【100天精通python】Day49:python web编程_web框架,Flask的使用
目录
1 Web 框架
2 python 中常用的web框架
3 Flask 框架的使用
3.1 Flask框架安装
3.2 第一个Flask程序
3.3 路由
3.3.1 基本路由
3.3.2 动态路由
3.3.3 HTTP 方法
3.3.4 多个路由绑定到一个视图函数
3.3.5 访问URL 参数的路由
3.3.6 带默认值的动态路由
3.3.7 带不同数据类型的动态路由
3.4 静态文件
3.5 模版
1 Web 框架
Web 框架(Web Framework)是一种软件工具集,旨在简化和加速 Web 应用程序的开发过程。它提供了一组预先设计好的模块、函数、类和工具,帮助开发者更轻松地构建和维护功能丰富的 Web 应用程序。通过使用 Web 框架,开发者可以避免从头开始编写大量的重复性代码,从而集中精力处理业务逻辑和应用程序的核心功能。
Web 框架的功能如下:
路由和 URL 处理: Web 框架通常提供路由功能,允许开发者将不同的 URL 映射到相应的处理函数或视图上。这使得 URL 结构更加清晰,能够轻松处理不同的请求。
模板引擎: 模板引擎允许开发者将 HTML 和动态数据结合起来,以生成动态的 Web 页面。它们通常提供条件语句、循环、变量替换等功能,帮助开发者有效地生成页面内容。
数据库交互: Web 框架通常提供数据库抽象层,简化了与数据库的交互。这使开发者能够更轻松地执行数据库查询、插入、更新和删除操作。
表单处理: Web 应用程序中经常需要处理用户提交的表单数据。Web 框架通常提供机制来验证表单数据、处理提交并生成响应。
会话管理: 许多 Web 应用程序需要跟踪用户的会话状态。Web 框架通常提供会话管理功能,以便开发者可以方便地管理用户会话和状态。
促进代码重用
2 python 中常用的web框架
在Python中,有很多常用的Web框架可供选择。以下是一些常见的Python Web框架:
1. Flask:Flask是一个微型的、灵活的Web框架,它具有简洁的语法和强大的扩展能力。它非常适合构建小型的、轻量级的应用程序。
2. Django:Django是一个全功能的Web框架,它提供了许多开箱即用的功能,如数据库ORM、用户认证、缓存等。Django的设计理念是“松散耦合”的组件,使得开发过程更高效。
3. Pyramid:Pyramid是一个轻量级的Web框架,它注重灵活性和可扩展性。它使用了一种类似于插件的机制,使得开发者可以选择性地增加或删除框架的功能。
4. Bottle:Bottle是一个小巧且容易上手的Web框架,它具有最少的依赖关系,并且只有一个单独的源文件。Bottle非常适合构建小型的、快速的应用程序。
5. Tornado:Tornado是一个高性能的Web框架,它采用了非阻塞式I/O和事件驱动的方式来处理请求。Tornado适合处理高并发的情况,例如聊天应用程序和实时数据推送。
3 Flask 框架的使用
3.1 Flask框架安装
Flask 依赖两个外部库:Werkzeug 和 Jinja2。Werkzeug是一个WSGI工具集,Jinja2 负责渲染模板。本文以在annconda创建的虚拟环境下安装,如下命令:
pip install flask
如下
(venv) PS D:\python365> pip install flask
Collecting flaskDownloading flask-2.3.3-py3-none-any.whl (96 kB)---------------------------------------- 96.1/96.1 kB 365.4 kB/s eta 0:00:00
Collecting importlib-metadata>=3.6.0Downloading importlib_metadata-6.8.0-py3-none-any.whl (22 kB)
Requirement already satisfied: Jinja2>=3.1.2 in d:\python365\venv\lib\site-packages (from flask) (3.1.2)
Collecting coloramaDownloading colorama-0.4.6-py2.py3-none-any.whl (25 kB)
Requirement already satisfied: zipp>=0.5 in d:\python365\venv\lib\site-packages (from importlib-metadata>=3.6.0->flask) (3.16.2)
Requirement already satisfied: MarkupSafe>=2.0 in d:\python365\venv\lib\site-packages (from Jinja2>=3.1.2->flask) (2.1.3)
Installing collected packages: Werkzeug, itsdangerous, importlib-metadata, colorama, blinker, click, flask
Successfully installed Werkzeug-2.3.7 blinker-1.6.2 click-8.1.7 colorama-0.4.6 flask-2.3.3 importlib-metadata-6.8.0 itsdangerous-2.1.2[notice] A new release of pip available: 22.3.1 -> 23.2.1
[notice] To update, run: python.exe -m pip install --upgrade pip
(venv) PS D:\python365>
3.2 第一个Flask程序
安装完成后,编写第一个Flask程序。下面是一个简单的 Flask 程序示例,它创建一个最基本的 Web 应用,并在访问特定 URL 时返回 "Hello, Flask!" 的消息:
from flask import Flask# 创建 Flask 应用实例
app = Flask(__name__)# 定义路由和视图函数
@app.route('/')
def hello():return "Hello, Flask!"# 如果这个文件是作为主程序运行,则执行下面的代码
if __name__ == '__main__':app.run(debug=True)
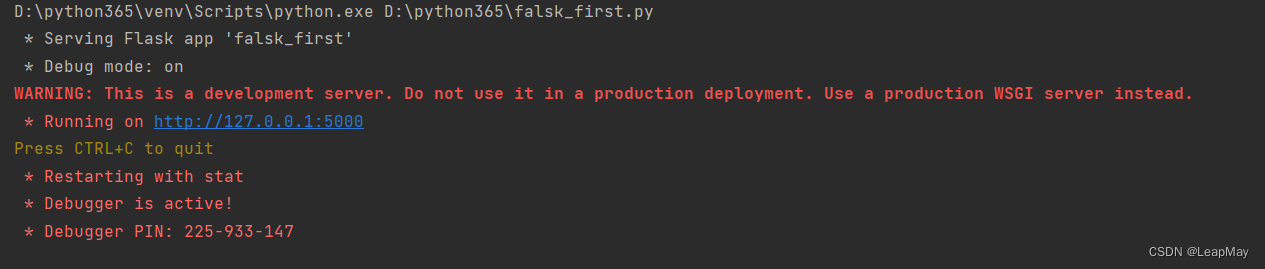
输出如下:

在浏览器输入网址:http://127.0.0.1:5000,如下:

以上代码是使用Python的Flask框架创建一个简单的Web应用。
首先,需要导入Flask库。然后,创建一个Flask应用实例,以当前模块的名称作为参数,即
__name__。接下来,使用装饰器
@app.route('/')定义路由,即指定URL路径。在这个例子中,根路径'/'表示应用程序的默认页面。然后,定义一个视图函数
hello(),它会在用户访问根路径时被调用。这个函数返回一个字符串"Hello, Flask!",作为响应给用户。最后,通过
app.run()方法运行应用程序,开启一个本地服务器,监听HTTP请求并返回相应的结果。设置debug=True可以启用调试模式。若你运行这个文件作为主程序,将执行
app.run()语句,启动应用程序,并在终端输出调试信息。
3.3 路由
在 Flask 中,路由用于将特定的 URL 路径与相应的视图函数关联起来。路由决定了当用户访问不同的 URL 时,应该执行哪个视图函数来处理请求。使用装饰器 @app.route() 可以定义路由。
下面是一些不同情况下的路由定义示例:
3.3.1 基本路由
from flask import Flaskapp = Flask(__name__)@app.route('/')
def index():return "Welcome to the homepage!"在这个示例中,当用户访问根路径
/时,会调用名为index()的视图函数,并返回 "Welcome to the homepage!" 的消息。
3.3.2 动态路由
你可以在路由中使用变量部分,用于捕获 URL 中的不同值。这些变量将作为参数传递给视图函数。
@app.route('/user/<username>')
def show_user_profile(username):return f"User: {username}"在这个示例中,当用户访问类似 /user/johndoe 的路径时,show_user_profile() 视图函数将会被调用,参数 username 将接收值 "johndoe"。
3.3.3 HTTP 方法
你可以通过指定不同的 HTTP 方法来处理不同的请求,如 GET、POST、PUT、DELETE 等。
@app.route('/submit', methods=['POST'])
def submit_form():return "Form submitted successfully!"
这个示例中,只有当用户使用 POST 方法访问
/submit路径时,才会调用submit_form()视图函数。
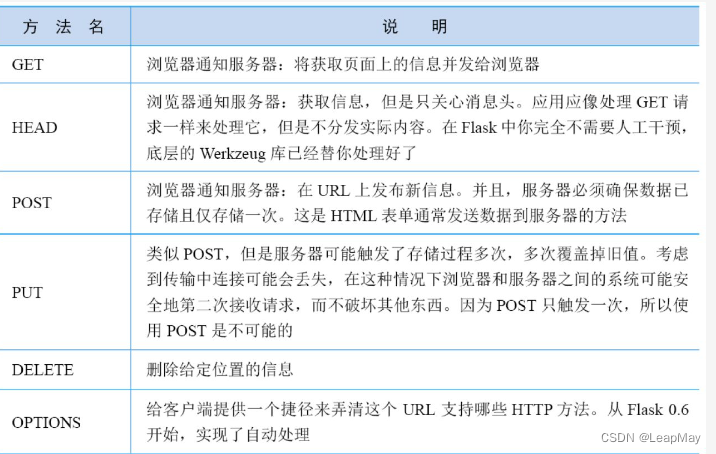
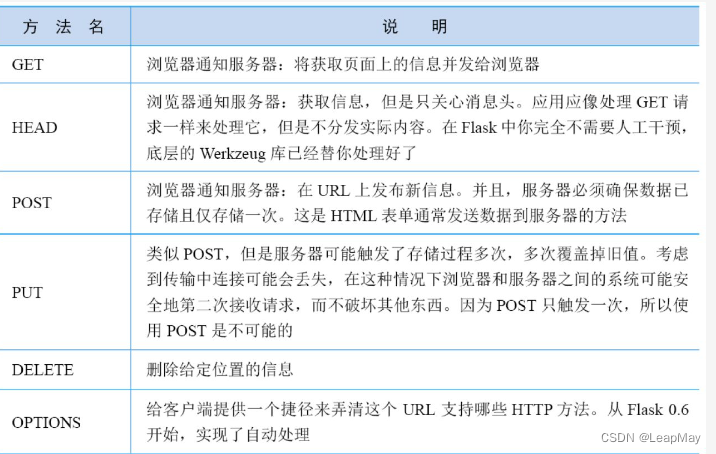
常见的HTTP方法及说明:

3.3.4 多个路由绑定到一个视图函数
你可以将多个不同的路径绑定到同一个视图函数,以提供更多的访问选项。
@app.route('/')
@app.route('/home')
@app.route('/index')
def homepage():return "Welcome to the homepage!"
这里,无论用户访问根路径
/、/home还是/index,都会调用homepage()视图函数。
3.3.5 访问URL 参数的路由
你可以在视图函数中访问 URL 参数,这些参数会被 Flask 自动解析并传递给视图函数。
from flask import request@app.route('/profile')
def user_profile():username = request.args.get('username')return f"User profile: {username}"
示例代码定义了一个路由
/profile,当用户访问该路径时,会调用名为user_profile()的视图函数。在这个视图函数中,使用了request对象来获取 URL 参数username的值,然后返回一个包含用户名的消息。
3.3.6 带默认值的动态路由
@app.route('/user/<username>/<int:age>')
def user_profile(username, age=18):return f"User: {username}, Age: {age}"
在这个示例中,
age参数具有默认值 18。这意味着你可以通过/user/johndoe访问,而不仅仅是/user/johndoe/25。
3.3.7 带不同数据类型的动态路由
@app.route('/item/<int:item_id>')
def get_item(item_id):return f"Item ID: {item_id}"
这里,
item_id只会匹配整数类型的值,如果访问/item/123,那么item_id将被传递为整数 123。
这些是一些常见情况下的路由定义示例。通过合理定义路由,你可以构建出逻辑清晰且易于访问的 Web 应用程序。注意,路由定义应该在 @app.route() 装饰器下面紧接着是对应的视图函数定义。
3.4 静态文件
在 Flask 中,静态文件是指不需要动态生成的资源,如样式表、JavaScript 文件、图像等。这些文件不会在每次请求时都由服务器生成,而是直接返回给客户端浏览器。Flask 提供了专门的路由和配置来处理静态文件。
默认情况下,Flask 在应用根目录下创建一个名为 static 的文件夹,用于存放静态文件。你可以在其中创建子文件夹来组织不同类型的静态资源,例如 static/css 用于存放样式表,static/js 用于存放 JavaScript 文件。
以下是如何在 Flask 中处理静态文件的基本步骤:
在项目根目录下创建一个
static文件夹,用于存放静态文件。在其中可以创建子文件夹来组织不同类型的静态资源,例如static/css、static/js。使用
url_for()函数来生成静态文件的 URL。这个函数会根据配置生成正确的 URL,确保正确地访问到静态文件。
下面是一个简单的示例,演示如何在 Flask 中处理静态文件:
from flask import Flask, render_template, url_forapp = Flask(__name__)@app.route('/')
def index():return render_template('index.html')if __name__ == '__main__':app.run()
在这个示例中,render_template('index.html') 函数用于渲染模板,而模板中可能需要加载静态文件。例如,在模板中加载样式表:
<!DOCTYPE html>
<html>
<head><title>Flask Static Files</title><link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
</head>
<body><h1>Hello, Flask!</h1>
</body>
</html>
在这个例子中,
url_for('static', filename='css/style.css')生成了正确的静态文件 URL。'static'是 Flask 中默认的静态文件目录,'css/style.css'是相对于该目录的路径。确保在模板中使用
url_for()来生成静态文件的 URL,以便在不同的环境中都能正确访问到这些文件。这样,你就可以在 Flask 应用中有效地处理静态文件了。
3.5 模版
在 Flask 中,模板用于将动态数据渲染到 HTML 页面中,实现页面内容的动态生成。Flask 集成了 Jinja2 模板引擎,让你可以在 HTML 中嵌入 Python 代码来渲染数据。这种方式使得业务逻辑和界面分离,提高了代码的可维护性。
以下是在 Flask 中使用模板的基本步骤:
在项目根目录下创建一个名为
templates的文件夹,用于存放模板文件。这些模板文件可以使用 Jinja2 语法。在视图函数中使用
render_template()函数来渲染模板并传递数据。在模板中使用 Jinja2 语法来嵌入动态内容和控制结构。
下面是一个简单的示例,演示如何在 Flask 中使用模板:
- 创建一个名为
templates的文件夹,并在其中创建一个名为index.html的模板文件。
templates/index.html 文件内容:
<!DOCTYPE html>
<html>
<head><title>Flask Template Example</title>
</head>
<body><h1>Hello, {{ name }}!</h1><p>Today is {{ date }}</p>
</body>
</html>
创建一个 Flask 应用,使用 render_template() 函数来渲染模板并传递数据。
from flask import Flask, render_template
import datetimeapp = Flask(__name__)@app.route('/')
def index():current_date = datetime.datetime.now()return render_template('index.html', name='Flask User', date=current_date)if __name__ == '__main__':app.run()
在这个示例中,
render_template('index.html', name='Flask User', date=current_date)渲染了index.html模板,并传递了name和date变量。在模板中,你可以使用{{ variable_name }}来插入动态内容。 在浏览器中访问应用的根路径,你应该会看到页面显示 "Hello, Flask User!" 和当前日期。这只是一个简单的 Flask 模板示例,你可以在模板中使用更多的 Jinja2 功能,如条件语句、循环、过滤器等,来构建更复杂的动态页面。
相关文章:

【100天精通python】Day49:python web编程_web框架,Flask的使用
目录 1 Web 框架 2 python 中常用的web框架 3 Flask 框架的使用 3.1 Flask框架安装 3.2 第一个Flask程序 3.3 路由 3.3.1 基本路由 3.3.2 动态路由 3.3.3 HTTP 方法 3.3.4 多个路由绑定到一个视图函数 3.3.5 访问URL 参数的路由 3.3.6 带默认值的动态路由 3.3.7 带…...

sql 查重以及删除重复
查重 select count(1),content from t_mall_longping group by content having count(1)>1 稳重删除重复(技术来源于 百度文心一言,好屌呀) CREATE TABLE tmp_duplicates ( hxid INT PRIMARY KEY );INSERT INTO tmp_duplicates SEL…...

Flux语言 -- InfluxDB笔记二
1. 基础概念理解 1.1 语序和MySQL不一样,像净水一样通过管道一层层过滤 1.2 不同版本FluxDB的语法也不太一样 2. 基本表达式 import "array" s 10 * 3 // 浮点型只能与浮点型进行运算 s1 9.0 / 3.0 s2 10.0 % 3.0 // 等于 1 s3 10.0 ^ 3.0 // 等于…...

18.Oauth2-微服务认证
1.Oauth2 OAuth 2.0授权框架支持第三方支持访问有限的HTTP服务,通过在资源所有者和HTTP服务之间进行一个批准交互来代表资源者去访问这些资源,或者通过允许第三方应用程序以自己的名义获取访问权限。 为了方便理解,可以想象OAuth2.0就是在用…...

vue和node使用websocket实现数据推送,实时聊天
需求:node做后端根据websocket,连接数据库,数据库的字段改变后,前端不用刷新页面也能更新到数据,前端也可以发送消息给后端,后端接受后把前端消息做处理再推送给前端展示 1.初始化node,生成pac…...

汽车电子笔记之:基于AUTOSAR的多核监控机制
目录 1、概述 2、系统监控的目标 2.1、任务的状态机 2.2、任务服务函数 2.3、任务周期性事件 2.4、时间监控的指标 2.5、时间监控的原理 2.6、CPU负载率监控原理 2.6.1、设计思路 2.6.2、监控方法的评价 3、基于WDGM模块热舞时序监控方法 3.1、活跃监督 3.2、截至时…...

GDB 源码分析 -- 断点源码解析
文章目录 一、断点简介1.1 硬件断点1.2 软件断点 二、断点源码分析2.1 断点相关结构体2.1.1 struct breakpoint2.1.2 struct bp_location 2.2 断点源码简介2.3 break设置断点2.4 enable break2.5 disable breakpoint2.6 delete breakpoint2.7 info break 命令源码解析 三、Linu…...

SpringMVC概述与简单使用
1.SpringMVC简介 SpringMVC也叫做Spring web mvc,是 Spring 框架的一部分,是在 Spring3.0 后发布的。 2.SpringMVC优点 1.基于 MVC 架构 基于 MVC 架构,功能分工明确。解耦合, 2.容易理解,上手快;使用简单。 就可以…...

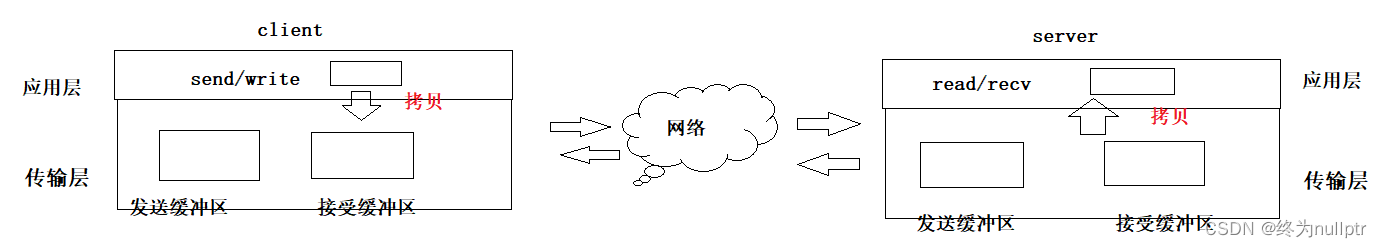
传输层—UDP原理详解
目录 前言 1.netstat 2.pidof 3.UDP协议格式 4.UDP的特点 5.面向数据报 6.UDP的缓冲区 7.UDP使用注意事项 8.基于UDP的应用层协议 总结 前言 在之前的文章中为大家介绍了关于网络协议栈第一层就是应用层,包含套接字的使用,在应用层编码实现服务…...

CK-GW06-E03与汇川PLC的EtherNet/IP通信
准备阶段: CK-GWO6-E03网关POE交换机网线汇川PLC编程软件汇川AC801-0221-U0R0型号PLC 1.打开汇川PLC编程软件lnoProShop(V1.6.2)SP2 新建工程,选择对应的PLC型号,编程语言选择为“结构化文本(ST)语言”,然…...

UI界面自动化BagePage
常用basepage模块代码 # -*- coding: utf-8 -*- # Desc: UI自动化测试的一些基础浏览器操作方法# 第三方库导入 import time from logging import config import randomimport allure from selenium.webdriver.common.alert import Alert from selenium.webdriver.remote.webe…...

北京开发APP的费用明细
开发APP项目时,在功能确定后需要知道有哪些可能的费用,安排项目预算。北京开发APP的费用明细可能会包括以下几个部分,每个部分都会产生一些费用。今天和大家分享APP费用明细有哪些,希望对大家有所帮助。北京木奇移动技术有限公司&…...

2023年MySQL核心技术第一篇
目录 一 . 存储:一个完整的数据存储过程是怎样的? 1.1 数据存储过程 1.1.1 创建MySQl 数据库 1.1.1.1 为什么我们要先创建一个数据库,而不是直接创建数据表? 1.1.1.2基本操作部分 1.2 选择索引问题 二 . 字段:这么多的…...
IOPCHDA_Playback)
通讯协议056——全网独有的OPC HDA知识一之接口(十一)IOPCHDA_Playback
本文简单介绍OPC HDA规范的IOPCHDA_Playback(可选)接口方法,更多通信资源请登录网信智汇(wangxinzhihui.com)。 此接口支持历史服务器的播放功能。这提供了从历史服务器获得初始数据集的能力,然后获得历史数据的持续更新。这与异…...

数学建模:数据的预处理
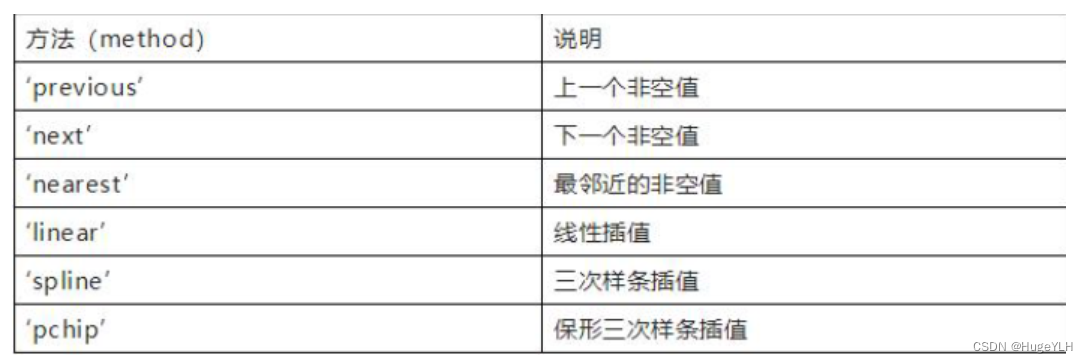
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 文章目录 数据预处理数据变换数据清洗缺失值处理异常值处理 数据预处理 数据变换 常见的数据变换的方式:通过某些简单的函数进行数据变换。 x ′ x 2 x ′ x x ′ log ( x ) ∇ f ( x k )…...

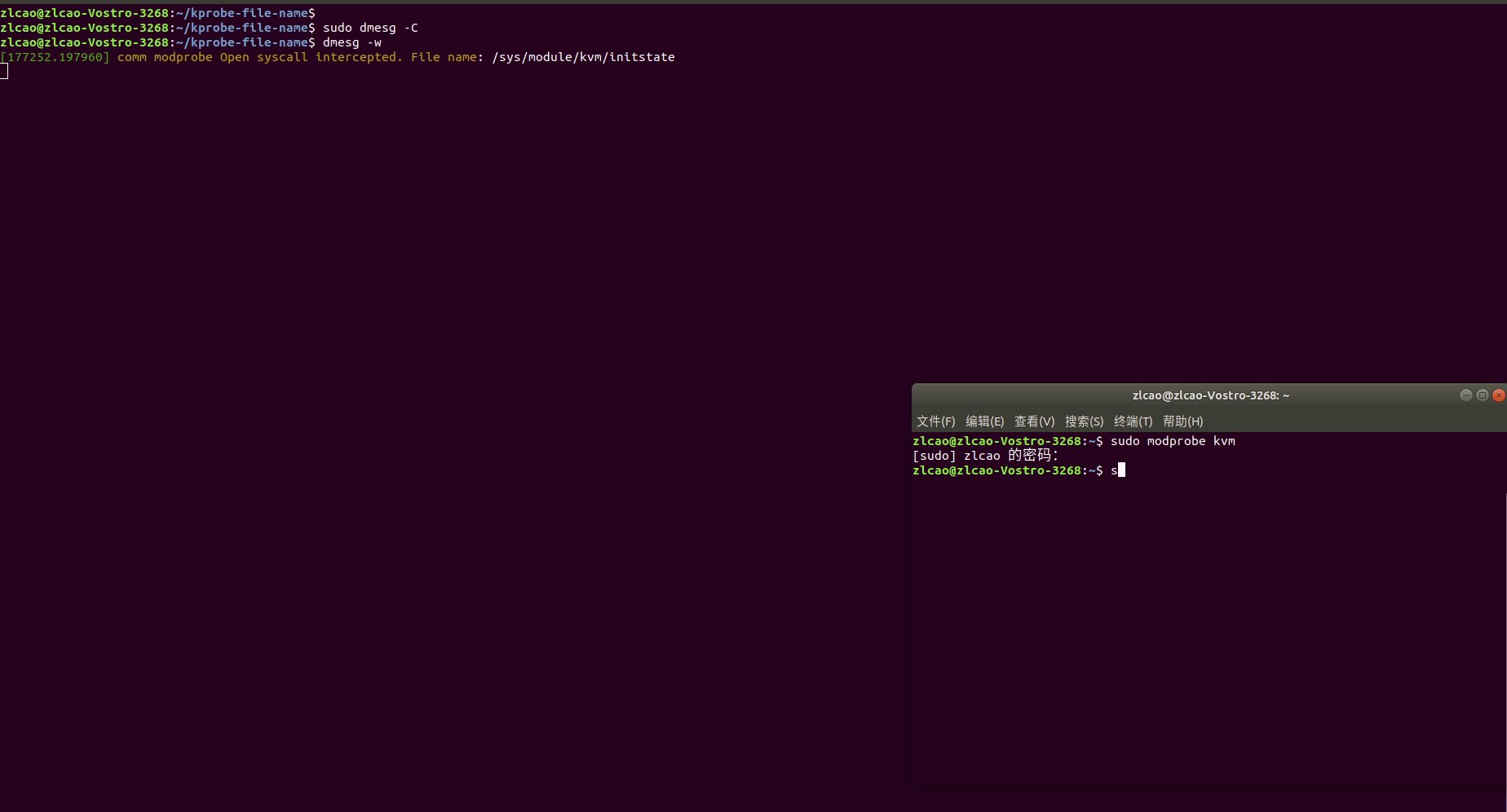
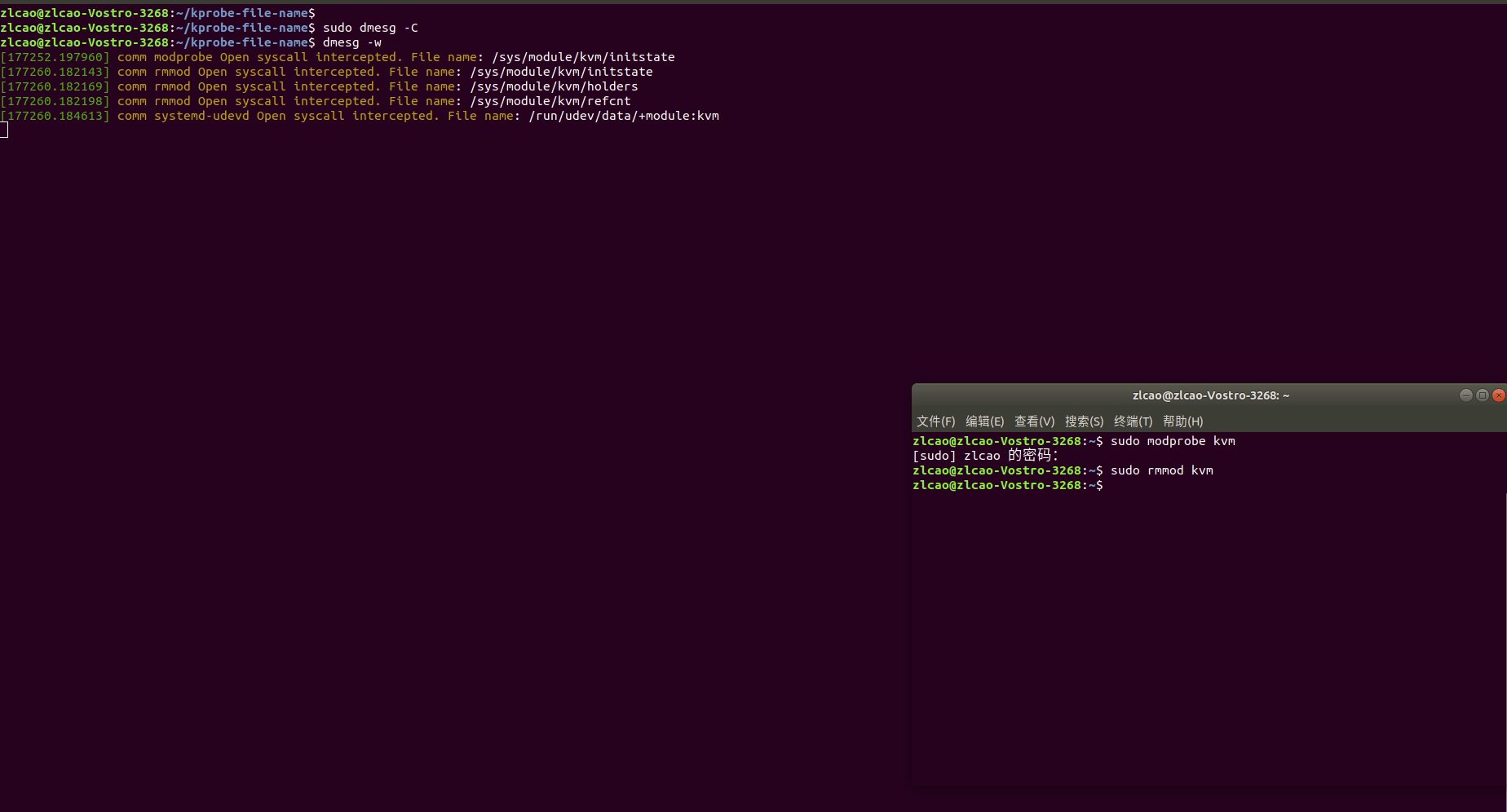
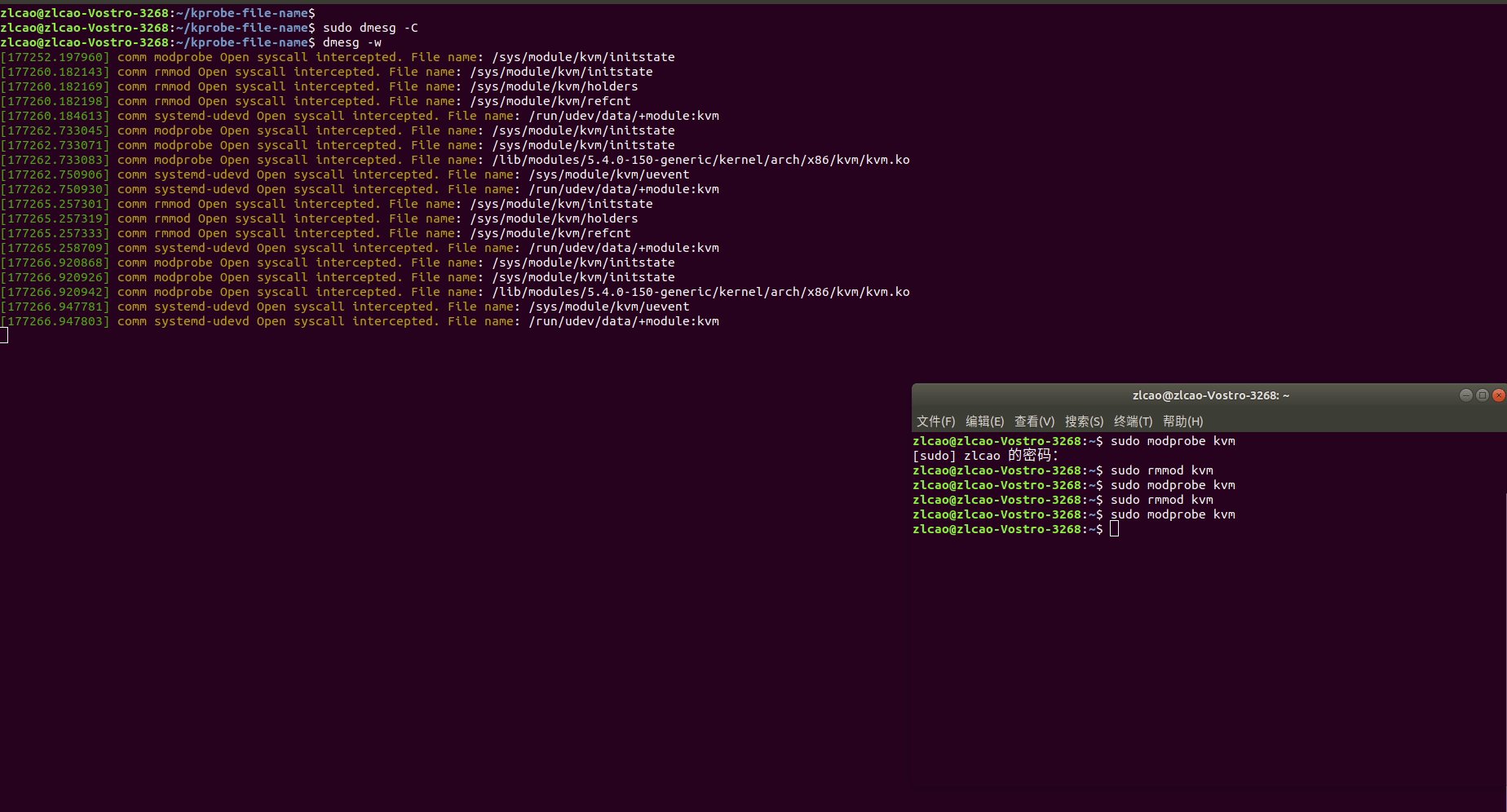
Linux土遁术之监测监测进程打开文件
分析问题过程中,追踪进程打开的文件可以在许多不同情况下有用,体现在以下几个方面: 故障排除和调试: 当程序出现问题、崩溃或异常行为时,追踪进程打开的文件可以帮助您找出问题的根本原因。这有助于快速定位错误&…...

css让多个盒子强制自动等宽
1.width: calc( 100 / n% ) 2.display:flex; flex:1;width:100px; 3.display:grid;grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); 但是其中某一个内容较长的时候 会破坏1:1:1的平衡 这个时候发现附件名字过长导致不等比例,通过查看阮一峰flex文…...

【高危】Apache Airflow Spark Provider 反序列化漏洞 (CVE-2023-40195)
zhi.oscs1024.com 漏洞类型反序列化发现时间2023-08-29漏洞等级高危MPS编号MPS-qkdx-17bcCVE编号CVE-2023-40195漏洞影响广度广 漏洞危害 OSCS 描述Apache Airflow Spark Provider是Apache Airflow项目的一个插件,用于在Airflow中管理和调度Apache Spar…...

树模型与集成学习:LightGBM
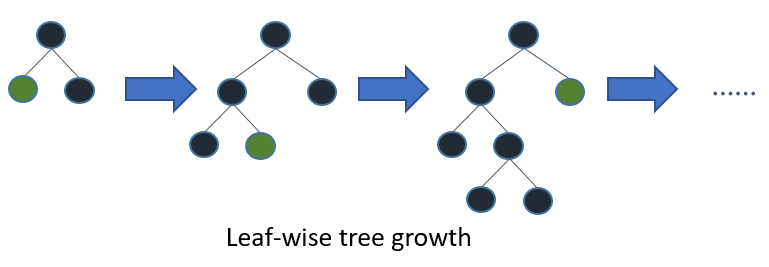
目录 树模型与集成学习 LightGBM 的贡献 LightGBM 的贡献:单边梯度抽样算法 LightGBM 的贡献:直方图算法 LightGBM 的贡献:互斥特征捆绑算法 LightGBM 的贡献:深度限制的 Leaf-wise 算法 树模型与集成学习 树模型是非常好的…...

PHP多语言代入电商平台api接口采集拼多多根据ID获取商品详情原数据示例
拼多多商品详情原数据API接口的作用是获取拼多多电商平台上某一商品的详细信息,包括商品的标题、价格、库存、图片、描述、包邮信息、销量、评价、优惠券等数据。通过该API接口可以获取到商品的原始数据,用于分析、筛选和展示商品信息。 pinduoduo.item…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
