Vue:插槽,与自定义事件
1.插槽slot

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><!-- <p>列表书籍</p>-->
<!-- <ul>-->
<!-- <li>Java</li>-->
<!-- <li>Linux</li>-->
<!-- <li>Python</li>-->
<!-- </ul>--><todo>//todo里面的内容会替代todo里的slot部分,div里面的slot属性代表插到具体name的slot,起名有点让小白蒙蔽,这同样是为什么一开始显示两遍的原理,希望帮到各位。<todo-title slot="todo-title" :title="title"></todo-title><todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items></todo></div><!-- 1.导入Vue.js -->
<script src="../js/vue.js"></script>
<script>//slot: 插槽Vue.component("todo",{template: '<div>\<slot name="todo-title"></slot>\<ul>\<slot name="todo-items"></slot>\</ul>\</div>'});Vue.component('todo-title',{props:['title'],template: '<div>{{title}}</div>'});Vue.component('todo-items',{props:['item'],template: '<li>{{item}}</li>'});var vm = new Vue({el:"#app",data:{title:'秦老师列表',todoItems: ['狂神说Java','狂神说前端','狂神说Linux']}});</script></body>
</html>
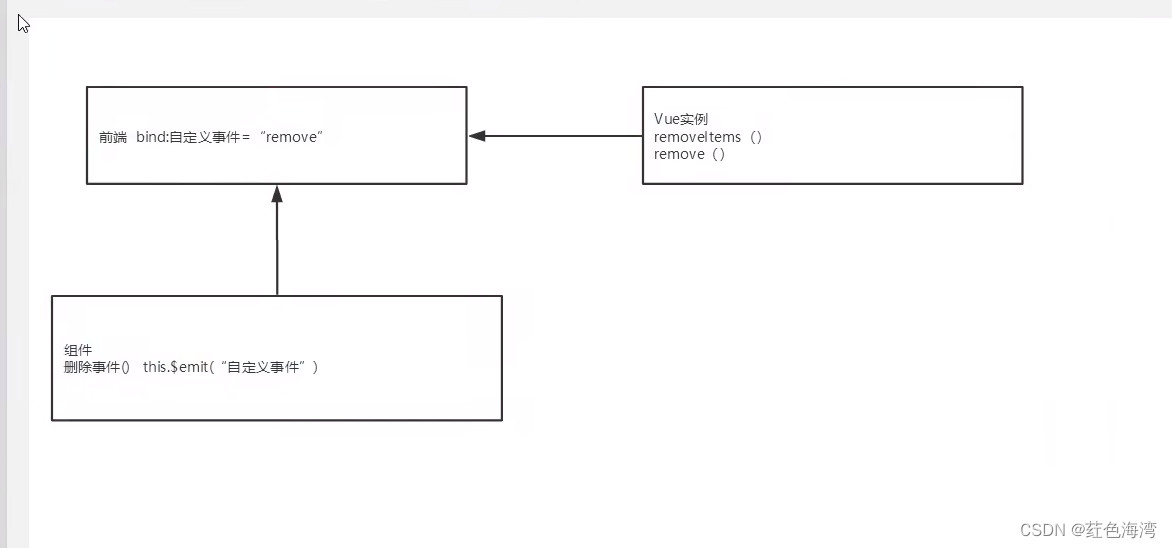
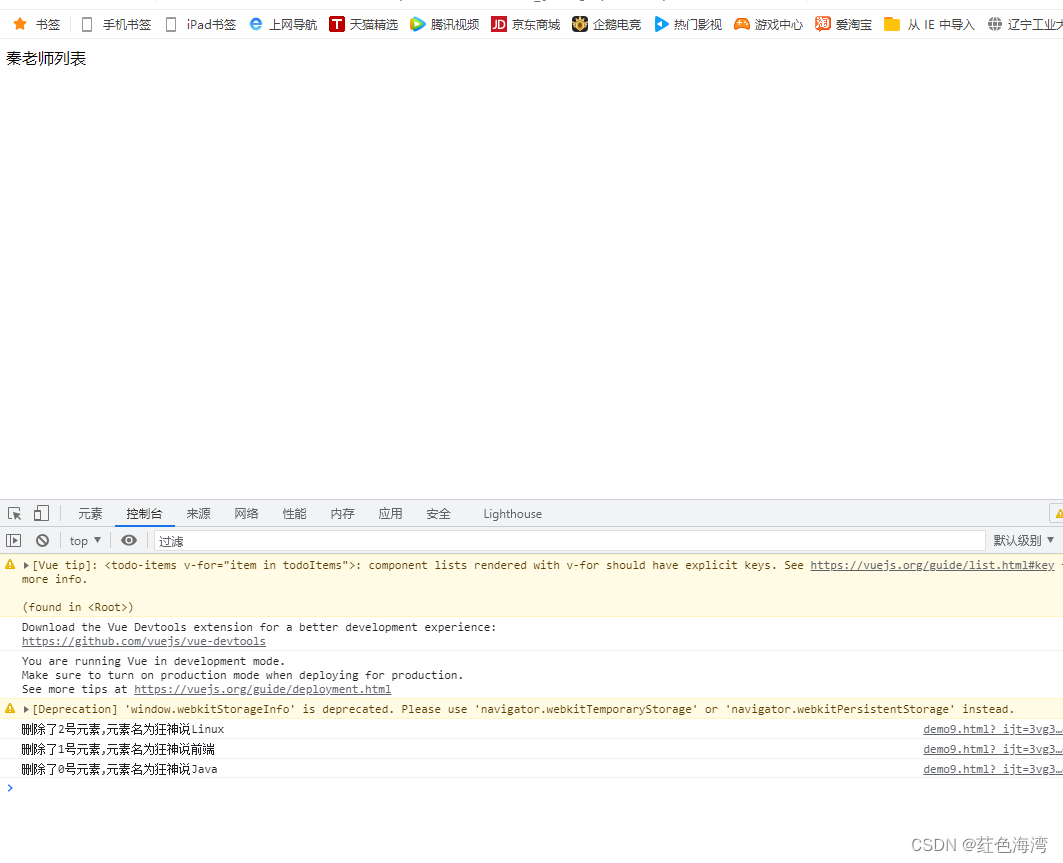
2.自定义事件

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><!-- <p>列表书籍</p>-->
<!-- <ul>-->
<!-- <li>Java</li>-->
<!-- <li>Linux</li>-->
<!-- <li>Python</li>-->
<!-- </ul>--><todo>//todo里面的内容会替代todo里的slot部分,div里面的slot属性代表插到具体name的slot,起名有点让小白蒙蔽,这同样是为什么一开始显示两遍的原理,希望帮到各位。<todo-title slot="todo-title" :title="title"></todo-title><todo-items slot="todo-items" v-for="(item,index) in todoItems" v-bind:index="index" :item="item" v-on:remove="removeItems(index)"></todo-items></todo></div><!-- 1.导入Vue.js -->
<script src="../js/vue.js"></script>
<script>//slot: 插槽Vue.component("todo",{template: '<div>\<slot name="todo-title"></slot>\<ul>\<slot name="todo-items"></slot>\</ul>\</div>'});Vue.component('todo-title',{props:['title'],template: '<div>{{title}}</div>'});Vue.component('todo-items',{props:['item','index'],template: '<li>{{index}}-------{{item}}<button @click="remove">删除</button></li>',methods: {remove: function (index) {this.$emit('remove',index)}}});var vm = new Vue({el:"#app",data:{title:'秦老师列表',todoItems: ['狂神说Java','狂神说前端','狂神说Linux']},methods: {removeItems:function (index){console.log("删除了"+index+'号元素,元素名为'+this.todoItems[index])this.todoItems.splice(index,1);}}});</script></body>
</html>




相关文章:

Vue:插槽,与自定义事件
1.插槽slot <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title> </head> <body> <div id"app"><!-- <p>列表书籍</p>--> <!-- …...

Window11-Ubuntu双系统安装
一、制作Ubuntu系统盘 1.下载Ubuntu镜像源 阿里云开源镜像站:https://mirrors.aliyun.com/ubuntu-releases/ 清华大学开源软件镜像网站:https://mirrors.tuna.tsinghua.edu.cn/ubuntu-releases/ 选择想要的版本下载,我用的是20.04版本。 2…...
)
【React】React学习:从初级到高级(一)
React学习[一] 1 UI描述1.1 组件的创建与使用1.1.1 创建组件1.1.2 使用组件 1.2 组件的导入与导出1.2.1 根组件文件1.2.2 导出和导入一个组件1.2.3 从同一文件中导出和导入多个组件 1.3 使用JSX书写标签语言1.3.1 JSX:将标签引入JavaScript1.3.2 将HTML转换为JSX1.3.3 高级提示…...

Flutter 安装教程 + 运行教程
1.下载依赖 https://flutter.cn/docs/get-started/install/windows 解压完后根据自己的位置放置,如(D:\flutter) 注意 请勿将 Flutter 有特殊字符或空格的路径下。 请勿将 Flutter 安装在需要高权限的文件夹内,例如 C:\Program …...

正中优配:A股早盘三大股指微涨 华为概念表现活跃
周三(8月30日),到上午收盘,三大股指团体收涨。其间上证指数涨0.06%,报3137.72点;深证成指和创业板指别离涨0.33%、0.12%;沪深两市合计成交额6423.91亿元,总体来看,两市个…...

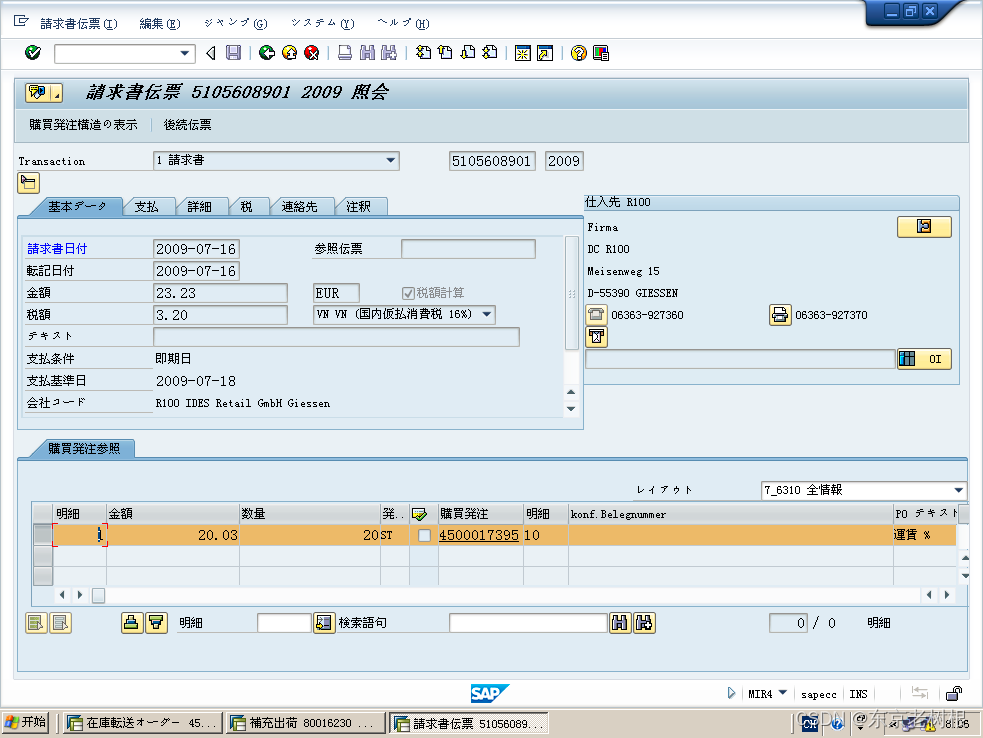
SAP MM学习笔记26- SAP中 振替转记(转移过账)和 在库转送(库存转储)4- Plant间在库转送 之 在库转送Order(有出荷)
SAP 中在库移动 不仅有入库(GR),出库(GI),也可以是单纯内部的转记或转送。 1,振替转记(转移过账) 2,在库转送(库存转储) 1ÿ…...

suricata规则字段解析
一、Payload关键字 1、content 可以匹配所有字符;从a到z,大写和小写及所有特殊标志。针对一些特殊符号或中文等,需要使用十六进制进行匹配,写法:|3A|表示冒号,以此类推。|0D| -> \r,|0A| -…...

韶音骨传导耳机好不好,韶音骨传导耳机值得入手吗
韶音耳机的质量还是很不错的,其实力相比于百元价位的耳机而言领先了不少,具备多种功能,佩戴起来也是有着舒适性。它自主研发了骨传导音频技术,不过在今年开始,似乎已经将方向开始往运动偏移。 而在韶音的骨传导耳机中&…...
)
【LeetCode】208.实现Trie(前缀树)
题目 Trie(发音类似 "try")或者说 前缀树 是一种树形数据结构,用于高效地存储和检索字符串数据集中的键。这一数据结构有相当多的应用情景,例如自动补完和拼写检查。 请你实现 Trie 类: Trie() 初始化前缀…...

多线程笔记: volatile、synchronized、Monitor等
为什么非volatile变量也有线程可见性?不加volatile也可以看到变量变化是为什么?Thread.sleep() 和 System.out.println() 与内存可见性的影响Thread.sleep() 对线程可见性的影响?Java中的Monitor监视器是什么? Slf4j public clas…...

shell语法--数组相关
shell定义一个数组 在 shell 中,可以使用以下语法来定义一个数组: array_name(item1 item2 item3 ...) 其中,array_name 是数组的名称,item1、item2、item3 等是数组中的元素,它们之间用空格分隔。例如,以下…...

AI:05 - 基于深度学习的道路交通信号灯的检测与识别
随着人工智能的快速发展,基于深度学习的视觉算法在道路交通领域中起到了重要作用。本文将探讨如何利用深度学习技术实现道路交通信号灯的检测与识别,通过多处代码实例展示技术深度。 道路交通信号灯是指示交通参与者行驶和停止的重要信号。准确地检测和识别交通信号灯对于智…...

The Sandbox 即将参加韩国区块链周,并带来一系列独家周边活动!
韩国区块链周(Korea Blockchain Week)即将到来,届时将有成千上万的 NFT 项目、建设者、社区成员、企业家、投资者和爱好者齐聚首尔,分享 Web3 的最新更新和未来愿景。 继成功举办韩流崛起 LAND 销售并宣布多个合作伙伴关系之后&a…...

Mysql高阶语句 (一)
一、常用查询 (增、删、改、查) 对 MySQL 数据库的查询,除了基本的查询外,有时候需要对查询的结果集进行处理。 例如只取 10 条数据、对查询结果进行排序或分组等等 1、按关键字排序 PS:类比于windows 任务管理器 使用 SELECT 语句…...

win10 ping不通 Docker ip(解决截图)
背景: win10下载了docker desktop就是这个图,然后计划做一个springboot连接docker。 docker部署springboot :docker 部署springboot(成功、截图)_總鑽風的博客-CSDN博客 问题:spring boot部署docker后,docker接口通了࿰…...

讲讲几道关于 TCP/UDP 通信的面试题
TCP (1)TCP 的 accept 发生在三次握手的哪个阶段? 如下图connect和accept的关系: accept过程发生在三次握手之后,三次握手完成后,客户端和服务器就建立了tcp连接并可以进行数据交互了。这时可以调用accep…...

golang 连接 oracle 数据库 增删改查
1,golang 连接 oracle 数据库 2,增删改查 /** Author: lmy* Date: 2023-08-24 15:19:22* LastEditors: lmy* LastEditTime: 2023-08-24 16:23:58* FilePath: \golangOracleDemo\main.go* Description: golang oracle 增删改查 DEMO*/package mainimpor…...
)
Unity——音频管理器(附例子)
在实际游戏开发中,音效既是一个相对独立的部分,又与其他游戏逻辑密切关联。也就是说,与音效相关的代码会插入很多细节代码中。 而且在音效非常丰富的情况下,如果每一个游戏模块都单独播放音效,那么可能会带来一些问题…...

TCP协议基础
一: TCP协议是什么? TCP协议是基于面向连接,可靠传输,基于字节流的传输层通信协议 1. 面向连接 TCP协议是一种面向连接的协议,意味着在双方在建立数据传输之前,需要进行一个逻辑上的连接,且是…...

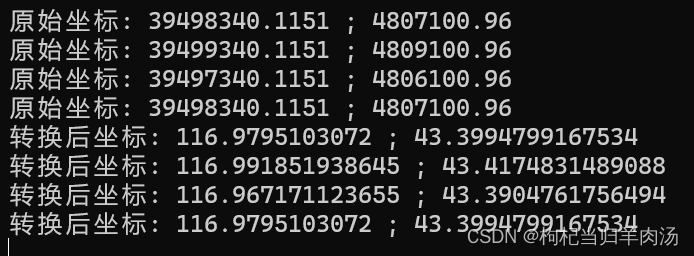
C# NetTopologySuite+ProjNet 任意图形类型坐标转换
添加引用:NetTopologySuite、ProjNet、ProjNet.SRID Program.cs文件: using ProjNet.CoordinateSystems; using ProjNet.CoordinateSystems.Transformations; using ProjNet.SRID; using System; using System.Collections.Generic; using System.Linq;…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
