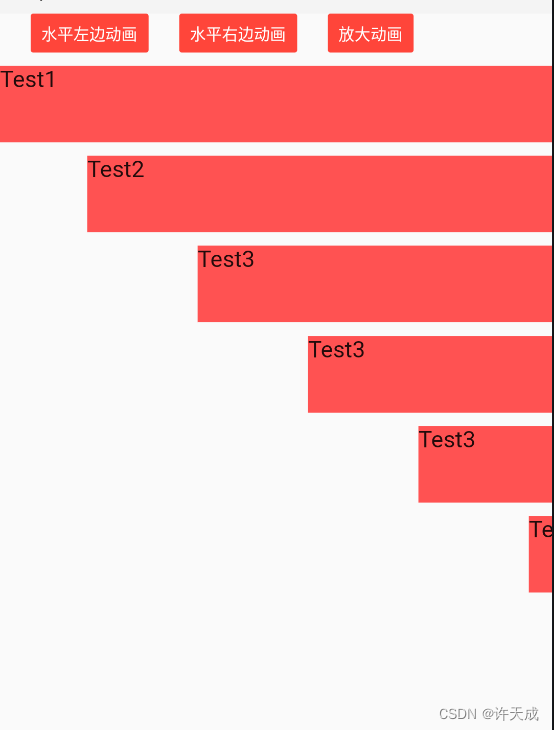
Flutter实现动画列表AnimateListView
由于业务需要,在打开列表时,列表项需要一个从右边飞入的动画效果,故封装一个专门可以执行动画的列表组件,可以自定义自己的动画,内置有水平滑动,缩放等简单动画。花里胡哨的动画效果由你自己来定制吧。 功…...

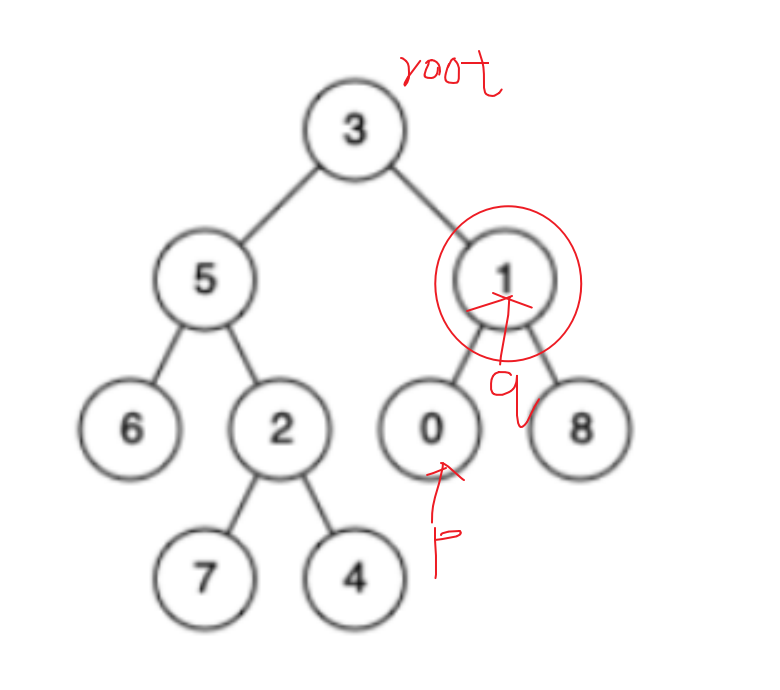
【LeetCode-中等题】236. 二叉树的最近公共祖先
文章目录 题目方法一:后序遍历 回溯 题目 方法一:后序遍历 回溯 解题的核心就是:采用后序遍历 讨论p,q是否在当前的root的两边,如在两边则返回当前节点root 如何不在两边,只要出现一个节点等于p或者q就…...

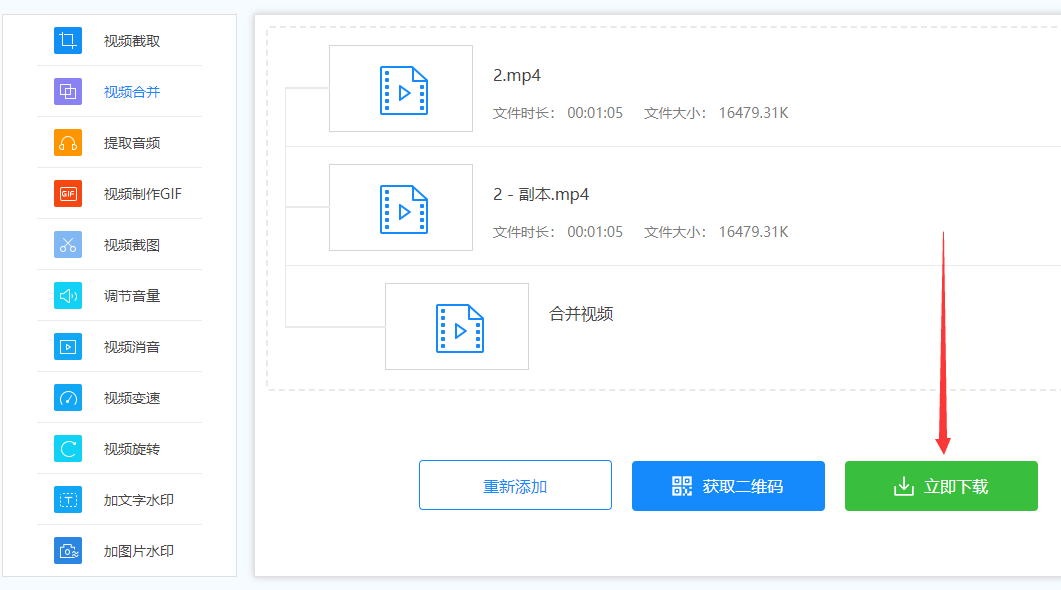
如何拼接两个视频在一起?
如何拼接两个视频在一起?在度过一个美好周末的时候,我和朋友一起拍摄了两组视频,准备将两个视频合并成一个并发布到朋友圈。这个想法非常棒,但是我在第一步就遇到了麻烦:如何将这两个视频拼接在一起?这听起…...

Programming abstractions in C阅读笔记:p130-p131
《Programming Abstractions In C》学习第52天,p130-p131,总结如下: 一、技术总结 1. pig latin game 通过pig latin game掌握字符复制,指针遍历等操作。 /** 输入:字符串,这里采用书中坐着自定义的get…...

如何在Windows本地快速搭建SFTP文件服务器,并通过端口映射实现公网远程访问
文章目录 1. 搭建SFTP服务器1.1 下载 freesshd服务器软件1.3 启动SFTP服务1.4 添加用户1.5 保存所有配置 2 安装SFTP客户端FileZilla测试2.1 配置一个本地SFTP站点2.2 内网连接测试成功 3 使用cpolar内网穿透3.1 创建SFTP隧道3.2 查看在线隧道列表 4. 使用SFTP客户端࿰…...

C#---第二十:不同类型方法的执行顺序(new / virtual / common / override)
本文介绍不同类型的方法,在代码中的执行顺序问题: 构造方法普通方法(暂用common代替)、虚方法(Virtual修饰)、New方法(new修饰)三个优先级相同overide方法(会替换virtual…...

lnmp架构-PHP
08 PHP源码编译 09 php初始化配置 nginx 的并发能力强 phpinfo函数 就是 显示php信息 10 php的功能模块 编译memcache模块 php的动态模块方式 mamcache 就是内存 直接从内存中命中 所以性能非常好 但是 这还不是最好的方式 工作流程 关键看后端的 php 什么时候处理完 mamcac…...

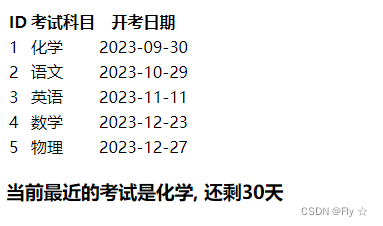
【javascript实操记录】
功能描述: 1. 利用split()方法对测试数据进行解析:学科,日期 2. 将测试数据封装成对象数组的格式 3. 使用数组的sort()方法和Date对象,将测试数据按照日期从早到晚进行排序 4. 表格数据的静态填充 5. 距离最近考试的倒计时天…...

Mysql--技术文档--悲观锁、乐观锁-《控制并发机制简单认知、深度理解》
阿丹: 首先在谈到并发控制机制的时候,我们通常会提及两种重要的锁策略。悲观锁(Pessimistic Locking)和乐观锁(Optimistic Locking)。这两个是在处理并发的时候采取的不同思路。 悲观锁: 悲观锁…...

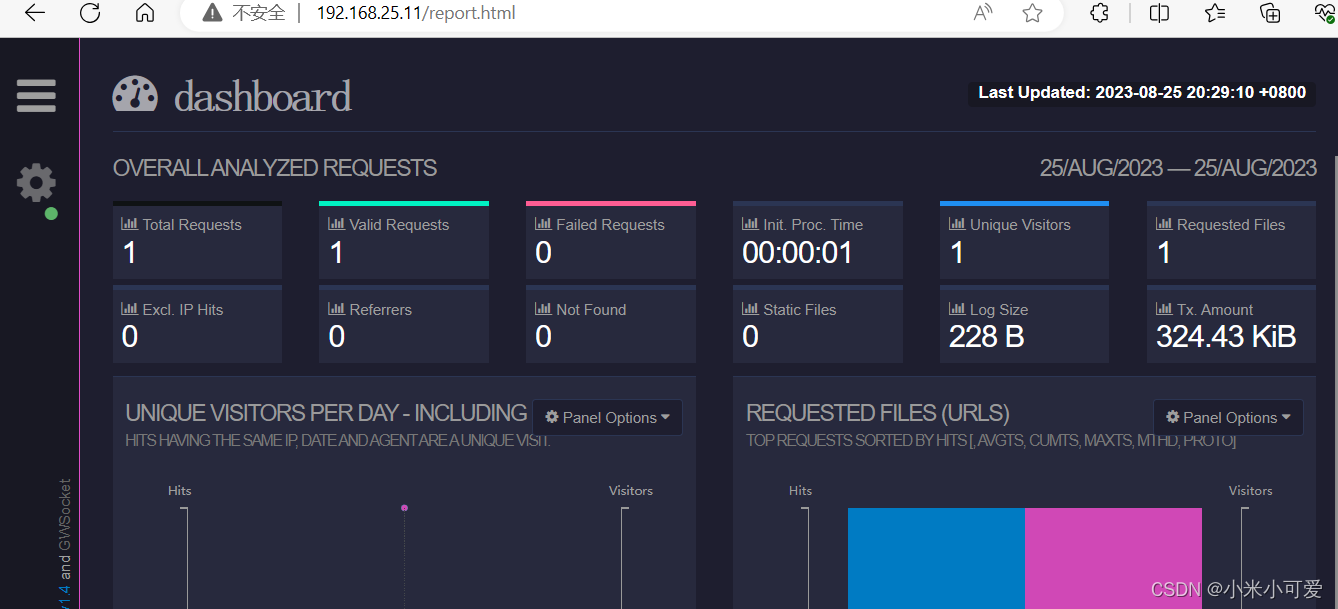
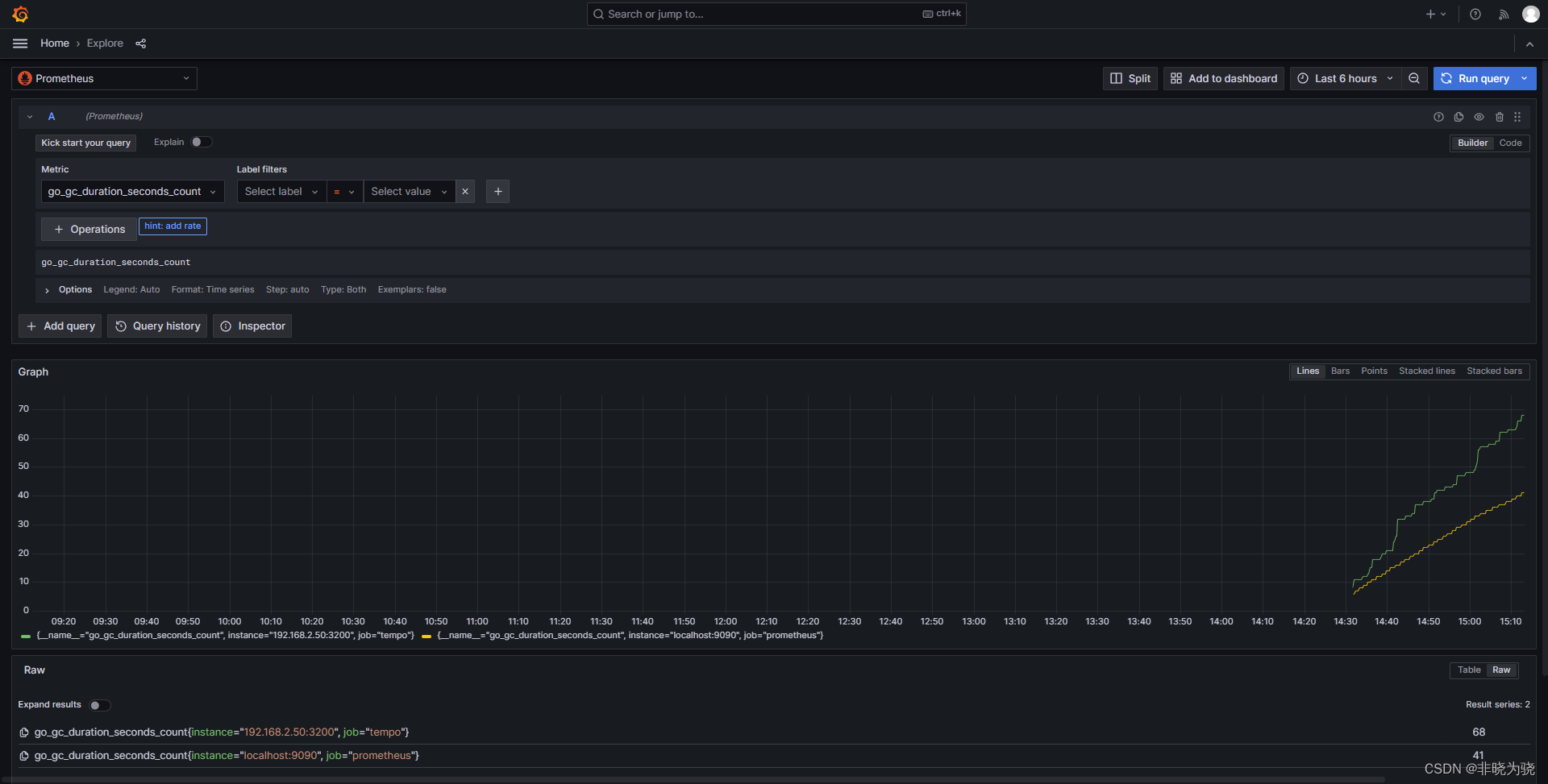
【GO】LGTM_Grafana_Tempo(2)_官方用例改后实操
最近在尝试用 LGTM 来实现 Go 微服务的可观测性,就顺便整理一下文档。 Tempo 会分为 4 篇文章: Tempo 的架构官网测试实操跑通gin 框架发送 trace 数据到 tempogo-zero 微服务框架使用发送数据到 tempo 根据官方文档实操跑起来 tempo,中间根…...

git 口令
把当前目录变成 Git 可以管理的仓库: git init 下载一个项目和它的整个代码历史 git clone [url] 切换到 develop 分支: git checkout develop 建立并切换到 new 分支 git checkout -b new 查看所有分支: git branch -a 删除 tese …...
解题思路)
【回眸】剑指offer(二)解题思路
题解 | #数字在升序数组中出现的次数# JZ3数字在升序数组中出现的次数 描述 给定一个长度为 n 的非降序数组和一个非负数整数 k ,要求统计 k 在数组中出现的次数 数据范围:0≤n≤1000,0≤k≤100,数组中每个元素的值满足 0≤val≤100 要求…...

Python 基本文件操作及os库
内置函数文件操作 python内置函数提供了简单的文件操作支持。 open() open()函数打开一个文件,创建一个file对象,相关的方法才可以调用它进行读写。 语法为: open(file,moder,buffering-1,encodingNone,errorsNone,newlineNone,closefdT…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
