如何使用 Tailwind CSS 设计高级自定义动画

使用Tailwind CSS掌握动画技术,为用户带来难忘的体验

开篇
动画已经成为网页设计的重要组成部分,使开发人员能够创建引人入胜和互动的用户体验。
Tailwind CSS,一款流行的实用型CSS框架,提供了一套强大的工具,可以轻松地创建令人惊艳的动画效果。
在这篇文章中,我们将探索使用Tailwind CSS进行高级动画的令人兴奋的世界,并揭示一些令人惊叹的技巧,将使您的项目达到一个新的水平。
Transition 与 Transform
Tailwind CSS 提供了一系列利用 CSS 过渡和变换的实用类。这些属性使您能够轻松创建平滑的动画和令人惊叹的变换效果,而无需花费太多的精力。
除了 transitions 和 transforms 之外,Tailwind CSS还支持关键帧动画。关键帧允许您通过在不同时间点指定一系列样式变化来定义自定义动画。
让我们深入探讨不同类型的动画。
渐变动态文字
为了给渐变文字添加动画效果,我们将包含 animate-pulse 类。这个类会给元素应用一个脉动动画,给它一个微妙但引人注目的效果。
<div class="ms-52 my-10 text-5xl font-extrabold"><span class="animate-pulse bg-gradient-to-r from-pink-500 via-green-500 to-violet-500 bg-clip-text text-transparent"> Tailwind CSS Animation </span>
</div>
在这个例子中,我们有一个包含文本“渐变文本”的 <span> 元素。为了创建渐变效果,我们使用 text-transparent 类使文本透明。最后,我们使用 bg-gradient-to-r 类来指定从紫色到蓝色的水平渐变。
用途:我们可以使用这个动画来突出或聚焦细节。
骨架屏(占位区域)
在这个例子中,我们将使用Tailwind CSS创建一个占位符内容区域,用于在没有网络连接或正在加载数据时使用 :)
<div class="mx-auto mt-10 w-full max-w-sm rounded-md border border-gray-300 p-4"><div class="animate-pulse space-x-4"><div class="grid"><div class="flex"><div class="w-10 rounded-full bg-slate-200"></div><div class="ms-4 w-full space-y-6"><div class="h-2 rounded bg-slate-200"></div><div class="space-y-3"><div class="grid grid-cols-3 gap-4"><div class="col-span-2 h-2 rounded bg-slate-200"></div><div class="col-span-1 h-2 rounded bg-slate-200"></div></div><div class="h-2 rounded bg-slate-200"></div></div></div></div><div class="mt-5 space-y-6 py-1"><div class="h-2 rounded bg-slate-200"></div><div class="space-y-3"><div class="grid grid-cols-3 gap-4"><div class="col-span-2 h-2 rounded bg-slate-200"></div><div class="col-span-1 h-2 rounded bg-slate-200"></div></div><div class="h-2 rounded bg-slate-200"></div></div><div class="h-2 rounded bg-slate-200"></div></div></div></div>
</div>
在这个例子中,我们使用嵌套的 <div> 和 flex 类来使加载文本在水平和垂直方向上居中。 justify-center 和 items-center 类确保内容在父容器中居中显示。
通过应用 animate-pulse 类,整个占位区域将展示一个脉动动画,给用户一种活动的错觉,并提示内容正在加载。
用途:我们可以使用这个动画来展示请求的数据正在加载。
3. 无限旋转的球
这段动画代码创建了一个带有边框和旋转效果的圆形元素。在圆形元素内部,有一个较小的圆形元素位于右上角。
<div class="my-40 flex"><div class="relative mx-auto h-28 w-28 animate-spin rounded-full border-2 p-4"><span class="absolute right-5 top-2 flex h-3 w-3"><span class="bg-white-500 relative inline-flex h-3 w-3 rounded-full bg-gray-500"> </span></span></div>
</div> 上面的代码片段中有一个带有类 my-40 和 flex 的 div 元素。在这个 div 内部,我们可以使用 animate-spin 类创建一个具有无限旋转动画效果的圆形元素。我们可以用它来显示数据加载的处理过程或图像或文件的上传过程。
上面的代码片段中有一个带有类 my-40 和 flex 的 div 元素。在这个 div 内部,我们可以使用 animate-spin 类创建一个具有无限旋转动画效果的圆形元素。我们可以用它来显示数据加载的处理过程或图像或文件的上传过程。
用途:使用此动画,我们可以展示数据加载、图像加载或文件上传的处理过程。
4、双重弹力圆形
这段动画代码创建了一个包含两个圆的动画。其中一个是较大的圆形,会反弹,另一个是较小的圆形,在其下方旋转。动画效果营造出加载或活动的错觉。
<div class="my-40 flex"><div class="relative mx-auto h-10 w-10 animate-bounce"><div class="mx-auto h-16 w-16 animate-pulse rounded-full bg-gray-400"></div><span class="absolute flex h-5 w-5 animate-spin"><span class="h-4 w-4 rounded-full bg-gray-400"> </span></span></div>
</div> 在这个动画中,我们有一个具有相对定位、居中、大小调整和弹跳动画效果的 div 类。在第二个 div 内,有另一个具有居中、大小调整、脉冲动画效果和灰色背景颜色的 div 元素。
在这个动画中,我们有一个具有相对定位、居中、大小调整和弹跳动画效果的 div 类。在第二个 div 内,有另一个具有居中、大小调整、脉冲动画效果和灰色背景颜色的 div 元素。
我们在父元素 div 上应用了 animate-bounce 类,因此所有内部元素都具有默认的弹性效果。我们还在一个更大的圆圈上应用了 animat-pulse 效果,以实现脉冲效果。
用途:我们可以使用这个动画来展示用户的活动或数据加载效果。
5、旋转的点状正方形
这个动画代码由一个旋转的圆角矩形形状组成,表示某种活动或加载。该矩形框具有虚线的灰色轮廓,以增加视觉效果。
<div class="my-40 flex"><div class="mx-auto h-20 w-20 animate-spin rounded-3xl p-6 outline-dotted outline-2 outline-gray-500"></div>
</div> 上面的代码片段有一个应用旋转动画效果到内部 animate-spin 的类。 rounded-3xl 类将内部 div 的角落变圆,创造出更圆润的形状。 outline-dotted , outline-2 和 outline-gray-500 类将内部 div 应用了一个宽度为2个单位的虚线灰色轮廓。
上面的代码片段有一个应用旋转动画效果到内部 animate-spin 的类。 rounded-3xl 类将内部 div 的角落变圆,创造出更圆润的形状。 outline-dotted , outline-2 和 outline-gray-500 类将内部 div 应用了一个宽度为2个单位的虚线灰色轮廓。
用途:我们可以在多个地方使用这个动画,比如突出显示帧、加载数据、文件或图像处理等。
6. 弹力圆圈
这段动画代码将创建一个带有两个弹跳元素的加载动画效果。最外层的元素将弹跳,而在其中,将有一个嵌套的元素也会弹跳。
此外,还有一个小点状元素会随着其他元素一起移动和弹跳。
<div class="my-40 flex"><div class="relative mx-auto h-10 w-10"><div class="relative mx-auto ms-5 h-24 w-24 animate-bounce rounded-full border-2"><div class="absolute bottom-0 right-10"><div class="relative h-40 animate-bounce"><div class="absolute bottom-0 right-0 h-2 w-2 rounded-full bg-black"></div></div></div></div></div>
</div>
最外层的 div 具有类 animate-bounce 将创建一个弹跳动画效果。
在那个 div 里面,有一个嵌套的 div ,它的类是 animate-bounce ,也会产生一个弹跳效果。在第二个嵌套的 div 里面,有一个黑色的背景颜色( bg-black )和一个小尺寸的 h-2 和 w-2 。这样就创建了一个小的黑点或指示器,它也会参与弹跳动画。
用途:我们可以使用这个动画来展示文件或图像的处理和加载。
7. 移动的箭头
这段动画代码将在SVG元素上创建一个移动动画效果。SVG代表一个绿色箭头,动画将通过改变箭头的X位置来使其水平来回移动。
<div class="my-40 flex"><div class="relative mx-auto mt-5 animate-[propel_5s_infinite]"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="green" class="h-16 w-16"><path d="M3.478 2.405a.75.75 0 00-.926.94l2.432 7.905H13.5a.75.75 0 010 1.5H4.984l-2.432 7.905a.75.75 0 00.926.94 60.519 60.519 0 0018.445-8.986.75.75 0 000-1.218A60.517 60.517 0 003.478 2.405z" /></svg></div>
</div>现在,在你的tailwind.config.js文件中添加关键帧以实现对象的动画效果。根据你的需求进行修改。
module.exports = {content: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],theme: {extend: {keyframes: {propel: {'0%': { transform: 'translateX(0)' },'20%': { transform: 'translateX(25%)' },'40%': { transform: 'translateX(-25%)' },'60%': { transform: 'translateX(25%)' },'100%': { transform: 'translateX(-25%)' },},},},},plugins: [],
}
最外层的 div 具有 my-40 和 flex 类,提供垂直间距并启用弹性盒布局。在第二个 div 内,有一个带有XML命名空间、视口框和类属性的 svg 元素。 h-16 和 w-16 类设置SVG的高度和宽度, fill="green" 属性将SVG的填充颜色设置为绿色。
用途:我们可以使用这个动画来引导、聚焦和突出显示区域。
8. 旋转的方块
这段动画代码将创建一个容器,并对其应用旋转动画效果,使其不断地来回位移或旋转。
容器内部有一个较小的元素,它也应用了翻转动画效果,使其垂直来回连续旋转。
<div class="my-40 flex"><div class="relative mx-auto h-28 w-28 animate-[displace_5s_infinite] border border-red-200"><div class="h-14 animate-[flip_5s_infinite] bg-red-100"></div></div>
</div>现在,在你的tailwind.config.js文件中添加关键帧以动画化对象。
module.exports = {content: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],theme: {extend: {keyframes: {displace: {'0%': { transform: 'rotate(0deg)' },'20%': { transform: 'rotate(-90deg)' },'40%': { transform: 'rotate(0deg)' },'60%': { transform: 'rotate(0deg)' },'80%': { transform: 'rotate(90deg)' },'100%': { transform: 'rotate(0deg)' },},},},},plugins: [],
}
animate-[displace_5s_infinite] 类将“displace”动画效果应用于该元素,使其不断来回旋转。
在内部的 div 中, h-14 、 animate-[flip_5s_infinite] 和 bg-red-100 类代表容器内的内容具有14个单位的高度,红色背景色,并应用了“翻转”动画效果,使其垂直来回连续旋转。
用途:我们可以将此动画用于加载数据、文件或图像处理或上传。
将动画与其他 Tailwind 功能(暗模式)结合使用
Tailwind CSS的动画功能可以与框架提供的其他功能无缝集成。例如,您可以将动画与响应式设计类结合使用,以在各种设备上创建适应性和引人入胜的用户体验。
您还可以利用Tailwind CSS的暗模式功能,根据用户的首选颜色方案应用不同的动画效果。通过使用动态类和实用程序变体,您可以创建复杂而交互式的动画,以增强您的网页设计。
结束
上述设计的动画展示了使用CSS和Tailwind CSS框架可以实现的多样性和创造力。这些示例展示了各种动画效果,如旋转、弹跳、脉动、翻转和摆动。
通过利用CSS关键帧和Tailwind CSS实用类的力量,这些动画为博客或网站带来了动态和引人入胜的元素。无论是旋转图标、弹跳形状还是摆动文本,这些动画都可以吸引用户的注意力,增强视觉体验。
此外,Tailwind CSS 配置文件中的自定义和定义关键帧的能力使得动画能力得以精细调整和扩展。这种灵活性赋予开发者创造独特且引人注目的效果,以满足其特定设计需求的能力。
总的来说,将动画效果融入博客中可以帮助创造令人难忘和愉悦的用户体验,给访问者留下深刻的印象。然而,重要的是要谨慎使用动画效果,并考虑它们对性能和可访问性的影响,以确保所有用户都能享受无缝和包容的浏览体验。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
粉丝福利
分享 9 个常用的 TailwindCSS 卡片模板源码,喜欢的赶紧下载收藏吧
相关文章:

如何使用 Tailwind CSS 设计高级自定义动画
使用Tailwind CSS掌握动画技术,为用户带来难忘的体验 开篇 动画已经成为网页设计的重要组成部分,使开发人员能够创建引人入胜和互动的用户体验。 Tailwind CSS,一款流行的实用型CSS框架,提供了一套强大的工具,可以轻松…...

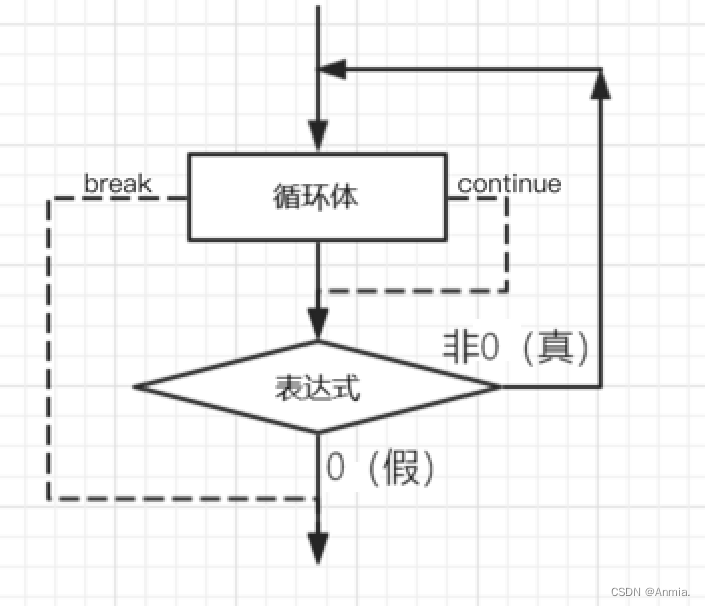
【C语言】循环语句详解
✨个人主页: Anmia.🎉所属专栏: C Language 🎃操作环境: Visual Studio 2019 版本 目录 1.什么是循环结构? 2.while循环 while流程图 while语句中的break和continue break continue 3.for循环 for流…...

SpringBoot项目配置文件数据库用户名密码加密
1、需求 在使用SpringBoot开发过程中,会将一些敏感信息配置到SpringBoot项目的配置文件中(不考虑使用配置中心的情况 ),例如数据库的用户名和密码、Redis的密码等。为了保证敏感信息的安全,我们需要将此类数据进行加密配置。 2、操作步骤 …...

5个IT事件管理的最佳实践
什么是IT事件? IT事件是一个影响很大的紧急问题,通常会影响整个组织或其主要部分。重大事件几乎总是导致组织的服务变得不可用,这导致组织的业务受到打击,并最终影响其财务状况。以下是5个重大IT事件管理的最佳实践: …...

双核和双路服务器的区别
服务器术语里,大家经常会听到1U、2U,单路、双路,机架式、塔式及刀片式等常用名词。其中,机架式、塔式及刀片式是 指服务器的外形,U是指服务器的高度,路是指服务器的处理器数量。 部分朋友会问,我…...

学习JAVA打卡第四十七天
日期的格式化 程序可能希望按照某种习惯来输出时间。例如时间的顺序:年/月/日或年/月/日/时/分/秒。可以直接使用String类调用format方法对日期进行格式化。 Format方法 Format方法: format(格式化模式,日期列表) 按照“格式…...

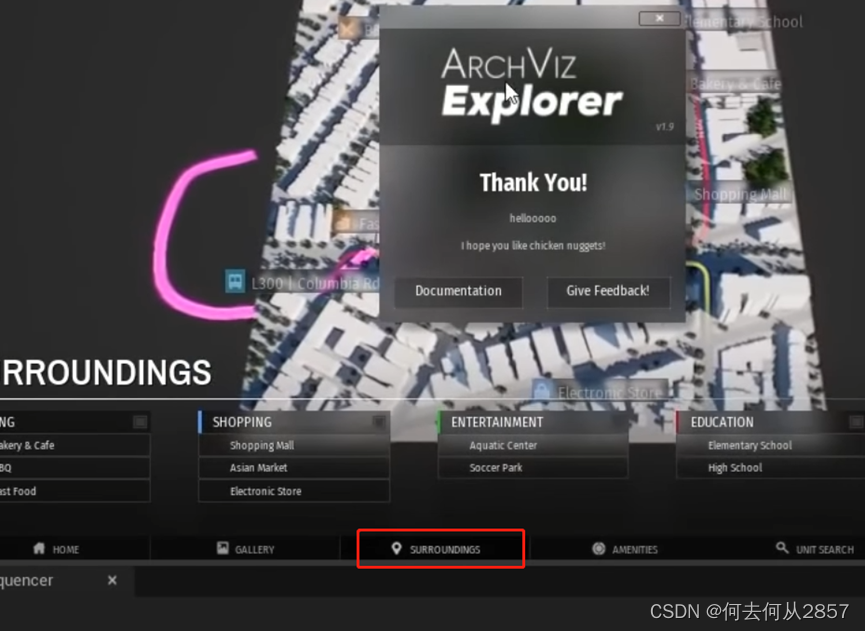
Exploring Unreal Engine New Free Archviz Explorer Project 视频笔记
链接: https://www.bilibili.com/video/BV1Q34y1Z7he/ 场景中没有太阳,也没有定向光 该蓝图用来控制光线的显示 删除这个蓝图 添加这个蓝图 顶部会出现时间滑块 该项目还有扩展插件,用户可以自由下载 它是由一个8k的卫星图做的地形底图 …...

Python|爬虫和测试|selenium框架的安装和初步使用(一)
前言: Python作为一门胶水语言来说,可以说是十分的优秀,什么事情都可以干,并且在某些领域还能干的非常不错,尤其是在爬虫和测试领域,该语言可以说是没有对手。 这么说的原因是因为如果你要使用爬虫爬取某…...

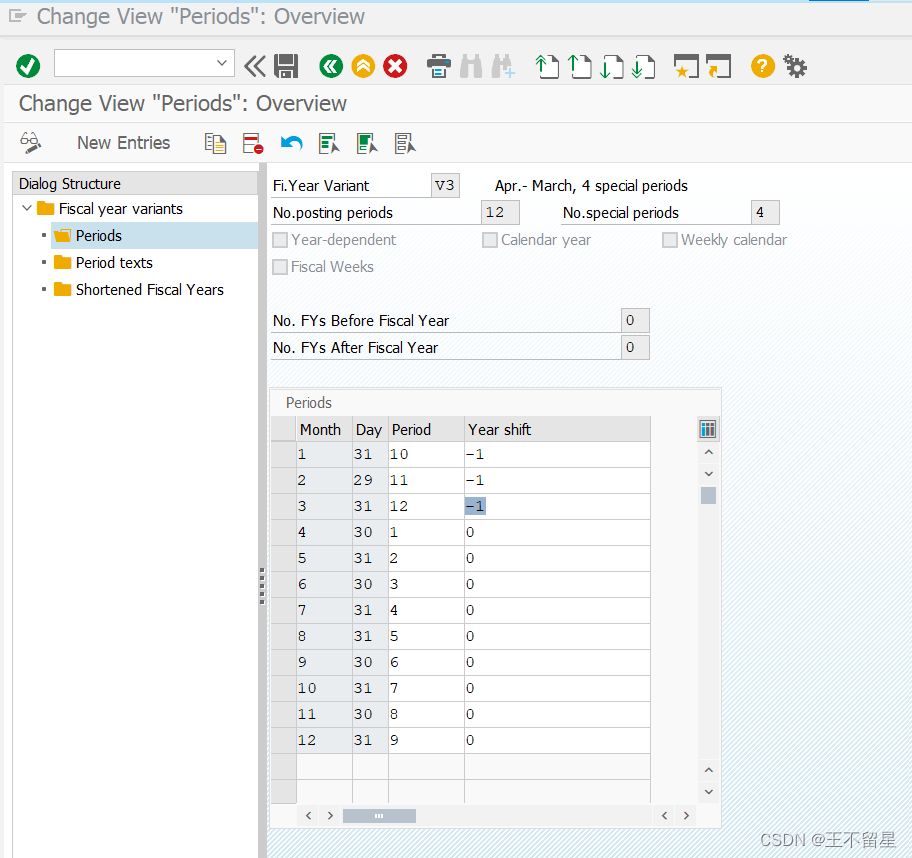
SAP FI之定义财务年和财务年度变式(Fiscal Year Variants)
目录 前言 一、财务年度/财务年度变式 二、使用步骤 1.配置步骤 前言 本文主要介绍SAP会计年度和SAP会计年度变式。 一、财务年度/财务年度变式 财务年度可以具有与日历年相同的期间,也可以不同。中国财政年度从1月到12月,称为历年制,有…...

关于SAM中decomposed Relative Positional Embeddings的理解
关于SAM中decomposed Relative Positional Embeddings的理解。 relative positional embedding的一种实现方式是:先计算q和k的相对位置坐标,然后依据相对位置坐标从给定的table中取值。以q和k都是77为例,每个相对位置有两个索引对应x和y两个…...

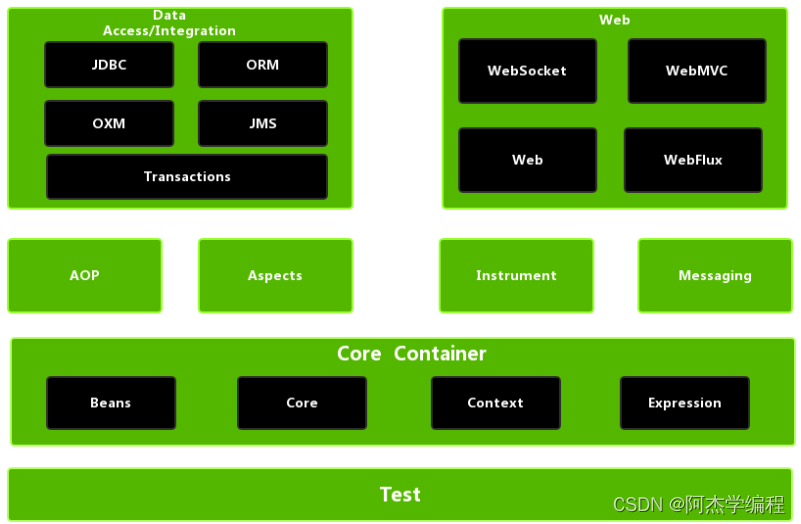
1、Spring是什么?
Spring 是一款主流的 Java EE 轻量级开源框架 。 框架 你可以理解为是一个程序的半成品,它帮我们实现了一部分功能,用这个框架我们可以减少代码的实现和功能的开发。 开源 也就是说,它开放源代码。通过源代码,你可以看到它是如何…...
【2023 B卷|200分】)
【华为OD机试python】阿里巴巴找黄金宝箱(IV)【2023 B卷|200分】
题目描述 一贫如洗的樵夫阿里巴巴在去砍柴的路上,无意中发现了强盗集团的藏宝地, 藏宝地有编号从0-N的箱子,每个箱子上面有一个数字,箱子排列成一个环, 编号最大的箱子的下一个是编号为0的箱子。 请输出每个箱子贴的数字之后的第一个比它大的数,如果不存在则输出-1。 输入…...

操作系统复习总结5
操作系统复习总结,仅供笔者复习使用,参考教材: 《操作系统原理》 - 何静媛编著. 西安电子科技大学出版社《操作系统考研复习指导》2024年 - 王道论坛组编. 电子工业出版社 本文主要内容为:输入输出管理; 计算机系统…...

【LeetCode】406.根据身高重建队列
题目 假设有打乱顺序的一群人站成一个队列,数组 people 表示队列中一些人的属性(不一定按顺序)。每个 people[i] [hi, ki] 表示第 i 个人的身高为 hi ,前面 正好 有 ki 个身高大于或等于 hi 的人。 请你重新构造并返回输入数组…...

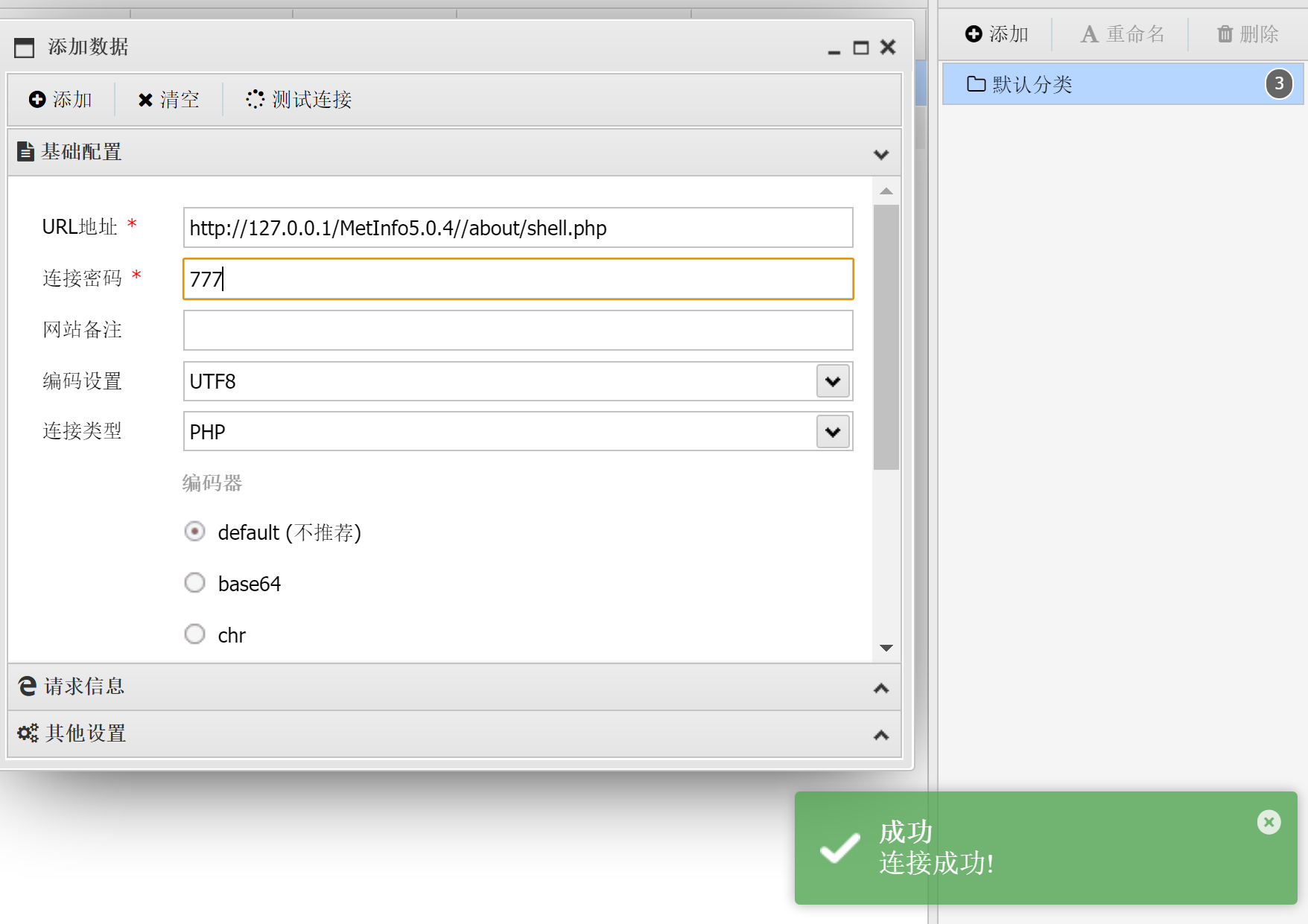
渗透测试漏洞原理之---【任意文件包含漏洞】
文章目录 1、文件包含概述1.1 文件包含语句1.1.1、相关配置 1.2、动态包含1.2.1、示例代码1.2.2、本地文件包含1.2.3、远程文件包含 1.3、漏洞原理1.3.1、特点 2、文件包含攻防2.1、利用方法2.1.1、包含图片木马2.1.2、读取敏感文件2.1.3、读取PHP文件源码2.1.4、执行PHP命令2.…...

day28 异常
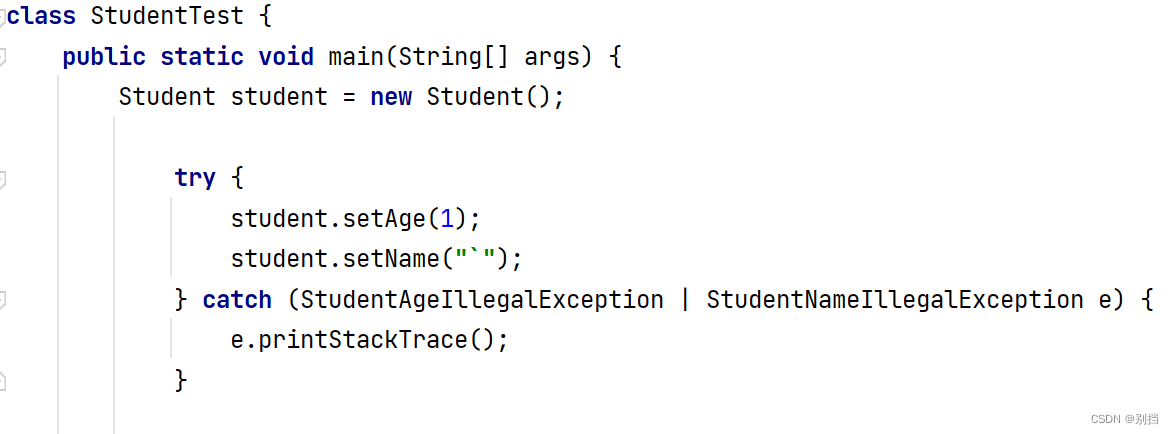
to{}catch{} try{}catch{}的流传输 try {fis new FileInputStream("file-APP\\fos.txt");fos new FileOutputStream("fos.txt");int a ;while ((a fis.read())! -1){fos.write(a);}System.out.println(a); } catch (IOException e) {e.printStackTrace()…...

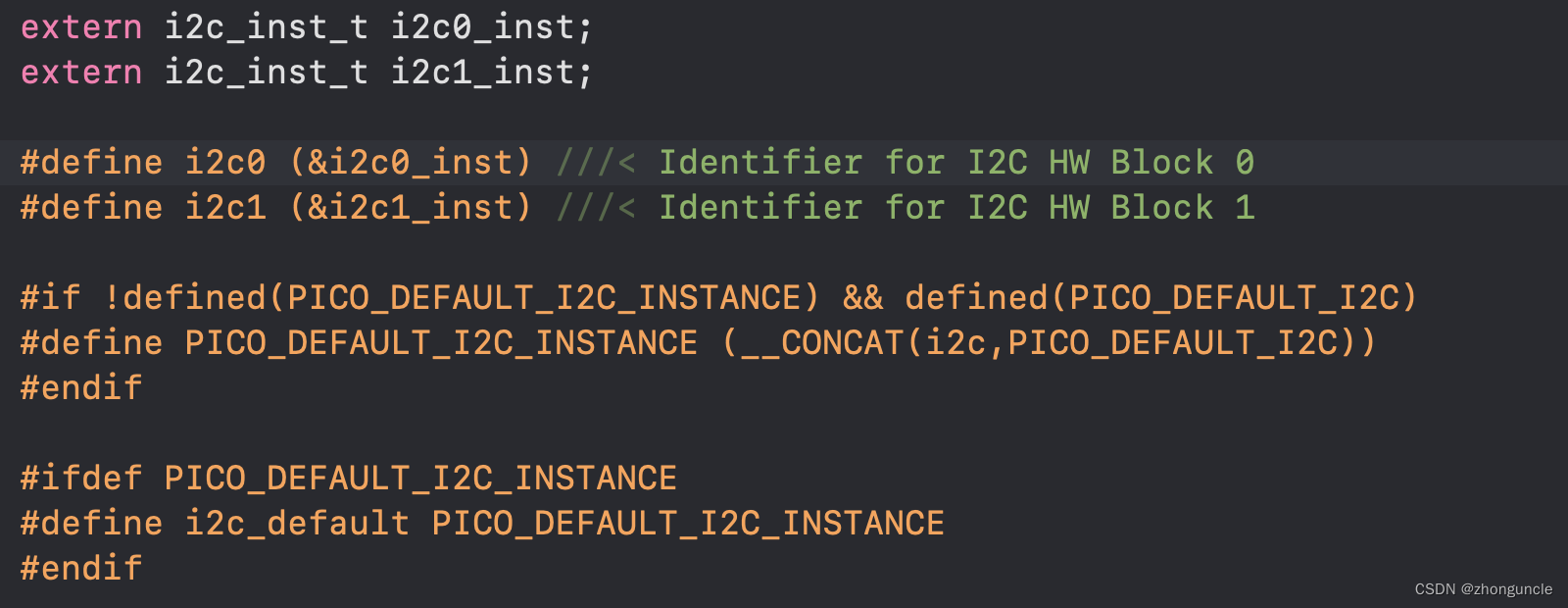
Pico使用C/C++选择使用哪个I2C控制器,以及SDA和SCL针脚
本文一开始讲述了解决方案,后面是我做的笔记,用来讲述我的发现流程和探究的 Pico I2C 代码结构。 前提知识 首先要说明一点:Pico 有两个 I2C,也就是两套 SDA 和 SCL。这点你可以在针脚图中名字看出,比如下图的 Pin 4…...

C++动态内存管理
动态内存 在C/C程序中(线程)栈空间是有限的,大部分变量使用的都是动态分配来的堆内存,这些动态申请来的堆内存是需要开发者通过代码去自行管理的。如何管理好这些动态申请来的内存,是C/C开发中的一个重点难点问题。 m…...

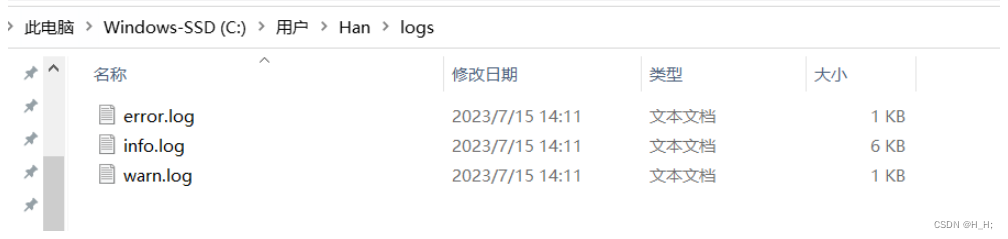
SpringBoot—日志
目录 日志使用日志日志级别设置日志级别设置分组指定日志文件路径日志切割归档使用第三方日志框架log4j2配置文件【分级存储】logback配置文件【分级存储】 实例代码 日志 使用日志 给controller添加日志信息 要给controller类上添加Slf4j注解,然后使用log.info(…...

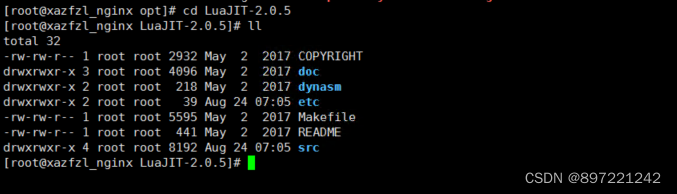
如何在,Linux中安装Luajit2.*
1.文件下载The LuaJIT Project 2.将下载文件上传到对应的服务器:例如/opt 3.进入对应的文件夹 4.make PREFIX/usr/local,设置安装路径 5.make install,编译安装 6.进入安装目录,cd /usr/local/include/luajit-2.0 7.luajit -v…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...
