Streamlit 讲解专栏(十二):数据可视化-图表绘制详解(下)
文章目录
- 1 前言
- 2 使用st.vega_lite_chart绘制Vega-Lite图表
- 2.1 示例1:绘制散点图
- 2.2 示例2:自定义主题样式
- 3 使用st.plotly_chart函数创建Plotly图表
- 3.1 st.plotly_chart函数的基本用法
- 3.2 st.plotly_chart 函数的更多用法
- 4 Streamlit 与 Bokeh 结合进行数据可视化
- 5 使用 st.graphviz_chart 函数创建图形和网络图
- 5.1 st.graphviz_chart 函数简介
- 6 使用st.map函数显示地图和散点图
- 7 结语

1 前言
数据可视化在数据分析和数据科学领域中扮演着至关重要的角色。通过可视化数据,我们能够更好地理解其背后的模式和趋势,从而作出准确的决策和预测。然而,要将原始数据转化为有意义的图表并不容易。这就是为什么我们需要强大而灵活的工具来帮助我们实现这一目标。
在过去的几年中,Streamlit逐渐崭露头角,并迅速成为构建交互式数据应用的首选工具之一。Streamlit是一个基于Python的开源库,其简洁的语法和直观的界面使得数据科学家和开发者能够快速构建出具备强大可视化功能的应用程序。
在本专栏的上二篇博客中,我们已经详细讲解了Streamlit中的几个常用数据可视化函数。现在,在本篇博客中,我将继续分享关于Streamlit的数据可视化知识,重点介绍st.vega_lite_chart、st.plotly_chart、st.bokeh_chart、st.pydeck_chart、st.graphviz_chart和st.map这几个函数的使用方法和参数。
通过阅读本篇博客,您将了解到如何使用这些强大的函数来绘制不同类型的图表和地图,并掌握如何自定义配置、调整样式和添加交互功能。让我们开始探索Streamlit中的数据可视化魅力吧!
2 使用st.vega_lite_chart绘制Vega-Lite图表
st.vega_lite_chart函数是Streamlit中用于绘制Vega-Lite图表的功能之一。Vega-Lite是一种用于描述交互式图形的高级语法,它提供了一套简单而强大的规则来映射数据到可视化属性。
下面我们将通过两个示例来展示st.vega_lite_chart函数的用法。
2.1 示例1:绘制散点图
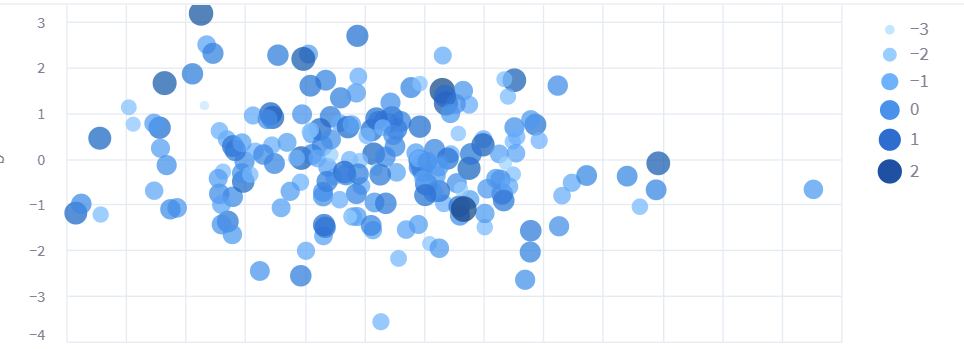
在这个示例中,我们首先导入所需的库,生成随机的数据集,并创建一个包含’a’、'b’和’c’三个列的DataFrame。然后,我们使用st.vega_lite_chart函数来绘制一个散点图,图表中的每个点由’a’和’b’列的值确定,点的大小和颜色由’c’列的值确定。
import streamlit as st
import pandas as pd
import numpy as npchart_data = pd.DataFrame(np.random.randn(200, 3),columns=['a', 'b', 'c'])st.vega_lite_chart(chart_data, {'mark': {'type': 'circle', 'tooltip': True},'encoding': {'x': {'field': 'a', 'type': 'quantitative'},'y': {'field': 'b', 'type': 'quantitative'},'size': {'field': 'c', 'type': 'quantitative'},'color': {'field': 'c', 'type': 'quantitative'},},
})
在这个例子中,我们指定了散点图的标记类型为圆形,并为之提供了一个提示工具。同时,我们使用了Vega-Lite的编码方式来指定 x 轴和 y 轴的字段名称,并使用了 ‘size’ 和 ‘color’ 属性来决定点的大小和颜色。

2.2 示例2:自定义主题样式
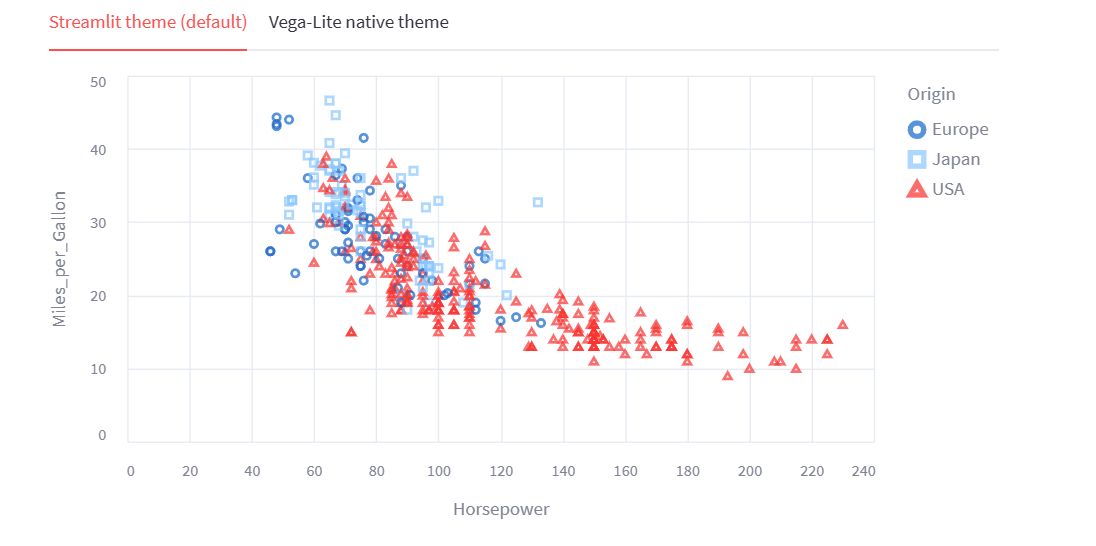
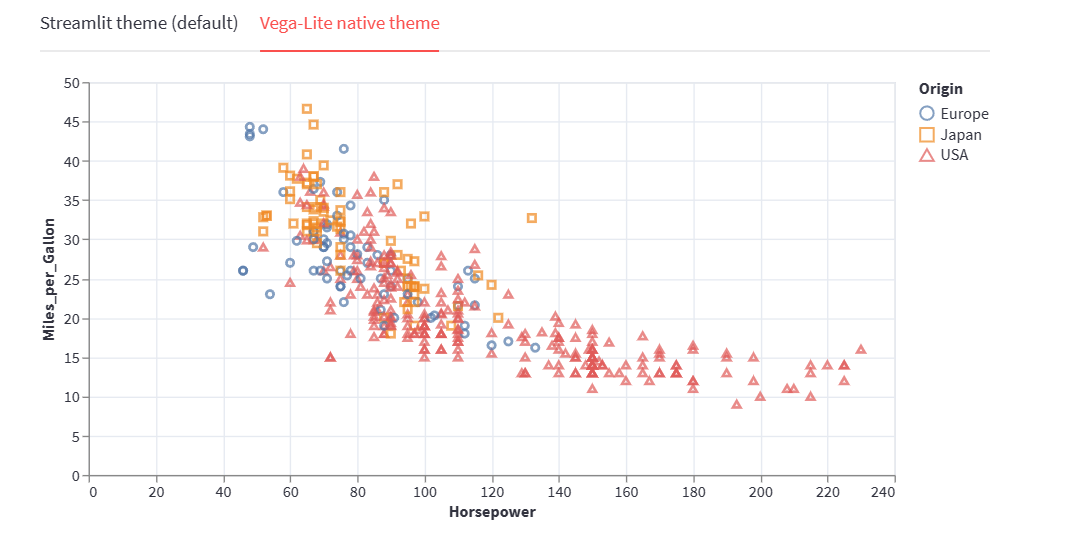
Vega-Lite图表在Streamlit中默认使用Streamlit主题进行显示,这个主题简洁、用户友好,与应用程序的设计更好地结合在一起。从Streamlit 1.16.0版本开始,可以通过设置theme="streamlit"来使用Streamlit主题。如果想要禁用Streamlit主题,使用theme=None来使用Vega-Lite的原生主题。下面是一个示例展示了使用不同主题的图表:
import streamlit as st
from vega_datasets import datasource = data.cars()chart = {"mark": "point","encoding": {"x": {"field": "Horsepower","type": "quantitative",},"y": {"field": "Miles_per_Gallon","type": "quantitative",},"color": {"field": "Origin", "type": "nominal"},"shape": {"field": "Origin", "type": "nominal"},},
}tab1, tab2 = st.tabs(["Streamlit 主题(默认)", "Vega-Lite 原生主题"])with tab1:# 使用 Streamlit 主题,这是默认主题,您也可以省略 theme 参数st.vega_lite_chart(source, chart, theme="streamlit", use_container_width=True)with tab2:st.vega_lite_chart(source, chart, theme=None, use_container_width=True)
在这个示例中,我们使用了streamlit和vega_datasets库。我们从data.cars()中获取数据源,并创建一个包含图表配置的字典。然后,我们使用st.tabs函数创建两个选项卡,一个使用Streamlit主题,另一个使用Vega-Lite原生主题。在每个选项卡中,我们使用st.vega_lite_chart函数绘制了相应的图表,并设置了use_container_width=True以适应容器的宽度。
通过这个示例,您可以体验到不同主题对图表样式和整体应用程序的影响。Streamlit主题使用Streamlit的颜色调色板,能够与应用程序的设计更好地融合在一起。而Vega-Lite原生主题则是使用Vega-Lite的默认样式,可能与应用程序的设计略有不同。
希望这个指南能够帮助您理解如何使用st.vega_lite_chart函数来绘制Vega-Lite图表,并在需要时自定义主题样式。通过使用Streamlit和Vega-Lite,您可以轻松地创建交互式和美观的数据可视化图表。


3 使用st.plotly_chart函数创建Plotly图表
Plotly 是一个强大而受欢迎的 Python 库,用于创建交互式图表和可视化。结合 Streamlit,我们可以轻松地将 Plotly 图表嵌入到我们的应用中。在本篇文章中,我将详细介绍 st.plotly_chart 函数的使用方法和参数,并通过示例代码演示其功能。
3.1 st.plotly_chart函数的基本用法
在使用st.plotly_chart函数之前,我们需要先导入必要的库,如下所示:
import streamlit as st
import plotly.express as px
接下来,我们可以使用 Plotly 生成图表,并使用 st.plotly_chart 函数将其嵌入到 Streamlit 应用中。以下是一个示例代码:
# 添加直方图数据
x1 = np.random.randn(200) - 2
x2 = np.random.randn(200)
x3 = np.random.randn(200) + 2# 将数据分组在一起
hist_data = [x1, x2, x3]
group_labels = ['Group 1', 'Group 2', 'Group 3']# 使用自定义 bin_size 创建 distplot
fig = ff.create_distplot(hist_data, group_labels, bin_size=[.1, .25, .5])# 绘制图表
st.plotly_chart(fig, use_container_width=True)
在这个示例中,我们使用 plotly.figure_factory 中的 create_distplot 函数创建了一个直方图。然后,我们通过调用 st.plotly_chart 函数将图表嵌入到 Streamlit 应用中。通过设置参数 use_container_width=True,图表将根据容器的宽度自适应调整大小。

3.2 st.plotly_chart 函数的更多用法
除了基本用法外,st.plotly_chart 函数还支持其他参数,可以进一步定制图表的外观和行为。下面是一些常用的参数:
- theme:设置图表的主题。可以设置为 “streamlit”(使用 Streamlit 的默认主题)或 None(使用 Plotly
的原生主题)。 - sharing:设置图表的共享模式。可以设置为 “streamlit”(共享数据和回调函数)或 “auto”(自动检测共享模式)。
- config:设置 Plotly 的配置选项。可以通过字典传递多个配置选项。
让我们通过一个例子来演示更多的用法:
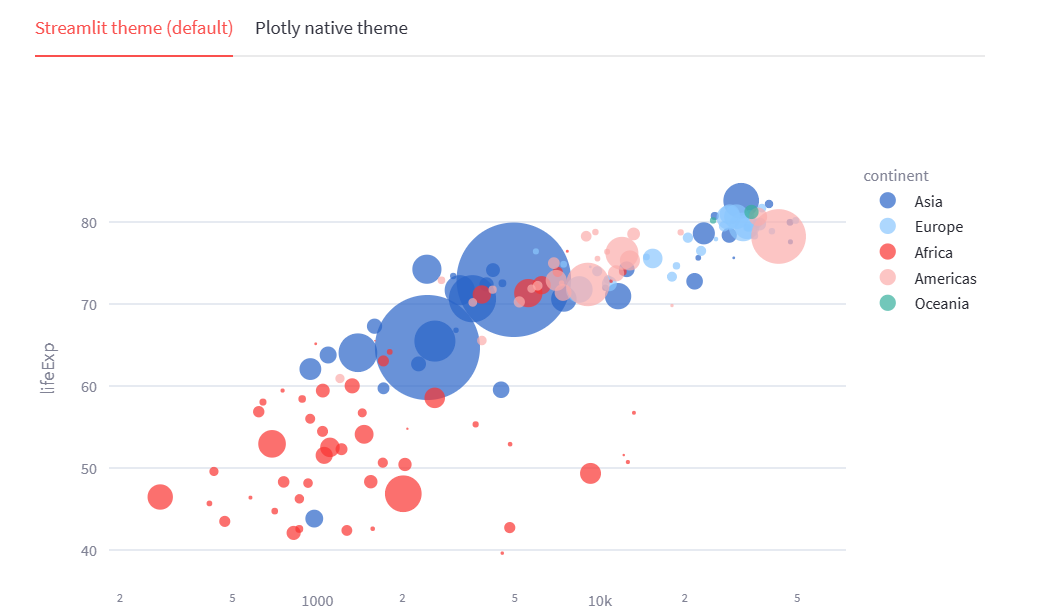
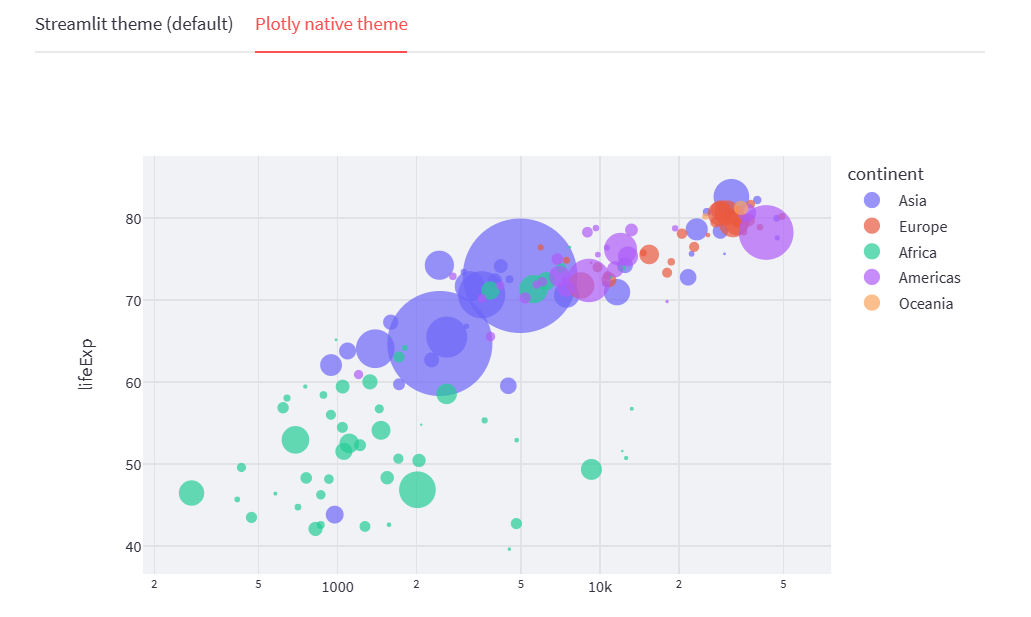
import plotly.express as px
import streamlit as stdf = px.data.gapminder()fig = px.scatter(df.query("year==2007"),x="gdpPercap",y="lifeExp",size="pop",color="continent",hover_name="country",log_x=True,size_max=60,
)tab1, tab2 = st.tabs(["Streamlit 主题(默认)", "Plotly 原生主题"])
with tab1:# 使用 Streamlit 主题,这是默认的方式,也可以省略 theme 参数st.plotly_chart(fig, theme="streamlit", use_container_width=True)
with tab2:# 使用 Plotly 的原生主题st.plotly_chart(fig, theme=None, use_container_width=True)
在这个示例中,我们使用了一个自定义的颜色映射(color_continuous_scale=“reds”),并使用 st.tabs 函数将两个不同主题的图表放置在选项卡中。这样,我们可以轻松切换主题并比较两种不同外观的图表。
我们还可以通过其他参数来进一步定制图表的外观和行为,例如调整图表的大小、添加交互功能等。通过熟悉 Plotly 和 Streamlit 的文档,我们可以发现更多的配置选项和用法。


4 Streamlit 与 Bokeh 结合进行数据可视化
在数据科学和数据分析工作中,数据可视化是一种强大的工具,可以帮助我们更好地理解数据、发现模式和趋势,并向他人传达我们的发现。Streamlit 是一种用于构建交互式数据应用的Python库,而Bokeh是一款用于构建交互式Web应用的Python可视化库。本文将介绍如何在Streamlit中使用Bokeh进行数据可视化,并通过一个实例来演示其用法。
首先,我们需要导入所需的库和模块。以下是示例代码:
import streamlit as st
from bokeh.plotting import figure
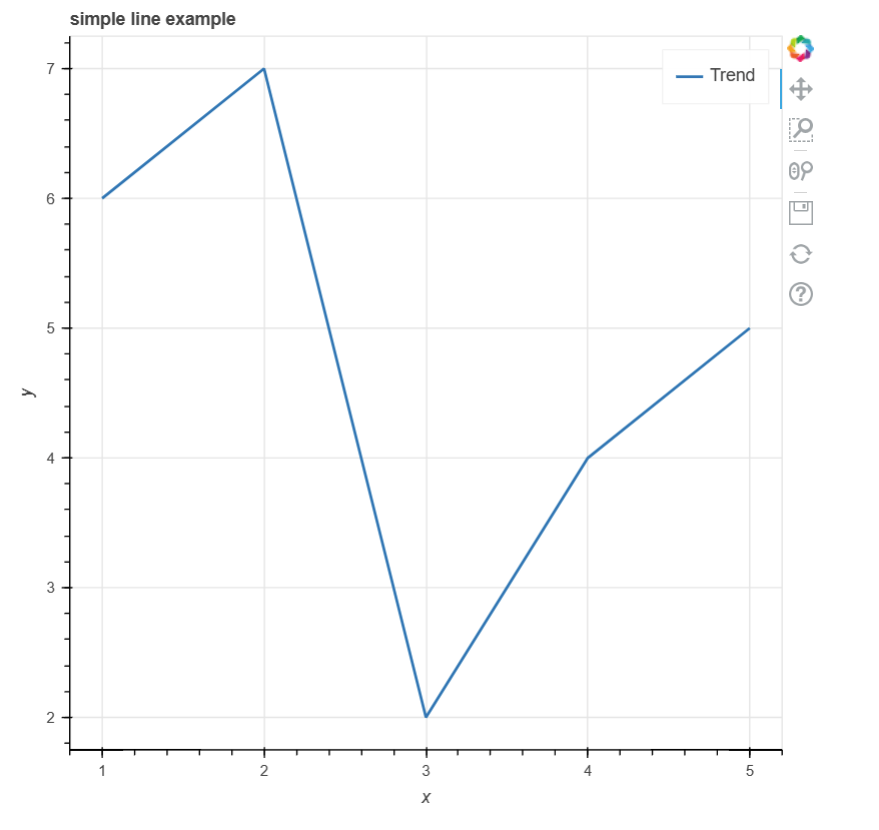
接下来,我们创建一些示例数据,并使用Bokeh创建一个简单的折线图。以下是示例代码:
x = [1, 2, 3, 4, 5]
y = [6, 7, 2, 4, 5]p = figure(title='simple line example',x_axis_label='x',y_axis_label='y')p.line(x, y, legend_label='Trend', line_width=2)
在以上代码中,我们创建了一个Bokeh的figure对象p,并设置了折线图的标题、x轴和y轴的标签。然后,我们使用line方法在图表上绘制了一条折线,指定了数据x和y,并设置了图例标签和线宽。
现在,我们已经创建了一个Bokeh图表对象p,接下来我们将在Streamlit应用程序中展示它。我们可以使用st.bokeh_chart函数将Bokeh图表p嵌入到Streamlit应用程序中。以下是示例代码:
st.bokeh_chart(p, use_container_width=True)
以上代码中,我们使用st.bokeh_chart函数将Bokeh图表对象p嵌入到Streamlit应用程序中,并通过参数use_container_width=True使图表自适应容器的宽度。

5 使用 st.graphviz_chart 函数创建图形和网络图
在数据可视化中,除了常见的统计图表外,图形和网络图也是非常有用的工具。Streamlit 提供了 st.graphviz_chart 函数,使我们能够轻松地在博文、应用程序或报告中创建图形和网络图。本文将介绍如何使用 st.graphviz_chart 函数,并结合示例代码来演示它的用法。
5.1 st.graphviz_chart 函数简介
st.graphviz_chart 函数是 Streamlit 中的一个内置函数,用于绘制图形和网络图。它接受一个图形对象或用 DOT 语言表示的图形字符串作为输入,并在 Streamlit 应用程序的界面上呈现图像。
示例 1
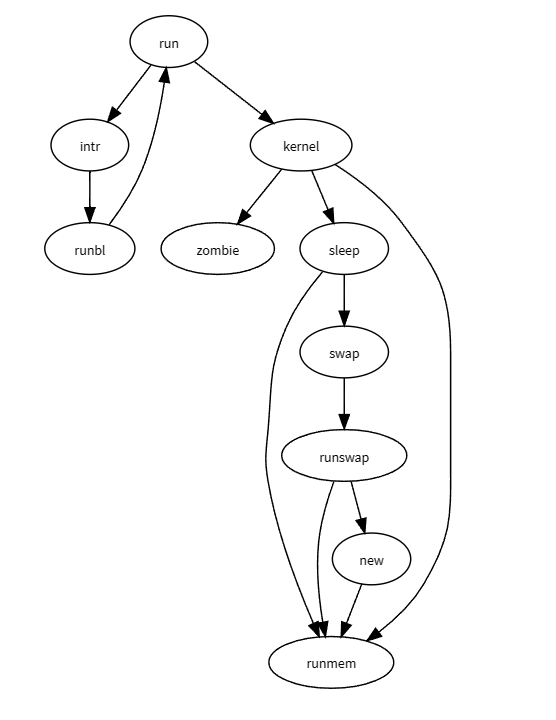
让我们从一个简单的示例开始。在这个示例中,我们将使用 graphviz 库创建一个有向图,并使用 st.graphviz_chart 函数显示它。
import streamlit as st
import graphviz# 创建一个图形对象
graph = graphviz.Digraph()
graph.edge('run', 'intr')
graph.edge('intr', 'runbl')
graph.edge('runbl', 'run')
graph.edge('run', 'kernel')
graph.edge('kernel', 'zombie')
graph.edge('kernel', 'sleep')
graph.edge('kernel', 'runmem')
graph.edge('sleep', 'swap')
graph.edge('swap', 'runswap')
graph.edge('runswap', 'new')
graph.edge('runswap', 'runmem')
graph.edge('new', 'runmem')
graph.edge('sleep', 'runmem')# 使用 st.graphviz_chart 函数显示图形
st.graphviz_chart(graph)
在上面的代码中,我们首先导入了必要的库,并创建了一个 Digraph 对象 graph。然后,我们使用 graph.edge 方法来添加边,构建了一个有向图。最后,我们使用 st.graphviz_chart 函数将图形显示在 Streamlit 应用程序的界面上。
运行上述代码段,在 Streamlit 应用程序的界面上你将看到一个呈现了我们创建的图形的图形视图。

示例 2
除了使用 graphviz 库创建图形对象外,st.graphviz_chart 函数还支持直接使用 DOT 语言表示的图形字符串。让我们通过另一个示例来说明这一点。
st.graphviz_chart('''digraph {run -> intrintr -> runblrunbl -> runrun -> kernelkernel -> zombiekernel -> sleepkernel -> runmemsleep -> swapswap -> runswaprunswap -> newrunswap -> runmemnew -> runmemsleep -> runmem}
''')
在上述代码中,我们将图形字符串直接传递给了 st.graphviz_chart 函数。此图形使用 DOT 语言表示,通过指定顶点和边的关系来描述图形结构。
运行上述代码段,在 Streamlit 应用程序的界面上你将看到一个与示例 1 中相同的图形视图。
6 使用st.map函数显示地图和散点图
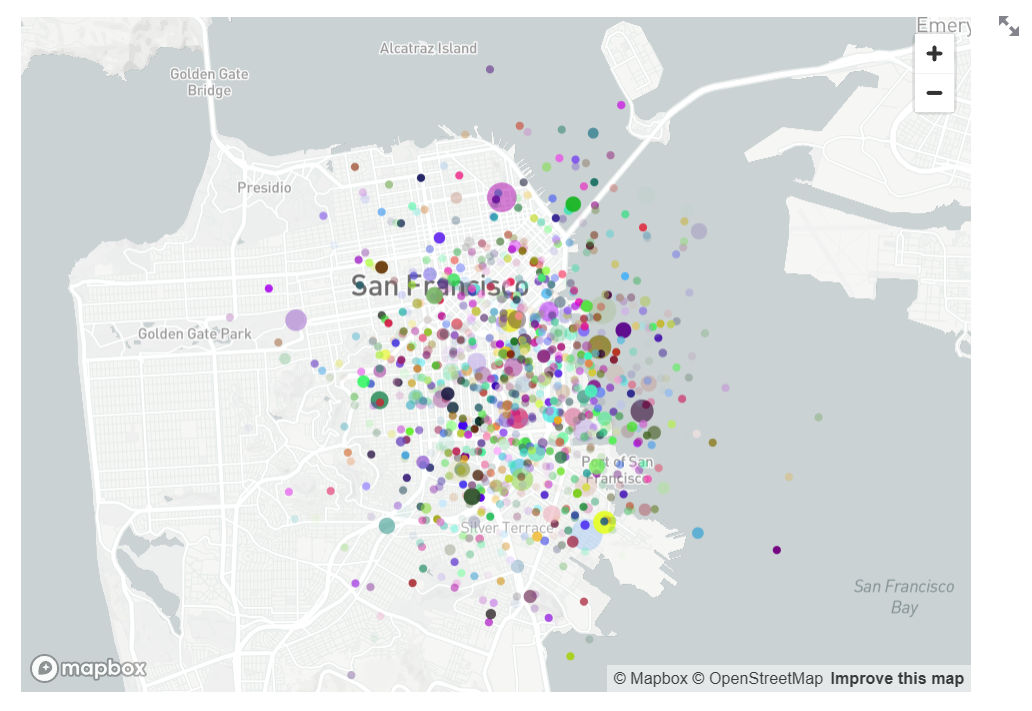
在数据可视化中,地图可视化是一种常用的方式。st.map函数是Streamlit中用于创建地图可视化的函数,它结合了地图和散点图,具备自动居中和自动缩放的功能。
使用步骤:
Step1:导入必要的库和模块:
import streamlit as st
import pandas as pd
import numpy as np
Step2:准备数据:
df = pd.DataFrame(np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],columns=['lat', 'lon'])
Step3:使用st.map函数进行地图可视化:
st.map(df)
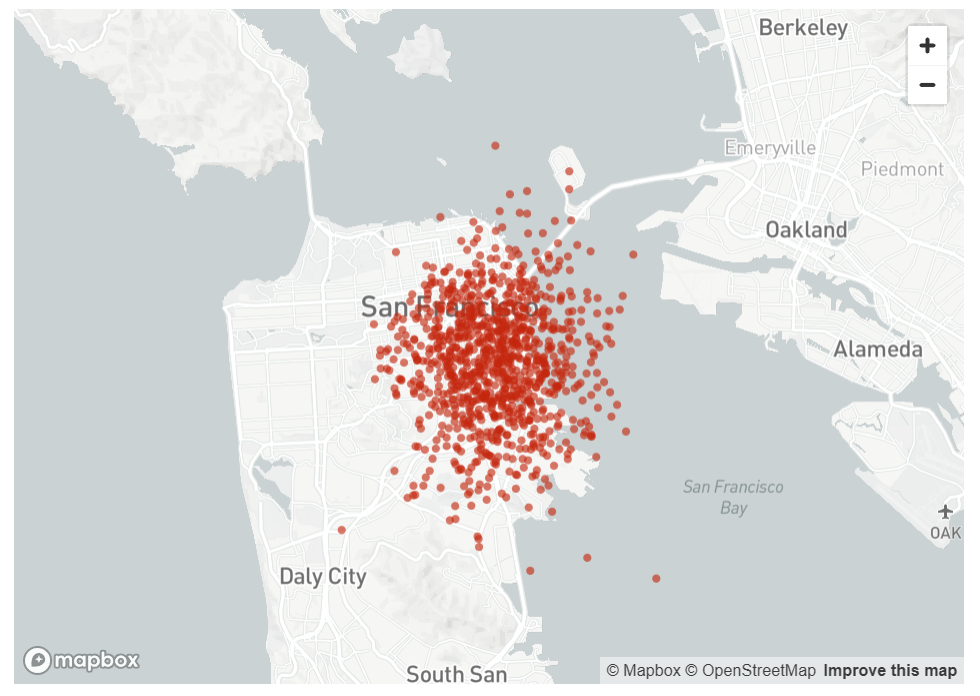
示例1:基本地图可视化
import streamlit as st
import pandas as pd
import numpy as npdf = pd.DataFrame(np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],columns=['lat', 'lon'])st.map(df)
此示例中,我们首先创建一个包含随机经纬度的DataFrame,然后使用st.map函数在地图上绘制散点图,自动进行居中和缩放。

示例2:自定义散点图样式
import streamlit as st
import pandas as pd
import numpy as npdf = pd.DataFrame(np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],columns=['lat', 'lon'])st.map(df, size=20, color='#0044ff')
在上述示例中,我们可以通过设置size参数和color参数来自定义数据点的大小和颜色。
示例3:使用其他列动态设置经纬度、大小和颜色
import streamlit as st
import pandas as pd
import numpy as npdf = pd.DataFrame({"col1": np.random.randn(1000) / 50 + 37.76,"col2": np.random.randn(1000) / 50 + -122.4,"col3": np.random.randn(1000) * 100,"col4": np.random.rand(1000, 4).tolist(),
})st.map(df,latitude='col1',longitude='col2',size='col3',color='col4')
在此示例中,我们使用了一个包含多列数据的DataFrame,并指定了latitude、longitude、size和color的列名参数来动态设置经纬度、大小和颜色。

7 结语
本文全面介绍了Streamlit库在数据可视化中的应用及其各个函数的使用方法和参数。我们首先认识到数据可视化在数据分析和数据科学领域的重要性,以及Streamlit作为一款Python库的优势和便捷性。随后,我们详细探讨了st.vega_lite_chart、st.plotly_chart、st.bokeh_chart、st.pydeck_chart、st.graphviz_chart和st.map这些常用的Streamlit函数。
通过使用这些函数,我们可以利用Vega-Lite、Plotly、Bokeh、PyDeck和Graphviz等强大的可视化工具,轻松创建各种交互式图表、地图和网络图。我们学会了如何加载数据、选择图表类型、自定义样式和布局,并通过设置参数实现丰富的交互功能。这使得数据科学家和分析师能够更有效地探索、解释和传达数据的见解。
Streamlit的使用简单且灵活,使得开发交互式数据应用变得更加高效。我们还强调了Streamlit在数据可视化方面的优势,例如便捷的部署、即时的反馈和方便的共享。它为数据相关的任务提供了一个更加直观和动态的展示方式,帮助我们更好地理解数据、发现模式和展示结果。
通过进一步的学习和探索,我们可以掌握更多Streamlit的功能和扩展,进一步提升数据可视化的能力。请参考相关文档、教程和示例,继续挖掘Streamlit在数据科学和可视化领域的潜力。

相关文章:

Streamlit 讲解专栏(十二):数据可视化-图表绘制详解(下)
文章目录 1 前言2 使用st.vega_lite_chart绘制Vega-Lite图表2.1 示例1:绘制散点图2.2 示例2:自定义主题样式 3 使用st.plotly_chart函数创建Plotly图表3.1 st.plotly_chart函数的基本用法3.2 st.plotly_chart 函数的更多用法 4 Streamlit 与 Bokeh 结合进…...

Dockerfile 使用教程
1.Dockerfile 1.1 什么是Dockerfile Dockerfile可以认为是 Docker镜像的描述文件,是由一系列命令和参数构成的脚本 。主要作用是 用来构建docker镜像的构建文件 。 通过架构图可以看出通过DockerFile可以直接构建镜像 1.2 Dockerfile解析过程 构建镜像步骤…...

InnoDB的Buffer
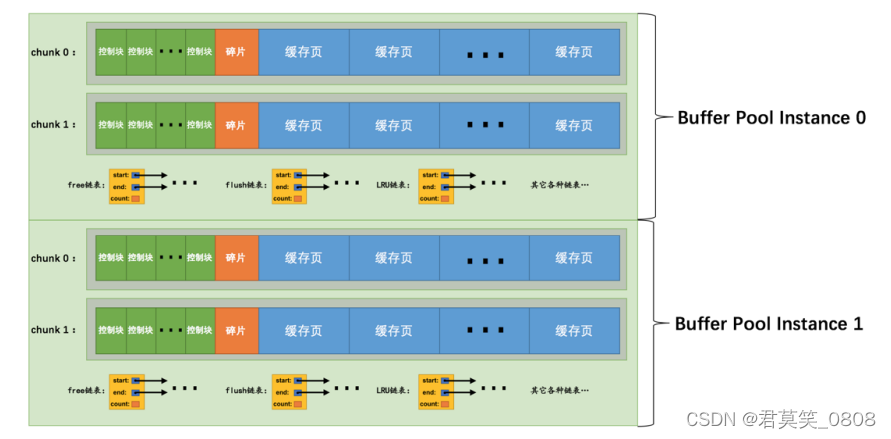
一、Buffer内存结构 MySQL 服务器启动的时候就向操作系统申请了一片连续的内存,默认128M,可通过从参数修改。 [server] innodb_buffer_pool_size 268435456 1.1 控制块 控制块包括该页所属的 表空间编号、页号、缓存页在 Buffer Pool 中的地址、链表…...

普洛斯常熟东南数据中心获LEED金级认证及IDCC绿色算力基础设施奖
近日,普洛斯常熟东南数据中心获得美国绿色建筑评估标准体系LEED v4 BDC(建筑设计与建造)金级认证,并获评IDCC2023长三角区域绿色算力基础设施奖。以可持续发展理念为核心,该数据中心从设计规划、开发建设,到…...

RabbitMQ 启动及参数说明
/usr/local/lib/erlang/erts-10.4/bin/beam.smp -W w -A 128 -MBas ageffcbf -MHas ageffcbf -MBlmbcs 512 -MHlmbcs 512 -MMmcs 30 -P 1048576 -t 5000000 -stbt db -zdbbl 128000 -K true – -root /usr/local/lib/erlang -progname erl – -home /var/lib/rabbitmq – -pa /…...

Vite打包性能优化及填坑
最近在使用 Vite4.0 构建一个中型前端项目的过程中,遇到了一些坑,也做了一些项目在构建生产环境时的优化,在这里做一个记录,以便后期查阅。(完整配置在后面) 上面是dist文件夹的截图,里面的内容已经有30mb了ÿ…...

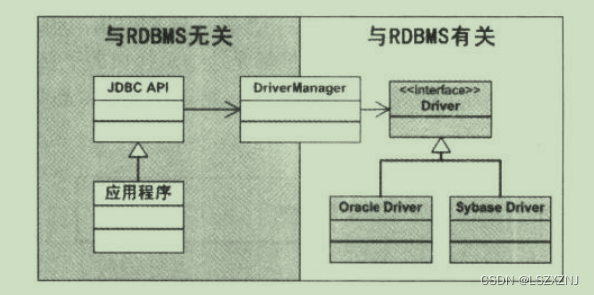
JDBC使用了哪种设计模式
JDK中提供了操作数据库的接口,比如 java.sql.Driver java.sql.Connection java.sql.Statement java.sql.PreparedStatement 不同的数据库厂商提供操作自己数据库的驱动包, 比如mysql public class Driver extends NonRegisteringDriver implements jav…...

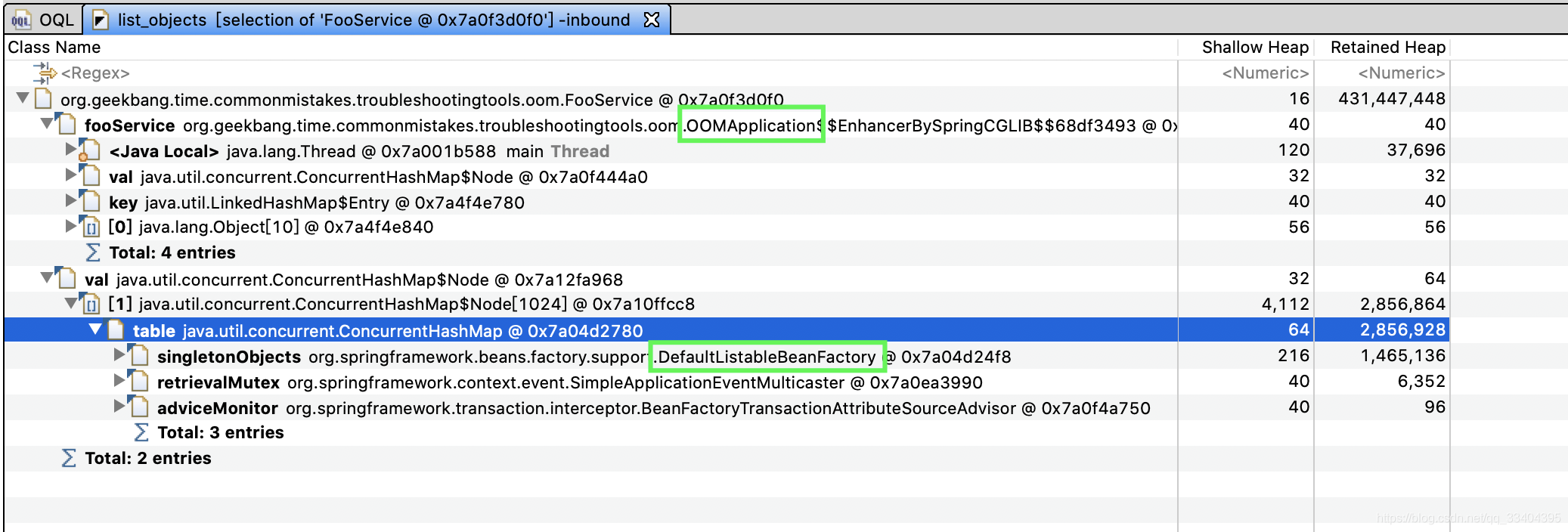
JVM-性能优化工具 MAT
一、MAT下载和安装 1、概述 MAT(Memory Analyzer Tool)工具是一款功能强大的]ava堆内存分析器。可以用于查找内存泄漏以及查看内存消耗情况。MAT是基于Eclipse开发的,不仅可以单独使用,还可以作为插件的形式嵌入在Eclipse中使用…...

Python Flask flasgger api文档[python/flask/flasgger]
首先需要安装依赖: pip install flasgger封装swagger.py文件,代码如下: from flasgger import Swagger swagger Swagger() 然后在主应用中(项目入口文件)加入以下代码: from flask import Flask from …...

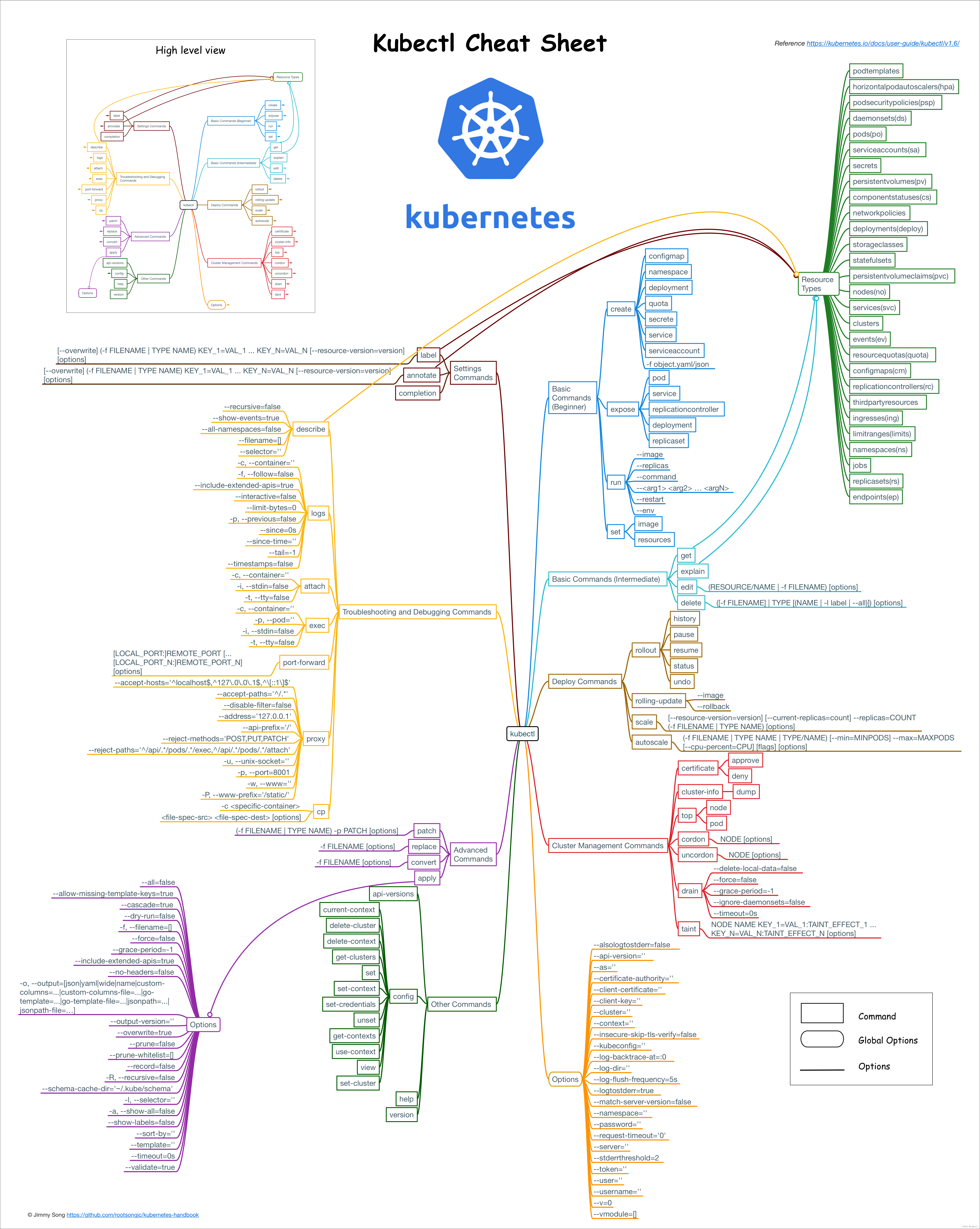
k8s常见命令
基础知识 1,deployment和pod关系 一个pod里面好几个container,deployment是针对这个pod的配置文件,比如设置这个pod有几个副本 2,ip地址 node有ip,pod也有ip。 node的ip用于集群内部和外部访问,pod用于…...

Unity3d C#实现调取网络时间限制程序的体验时长的功能
前言 如题的需求应该经常在开发被提到,例如给客户体验3–5天的程序,到期后使其不可使用,或者几年的使用期限。这个功能常常需要使用到usb加密狗来限制,当然这也的话就需要一定的硬件投入。很多临时提供的版本基本是要求软件来实现…...

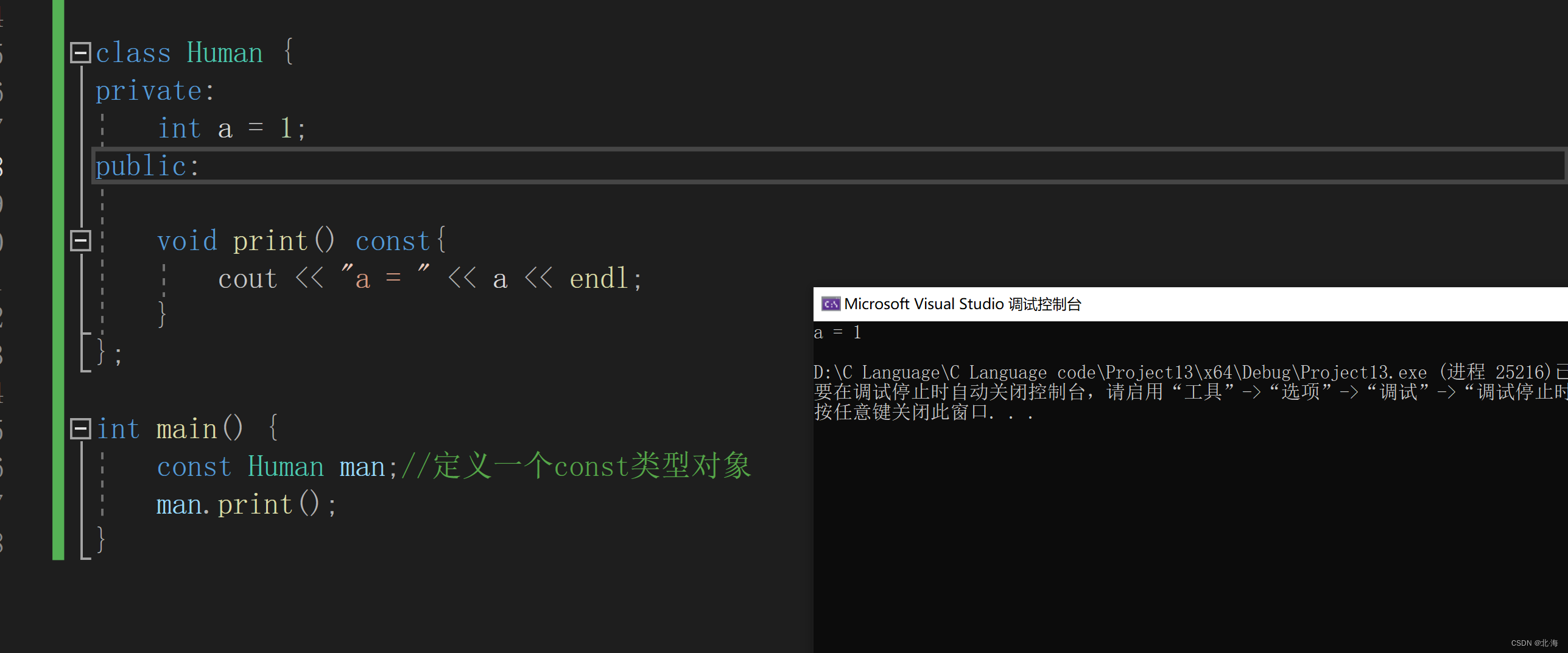
常静相伴:深度解析C++中的const与static关键字
个人主页:北海 🎐CSDN新晋作者 🎉欢迎 👍点赞✍评论⭐收藏✨收录专栏:C/C🤝希望作者的文章能对你有所帮助,有不足的地方请在评论区留言指正,大家一起学习交流!ǹ…...

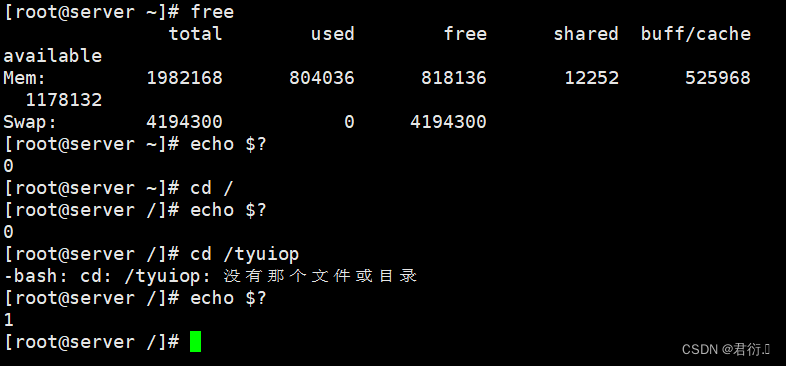
Linux入门之进程信号|信号产生的方式
文章目录 一、信号入门 1.linux信号的基本概念 2.使用kill -l 命令可以查看系统定义的信号列表 3.信号处理常见方式 二、产生信号 1.通过终端按键产生信号 2.通过调用系统函数向进程发信号 3.由软条件产生信号 4.硬件异常产生信号 1. /0异常 2.模拟野指针 一、信号入门…...

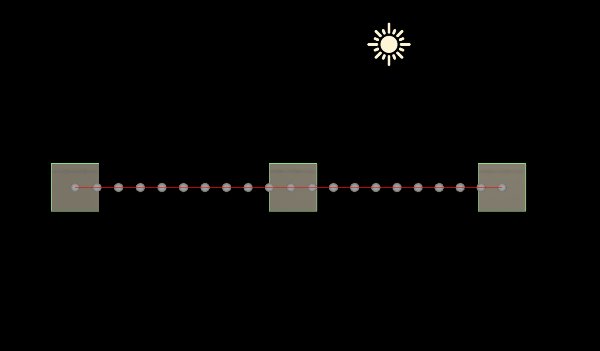
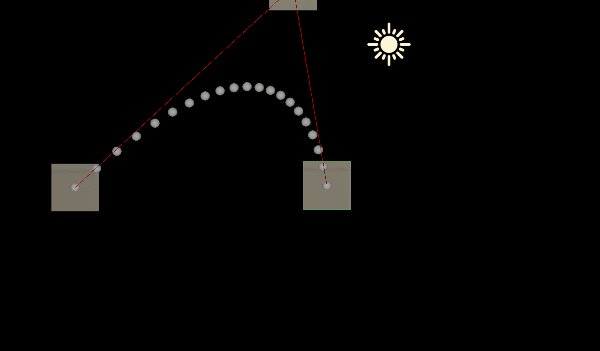
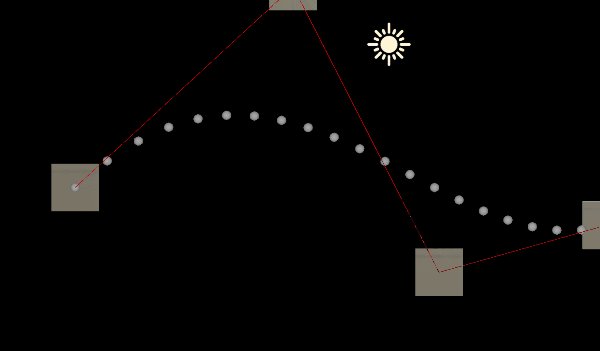
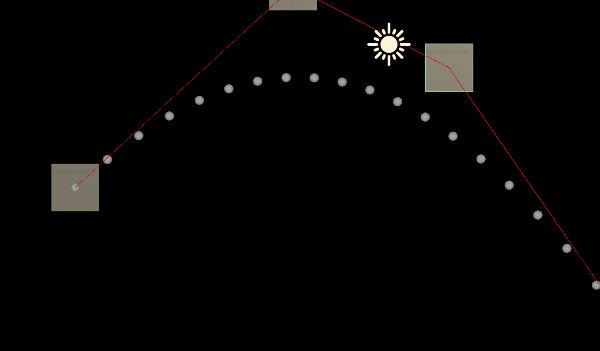
Unity中的数学基础——贝塞尔曲线
一:前言 一条贝塞尔曲线是由一组定义的控制点P0到 Pn,n1为线性,n2为二次......第一个和最后一个控制点称为起点和终点,中间的控制点一般不会位于曲线上 获取两个点之间的点就是通过线性插值( Mathf.Lerp)…...

大数据平台安全主要是指什么安全?如何保障?
大数据时代已经来临,各种数据充斥着我们的生活与工作。随着数据的多样性以及复杂性以及大量性,大数据平台诞生了。但对于大数据平台大家都不是很了解,有人问大数据平台安全主要是指什么安全?如何保障? 大数据平台安全…...

Flutter的未来与趋势,23年还学吗?
随着移动应用市场的不断扩大,跨平台开发框架的需求也越来越大。Flutter框架可以帮助开发者在不同平台上快速开发高质量的移动应用程序,这种趋势将进一步推动Flutter的发展和普及。 作为一名前端开发工程师,学习Flutter框架是非常有必要的。因…...

RHCE——十三、Shell自动化运维编程基础
Shell 一、为什么学习和使用Shell编程二、Shell是什么1、shell起源2、查看当前系统支持的shell3、查看当前系统默认shell4、Shell 概念 三、Shell 程序设计语言1、Shell 也是一种脚本语言2、用途 四、如何学好shell1、熟练掌握shell编程基础知识2、建议 五、Shell脚本的基本元素…...

深入理解AMBA总线协议(AXI总结篇)
AXI总线已经是AMBA总线中最常见,使用最频繁的总线,并且没有之一。 可以说AXI总线已经成为了片上总线中最重要的协议,本篇文章打算花一些篇幅,帮大家总结一下AXI总线的学习重点、学习难点,以帮助大家更好更快的掌握AXI…...
)
建立无需build的react单页面应用SPA框架(2)
react-18.1.0,rc-easyui-1.2.9,babel-7.17.11 SPA还要处理的问题: (一)tabs切换事件通知 tabs切换时,自己的框架需要处理组件的生命周期,要有active/deactive,让组件能知道何时创…...

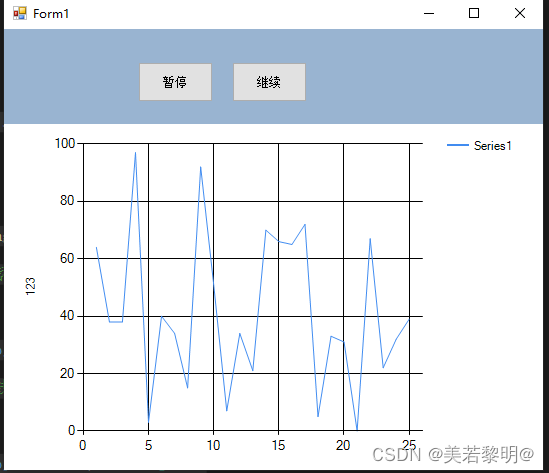
C# char曲线控件
一、char曲线显示随机数数据 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Runtime.InteropServices; using System.Text; using System.Threading; using Syst…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
