JavaScript—DOM(文档对象模型)
目录
DOM是什么?
DOM有什么作用?
一、事件
理解事件
事件怎么写(要做什么就写什么)?
实战演练
1、页面加载完毕以后,打印一句话
2、如果有一个a标签,并给其添加一个点击事件
3、事件默认处理程序
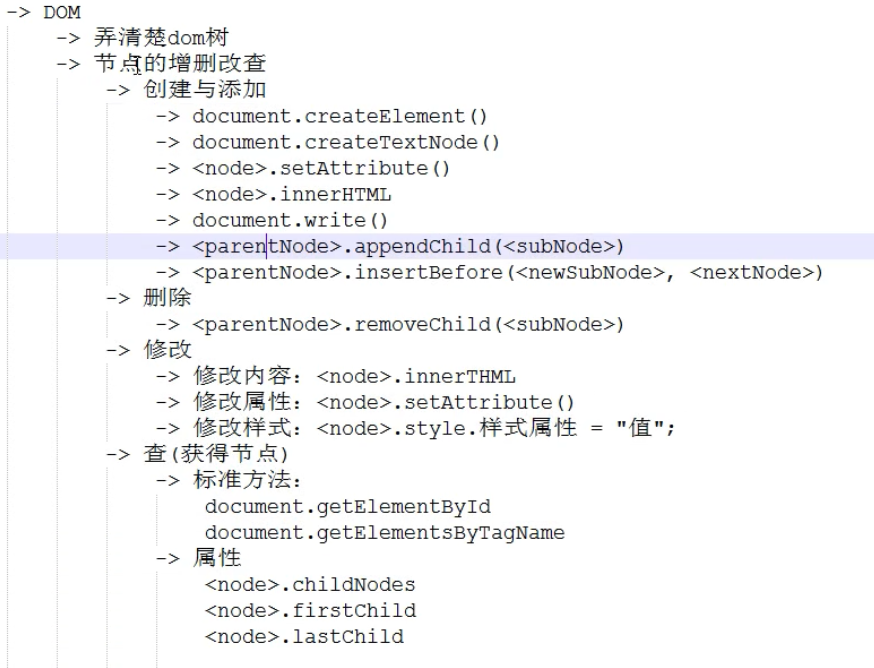
二、对节点进行增删改查
节点是有类型(文件节点,元素节点,属性节点)
为节点添加事件的方法
如何获得节点?
1、获取元素的方法:
2、获取节点的属性与子节点
属性(如果是元素节点,那么它可以有子节点)
①、创建属性节点
②、修改节点
响应式编程
③、添加节点
第一步、创建节点
第二步、追加节点
④、删除节点
实战
由json对象创建一个table表格
无刷新评论
内嵌样式与生成的dom节点
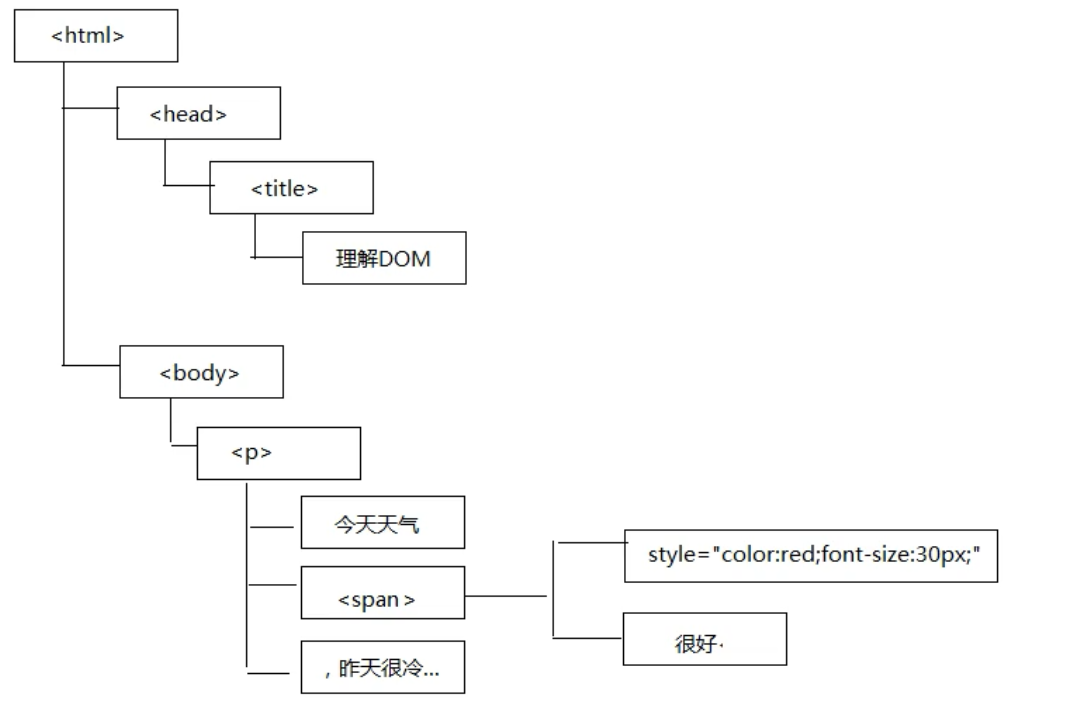
理解DOM
<html><head><title></title></head><body><p>今天天气<span style="color:red;font-size:30px">很好</span>,昨天很冷……</p></body>
</html>
只要换行了,就是空文本节点

DOM是什么?
文档对象模型
DOM有什么作用?
每个元素是一个对象,对象就是一个节点
通过DOM可以访问JavaScript HTML文档的所有元素,为这些对象动态的添加事件
一、事件
理解事件
节点就是对象
onload事件(Form1_Load)
页面的DOM结构加载完毕后会触发这个事件
事件怎么写(要做什么就写什么)?
- C#事件就是一个委托变量(事件的编程概念)
- JavaScript就是方法(给某个标签添加事件就自动触发相应的方法,比方说页面完成加载、input字段改变时、按钮被点击,事件被触发都可以执行一些代码)
描述性概念
浏览器的底层也会有很多出发函数的机制
If(onload != null){ onload();
}如果鼠标点击一个div
if(div.onclick !=null) {div.onclick();
}实战演练
1、页面加载完毕以后,打印一句话
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">onload = function(){alert("Hello World,页面终于加载完毕了……");};var foo = function(){alert("我是一个函数");};</script></head><body>邓礼梅<input type="button" value="点击" onclick="foo()"/></body>
</html>2、如果有一个a标签,并给其添加一个点击事件
你的事件没有返回值或返回true那么a标签会直接跳转
否则就会停止执行默认操作
在发现点击a标签的时候,浏览器内部会执行
if(a.onlick != null ) {Var res = a.onclick;If(res === false) {break; //默认的正常跳转就不做了}
}<html><head><title></title><style type="text/css"> </style><script type="text/javascript">var foo = function(){alert("准备跳转");return false; //如果a标签写了return这里不写的话,程序不执行};</script></head><body><a href="https://www.baidu.com/" onclick="return foo();">点击</a> //return 点击事件的返回值,链接不跳转</body>
</html>如果事件处理函数,返回了false表示这个事件默认不跳转
3、事件默认处理程序
<html><head><title></title><style type="text/css"> </style><script type="text/javascript"></script></head><body><form><input type="text" value="123" /><br /><input type="text" /><br /><input type="text" /><br /><input type="text" /><br /><input type="text" /><br /><input type="text" /><br /><input type="text" /><br /><input type="text" /><br /><input type="reset" onclick="return confirm('您确定要重新输入么');" /><br /></form></body>
</html>confirm:弹出提示选择框
二、对节点进行增删改查
节点是有类型(文件节点,元素节点,属性节点)
标准DOM定义中有12种:元素节点 1 (标签节点,有子节点)
文本节点 3 (没有子节点)
属性节点 2 (没有子节点)
获得方式
<node>.nodeType
为节点添加事件的方法
<node>.onclick = function( ) { };
有什么不同?
- 原来:在标签中定义onclick事件
- 现在:在script代码块中通过document对象的方法获取标签id,去执行相应的事件
如何获得节点?
1、获取元素的方法:
document.get……
- 节点对象document.getElementById(“id的字符串”):获得页面中指定id的节点对象
- 节点集合document.getElementsByTagName("标签名"):获得页面中所有标签名符合要求的标签
- 节点集合父节点.getElementsByTagName("标签名"):获得指定父节点下的所有名字符合要求的节点
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">onload = function(){//页面加载完成后,才会有节点对象可以被访问到//document.getElementById:返回一个指定id属性值为btn的对象var btn = document.getElementById("btn");btn.onclick=function(){//事件本身alert("点击了");};};</script></head><body><input type="button" value="点击" id="btn"/></body>
</html>点击事件批处理
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">onload = function(){var dv = document.getElementById("dv");var links=dv.getElementsByTagName("a");for(var i = 0; i<links.length;i++){links[i].onclick = function(){return false;};};};</script></head><body><div id ="dv"><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /></div><hr /><div><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /></div></body>
</html> 2、获取节点的属性与子节点
属性(如果是元素节点,那么它可以有子节点)
- <node>.childNodes 获得节点下的所有子节点
- <node>.firstChild <node>.childNodes[0]
- <node>.lastChild <node>.childNodes[<node>].childNodes.length-1]
Nodes[i].nodeName 获取第i个节点的名字
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">onload = function(){//先要获得dv元素var dv = document.getElementById("dv");//获得下面的所有a标签//dv.childNodesvar nodes = dv.childNodes;var _ = 0;};</script></head><body><div id ="dv"><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /></div> </body>
</html><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><style type="text/css"></style><script type="text/javascript">onload = function(){ var dv = document.getElementById("dv");var nodes = dv.childNodes;//获取下标为1的标签类型及标签名alert(nodes[1].nodeType +"," +nodes[1].nodeName); };</script></head><body><div id="dv"><input type="button" value="点击" id="btn" /></div></body>
</html>①、创建属性节点
document.createAttribute(name)
创建一个名叫align,值为center的属性节点
Var attr = document.createAttribute("align")
Attr.value= "center";②、修改节点
所谓的修改节点就是修改节点的属性与包含的文本
获得节点
修改属性的标准方法(DOM-Core)
- <node>.setAttribute("属性名","值"); //设置属性值
- 文本<node>.getAttribute("属性名"); //读取属性值
DOM-html
<node>.属性名 = 值;
var v =<node>.属性名;
<节点>.style.成员=……
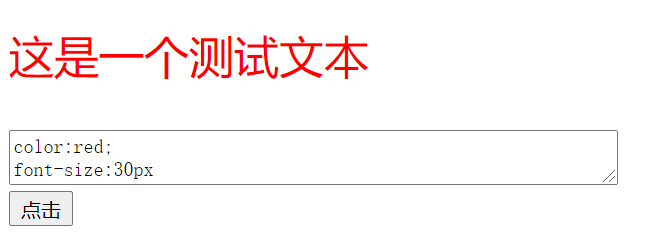
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">onload = function(){ //窗体加载var btn = document.getElementById("btn"); //获取按钮节点对象btn.onclick=function(){ //给按钮添加点击事件var txtNode = document.getElementById("txt"); //获取文本域的节点对象var txt =txtNode.value; //获取节点对象的属性值var p = document.getElementById("p"); //获取p标签的节点对象p.setAttribute("style",txt); //给p节点对象设置属性值};};</script></head><body><p id = "p">这是一个测试文本</p> //文本标签,有一个名叫p的id<textarea id="txt" style="width:400px;height:300px;"></textarea> //文本域<br /><input type="button" value="点击" id="btn" /> //按钮</body>
</html>
Style="width:80%;" //跟随浏览器的大小变化大小
响应式编程
③、添加节点
第一步、创建节点
元素节点:var node = document.createElement("标签名");
文本节点:var textNode = document.createTextNode("文本");
<节点>.innerHTML="文本"; //这里可以使用html
<节点>.innerText="文本"; //非标准。少用innerHTML。专门针对复杂的标签结构
属性节点:<节点>.setAttribute(……,……);
标准方法,符合xml规范,可以添加任意的属性
<a href="……" jk="jk">测试</a>
aNode.jk ="jk"; //部分浏览器是可以的
第二步、追加节点
追加到尾部:父节点.appendChild(子节点);
插入到中间(插入到某一个元素的前面):父节点.insertBefore(新元素,旧元素);
插入元素节点
<html><head><title></title><style type="text/css"> </style><script type="text/javascript" src="C:\Users\denglimei\Desktop\J.js"></script><script type="text/javascript" scr>onload = function(){//获取两个元素var ul=J("ul"); var li=J("li");//创建li标签var newLi= document.createElement("li");//在li中添加文本newLi.innerHTML="添加的测试点";//插入ul.insertBefore(newLi,li)};</script></head><body><ul id="ul"><li>测试1</li><li id="li">测试2</li><li>测试3</li></ul></body>
</html>实战:
元素节点:var node = document.createElement("标签名");
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">var J = function(id){return document.getElementById(id); //获取所有id节点对象};onload =function(){ //窗体加载事件var btn =J("btn"); //获取元素btn.onclick =function(){ //按钮加载事件var dv=J("dv");//创建标签var img = document.createElement("img");//追加标签img.src="C:\Users\denglimei\Desktop\1.jpg";//追加标签dv.appendChild(img);//创建一个换行var br = document.createElement("br");//追加标签dv.appendChild(br);};};</script></head><body><input type="button" value="点击添加" id="btn" /><div id="dv"></div></body>
</html>文本节点:var textNode = document.createTextNode("文本");
<节点>.innerHTML="文本"; //这里可以使用html
<节点>.innerText="文本"; //非标准。少用innerHTML。专门针对复杂的标签结构
<html><head><title></title><style type="text/css"> </style><script type="text/javascript" src="C:\Users\denglimei\Desktop\J.js"></script><script type="text/javascript">onload = function(){var bd=J("bd"); //获取body节点对象<!-- //第一种方法 --><!-- //创建p标签 --><!-- var p = document.createElement("p"); --><!-- //在p中添加文本 --><!-- p.innerHTML='今天天气<span style="color:red">真好</span>呀'; --><!-- //追加节点 --><!-- bd.appendChild(p); -->//第二种方法:利用创建节点的做法//创建标签pvar p = document.createElement("p");//创建第一个文本节点var txt1=document.createTextNode("今天天气");//创建第二个标签节点var span = document.createElement("span");//设置标签的样式span.style.color="red";//创建span里面的文本var txt2=document.createTextNode("很好");//将文本追加到span中span.appendChild(txt2);//创建最后一个文本标签var txt3=document.createTextNode(",我很热……");//追加到p中p.appendChild(txt1);p.appendChild(span);p.appendChild(txt3);bd.appendChild(p);};//应该选择哪种?//如果比较少选择上面//如果是大面积拼接选择下面的</script></head><body id="bd"></body></html>属性节点:<节点>.setAttribute(……,……);
标准方法,符合xml规范,可以添加任意的属性
<a href="……" jk="jk">测试</a>
aNode.jk ="jk"; //部分浏览器是可以的
④、删除节点
父节点.removeChild(子节点);
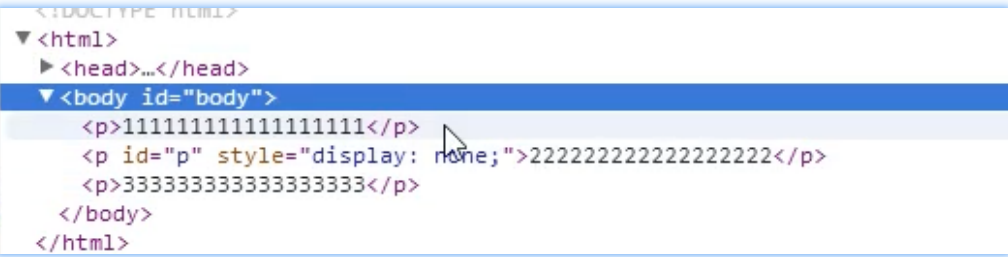
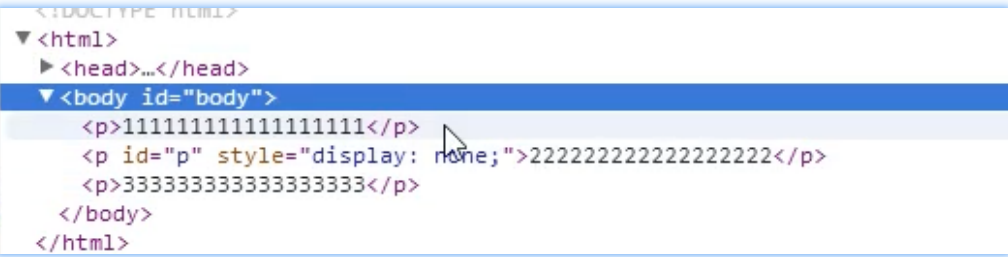
<html><head><title></title><style type="text/css"> </style><script type="text/javascript" src="C:\Users\denglimei\Desktop\J.js"></script><script type="text/javascript" scr>onload = function(){var body=J("body");var p=J("p");//第一种方法body.removeChild(p); //父节点.//第二种方法:现在大多这样使用p.style.display="none";};</script></head><body id="body"><p>1111111111</p><p id="p">22222222222</p><p>33333333333</p></body>
</html>第二种方法不是把它删除掉了,而是把p标签隐藏起来了

onmouseover:鼠标触及动态js-
实战
由json对象创建一个table表格
json格式的对象应该是什么样子:{name:"",age:"",sex:""}
<!DOCTYPE html>
<html> <head><title></title><style type="text/css"></style><script type="text/javascript" src="J.js"></script><script type="text/javascript">// json格式的字符串var str = '[{name:"赵晓虎",sex:"男",age:19},{name:"牛亮亮",sex:"男",age:29},{name:"杨中科",sex:"男",age:39}]';onload = function() {// 生成一个table,然后追加到body中// 一开始就需要生成一个table// 里面遍历json对象生成里面的tr// 每一个json对象中的每一个成员(for-in)得到td标签// 1、生成tablevar table = document.createElement("table");table.border = "1";// 2、得到json格式的对象var jsons = new Function("return " + str)();// 3、循环这个数组for(var i = 0; i < jsons.length; i++) {// 4、生成每一个行// 创建tr标签var tr = document.createElement("tr");// 5、添加td,就需要遍历每一个对象中的成员for(var k in jsons[i]) {// 6、创建tdvar td = document.createElement("td");td.appendChild(document.createTextNode(jsons[i][k]));// 7、追加tdtr.appendChild(td);}// 循环结束,就得到一个行// 将行追加到tabletable.appendChild(tr);}// 将table加到body中document.getElementsByTagName("body")[0].appendChild(table);var _ = 0;};</script></head><body></body>
</html>无刷新评论
<html><head><title></title><style type="text/css"> #txt{width:400px;height:100px;}#dv{border:1px solid pink;}</style><script type="text/javascript" src="J.js"></script><script type="text/javascript">onload = function(){var btn = J("btn"); //获取按钮对象btn.onclick=function(){var txt=J("txt").value; //获取用户输入var p = document.createElement("p"); //创建p标签<!-- p.innerHTML=txt; -->p.appendChild(document.createTextNode(txt)); //创建文本节点并传值,并将文本追加到p中//追加或插入//方法一、var ps =J("dv").getElementsByTagName("p"); //获得dv对象中所有标签名符合要求的标签if(ps.length >0) {//插入J("dv").insertBefore(p,ps[0]); //插入标签}else{//追加J("dv").appendChild(p);}//方法二、var ps =J("dv").getElementsByTagName("p");new Function("p","ps",'J("dv").' + (ps[0] ? "insertBefore(p,ps[0])" : "appendChild(p)"))(p,ps);};};</script></head><body><textarea id="txt"></textarea><br /><input type="button" value="评论" id="btn"/><br /><div id ="dv"></div></body>
</html>内嵌样式与生成的dom节点
body里面没有div,script进行创建设置
<html><head><title></title><style type="text/css"> #dv{width:300px;height:100px;border:1px solid red;background-color:pink;}</style><script type="text/javascript" src="C:\Users\denglimei\Desktop\J.js"></script><script type="text/javascript" scr>onload = function(){//创建div标签var dv = document.createElement("div"); dv.id="dv";document.getElementsByTagName("body")[0].appendChild(dv);};</script></head><body> </body>
</html>相关文章:

JavaScript—DOM(文档对象模型)
目录 DOM是什么? DOM有什么作用? 一、事件 理解事件 事件怎么写(要做什么就写什么)? 实战演练 1、页面加载完毕以后,打印一句话 2、如果有一个a标签,并给其添加一个点击事件 3、事件默…...

mysql Index
创建索引 方法1 create table 表( col1 int, col2 int, … index | key index_name (列名) 方法2 alter table 表名 ADD index alter table student_table add index index_name(stu_id); 方法3 create index index_name on 表名(列) 删除索引 方式1 alter table xx drop prima…...

八路参考文献:[八一新书]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑出版传媒,2022.
八路参考文献:[八一新书]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑出版传媒,2022....

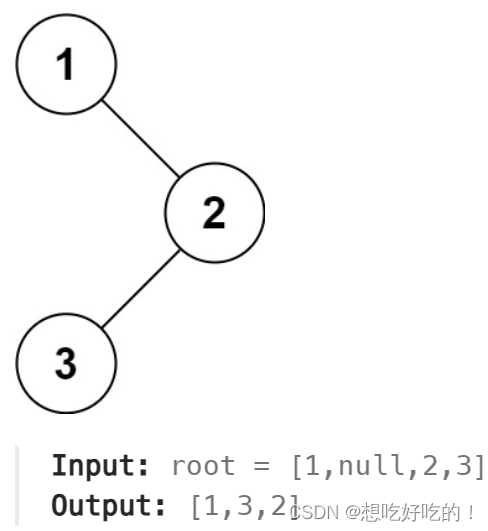
Leetcode Top 100 Liked Questions(序号75~104)
75. Sort Colors 题意:红白蓝的颜色排序,使得相同的颜色放在一起,不要用排序 我的思路 哈希 代码 Runtime 4 ms Beats 28.23% Memory 8.3 MB Beats 9.95% class Solution { public:void sortColors(vector<int>& nums) {vector…...

Shell编程之流程控制
目录 if判断 case语句 for循环 while循环 if判断 语法: if [ 条件判断表达式 ] then 程序 elif [ 条件判断表达式 ] then 程序 else 程序 fi 注意: [ 条件判断表达式 ],中括号和条件判断表达式之间必须有空格。if,elif…...

什么是Python爬虫分布式架构,可能遇到哪些问题,如何解决
目录 什么是Python爬虫分布式架构 1. 调度中心(Scheduler): 2. 爬虫节点(Crawler Node): 3. 数据存储(Data Storage): 4. 反爬虫处理(Anti-Scraping&…...

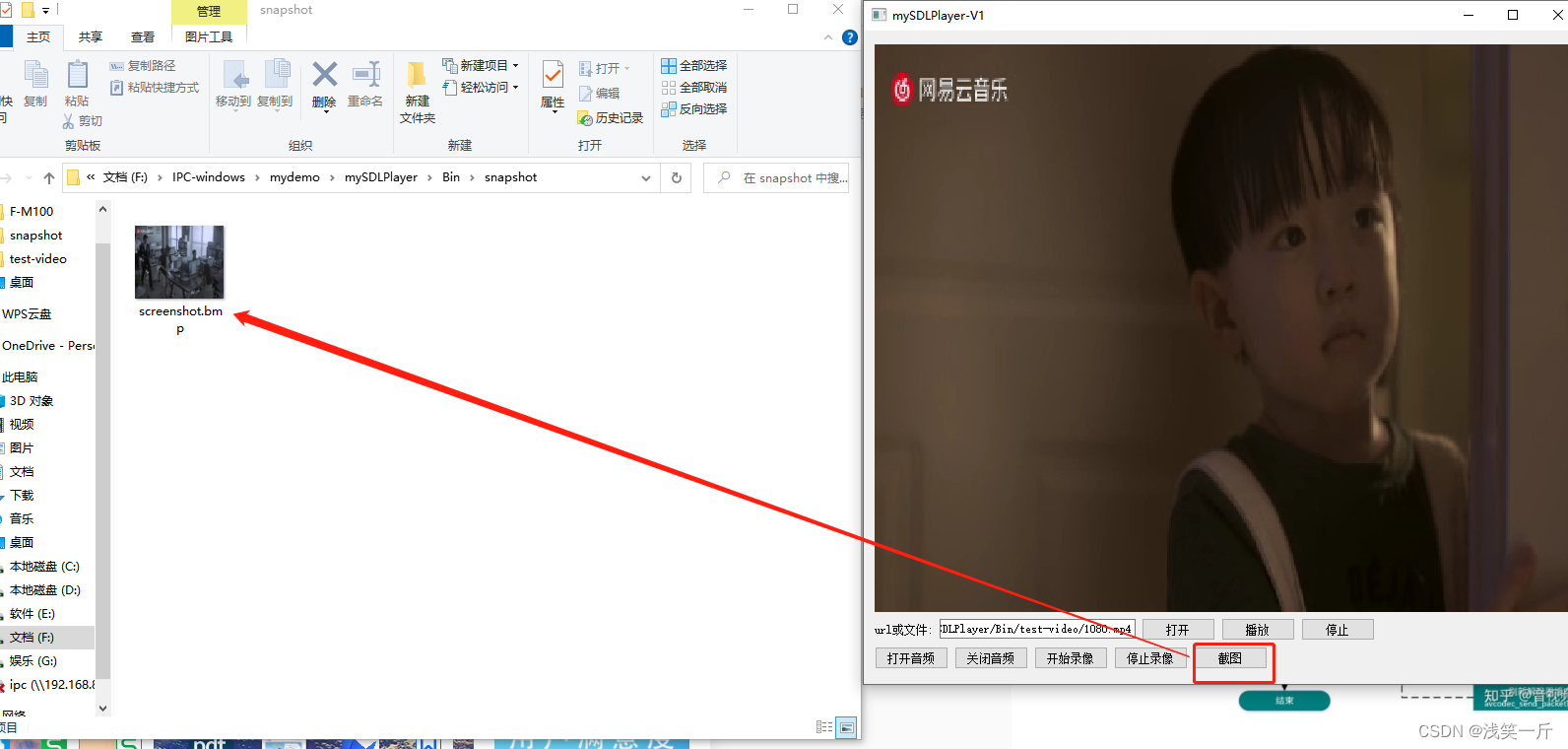
QT下使用ffmpeg+SDL实现音视频播放器,支持录像截图功能,提供源码分享与下载
前言: SDL是音视频播放和渲染的一个开源库,主要利用它进行视频渲染和音频播放。 SDL库下载路径:https://github.com/libsdl-org/SDL/releases/tag/release-2.26.3,我使用的是2.26.3版本,大家可以自行选择该版本或其他版…...

Microsoft Excel整合Python:数据分析的新纪元
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

【前端代码规范】
前端代码规范 vue3版本:【Vue&React】版本TS版本:【TS&JS】版本vite版本:【Webpack&Vite】版本Eslint版本:命名规则:【见名识意】项目命名:目录命名:JS/VUE文件CSS/SCSS文件命名:HTML文件命名:…...

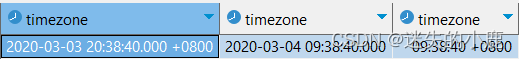
postgresql-日期函数
postgresql-日期函数 日期时间函数计算时间间隔获取时间中的信息截断日期/时间创建日期/时间获取系统时间CURRENT_DATE当前事务开始时间 时区转换 日期时间函数 PostgreSQL 提供了以下日期和时间运算的算术运算符。 计算时间间隔 age(timestamp, timestamp)函数用于计算两…...

Android11去掉Setings里的投射菜单条目
Android11去掉【设置】--【已连接的设备】--【连接偏好设置】里的投射菜单条目,具体如下: commit 0c0583e6ddcdea21ec02db291d9a07d90f10aa59 Author: wzh <wzhincartech.com> Date: Wed Jul 21 16:37:13 2021 0800去掉投射菜单Change-Id: Id7f…...
)
fnm(Node.js 版本管理器)
fnm是什么? fnm是一款快速简单跨平台的 Node.js 版本管理器,使用 Rust 构建。 fnm怎么使用? 查看node 已安装列表 fnm list node 版本切换 fnm use 版本号 fnm use 16.0.0...

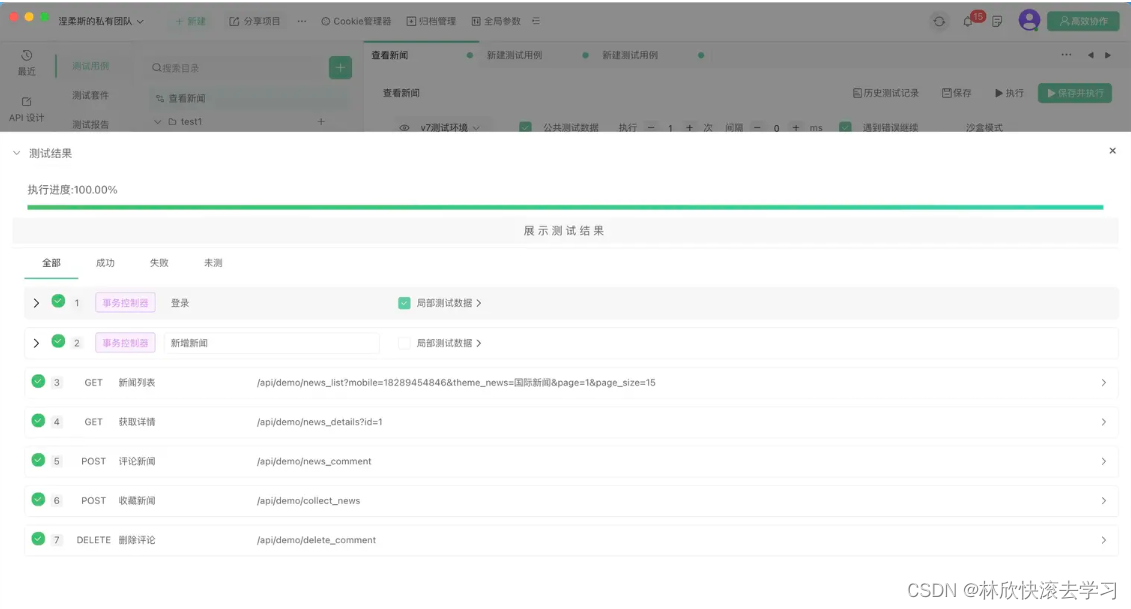
Apipost:为什么是开发者首选的API调试工具
文章目录 前言正文接口调试接口公共参数、环境全局参数的使用快速生成并导出接口文档研发协作接口压测和自动化测试结论 前言 Apipost是一款支持 RESTful API、SOAP API、GraphQL API等多种API类型,支持 HTTPS、WebSocket、gRPC多种通信协议的API调试工具。除此之外…...

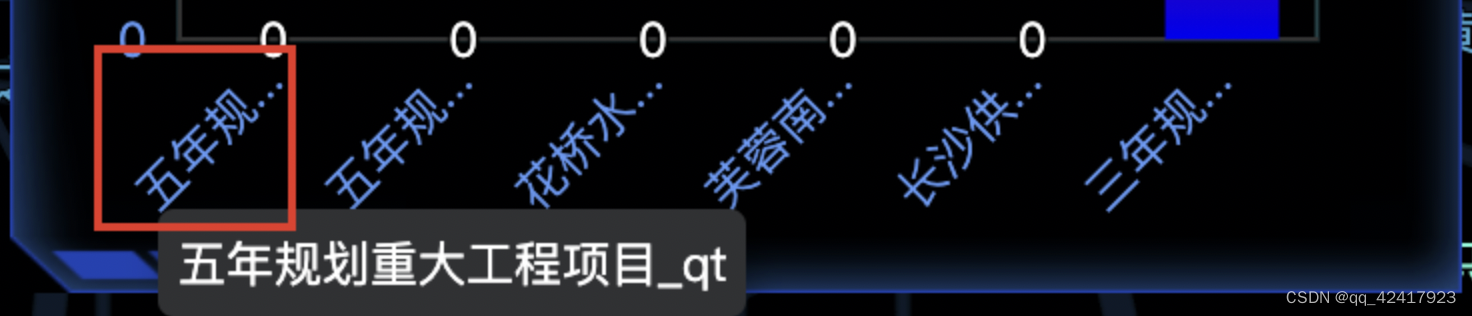
Echarts图表坐标轴文字太长,省略显示,鼠标放上显示全部(vue)
注意:记得加上这个,触发事件, triggerEvent: true,重点:下面就是处理函数,在实例化图表的时候使用,传入参数是echarts的实例 // 渲染echartsfirstBarChart() {const that thislet columnar echarts.init…...

C语言控制语句——跳转关键字
循环和switch专属的跳转:break循环专属的跳转:continue无条件跳转:goto break 循环的break说明 某一条件满足时,不再执行循环体中后续重复的代码,并退出循环 需求:一共吃5碗饭, 吃到第3碗吃饱了, 结束吃饭…...

C#,《小白学程序》第五课:队列(Queue)
日常生活中常见的排队,软件怎么体现呢? 排队的基本原则是:先到先得,先到先吃,先进先出 1 文本格式 /// <summary> /// 《小白学程序》第五课:队列(Queue) /// 日常生活中常见…...

【【萌新的STM32学习25--- USART寄存器的介绍】】
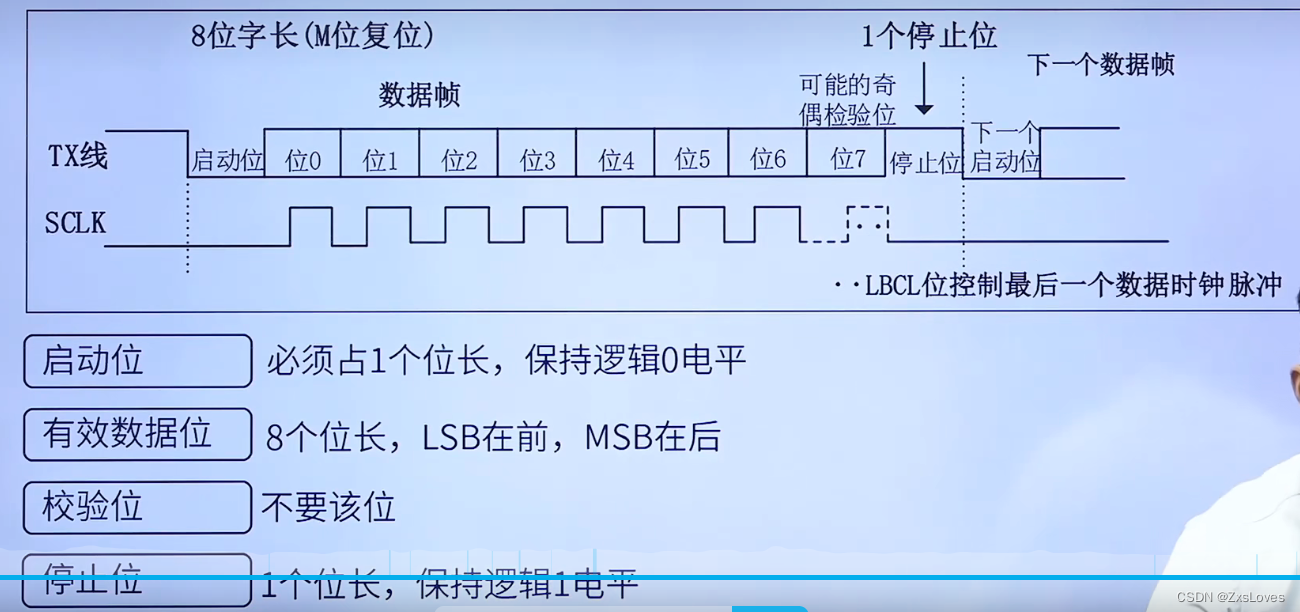
萌新的STM32学习25- USART寄存器的介绍 STM32–USART寄存器介绍(F1) 控制寄存器1 (CR1) 位13: 使能USART UE 0: USART分频器和输出被禁止 1: USART模块使能 位12 : 配置8个数据位…...

SpringBootWeb案例 Part 5
4. 配置文件 员工管理的增删改查功能我们已开发完成,但在我们所开发的程序中还一些小问题,下面我们就来分析一下当前案例中存在的问题以及如何优化解决。 4.1 参数配置化 在我们之前编写的程序中进行文件上传时,需要调用AliOSSUtils工具类&…...

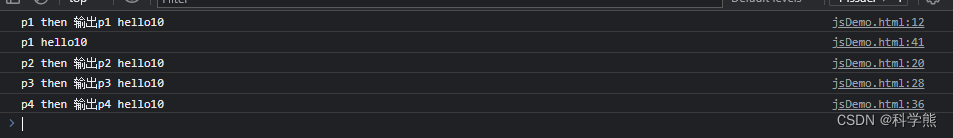
【ES6】Promise.race的用法
Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。 const p Promise.race([p1, p2, p3]);上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值&#…...

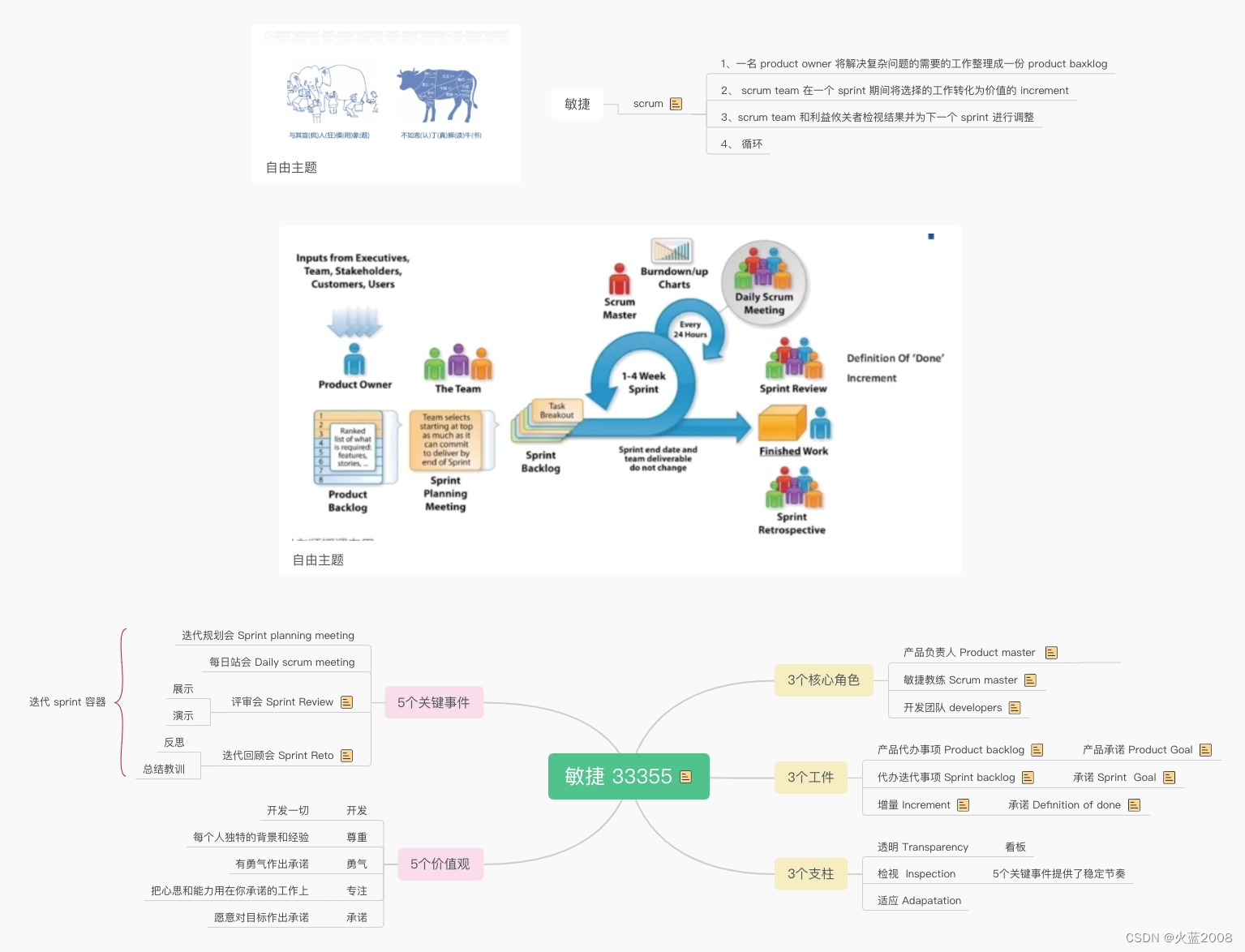
PMP - 敏捷 3355
三个核心 产品负责人 负责最大化投资回报(ROI),通过确定产品特性,把他们翻译成一个有优先级的列表 为下一个 sprint 决定在这个列表中哪些应该优先级最高,并且不断调整优先级以及调整这个列表 职责是定义需求、定义…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
