【javascript实操记录】
功能描述:
1. 利用split()方法对测试数据进行解析:学科,日期
2. 将测试数据封装成对象数组的格式
3. 使用数组的sort()方法和Date对象,将测试数据按照日期从早到晚进行排序
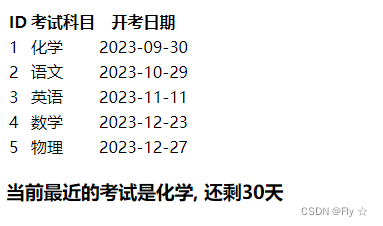
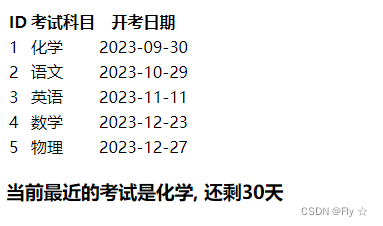
4. 表格数据的静态填充
5. 距离最近考试的倒计时天数的提醒
代码如下:(这里引入了jquery.js)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js小练习</title>
</head>
<body><table><thead><tr><th>ID</th><th>考试科目</th><th>开考日期</th></tr></thead><tbody id="myBody"><!-- 具体数据 --></tbody></table><!-- 最近日期的倒计时 --><div style="margin-top: 10px;"><h3 id="countdown"></h3></div><!-- 引入jquery.js --><script src="../js/jquery.min.js"></script><script>var testData = '数学, 2023-12-23\n英语,2023-11-11\n语文,2023-10-29\n物理,2023-12-27\n化学,2023-09-30\n';//1. 将testData数据通过split()进行分割: 学科,日期 ---为一组var subject_date = testData.split('\n');//2. 注意实际的subject_date最后存放为空,因为末尾的\nvar length = subject_date.length-1;console.log('subject_date中实际的数据数目为:' + length);//3. 将subject_date中的每一项数据,以对象数组的形式进行存放var objArr = [];for(var i=0; i<length; i++){ //此时subject_date每一个数的格式:subject,datevar subject = subject_date[i].split(',')[0]; //分割, 取前面的学科var date = subject_date[i].split(',')[1]; //分割,取后面的日期objArr.push({subject:`${subject}`,date:`${date}`});//打印出来objArr数组中存放的每一项console.log(`-------------objArr[${i}].subject=${objArr[i].subject}`);console.log(`-------------objArr[${i}].date=${objArr[i].date}`);}//4. 比较date,调用数组的sort()方法,按照日期的大小排序var sorted = objArr.sort((a, b) => {//Date对象存储的是从1970年1月1日午夜(UTC)开始计算的毫秒数var dateA = new Date(a.date); var dateB = new Date(b.date);//dateA-dateB为正,说明b比a小,交换a,b;dateA-dateB为负数或0,不交换return dateA - dateB; });//5. 表格数据填充for(var i=0; i<sorted.length; i++){$('#myBody').append(`<tr><td>${i+1}</td><td>${sorted[i].subject}</td><td>${sorted[i].date}</td></tr>`);}//6. 获取最近的日期,并转为毫秒数的形式var earlist = new Date(objArr[0].date);//7. 获取当前的日期(毫秒数)var current = new Date();//8. 计算日期差异(以毫秒为单位)var dateDiff = earlist - current;//9. 毫秒数转为天数var dayDiff = Math.floor(dateDiff/(1000 * 60 * 60 * 24));//10. 输出到页面document.getElementById('countdown').innerHTML = `当前最近的考试是${objArr[0].subject}, 还剩${dayDiff}天`;</script>
</body>
</html>运行结果:


相关文章:

【javascript实操记录】
功能描述: 1. 利用split()方法对测试数据进行解析:学科,日期 2. 将测试数据封装成对象数组的格式 3. 使用数组的sort()方法和Date对象,将测试数据按照日期从早到晚进行排序 4. 表格数据的静态填充 5. 距离最近考试的倒计时天…...

Mysql--技术文档--悲观锁、乐观锁-《控制并发机制简单认知、深度理解》
阿丹: 首先在谈到并发控制机制的时候,我们通常会提及两种重要的锁策略。悲观锁(Pessimistic Locking)和乐观锁(Optimistic Locking)。这两个是在处理并发的时候采取的不同思路。 悲观锁: 悲观锁…...

【GO】LGTM_Grafana_Tempo(2)_官方用例改后实操
最近在尝试用 LGTM 来实现 Go 微服务的可观测性,就顺便整理一下文档。 Tempo 会分为 4 篇文章: Tempo 的架构官网测试实操跑通gin 框架发送 trace 数据到 tempogo-zero 微服务框架使用发送数据到 tempo 根据官方文档实操跑起来 tempo,中间根…...

git 口令
把当前目录变成 Git 可以管理的仓库: git init 下载一个项目和它的整个代码历史 git clone [url] 切换到 develop 分支: git checkout develop 建立并切换到 new 分支 git checkout -b new 查看所有分支: git branch -a 删除 tese …...
解题思路)
【回眸】剑指offer(二)解题思路
题解 | #数字在升序数组中出现的次数# JZ3数字在升序数组中出现的次数 描述 给定一个长度为 n 的非降序数组和一个非负数整数 k ,要求统计 k 在数组中出现的次数 数据范围:0≤n≤1000,0≤k≤100,数组中每个元素的值满足 0≤val≤100 要求…...

Python 基本文件操作及os库
内置函数文件操作 python内置函数提供了简单的文件操作支持。 open() open()函数打开一个文件,创建一个file对象,相关的方法才可以调用它进行读写。 语法为: open(file,moder,buffering-1,encodingNone,errorsNone,newlineNone,closefdT…...

YOLOv5算法改进(9)— 替换主干网络之ShuffleNetV2
前言:Hello大家好,我是小哥谈。ShuffleNetV2 是一种轻量级的神经网络架构,适用于移动设备和嵌入式设备等资源受限的场景,旨在在计算资源有限的设备上提供高效的计算和推理能力,它通过引入通道重排操作和逐点组卷积来减…...

三、mycat分库分表
第五章 分库分表 一个数据库由很多表的构成,每个表对应着不同的业务,垂直切分是指按照业 务将表进行分类,分布到不同 的数据库上面,这样也就将数据或者说压力分担到不同 的库上面,如下图: 系统被切分成了&…...

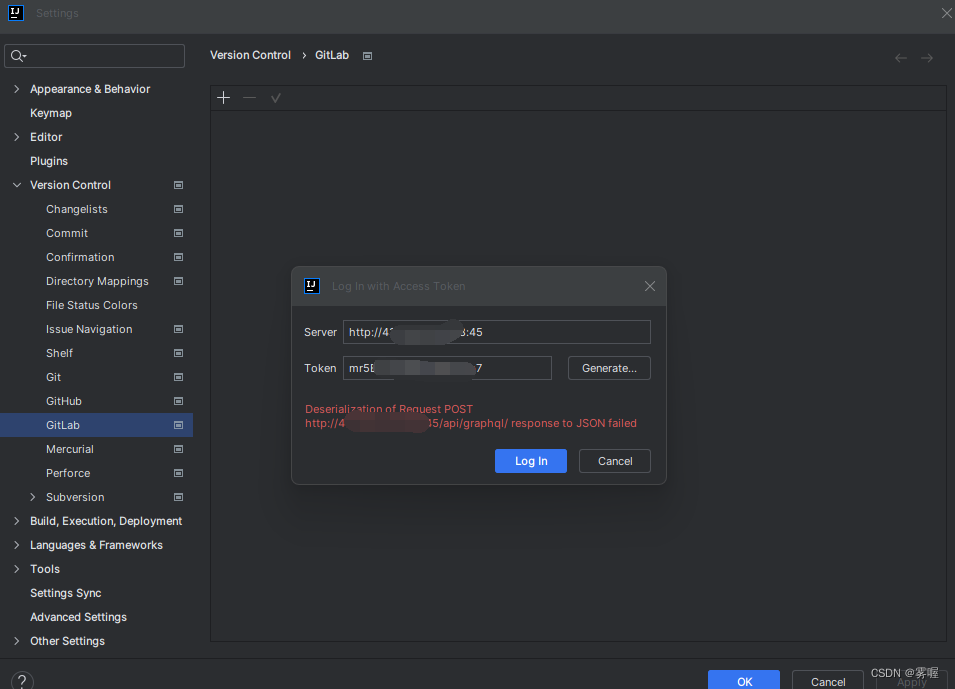
gitlab提交项目Log in with Access Token错误
目录 报错信息 问题描述 解决方案 报错信息 问题描述 在提交项目到gitlab时,需要添加账户信息 ,但是报了这样一个错,原因应该就是路径问题,我在填写server地址的时候,就出现了路径问题,我把多余的几个/…...

openGauss学习笔记-56 openGauss 高级特性-DCF
文章目录 openGauss学习笔记-56 openGauss 高级特性-DCF56.1 架构介绍56.2 功能介绍56.3 使用示例 openGauss学习笔记-56 openGauss 高级特性-DCF DCF全称是Distributed Consensus Framework,即分布式一致性共识框架。DCF实现了Paxos、Raft等解决分布式一致性问题典…...

Xcode 14 pod init报错
文章目录 1.报错2.解决方法(本人亲测有效) 1.报错 [!] Oh no, an error occurred. Search for existing GitHub issues similar to yours: https://github.com/CocoaPods/CocoaPods/search?q%5BXcodeproj%5DUnknownobjectversion%2856%29.&typeIs…...

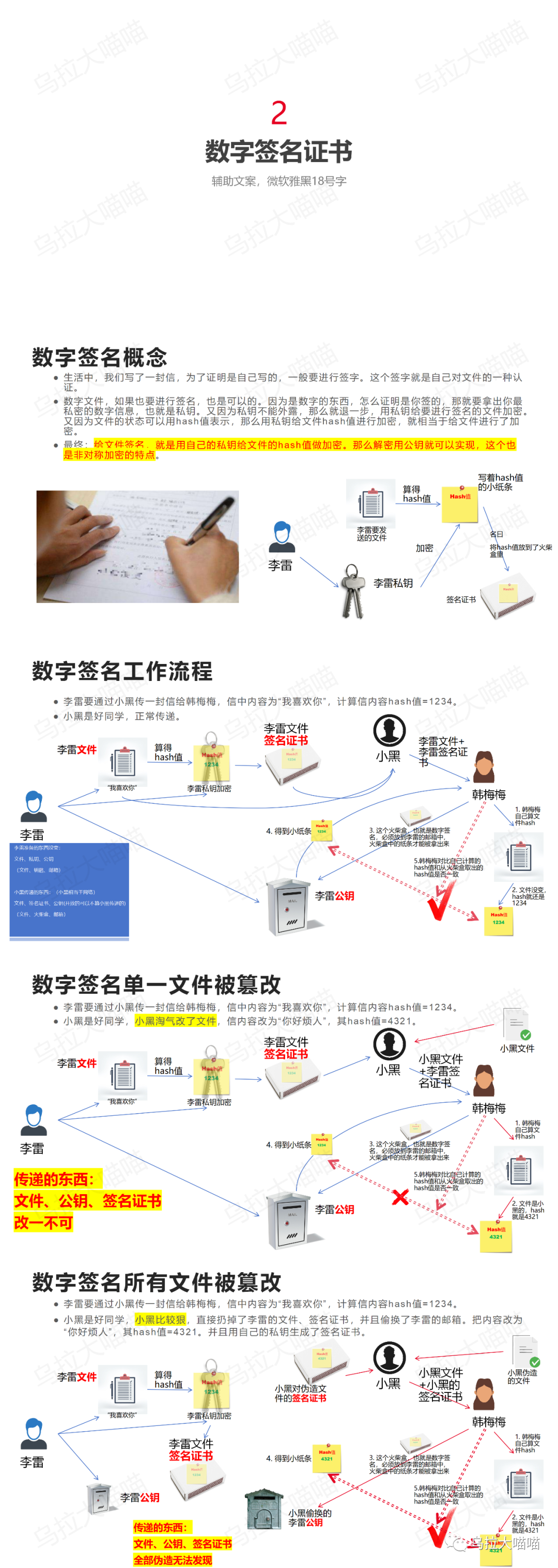
飞腾PSPA可信启动--2 数字签名证书
今天继续第二章,数字签名证书的介绍。 此章节录制了讲解视频,可以在B站进行观看:...

微前端:重塑大型项目的前沿技术
引言 随着互联网技术的飞速发展,前端开发已经从简单的页面制作逐渐转变为复杂的应用开发。在这个过程中,传统的前端开发模式已经难以满足大型项目的需求。微前端作为一种新的前端架构模式,应运而生,它旨在解决大型项目中的前端开…...

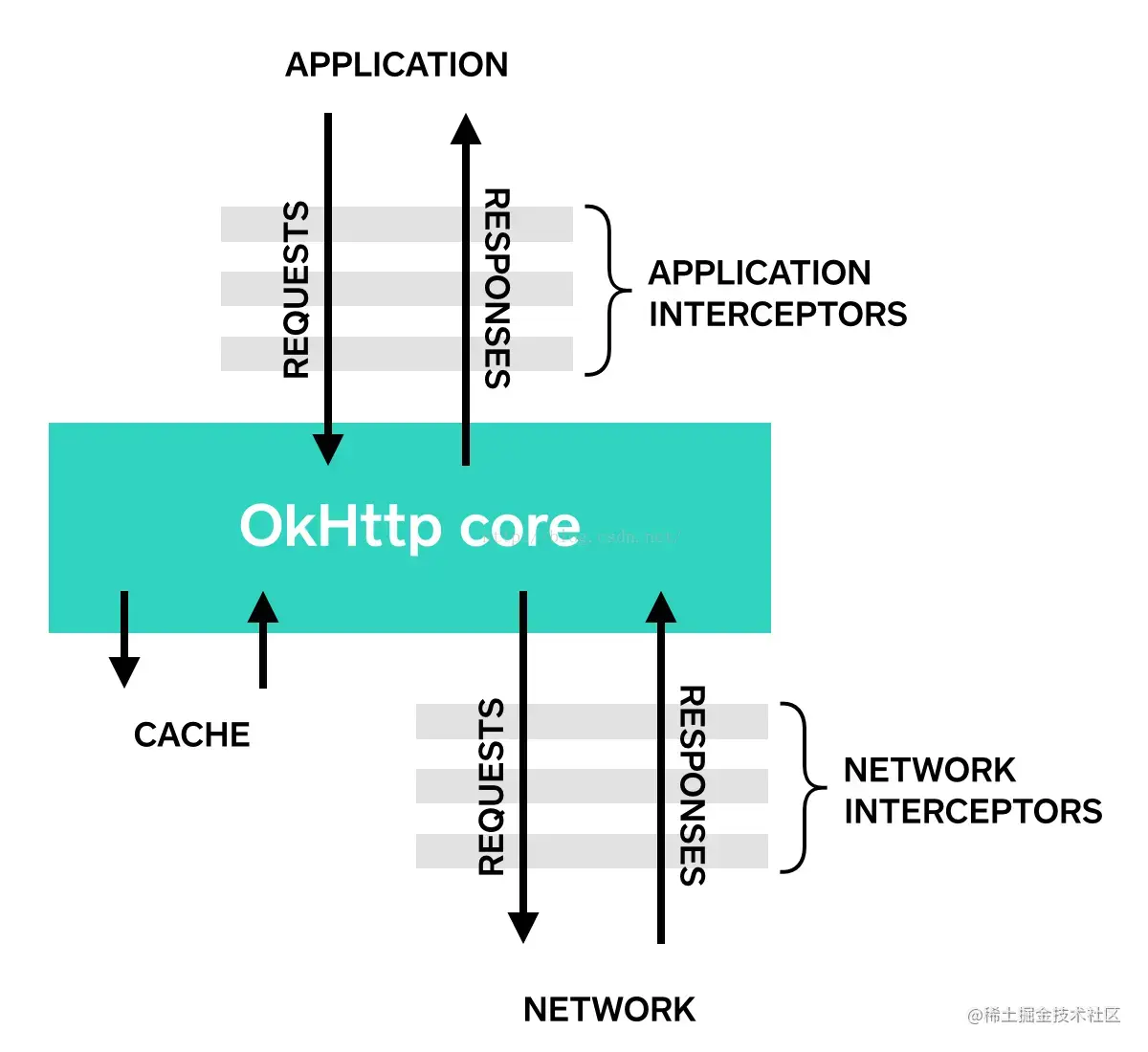
官方推荐使用的OkHttp4网络请求库全面解析(Android篇)
作者:cofbro 前言 现在谈起网络请求,大家肯定下意识想到的就是 okhttp 或者 retrofit 这样的三方请求库。诚然,现在有越来越多的三方库帮助着我们快速开发,但是对于现在的程序员来说,我们不仅要学会如何去用ÿ…...

Spooling的原理
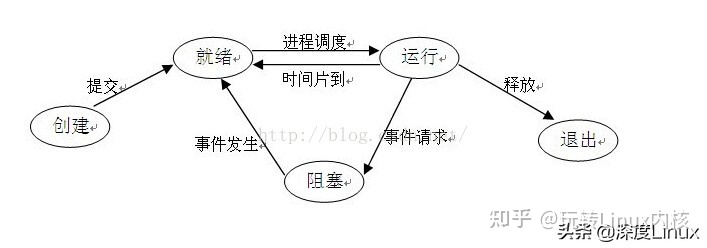
脱机技术 程序猿先用纸带机把自己的程序数据输入到磁带中,这个输入的过程是由一台专门的外围控制机实现的。之后CPU直接从快速的磁带中读取想要的这些输入数据。输出也类似。 假脱机技术(Spooling技术) 即用软件的方式来模拟脱机技术。要…...

Homebrew 无法安装过时的PHP版本
使用brew安装过时的PHP版本时,提示“Error: php7.4 has been disabled because it is a versioned formula!”错误。 因为过时的PHP版本官方已经不再维护,所以Hombrew将该PHP版本移出了repository,所以安装不了。 解决方案 # 1. 添加tap fo…...

python爬取bilibili,下载视频
一. 内容简介 python爬取bilibili,下载视频 二. 软件环境 2.1vsCode 2.2Anaconda version: conda 22.9.0 2.3代码 链接:https://pan.baidu.com/s/1WuXTso_iltLlnrLffi1kYQ?pwd1234 三.主要流程 3.1 下载单个视频 代码 import requests impor…...

java八股文面试[多线程]——进程与线程的区别
定义 1、进程:进程是一个具有独立功能的程序关于某个数据集合的以此运行活动。 是系统进行资源分配和调度的独立单位,也是基本的执行单元。是一个动态的概念,是一个活动的实体。它不只是程序的代码,还包括当前的活动。 进程结构…...

SpringBootWeb 登录认证[Cookie + Session + Token + Filter + Interceptor]
目录 1. 登录功能 1.1 需求 1.2 接口文档 1.3 登录 - 思路分析 1.4 功能开发 1.5 测试 2. 登录校验 2.1 问题分析 什么是登录校验? 我们要完成以上登录校验的操作,会涉及到Web开发中的两个技术: 2.2 会话技术 2.2.1 会话技术介绍…...

d3dcompiler_43.dll丢失怎么修复,分享几种修复d3dcompiler_43.dll的方法
不少人可能看到d3dcompiler_43.dll这个文件会感觉到陌生,是的,因为这个文件一般来说是很少丢失的,但是还是会出现d3dcompiler_43.dll丢失的情况的,今天主要是来给大家详细的说说d3dcompiler_43.dll丢失怎么修复的相关方法。 一.分…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
