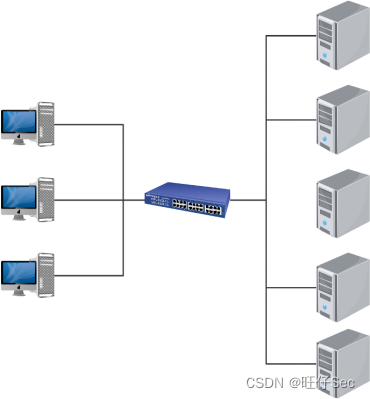
可拖拽编辑的流程图X6
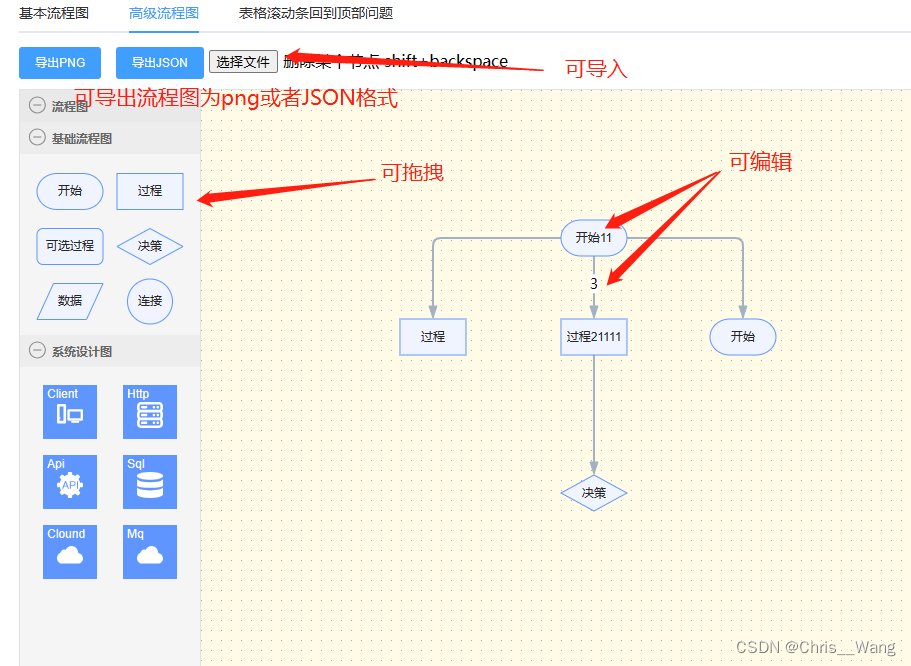
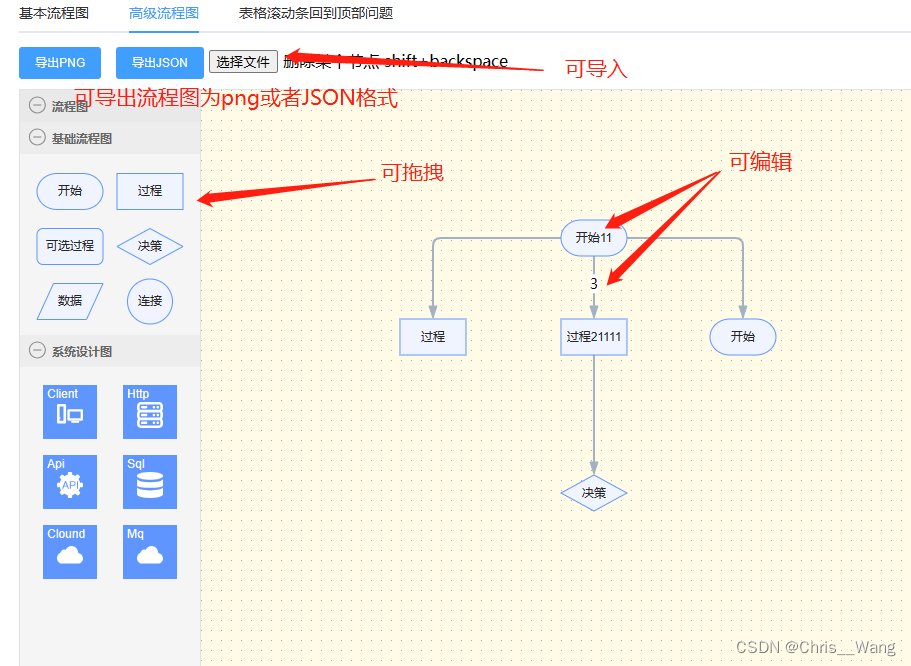
先上图

//index.html,有时候可能加载失败,那就再找一个别的cdn 或者npm下载,如果npm下载,
//那么需要全局引入或者局部引入,代码里面写法也会不同,详细的可以看示例<script src="https://cdn.jsdelivr.net/npm/@antv/x6/dist/x6.js"></script>//chart.vue
<template><div><el-button type="primary" @click="download">导出PNG</el-button><el-button type="primary" @click="downloadJSON">导出JSON</el-button><input type="file" id="select-input" ref="files" style="width: 70px"/>删除某个节点 shift+backspace<div id="container"><div id="stencil"></div><div id="graph-container"></div></div></div>
</template><script>
export default {data(){return{graph: null,}},mounted(){// 为了协助代码演示const graph = new X6.Graph({container: document.getElementById("graph-container"),grid: true,background: {color: '#fffbe6', // 设置画布背景颜色},mousewheel: {enabled: true,zoomAtMousePosition: true,modifiers: "ctrl",minScale: 0.5,maxScale: 3},connecting: {router: {name: "manhattan",args: {padding: 1}},connector: {name: "rounded",args: {radius: 8}},anchor: "center",connectionPoint: "anchor",allowBlank: false,snap: {radius: 20},createEdge() {return new X6.Shape.Edge({attrs: {line: {stroke: "#A2B1C3",strokeWidth: 2,targetMarker: {name: "block",width: 12,height: 8}}},zIndex: 0})},validateConnection({ targetMagnet }) {return !!targetMagnet}},highlighting: {magnetAdsorbed: {name: "stroke",args: {attrs: {fill: "#5F95FF",stroke: "#5F95FF"}}}},resizing: true,rotating: true,selecting: {enabled: true,rubberband: true,showNodeSelectionBox: true},snapline: true,keyboard: true,clipboard: true})this.graph = graph// #region 初始化 stencilconst stencil = new X6.Addon.Stencil({title: "流程图",target: graph,stencilGraphWidth: 200,stencilGraphHeight: 180,collapsable: true,groups: [{title: "基础流程图",name: "group1"},{title: "系统设计图",name: "group2",graphHeight: 250,layoutOptions: {rowHeight: 70}}],layoutOptions: {columns: 2,columnWidth: 80,rowHeight: 55}})document.getElementById("stencil").appendChild(stencil.container)// #region 快捷键与事件// copy cut pastegraph.bindKey(["meta+c", "ctrl+c"], () => {const cells = graph.getSelectedCells()if (cells.length) {graph.copy(cells)}return false})graph.bindKey(["meta+x", "ctrl+x"], () => {const cells = graph.getSelectedCells()if (cells.length) {graph.cut(cells)}return false})graph.bindKey(["meta+v", "ctrl+v"], () => {if (!graph.isClipboardEmpty()) {const cells = graph.paste({ offset: 32 })graph.cleanSelection()graph.select(cells)}return false})//undo redograph.bindKey(["meta+z", "ctrl+z"], () => {if (graph.history.canUndo()) {graph.history.undo()}return false})graph.bindKey(["meta+shift+z", "ctrl+shift+z"], () => {if (graph.history.canRedo()) {graph.history.redo()}return false})// select allgraph.bindKey(["meta+a", "ctrl+a"], () => {const nodes = graph.getNodes()if (nodes) {graph.select(nodes)}})//deletegraph.bindKey("shift+backspace", () => {const cells = graph.getSelectedCells()if (cells.length) {graph.removeCells(cells)}})// zoomgraph.bindKey(["ctrl+1", "meta+1"], () => {const zoom = graph.zoom()if (zoom < 1.5) {graph.zoom(0.1)}})graph.bindKey(["ctrl+2", "meta+2"], () => {const zoom = graph.zoom()if (zoom > 0.5) {graph.zoom(-0.1)}})// 控制连接桩显示/隐藏const showPorts = (ports, show) => {for (let i = 0, len = ports.length; i < len; i = i + 1) {ports[i].style.visibility = show ? "visible" : "hidden"}}graph.on("node:mouseenter", () => {const container = document.getElementById("graph-container")const ports = container.querySelectorAll(".x6-port-body")showPorts(ports, true)})graph.on("node:mouseleave", () => {const container = document.getElementById("graph-container")const ports = container.querySelectorAll(".x6-port-body")showPorts(ports, false)})// #endregion// #region 初始化图形const ports = {groups: {top: {position: "top",attrs: {circle: {r: 4,magnet: true,stroke: "#5F95FF",strokeWidth: 1,fill: "#fff",style: {visibility: "hidden"}}}},right: {position: "right",attrs: {circle: {r: 4,magnet: true,stroke: "#5F95FF",strokeWidth: 1,fill: "#fff",style: {visibility: "hidden"}}}},bottom: {position: "bottom",attrs: {circle: {r: 4,magnet: true,stroke: "#5F95FF",strokeWidth: 1,fill: "#fff",style: {visibility: "hidden"}}}},left: {position: "left",attrs: {circle: {r: 4,magnet: true,stroke: "#5F95FF",strokeWidth: 1,fill: "#fff",style: {visibility: "hidden"}}}}},items: [{group: "top"},{group: "right"},{group: "bottom"},{group: "left"}]}X6.Graph.registerNode("custom-rect",{inherit: "rect",width: 66,height: 36,attrs: {body: {strokeWidth: 1,stroke: "#5F95FF",fill: "#EFF4FF"},text: {fontSize: 12,fill: "#262626"}},ports: { ...ports }},true)X6.Graph.registerNode("custom-polygon",{inherit: "polygon",width: 66,height: 36,attrs: {body: {strokeWidth: 1,stroke: "#5F95FF",fill: "#EFF4FF"},text: {fontSize: 12,fill: "#262626"}},ports: {...ports,items: [{group: "top"},{group: "bottom"}]}},true)X6.Graph.registerNode("custom-circle",{inherit: "circle",width: 45,height: 45,attrs: {body: {strokeWidth: 1,stroke: "#5F95FF",fill: "#EFF4FF"},text: {fontSize: 12,fill: "#262626"}},ports: { ...ports }},true)X6.Graph.registerNode("custom-image",{inherit: "rect",width: 52,height: 52,markup: [{tagName: "rect",selector: "body"},{tagName: "image"},{tagName: "text",selector: "label"}],attrs: {body: {stroke: "#5F95FF",fill: "#5F95FF"},image: {width: 26,height: 26,refX: 13,refY: 16},label: {refX: 3,refY: 2,textAnchor: "left",textVerticalAnchor: "top",fontSize: 12,fill: "#fff"}},ports: { ...ports }},true)const r1 = graph.createNode({shape: "custom-rect",label: "开始",attrs: {body: {rx: 20,ry: 26}}})const r2 = graph.createNode({shape: "custom-rect",label: "过程"})const r3 = graph.createNode({shape: "custom-rect",attrs: {body: {rx: 6,ry: 6}},label: "可选过程"})const r4 = graph.createNode({shape: "custom-polygon",attrs: {body: {refPoints: "0,10 10,0 20,10 10,20"}},label: "决策"})const r5 = graph.createNode({shape: "custom-polygon",attrs: {body: {refPoints: "10,0 40,0 30,20 0,20"}},label: "数据"})const r6 = graph.createNode({shape: "custom-circle",label: "连接"})stencil.load([r1, r2, r3, r4, r5, r6], "group1")const imageShapes = [{label: "Client",image:"https://gw.alipayobjects.com/zos/bmw-prod/687b6cb9-4b97-42a6-96d0-34b3099133ac.svg"},{label: "Http",image:"https://gw.alipayobjects.com/zos/bmw-prod/dc1ced06-417d-466f-927b-b4a4d3265791.svg"},{label: "Api",image:"https://gw.alipayobjects.com/zos/bmw-prod/c55d7ae1-8d20-4585-bd8f-ca23653a4489.svg"},{label: "Sql",image:"https://gw.alipayobjects.com/zos/bmw-prod/6eb71764-18ed-4149-b868-53ad1542c405.svg"},{label: "Clound",image:"https://gw.alipayobjects.com/zos/bmw-prod/c36fe7cb-dc24-4854-aeb5-88d8dc36d52e.svg"},{label: "Mq",image:"https://gw.alipayobjects.com/zos/bmw-prod/2010ac9f-40e7-49d4-8c4a-4fcf2f83033b.svg"}]const imageNodes = imageShapes.map(item =>graph.createNode({shape: "custom-image",label: item.label,attrs: {image: {"xlink:href": item.image}}}))stencil.load(imageNodes, "group2")//编辑graph.on('cell:dblclick', ({ cell, e }) => {const isNode = cell.isNode()const name = cell.isNode() ? 'node-editor' : 'edge-editor'cell.removeTool(name)cell.addTools({name,args: {event: e,attrs: {backgroundColor: isNode ? '#EFF4FF' : '#FFF',},},})})//直接加在样式上不生效document.getElementById('graph-container').style.width = 'calc(100% - 180px)'document.getElementById('graph-container').style.height = '100%'document.getElementById("select-input").addEventListener("change", (e) =>{let file = e.target.files[0];let fileName = file.name.split('.')if(fileName[fileName.length-1] !== 'txt') {this.$refs.files.value = ''return this.$message({message: '请上传.txt格式文件',type: 'warning'});}if(!window.FileReader) return this.$message({message: 'Not supported by your browser!',type: 'warning'});// 创建FileReader对象(文件对象)const reader = new FileReader();// 读取出错时:reader.onerror = (e)=>{this.$message({message: '读取出错!',type: 'warning'});};// 读取中断时:reader.onabort = (e)=>{this.$message({message: '读取中断!',type: 'warning'});};// 读取成功时:reader.onload = (e)=>{// 输出文件this.$refs.files.value = ''this.graph.fromJSON(JSON.parse(e.target.result))this.$message({message: '读取成功!',type: 'success'});};reader.readAsText(file,"utf-8");}, false);},methods:{download(){this.graph.toPNG((dataUri) => {// 下载X6.DataUri.downloadDataUri(dataUri, '流程图.png')},{width: 600,height: 500,padding: 10,})},downloadJSON(){let d = this.graph.toJSON()let el = document.createElement('a')el.setAttribute('href','data:text.plain;charset=utf-8,'+encodeURIComponent(JSON.stringify(d)))el.setAttribute('download','图表数据.txt')el.style.display = 'none'document.body.appendChild(el)el.click()document.body.removeChild(el)},}
}
</script><style lang="less" scoped>
#container {display: flex;border: 1px solid #dfe3e8;height: 100vh;width: 100%;margin-top: 10px;
}
#stencil {width: 180px;height: 100%;position: relative;border-right: 1px solid #dfe3e8;
}
.x6-widget-stencil {background-color: #fff;
}
.x6-widget-stencil-title {background-color: #fff;
}
.x6-widget-stencil-group-title {background-color: #fff !important;
}
.x6-widget-transform {margin: -1px 0 0 -1px;padding: 0px;border: 1px solid #239edd;
}
.x6-widget-transform > div {border: 1px solid #239edd;
}
.x6-widget-transform > div:hover {background-color: #3dafe4;
}
.x6-widget-transform-active-handle {background-color: #3dafe4;
}
.x6-widget-transform-resize {border-radius: 0;
}
.x6-widget-selection-inner {border: 1px solid #239edd;
}
.x6-widget-selection-box {opacity: 0;
}
</style>相关文章:

可拖拽编辑的流程图X6
先上图 //index.html,有时候可能加载失败,那就再找一个别的cdn 或者npm下载,如果npm下载, //那么需要全局引入或者局部引入,代码里面写法也会不同,详细的可以看示例<script src"https://cdn.jsdeli…...

神经网络与卷积神经网络
全连接神经网络 概念及应用场景 全连接神经网络是一种深度学习模型,也被称为多层感知机(MLP)。它由多个神经元组成的层级结构,每个神经元都与前一层的所有神经元相连,它们之间的连接权重是可训练的。每个神经元都计算…...

《Java极简设计模式》第05章:原型模式(Prototype)
作者:冰河 星球:http://m6z.cn/6aeFbs 博客:https://binghe.gitcode.host 文章汇总:https://binghe.gitcode.host/md/all/all.html 源码地址:https://github.com/binghe001/java-simple-design-patterns/tree/master/j…...

OceanBase 4.1解读:读写兼备的DBLink让数据共享“零距离”
梁长青,OceanBase 高级研发工程师,从事 SQL 执行引擎相关工作,目前主要负责 DBLink、单机引擎优化等方面工作。 沈大川,OceanBase 高级研发工程师,从事 SQL 执行引擎相关工作,曾参与 TPC-H 项目攻坚&#x…...

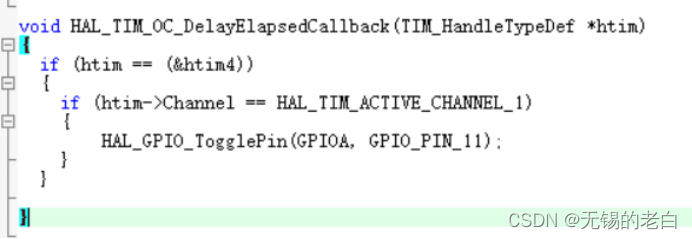
STM32的HAL库的定时器使用
用HAL库老是忘记了定时器中断怎么配置,该调用哪个回调函数。今天记录一下,下次再忘了就来翻一下。 系统的时钟配置,定时器的时钟是84MHz 这里定时器时钟是84M,分频是8400后,时基就是1/10000s,即0.1ms。Per…...

Flink+Paimon多流拼接性能优化实战
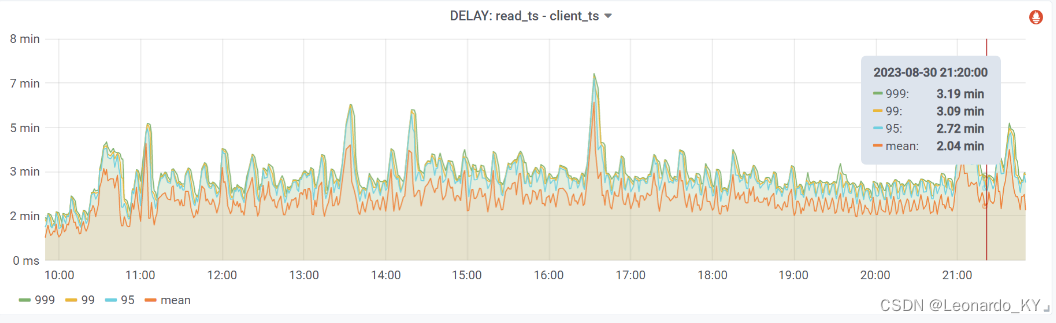
目录 (零)本文简介 (一)背景 (二)探索梳理过程 (三)源码改造 (四)修改效果 1、JOB状态 2、Level5的dataFile总大小 3、数据延迟 (五&…...

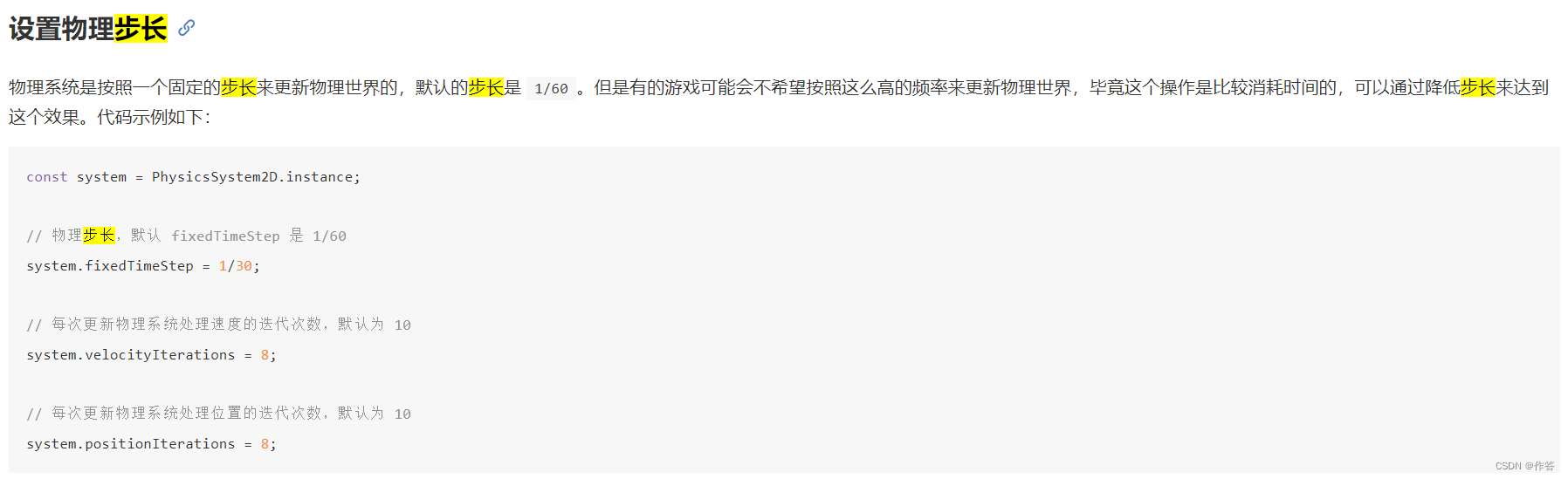
cocos 2.4 版本 设置物理引擎步长 解决帧数不一致的设备 物理表现不一致问题 设置帧刷新率
官网地址Cocos Creator 3.8 手册 - 2D 物理系统 官网好像写的不太对 下面是我自己运行好使的 PhysicsManager.openPhysicsSystem()var manager cc.director.getPhysicsManager();// 开启物理步长的设置manager.enabledAccumulator true;// cc.PhysicsManagercc.PhysicsManag…...

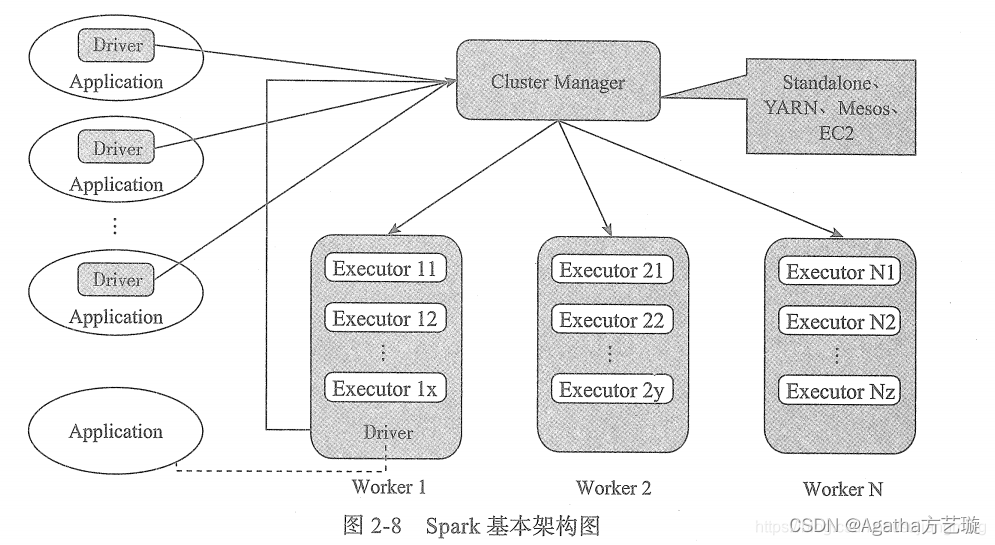
Spark及其生态简介
一、Spark简介 Spark 是一个用来实现快速而通用的集群计算的平台,官网上的解释是:Apache Spark™是用于大规模数据处理的统一分析引擎。 Spark 适用于各种各样原先需要多种不同的分布式平台的场景,包括批处理、迭代算法、交互式查询、流处理…...

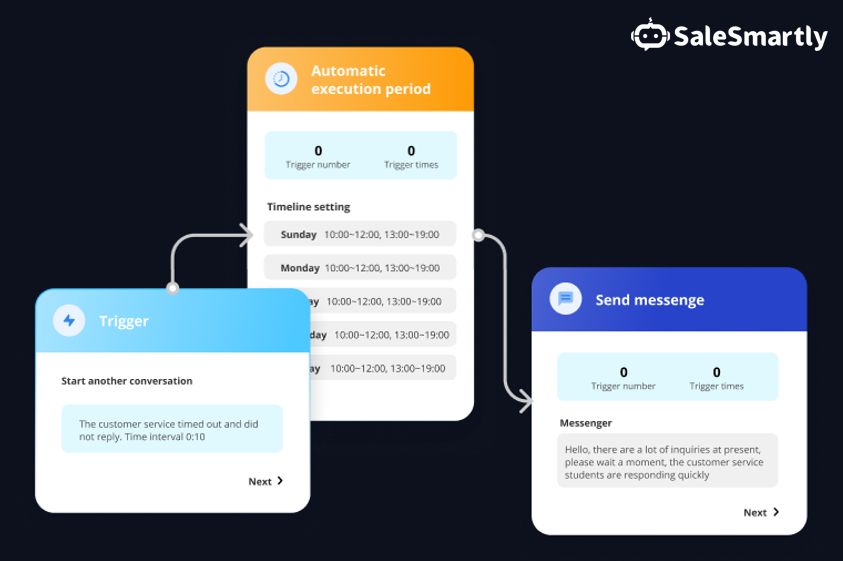
从Instagram到TikTok:利用社交媒体平台实现业务成功
自 2000年代初成立和随后兴起以来,社交媒体一直被大大小小的品牌用作高度针对性的营销工具,自 Facebook推出近二十年以来,这些网站继续彻底改变企业处理广告的方式。 在这篇博文中,我们将讨论订阅企业应该如何从整体上对待社交媒…...

单元测试
1. 单元测试Junit 1.1 什么是单元测试?(掌握) 对部分代码进行测试。 1.2 Junit的特点?(掌握) 是一个第三方的工具。(把别人写的代码导入项目中)(专业叫法:…...

科技云报道:AI+云计算共生共长,能否解锁下一个高增长空间?
科技云报道原创。 在过去近一年的时间里,AI大模型从最初的框架构建,逐步走到落地阶段。 然而,随着AI大模型深入到千行百业中,市场开始意识到通用大模型虽然功能强大,但似乎并不能完全满足不同企业的个性化需求。 大…...

ReactPy:使用 Python 构建动态前端应用程序
在 Web 开发领域,ReactJS 已成为主导者,为开发人员提供了用于创建动态和交互式用户界面的强大工具集。但是,如果您更喜欢 Python 的多功能性和简单性作为后端,并且希望在前端也利用它的功能,该怎么办?ReactPy 是一个 Python 库,它将熟悉的 ReactJS 语法和灵活性带入了 P…...

安全攻防基础以及各种漏洞库
安全攻防基础以及各种漏洞库 信息搜集企业信息搜集1. 企业架构2. ICP备案查询,确定目标子域名3. 员工信息(搜集账号信息、钓鱼攻击)4. 社交渠道 域名信息搜集IP搜集信息泄露移动端搜集打点进内网命令和控制(持续控制)穿…...

护眼灯值不值得买?开学给孩子买什么样的护眼台灯
如果不想家里的孩子年纪小小的就戴着眼镜,从小就容易近视,那么护眼灯的选择就非常重要了,但是市场上那么多品类,价格也参差不齐,到底怎么选呢?大家一定要看完本期内容。为大家推荐五款热门的护眼台灯 一、…...

windows安装Scala
Windows安装Scala 下载地址:https://downloads.lightbend.com/scala/2.11.11/scala-2.11.11.zip 解压完成之后 配置环境变量...

API类型和集成规范指南
在我们的常见应用中,往往包含着大量服务于各种数据交换的API类型、以及各种常见的API架构与协议。下面,我将从集成的角度和您讨论,在准备将多个服务相互集成时,使用不同类型、架构和协议的API意味着什么?我们可以使用哪些工具&am…...

[ES]mac安装es、kibana、ik分词器
一、安装es和kibana 1、创建一个网络,网络内的框架(eskibana)互联 docker network create es-net 2、下载es和kibana docker pull elasticsearch:7.12.1 docker pull kibana:7.12.1 3、运行docker命令部署单点eskibana(用来操作es) doc…...

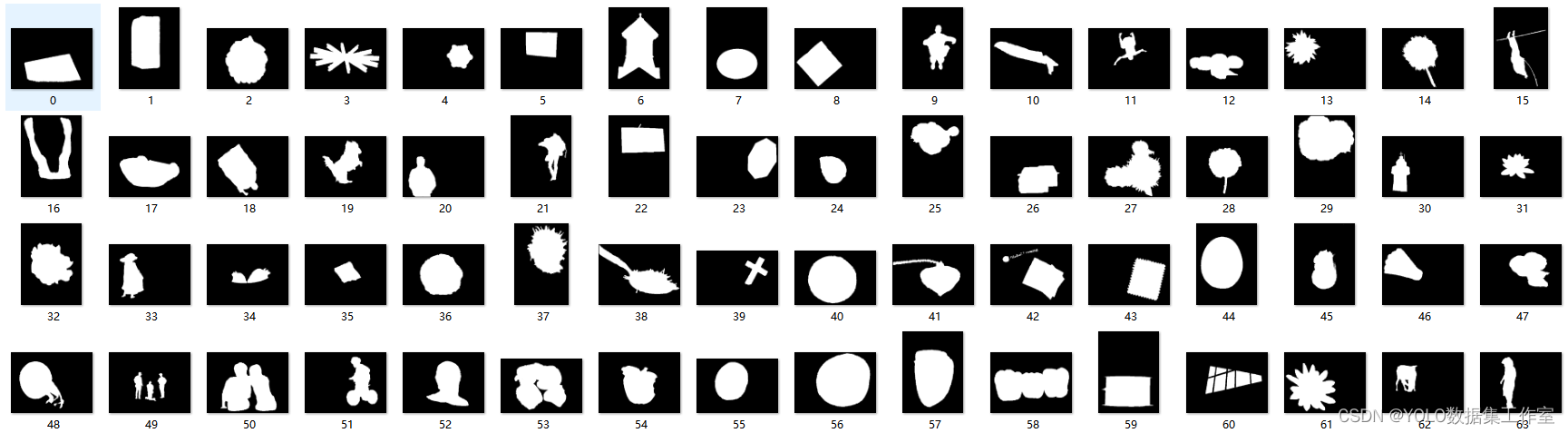
YOLO目标检测——视觉显著性检测MSRA1000数据集下载分享
MSRA1000数据集是一个常用的视觉显著性检测数据集,它包含了1000张图像和对应的显著性标注。在以下几个应用场景中,MSRA1000数据集可以发挥重要作用:图像编辑和后期处理、图像检索和分类、视觉注意力模型、自动驾驶和智能交通等等 数据集点击下…...

【基于空间纹理的残差网络无监督Pansharpening】
Unsupervised Pansharpening method Using Residual Network with Spatial Texture Attention (基于空间纹理的残差网络无监督泛锐化方法) 近年来,深度学习已经成为最受欢迎的泛锐化工具之一,许多相关方法已经被研究并反映出良好…...

2023年信息安全管理与评估(赛项)评分标准第三阶段夺旗挑战CTF(网络安全渗透)
全国职业院校技能大赛 高职组 信息安全管理与评估 (赛项) 评分标准 第三阶段 夺旗挑战CTF(网络安全渗透) 竞赛项目赛题 本文件为信息安全管理与评估项目竞赛-第三阶段赛题,内容包括:夺旗挑战CTF(…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
