入门vue——创建vue脚手架项目 以及 用tomcat和nginx分别部署vue项目(vue2)
入门vue——创建vue脚手架项目 以及 用tomcat和nginx分别部署vue项目(vue2)
- 1. 安装npm
- 2. 安装 Vue CLI
- 3. 创建 vue_demo1 项目(官网)
- 3.1 创建 vue_demo1 项目
- 3.1.1 创建项目
- 3.1.2 解决 sudo 问题
- 3.2 查看创建的 vue_demo1 项目
- 3.2.1 项目结构
- 3.2.2 项目结构简单说明
- 3.3 运行 vue_demo1 项目
- 4. 创建 vue_demo2 项目(入门练习)
- 4.1 创建项目
- 4.2 编写组件
- 4.3 编写main.js
- 4.4 编写index.html
- 4.5 启动看效果
- 4.6 附代码
- 4.6.1 组件
- 4.6.2 其他
- 5. tomact 上部署脚手架vue项目
- 51. 安装 并 启动 tomcat
- 5.2 部署vue项目
- 5.3 访问项目
- 6. nginx 上部署脚手架vue项目
- 6.1 关于nginx的安装、配置等
- 6.2 将打包后的dist文件上传的服务器上
- 6.2.1 上传服务器
- 6.2.2 注意问题-403
- 6.3 配置nginx
- 6.4 重启nginx,访问看效果
- 6.5 防火墙问题
- 7. 遇到的问题
- 7.1 组件之间样式冲突
- 7.2 部署服务器上的页面不加载
- 7.2.1 详细问题如下:
- 7.2.2 问题原因 + 解决问题
- 8. 项目下载
1. 安装npm
- 详细参考下面的文章:
npm常用命令 + 前端常用的包管理工具 以及 npm淘宝镜像配置等.
2. 安装 Vue CLI
- 安装前可使用
nrm切换到淘宝镜像,如下:nrm use taobao
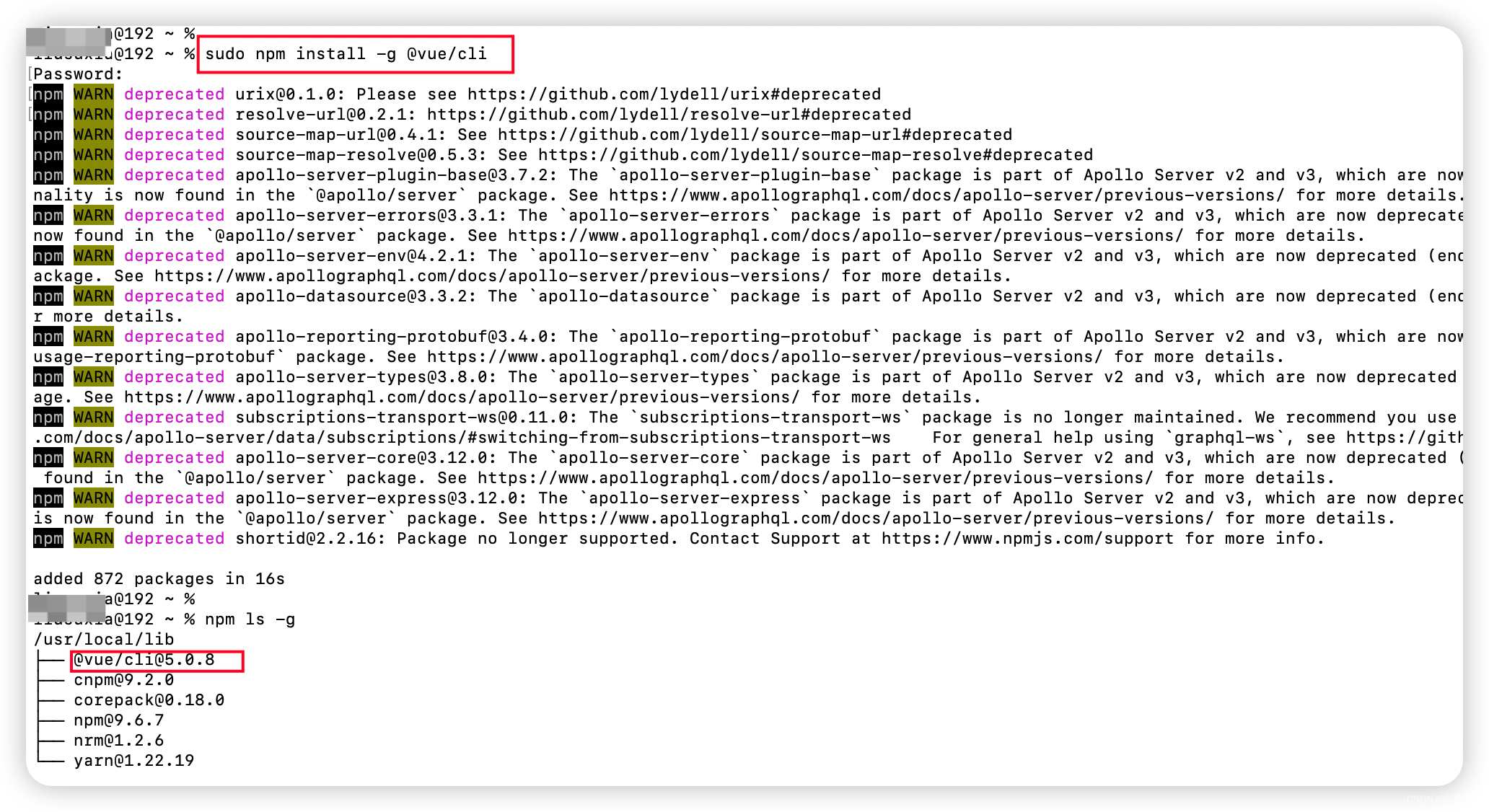
- 安装命令:
npm install -g @vue/cli # OR yarn global add @vue/clisudo npm install -g @vue/cli #Mac
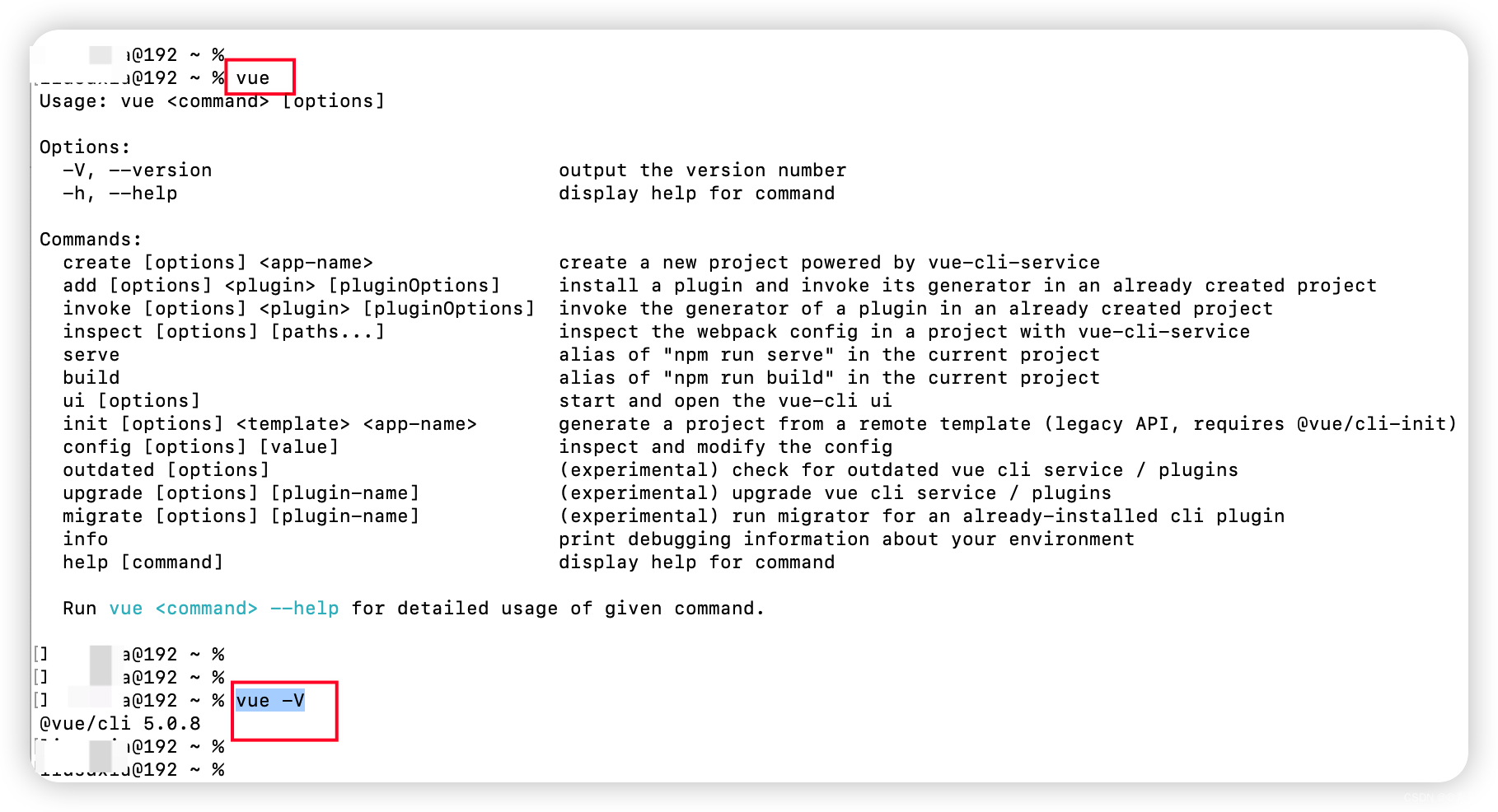
- 使用命令,查看安装版本
vue vue -V
- 官网地址:
https://cli.vuejs.org/zh/.
3. 创建 vue_demo1 项目(官网)
3.1 创建 vue_demo1 项目
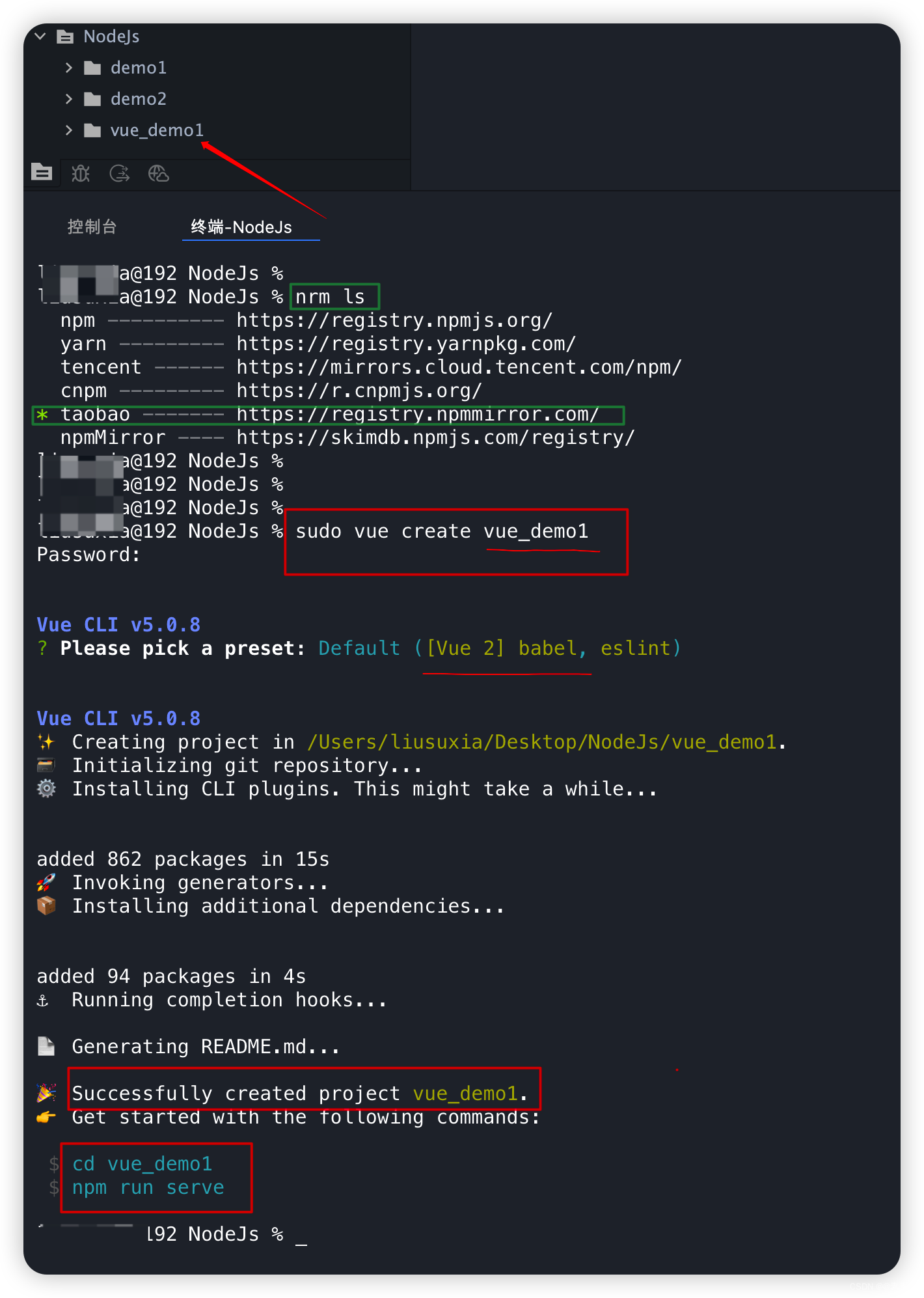
3.1.1 创建项目
- 命令:
vue create vue_demo1sudo vue create vue_demo1 # Mac的要想解决这个sudo的束缚,看下面的 3.1.2 解决 sudo 问题
3.1.2 解决 sudo 问题
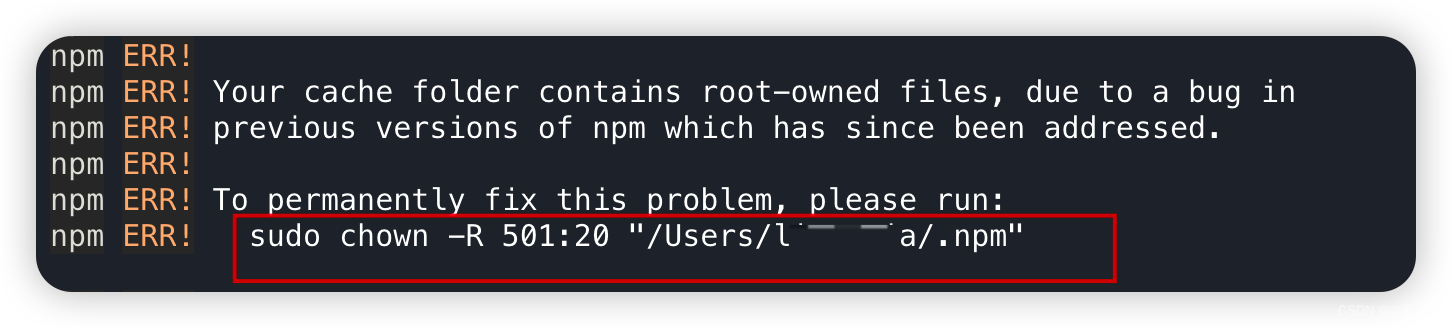
- 每次必须加上 sudo 挺麻烦的,想要解决的话,根据提示解决,先看提示,如下:

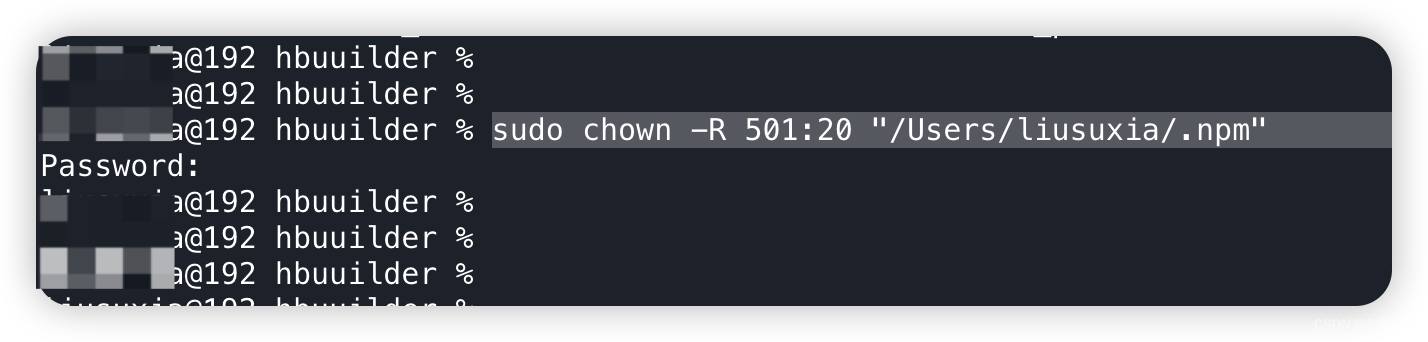
- 输入提示命令解决:
sudo chown -R 501:20 "/Users/XXX/.npm"
3.2 查看创建的 vue_demo1 项目
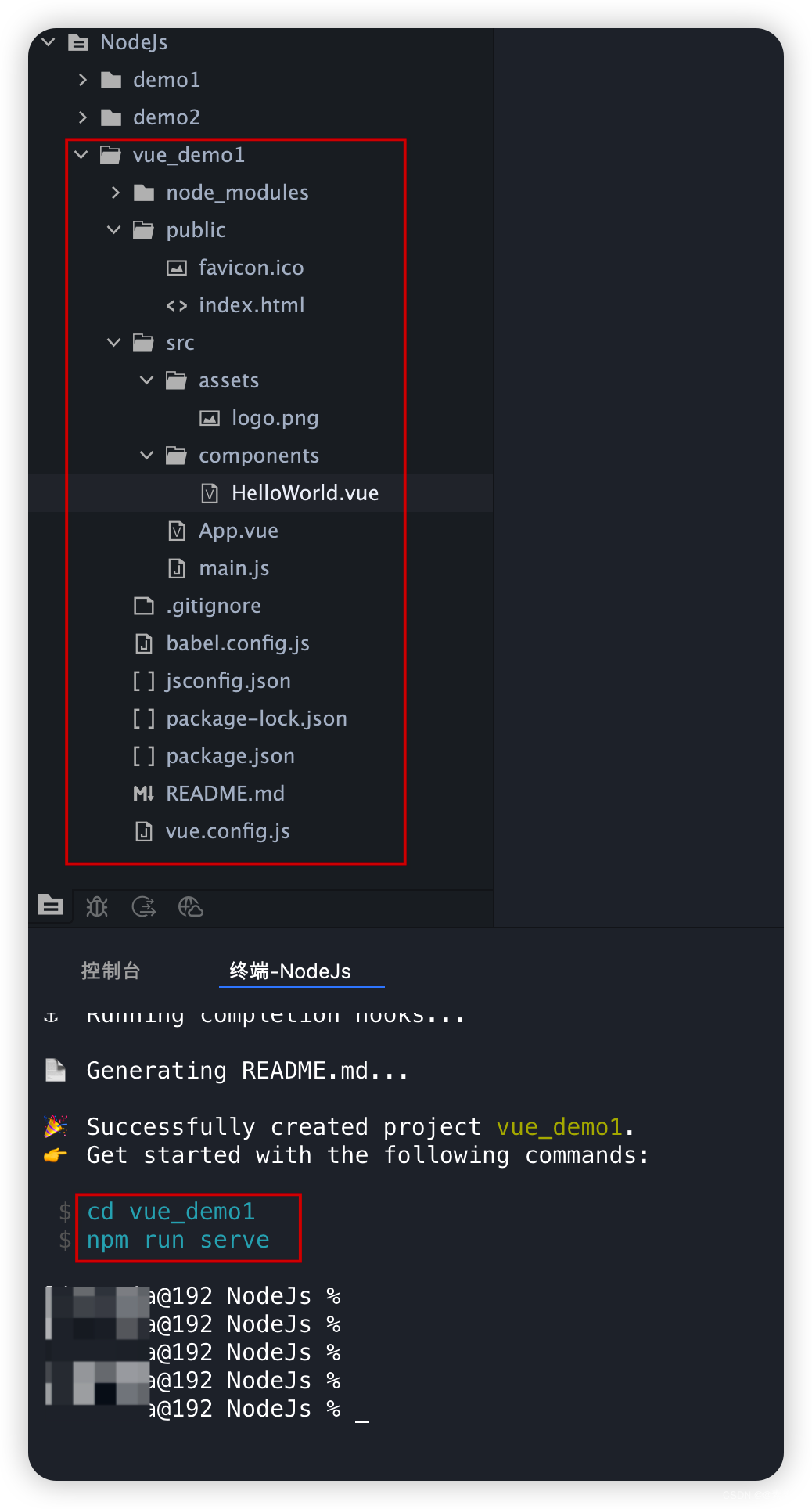
3.2.1 项目结构
- 如下:

3.2.2 项目结构简单说明
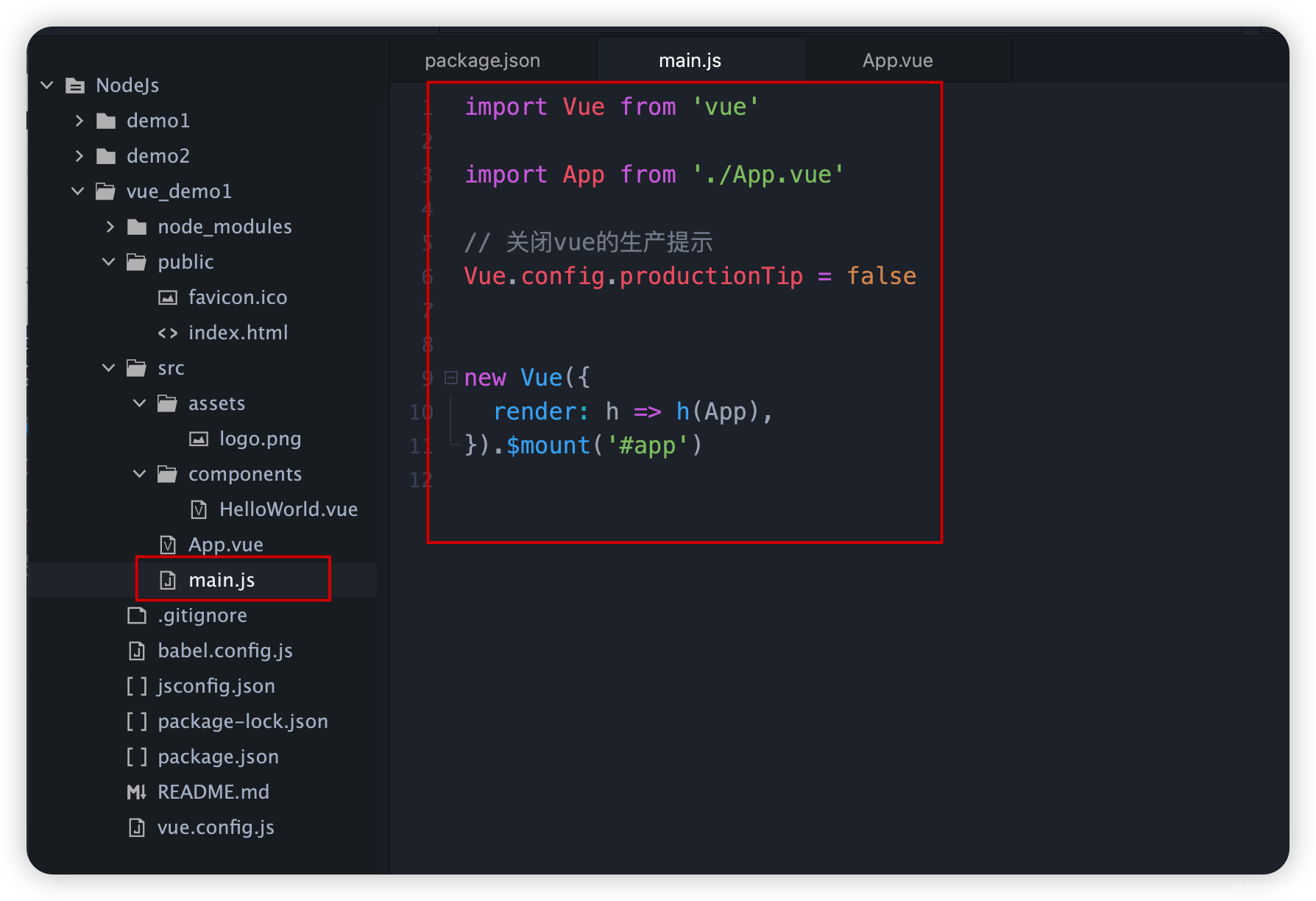
main.js文件是项目的入口

App.vue组件是所有组件的父组件

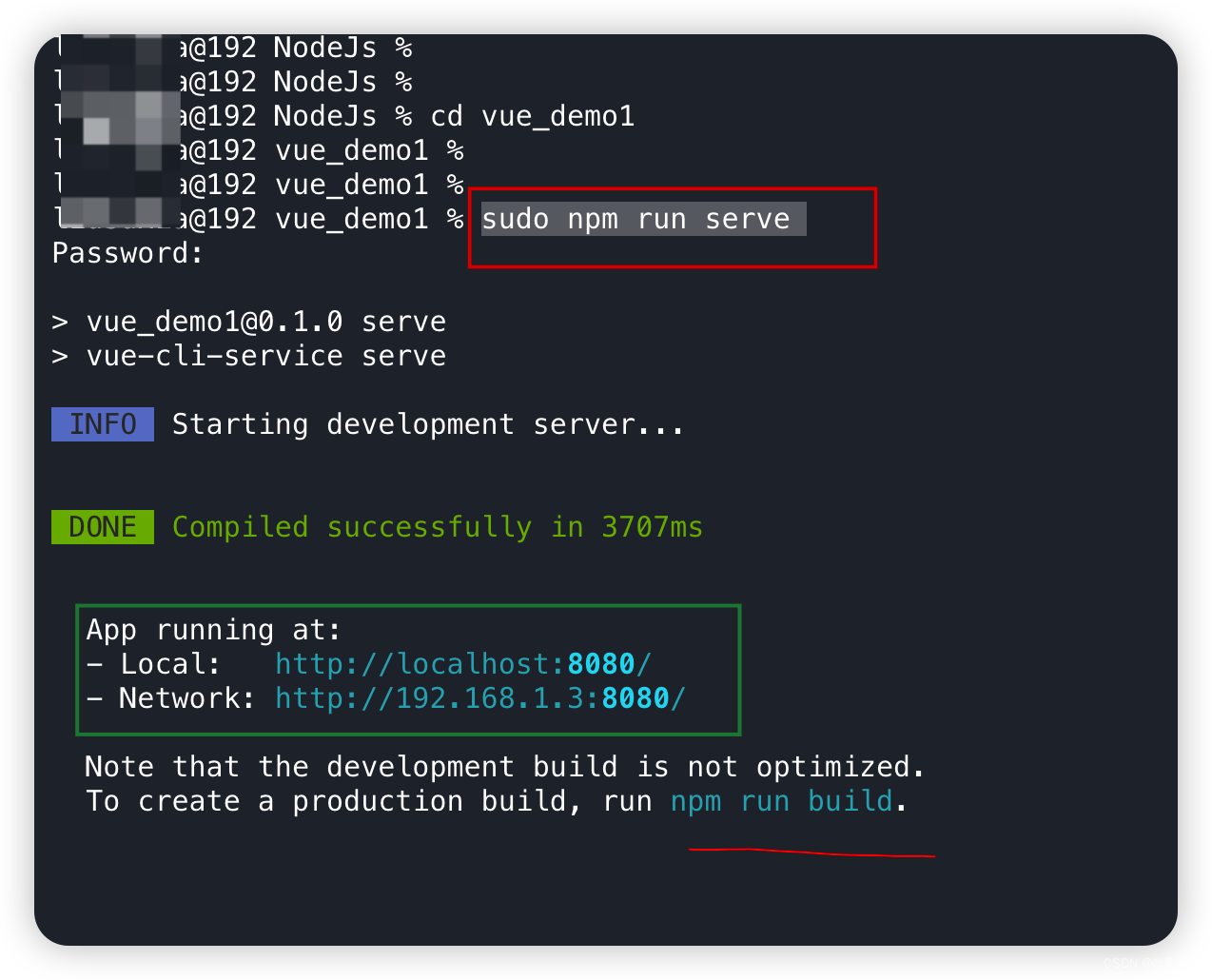
3.3 运行 vue_demo1 项目
- 命令如下:
npm run servesudo npm run serve # Mac权限问题用这个
- 访问:

4. 创建 vue_demo2 项目(入门练习)
4.1 创建项目
- 跟上面的步骤一样,再创建一个新的项目 vue_demo2 ,用于修改练习,创建过程不再介绍。
4.2 编写组件
- 组件结构如下:

4.3 编写main.js
- 如下:
import Vue from 'vue' import App from './App.vue'Vue.config.productionTip = falsenew Vue({el:'#dogZool',render: h => h(App),});
4.4 编写index.html
- 如下:

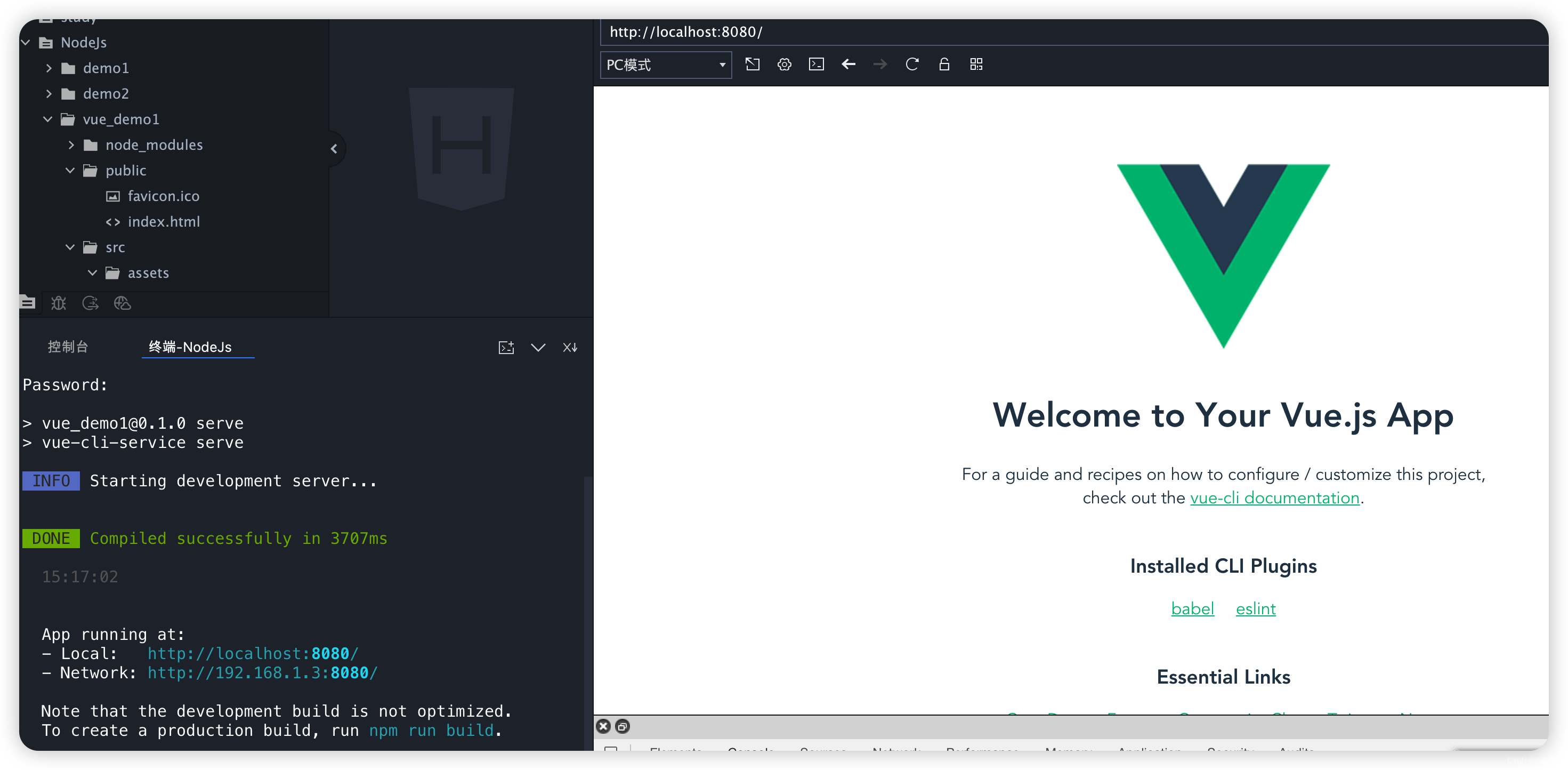
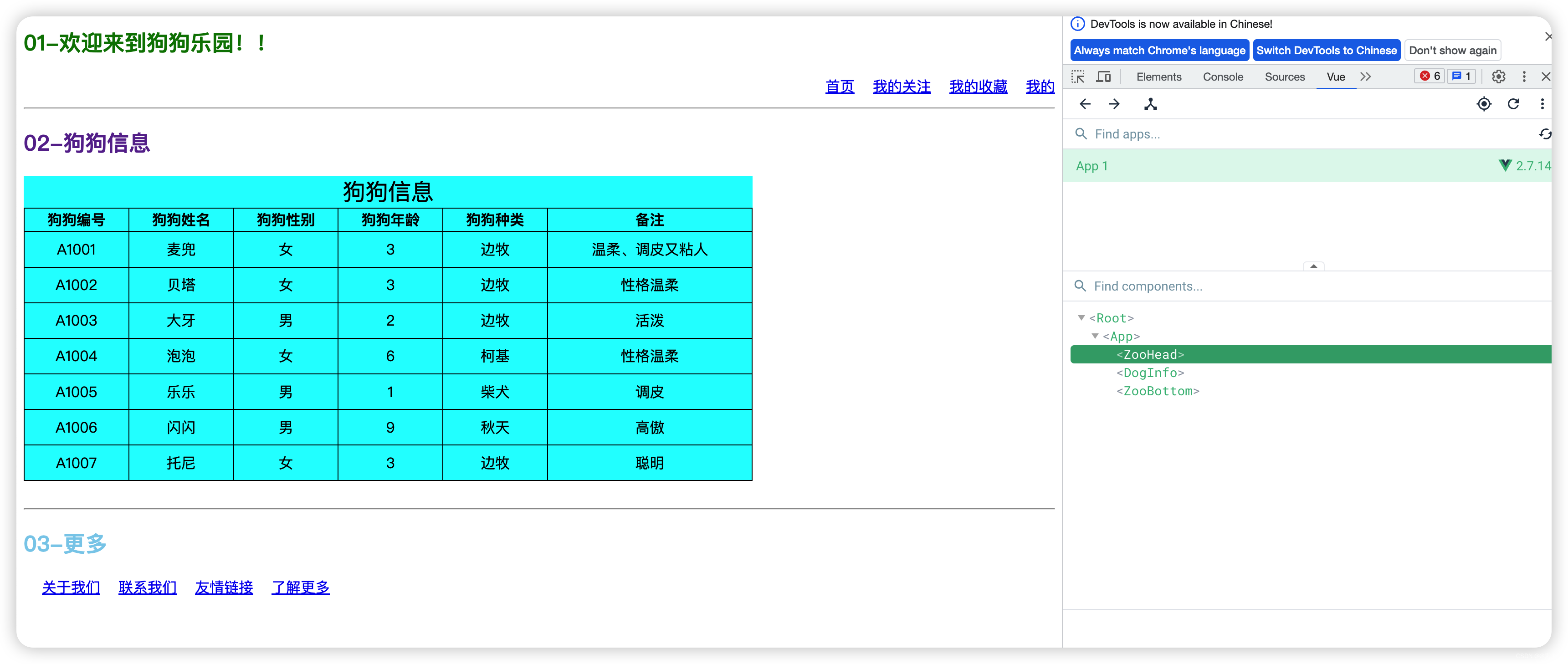
4.5 启动看效果
-
打包项目
npm run build -
启动命令:
npm run serve -
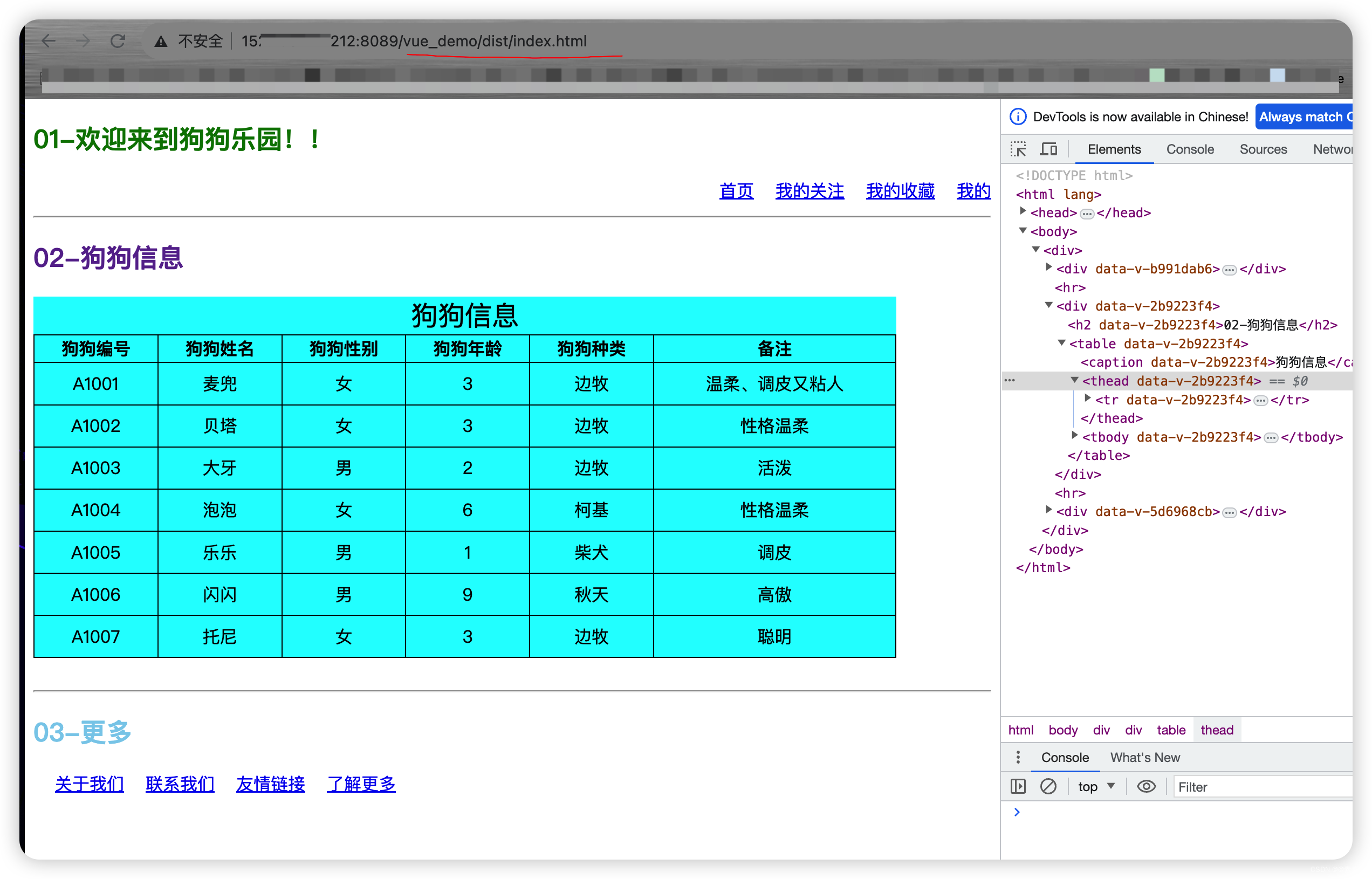
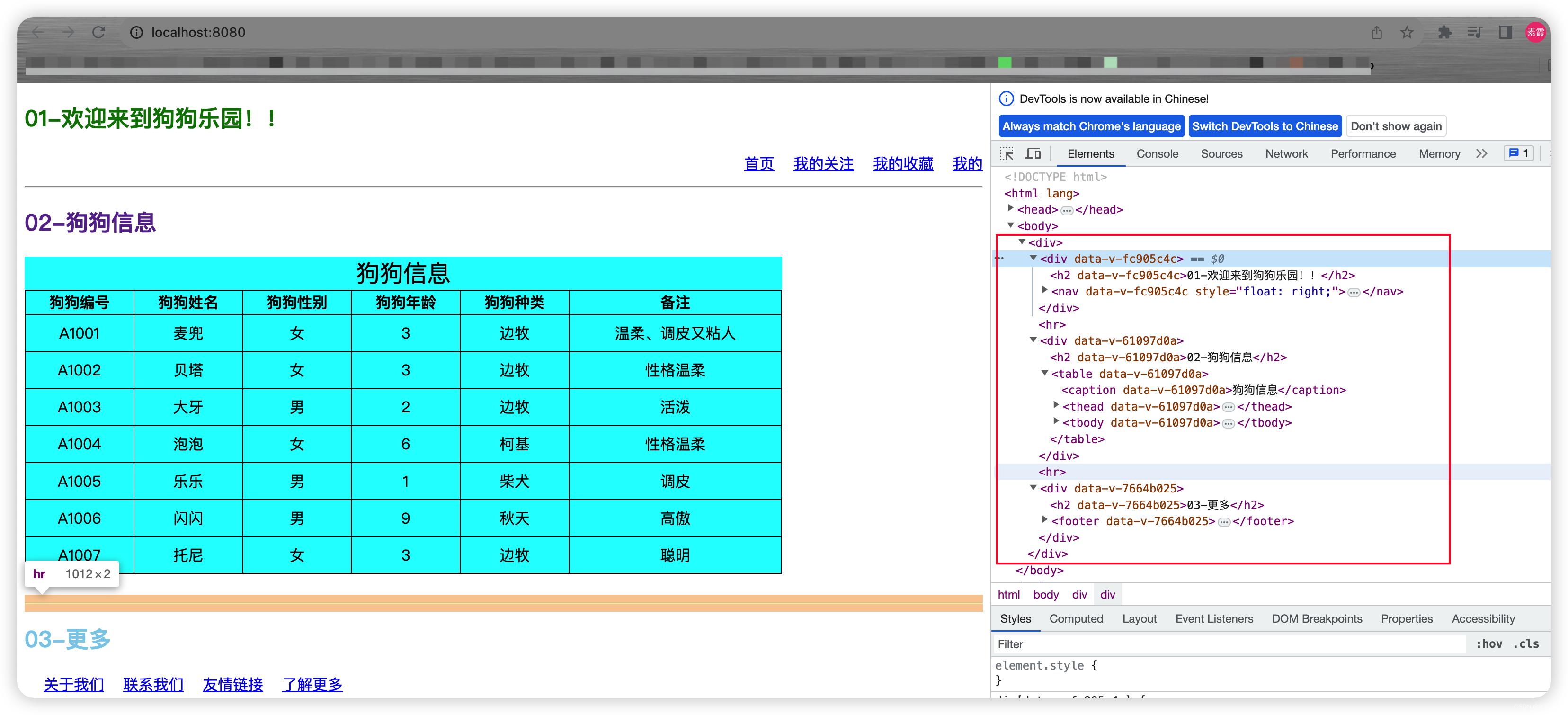
效果:


4.6 附代码
4.6.1 组件
-
ZooHead.vue
<template><div><h2 >{{zoolTitle}}</h2><nav style="float: right;"><a href="#">首页</a><a href="#">我的关注</a><a href="#">我的收藏</a><a href="#">我的</a></nav></div> </template><script>export default{name:'ZooHead',data() {return{zoolTitle:'01-欢迎来到狗狗乐园!!'}}}; </script><!-- scoped 处理组件样式冲突 --> <style scoped>div{height: 80px;}h2{color: green;}nav a{padding-left: 20px;}</style> -
DogInfo.vue
<template><div ><h2 >02-狗狗信息</h2><table><caption>狗狗信息</caption><thead><tr><th>狗狗编号</th><th>狗狗姓名</th><th>狗狗性别</th><th>狗狗年龄</th><th>狗狗种类</th><th>备注</th></tr></thead><tbody><tr v-for="dog in dogs" v-bind:key="dog.dogNum"><td>{{dog.dogNum}}</td><td>{{dog.dogName}}</td><td>{{dog.sex}}</td><td>{{dog.dogAge}}</td><td>{{dog.dogKind}}</td><td>{{dog.dogDesc}}</td></tr></tbody></table></div> </template><script>export default{name:'DogInfo',data() {return{dogs:[{dogNum:'A1001',dogName:'麦兜',sex:'女',dogAge:3,dogKind:'边牧',dogDesc:'温柔、调皮又粘人'},{dogNum:'A1002',dogName:'贝塔',sex:'女',dogAge:3,dogKind:'边牧',dogDesc:'性格温柔'},{dogNum:'A1003',dogName:'大牙',sex:'男',dogAge:2,dogKind:'边牧',dogDesc:'活泼'},{dogNum:'A1004',dogName:'泡泡',sex:'女',dogAge:6,dogKind:'柯基',dogDesc:'性格温柔'}, {dogNum:'A1005',dogName:'乐乐',sex:'男',dogAge:1,dogKind:'柴犬',dogDesc:'调皮'},{dogNum:'A1006',dogName:'闪闪',sex:'男',dogAge:9,dogKind:'秋天',dogDesc:'高傲'},{dogNum:'A1007',dogName:'托尼',sex:'女',dogAge:3,dogKind:'边牧',dogDesc:'聪明'} ]}}}; </script><style scoped>table caption{font-size: 25px;background-color: aqua;}table{background-color: aqua;border: 1px solid;border-collapse: collapse;width: 800px;height: 300px;margin-bottom: 30px;/* border-radius: 10px; */}th,td{border: 1px solid;text-align: center;}h2{color: rebeccapurple;}</style> -
ZooBottom.vue
<template><div ><h2 >{{zoolMore}}</h2><footer><nav><a href="#">关于我们</a><a href="#">联系我们</a><a href="#">友情链接</a><a href="#">了解更多</a></nav></footer></div> </template><script>export default{name:'ZooBottom',data() {return{zoolMore:'03-更多'}}}; </script><style scoped>h2{color: skyblue;}a{padding-left: 20px;}</style> -
App.vue
<template><div><ZooHead></ZooHead><hr><DogInfo></DogInfo><hr><ZooBottom></ZooBottom></div> </template><script>//引入组件import ZooHead from "./components/ZooHead.vue"import DogInfo from './components/DogInfo' //.vue 可省略import ZooBottom from './components/ZooBottom'export default{name:'app',components:{ZooHead,DogInfo,ZooBottom}};</script><style> </style>
4.6.2 其他
-
main.js
import Vue from 'vue' import App from './App.vue'Vue.config.productionTip = falsenew Vue({el:'#dogZool',render: h => h(App),}); -
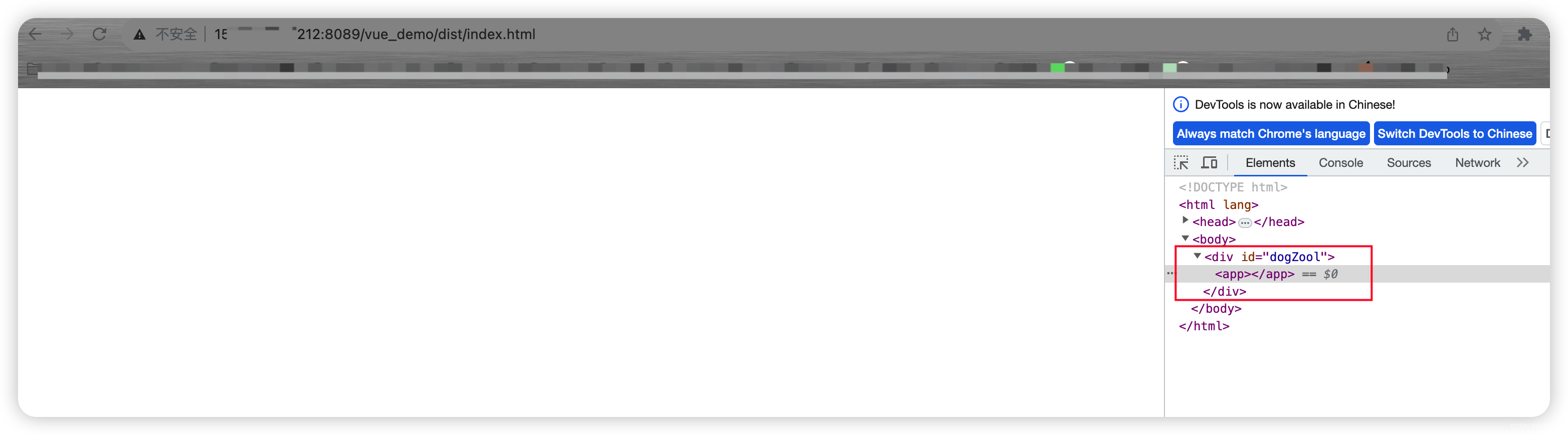
index.html
<!DOCTYPE html> <html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><div id="dogZool"><App></App></div></body> </html>
5. tomact 上部署脚手架vue项目
51. 安装 并 启动 tomcat
- 关于 tomcat的安装等问题,自己解决一下,或者参考下面的文章:
linux下安装tomact.
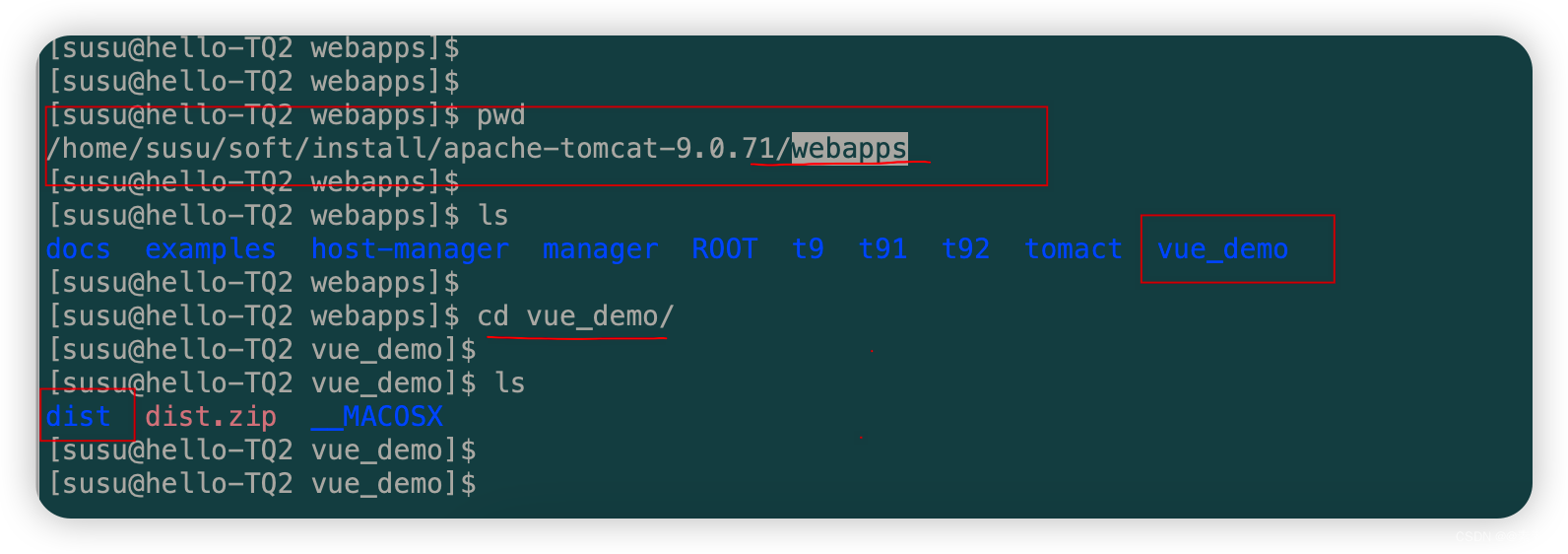
5.2 部署vue项目
- 将 build 后的
dist文件上传到服务器上,放到 tomcat 的webapps目录下,我这里又加了一层vue_demo,如下:

5.3 访问项目
- 直接输入,访问即可,注意端口号,我这里把tomact 的端口改成了 8089,如下:
http://服务器IP:tomact端口/vue_demo/dist/index.html
6. nginx 上部署脚手架vue项目
6.1 关于nginx的安装、配置等
- 关于nginx的安装、配置等,可看下面的文章
- Nginx 01篇——Nginx详细安装步骤以及Nginx各种启动方式
- Nginx 02篇——Nginx基本配置与参数说明篇
- Nginx 03篇——Nginx配置实例
6.2 将打包后的dist文件上传的服务器上
6.2.1 上传服务器
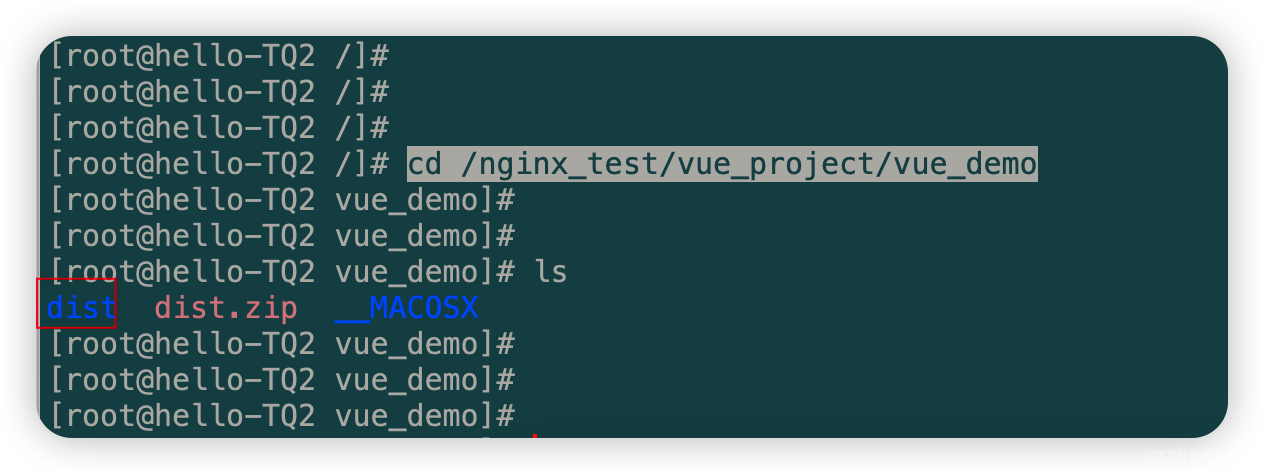
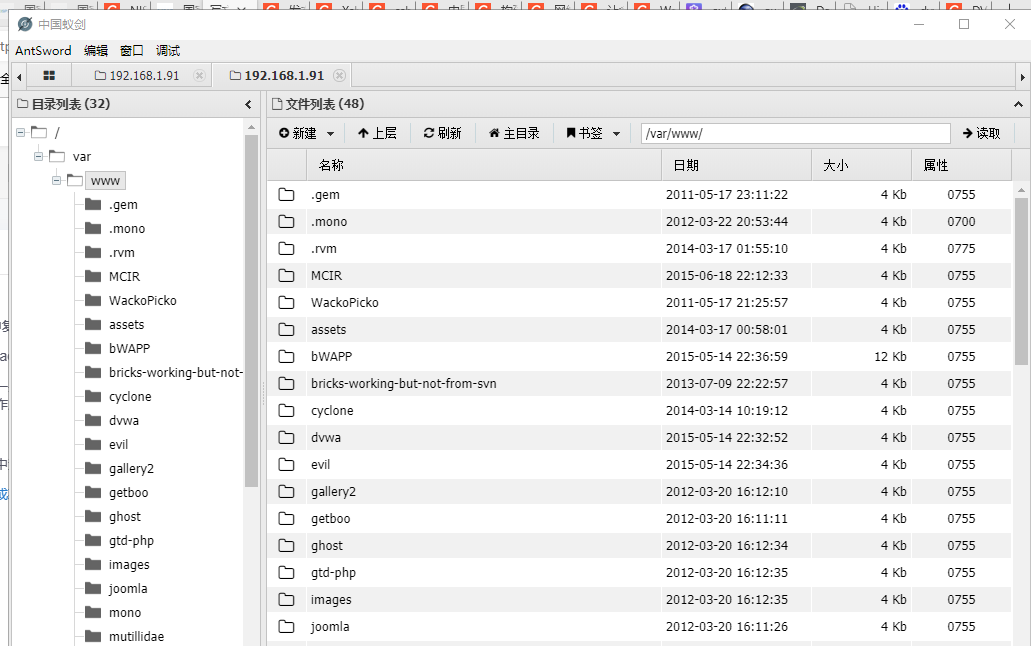
- 存放目录,如下:
cd /nginx_test/vue_project/vue_demo
6.2.2 注意问题-403
-
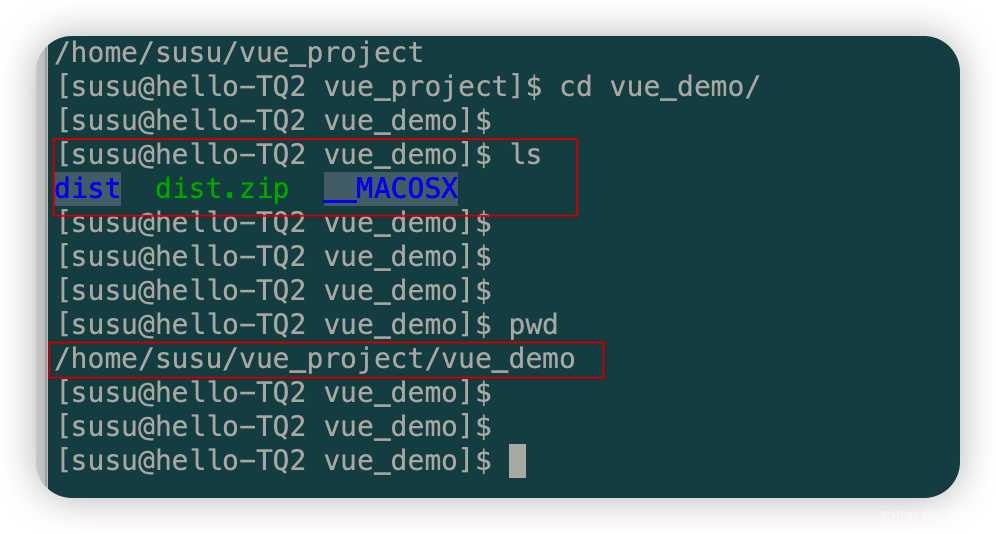
我这里刚开始将项目放到了 susu 用户下,如下:

-
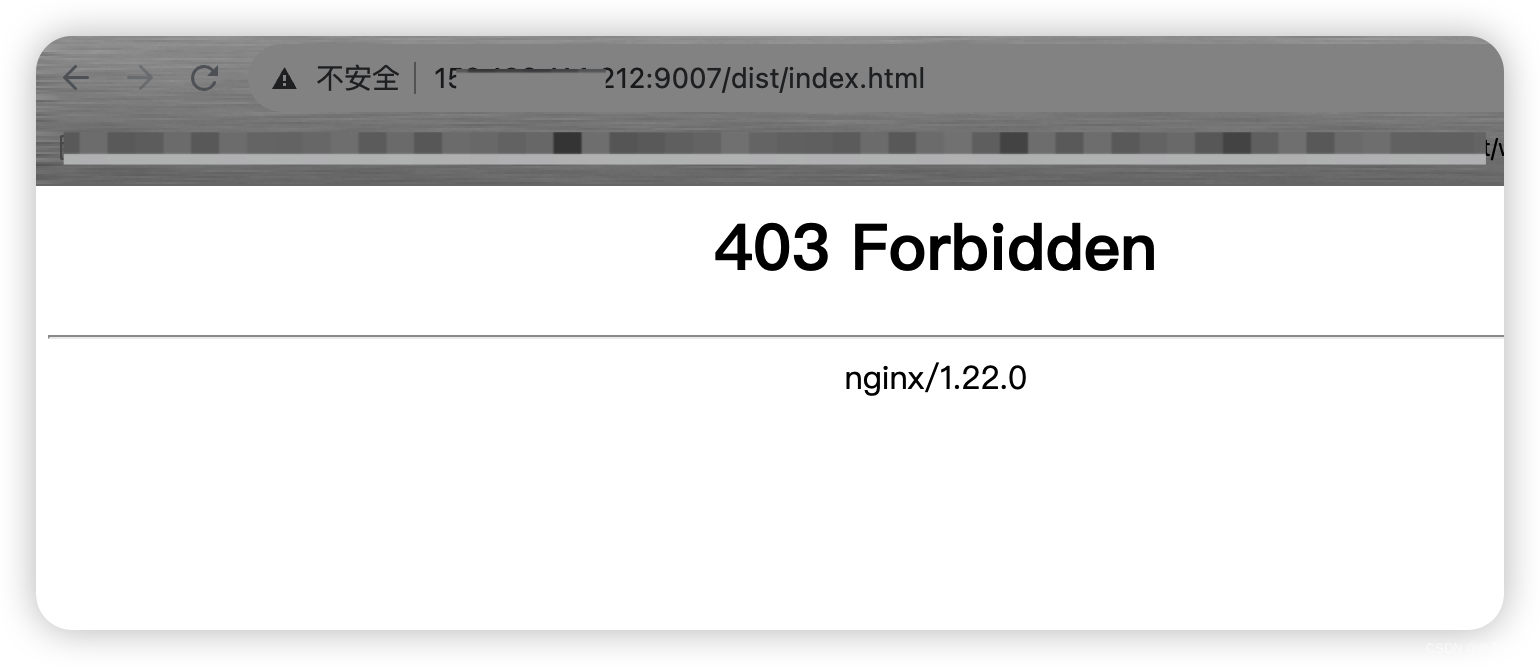
出先的问题就是 403,如下:

-
问题原因:
我这里是 root 用户启动的 nginx,所以这里有访问权限的问题。 -
解决问题:
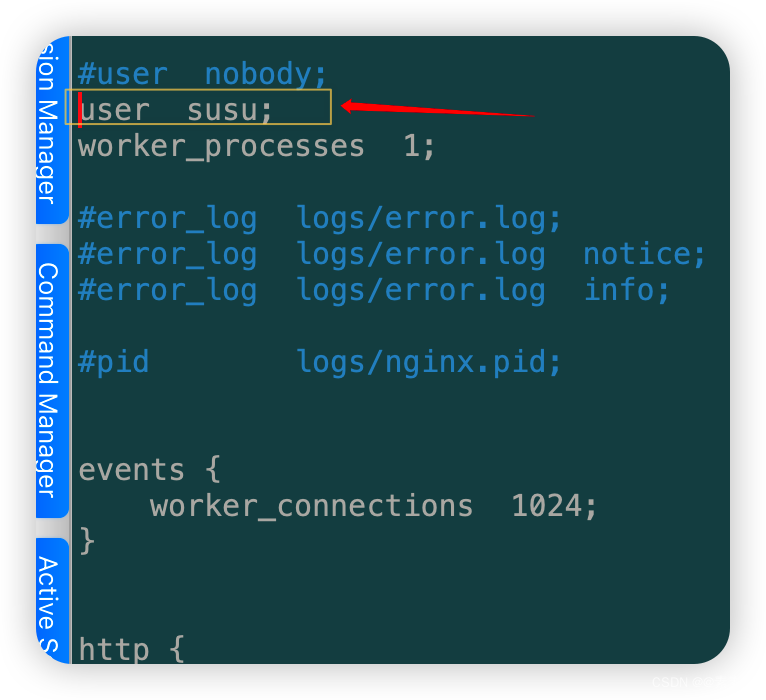
解决办法:把 nginx 的启动用户改成目录的所属用户,重启 Nginx 即可解决,配置如下:user susu
-
重新访问
-
修改完配置之后,然后 root 用户重启动 nginx,再次访问,问题已解决。
-
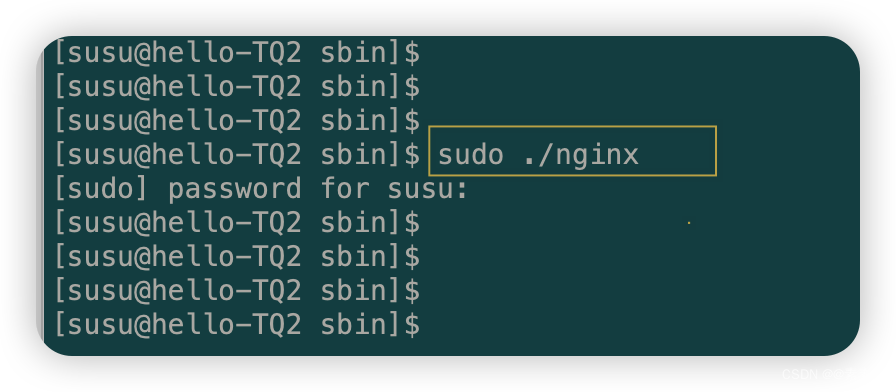
当然,也可以用 susu 用户启动,root 用户安装的 nginx 也可以,如下:
sudo ./nginx
如果因为权限问题不能启动,请参考下面这篇文章:
linux下新建用户并给用户授权以及解决 sudo 不能使用问题.
-
6.3 配置nginx
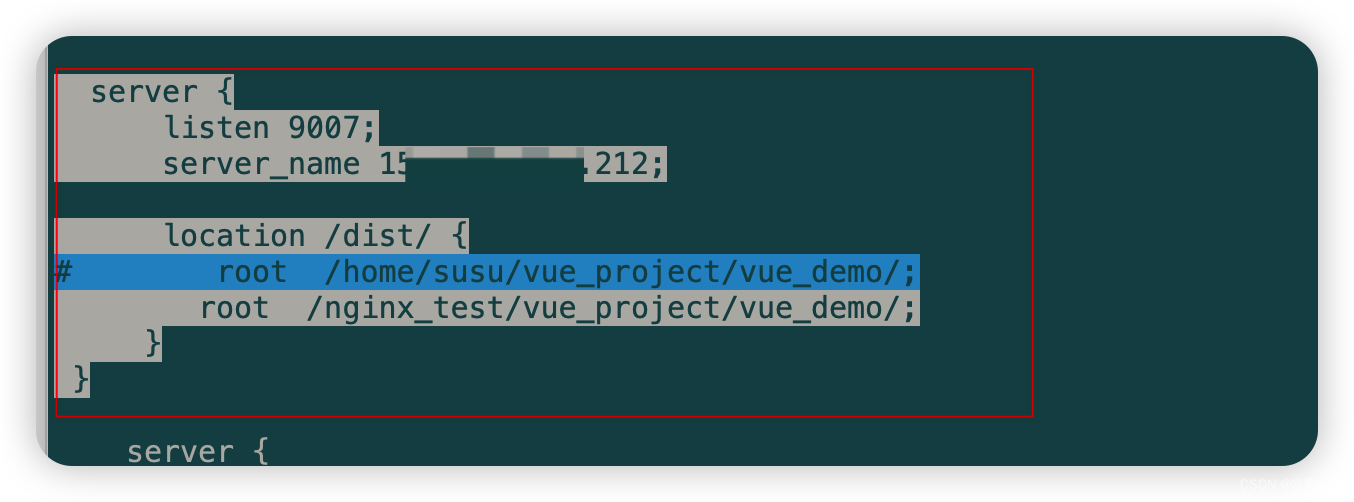
- 如下:
server {listen 9007;server_name 服务器IP;location /dist/ { # root /home/susu/vue_project/vue_demo/;root /nginx_test/vue_project/vue_demo/;}}
6.4 重启nginx,访问看效果
- 如下:
http://服务器IP:9007/dist/index.html
6.5 防火墙问题
- 如果拒绝访问,查看防火墙问题,可以看下面的文章:
linux下查看防火墙状态、关闭防火墙、开放关闭端口等.
7. 遇到的问题
7.1 组件之间样式冲突
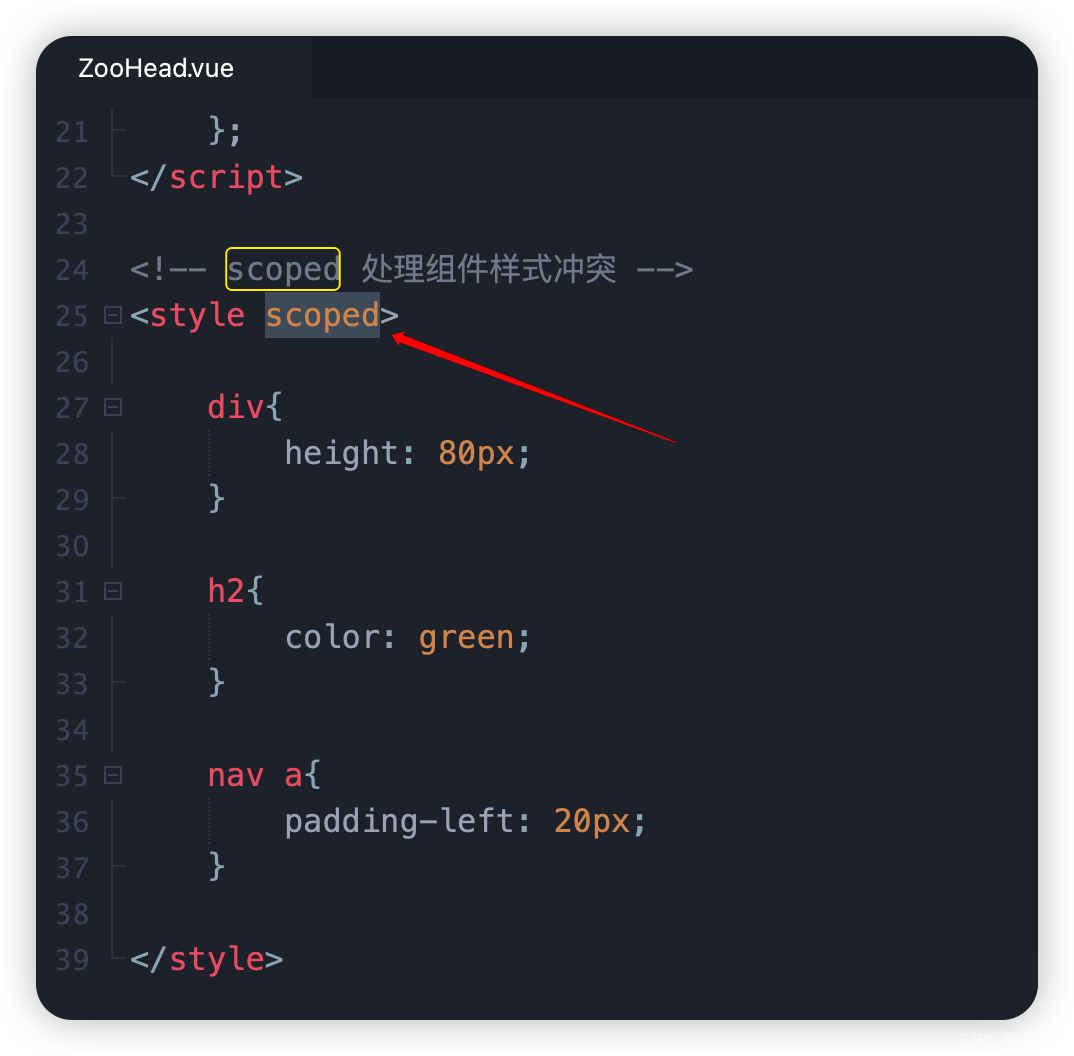
- 解决问题:
用style标签上的scoped属性,如下:

7.2 部署服务器上的页面不加载
7.2.1 详细问题如下:
- 本地启动:

- 服务器上:

7.2.2 问题原因 + 解决问题
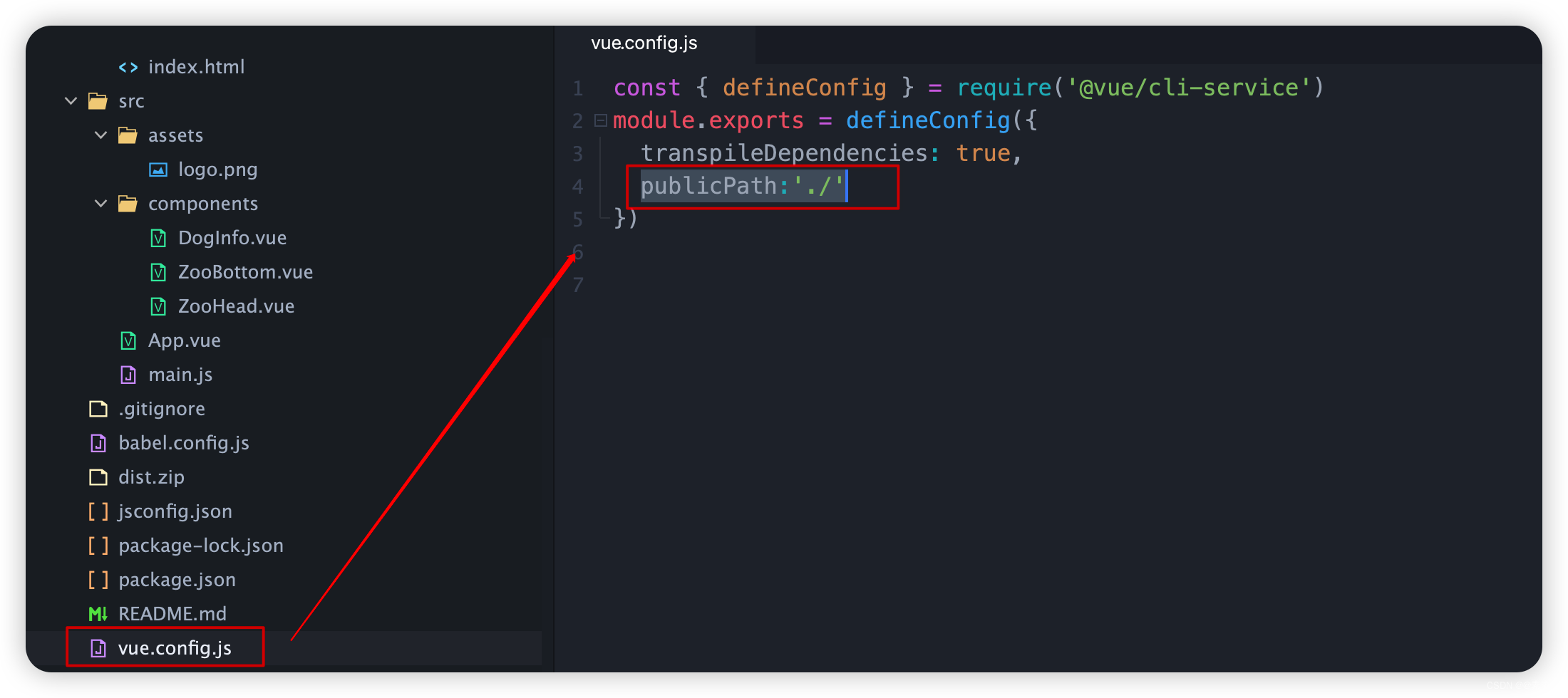
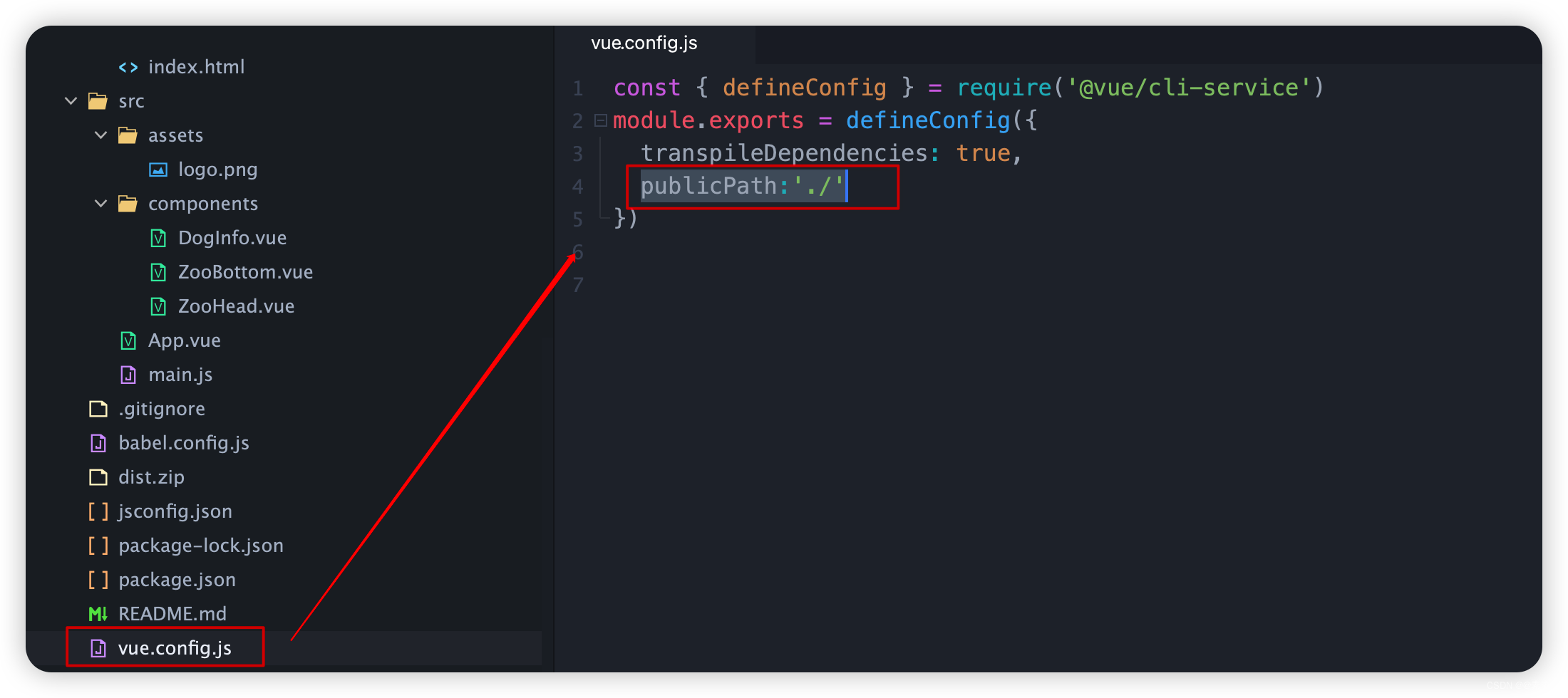
- 问题原因:
资源路径问题,服务器上路径不对,解决路径即可 - 解决问题:
在vue.config.js中配置publicPath:'./'即可,如下:

- 打包,重新部署问题解决!
8. 项目下载
- 下载:vue脚手架项目入门demo(vue2).
相关文章:

入门vue——创建vue脚手架项目 以及 用tomcat和nginx分别部署vue项目(vue2)
入门vue——创建vue脚手架项目 以及 用tomcat和nginx分别部署vue项目(vue2) 1. 安装npm2. 安装 Vue CLI3. 创建 vue_demo1 项目(官网)3.1 创建 vue_demo1 项目3.1.1 创建项目3.1.2 解决 sudo 问题 3.2 查看创建的 vue_demo1 项目3…...
)
oracle中的(+)
一、()为何意? oracle中的()是一种特殊的用法,()表示外连接,并且总是放在非主表的一方。 二、举例 左外连接: select A.a,B.a from A LEFT JOIN B ON A.bB.b; 等价于 select A.a,B.…...

五种永久免费 内网穿透傻瓜式使用
方法一(使用qydev) 官网:点击访问 1、官网 页面:找到客户端下载 2、找到自己电脑或者运行平台对应的版本(我的是windows 64位) 3、下载完成后解压到 自己熟悉的文件内保存,解压后,暂时不管她,继续第4步 4、登录官网…...

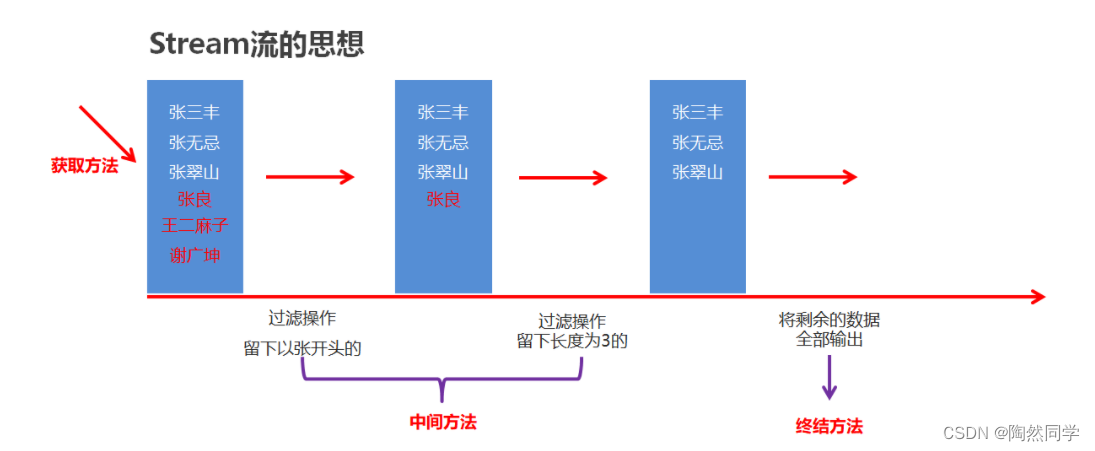
【Java基础增强】Stream流
1.Stream流 1.1体验Stream流【理解】 案例需求 按照下面的要求完成集合的创建和遍历 创建一个集合,存储多个字符串元素 把集合中所有以"张"开头的元素存储到一个新的集合 把"张"开头的集合中的长度为3的元素存储到一个新的集合 遍历上一步得…...

reduxreact-redux
redux redux组成部分:state,action,reducer,store store主要职责: 维持应用的state 提供getState()方法获取state 提供dispatch()方法发送action 通过subscribe()来注册监听 通过subscribe()返回值来注销监听 用法: action:必须要有return返…...

go中的并发
goruntine(协程) 每一个并发的执行单元叫做一个goruntine,要编写一个并发任务,可以在函数名前加go关键字,就能使这个函数以协程的方式运行, 如:go 函数名(函数参数)、 如果函数有返回值&…...

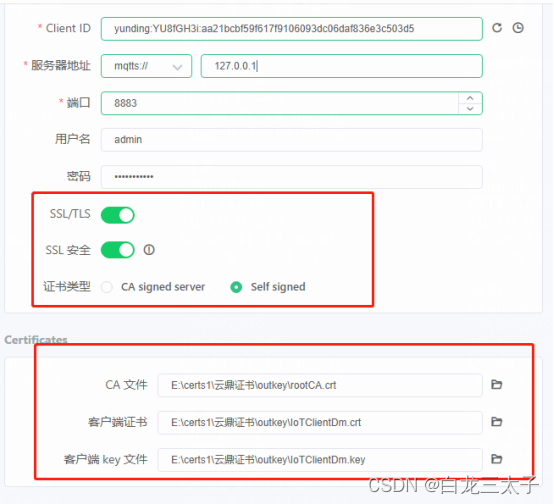
开启EMQX的SSL模式及SSL证书生成流程
生成证书 首先:需要安装Openssl 以下是openssl命令 生成CA证书 1.openssl genrsa -out rootCA.key 2048 2.openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 3650 -subj "/CCN/STShandong/Ljinan/Oyunding/OUplatform/CNrootCA" -out ro…...

4 | Java Spark实现 WordCount
简单的 Java Spark 实现 WordCount 的教程,它将教您如何使用 Apache Spark 来统计文本文件中每个单词的出现次数。 首先,确保您已经安装了 Apache Spark 并设置了运行环境。您需要准备一个包含文本内容的文本文件,以便对其进行 WordCount 分析。 代码 package com.bigdat…...

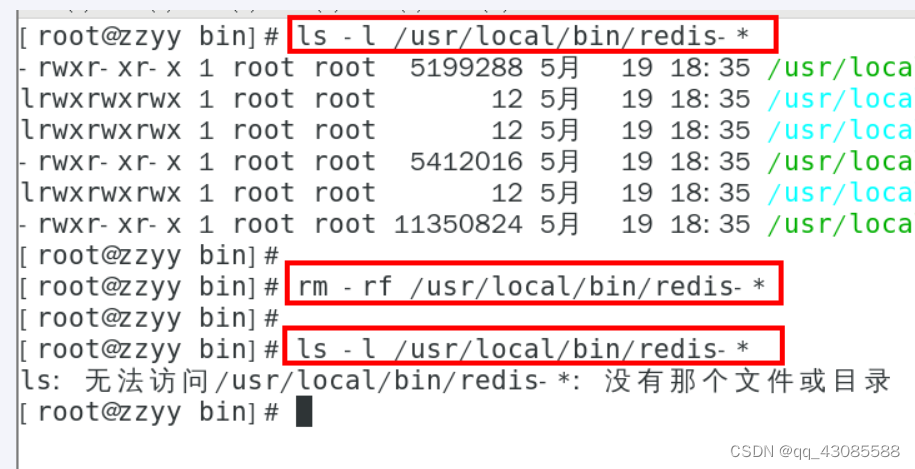
Redis7安装
1. 使用什么系统安装redis 由于企业里面做Redis开发,99%都是Linux版的运用和安装,几乎不会涉及到Windows版,上一步的讲解只是为了知识的完整性,Windows版不作为重点,同学可以下去自己玩,企业实战就认一个版…...

Nginx vs Tomcat:一个高性能Web服务器和Java应用服务器的对决
Nginx vs Tomcat:一个高性能Web服务器和Java应用服务器的对决 Nginx和Tomcat都是常见的Web服务器解决方案,但它们在设计、适用场景以及性能方面存在一些显著差异。本文将比较这两个解决方案,并探讨它们各自的优势。 1. 设计理念 Nginx&…...

终端登录github两种方式
第一种方式 添加token,Setting->Developer Setting 第二种方式SSH 用下面命令查看远程仓库格式 git remote -v 用下面命令更改远程仓库格式 git remote set-url origin gitgithub.com:用户名/仓库名.git 然后用下面命令生成新的SSH秘钥 ssh-keygen -t ed2…...

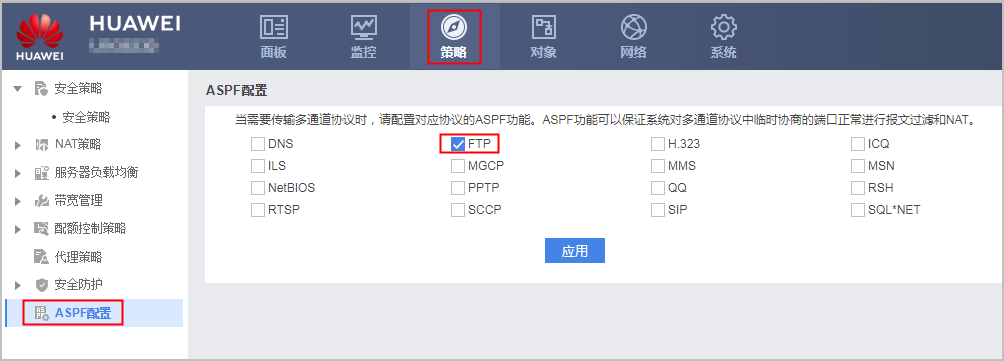
【防火墙】防火墙NAT Server的配置
Web举例:公网用户通过NAT Server访问内部服务器 介绍公网用户通过NAT Server访问内部服务器的配置举例。 组网需求 某公司在网络边界处部署了FW作为安全网关。为了使私网Web服务器和FTP服务器能够对外提供服务,需要在FW上配置NAT Server功能。除了公网…...

《算法竞赛·快冲300题》每日一题:“简化农场”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 简…...

【二等奖方案】大规模金融图数据中异常风险行为模式挖掘赛题「冀科数字」解题思路
第十届CCF大数据与计算智能大赛(2022 CCF BDCI)已圆满结束,大赛官方竞赛平台DataFountain(简称DF平台)正在陆续释出各赛题获奖队伍的方案思路,欢迎广大数据科学家交流讨论。 本方案为【大规模金融图数据中…...
方法查询速度比较)
C# List与HashSet的contains()方法查询速度比较
List 和HashSet同时查询40万条数据,谁的效率更高? //**1.下面是List底层源码**public boolean contains(Object o) {//如果查到我们想要查询的值则返回一个true,否则返回false,return indexOf(o) > 0;//这里是调用了indexOf方…...

命令执行漏洞复现攻击:识别威胁并加强安全
环境准备 这篇文章旨在用于网络安全学习,请勿进行任何非法行为,否则后果自负。 一、攻击相关介绍 原理 主要是输入验证不严格、代码逻辑错误、应用程序或系统中缺少安全机制等。攻击者可以通过构造特定的输入向应用程序或系统注入恶意代码ÿ…...

Keepalived实现服务器的高可用性
目录 背景方案简介KeepalivedHeartbeat Keepalived技术介绍Keepalived通信方式时间同步 Keepalived配置案例Keepalived日志配置Keepalived服务配置全局配置段VRRP配置段Keepalived服务启动 服务异常检测 背景 在实际应用中,为了提高服务器的高可用性,往…...

Python程序化交易接口批量获取数据源码
小编举例下面是一个简单的示例代码,展示如何使用Python的程序化交易接口批量获取数据,例如开发文档参考:MetaTradeAPI (metatradeapi) - Gitee.com 签名 int Init(); 功能 API 初始化 参数 无 返回值 授权成功的交易账户数量 返回值 &…...

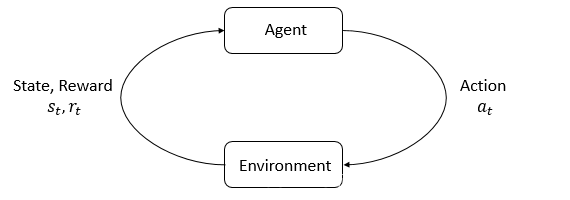
【强化学习】基本概念
基本大概框架 强化学习的主要角色是 智能体 (agent)和 环境,环境是智能体存在和互动的世界。智能体根据当前的环境做出action,action影响环境。然后智能体根据新的环境再进行action。 基础用语 状态(state, s)&…...

0001__安装electron失败 postinstall: `node install.js`
不一样的 npm 快速安装electron的方案 - 简书 2、手动下载出错的文件 打开浏览器输入 下述网址, 找到你要的版本号, 点击后找到你的平台点击即可下载了。https://registry.npmmirror.com/binary.html?pathelectron/ 作者:一颗人心 链接&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
