从输入URL到页面展示过程:深入解析网络请求与渲染
推荐阅读
项目实战:AI文本OCR识别最佳实践
AI Gamma一键生成PPT工具直达链接
玩转cloud Studio 在线编码神器
玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间
资源分享
史上最全文档AI绘画stablediffusion资料分享
AI绘画关于SD,MJ,GPT,SDXL百科全书
AI绘画 stable diffusion Midjourney 官方GPT文档 AIGC百科全书资料收集
「java、python面试题」来自UC网盘app分享,打开手机app,额外获得1T空间
https://drive.uc.cn/s/2aeb6c2dcedd4
AIGC资料包
https://drive.uc.cn/s/6077fc42116d4
https:
## 引言在当今互联网时代,我们每天都会通过浏览器访问各种网页。但是,你是否曾经思考过在我们输入一个URL后,浏览器是如何加载并显示页面的呢?这背后涉及到一系列复杂的技术和过程。本文将带领大家深入了解从输入URL到页面展示的过程,并给出相应的代码示例,让我们一起探索这个神奇而又复杂的世界。## 1. 网络请求的发起通过浏览器输入URL后,浏览器会根据协议类型(如HTTP或HTTPS)向服务器发起请求。这个过程可以通过下面的代码示例来体现:```javascript
const url = "https://example.com";
fetch(url).then(response => response.text()).then(data => {console.log(data);}).catch(error => {console.error(error);});
在代码中,我们使用了JavaScript的fetch API来发起网络请求,并将服务器响应转换为文本输出到控制台。
2. DNS解析
在发送网络请求前,浏览器首先需要将URL中的域名解析成对应的IP地址。这个过程称为DNS解析。下面是一个简化版的DNS解析示例代码:
const dns = require('dns');const domain = "example.com";
dns.resolve(domain, 'A', (err, addresses) => {if (err) {console.error(err);return;}console.log(addresses);
});
上述代码中,我们使用Node.js的dns模块来进行DNS解析,并输出解析得到的IP地址。
3. 建立TCP连接
经过DNS解析后,浏览器会尝试与服务器建立TCP连接。这个过程涉及到三次握手,确保数据能够安全可靠地传输。以下是一个简化的TCP连接代码示例:
const net = require('net');const serverIP = '192.168.0.1';
const port = 80;const client = new net.Socket();
client.connect(port, serverIP, () => {console.log('TCP connection established');
});
在上述代码中,我们使用Node.js的net模块创建了一个TCP socket,并通过connect方法与服务器建立连接。
4. 发送HTTP请求
TCP连接建立后,浏览器会构建HTTP请求并发送给服务器。以下是一个简化的HTTP请求发送代码示例:
const http = require('http');const options = {hostname: 'example.com',port: 80,path: '/',method: 'GET'
};const req = http.request(options, res => {console.log(`HTTP response status code: ${res.statusCode}`);
});req.end();
在上述代码中,我们使用Node.js的http模块创建了一个HTTP请求,并通过request方法发送给服务器。
5. 服务器处理请求
服务器收到浏览器发送的HTTP请求后,会根据请求的内容进行相应的处理。这个过程通常包括路由解析、数据查询等操作。下面是一个简化的服务器处理请求的代码示例:
const http = require('http');const server = http.createServer((req, res) => {if (req.url === '/') {res.writeHead(200, { 'Content-Type': 'text/plain' });res.end('Hello, World!');} else if (req.url === '/about') {res.writeHead
(200, { 'Content-Type': 'text/html' });res.end('<h1>About Page</h1>');} else {res.writeHead(404, { 'Content-Type': 'text/plain' });res.end('Page not found');}
});server.listen(80, () => {console.log('Server running at http://localhost:80/');
});
在上述代码中,我们使用Node.js的http模块创建了一个简单的HTTP服务器。根据请求的URL路径,服务器会返回不同的响应内容。
6. 接收响应数据
当服务器处理完请求并生成响应后,浏览器会接收到响应数据。这个过程在浏览器内部进行,我们无法直接访问其代码。浏览器会将响应数据存储在缓存中,并准备进行后续的解析和渲染。
7. 解析HTML
浏览器接收到响应数据后,会对HTML进行解析,构建出一棵DOM树。这个过程包括识别HTML标签、属性、文本等,并将其转换为可以操作的数据结构。以下是一个简化的HTML解析代码示例:
const parser = new DOMParser();
const htmlString = '<html><head><title>Hello, World!</title></head><body><h1>Welcome</h1></body></html>';
const doc = parser.parseFromString(htmlString, 'text/html');console.log(doc.title); // Output: "Hello, World!"
console.log(doc.body.innerHTML); // Output: "<h1>Welcome</h1>"
在上述代码中,我们使用JavaScript的DOMParser来解析HTML字符串,并通过操作解析后的DOM树来获取需要的信息。
8. 构建DOM树
浏览器在解析HTML后,会根据标签之间的层次关系构建一棵DOM树。每个HTML元素都会被转换为DOM节点,并按照其在HTML中的嵌套关系形成父子节点的层次结构。以下是一个简化的DOM树构建示例:
const htmlString = '<html><head><title>Hello, World!</title></head><body><h1>Welcome</h1></body></html>';
const doc = new DOMParser().parseFromString(htmlString, 'text/html');console.log(doc.documentElement); // Output: HTML元素节点
console.log(doc.documentElement.childNodes.length); // Output: 2,包含<head>和<body>
console.log(doc.documentElement.childNodes[1].childNodes[0]); // Output: <h1>Welcome</h1>
在上述代码中,我们使用DOMParser来解析HTML字符串,并通过访问documentElement和childNodes属性来获取DOM树的节点信息。
9. 渲染页面
经过DOM树的构建后,浏览器会根据DOM树的结构和样式信息对页面进行渲染。这个过程包括布局计算、绘制元素、加载外部资源等操作,最终将页面显示给用户。由于浏览器的渲染过程非常复杂,我们无法直接操作其渲染引擎。但是,我们可以通过调试工具来观察页面的渲染情况。
10. 用户交互与动态效果
在页面渲染完成后,用户可以与页面进行交互,并享受丰富的动态效果。这包括点击链接、提交表单、触发事件等操作。JavaScript在此起到了重要的作用,它可以监听用户的操作并相应地更新页面内容或执行相应的逻辑。
11. 性能优化
为了提供更好的用户体验,我们需要关注性能优化。这包括减少网络请求次数、压缩资源文件、使用缓存等策略。同时,优化JavaScript和CSS的编写方式也可以提升页面的加载速度和响应性能。
相关文章:

从输入URL到页面展示过程:深入解析网络请求与渲染
推荐阅读 项目实战:AI文本OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 资源分享 史上最全文档AI绘画stablediffusion资料分享 AI绘画关于SD,MJ,GPT,SDXL百科全书 AI绘画 stable …...

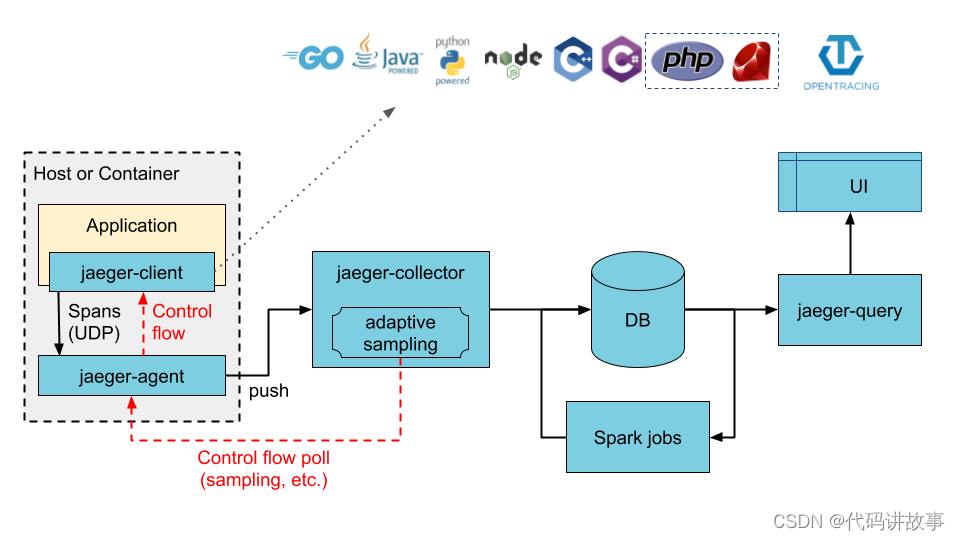
Go 使用 Gorm 将操作信息集成到链路跟踪 Jaeger,进行增删改查使用举例,并做可视化UI界面展示(附源码)
Go 使用 Gorm 将操作信息集成到链路跟踪 Jaeger,进行增删改查使用举例(附源码)。 为了增强程序的可观测性,方便问题定位,在发起数据库操作请求时我们也可以调用代码统一集成链路跟踪的能力,Jaeger 是当今比较流行的选择。使用 Gorm 来将操作信息集成到 Jaeger 中。 全面…...

【JavaScript精通之道】掌握数据遍历:解锁现代化遍历方法,提升开发效率!
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📚 前言 📘 1. reduce方法 📘 2. forEach方法 📘 3. map方法…...

opencv android sdk 使用中的问题
Plugin with id ‘kotlin-android’ not found 在build.gradle(:app)中添加以下内容 buildscript {ext {Kotlin_Verion "1.9.10"}dependencies {classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$Kotlin_Verion"}repositories {mavenCentral()} …...

《向量数据库指南》——向量数据库与人工智能是一对“双生子
在信息化社会中,数据的产生、储存和处理都成为了现代生活和工作中不可或缺的一部分。在这背景下,向量数据和向量数据库出现并发展起来,为我们解决了大量的问题,但同时也引出了新的问题和挑战。 首先,我们需要明白什么是向量数据。在人工智能时代,传统的结构化数据(如文本…...

WebSocket协议
WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接, 并进行双向数据传输 HTTP协议和WebSocket协议对比: HTTP是短连接WebSocket是长连接HT…...

Spring 事务是什么 ?事务的传播机制?
目录 1. 什么是事务? 2. Spring 事务三大基础设施 2.1 PlatformTransactionManager 平台事务管理器 2.2 TransactionDefinition 事务属性定义 2.3 TransactionStatus 事务状态 3. Transaction 注解 4. Spring 事务角色 5. Transaction 注解属性 5.1 事务的…...

黑马最新MybatisPlus教程!帮你实现快速开发
天下武功,唯快不破。在互联网世界中,更甚。产品更新要快、迭代要快、开发速度那必须得快。 在追求“快”的这条路上,大佬们都会使用上好的开发工具,来帮助自己实现高效开发,其中MybatisPlus便是提速的重要角色。 我们…...

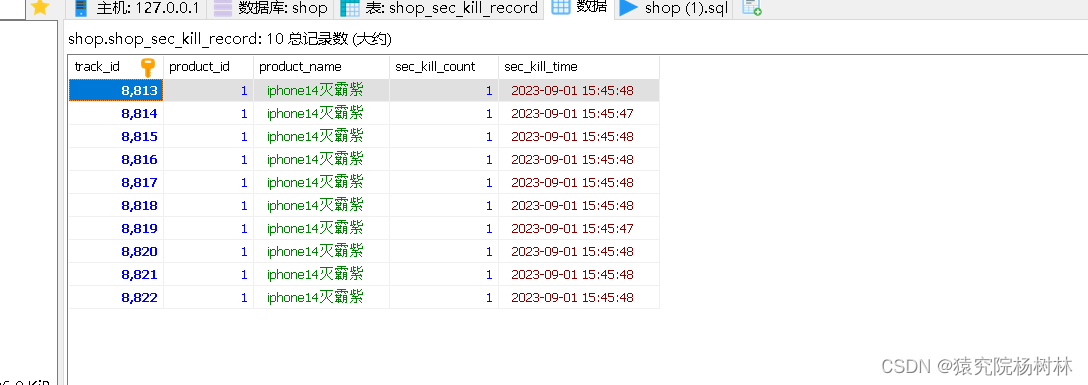
秒杀场景下用乐观锁解决超卖问题
前言 超卖问题通常出现在多用户并发操作的情况下,即多个用户尝试购买同一件商品,导致商品库存不足或者超卖。解决超卖问题的方法有很多:乐观锁、Redis分布式锁、消息队列等。 为什么用乐观锁不用悲观锁来解决? 因为在秒杀场景下&…...

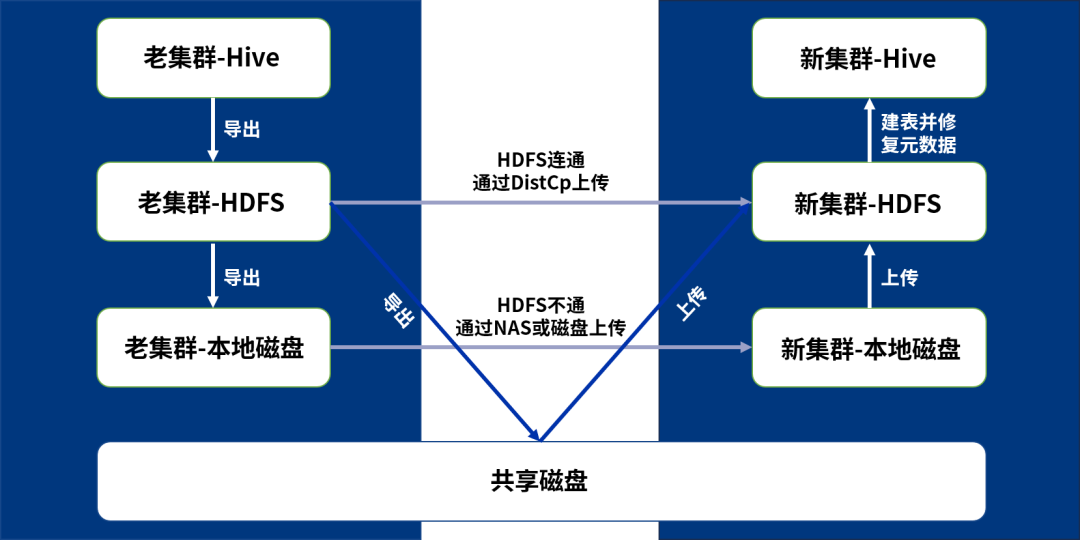
技术实践|Hive数据迁移干货分享
导语 Hive是基于Hadoop构建的一套数据仓库分析系统,可以将结构化的数据文件映射为一张数据库表,并提供完整的SQL查询功能。它的优点是可以通过类SQL语句快速实现简单的MapReduce统计,不用再开发专门的MapReduce应用程序,从而降低…...

The remote endpoint was in state [TEXT_FULL_WRITING]
报这个错是因为在websocket接收与发送消息时,资源互抢造成的,有很多帖子说将session锁住, 但是同一个账号多个客户端登陆的时候,session是不同的,所以只能锁住一个session,还是出现这个问题。 解决办法&a…...

微信小程序ios下,border显示不全兼容问题解决
小程序在ios系统中,如果border小于1px的情况下,border就可能显示不全(可能少了上下左右任意一边) 只需要加一个::after或::before伪类,使用绝对定位定在原来元素上边就不会产生问题了! .d_card_line1_tag {padding: 1rpx 14rpx;…...

《Effective C++中文版,第三版》读书笔记6
条款32:确定你的public继承塑模出is-a关系 简单知识点回顾(若不知道那就是扫盲了): is-a关系:子类public继承父类。比如说Apublic继承了B。我们可以说A是B的一种特殊情况 has-a关系:指的是一种组合关系&…...

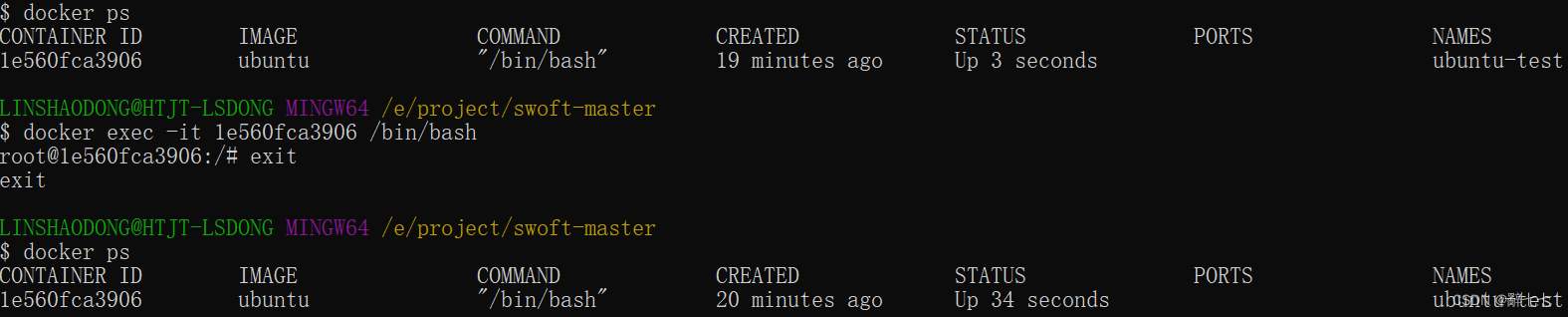
【Docker 】Docker 客户端,容器使用,启动容器,启动已停止运行的容器,停止一个容器,进入容器
作者简介: 辭七七,目前大一,正在学习C/C,Java,Python等 作者主页: 七七的个人主页 文章收录专栏: 七七的闲谈 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖…...

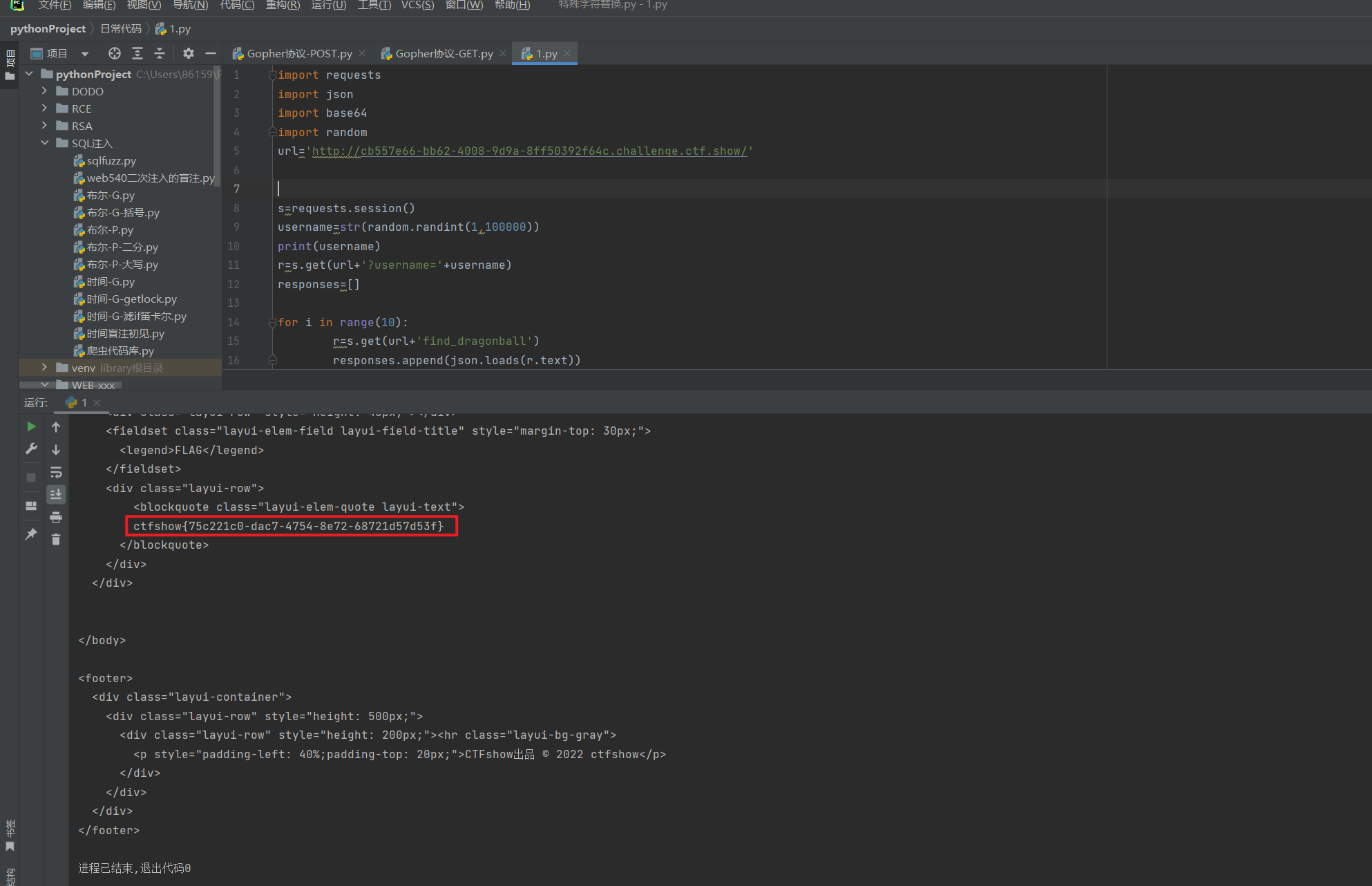
CTFshow 菜狗杯 web方向 全
文章目录 菜狗杯 web签到菜狗杯 web2 c0me_t0_s1gn菜狗杯 我的眼里只有$菜狗杯 抽老婆菜狗杯 一言既出菜狗杯 驷马难追菜狗杯 TapTapTap菜狗杯 Webshell菜狗杯 化零为整菜狗杯 无一幸免菜狗杯 无一幸免_FIXED菜狗杯 传说之下(雾)菜狗杯 算力超群菜狗杯 算…...

深入理解sql:进阶版
目录 背景举例子查询和嵌套查询:联合查询(UNION和UNION ALL):窗口函数:CTE(公共表达式):索引优化:事务隔离级别和锁定:性能优化:存储过程和函数&a…...

day31 | 455.分发饼干、376. 摆动序列、53. 最大子序和
目录: 解题及思路学习 455. 分发饼干 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸&#…...

C# textBox 右键菜单 contextMenuStrip
需求: 想在上图空白处可以右键弹出菜单,该怎么做呢? 1.首先,拖出一个 ContextMenuStrip。 随便放哪里都行,如下: 2.在textBox里关联这个“右键控件”即可,如下: 最终效果如下: 以上…...

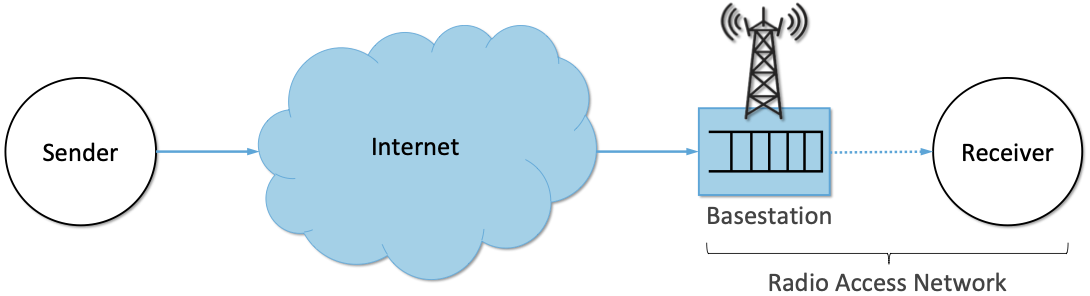
TCP拥塞控制详解 | 7. 超越TCP
网络传输问题本质上是对网络资源的共享和复用问题,因此拥塞控制是网络工程领域的核心问题之一,并且随着互联网和数据中心流量的爆炸式增长,相关算法和机制出现了很多创新,本系列是免费电子书《TCP Congestion Control: A Systems …...

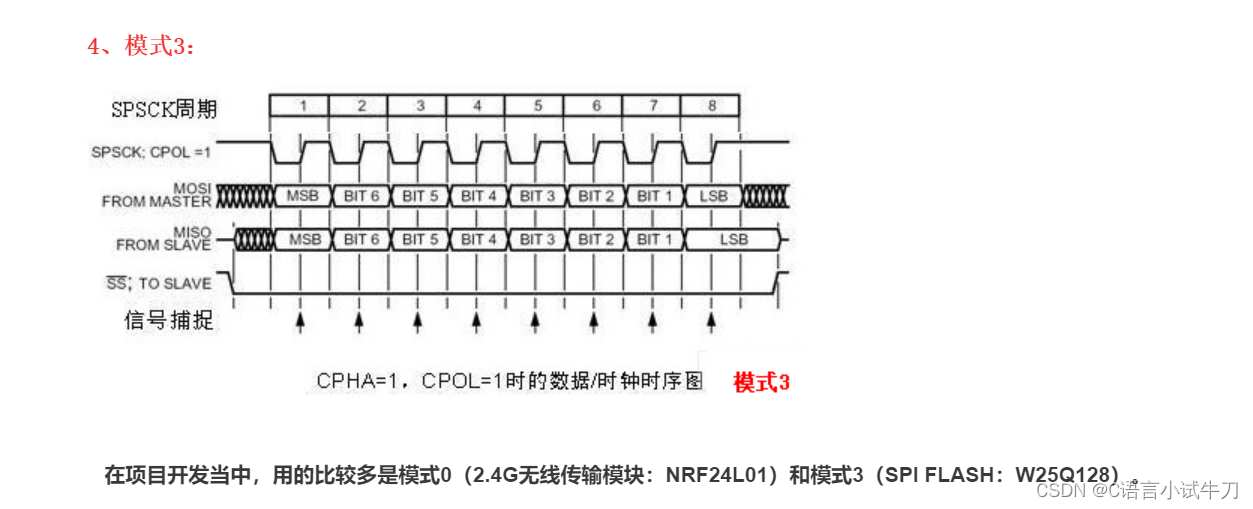
stm32之26.spi外设
...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
