SpringBootWeb 登录认证[Cookie + Session + Token + Filter + Interceptor]
目录
1. 登录功能
1.1 需求
1.2 接口文档
1.3 登录 - 思路分析
1.4 功能开发
1.5 测试
2. 登录校验
2.1 问题分析
什么是登录校验?
我们要完成以上登录校验的操作,会涉及到Web开发中的两个技术:
2.2 会话技术
2.2.1 会话技术介绍
会话跟踪
2.2.2 会话跟踪方案
2.2.2.1 方案一 - Cookie
Cookie这种会话跟踪技术的优缺点:
跨域介绍:
区分跨域的三个维度:
2.2.2.2 方案二 - Session
Session这种会话跟踪技术的优缺点:
2.2.2.3 方案三 - Token令牌技术
2.3 JWT令牌
2.3.1 JWT介绍
JWT的组成:(JWT令牌由三个部分组成,三个部分之间使用了两个英文的点来分割)
JWT令牌的应用场景
2.3.2 生成和校验JWT令牌
首先我们先来实现JWT令牌的生成。
生成JWT代码实现:
校验/解析JWT令牌:
2.3.3 登录下发令牌
2.4 过滤器Filter
2.4.2 Filter详解
2.4.2.1 执行流程
2.4.2.2 拦截路径
2.4.2.3 过滤器链
2.4.3 登录校验-Filter
2.4.3.1 分析
2.4.3.2 具体流程
2.4.3.3 代码实现
2.5 拦截器Interceptor
2.5.1 快速入门
拦截器Interceptor快速入门
2.5.2 Interceptor详解
2.5.2.1 拦截器 - 拦截路径
2.5.2.2 拦截器的执行流程
2.5.3 登录校验- Interceptor
3. 异常处理
3.1 当前问题
3.2 解决方案
3.3 全局异常处理器
登录认证,那什么是认证呢?
- 所谓认证指的就是根据用户名和密码校验用户身份的这个过程,认证成功之后,我们才可以访问系统当中的信息,否则就拒绝访问。
在前面的案例中,我们已经实现了部门管理、员工管理的基本功能,但是大家会发现,我们并没有登录,就直接访问到了Tlias智能学习辅助系统的后台。 这是不安全的,所以我们今天的主题就是登录认证。 最终我们要实现的效果就是用户必须登录之后,才可以访问后台系统中的功能。
- 在登录页面中,用户要输入用户名,输入密码,然后接下来点击登录,如果输入的用户名或者密码错误,此时就会停留在登录页面当中,并且提示出对应的错误信息;
- 如果用户名和密码都是正确的,我们点击登录按钮,此时才会进入到系统当中,进入到系统之后,我们就可以来操作系统当中的数据了。

要想实现用户登录的功能,我们需要两步操作来实现:
- 首先第一步,我们要先来完成最为基础的登录功能,这步操作就是来判断用户输入的用户名和密码是否正确;
- 第二步,我们要来完成登录校验操作:登录校验指的就是当我们浏览器发起一个请求之后,服务端需要判断这个用户是否登录了,如果登录了,则执行正常的业务操作;如果没有登录,就需要跳转到登录界面,让他完成登录之后再来访问这个系统。
注意:登录校验是整个登录功能的核心!
1. 登录功能
1.1 需求

在登录界面中,我们可以输入用户的用户名以及密码,然后点击 "登录" 按钮就要请求服务器,服务端判断用户输入的用户名或者密码是否正确。如果正确,则返回成功结果,前端跳转至系统首页面。
思考:在登录的时候,我们需要校验用户名和密码是否正确,这条SQL语句该怎么写?
回答:其实非常简单,逆向思考,就是根据用户名和密码来查询员工,如果根据用户名和密码,我查询到了员工,就说明用户名和密码是正确的;如果根据用户名和密码,我没有查询到员工,就说明用户名或密码错误。
SQL语句:
-- 登录时校验用户名和密码
select * from emp where username = '' and password = '';思考:根据这条SQL语句查询出来的员工有没有可能是多个?
回答:不可能,因为之前我们创建emp员工表的时候,针对于username这个字段,我们添加的是unique唯一约束,所以username这个它是不可能重复的,因此最终我们查询出来的数据,最多只会有一条。
1.2 接口文档
- 我们参照接口文档来开发登录功能
基本信息

- 请求参数
参数格式:application/json
参数说明:
| 名称 | 类型 | 是否必须 | 备注 |
|---|---|---|---|
| username | string | 必须 | 用户名 |
| password | string | 必须 | 密码 |
请求数据样例:

- 响应数据
参数格式:application/json
参数说明:
| 名称 | 类型 | 是否必须 | 默认值 | 备注 | 其他信息 |
|---|---|---|---|---|---|
| code | number | 必须 | 响应码, 1 成功 ; 0 失败 | ||
| msg | string | 非必须 | 提示信息 | ||
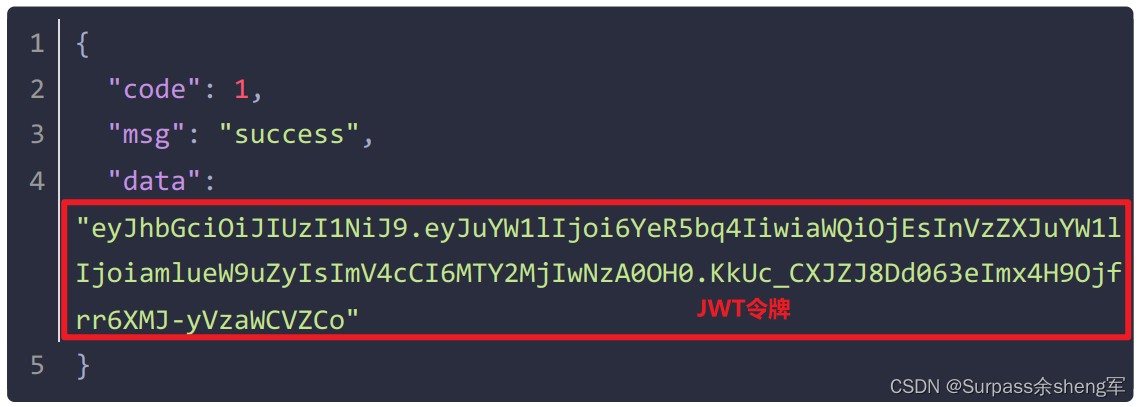
| data | string | 必须 | 返回的数据 , jwt令牌 |
响应数据样例:

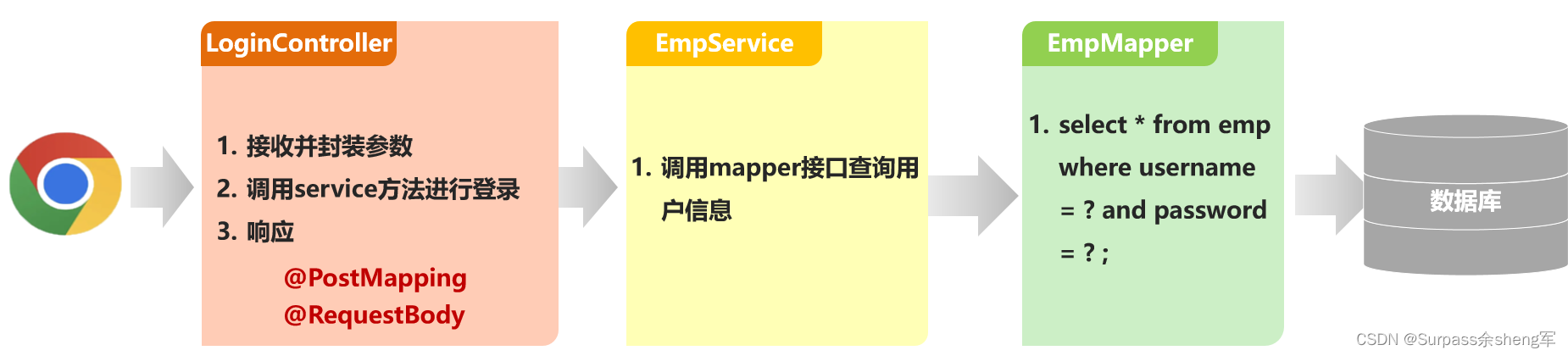
1.3 登录 - 思路分析
说明:目前我们先不考虑返回JWT令牌,目前我们只是给前端响应成功还是失败。
首先第一件事,我们肯定需要在Controller当中定义一个方法来处理这个登录请求,此时需要思考登录这个请求方法我们应该定义哪一个Controller当中?
是DeptController,还是EmpController,还是UploadController,都不是,原因:DeptController的请求路径是/depts,EmpController的请求路径是/emps,UploadController的请求路径是/upload,并且UploadController是用来进行文件上传的。
因此,我们需要再定义一个Controller,专门用来处理登录请求,取名叫LoginController,然后我们在LoginController当中再来定义一个方法来处理登录的请求,由于登录的请求方式是一个POST请求,所以我们需要在该方法上面加上@PostMapping,而且请求格式的参数是一个JSON格式的请求参数,最终服务端要把JSON格式的参数封装到一个对象当中,所以我们要在方法的形参上加上@RequestBody注解来接收前端传递过来的JSON格式的数据并填充到实体类中,

登录服务端的核心逻辑就是:接收前端请求传递的用户名和密码 ,然后再根据用户名和密码查询用户信息,如果用户信息存在,则说明用户输入的用户名和密码正确。如果查询到的用户不存在,则说明用户输入的用户名和密码错误。
1.4 功能开发
LoginController
package com.gch.controller;import com.gch.pojo.Emp;
import com.gch.pojo.Result;
import com.gch.service.EmpService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@Slf4j
@RestController
@RequestMapping("/login")
/**登录功能控制器*/
public class LoginController {@Autowiredprivate EmpService empService;/*** 处理登录请求* @param emp 员工对象* @return 响应*/@PostMappingpublic Result login(@RequestBody Emp emp) {// 1.记录日志log.info("处理该用户登录请求,username:{}, password:{}", emp.getUsername(), emp.getPassword());// 2.调用service进行查询,查询/校验该用户信息是否存在Emp e = empService.login(emp);// 3.响应return e != null ? Result.success(e) : Result.error("用户名或密码错误");}
}
EmpService
package com.gch.service;import com.gch.pojo.Emp;
import com.gch.pojo.PageBean;import java.time.LocalDate;
import java.util.List;/**员工业务规则*/
public interface EmpService {/*** 处理该用户的登录请求* @param emp 员工对象* @return 根据前端传递的用户信息返回查询到的员工对象*/Emp login(Emp emp);
}
EmpServiceImpl
package com.gch.service.impl;import com.gch.mapper.EmpMapper;
import com.gch.pojo.Emp;
import com.gch.pojo.PageBean;
import com.gch.service.EmpService;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.time.LocalDate;
import java.time.LocalDateTime;
import java.util.List;/**员工业务实现类*/
@Slf4j
@Service
public class EmpServiceImpl implements EmpService {@Autowiredprivate EmpMapper empMapper;/*** 处理该用户的登录请求* @param emp 员工对象* @return 根据前端传递的用户信息返回查询到的员工对象*/@Overridepublic Emp login(Emp emp) {// 1.调用Mapper层查询该员工信息Emp loginEmp = empMapper.getByUsernameAndPassword(emp);// 2.返回查询结果给Controllerreturn loginEmp;}
}
EmpMapper
package com.gch.mapper;import com.gch.pojo.Emp;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;import java.time.LocalDate;
import java.util.List;/**员工管理*/
@Mapper
public interface EmpMapper {/*** 处理该用户的登录请求* 根据用户名和密码查询员工* @param emp 员工对象* @return 根据前端传递过来的请求参数中的用户信息查询员工是否存在*/@Select("select * from tlias.emp where username = #{username} and password = #{password}")Emp getByUsernameAndPassword(Emp emp);
}
1.5 测试
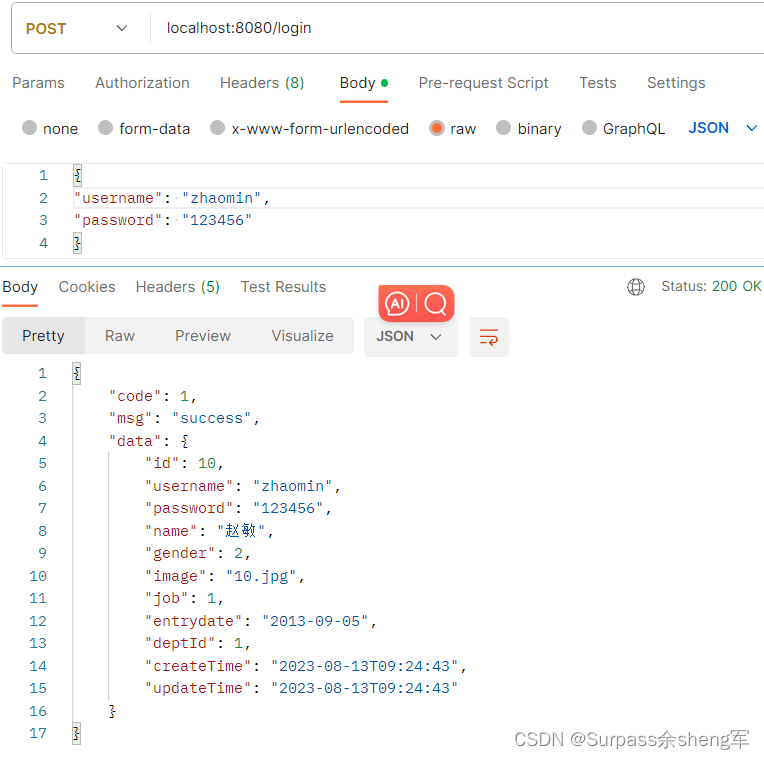
功能开发完毕后,我们就可以启动服务,打开Postman进行测试了。
发起POST请求,访问:http://localhost:8080/login


Postman测试通过了,那接下来,我们就可以结合着前端工程进行联调测试。
先退出系统,进入到登录页面:

在登录页面输入账户密码:
故意把密码输错,看登陆页面会不会提示错误!
注意:提示错误的信息,就是在Controller中响应给前端的信息!

登录成功之后进入到后台管理系统页面:

2. 登录校验
2.1 问题分析
我们已经完成了基础登录功能的开发与测试,并且完成了前后端联调,在我们登录成功后就可以进入到后台管理系统中进行数据的操作。
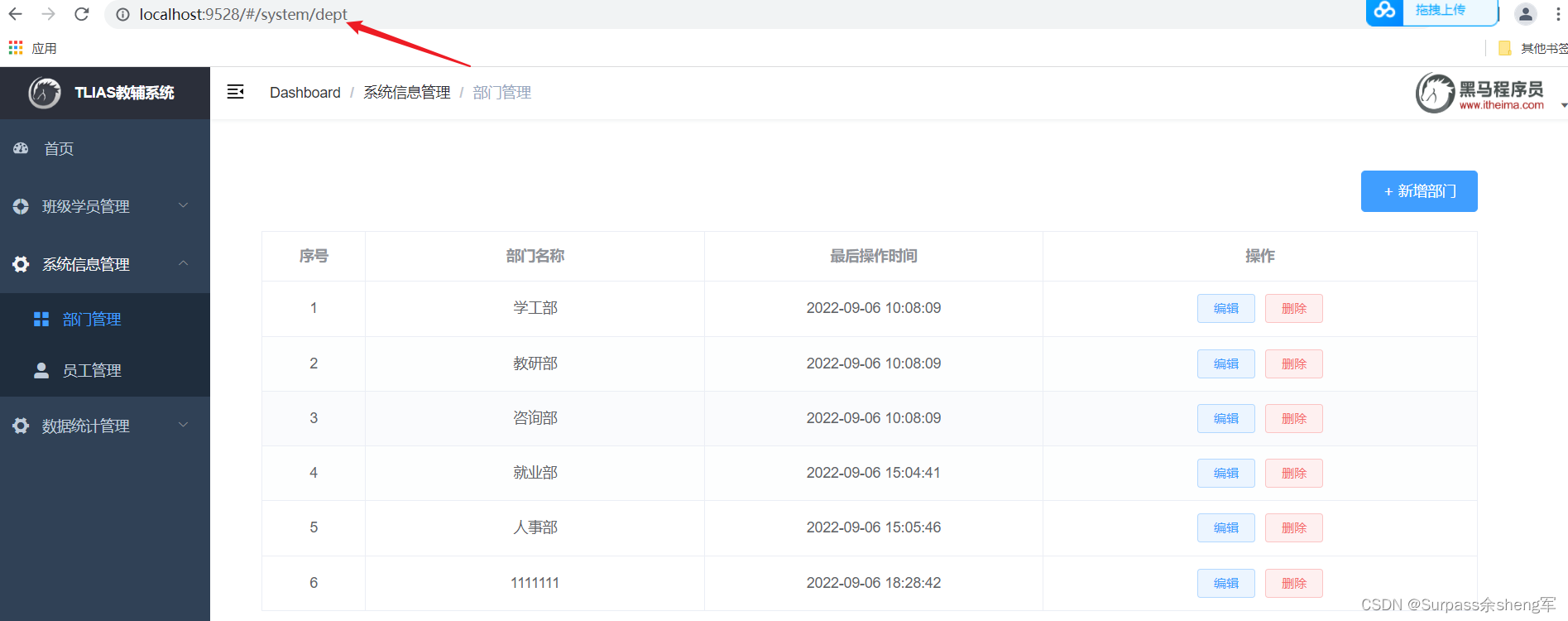
但是当我们在浏览器中新的页面上输入地址:http://localhost:9528/#/system/dept,也就是复制了已经登录进入后台管理系统的页面地址,接着退出后台管理系统,然后关闭该页面,接着打开一个新的标签页,然后粘贴进入刚才已经登录进入后台管理系统的页面地址,发现没有登录仍然可以进入到后端管理系统页面。

而真正的登录功能应该是:登陆后才能访问后端系统页面,不登陆则跳转登陆页面进行登陆。
这是异常现象!
问题:在未登录情况下,我们也可以直接访问部门管理、员工管理等功能。
为什么会出现这个问题?
- 其实原因很简单,就是因为针对于我们当前所开发的部门管理、员工管理以及文件上传等相关接口来说,我们在服务器端并没有做任何的判断,没有去判断用户是否登录了。所以无论用户是否登录,都可以访问部门管理以及员工管理的相关数据。所以我们目前所开发的登录功能,它只是徒有其表。而我们要想解决这个问题,我们就需要完成一步非常重要的操作:登录校验。

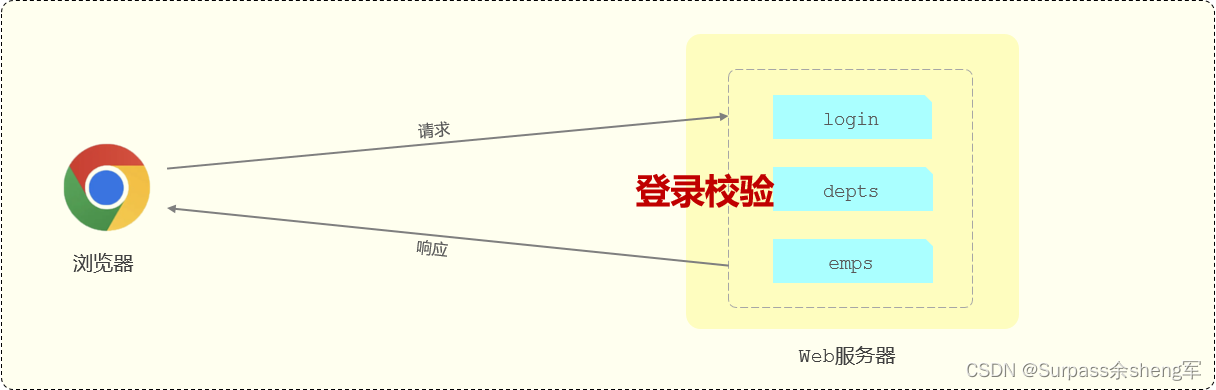
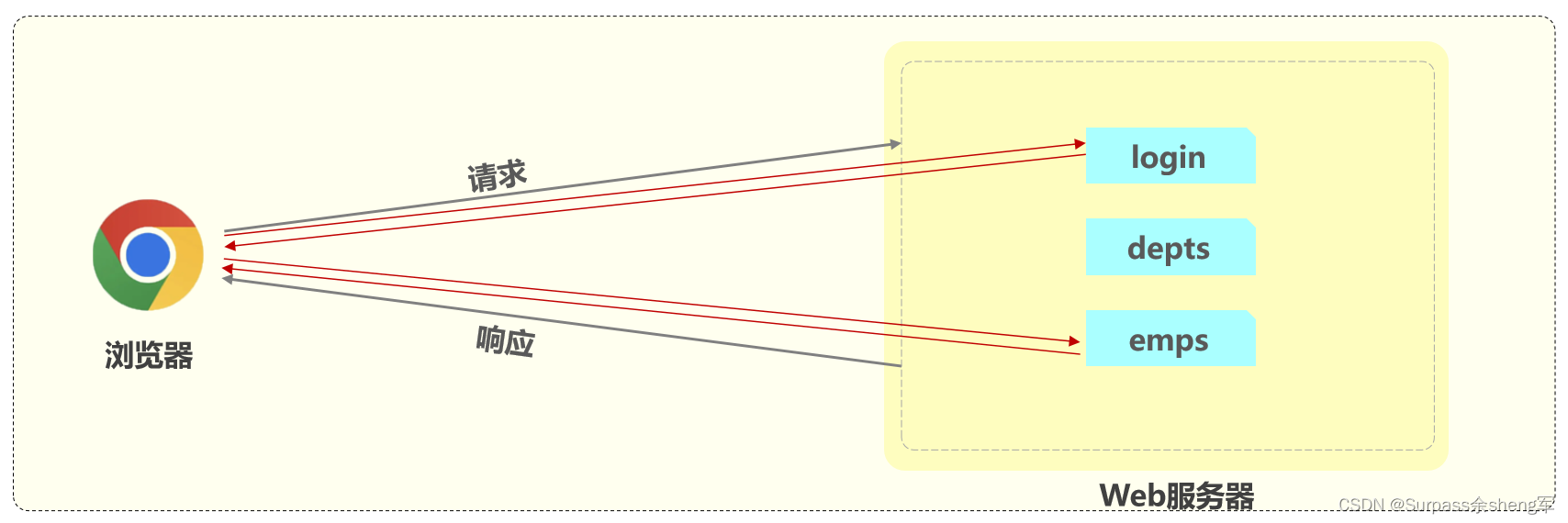
什么是登录校验?
-
所谓登录校验,指的是我们在服务器端接收到浏览器发送过来的请求之后,首先我们要对请求进行校验。先要校验一下用户登录了没有,如果用户已经登录了,就直接执行对应的业务操作就可以了;如果用户没有登录,此时就不允许他执行相关的业务操作,直接给前端响应一个错误的结果,最终跳转到登录页面,要求他登录成功之后,再来访问对应的数据。
了解完什么是登录校验之后,接下来我们分析一下登录校验大概的实现思路。
首先我们在宏观上先有一个认知,然后再来逐个击破:
前面在讲解HTTP协议的时候,我们提到HTTP协议是无状态协议。什么又是无状态的协议?
- 所谓无状态,指的是每一次请求都是独立的,下一次请求并不会携带上一次请求的数据。而浏览器与服务器之间进行交互,是基于HTTP协议的,也就意味着现在我们通过浏览器来访问了登陆这个接口,实现了登陆的操作,接下来我们在执行其他业务操作时,服务器也并不知道这个员工到底登陆了没有。因为HTTP协议是无状态的,两次请求之间是独立的,所以是无法判断这个员工到底登陆了没有。

那应该怎么来实现登录校验的操作呢?具体的实现思路可以分为两部分:
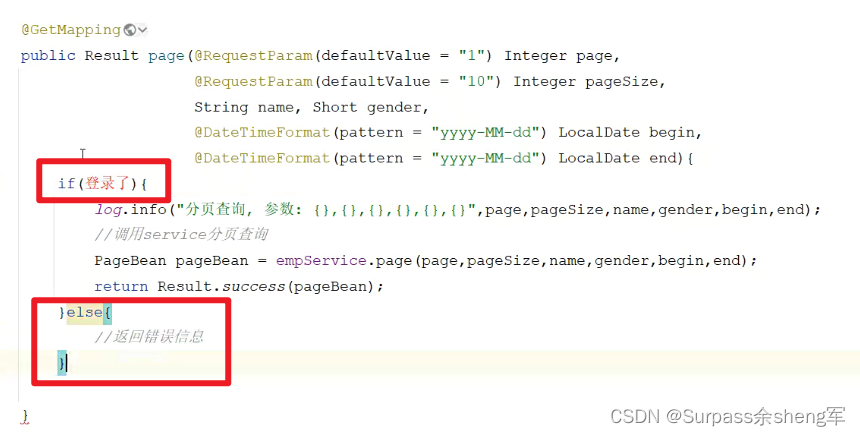
- 在服务端要想判断这个员工是否已经登录,我们就需要在员工登录成功之后,要存储这么一个登录成功的标记,一旦员工登陆成功,那我们就存储登录成功的这样一个标记,记录用户已经登录成功的标记;
- 然后接下来我们在每一个接口方法执行之前,先来做一个条件判断,来判断一下这个员工到底登录了没有,如果这个员工已经登录了,那接下来,我们就执行正常的业务操作就可以了;如果这个员工没有登录,我们在这一块儿直接返回错误的信息,把这个错误的信息返回给前端,前端拿到这个错误的信息之后,它会自动的跳转到登陆页面。

我们程序中所开发的查询功能、删除功能、添加功能、修改功能,都需要使用以上套路进行登录校验。此时就会出现:相同代码逻辑,每个功能都需要编写,就会造成代码非常繁琐。
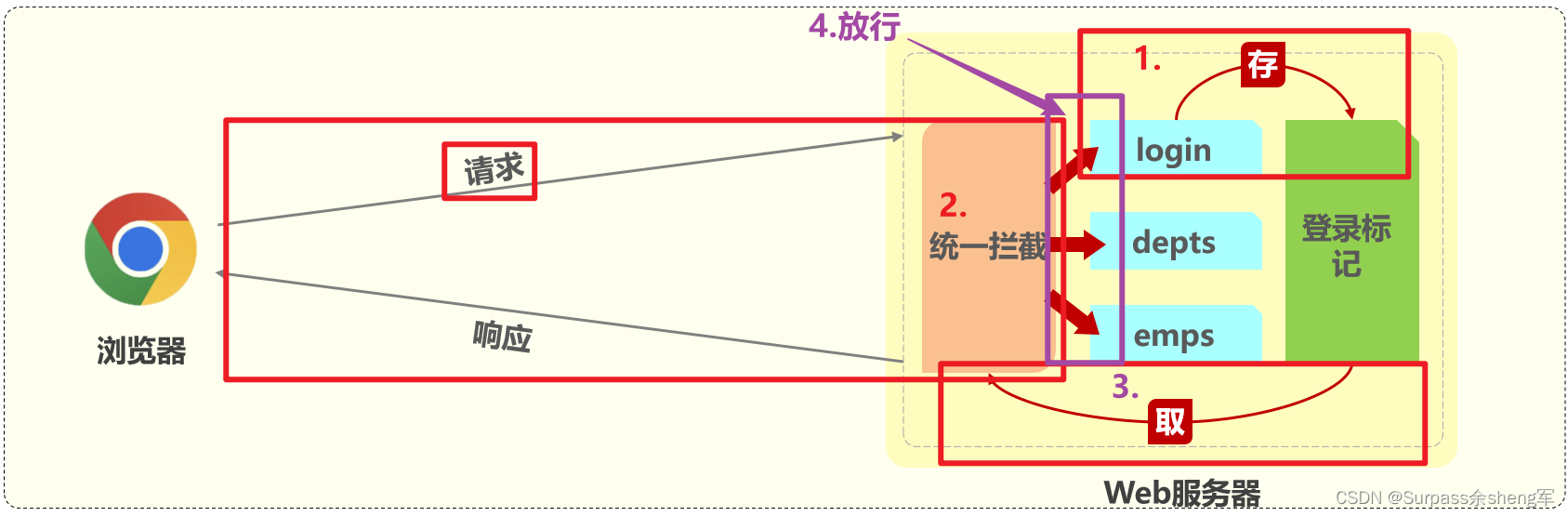
为了简化这块操作,我们可以使用一种技术:统一拦截技术。
- 通过统一拦截的技术,我们可以来拦截浏览器发送过来的所有的请求,拦截到这个请求之后,就可以通过请求来获取之前所存入的登录标记,在获取到登录标记,且标记为登录成功,就说明员工已经登录了。如果已经登录,我们就直接放行(意思就是可以访问正常的业务接口了)。
在员工登录成功后,需要将用户登录成功的信息存起来,记录用户已经登录成功的标记。
在浏览器发起请求时,需要在服务端进行统一拦截,拦截后进行登录校验。

所以要想完成这个登录校验的操作,主要涉及到两个部分:
- 登录标记:用户登录成功之后,每一次请求当中都可以获取到该登录标记,这里就涉及到Web开发当中的会话技术。
- 统一拦截技术:要想实现统一拦截这个功能,常见的技术方案有这么两种:一种是Servlet规范当中的Filter过滤器,还有一种就是Spring当中提供的拦截器Interceptor。
我们要完成以上登录校验的操作,会涉及到Web开发中的两个技术:
-
会话技术
-
统一拦截技术
学习登录校验章节的四个部分:
- 传统的Web会话技术
- 当前项目当中主流的解决方案:令牌技术
- 两种统一拦截的技术:过滤器Filter、拦截器Interceptor
2.2 会话技术
了解了登录校验的大概思路之后,我们先来学习下会话技术。
2.2.1 会话技术介绍
什么是会话?
-
在我们日常生活当中,会话指的就是谈话、交谈。
-
在Web开发当中,会话指的就是浏览器与服务器之间的一次连接,我们就称为一次会话。
在用户打开浏览器第一次访问Web服务器(资源)的时候,这个会话就建立了,直到有任何一方断开连接,此时会话就结束了。在一次会话当中,是可以包含多次请求和响应的。
比如:打开了浏览器来访问Web服务器上的资源(浏览器不能关闭、服务器不能断开)
第1次:访问的是登录的接口,完成登录操作
第2次:访问的是部门管理接口,查询所有部门数据
第3次:访问的是员工管理接口,查询员工数据
只要浏览器和服务器都没有关闭,以上3次请求都属于一次会话当中完成的。
其实,会话技术的应用非常的常见,当我们每天上网,打开浏览器输入域名,一敲回车之后就访问到了对应的服务器,此时浏览器与服务器就建立起了会话。

思考:一台服务器将来是会被很多浏览器同时来访问,假如我们有三个浏览器都在访问同一台Web服务器,已经和服务器建立好了连接,一共发起了5个请求,判断一共是几次会话?
回答:一共是三次会话,因为现在有三个客户端浏览器和服务器建立连接,所以是三次会话
- 需要注意的是:会话是和浏览器关联的,当有三个客户端浏览器和服务器建立了连接时,就会有三个会话。
- 同一个浏览器在未关闭之前请求了多次服务器,这多次请求是属于同一个会话。比如:1、2、3这三个请求都是属于同一个会话。
- 当我们关闭浏览器之后,这次会话就结束了。而如果我们是直接把Web服务器关了,那么所有的会话就都结束了。
知道了会话的概念了,接下来我们再来了解下会话跟踪。
会话跟踪
会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求是否来自于同一浏览器,以便在同一次会话的多次请求间共享数据。
- 服务器会接收很多的请求,但是服务器是需要识别出这些请求是不是同一个浏览器发出来的。
- 如果多次请求是同一个浏览器发出来的,那就说明是同一次会话;
- 如果多次请求是不同浏览器发出来的,那就说明是不同的会话。
- 而识别多次请求是否来自于同一浏览器的过程,我们就称之为会话跟踪。
我们使用会话跟踪技术就是要完成在同一次会话中的多个请求之间进行共享数据。
为什么要共享数据呢?
- 浏览器与服务器之间在进行交互的时候,使用的是HTTP协议,由于HTTP是无状态协议,下一次请求它并不会携带上一次请求的数据,每一次请求都是相互独立的,在后面请求中怎么拿到前一次请求生成的数据呢?所以此时就需要在一次会话的多次请求之间进行数据共享,要想进行数据共享,我们就需要用到会话跟踪技术。
会话跟踪技术有两种:
- 传统Web开发当中所提供的两种会话跟踪技术(Cookie、Session)
- 当前企业开发当中最主流的会话跟踪技术 - 令牌技术
Cookie(客户端会话跟踪技术)
数据存储在客户端浏览器当中
Session(服务端会话跟踪技术)
数据存储在储在服务端
Token令牌技术
2.2.2 会话跟踪方案
上面我们介绍了什么是会话,什么是会话跟踪,并且也提到了会话跟踪 3 种常见的技术方案。接下来,我们就来对比一下这 3 种会话跟踪的技术方案,来看一下具体的实现思路,以及它们之间的优缺点。
2.2.2.1 方案一 - Cookie
Cookie 是客户端会话跟踪技术,它是存储在客户端浏览器的,我们使用 Cookie 来跟踪会话,我们就可以在客户端浏览器第一次发起请求,来请求服务器的时候,我们在服务器端来设置一个Cookie。
比如第一次请求了登录接口,登录接口执行完成之后,我们就可以设置一个Cookie,在 Cookie 当中我们就可以来存储用户相关的一些数据信息。比如我可以在Cookie 当中来存储当前登录用户的用户名,用户的ID。
服务器端在给客户端浏览器在响应数据的时候,会自动的将 Cookie 响应给客户端浏览器,客户端浏览器接收到响应回来的 Cookie 之后,会自动的将 Cookie 的值存储在客户端浏览器本地。接下来在后续的每一次请求当中,都会将浏览器本地所存储的 Cookie 自动地携带到服务器端。
接下来在服务端我们就可以获取到 Cookie 的值。我们可以去判断一下这个 Cookie 的值是否存在,如果不存在这个Cookie,就说明客户端之前是没有访问登录接口的;如果存在 cookie 的值,就说明客户端之前已经登录完成了。这样我们就可以基于 cookie 在同一次会话的不同请求之间来共享数据。
 我刚才在介绍流程的时候,用了 3 个自动:
我刚才在介绍流程的时候,用了 3 个自动:
-
服务器会 自动 的将 Cookie 响应给客户端浏览器。
-
客户端浏览器接收到响应回来的数据之后,会 自动 的将 cookie 存储在浏览器本地。
-
在后续的请求当中,浏览器会 自动 的将 cookie 携带到服务器端。
为什么这一切都是自动化进行的?
是因为 Cookie 它是 HTTP 协议当中所支持的技术,而各大浏览器厂商都支持了这一标准。在 HTTP 协议当中给我们提供了一个响应头和请求头:
-
响应头 Set-Cookie :设置 / 响应Cookie数据的,也就是服务器端通过响应头Set-Cookie自动的将Cookie数据响应给客户端浏览器,服务器端向客户端浏览器所发送到的Cookie数据,并且浏览器会将Cookie,存储在浏览器端。
-
请求头 Cookie:携带 / 获取Cookie数据的,也就是服务器端之前所发送回来的Cookie的信息,说白了就是客户端浏览器通过请求头Cookie自动的将Cookie数据传递给 / 携带到服务器端的。
请求头也叫请求报头;响应头也叫响应报头。

提问:服务器端在给浏览器响应Cookie的时候,是通过哪种方式响应回去的?
答:服务器端在给浏览器响应Cookie的时候,是通过响应头响应回去的,直接设置了一个响应头Set-Cookie。
Set-Cookie:name=value{前面的name就是Cookie的名称,后面的Value就是Cookie的值}
服务器将响应头返回给浏览器,浏览器会自动的解析这个响应头,然后拿到响应头对应的数据部分,也就是这个Cookie,然后将Cookie的值存储在客户端浏览器本地;接下来在后续的每次请求当中,都会将客户端浏览器本地所存储的对应的Cookie的值通过请求头携带到服务端。
以上就是基于cookie这种会话跟踪的技术方案进行会话跟踪的整个流程。
总结:Cookie在进行会话跟踪的时候,最为核心的就是一个请求头Cookie和一个响应头Set-Cookie。
而在Tomcat这一类的Web服务器当中,也提供了Cookie操作的API,可以很方便的来设置cookie以及获取cookie。
@Slf4j
@RestController
public class SessionController {//设置Cookie@GetMapping("/c1")public Result cookie1(HttpServletResponse response){response.addCookie(new Cookie("login_username","itheima")); //设置Cookie/响应Cookiereturn Result.success();}//获取Cookie@GetMapping("/c2")public Result cookie2(HttpServletRequest request){Cookie[] cookies = request.getCookies();for (Cookie cookie : cookies) {if(cookie.getName().equals("login_username")){System.out.println("login_username: "+cookie.getValue()); //输出name为login_username的cookie}}return Result.success();}
} Cookie这种会话跟踪技术的优缺点:
-
优点:Cookie是HTTP协议中支持的技术(像Set-Cookie 响应头的解析以及 Cookie 请求头数据的携带,都是浏览器自动进行的,是无需我们手动操作的)
-
缺点:
-
移动端APP(Android安卓端、IOS端)中无法使用Cookie
-
Cookie它是存储在客户端浏览器的,这也就导致了Cookie当中所存储的数据是不安全的,所以,在Cookie当中我们只能存储一些不敏感的数据,而且用户还可以自己禁用浏览器的Cookie,浏览器的Cookie一旦禁用,那么Cookie这种会话跟踪技术也就失效了,没法使用了
-
Cookie不能跨域
-
跨域介绍:

现在的项目,大部分都是前后端分离的,前后端最终也会分开部署,前端程序和服务端程序是要独立部署的,假设前端部署在服务器 192.168.150.200 上,端口 80,后端部署在 192.168.150.100上,端口 8080
此时,要想访问当前项目,我们打开浏览器要访问的是在前端服务器当中所部署的前端工程,我们访问到前端工程之后就可以看到前端页面,接下来在前端页面我们要开始执行登录操作,此时就要在浏览器当中发起一个异步请求来访问服务器端的接口,也就是:
-
我们打开浏览器直接访问前端工程,访问url:http://192.168.150.200/login.html
-
然后在该页面发起请求到服务端,而服务端所在地址不再是localhost,而是服务器的IP地址192.168.150.100,假设访问接口地址为:http://192.168.150.100:8080/login
-
那此时就存在跨域操作 / 跨域请求了,因为我们是在 http://192.168.150.200/login.html 这个页面上请求访问了http://192.168.150.100:8080/login 接口
-
此时如果服务器设置了一个Cookie,这个Cookie是不能使用的,因为Cookie无法跨域
区分跨域的三个维度:
协议
IP地址/域名/主机(说的是一个东西)
端口号
- 协议、主机和端口号都是用来确定一个资源的唯一标识符。
只要上述的三个维度有任何一个维度不同,那就是跨域操作!
举例:
http://192.168.150.200/login.html ----------> https://192.168.150.200/login [协议不同,跨域]
http://192.168.150.200/login.html ----------> http://192.168.150.100/login [IP不同,跨域]
http://192.168.150.200/login.html ----------> http://192.168.150.200:8080/login [端口不同,跨域]
http://192.168.150.200/login.html ----------> http://192.168.150.200/login [不跨域]
2.2.2.2 方案二 - Session
Session,它是服务器端会话跟踪技术,所以它是存储在服务器端的。而 Session 的底层其实就是基于Cookie来实现的。
- 获取Session

如果我们现在要基于 Session 来进行会话跟踪,浏览器在第一次请求服务器的时候,我们就可以直接在服务器当中来获取到会话对象Session。
如果是第一次请求Session ,会话对象是不存在的,这个时候服务器会自动的创建一个会话对象Session ;如果存在,它会获取到当前这次请求对应的Session。
而每一个会话对象Session ,它都有一个ID(示意图中Session后面括号中的1,就表示ID),我们称之为 Session 的ID。
- 响应Cookie (JSESSIONID)
 接下来,服务器端在给浏览器响应数据的时候,它会将 Session 的 ID 通过 Cookie 响应给浏览器。其实在响应头当中增加了一个 Set-Cookie 响应头。这个 Set-Cookie 响应头对应的值就是cookie。 cookie 的名字是固定的 - JSESSIONID, 代表的服务器端会话对象 Session 的 ID。浏览器接收到响应数据之后,浏览器会自动识别这个响应头,然后自动将Cookie存储在浏览器本地。
接下来,服务器端在给浏览器响应数据的时候,它会将 Session 的 ID 通过 Cookie 响应给浏览器。其实在响应头当中增加了一个 Set-Cookie 响应头。这个 Set-Cookie 响应头对应的值就是cookie。 cookie 的名字是固定的 - JSESSIONID, 代表的服务器端会话对象 Session 的 ID。浏览器接收到响应数据之后,浏览器会自动识别这个响应头,然后自动将Cookie存储在浏览器本地。
- 查找Session

接下来,在后续的每一次请求当中,都会将 Cookie 的数据获取出来,并且携带到服务端。
接下来服务器拿到JSESSIONID这个 Cookie 的值,也就是 Session 的ID。拿到 ID 之后,就会从众多的 Session 当中来找到当前请求对应的会话对象Session。
-
这样我们就可以通过 Session 会话对象在同一次会话的多次请求之间来共享数据了。
-
好,这就是基于 Session 进行会话跟踪的流程。
HttpSesion其实指的就是会话对象Session。
代码测试
@Slf4j
@RestController
public class SessionController {@GetMapping("/s1")public Result session1(HttpSession session){log.info("HttpSession-s1: {}", session.hashCode());session.setAttribute("loginUser", "tom"); //往session中存储数据return Result.success();}@GetMapping("/s2")public Result session2(HttpServletRequest request){HttpSession session = request.getSession();log.info("HttpSession-s2: {}", session.hashCode());Object loginUser = session.getAttribute("loginUser"); //从session中获取数据log.info("loginUser: {}", loginUser);return Result.success(loginUser);}
}Session这种会话跟踪技术的优缺点:
优点:Session它是服务器端的会话跟踪技术,所以Session的数据都是存储在服务器端的,服务器端普通人是获取不到的,是比较安全的。
缺点:
服务器集群环境下无法直接使用Session
移动端APP(Android、IOS)中无法使用Cookie
用户可以自己禁用Cookie
Cookie不能跨域
PS:Session 底层是基于Cookie实现的会话跟踪,如果Cookie不可用,则该方案,也就失效了。
服务器集群环境为何无法使用Session?

-
首先第一点,我们现在所开发的项目,一般都不会只部署在一台服务器上,因为一台服务器会存在一个很大的问题,就是单点故障。所谓单点故障,指的就是一旦这台服务器挂了,整个应用都没法访问了。

-
所以在现在的企业项目开发当中,最终部署的时候都是以集群的形式来进行部署,也就是同一个项目它会部署多份。比如这个项目我们现在就部署了 3 份。
而用户在访问的时候,到底访问这三台其中的哪一台?
-
其实用户在访问的时候,他会访问一台前置的服务器,我们叫负载均衡服务器,我们在后面项目当中会详细讲解。负载均衡服务器,它的作用就是将前端发起的请求均匀的分发给后面的这三台服务器。

此时假如我们通过 session 来进行会话跟踪,可能就会存在这样一个问题。用户打开浏览器要进行登录操作,此时会发起登录请求。登录请求到达负载均衡服务器,将这个请求转给了第一台 Tomcat 服务器。
Tomcat 服务器接收到请求之后,要获取到会话对象session。获取到会话对象 session 之后,要给浏览器响应数据,最终在给浏览器响应数据的时候,就会携带这么一个 cookie 的名字,就是 JSESSIONID ,下一次再请求的时候,是不是又会将 Cookie 携带到服务端?
好。此时假如又执行了一次查询操作,要查询部门的数据。这次请求到达负载均衡服务器之后,负载均衡服务器将这次请求转给了第二台 Tomcat 服务器,此时他就要到第二台 Tomcat 服务器当中。根据JSESSIONID 也就是对应的 session 的 ID 值,要找对应的 session 会话对象。
我想请问在第二台服务器当中有没有这个ID的会话对象 Session, 是没有的。此时是不是就出现问题了?我同一个浏览器发起了 2 次请求,结果获取到的不是同一个会话对象,这就是Session这种会话跟踪方案它的缺点,在服务器集群环境下无法直接使用Session。
总结:以上就是基于服务器端会话跟踪技术Session来进行会话跟踪它的流程以及它的优缺点。
大家会看到上面这两种传统的会话技术,在现在的企业开发当中是不是会存在很多的问题。 为了解决这些问题,在现在的企业开发当中,基本上都会采用第三种方案,通过令牌技术来进行会话跟踪。接下来我们就来介绍一下令牌技术,来看一下令牌技术又是如何跟踪会话的。
2.2.2.3 方案三 - Token令牌技术
这里我们所提到的令牌,其实它就是一个用户身份的标识,看似很高大上,很神秘,其实本质就是一个字符串。

如果通过令牌技术来跟踪会话,我们就可以在浏览器发起请求。在请求登录接口的时候,如果登录成功,我就可以生成一个令牌,令牌就是用户的合法身份凭证。接下来我在响应数据的时候,我就可以直接将令牌响应给前端。
接下来我们在前端程序当中接收到令牌之后,就需要将这个令牌存储起来。这个存储可以存储在 cookie 当中,也可以存储在其他的存储空间(比如:存储在浏览器当中本地的存储空间Local Storage当中,Local Storage是浏览器的本地存储,不仅是PC端,在移动端也是支持的,Local Storage的存储格式是Key-Value键值对,Key就是当前系统的Token令牌的名字,Value就是JWT令牌)当中。
接下来,在后续的每一次请求当中,都需要将令牌携带到服务端。携带到服务端之后,接下来我们就需要来校验令牌的有效性。如果令牌是有效的,就说明用户已经执行了登录操作;如果令牌是无效的,就说明用户之前并未执行登录操作。
此时,如果是在同一次会话的多次请求之间,我们想共享数据,我们就可以将共享的数据存储在令牌当中就可以了。
通过令牌技术进行会话跟踪的优缺点:
优点:
支持PC端、支持移动端,甚至小程序端都是支持的(因为现在并不需要将这个令牌必须保存在Cookie当中,其它任何的存储空间当中都是可以的,你只需要在客户端当中将这个令牌存储起来就可以了)
解决集群环境下的认证问题(即使你服务器端搭建的是一个集群,我通过这种方案也是OK的,因为我在服务器端并不需要存储任何的数据)
正是因为我在服务器端并不需要存储任何的数据,所以减轻了服务器端的存储压力(无需在服务器端存储)
缺点:需要自己实现(包括令牌的生成、令牌的传递、令牌的校验)我们怎么样生成这个令牌?我们怎么样将令牌存储在客户端浏览器以及我们怎么样将令牌携带到服务端?这些,都是需要我们自己来实现的。在实际的开发当中,也需要前端的开发人员,配合来实现。
思考:这里大家会看到令牌是存储在客户端的,存储在客户端会不会不安全?用户是不是就可以伪造令牌了?
回答:这个其实不用担心,因为一旦令牌伪造了,那我们在服务器端校验令牌的时候就会报错,是会检测到的。

针对于这三种方案,现在企业开发当中使用的最多的就是第三种令牌技术进行会话跟踪。而前面的这两种传统的方案,现在企业项目开发当中已经很少使用了。所以在我们的学习当中,我们也将会采用令牌技术来解决案例项目当中的会话跟踪问题。
 我们只需要在用户登陆完成之后,我们生成一个JWT令牌,然后将这个JWT令牌下发给客户端,客户端将这个令牌存储起来,然后在以后的每一次请求当中,将这个令牌携带到服务端,服务器端接收到这个请求之后,对这个请求进行统一拦截,获取到请求当中携带到的令牌,然后校验令牌的真伪,看一下令牌是否是有效的,如果令牌是无效的,直接响应错误结果;如果令牌是有效的,我们再让它去访问对应的业务接口。
我们只需要在用户登陆完成之后,我们生成一个JWT令牌,然后将这个JWT令牌下发给客户端,客户端将这个令牌存储起来,然后在以后的每一次请求当中,将这个令牌携带到服务端,服务器端接收到这个请求之后,对这个请求进行统一拦截,获取到请求当中携带到的令牌,然后校验令牌的真伪,看一下令牌是否是有效的,如果令牌是无效的,直接响应错误结果;如果令牌是有效的,我们再让它去访问对应的业务接口。
2.3 JWT令牌
前面我们介绍了基于令牌技术来实现会话追踪。这里所提到的令牌就是用户身份的标识,其本质就是一个字符串。令牌的形式有很多,我们使用的是功能强大的 JWT令牌。
2.3.1 JWT介绍
JWT全称:JSON Web Token,简称JWT (官网:)JSON Web Tokens - jwt.ioJSON Web Token (JWT) is a compact URL-safe means of representing claims to be transferred between two parties. The claims in a JWT are encoded as a JSON object that is digitally signed using JSON Web Signature (JWS).![]() https://jwt.io/
https://jwt.io/
- 通过名字我们就可以看出来JWT一定和JSON格式的数据是有关系的,Token指的就是令牌。

JWT定义了一种简洁的、自包含的格式,用于在通信双方以JSON数据格式安全的传输信息。由于数字签名的存在,这些信息是可靠的。
- 简洁:是指jwt就是一个简单的字符串,可以在请求参数或者是请求头当中直接传递。
- 自包含:指的是jwt令牌,看似是一个随机的字符串,但是我们是可以根据自身的需求在jwt令牌中存储自定义的数据内容。如:可以直接在jwt令牌中存储用户的相关信息。
- 简单来讲,jwt就是将原始的json数据格式进行了安全的封装,这样就可以直接基于jwt在通信双方安全的进行信息传输了。
JWT的组成:(JWT令牌由三个部分组成,三个部分之间使用了两个英文的点来分割)
-
第一部分:Header(标头),头部区域, 记录令牌类型以及签名算法等。而它的数据格式就是JSON数据格式。比如type指的就是令牌的类型为JWT,签名算法就是alg,HS256就是签名的算法,将来就会根据签名算法对JWT令牌进行数字签名。 例如:{"alg":"HS256","type":"JWT"},这是原始的JSON数据格式,进行了Base64编码。
-
第二部分:Payload(有效载荷),携带一些自定义信息、默认信息等。 比如我们可以根据自身的需求在JWT令牌当中存储自定义的数据内容。当然里面可能还会有一些默认的信息,比如这个令牌的签发日期,令牌的有效期/过期时间exp等等...第二个部分原始数据依然是JSON格式的数据,也是进行了base64编码。例如:{"id":"1","username":"Tom"}
-
第三部分:Signature(数字签名),签名的目的就是为了防止令牌Token被篡改、确保令牌的安全性。在进行数字签名的时候,它会基于前面所指定的签名算法来融入前面的header部分和payload部分,并且还要加入指定的密钥,然后再通过指定的签名算法来计算这个签名。再次强调:这个签名是通过前面指定的签名算法自动计算出来的,并不是Base64编码,而且在这个签名当中,还会融入前面的header和payload部分的内容。将header、payload,并加入指定秘钥,通过指定签名算法计算而来。
- 签名的目的就是为了防止jwt令牌被篡改,而正是因为jwt令牌最后一个部分数字签名的存在,所以整个jwt 令牌是非常安全可靠的。
- 一旦jwt令牌当中任何一个部分、任何一个字符被篡改了,整个令牌在校验的时候都会失败,所以它是非常安全可靠的。

JWT是如何将原始的JSON格式数据,转变为字符串的呢?
- 其实在生成JWT令牌时,会对JSON格式的数据进行一次编码:进行base64编码。
- Base64:是一种基于64个可打印的字符(A-Z a-z 0-9 + /)来表示二进制数据的编码方式。既然能编码,那也就意味着也能解码。所使用的64个字符分别是A到Z、a到z、 0- 9,一个加号,一个正斜杠,加起来就是64个字符。任何数据经过base64编码之后,最终就会通过这64个字符来表示。当然还有一个符号,那就是等号,等号它是一个补位的符号。
- 需要注意的是Base64是编码方式,而不是加密方式。
JWT令牌的应用场景
- JWT令牌最典型的应用场景就是登录认证。

-
在浏览器发起请求来执行登录操作,此时会访问登录的接口,如果登录成功之后,我们需要生成一个jwt令牌,将生成的 jwt令牌返回给前端。
-
前端拿到jwt令牌之后,会将jwt令牌存储起来。在后续的每一次请求中都会将jwt令牌携带到服务端。
-
服务端统一拦截请求之后,先来判断一下这次请求有没有把令牌带过来,如果没有带过来,直接拒绝访问,如果带过来了,还要校验一下令牌是否是有效。如果有效,就直接放行进行请求的处理。
在JWT登录认证的场景中我们发现,整个流程当中涉及到两步操作:
-
在登录成功之后,要生成令牌。
-
每一次请求当中,要接收令牌并对令牌进行校验。
稍后我们再来学习如何来生成jwt令牌,以及如何来校验jwt令牌。
2.3.2 生成和校验JWT令牌
那简单介绍了什么是JWT令牌以及JWT令牌的组成之后,接下来我们就来学习如何基于Java代码来生成和校验JWT令牌。
首先我们先来实现JWT令牌的生成。
- 要想使用JWT令牌,需要先引入JWT的依赖:
<!-- JWT依赖-->
<dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version>
</dependency>
- 在引入完JWT依赖后,就可以调用工具包中提供的API来完成JWT令牌的生成和校验
- 工具类:Jwts
- 无论是JWT令牌的生成还是校验,都需要用到工具类Jwts

生成JWT代码实现:
/**生成JWT令牌*/@Testpublic void testGenerateJwt() {// 封装JWT令牌当中所存储的自定义数据Map<String,Object> claims = new HashMap<>();claims.put("id",1);claims.put("name","Tom");// 构建JWT令牌,通过该方法可以让你通过链式编程来配置JWT的各个部分,来设置JWT令牌在生成的时候所需要设置的一些参数// 比如设置数字签名对应的算法,以及生成数字签名时指定的密钥,以及在JWT令牌当中要存储的一些自定义的数据,都是需要在生成令牌的时候来指定的String jwt = Jwts.builder()// 设置签名算法:指定数字签名的算法 在进行数字签名时指定的密钥,密钥就是一个字符串.signWith(SignatureAlgorithm.HS256,"success")// 设置自定义的数据,JWT令牌的第二个部分:Payload有效载荷,指定在生成JWT令牌时JWT令牌当中所存储的内容,也就是我们自定义的数据// 在Java程序当中可以把自定义的数据封装到Map集合当中,也就是Key-Value形式的键值对.setClaims(claims)// 设置JWT令牌的有效期为1个小时:令牌的有效期指的就是这个令牌在什么时间范围内有效,一旦超过这个有效期,令牌就会失效// 拿到当前时间的毫秒值.setExpiration(new Date(System.currentTimeMillis() + 3600 * 1000))// 调用compact()方法之后就可以拿到一个字符串类型的返回值,这个字符串类型的返回值就是我们所生成的JWT令牌// 说白了就是调用compact()方法来获取最终的JWT字符串.compact();// 将令牌输出到控制台System.out.println(jwt);}运行测试方法:

eyJhbGciOiJIUzI1NiJ9.eyJuYW1lIjoiVG9tIiwiaWQiOjEsImV4cCI6MTY5MzEwOTQ3OX0.FzJbatpMm2FjiqTRDU_JC2RXSkZdvwonVknPjGOxG6c
- 输出的结果就是生成的JWT令牌,,通过英文的点对三个部分进行分割,我们可以将生成的令牌复制一下,然后打开JWT的官网,将生成的令牌直接放在Encoded位置,此时就会自动的将令牌解析出来。

- 第一部分解析出来,看到JSON格式的原始数据,所使用的签名算法为HS256。
- 第二个部分是我们自定义的数据,之前我们自定义的数据就是id,还有一个exp代表的是我们所设置的JWT令牌的过期时间 / 有效期。
- 由于前两个部分是base64编码,所以是可以直接解码出来。但最后一个部分并不是base64编码,是经过签名算法计算出来的,所以最后一个部分是不会解析的。
实现了JWT令牌的生成,下面我们接着使用Java代码来校验JWT令牌(解析生成的令牌):
校验/解析JWT令牌:
/*** 校验/解析JWT令牌*/@Test // 进行单元测试的注解public void testParseJwt() {Claims claims = Jwts.parser()// 指定签名密钥(必须保证和生成令牌时使用的签名密钥相同).setSigningKey("success")// 传递要解析的JWT令牌.parseClaimsJws("eyJhbGciOiJIUzI1NiJ9.eyJuYW1lIjoiVG9tIiwiaWQiOjEsImV4cCI6MTY5MzEwOTQ3OX0.FzJbatpMm2FjiqTRDU_JC2RXSkZdvwonVknPjGOxG6c")// 获取JWT令牌中自定义的内容.getBody();System.out.println(claims);}
运行测试方法后得到解析结果:

结论:如果篡改令牌中的任何一个字符,在对令牌进行解析时都会报错,所以JWT令牌是非常安全可靠的。
通过以上测试,我们在使用JWT令牌时需要注意:
-
JWT校验时使用的签名秘钥,必须和生成JWT令牌时使用的秘钥是配套的。
-
如果JWT令牌解析校验时报错,则说明 JWT令牌被篡改 或 失效了,令牌非法。
2.3.3 登录下发令牌
JWT令牌的生成和校验的基本操作我们已经学习完了,接下来我们就需要在案例当中通过JWT令牌技术来跟踪会话。具体的思路我们前面已经分析过了,主要就是两步操作:
-
生成令牌
-
在登录成功之后来生成一个JWT令牌,并且把这个令牌直接返回给前端,前端就需要将该令牌存储起来,然后在后续的请求当中,每一次请求时都需要将这个令牌携带到服务端
-
-
校验令牌(解析令牌)
-
服务端拦截前端请求,从请求中获取到令牌,对令牌进行解析校验:如果令牌不存在或者是令牌解析错误(令牌被篡改),直接给前端响应一个未登录的错误结果,然后前端会自动地跳转到登录页面;如果说令牌存在,并且令牌校验也通过了,就说明这个令牌时有效的,然后我们直接放行,让它去执行对应的业务操作即可
-
那我们首先来完成:登录成功之后生成JWT令牌(令牌的生成),并且把JWT令牌返回给前端(令牌的下发)。
JWT令牌怎么返回给前端呢?
- 此时我们就需要再来看一下接口文档当中关于登录接口的描述(主要看响应数据):
响应数据
- 参数格式:application/json
参数说明:
| 名称 | 类型 | 是否必须 | 默认值 | 备注 | 其他信息 |
|---|---|---|---|---|---|
| code | number | 必须 | 响应码, 1 成功 ; 0 失败 | ||
| msg | string | 非必须 | 提示信息 | ||
| data | string | 必须 | 返回的数据 , jwt令牌 |
响应数据样例:

3.1.4 备注说明
解读完接口文档中的描述了,目前我们先来完成令牌的生成和令牌的下发,我们只需要生成一个令牌返回给前端就可以了。
实现步骤:
-
引入JWT令牌操作的工具类
-
在项目工程下创建com.gch.utils包,并把提供JWT工具类复制到该包下
-
-
登录成功后,调用工具类生成JWT令牌,并返回
JWT工具类
package com.gch.utils;import io.jsonwebtoken.Claims;
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.SignatureAlgorithm;
import java.util.Date;
import java.util.Map;/*** JWT令牌操作的工具类*/
public class JwtUtils {/** 签名密钥 */private static String signKey = "itheima";/** JWT令牌的有效期/有效时间 */private static Long expire = 43200000L;/*** 生成JWT令牌* @param claims JWT第二部分负载 payload 中存储的内容* @return*/public static String generateJwt(Map<String, Object> claims){String jwt = Jwts.builder()// 自定义信息(有效载荷).addClaims(claims)// 签名算法.signWith(SignatureAlgorithm.HS256, signKey)// 过期时间.setExpiration(new Date(System.currentTimeMillis() + expire)).compact();return jwt;}/*** 解析/校验JWT令牌* @param jwt JWT令牌* @return JWT第二部分负载 payload 中存储的内容*/public static Claims parseJWT(String jwt){Claims claims = Jwts.parser()// 指定签名密钥.setSigningKey(signKey)// 指定令牌Token.parseClaimsJws(jwt).getBody();return claims;}
}
改造之前的Controller代码:
package com.gch.controller;@Slf4j
@RestController
@RequestMapping("/login")
/**登录功能控制器*/
public class LoginController {@Autowiredprivate EmpService empService;/*** 处理登录请求* @param emp 员工对象* @return 响应*/@PostMappingpublic Result login(@RequestBody Emp emp) {// 1.记录日志log.info("处理该用户登录请求,username:{}, password:{}", emp.getUsername(), emp.getPassword());// 2.调用service进行查询,查询/校验该用户信息是否存在Emp e = empService.login(emp);// 登录成功 => 生成令牌并下发令牌if(e != null){// 封装JWT令牌当中所存储的自定义数据Map<String,Object> claims = new HashMap<>();claims.put("id",e.getId());claims.put("name",e.getName());claims.put("username",e.getUsername());// 生成JWT令牌,jwt当中就包含了当前登录的员工信息String jwt = JwtUtils.generateJwt(claims);return Result.success(jwt);}// 登录失败 => 返回错误信息return Result.error("用户名或密码错误");}
}
重启服务,打开Postman测试登录接口:

登录请求完成后,可以看到服务端已经生成了JWT令牌并且将JWT令牌已经响应给了前端,此时前端就会将JWT令牌存储在浏览器本地。
接下来在后续的请求当中,前端都会在请求头当中来携带JWT令牌到服务端,而服务端需要来统一拦截所有的请求,来判断是否携带的有合法的JWT令牌。
怎样来统一拦截到所有的请求,来验证令牌的有效性?
统一拦截的两种解决方案:
-
Filter过滤器
-
Interceptor拦截器
我们首先来学习过滤器Filter。
2.4 过滤器Filter
什么是Filter?
-
Filter表示过滤器,是 JavaWeb三大组件(Servlet、Filter过滤器、Listener监听器)之一。对于这三大组件来说,Servlet以及Listener现在已经很少使用了,而现在唯一使用比较多的就是Filter过滤器。
-
过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能
-
使用了过滤器之后,要想访问Web服务器上的资源,必须先经过滤器,过滤器处理完毕之后,才可以访问对应的资源。资源访问完毕之后,它还会再回到过滤器,然后再给浏览器响应对应的数据。
-
-
过滤器一般完成一些通用的操作,比如:登录校验、统一编码处理、敏感字符处理等。
- 我们拿登录校验来说,如果没有过滤器, 我们是需要在每一个接口方法当中都需要来编写登录校验的逻辑,导致这一部分的逻辑重复编写多次,代码繁琐,可读性变差。
- 而现在有了过滤器就不需要那么繁琐了,此时我们就可以直接将登录校验的逻辑直接定义在过滤器Filter当中,我只需要定义这么一次就可以了。

下面我们通过Filter快速入门程序掌握过滤器的基本使用操作:
-
第1步,定义过滤器 :1.定义一个类,实现 Filter 接口,并重写其所有方法。
-
第2步,配置过滤器:Filter类上加 @WebFilter 注解,配置拦截资源的路径。引导类上加 @ServletComponentScan 开启Servlet组件支持。
定义过滤器
@WebFilter(urlPatterns = "/*") //配置过滤器要拦截的请求路径( /* 表示拦截浏览器的所有请求 )
//定义一个类,实现一个标准的Filter过滤器的接口
public class DemoFilter implements Filter {@Override //初始化方法, Web服务器启动,创建Filter时调用,只调用一次public void init(FilterConfig filterConfig) throws ServletException {System.out.println("init 初始化方法执行了");}@Override //拦截到请求之后调用, 调用多次public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {System.out.println("Demo 拦截到了请求...放行前逻辑");//放行操作chain.doFilter(request,response);}@Override //销毁方法, 服务器关闭时调用,只调用一次public void destroy() {System.out.println("destroy 销毁方法执行了");}
}
init方法:过滤器的初始化方法。在web服务器启动的时候会自动的创建Filter过滤器对象,在创建过滤器对象的时候会自动调用init初始化方法,这个方法只会被调用一次。
doFilter方法:这个方法是在每一次拦截到请求之后都会被调用,所以这个方法是会被调用多次的,每拦截到一次请求就会调用一次doFilter()方法。
destroy方法: 与init对应的另外一种方法,是销毁的方法。当我们关闭服务器的时候,它会自动的调用销毁方法destroy,而这个销毁方法也只会被调用一次。
说明:IDEA之所以默认只选择了doFilter()方法,是因为init初始化以及的destory销毁这两个方法并不常用,所以在Filter接口当中,针对于这两个方法已经提供了默认实现,所以在这里我们可以不用实现init和的destory这两个方法。
- 在定义完Filter之后,Filter其实并不会生效,还需要完成Filter的配置,Filter的配置非常简单,只需要在Filter类上添加一个注解:@WebFilter,通过该注解来标识当前是一个过滤器组件,并指定属性urlPatterns,通过这个属性指定过滤器要拦截哪些请求。
当我们在Filter类上面加了@WebFilter注解之后,接下来我们还需要在启动类上面加上一个注解@ServletComponentScan,因为Filter是Java Web三大组件之一,并不是SpringBoot当中提供的,通过这个@ServletComponentScan注解来开启SpringBoot项目对于Servlet组件的支持。
@ServletComponentScan
@SpringBootApplication
public class TliasWebManagementApplication {public static void main(String[] args) {SpringApplication.run(TliasWebManagementApplication.class, args);}
}重新启动服务,打开浏览器,执行部门管理的请求,可以看到控制台输出了过滤器中的内容:

一旦拦截到请求,它就会自动的调用doFilter()方法。
注意事项:
- 在过滤器Filter中,如果不执行放行操作,将无法访问后面的资源。
- 放行操作:调用FilterChain当中的chain.doFilter(request, response);参数:请求对象,响应对象
总结:

2.4.2 Filter详解
Filter过滤器的快速入门程序我们已经完成了,接下来我们就要详细的介绍一下过滤器Filter在使用中的一些细节。主要介绍以下3个方面的细节:
-
过滤器的执行流程
-
过滤器的拦截路径配置
-
过滤器链
2.4.2.1 执行流程
首先我们先来看下过滤器的执行流程:

过滤器当中我们拦截到了请求之后,如果希望继续访问后面的web资源,就要执行放行操作,放行就是调用 FilterChain对象当中的doFilter()方法,在调用doFilter()这个方法之前所编写的代码属于放行之前的逻辑。
在放行后访问完 web 资源之后还会回到过滤器当中,回到过滤器之后如有需求还可以执行放行之后的逻辑,放行之后的逻辑我们写在doFilter()这行代码之后。
@WebFilter(urlPatterns = "/*")
public class DemoFilter implements Filter {@Override //初始化方法, 只调用一次public void init(FilterConfig filterConfig) throws ServletException {System.out.println("init 初始化方法执行了");}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {System.out.println("DemoFilter 放行前逻辑.....");//放行请求filterChain.doFilter(servletRequest,servletResponse);System.out.println("DemoFilter 放行后逻辑.....");}@Override //销毁方法, 只调用一次public void destroy() {System.out.println("destroy 销毁方法执行了");}
}

2.4.2.2 拦截路径
执行流程我们搞清楚之后,接下来再来介绍一下过滤器的拦截路径,Filter可以根据需求,配置不同的拦截资源路径:
| 拦截路径 | urlPatterns值 | 含义 |
|---|---|---|
| 拦截具体路径 | /login | 只有访问 /login 路径时,才会被拦截 |
| 目录拦截 | /emps/* | 访问/emps下的所有资源,都会被拦截 |
| 拦截所有 | /* | 访问所有资源,都会被拦截 |
下面我们来测试"拦截具体路径":
@WebFilter(urlPatterns = "/login") //拦截/login具体路径@WebFilter(urlPatterns = "/depts/*") //拦截所有以/depts开头,后面是什么无所谓 2.4.2.3 过滤器链
最后我们在来介绍下过滤器链
什么是过滤器链呢?
- 所谓过滤器链指的是在一个web应用程序当中,可以配置多个过滤器,多个过滤器就形成了一个过滤器链。

比如:在我们web服务器当中,定义了两个过滤器,这两个过滤器就形成了一个过滤器链。
- 而这个链上的过滤器在执行的时候会一个一个的执行,会先执行第一个Filter,放行之后再来执行第二个Filter,如果执行到了最后一个过滤器放行之后,才会访问对应的web资源。
- 访问完web资源之后,按照我们刚才所介绍的过滤器的执行流程,还会回到过滤器当中来执行过滤器放行后的逻辑。
- 而在执行放行后的逻辑的时候,顺序是反着的,先要执行过滤器2放行之后的逻辑,再来执行过滤器1放行之后的逻辑,最后在给浏览器响应数据。
说明:
通过控制台日志的输出,大家发现AbcFilter先执行,DemoFilter后执行,这是为什么呢?
- 其实是和过滤器的类名有关系。
- 顺序:以注解方式配置的Filter过滤器,它的执行优先级是按过滤器类名(字符串)的自动排序确定的,类名排名越靠前,优先级越高。
- 假如我们想让DemoFilter先执行,怎么办呢?答案就是修改类名。
- 修改AbcFilter类名为XbcFilter
2.4.3 登录校验-Filter
2.4.3.1 分析
过滤器Filter的快速入门以及使用细节我们已经介绍完了,接下来最后一步,我们需要使用过滤器Filter来完成案例当中的登录校验功能。

我们先来回顾下前面分析过的登录校验的基本流程:
要进入到后台管理系统,我们必须先完成登录操作,此时就需要访问登录接口login。
登录成功之后,我们会在服务端生成一个JWT令牌,并且把JWT令牌返回给前端,前端会将JWT令牌存储下来。
在后续的每一次请求当中,都会将JWT令牌携带到服务端,请求到达服务端之后,要想去访问对应的业务功能,此时我们必须先要校验令牌的有效性。
对于校验令牌的这一块操作,我们使用登录校验的过滤器,在过滤器当中来校验令牌的有效性。如果令牌是无效的,就响应一个错误的信息,也不会再去放行访问对应的资源了。如果令牌存在,并且它是有效的,此时就会放行去访问对应的web资源,执行相应的业务操作。
大概清楚了在Filter过滤器的实现步骤了,那在正式开发登录校验过滤器之前,我们思考两个问题:
所有的请求,拦截到了之后,都需要校验令牌吗?
答案:登录请求例外
拦截到请求后,什么情况下才可以放行,执行业务操作?
答案:有令牌,且令牌校验通过(合法);否则都返回未登录错误结果
2.4.3.2 具体流程
我们要完成登录校验,主要是利用Filter过滤器实现,而登录校验Filter过滤器的流程步骤:

基于上面的业务流程,我们分析出具体的操作步骤:
-
获取请求url
-
判断请求url中是否包含login,如果包含,说明是登录操作,放行
-
获取请求头中的令牌(token)
-
判断令牌是否存在,如果不存在,返回错误结果(未登录)
-
解析token,如果解析失败,返回错误结果(未登录)
-
放行
2.4.3.3 代码实现
分析清楚了以上的问题后,我们就参照接口文档来开发登录功能了,登录接口描述如下:
- 基本信息

- 请求参数
参数格式:application/json
参数说明:
| 名称 | 类型 | 是否必须 | 备注 |
|---|---|---|---|
| username | string | 必须 | 用户名 |
| password | string | 必须 | 密码 |
请求数据样例:

- 响应数据
参数格式:application/json
参数说明:
| 名称 | 类型 | 是否必须 | 默认值 | 备注 | 其他信息 |
|---|---|---|---|---|---|
| code | number | 必须 | 响应码, 1 成功 ; 0 失败 | ||
| msg | string | 非必须 | 提示信息 | ||
| data | string | 必须 | 返回的数据 , jwt令牌 |
响应数据样例:

- 备注说明
用户登录成功后,系统会自动下发JWT令牌,然后在后续的每次请求中,都需要在请求头header中携带到服务端,请求头的名称为 token ,值为登录时下发的JWT令牌。 => 前端
如果检测到用户未登录,则会返回如下固定错误信息:

登录校验过滤器:LoginCheckFilter
package com.gch.filter;import com.alibaba.fastjson2.JSONObject;
import com.gch.pojo.Result;
import com.gch.utils.JwtUtils;
import lombok.extern.slf4j.Slf4j;
import org.springframework.util.StringUtils;import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@Slf4j
@WebFilter(urlPatterns = "/*") //拦截所有请求
public class LoginCheckFilter implements Filter {@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain chain) throws IOException, ServletException {//前置:强制转换为http协议的请求对象、响应对象 (转换原因:要使用子类中特有方法)HttpServletRequest request = (HttpServletRequest) servletRequest;HttpServletResponse response = (HttpServletResponse) servletResponse;//1.获取请求urlString url = request.getRequestURL().toString();log.info("请求路径url:{}", url); //请求路径:http://localhost:8080/login//2.判断请求url中是否包含login,如果包含,说明是登录操作,则执行放行操作if(url.contains("/login")){log.info("登录操作,放行...");chain.doFilter(request, response);//放行请求return;//结束当前方法的执行}//3.获取请求头中的令牌(token) 为什么填token,因为接口文档中已经说明了请求头名称为tokenString token = request.getHeader("token");log.info("从请求头中获取的令牌:{}",token);//4.判断令牌是否存在,如果不存在,返回错误结果(未登录)if(!StringUtils.hasLength(token)){ // StringUtils是Spring当中提供的一个工具类log.info("请求头token为空,Token不存在");Result responseResult = Result.error("NOT_LOGIN");//响应数据要为JSON数据格式,由于之前都是在Controller当中操作的,加了@RestController注解后会自动的将方法的返回值转为JSON格式//但是我们现在是在过滤器当中,并不是在Controller当中,所以我们现在要手动转换 对象 => JSON//把Result对象转换为JSON格式字符串 ===> 阿里巴巴fastJSON(fastjson是阿里巴巴提供的用于实现对象和json的转换工具类)String json = JSONObject.toJSONString(responseResult);//将响应的内容类型设置为JSON格式,并且使用UTF-8字符编码。response.setContentType("application/json;charset=utf-8");//响应response.getWriter().write(json);return;}//5.校验JWT令牌,解析token,如果解析失败,返回错误结果(未登录)try {JwtUtils.parseJWT(token);}catch (Exception e){ // jwt令牌解析失败log.info("令牌解析失败!");Result responseResult = Result.error("NOT_LOGIN");//把Result对象转换为JSON格式字符串 (fastjson是阿里巴巴提供的用于实现对象和json的转换工具类)String json = JSONObject.toJSONString(responseResult);response.setContentType("application/json;charset=utf-8");//响应response.getWriter().write(json);return;}//6.放行log.info("令牌合法,放行");chain.doFilter(request, response);}
}
在上述过滤器的功能实现中,我们使用到了一个第三方json处理的工具包fastjson。我们要想使用,需要引入如下依赖:
<!-- 阿里巴巴fastJSON,用来进行JSON格式转换的工具包--><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>2.0.32</version></dependency>登录校验的过滤器我们编写完成了,接下来我们就可以重新启动服务来做一个测试:
测试前先把之前所编写的测试使用的过滤器,暂时注释掉。直接将@WebFilter注解给注释掉即可。

2.5 拦截器Interceptor
学习完了过滤器Filter之后,接下来我们继续学习拦截器Interseptor。
拦截器我们主要分为三个方面进行讲解:
-
介绍下什么是拦截器,并通过快速入门程序上手拦截器
-
拦截器的使用细节
-
通过拦截器Interceptor完成登录校验功能
我们先学习第一块内容:拦截器快速入门
2.5.1 快速入门
什么是拦截器?
-
拦截器是一种动态拦截方法调用的机制,类似于过滤器Filter。
-
拦截器是Spring框架中提供的,用来动态拦截控制器方法的执行,也就是Controller方法的执行。
拦截器的作用:
-
拦截请求,拦截到请求之后就可以在指定方法调用前后,根据业务需要执行预先设定的代码。

在拦截器当中,我们通常也是做一些通用性的操作,比如:我们可以通过拦截器来拦截前端发起的请求,将登录校验的逻辑全部编写在拦截器当中。在校验的过程当中,如发现用户登录了(携带了JWT令牌且是合法令牌),就可以直接放行,去访问Spring当中的资源。如果校验时发现并没有登录或是非法令牌,就可以直接给前端响应未登录的错误信息。
拦截器Interceptor快速入门
下面我们通过快速入门程序,来学习下拦截器的基本使用。拦截器的使用步骤和过滤器类似,也分为两步:
-
定义拦截器,实现拦截器的标准接口 - HandlerInterceptor接口,并重写其中所有方法(一共有三个方法,并且这三个方法都有默认实现,我们可以根据自己的需要来重写其中的方法)。
-
注册配置拦截器:首先自定义一个类,我们称之为配置类,让配置类去实现接口WebMvcConfigurer,重写addInterceotor()方法,并且在配置类上加上注解@Configuration,来标识当前类是Spring当中的一个配置类。
自定义拦截器:实现HandlerInterceptor接口,并重写其所有方法

package com.gch.interceptor;import org.springframework.stereotype.Component;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;/*** 自定义登录校验拦截器*/
@Component
public class LoginCheckInterceptor implements HandlerInterceptor {/*** 目标资源方法执行前执行,这里的目标资源方法指的就是Controller当中的方法,会在Controller方法运行之前运行* @return 返回值类型为boolean 返回true:代表放行,就代表它可以去运行Controller当中的方法了* 返回false:不放行,代表拦截住了,不允许执行Controller当中的方法* @throws Exception*/@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {System.out.println("preHandle .... ");//true表示放行return true;}/*** 目标资源方法执行后执行,也就是Controller方法运行完成之后来运行* @throws Exception*/@Overridepublic void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {System.out.println("postHandle ... ");}/*** 视图渲染完毕后执行,最后执行的一个方法* @throws Exception*/@Overridepublic void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {System.out.println("afterCompletion .... ");}
}
注册配置拦截器:实现WebMvcConfigurer接口,并重写addInterceptors方法
package com.gch.config;import com.gch.interceptor.LoginCheckInterceptor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;/*** 自定义配置类,注册配置拦截器*/
@Configuration // 该注解标识当前类是Spring当中的配置类
public class WebConfig implements WebMvcConfigurer {/** 自定义的拦截器对象 */@Autowiredprivate LoginCheckInterceptor loginCheckInterceptor;/*** 注册拦截器* @param registry*/@Overridepublic void addInterceptors(InterceptorRegistry registry) {// 注册自定义拦截器对象 设置拦截器拦截的请求路径( /** 表示拦截所有请求)registry.addInterceptor(loginCheckInterceptor).addPathPatterns("/**");}
}
重新启动SpringBoot服务,打开Postman测试:


2.5.2 Interceptor详解
拦截器的入门程序完成之后,接下来我们来介绍拦截器的使用细节。拦截器的使用细节我们主要介绍两个部分:
-
拦截器的拦截路径配置
-
拦截器的执行流程
2.5.2.1 拦截器 - 拦截路径
首先我们先来看拦截器的拦截路径的配置,在注册配置拦截器的时候,我们要指定拦截器的拦截路径,通过addPathPatterns("要拦截路径")方法,就可以指定要拦截哪些资源。
在入门程序中我们配置的是/**,表示拦截所有资源,而在配置拦截器时,不仅可以指定要拦截哪些资源,还可以指定不拦截哪些资源,只需要调用excludePathPatterns("不拦截路径")方法,指定哪些资源不需要拦截。

2.5.2.2 拦截器的执行流程
介绍完拦截路径的配置之后,接下来我们再来介绍拦截器的执行流程。
通过执行流程,大家就能够清晰的知道过滤器与拦截器的执行时机。

-
当我们打开浏览器来访问部署在web服务器当中的web应用时,此时我们所定义的过滤器会拦截到这次请求。拦截到这次请求之后,它会先执行放行前的逻辑,然后再执行放行操作。而由于我们当前是基于springboot开发的,所以放行之后是进入到了spring的环境当中,也就是要来访问我们所定义的controller当中的接口方法。
-
Tomcat并不识别所编写的Controller程序,但是它识别Servlet程序,所以在Spring的Web环境中提供了一个非常核心的Servlet:DispatcherServlet(前端控制器),所有请求都会先进行到DispatcherServlet,再将请求转给Controller。
-
当我们定义了拦截器后,会在执行Controller的方法之前,请求被拦截器拦截住。执行
preHandle()方法,这个方法执行完成后需要返回一个布尔类型的值,如果返回true,就表示放行本次操作,才会继续访问controller中的方法;如果返回false,则不会放行(controller中的方法也不会执行)。 -
在controller当中的方法执行完毕之后,再回过来执行
postHandle()这个方法以及afterCompletion()方法,然后再返回给DispatcherServlet,最终再来执行过滤器当中放行后的这一部分逻辑的逻辑。执行完毕之后,最终给浏览器响应数据。
接下来我们就来演示下过滤器和拦截器同时存在的执行流程:

以上就是拦截器的执行流程。通过执行流程分析,大家应该已经清楚了过滤器和拦截器之间的区别,其实它们之间的区别主要是两点:
-
接口规范不同:过滤器需要实现Filter接口,而拦截器需要实现HandlerInterceptor接口。
-
拦截范围不同:过滤器Filter会拦截所有的资源,而Interceptor拦截器它是Spring当中提供的,它只会拦截Spring环境中的资源。
2.5.3 登录校验- Interceptor
通过拦截器来完成案例当中的登录校验功能。
登录校验的业务逻辑以及操作步骤我们前面已经分析过了,和登录校验Filter过滤器当中的逻辑是完全一致的。现在我们只需要把这个技术方案由原来的过滤器换成拦截器Interceptor就可以了。

登录校验拦截器
package com.gch.interceptor;import com.alibaba.fastjson2.JSONObject;
import com.gch.pojo.Result;
import com.gch.utils.JwtUtils;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.event.WindowFocusListener;/*** 自定义登录校验拦截器*/
@Slf4j
@Component // 当前拦截器对象由Spring创建和管理
public class LoginCheckInterceptor implements HandlerInterceptor {/*** 目标资源方法执行前执行,这里的目标资源方法指的就是Controller当中的方法,会在Controller方法运行之前运行* @return 返回值类型为boolean 返回true:代表放行,就代表它可以去运行Controller当中的方法了* 返回false:不放行,代表拦截住了,不允许执行Controller当中的方法* @throws Exception*/@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {System.out.println("preHandle .... ");// 1.获取请求urlString url = request.getRequestURL().toString();log.info("拦截到了请求,请求路径url:{}",url);// 2.判断请求url中是否包含login,如果包含,说明是登录操作,则执行放行操作if(url.contains("/login")){log.info("登录操作,放行...");// true表示放行return true;}// 3.获取请求头中的Token令牌String token = request.getHeader("token");log.info("从请求头中获取的令牌:{}",token);// 4.判断令牌是否存在,如果不存在,返回错误结果(说明未登录)if(!StringUtils.hasLength(token)){log.info("请求头token令牌为空,Token不存在");// 响应错误结果Result responseResult = Result.error("NOT_LOGIN");// 将响应结果的数据格式转为JSON数据格式String json = JSONObject.toJSONString(responseResult);// 将响应的内容类型设置为JSON格式,并且使用UTF-8编码response.setContentType("application/json;charset=utf-8");// 响应response.getWriter().write(json);// 不放行return false;}// 5.校验JWT令牌,解析Token,如果解析失败,返回错误结果try {JwtUtils.parseJWT(token);}catch (Exception e){log.info("Token解析失败...");// 响应错误结果Result responseResult = Result.error("NOT_LOGIN");// 将响应结果的数据格式转为JSON数据格式String json = JSONObject.toJSONString(responseResult);// 将响应的内容类型设置为JSON格式,并且使用UTF-8编码response.setContentType("application/json;charset=utf-8");// 响应response.getWriter().write(json);// 不放行return false;}// 6.校验JWT令牌成功,放行log.info("Token合法,放行...");//true表示放行return true;}
}
注册配置拦截器
package com.gch.config;import com.gch.interceptor.LoginCheckInterceptor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;/*** 自定义配置类,注册配置拦截器*/
@Configuration // 该注解标识当前类是Spring当中的配置类
public class WebConfig implements WebMvcConfigurer {/** 自定义的拦截器对象 */@Autowiredprivate LoginCheckInterceptor loginCheckInterceptor;/*** 注册拦截器* @param registry*/@Overridepublic void addInterceptors(InterceptorRegistry registry) {// 注册自定义拦截器对象registry.addInterceptor(loginCheckInterceptor)// 设置拦截器拦截的请求路径( /** 表示拦截所有请求).addPathPatterns("/**")// 设置不拦截的请求路径.excludePathPatterns("/login");}
}
说明:登录校验的过滤器和拦截器,我们只需要使用其中的一种就可以了。
3. 异常处理
3.1 当前问题
登录功能和登录校验功能我们都实现了,下面我们学习下今天最后一块技术点:异常处理。首先我们先来看一下系统出现异常之后会发生什么现象,再来介绍异常处理的方案。
我们打开浏览器,访问系统中的新增部门操作,系统中已经有了 "就业部" 这个部门,我们再来增加一个就业部,看看会发生什么现象。
 点击确定之后,窗口关闭了,页面没有任何反应,就业部也没有添加上。 而此时,大家会发现,网络请求报错了。
点击确定之后,窗口关闭了,页面没有任何反应,就业部也没有添加上。 而此时,大家会发现,网络请求报错了。
 状态码为500,表示服务器端异常,我们打开idea,来看一下,服务器端出了什么问题。
状态码为500,表示服务器端异常,我们打开idea,来看一下,服务器端出了什么问题。

上述错误信息的含义是,dept部门表的name字段的值就业部重复了,因为在数据库表dept中已经有了就业部,我们之前设计这张表时,为name字段建议了唯一约束,所以该字段的值是不能重复的。
而当我们再添加就业部,这个部门时,就违反了唯一约束,此时就会报错。
我们来看一下出现异常之后,最终服务端给前端响应回来的数据长什么样。
 响应回来的数据是一个JSON格式的数据。但这种JSON格式的数据还是我们开发规范当中所提到的统一响应结果Result吗?
响应回来的数据是一个JSON格式的数据。但这种JSON格式的数据还是我们开发规范当中所提到的统一响应结果Result吗?
- 显然并不是。由于返回的数据不符合开发规范,所以前端并不能解析出响应的JSON数据。
接下来我们需要思考的是出现异常之后,当前案例项目的异常是怎么处理的?
-
答案:没有做任何的异常处理

当我们没有做任何的异常处理时,我们三层架构处理异常的方案:
-
Mapper接口在操作数据库的时候出错了,此时异常会往上抛(谁调用Mapper就抛给谁),会抛给Service。
-
Service 中也存在异常了,会抛给Controller。
-
而在Controller当中,我们也没有做任何的异常处理,所以最终异常会再往上抛。最终抛给框架之后,框架就会返回一个JSON格式的数据,里面封装的就是错误的信息,但是框架返回的JSON格式的数据并不符合我们的开发规范。
3.2 解决方案
那么在三层构架项目中,出现了异常,该如何处理?
-
方案一:在所有Controller的所有方法中进行try…catch处理
-
缺点:虽然实现简单,但是操作繁琐,代码臃肿(不推荐)
-
-
方案二:全局异常处理器
-
定义一个全局异常处理器来捕获整个项目当中所有的异常
-
好处:简单、优雅(推荐)
-
有了全局异常处理器之后,如果Mapper当中遇到异常不用处理,直接抛给Service,Service当中遇到异常不用处理,抛给Controller,Controller也不用处理,最终该异常就会交给全局异常处理器来处理,全局异常处理器处理完该异常之后,再给前端响应标准的统一响应结果Result,Result当中来封装错误的信息。
-


3.3 全局异常处理器
我们该怎么样定义全局异常处理器?
-
定义全局异常处理器非常简单,就是定义一个类,在类上加上一个注解@RestControllerAdvice,加上这个注解就代表我们定义了一个全局异常处理器。
-
在全局异常处理器当中,需要定义一个方法来捕获异常,在这个方法上需要加上注解@ExceptionHandler。通过@ExceptionHandler注解当中的value属性来指定我们要捕获的是哪一类型的异常。
-
Exception.class就代表我们当前要捕获所有的异常,捕获到异常之后,我们就可以在该方法中来处理异常。
 提问: 我们响应回去的是一个对象Result,而前端需要的是一个JSON格式的数据,那这个Result对象是怎样转换成JSON格式的呢?
提问: 我们响应回去的是一个对象Result,而前端需要的是一个JSON格式的数据,那这个Result对象是怎样转换成JSON格式的呢?
- @RestControllerAdvice = @ControllerAdvice + @ResponseBody{将方法的返回值转换为JSON然后再响应回去给前端}
package com.gch.exception;import com.gch.pojo.Result;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.RestControllerAdvice;/*** 全局异常处理器*/
@RestControllerAdvice // 代表我们定义一个全局异常处理器
public class GolobalExceptionHandler {/*** 捕获并处理异常* @param ex 异常对象* @return* @ExceptionHandler注解用于指定处理特定类型异常的方法,通过value属性来指定我们要捕获的是哪一类型的异常来进行处理*/@ExceptionHandler(Exception.class) // 捕获所有异常public Result handleException(Exception ex) {// 打印堆栈中的异常对象ex.printStackTrace();// 捕获到异常之后,响应一个标准的Resultreturn Result.error("对不起,操作失败,请联系管理员");}
}
以上就是全局异常处理器的使用,主要涉及到两个注解:
-
@RestControllerAdvice //表示当前类为全局异常处理器
-
@ExceptionHandler //指定可以捕获哪种类型的异常进行处理
相关文章:

SpringBootWeb 登录认证[Cookie + Session + Token + Filter + Interceptor]
目录 1. 登录功能 1.1 需求 1.2 接口文档 1.3 登录 - 思路分析 1.4 功能开发 1.5 测试 2. 登录校验 2.1 问题分析 什么是登录校验? 我们要完成以上登录校验的操作,会涉及到Web开发中的两个技术: 2.2 会话技术 2.2.1 会话技术介绍…...

d3dcompiler_43.dll丢失怎么修复,分享几种修复d3dcompiler_43.dll的方法
不少人可能看到d3dcompiler_43.dll这个文件会感觉到陌生,是的,因为这个文件一般来说是很少丢失的,但是还是会出现d3dcompiler_43.dll丢失的情况的,今天主要是来给大家详细的说说d3dcompiler_43.dll丢失怎么修复的相关方法。 一.分…...

mqtt集群搭建并使用nginx做负载均衡_亲测得结论
mqtt集群搭建 RabbitMQ集群搭建和测试总结_亲测 搭建好RabbitMQ集群,并开启mqtt插件功能,mqtt集群也就搭建好了 nginx配置mqtt负载均衡 #修改rabbitmq1节点ip为1.19的nginx配置 vim /etc/nginx/nginx.confhttp { } #在http外添加如下配置 stream {upstream rabbitmqtt {ser…...

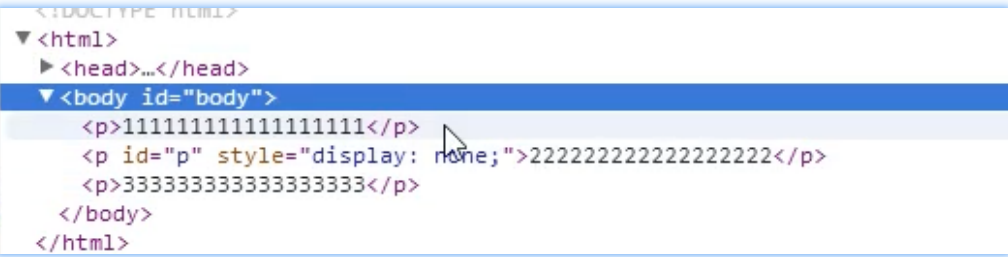
JavaScript—DOM(文档对象模型)
目录 DOM是什么? DOM有什么作用? 一、事件 理解事件 事件怎么写(要做什么就写什么)? 实战演练 1、页面加载完毕以后,打印一句话 2、如果有一个a标签,并给其添加一个点击事件 3、事件默…...

mysql Index
创建索引 方法1 create table 表( col1 int, col2 int, … index | key index_name (列名) 方法2 alter table 表名 ADD index alter table student_table add index index_name(stu_id); 方法3 create index index_name on 表名(列) 删除索引 方式1 alter table xx drop prima…...

八路参考文献:[八一新书]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑出版传媒,2022.
八路参考文献:[八一新书]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑出版传媒,2022....

Leetcode Top 100 Liked Questions(序号75~104)
75. Sort Colors 题意:红白蓝的颜色排序,使得相同的颜色放在一起,不要用排序 我的思路 哈希 代码 Runtime 4 ms Beats 28.23% Memory 8.3 MB Beats 9.95% class Solution { public:void sortColors(vector<int>& nums) {vector…...

Shell编程之流程控制
目录 if判断 case语句 for循环 while循环 if判断 语法: if [ 条件判断表达式 ] then 程序 elif [ 条件判断表达式 ] then 程序 else 程序 fi 注意: [ 条件判断表达式 ],中括号和条件判断表达式之间必须有空格。if,elif…...

什么是Python爬虫分布式架构,可能遇到哪些问题,如何解决
目录 什么是Python爬虫分布式架构 1. 调度中心(Scheduler): 2. 爬虫节点(Crawler Node): 3. 数据存储(Data Storage): 4. 反爬虫处理(Anti-Scraping&…...

QT下使用ffmpeg+SDL实现音视频播放器,支持录像截图功能,提供源码分享与下载
前言: SDL是音视频播放和渲染的一个开源库,主要利用它进行视频渲染和音频播放。 SDL库下载路径:https://github.com/libsdl-org/SDL/releases/tag/release-2.26.3,我使用的是2.26.3版本,大家可以自行选择该版本或其他版…...

Microsoft Excel整合Python:数据分析的新纪元
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

【前端代码规范】
前端代码规范 vue3版本:【Vue&React】版本TS版本:【TS&JS】版本vite版本:【Webpack&Vite】版本Eslint版本:命名规则:【见名识意】项目命名:目录命名:JS/VUE文件CSS/SCSS文件命名:HTML文件命名:…...

postgresql-日期函数
postgresql-日期函数 日期时间函数计算时间间隔获取时间中的信息截断日期/时间创建日期/时间获取系统时间CURRENT_DATE当前事务开始时间 时区转换 日期时间函数 PostgreSQL 提供了以下日期和时间运算的算术运算符。 计算时间间隔 age(timestamp, timestamp)函数用于计算两…...

Android11去掉Setings里的投射菜单条目
Android11去掉【设置】--【已连接的设备】--【连接偏好设置】里的投射菜单条目,具体如下: commit 0c0583e6ddcdea21ec02db291d9a07d90f10aa59 Author: wzh <wzhincartech.com> Date: Wed Jul 21 16:37:13 2021 0800去掉投射菜单Change-Id: Id7f…...
)
fnm(Node.js 版本管理器)
fnm是什么? fnm是一款快速简单跨平台的 Node.js 版本管理器,使用 Rust 构建。 fnm怎么使用? 查看node 已安装列表 fnm list node 版本切换 fnm use 版本号 fnm use 16.0.0...

Apipost:为什么是开发者首选的API调试工具
文章目录 前言正文接口调试接口公共参数、环境全局参数的使用快速生成并导出接口文档研发协作接口压测和自动化测试结论 前言 Apipost是一款支持 RESTful API、SOAP API、GraphQL API等多种API类型,支持 HTTPS、WebSocket、gRPC多种通信协议的API调试工具。除此之外…...

Echarts图表坐标轴文字太长,省略显示,鼠标放上显示全部(vue)
注意:记得加上这个,触发事件, triggerEvent: true,重点:下面就是处理函数,在实例化图表的时候使用,传入参数是echarts的实例 // 渲染echartsfirstBarChart() {const that thislet columnar echarts.init…...

C语言控制语句——跳转关键字
循环和switch专属的跳转:break循环专属的跳转:continue无条件跳转:goto break 循环的break说明 某一条件满足时,不再执行循环体中后续重复的代码,并退出循环 需求:一共吃5碗饭, 吃到第3碗吃饱了, 结束吃饭…...

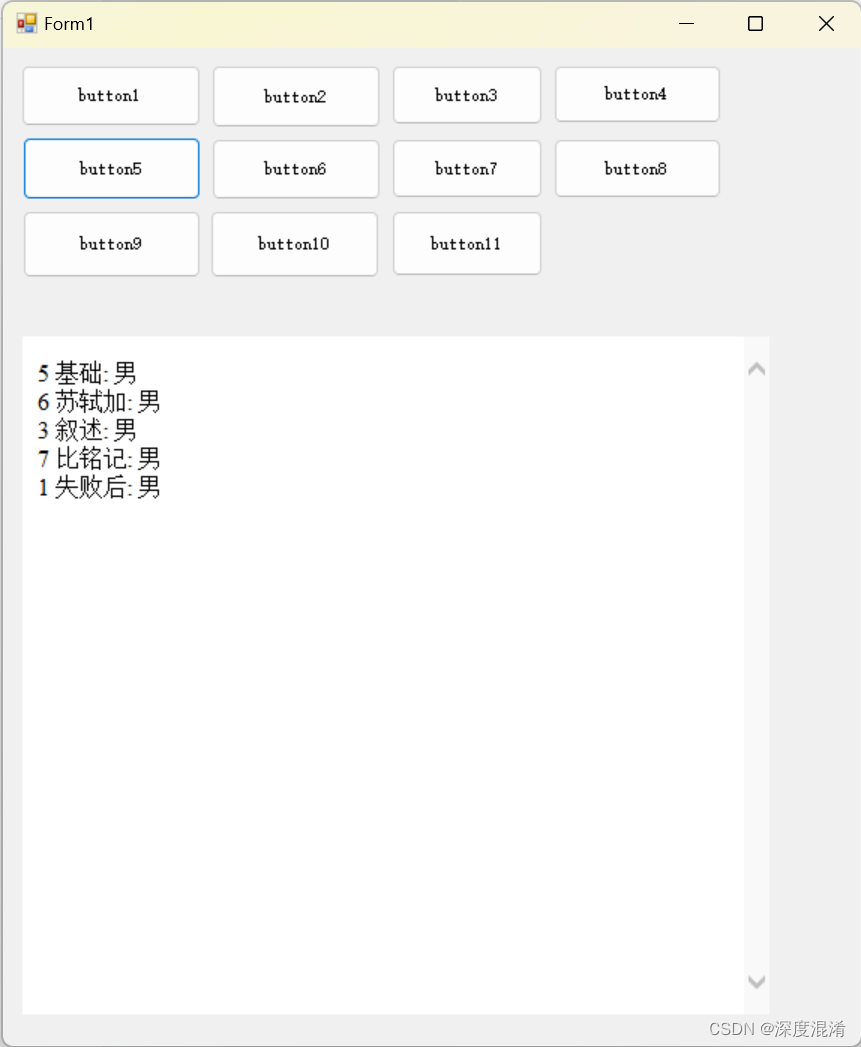
C#,《小白学程序》第五课:队列(Queue)
日常生活中常见的排队,软件怎么体现呢? 排队的基本原则是:先到先得,先到先吃,先进先出 1 文本格式 /// <summary> /// 《小白学程序》第五课:队列(Queue) /// 日常生活中常见…...

【【萌新的STM32学习25--- USART寄存器的介绍】】
萌新的STM32学习25- USART寄存器的介绍 STM32–USART寄存器介绍(F1) 控制寄存器1 (CR1) 位13: 使能USART UE 0: USART分频器和输出被禁止 1: USART模块使能 位12 : 配置8个数据位…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
