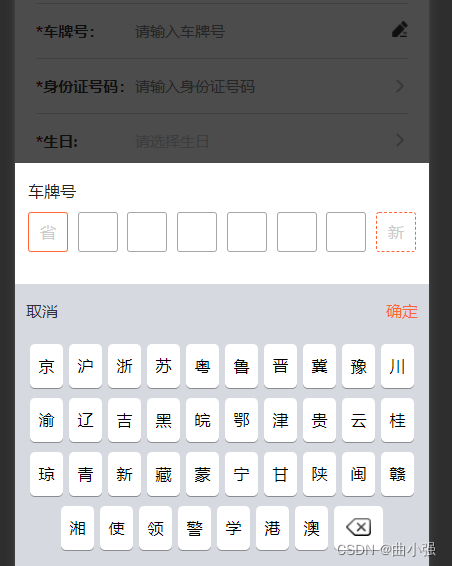
vue自定义键盘

<template><div class="mark" @click="isOver"></div><div class="mycar"><div class="mycar_list"><div class="mycar_list_con"><p class="mycar_list_p">车牌号</p><div class="mycar_list_carnum"><span class="mycar_list_div_span" v-for="(item, index) in carNumList":class="{ active: item, active_cursor: activeCursor == index, lastCursor: activeCursor == 7, first_style_name: item == '省' }"@click="changeCarNum(item, index)" :key="index">{{ item }}</span></div></div></div><div class="mycar_list_numlist"><span class="mycar_list_numlist_cancel" :class="{ mycar_list_numlist_more: !shwoProvinceFlag }" @click="isOver">取消</span><span class="mycar_list_numlist_confirm" :class="{ mycar_list_numlist_more: !shwoProvinceFlag }" @click="addCar">确定</span><div class="mycar_list_numlist_province" v-if="shwoProvinceFlag"><span class="mycar_list_numlist_province_span" v-for="(item, index) in province" :key="index"@click="changeProvince(item)">{{ item }}</span><span class="mycar_list_numlist_province_span province_span_last"><image src="https://file.wonder-link.net/81da6b97794e456db5c135aa3e620cce.png"></image></span></div><div class="mycar_list_numlist_letterList" v-else><div class="mycar_list_numlist_letterList_div"><span class="mycar_list_numlist_letterList_div_span" v-for="(item, index) in numList":class="{ numlistStyle: activeCursor == 1 }" :key="index" @click="getNum(item)">{{ item }}</span></div><div class="mycar_list_numlist_letterList_div letterList_list"><span class="mycar_list_numlist_letterList_div_span type_class_span" v-for="(item, index) in letterList":key="index" :class="{ type_class_disabled: (item == 'O' || item == 'I') }"@click="changeLetter(item, index)">{{ item }}</span><span class="mycar_list_numlist_letterList_div_span province_span_last" style="flex: 0.5;"@click="deleteCarNum"><image src="https://file.wonder-link.net/81da6b97794e456db5c135aa3e620cce.png"></image></span></div><div class="mycar_list_numlist_letterList_div letterList_typeList"><span class="mycar_list_numlist_letterList_div_span type_class_span" v-for="(item, index) in typeList":class="{ type_class_disabled: activeCursor != 6 }" :key="index" @click="getTypeCar(item, index)">{{item}}</span></div></div></div></div>
</template>
<script setup lang="ts">
import { reactive, ref, onMounted, watch } from 'vue';const emit = defineEmits(['complete']);
const carNumList = reactive(["省", "", "", "", "", "", "", "新"])
const province = ["京", "沪", "浙", "苏", "粤", "鲁", "晋", "冀","豫", "川", "渝", "辽", "吉", "黑", "皖", "鄂","津", "贵", "云", "桂", "琼", "青", "新", "藏","蒙", "宁", "甘", "陕", "闽", "赣", "湘", "使", "领", "警", "学", "港", "澳"
];
const numList = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "0"];
const letterList = ['Q', 'W', 'E', 'R', 'T', 'Y', 'U', 'I', 'O', 'P', 'A', 'S', 'D', 'F', 'G', 'H', 'J', 'K', 'L', 'Z', 'X', 'C', 'V', 'B', 'N', 'M']
const typeList = ["学", "警", "港", "澳"]
const plateNo = ref('');
const isOverFlag = ref(true)
const disabled = ref(true)
const shwoProvinceFlag = ref(true)
const activeCursor = ref(0); // 光标 index// 监控车牌
watch(carNumList, (list) => {let flagDisabled = list.every((item) => item.trim().length > 0)disabled.value = !flagDisabled || list[0] == '省'
})// 车牌改变 光标
const changeCarNum = (item, index) => {isOverFlag.value = trueif (index > 0) {shwoProvinceFlag.value = false} else {shwoProvinceFlag.value = true}activeCursor.value = index
}
// 省份修改
const changeProvince = (item) => {activeCursor.value = 0;carNumList[0] = item;shwoProvinceFlag.value = falseactiveCursor.value = 1;
}// 车牌数字输入
const getNum = (item) => {if (activeCursor.value == 1) {return false}carNumList.splice(activeCursor.value, 1, item);if (activeCursor.value <= 6) {activeCursor.value += 1}
}// 字母输入
const changeLetter = (item, index) => {if (item == 'O' || item == 'I') {return}carNumList.splice(activeCursor.value, 1, item);if (activeCursor.value <= 6) {activeCursor.value += 1}
}// 车牌类型
const getTypeCar = (item, index) => {if (activeCursor.value != 6) {return false;}carNumList.splice(6, 1, item);
}// 删除
const deleteCarNum = () => {if (activeCursor.value > 0) {if (carNumList[activeCursor.value].trim().length == 0) {activeCursor.value -= 1} else if (carNumList[activeCursor.value] == '新') {activeCursor.value = 6}}if (activeCursor.value == 0) {carNumList.splice(activeCursor.value, 1, "省");shwoProvinceFlag.value = true} else if (activeCursor.value == 7) {carNumList.splice(activeCursor.value, 1, "新");shwoProvinceFlag.value = false} else {carNumList.splice(activeCursor.value, 1, "");shwoProvinceFlag.value = false}}
// 点击取消
const isOver = () => {emit('complete')
}
// 按钮确认添加
const addCar = async () => {let arr = [] as any;arr = arr.concat(carNumList)plateNo.value = arr[7] == "新" ? arr.splice(0, 7).join('') : arr.join('');console.log("车牌-->", plateNo.value);emit('complete', plateNo.value);
}
onMounted(() => {})
</script>
<style lang="scss" scoped>
.mark {position: fixed;width: 100%;height: 100vh;top: 0;z-index: 10;background: rgba(0, 0, 0, 0.7);
}.mycar {position: fixed;width: 100%;height: 60vh;bottom: 0;z-index: 100;background: #fff;.mycar_list {height: 205rpx;>.mycar_list_con {background-color: #fff;padding: 30rpx 24rpx 44rpx;>.mycar_list_p {font-size: 30rpx;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #222222;line-height: 42rpx;margin-bottom: 19rpx;}>.mycar_list_carnum {display: flex;align-items: center;justify-content: space-between;>.mycar_list_div_span {text-align: center;line-height: 70rpx;width: 70rpx;height: 70rpx;border-radius: 6rpx;border: 2rpx solid #A6A6A6;&.active {border: 2rpx solid #333333;}&.active_cursor {border: 2rpx solid #FF6634;&:last-child {border: 2rpx dashed #FF6634;&.lastCursor {color: #000;}}}&:last-child {border: 2rpx dashed #FF6634;color: #ccc;}&.first_style_name {color: #ccc;}}}}}.mycar_list_numlist {>.mycar_list_numlist_cancel {position: absolute;left: 20rpx;bottom: 444rpx;color: #333;z-index: 10;&.mycar_list_numlist_more {bottom: 494rpx;}}>.mycar_list_numlist_confirm {position: absolute;right: 20rpx;bottom: 444rpx;color: #FF6634;z-index: 10;&.mycar_list_numlist_more {bottom: 494rpx;}}>.mycar_list_numlist_province {position: absolute;bottom: 0rpx;flex-wrap: wrap;text-align: center;padding-top: 100rpx;padding-bottom: 20rpx;background: rgba(210, 213, 219, 0.9);>.mycar_list_numlist_province_span {width: 60rpx;height: 80rpx;background-color: #fff;text-align: center;line-height: 80rpx;display: inline-block;margin: 10rpx 6rpx;box-shadow: 0rpx 2rpx 0rpx 0rpx rgba(0, 0, 0, 0.35);border-radius: 10rpx;&.province_span_last {box-sizing: border-box;width: 90rpx;position: relative;>image {position: relative;top: 5rpx;left: 0rpx;height: 34rpx;width: 46rpx;}}}}.mycar_list_numlist_letterList {position: absolute;bottom: 0rpx;padding-top: 100rpx;padding-bottom: 20rpx;background: rgba(210, 213, 219, 0.9);>.mycar_list_numlist_letterList_div {text-align: center;>.mycar_list_numlist_letterList_div_span {width: 60rpx;height: 70rpx;background-color: #fff;text-align: center;line-height: 70rpx;display: inline-block;margin: 10rpx 6rpx;box-shadow: 0rpx 2rpx 0rpx 0rpx rgba(0, 0, 0, 0.35);border-radius: 10rpx;&.type_class_span {&.type_class_disabled {color: #ccc;}}&.numlistStyle {color: #ccc;}}&.letterList_list {// padding: 0 36rpx;padding: 0 20rpx;display: flex;justify-content: space-between;flex-wrap: wrap;>.province_span_last {width: 90rpx;position: relative;>image {position: relative;top: 5rpx;left: 0rpx;height: 34rpx;width: 46rpx;}}}&.letterList_typeList {padding: 0 10px;display: flex;justify-content: space-between;>.mycar_list_numlist_letterList_div_span {width: 160rpx;}}}}}
}</style>
相关文章:

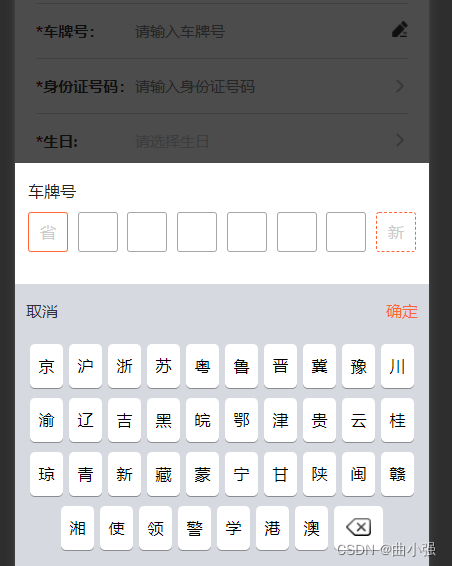
vue自定义键盘
<template><div class"mark" click"isOver"></div><div class"mycar"><div class"mycar_list"><div class"mycar_list_con"><p class"mycar_list_p">车牌号</p>…...

k8s 安装 kubernetes安装教程 虚拟机安装k8s centos7安装k8s kuberadmin安装k8s k8s工具安装 k8s安装前配置参数
k8s采用master, node1, node2 。三台虚拟机安装的一主两从,机器已提前安装好docker。下面是机器配置,k8s安装过程,以及出现的问题与解决方法 虚拟机全部采用静态ip, master 30机器, node1 31机器, node2 32机器 机器ip 192.168.164.30 # ma…...

2023年高教社杯数学建模思路 - 案例:感知机原理剖析及实现
文章目录 1 感知机的直观理解2 感知机的数学角度3 代码实现 4 建模资料 # 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 感知机的直观理解 感知机应该属于机器学习算法中最简单的一种算法,其…...

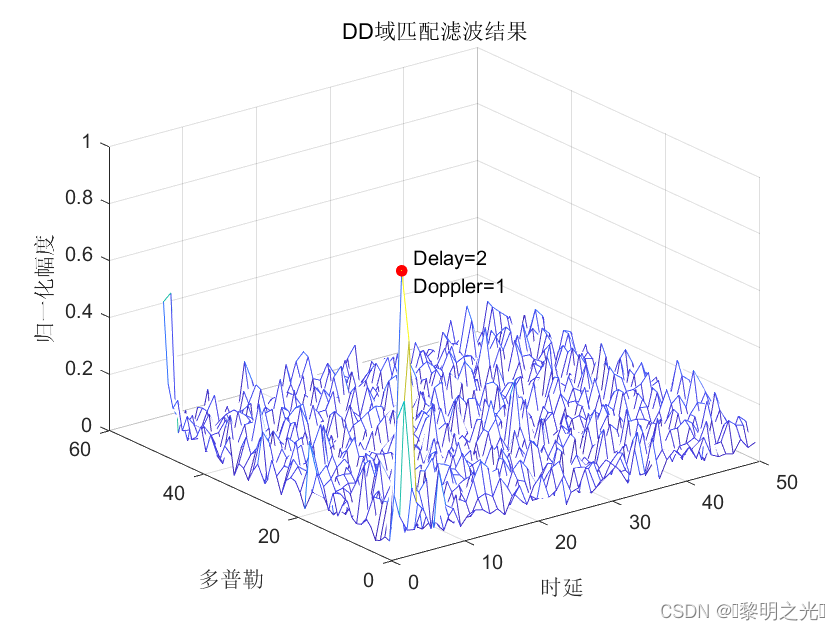
OTFS-ISAC雷达部分最新进展(含matlab仿真+USRP验证)
OTFS基带参数设置 我将使用带宽为80MHz的OTFS波形进行设计,对应参数如下: matlab Tx仿真 Tx导频Tx功率密度谱 帧结构我使用的是经典嵌入导频帧结构,Tx信号波形的带宽从右图可以看出约为80Mhz USRP验证 测试环境 无人机位于1m处 Rx导频Rx…...

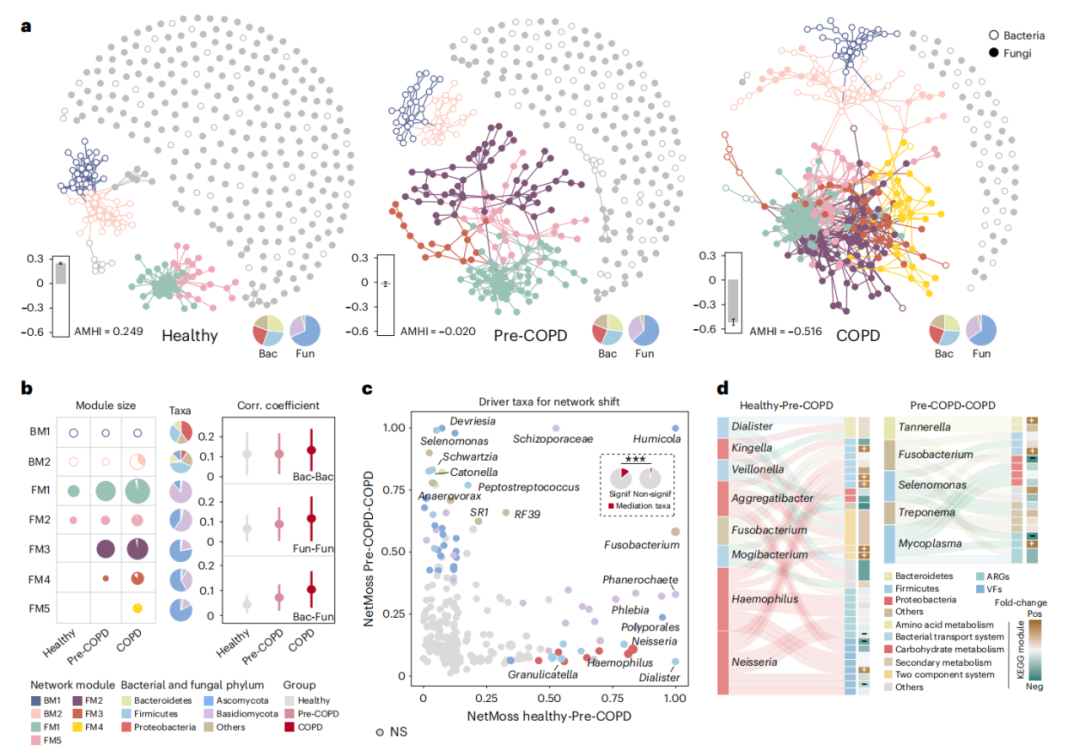
Cell | 超深度宏基因组!复原消失的肠道微生物
期刊:Cell IF:64.5 (Q1) 发表时间:2023.6 研究背景 不同的生活方式会影响微生物组组成,但目前微生物组的研究严重偏向于西方工业化人群,其中工业化人群的特点是微生物群多样性较低。为了理解工…...

Centos7 设置代理方法
针对上面变量的设置方法: 1、在/etc/profile文件 2、在~/.bashrc 3、在~/.zshrc 4、在/etc/profile.d/文件夹下新建一个文件xxx.sh 写入如下配置: export proxy"http://192.168.5.14:8118" export http_proxy$proxy export https_proxy$pro…...
)
Android versions (Android 版本)
Android versions (Android 版本) All Android releases https://developer.android.com/about/versions Android 1.0 G1 Android 1.5 Cupcake Android 1.6 Donut Android 2.0 Eclair Android 2.2 Froyo Android 2.3 Gingerbread Android 3.0 Honeycomb Android 4.0 Ic…...

LNMP 平台搭建(四十)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 搭建LNMP 一、安装Nginx 二、安装Mysql 三、安装PHP 四、部署应用 前言 LNMP平台指的是将Linux、Nginx、MySQL和PHP(或者其他的编程语言,如…...

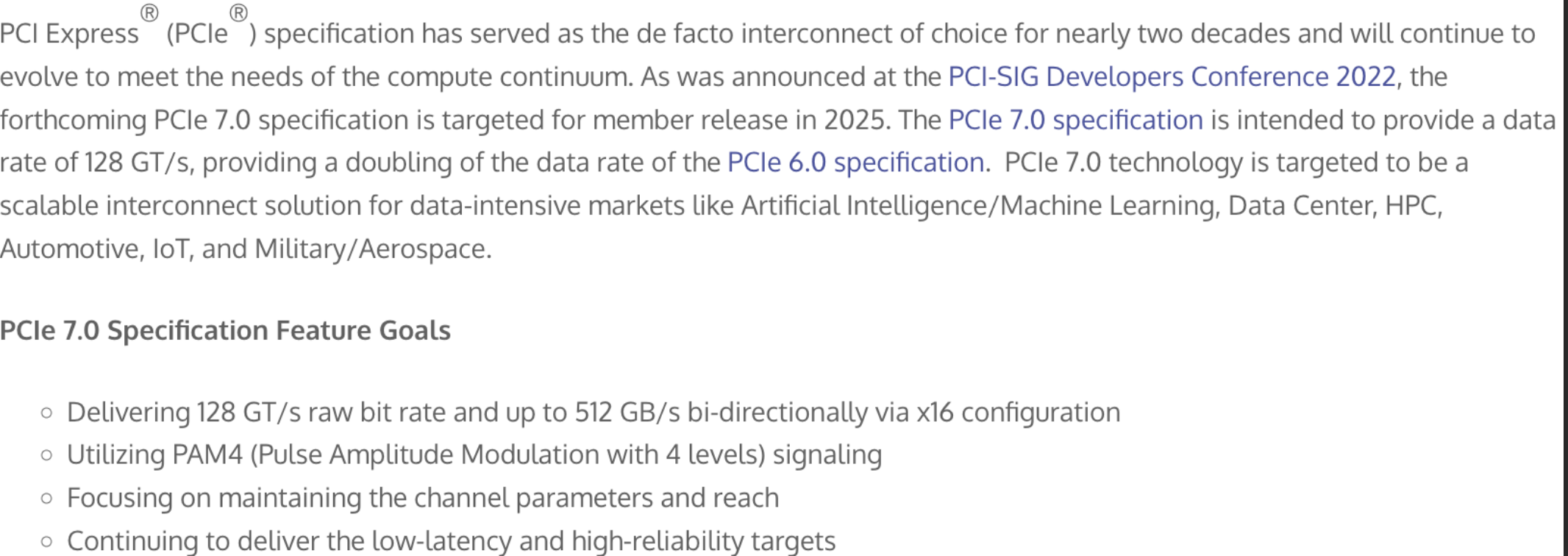
pcie 6.0/7.0相对pcie 5.0的变化有哪些?
引言 话说,小编在CSDN博客跟客服机器人聊天,突然看到有个搜索热搜“pcie最全科普贴”。小编有点似曾相识呀,我就好奇点击了一下,没想到几年前写的帖子在CSDN又火了一把。 说到这里,顺带给自己打个广告哈~ …...

百度Apollo:自动驾驶技术的未来应用之路
文章目录 前言一、城市交通二、出行体验三、环境保护四、未来前景总结 前言 随着科技的不断进步,自动驾驶技术正逐渐成为现实,颠覆着我们的出行方式。作为中国领先的自动驾驶平台,百度Apollo以其卓越的技术和开放的合作精神,正在…...

C++之std::distance应用实例(一百八十八)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

中国建筑出版传媒许少辉八一新书乡村振兴战略下传统村落文化旅游设计日
中国建筑出版传媒许少辉八一新书乡村振兴战略下传统村落文化旅游设计日...

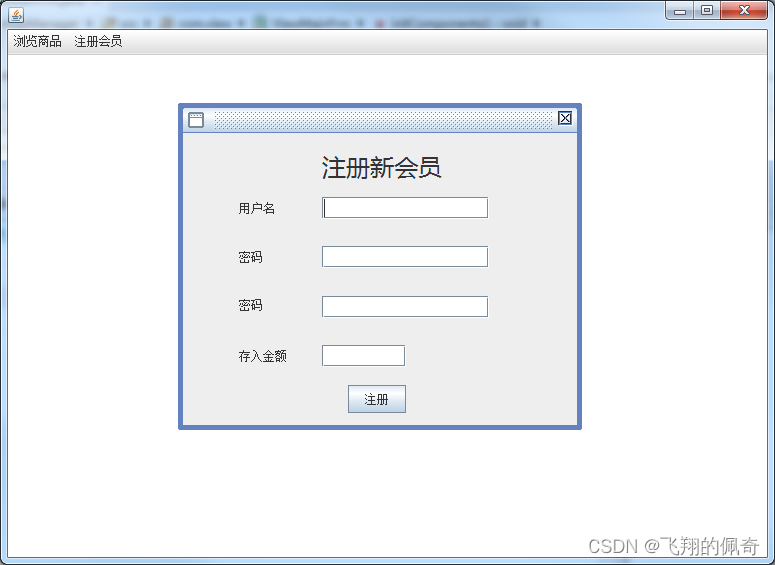
基于java Swing 和 mysql实现的购物管理系统(源码+数据库+说明文档+运行指导视频)
一、项目简介 本项目是一套基于java Swing 和 mysql实现的购物管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过…...

2023.9 - java - static 关键字
static关键字主要和Java的内存管理有关。我们可以将static关键字与变量,方法,代码块一起使用。static关键字属于该类,而不是该类的实例。 static关键字可以修饰: 变量(也称为类变量)方法(也称…...

SpringCloud学习笔记(十二)_Zipkin全链路监控
Zipkin是SpringCloud官方推荐的一款分布式链路监控的组件,使用它我们可以得知每一个请求所经过的节点以及耗时等信息,并且它对代码无任何侵入,我们先来看一下Zipkin给我们提供的UI界面都是提供了哪些信息。 如何使用Zipkin 虽然在SpringBoot…...

Java 多线程系列Ⅱ(线程安全)
线程安全 一、线程不安全线程不安全的原因: 二、线程不安全案例与解决方案1、修改共享资源synchronized 使用synchronized 特性 2、内存可见性Java内存模型(JMM)内存可见性问题 3、指令重排列4、synchronized 和 volatile5、拓展知识…...

const用法详解
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、const用法详解二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:随着人工智能…...

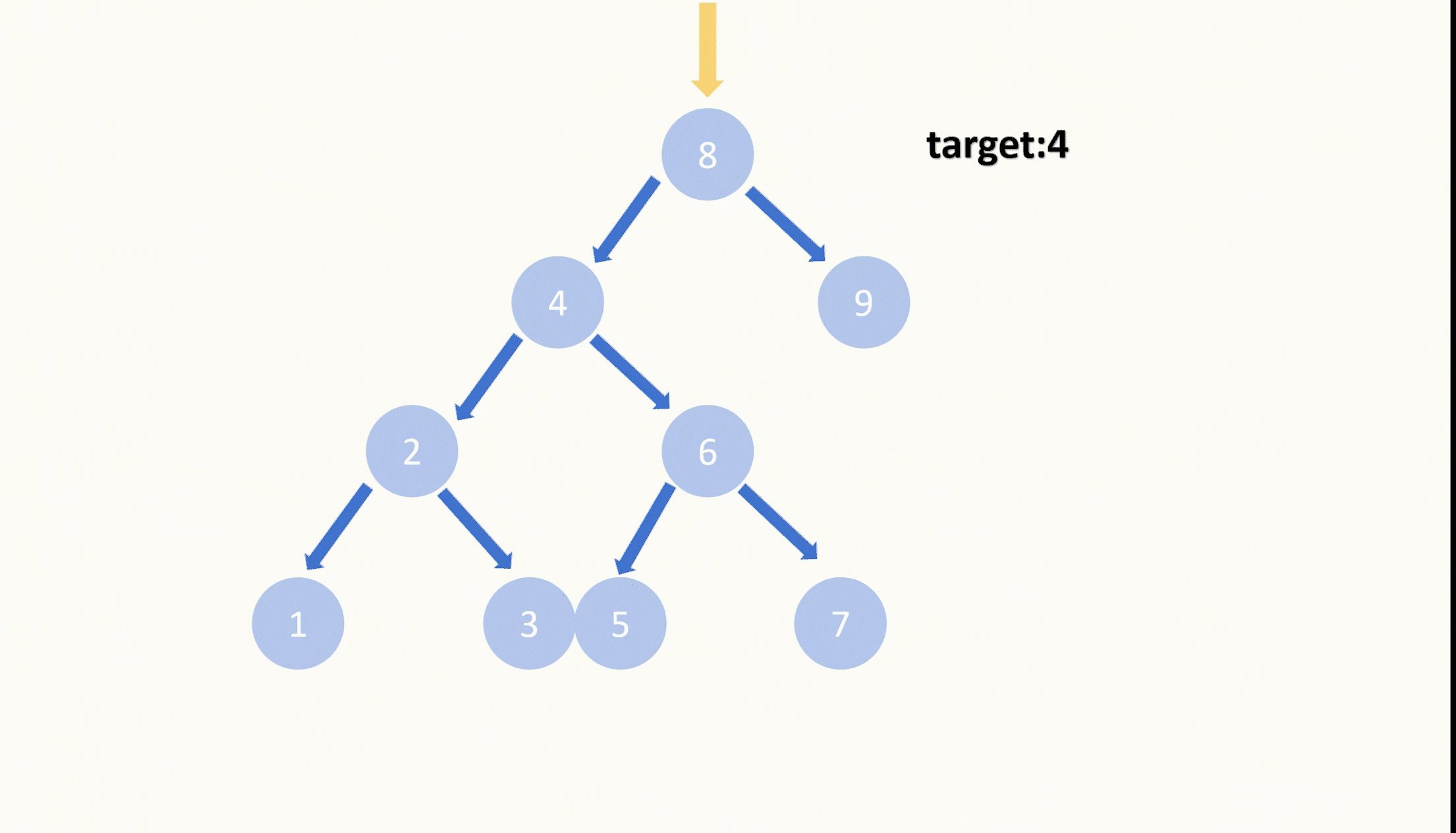
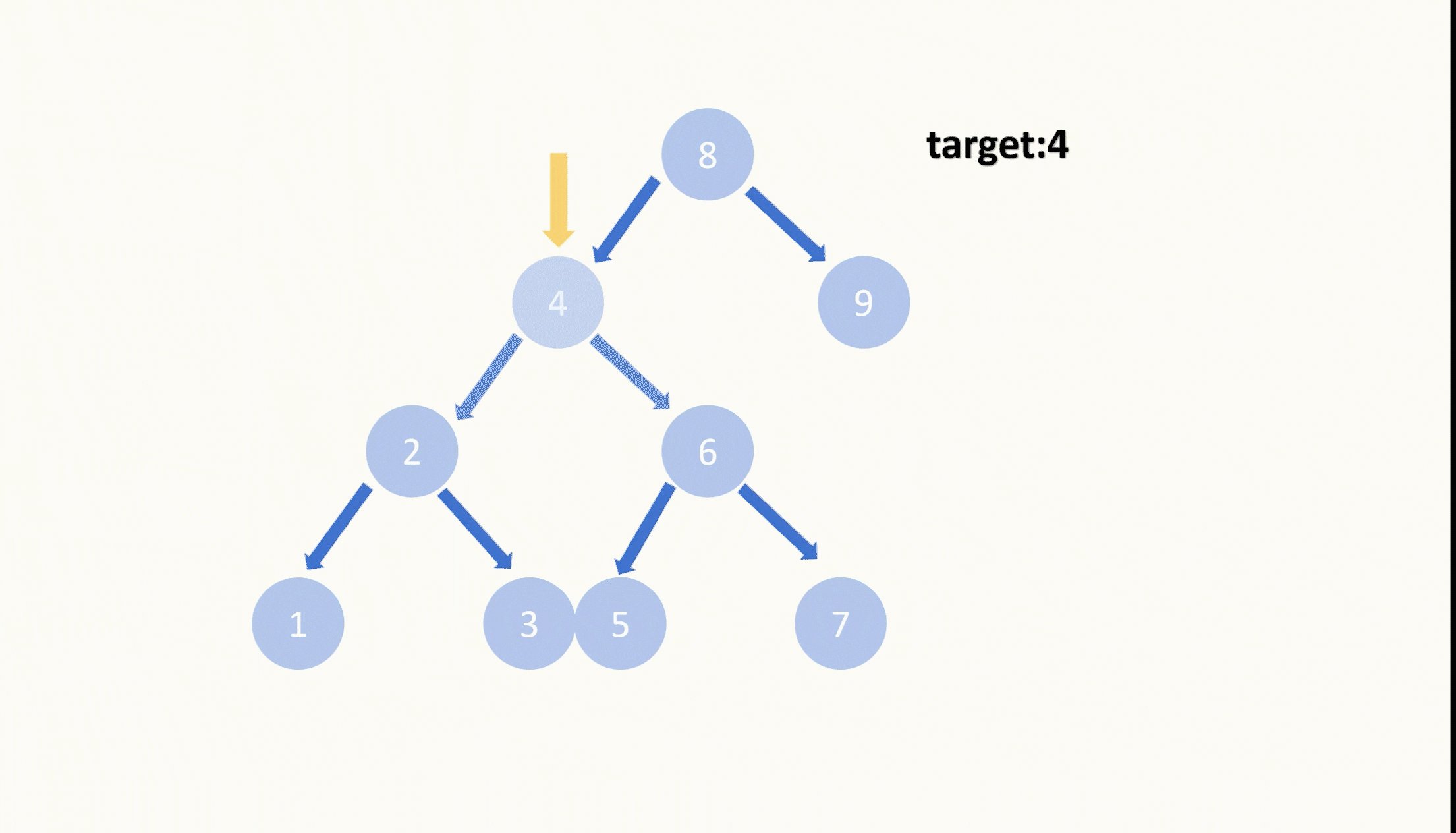
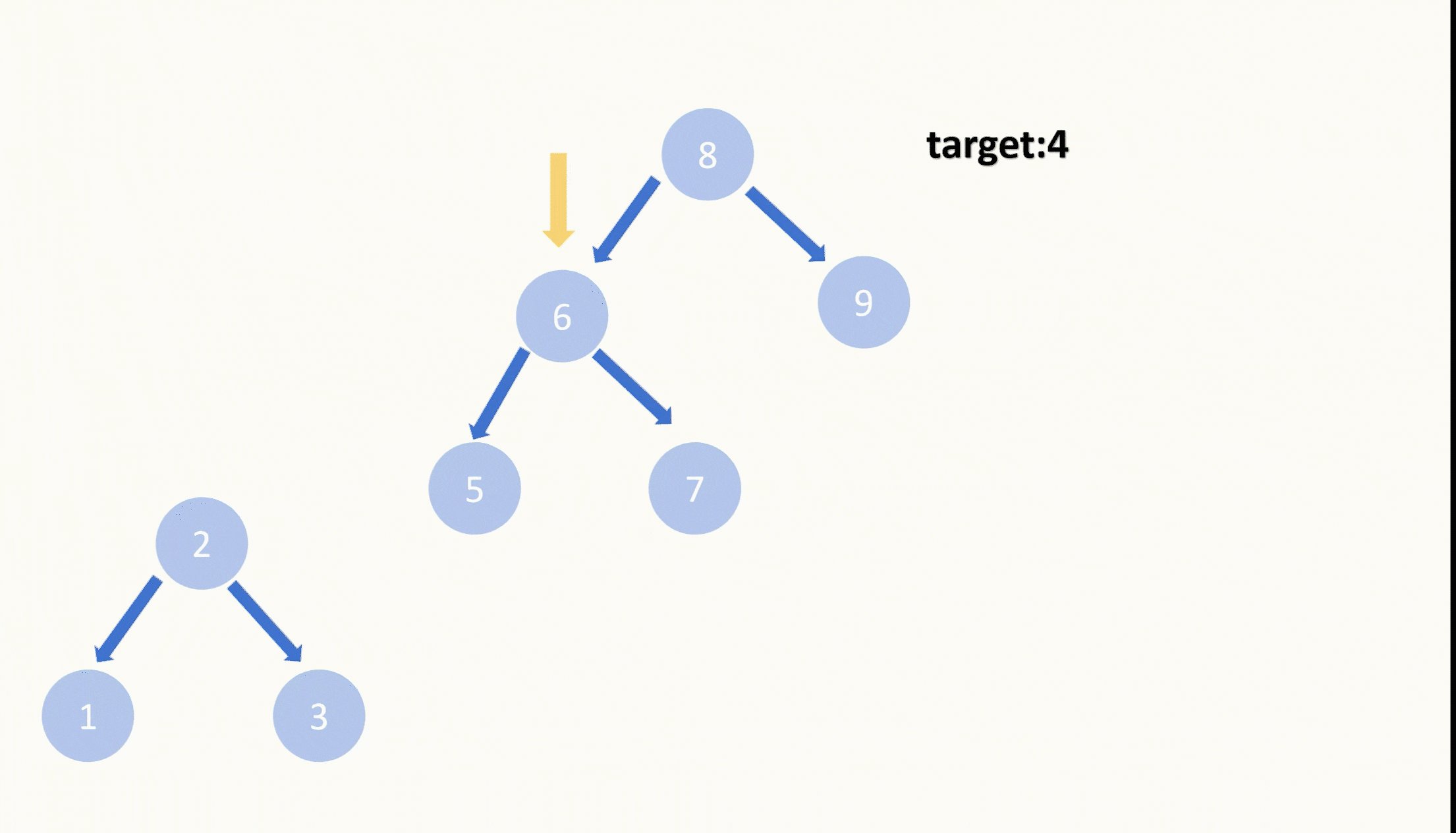
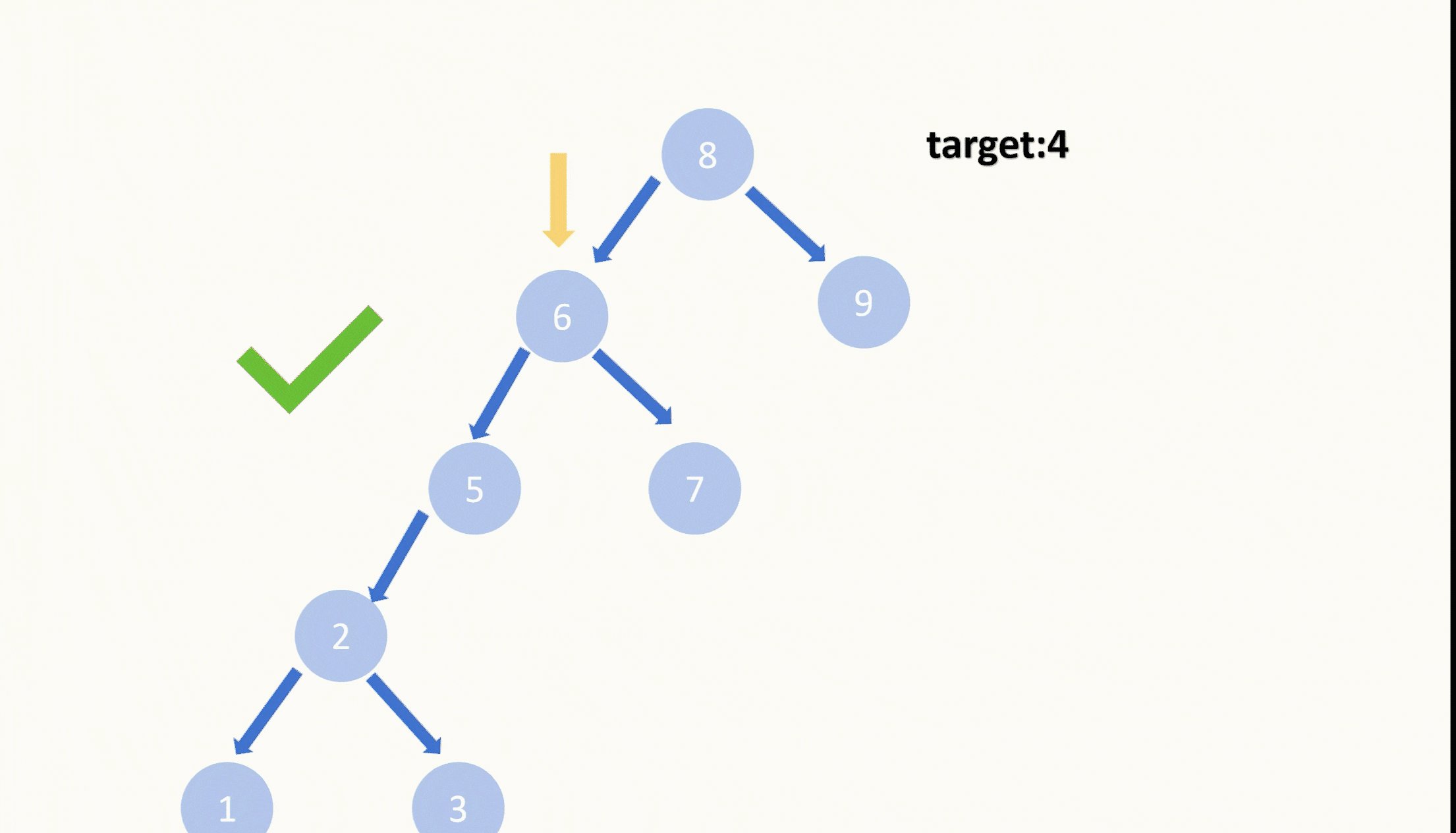
【LeetCode75】第四十二题 删除二叉搜索数中的节点
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目给我们一棵二叉搜索树,给我们一个目标值,让我们删除节点值等于目标值的节点,并且删除之后需要保持…...

c++:QT day2 信号和槽
1.多态: 静态多态:函数的重载 动态多态:程序运行 多态的实现:父类的指针或引用,指向或初始化子类的对象,调用子类对父类重写的函数,进而展开子类的功能 2.虚函数:用virtua关键字修饰的函数是虚函…...

16 Linux之JavaEE定制篇-搭建JavaEE环境
16 Linux之JavaEE定制篇-搭建JavaEE环境 文章目录 16 Linux之JavaEE定制篇-搭建JavaEE环境16.1 概述16.2 安装JDK16.3 安装tomcat16.4 安装idea2020*16.5 安装mysql5.7 学习视频来自于B站【小白入门 通俗易懂】2021韩顺平 一周学会Linux。可能会用到的资料有如下所示࿰…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
