HTML 播放器效果
效果图

实现代码
<!DOCTYPE HTML>
<html><head><title>爱看动漫社区 | 首页 </title><link href="css/bootstrap.css" rel='stylesheet' type='text/css' /><!-- jQuery --><script src="js/jquery-1.11.0.min.js"></script><!-- 自定义样式 --><link href="css/style.css" rel='stylesheet' type='text/css' /><!-- 自定义样式 --><meta name="viewport" content="width=device-width, initial-scale=1"><scripttype="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script><script type="text/javascript" src="js/jquery.mixitup.min.js"></script><script type="text/javascript">$(function () {var filterList = {init: function () {// MixItUp插件$('#portfoliolist').mixitup({targetSelector: '.portfolio',filterSelector: '.filter',effects: ['fade'],easing: 'snap',onMixEnd: filterList.hoverEffect()});},hoverEffect: function () {$('#portfoliolist .portfolio').hover(function () {$(this).find('.label').stop().animate({ bottom: 0 }, 200, 'easeOutQuad');$(this).find('img').stop().animate({ top: -30 }, 500, 'easeOutQuad');},function () {$(this).find('.label').stop().animate({ bottom: -40 }, 200, 'easeInQuad');$(this).find('img').stop().animate({ top: 0 }, 300, 'easeOutQuad');});}};filterList.init();}); </script>
</head><body><!-- 头部 Starts --><div class="header"><div class="container"><div class="logo"><a href="index.html"><img style="height: 120px;" src="images/logo.png" alt=""></a></div><span class="menu"></span><div class="navigation"><ul class="navig cl-effect-3"><li><a href="index.html">首页</a></li><li><a href="anime.html">动漫</a></li><li><a href="blog.html">博客</a></li><li><a href="features.html">特色</a></li><li><a href="contact.html">联系我们</a></li></ul><div class="search-bar"><input type="text" placeholder="查找" required="" value="" /><input type="submit" value="" /></div><div class="clearfix"></div><script>$("span.menu").click(function () {$(".navigation").slideToggle("slow", function () {});});</script></div><div class="clearfix"></div></div></div><!-- <div class="banner"></div> --><!-- 头部 Ends --><div class="banner-bot"><div class="container"><h2>欢迎来到动漫的世界</h2><p>在这里,你将会探索无限的想象力和奇幻。动漫是一门独特的艺术形式,融合了绚丽的画面、扣人心弦的故事和丰富的角色。它不仅是一种娱乐方式,更是一种文化的表达。我们为您精心准备了各种精彩纷呈的动漫作品,让您置身于一个充满激情和创造力的世界。无论您是喜欢浪漫的爱情故事、惊险的冒险旅程还是激烈的战斗场面,我们都有适合您的选择。通过观看动漫,您可以找到自己的角色模板,感受到人物的成长和奋斗,甚至获得启发和引导。动漫不仅仅是一种娱乐,它也是我们思考问题、面对挑战并寻找自我认同的窗口。</p><p>我们希望通过这个平台,与您分享我们钟爱的动漫作品,并为您提供一个交流与热爱动漫的社区。在这里,您可以结识志同道合的朋友,一起讨论剧情、分享心得,交流对动漫的热爱与理解。现在,让我们一同探索动漫的魅力吧!欢迎来到我们的世界,动漫迷们的天堂!</p><!-- <nav class="cl-effect-3"><a href="#">More</a></nav> --></div></div><!-- 画布 Starts --><div class="gallery"><div class="container"><h3>热门推荐</h3><div class="gallery-top"><!-- <ul id="filters" class="clearfix"><li><span class="filter active" data-filter="app card icon logo web">1</span></li><li><span class="filter" data-filter="app">2</span></li><li><span class="filter" data-filter="card">3</span></li><li><span class="filter" data-filter="icon">4</span></li></ul> --><div id="portfoliolist"><div class="portfolio app mix_all" data-cat="app" style="display: inline-block; opacity: 1;"><div class="portfolio-wrapper"><a href="single.html" class="b-link-stripe b-animate-go thickbox"><img src="images/pic1.jpg" /><div class="b-wrapper"><h2 class="b-animate b-from-left b-delay03 "> </h2></div></a></div></div><div class="portfolio icon mix_all" data-cat="icon" style="display: inline-block; opacity: 1;"><div class="portfolio-wrapper"><a href="single.html" class="b-link-stripe b-animate-go thickbox"><img src="images/pic2.jpg" /><div class="b-wrapper"><h2 class="b-animate b-from-left b-delay03 "> </h2></div></a></div></div><div class="portfolio card mix_all" data-cat="card" style="display: inline-block; opacity: 1;"><div class="portfolio-wrapper"><a href="single.html" class="b-link-stripe b-animate-go thickbox"><img src="images/pic3.jpg" /><div class="b-wrapper"><h2 class="b-animate b-from-left b-delay03 "> </h2></div></a></div></div><div class="portfolio logos mix_all" data-cat="logo" style="display: inline-block; opacity: 1;"><div class="portfolio-wrapper"><a href="single.html" class="b-link-stripe b-animate-go thickbox"><img src="images/pic4.jpg" /><div class="b-wrapper"><h2 class="b-animate b-from-left b-delay03 "> </h2></div></a></div></div><div class="portfolio card mix_all" data-cat="card" style="display: inline-block; opacity: 1;"><div class="portfolio-wrapper"><a href="single.html" class="b-link-stripe b-animate-go thickbox"><img src="images/pic5.jpg" /><div class="b-wrapper"><h2 class="b-animate b-from-left b-delay03 "> </h2></div></a></div></div></div></div></div></div><!-- 画布 Ends Here --><!-- Video Part starts Here --><div class="video-serch"><div class="container"><div class="col-md-6 vid-col"><p>飞跃次元:探索动漫的奇幻世界,畅享无限想象和激情</p><p>《飞跃次元:探索动漫的奇幻世界,畅享无限想象和激情!》是一个引人入胜的动漫作品。故事发生在一个充满神秘和魔法的平行宇宙中,讲述了一群年轻的英雄们的冒险旅程。主人公们身负使命,踏上了探索未知的征程。他们将穿越不同的次元,与各种魔法生物和强大的敌人展开激烈的战斗。同时,他们也会遇到各种挑战、困难和考验,需要勇气、智慧和团队合作来克服。这个动漫作品通过精美绝伦的画面、扣人心弦的剧情和丰富多样的角色,带领观众进入一个充满奇幻和创造力的世界。在这里,您将会体验到带有浓厚日本文化特色的动漫风格,感受到情感的震撼和成长的力量。</p></div><div class="col-md-6 vid-coll"><img src="images/vid-img.jpg" alt=""><div class="play-but"><a href="#small-dialog5" class="thickbox play-icon popup-with-zoom-anim"><imgsrc="images/vid-play.png" alt="" /></a></div><!--pop-up-box--><script type="text/javascript" src="js/modernizr.custom.53451.js"></script><link href="css/popuo-box.css" rel="stylesheet" type="text/css" media="all" /><script src="js/jquery.magnific-popup.js" type="text/javascript"></script><!--pop-up-box--><div id="small-dialog5" class="mfp-hide"><iframe src="video/dm.mp4" frameborder="0" webkitallowfullscreenmozallowfullscreen allowfullscreen> </iframe></div><script>$(document).ready(function () {$('.popup-with-zoom-anim').magnificPopup({type: 'inline',fixedContentPos: false,fixedBgPos: true,overflowY: 'auto',closeBtnInside: true,preloader: false,midClick: true,removalDelay: 300,mainClass: 'my-mfp-zoom-in'});});</script></div><div class="clearfix"></div></div></div><!-- Video Part Ends Here --><!-- Footer Starts Here --><div class="footer"><div class="container"><ul class="social"><li><i class="fa"></i></li><li><i class="fb"></i></li><li><i class="fc"></i></li></ul><p>版权信息显示区域</p></div></div><!-- Footer Ends Here -->
</body></html>相关文章:

HTML 播放器效果
效果图 实现代码 <!DOCTYPE HTML> <html><head><title>爱看动漫社区 | 首页 </title><link href"css/bootstrap.css" relstylesheet typetext/css /><!-- jQuery --><script src"js/jquery-1.11.0.min.js"…...
------装饰模式)
C++常用23种设计模式总结(三)------装饰模式
往期回顾 C常用23种设计模式总结(一)------单例模式 C常用23种设计模式总结(二)------观察者模式 什么是装饰模式 装饰模式是一种结构型设计模式,它允许你在运行时为对象动态添加新的行为。该模式通过将对象放入包装器中来实现这一点,这个包装器会实现与…...

选择O型圈时要考虑哪些因素?
为您的应用选择正确的O型圈对于确保适当的密封和较佳性能至关重要。O型圈可用的材料和尺寸多种多样,做出正确的选择可能需要知道一些重要的知识点。在本文中,我们将讨论选择O型圈时需要考虑的一些关键因素。 1、材料兼容性:先要考虑的因素是…...

安全管理中心技术测评要求项
1.系统管理-通过系统管理员进行系统管理操作 1-0/2-2/3-2/4-2 a)对系统管理员进行身份鉴别,只允许其通过特定的命令或操作界面进行系统管理操作,并对这些操作进行审计 b)通过系统管理员对系统的资源和运行进行配置、控制和管理&am…...

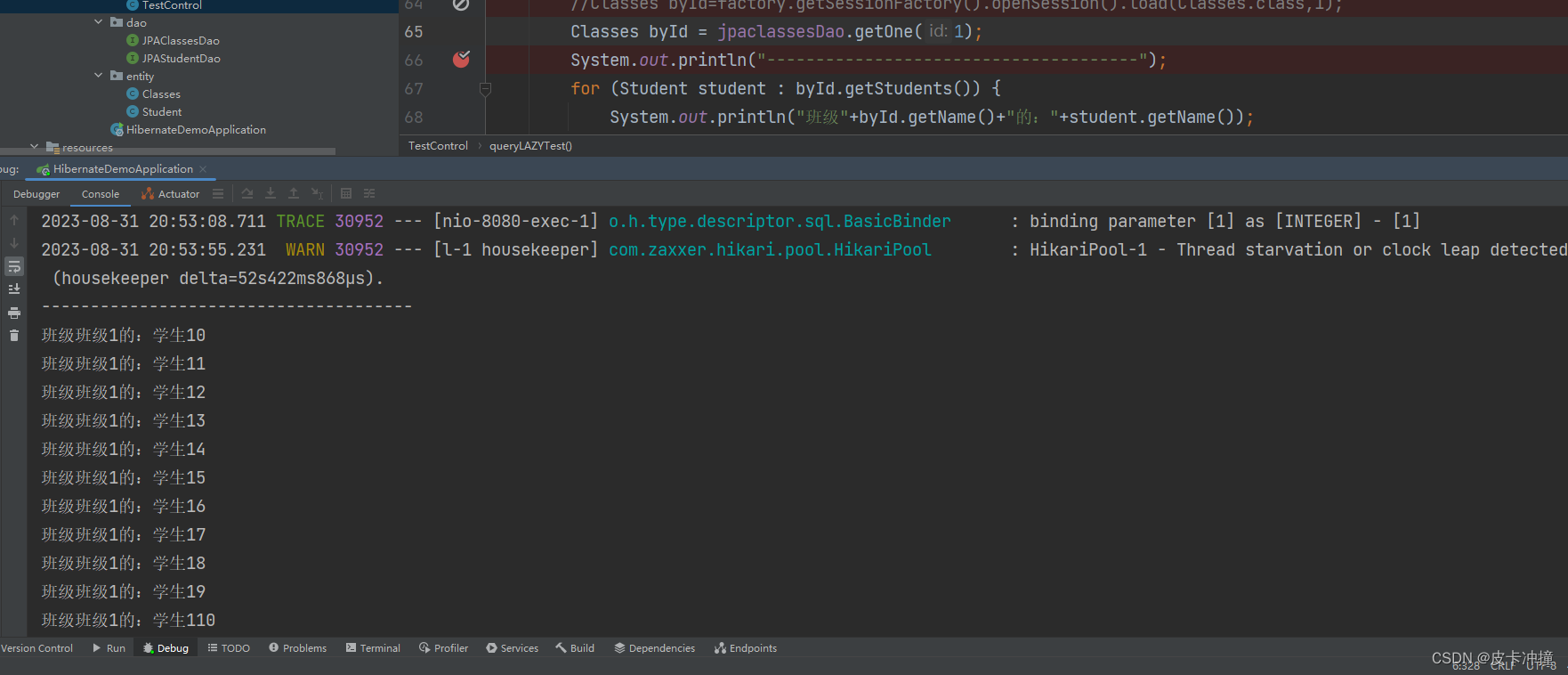
Hibernate(Spring Data)抓取策略
文章目录 示例代码放到最后,使用的是Springboot 项目1. 简介2. Hibernate抓取策略分类2.1 即时加载(Eager Loading)2.2 延迟加载(Lazy Loading)2.3 子查询加载(Subselect Loading)2.4 基于批处理…...

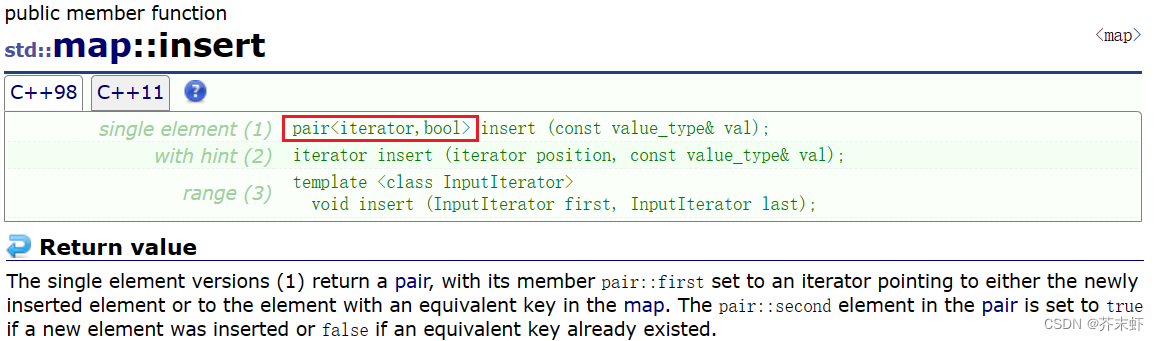
【高阶数据结构】map和set的介绍和使用 {关联式容器;键值对;map和set;multimap和multiset;OJ练习}
map和set的介绍和使用 一、关联式容器 关联式容器和序列式容器是C STL中的两种不同类型的容器。 关联式容器是基于键值对的容器,其中每个元素都有一个唯一的键值,可以通过键值来访问元素。关联式容器包括set、multiset、map和multimap。 序列式容器是…...

系统架构技能之设计模式-单件模式
一、开篇 其实我本来不是打算把系统架构中的一些设计模式单独抽出来讲解的,因为很多的好朋友也比较关注这方面的内容,所以我想通过我理解及平时项目中应用到的一 些常见的设计模式,拿出来给大家做个简单讲解,我这里只是抛砖引玉,…...

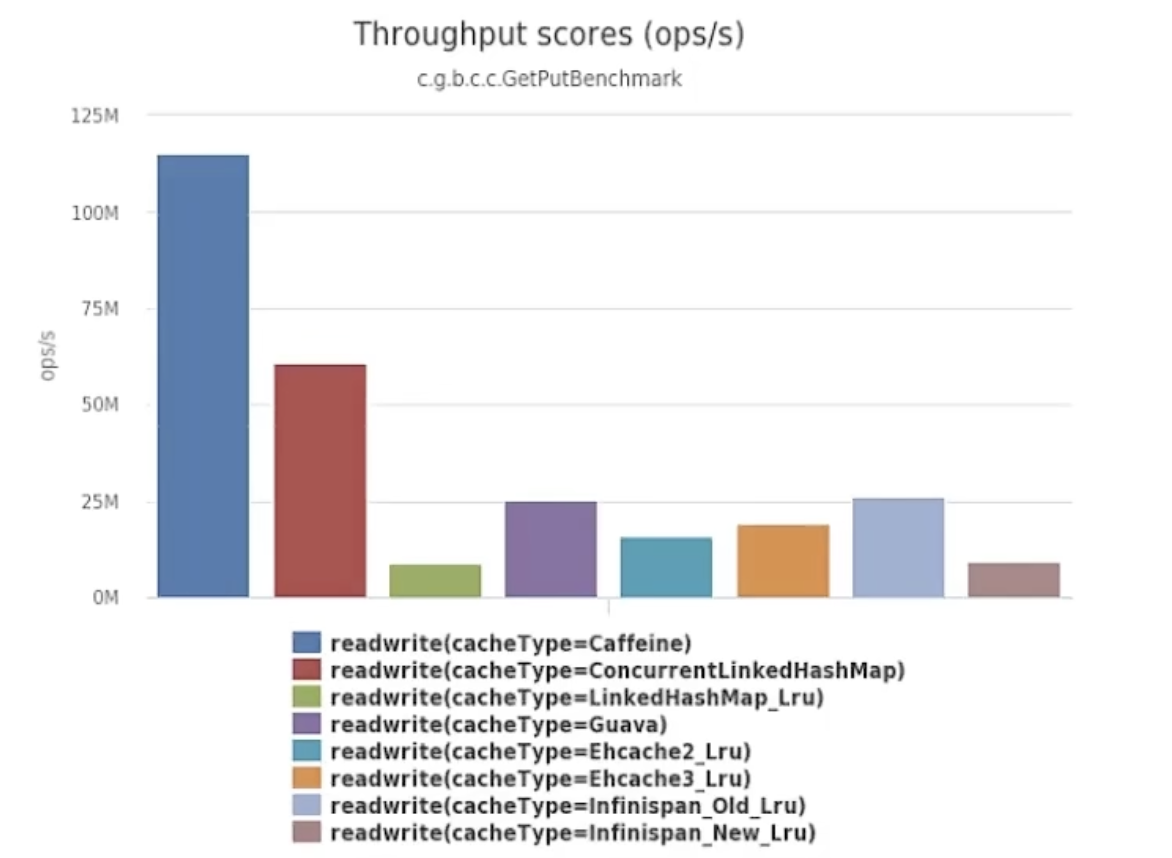
Redis进阶 - JVM进程缓存
原文首更地址,阅读效果更佳! Redis进阶 - JVM进程缓存 | CoderMast编程桅杆https://www.codermast.com/database/redis/redis-advance-jvm-process-cache.html 传统缓存的问题 传统的缓存策略一般是请求到达 Tomcat 后,先查询 Redis &…...

SD-WAN带您告别高成本、单一功能和安全性差
现今,随着企业规模不断扩大和分散办公越来越普遍,企业对于网络的需求也变得越来越高。然而,传统的组网方式面临着很多的问题,比如:成本高、功能单一、安全性差等问题。 传统组网方式有哪些? 传统的组网方式…...

面试必备:揭秘ArrayList和LinkedList,区别、优缺点与使用场景
大家好,我是你们的小米!今天我要跟大家聊一个在面试中经常被问到的热门话题——ArrayList和LinkedList的区别、优缺点以及它们的使用场景。作为程序员,掌握这些知识点不仅可以在面试中脱颖而出,还能帮助我们更好地在项目中选择合适…...

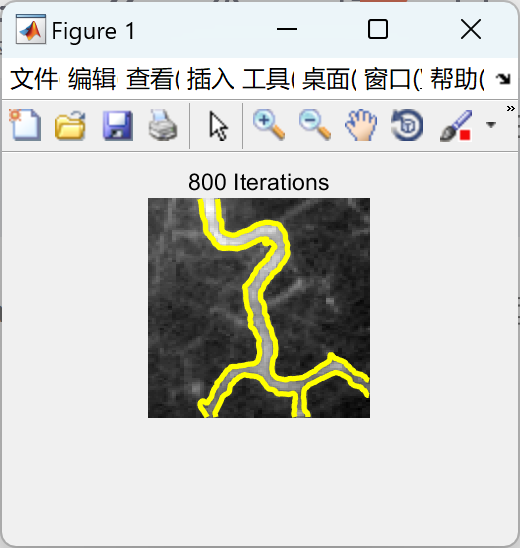
【局部活动轮廓】使用水平集方法实现局部活动轮廓方法研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Git 同步远程新的同名分支
背景 因为远程分支的提交记录过多,导致本地的commit内容过大,会产生一些问题: 第一次拉取时间较长占用本地和远程的存储 原因 因为项目已有一些年头,若是每次文件提交比较大,那么占用空间就更大 解决方案 该方案…...

PingCode DevOps 团队:企业CICD流水线可能会遇到的问题及解法
CICD 流水线是指一系列自动化的构建、测试和部署步骤,用于将应用程序从开发到生产环境的过程。在 CICD 流水线中,每个步骤都是自动化的,并且在完成后会触发下一个步骤的执行。 CICD 的价值 CICD 流水线可以帮助团队更快地交付产品ÿ…...

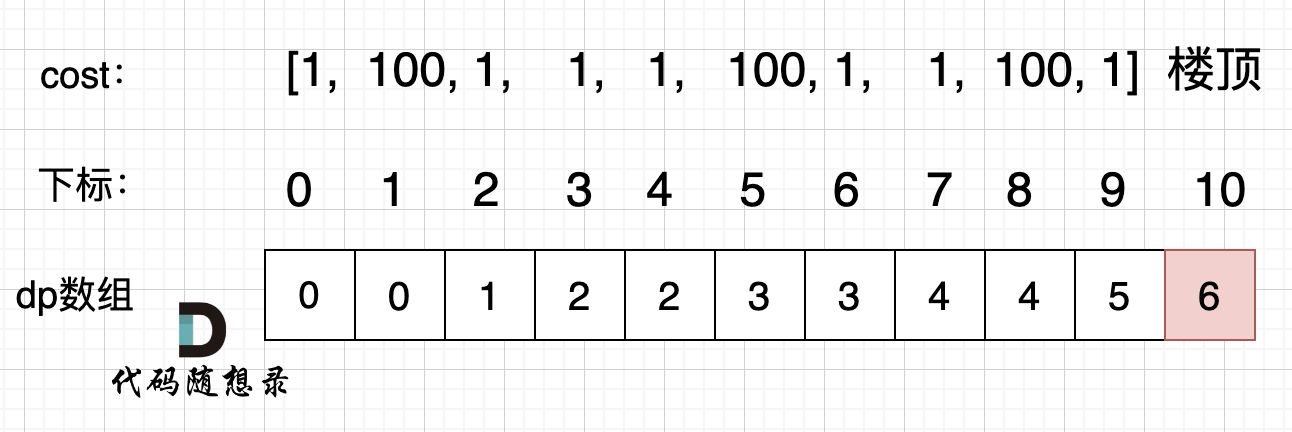
【LeetCode题目详解】第九章 动态规划part01 509. 斐波那契数 70. 爬楼梯 746. 使用最小花费爬楼梯 (day38补)
本文章代码以c为例! 一、力扣第509题:斐波那契数 题目: 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是:…...

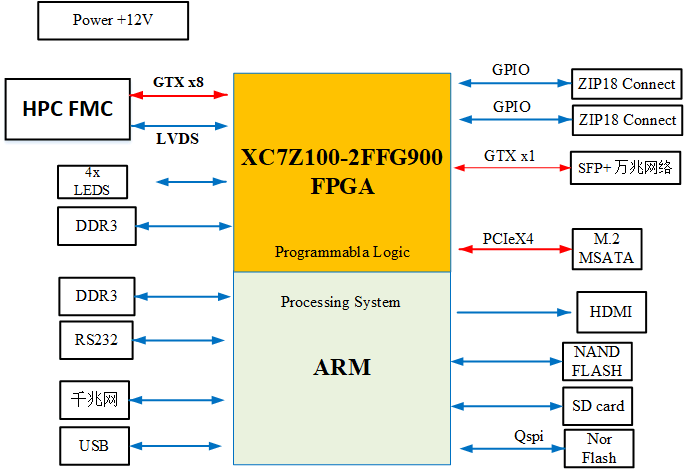
图像处理 信号处理板 设计原理图:367-基于zynq XC7Z100 FMC接口通用计算平台
基于zynq XC7Z100 FMC接口通用计算平台 一、板卡概述 板卡由SoC XC7Z100-2FFG900I芯片来完成卡主控及数字信号处理,XC7Z100内部集成了两个ARM Cortex-A9核和一个kintex 7的FPGA,通过PL端FPGA扩展FMC、光纤、IO等接口,PS端ARM扩展网络、USB、R…...
的七种用法)
PHP中header()的七种用法
我们在实际开发中经常使用header()实现一些功能,这篇文章介绍关于header()的7中用法,需要的伙伴的开参考一下。 PHP header()的7中用法: 1、跳转页面 可以使用header()实现跳转页面功能。 header(Location:.$url); // $url 跳转页面的地址…...

臻图信息以数字孪生技术推动智慧小区数字化建设
伴随着智慧城市建设进程的加速发展,加速传统小区的管理与服务向智能化升级转型。运用智慧化的管理和服务,利用信息技术和物联网等技术手段,将传统的居住区域与智能设备相结合,实现楼宇、社区设施、服务管理的数字化、网络化、智能…...

15.CSS发光按钮的悬停特效
效果 源码 <!DOCTYPE html> <html> <head><title>CSS Modern Button</title><link rel="stylesheet" type="text/css" href="style.css"> </head> <body><a href="#" style=&quo…...

MyBatis —— 动态SQL和缓存
前言 在上一篇文章中荔枝梳理了一些特殊的SQL查询和一对多、多对一的映射关系,而在这篇文章中荔枝将会梳理有关MyBatis动态SQL和MyBatis缓存的相关知识,同时也稍微了解了有关MyBatis中借助MAVEN中的插件管理来实现逆向工程。希望对需要的小伙伴有帮助哈哈…...

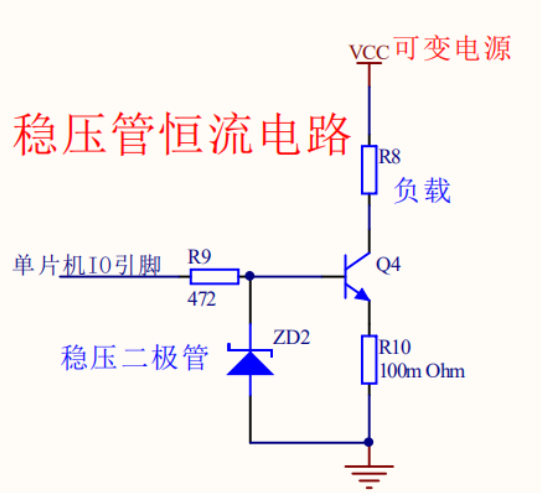
恒流电路的三种设计方案
作为硬件研发工程师相信对恒流电路不会陌生,本文介绍下三种恒流电路的原理图。 三极管恒流电路 三极管恒流电路 三极管的恒流电路,主要是利用Q2三极管的基级导通电压为0.6~0.7V这个特性;当Q2三极管导通,Q1三极管基级电压被拉低而…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
