【ES6】Getter和Setter
JavaScript中的getter和setter方法可以用于访问和修改对象的属性。这些方法可以通过使用对象字面量或Object.defineProperty()方法来定义。
以下是使用getter和setter方法的示例:
<!DOCTYPE html>
<script>const cart = {_wheels: 4,get wheels(){return this._wheels;},set wheels(value){if(value <this._wheels){throw new Error("数值太小,too small!!f*cking man !!");}this._wheels = value;}
}console.log(cart.wheels);cart.wheels = 10;//设置属性console.log(cart.wheels);//获取属性cart.wheels = 1;//设置属性console.log(cart.wheels);</script>
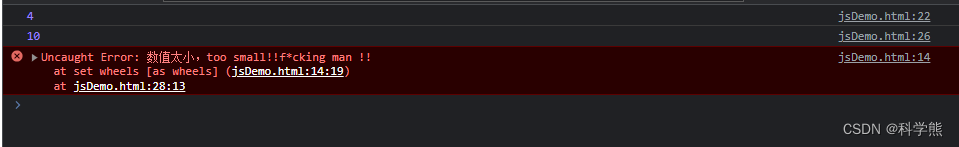
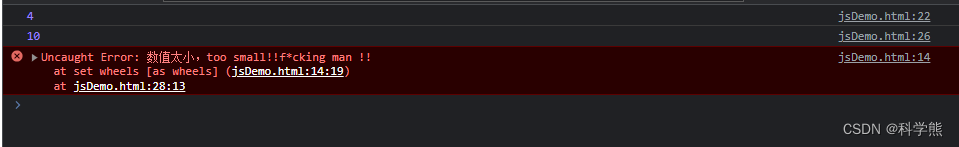
输出:

在上面的示例中,我们使用对象字面量定义了一个名为obj的对象,该对象具有一个名为_value的私有属性。我们还定义了一个名为value的getter和setter方法,该方法允许我们获取和设置_value属性的值。
在访问value属性时,将调用getter方法并返回_value属性的当前值。在修改value属性时,将调用setter方法并将新值存储在_value属性中。
除了使用对象字面量,我们还可以使用Object.defineProperty()方法来定义getter和setter方法。以下是一个示例:
// 定义一个对象
var obj = {};// 定义一个属性,并使用getter和setter方法
Object.defineProperty(obj, 'value', {get: function() {return this._value;},set: function(newValue) {this._value = newValue;}
});// 访问属性值
console.log(obj.value); // 输出 undefined// 修改属性值
obj.value = 10;
console.log(obj.value); // 输出 10
在这个示例中,我们使用Object.defineProperty()方法定义了一个名为value的属性,并为其提供了getter和setter方法。访问和修改该属性的方式与前面的示例相同。
相关文章:

【ES6】Getter和Setter
JavaScript中的getter和setter方法可以用于访问和修改对象的属性。这些方法可以通过使用对象字面量或Object.defineProperty()方法来定义。 以下是使用getter和setter方法的示例: <!DOCTYPE html> <script>const cart {_wheels: 4,get wheels(){retu…...

3DS Max中绘制圆锥箭头
3DS Max中绘制圆锥箭头 绘制结果绘制过程步骤一:绘制立体圆锥方法1方法2 步骤二:圆锥体调参(模型尺寸设置)1圆锥体参数说明2圆锥体参数调整 步骤三:绘制圆柱体步骤四:圆柱体调参步骤五:圆锥与圆…...

虚拟机Ubuntu20.04 网络连接器图标开机不显示怎么办
执行以下指令: sudo service network-manager stop sudo rm /var/lib/NetworkManager/NetworkManager.state sudo service network-manager start...

你真的知道什么是USB Server吗?一分钟了解
很多公司都在用USB Server,效率大幅提高,但也还有不少人不知道USB Server到底是什么、干嘛用的。 USB Serve是帮助企业远程连接和集中管控USB设备的服务器 它的主要用途就是异地远程连接USB。 如,虚拟化环境的加密狗、前置机连接࿰…...

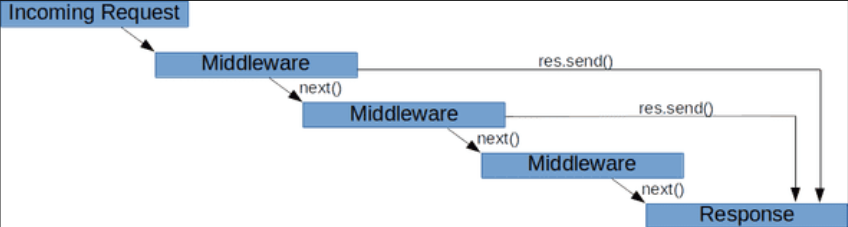
Node.js 中间件是怎样工作的?
express自带路由功能,可以侦听指定路径的请求,除此之外,express最大的优点就是【中间件】概念的灵活运用,使得各个模块得以解耦,像搭积木一样串起来就可以实现复杂的后端逻辑。除此之外,还可以利用别人写好…...

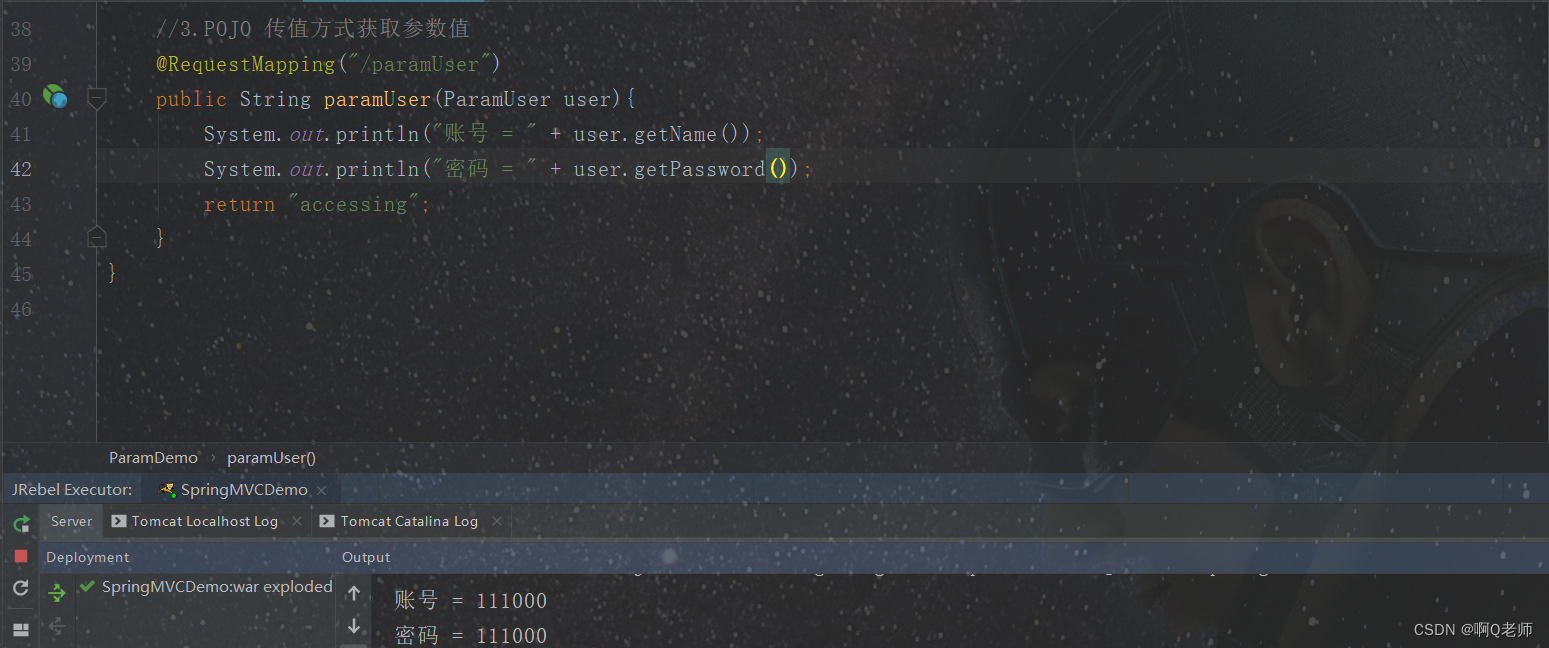
Spring MVC: 请求参数的获取
Spring MVC 前言通过 RequestParam 注解获取请求参数RequestParam用法 通过 ServletAPI 获取请求参数通过实体类对象获取请求参数附 前言 在 Spring MVC 介绍中,谈到前端控制器 DispatcherServlet 接收客户端请求,依据处理器映射 HandlerMapping 配置调…...

别再头疼反弹Shell失败了,这篇文章带你找到问题根源
别再头疼反弹Shell失败了,这篇文章带你找到问题根源 在渗透测试中,反弹shell失败的原因可以有多种。以下是一些常见的原因: **1.防火墙和网络过滤器:**目标系统可能配置了防火墙或网络过滤器,以限制对外部系统的连接…...

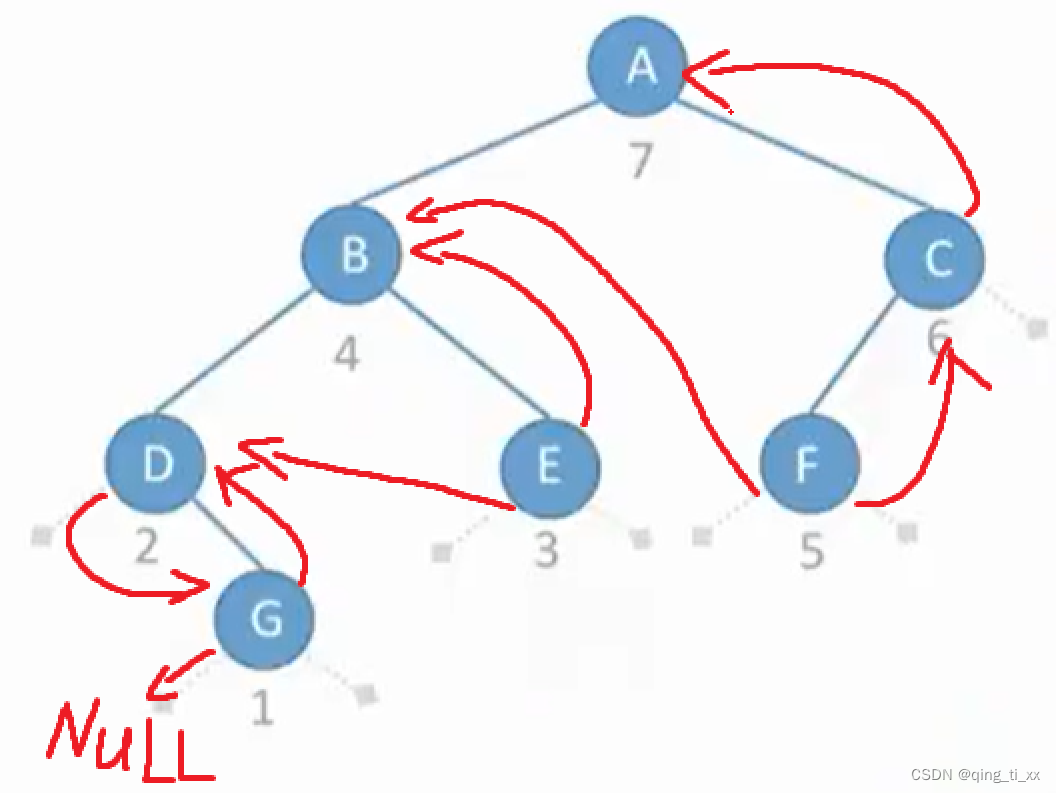
第五章 树与二叉树 四、线索树(手算与代码实现)
一、定义 1.线索树是一种二叉树,它在每个节点上增加了两个指针,分别指向其前驱和后继。 2.这些指针称为“线索”,因此线索树也叫做“线索化二叉树”。 3.在线索树中,所有的叶子节点都被线索化,使得遍历树的过程可以…...

服务器前后端学习理解
个人兴趣,突然想起来记录一下 1. 背景 想做一个最简单的网页,点击按钮后,访问服务器的redis数据库,读取一个为hello的值并显示 首先用js写了一个脚本,使用redis包,读取到了数据,并使用consol.l…...

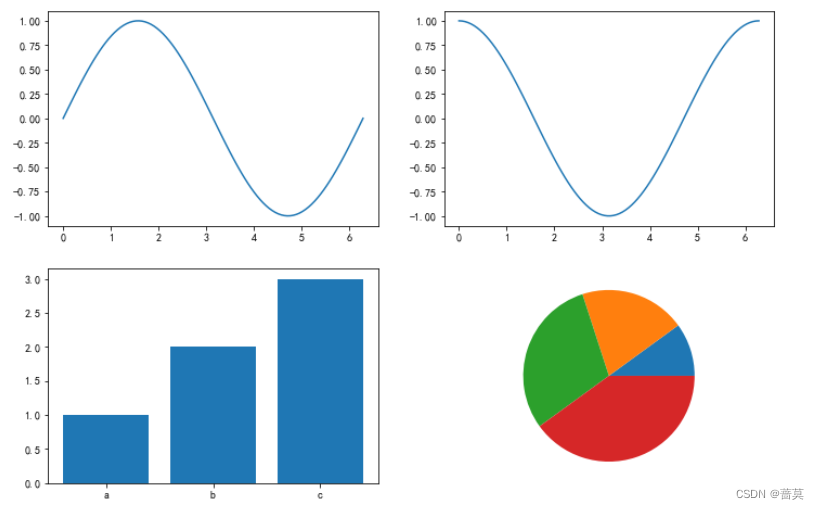
python-数据分析-numpy、pandas、matplotlib的常用方法
一、numpy import numpy as np1.numpy 数组 和 list 的区别 输出方式不同 里面包含的元素类型 2.构造并访问二维数组 使用 索引/切片 访问ndarray元素 切片 左闭右开 np.array(list) 3.快捷构造高维数组 np.arange() np.random.randn() - - - 服从标准正态分布- - - …...

ChatGPT⼊门到精通(5):ChatGPT 和Claude区别
⼀、Claude介绍 Claude是Anthropic开发的⼀款⼈⼯智能助⼿。 官⽅⽹站: ⼆、Claude能做什么 它可以通过⾃然语⾔与您进⾏交互,理解您的问题并作出回复。Claude的主要功能包括: 1、问答功能 Claude可以解答⼴泛的常识问题与知识问题。⽆论是历史上的某个事件,理科…...

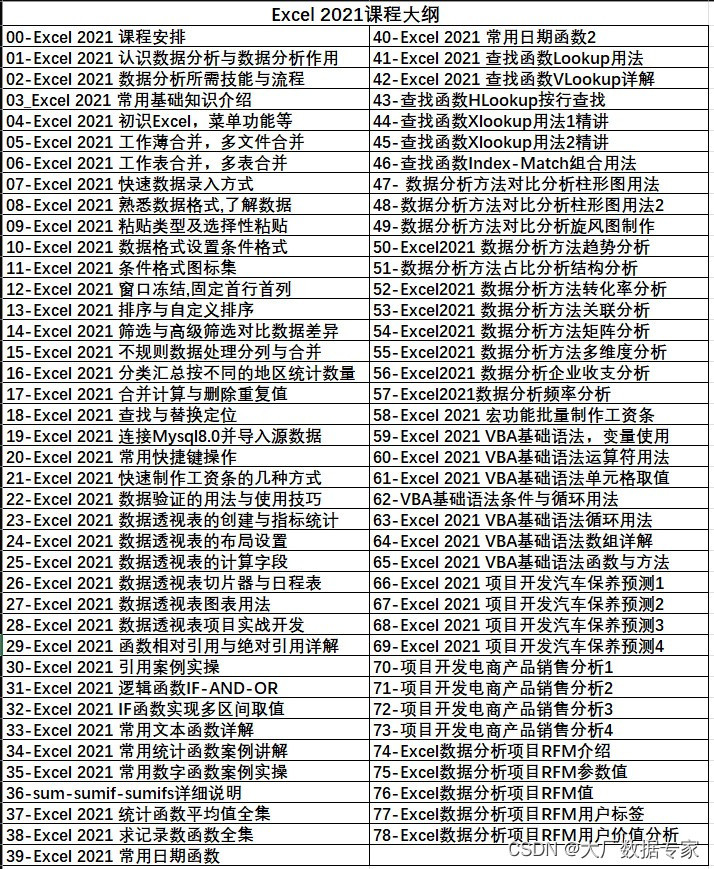
ChatGPT 总结数据分析的所有知识点
ChatGPT功能非常多,特别是对某个行业,某个方向,某个技术进行总结那是相当专业的。 如下图。 直接用一个指令便总结出来数据分析当中的所有知识点内容。 AIGC ChatGPT ,BI商业智能, 可视化Tableau, PowerBI, FineReport, 数据库Mysql Oracle, Office, Python ,ETL Ex…...

hadoop-HDFS
1.HDFS简介 2.1 Hadoop分布式文件系统-HDFS架构 2.2 HDFS组成角色及其功能 (1)Client:客户端 (2)NameNode (NN):元数据节点 管理文件系统的Namespace元数据 一个HDFS集群只有一个Active的NN ÿ…...

0202hdfs的shell操作-hadoop-大数据学习
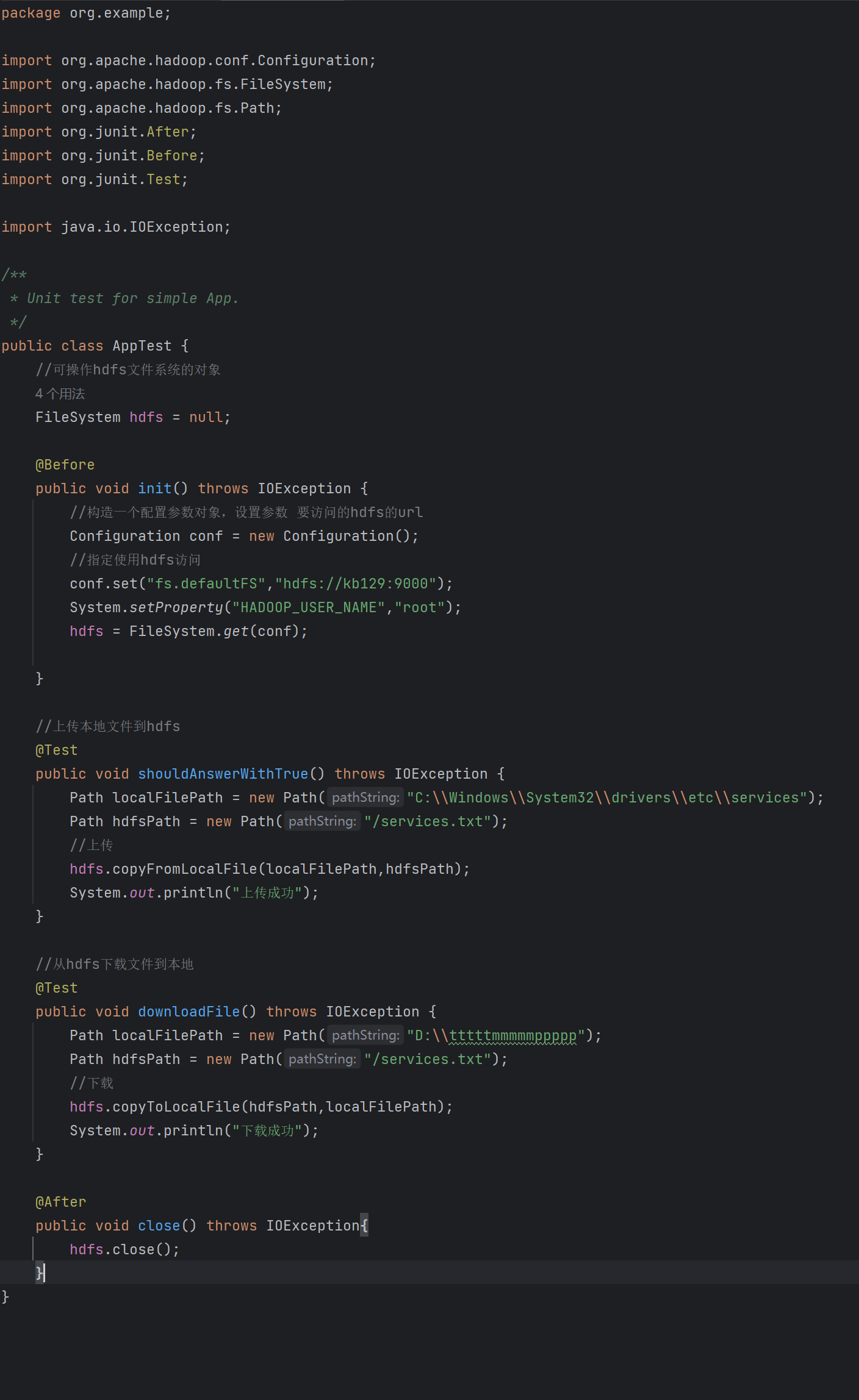
文章目录 1 进程启停管理2 文件系统操作命令2.1 HDFS文件系统基本信息2.2 介绍2.3 创建文件夹2.4 查看指定文件夹下的内容2.5 上传文件到HDFS2.6 查看HDFS文件内容2.7 下载HDFS文件2.8 HDFS数据删除操作 3 HDFS客户端-jetbrians产品插件3.1 Big Data Tools 安装3.2 配置windows…...

生活小记-挂号信
"挂号信"通常指的是在邮寄过程中通过挂号邮寄服务寄送的信件,相对于普通信件有一些特殊的特点和服务。以下是挂号信与其他信件(例如普通信件)之间的区别: 跟踪和确认: 挂号信:通过挂号邮寄服务寄…...
)
3D点云处理:基于PCA的计算点云位姿(占位待整理)
文章目录 文章目录:3D视觉个人学习目录微信:dhlddxB站: Non-Stop_...

本地私有仓库、harbor私有仓库部署与管理
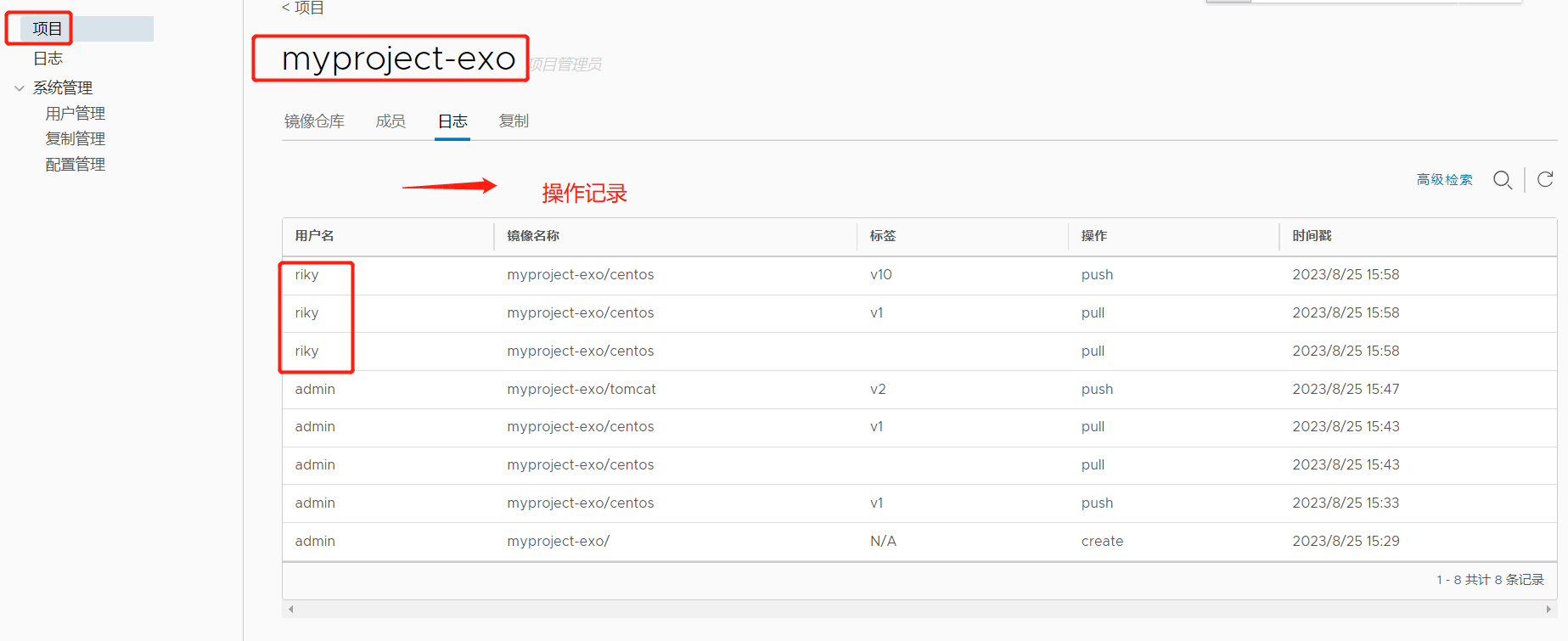
本地私有仓库、harbor私有仓库部署与管理 一、本地私有仓库1.本地私有仓库简介2.搭建本地私有仓库3.容器重启策略介绍 二、harbor私有仓库部署与管理1.什么是harbor2.Harbor的特性3.Harbor的构成4.harbor部署及配置5.客户端测试 三、Harbor维护1.创建2.普通用户操作私有仓库3.日…...

尚硅谷SpringMVC (5-8)
五、域对象共享数据 1、使用ServletAPI向request域对象共享数据 首页: Controller public class TestController {RequestMapping("/")public String index(){return "index";} } <!DOCTYPE html> <html lang"en" xmln…...

jupyter notebook中查看python版本的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...
)
动态字符串 String (完整源码)
C自学精简教程 目录(必读) C数据结构与算法实现(目录) 本文的实现基本上和 动态数组 vector 是一样的。 因为大部分接口都一样。 所以,本文就直接给出全部的源码和运行结果。 //------下面的代码是用来测试你的代码有没有问题的辅助代码…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
