Docsify + Gitalk详细配置过程讲解
- 💖 作者简介:大家好,我是Zeeland,开源建设者与全栈领域优质创作者。
- 📝 CSDN主页:Zeeland🔥
- 📣 我的博客:Zeeland
- 📚 Github主页: Undertone0809 (Zeeland)
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 💬介绍:The mixture of software dev+Iot+ml+anything🔥
简介
这几天在给我的开源项目 Promptulate 文档搭建评论系统,在 docsify 中发现了gitalk,并分享一下自己的采坑经验。
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件,官网:gitalk。
国内也有很多易于集成的评论插件,如多说、友言等。国外,用的比较多的是 Disqus 。Disqus, 由于服务器架设在国外,访问速度首先是个问题,第二个就是注册比较麻烦,界面全英文,对一些小白想要快速集成评论功能的,也是相当不友好的;另外,Dispus 仅支持国外一些社交账号登录,如 Fackbook, Google, Twritter 等。
在来说说国内的多说、友言,集成很方便,由于在国内,访问速度也是棒棒哒。而它们支持国内各种社交账号登录,如 QQ,微博等。也正是因为留言的门槛低了,导致了一些素质较低的键盘侠随意登录评论…你懂得
笔者选择了 Gitalk, 它限制了只有 GitHub 用户才能登录评论。
快速上手
快速上手gitalk并不难,本文默认您已经搭建了一个docsify系统。
申请OAuth application
首先,你需要在github申请一个OAuth application。
下面的gitalk要获取clientID和clientSecret,你需要在GitHub上创建一个OAuth application。下面是一些步骤来获取这些信息:
- 登录到你的GitHub账户。
- 转到GitHub的设置页面。
- 在左侧导航栏中,找到并点击"Developer settings"(开发者设置)。
- 在下拉菜单中,选择"OAuth Apps"(OAuth 应用)。
- 在右上方,点击"New OAuth App"(新建 OAuth 应用)按钮。
在创建 OAuth 应用时,你需要提供一些信息:
- “Application Name”(应用程序名称):为你的应用程序选择一个名称。
- “Homepage URL”(主页 URL):你应用程序的主页 URL。
- “Authorization callback URL”(授权回调 URL):当用户授权成功后,GitHub将重定向到该 URL。对于本地开发,你可以使用
http://localhost:3000/callback这样的 URL。
一般来说,Homepage和Authorization callback URL一致就好了。
完成这些信息填写后,你将获得clientID和clientSecret。将它们分别填入示例代码中的clientID和clientSecret字段。
请注意,clientSecret是一个敏感信息,不应该公开分享或暴露在前端代码中。对于安全考虑,最好将clientSecret保存在后端,通过后端来实现与GitHub的授权交互。
完成这些步骤后,你应该能够获得适用于Gitalk的clientID和clientSecret。如果需要更详细的指导,你可以参考GitHub的文档或搜索相关教程。
docsify配置
进入index.html,copy如下内容body的script中。
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/gitalk/dist/gitalk.css"><script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/gitalk.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/gitalk/dist/gitalk.min.js"></script>
<script>var gitalk = new Gitalk({clientID: 'your client id',clientSecret: 'your client secret',repo: 'repo name, eg: promptulate', // 存放评论的仓库owner: 'eg: Undertone0809', // 仓库的创建者,admin: ['eg: Undertone0809'], // 如果仓库有多个人可以操作,那么在这里以数组形式写出title: `Document comment ${location.hash.match(/#(.*?)([?]|$)/)[1]}`,id: location.hash.match(/#(.*?)([?]|$)/)[1], // 存放评论的仓库})// Listen for changes in hash in the URL. If an MD file is found to have changed,// refresh the page to solve the problem of using a single digital comment issue for the entire website.window.onhashchange = function (event) {if (event.newURL.split('?')[0] !== event.oldURL.split('?')[0]) {location.reload()}}
</script>
需要注意的是:
-
由于docsify的链接URL使用的是hash的方式,导致切换页面的时候不会刷新页面,导致整个网站的Gitalk评论使用的是一个评论,因此做了监听hash事件,来刷新页面,这样就能每次切换页面刷新,然后加载对应的评论。
-
关于Gitalk参数id的值,由于点击二级标题后,二级标题会以参数的形式出现在url上,导致长度有事超过了50,所以过滤掉URL中的参数,此外还能解决评论定位不到问题(二级标题会在URL上)。
可能会遇到的坑
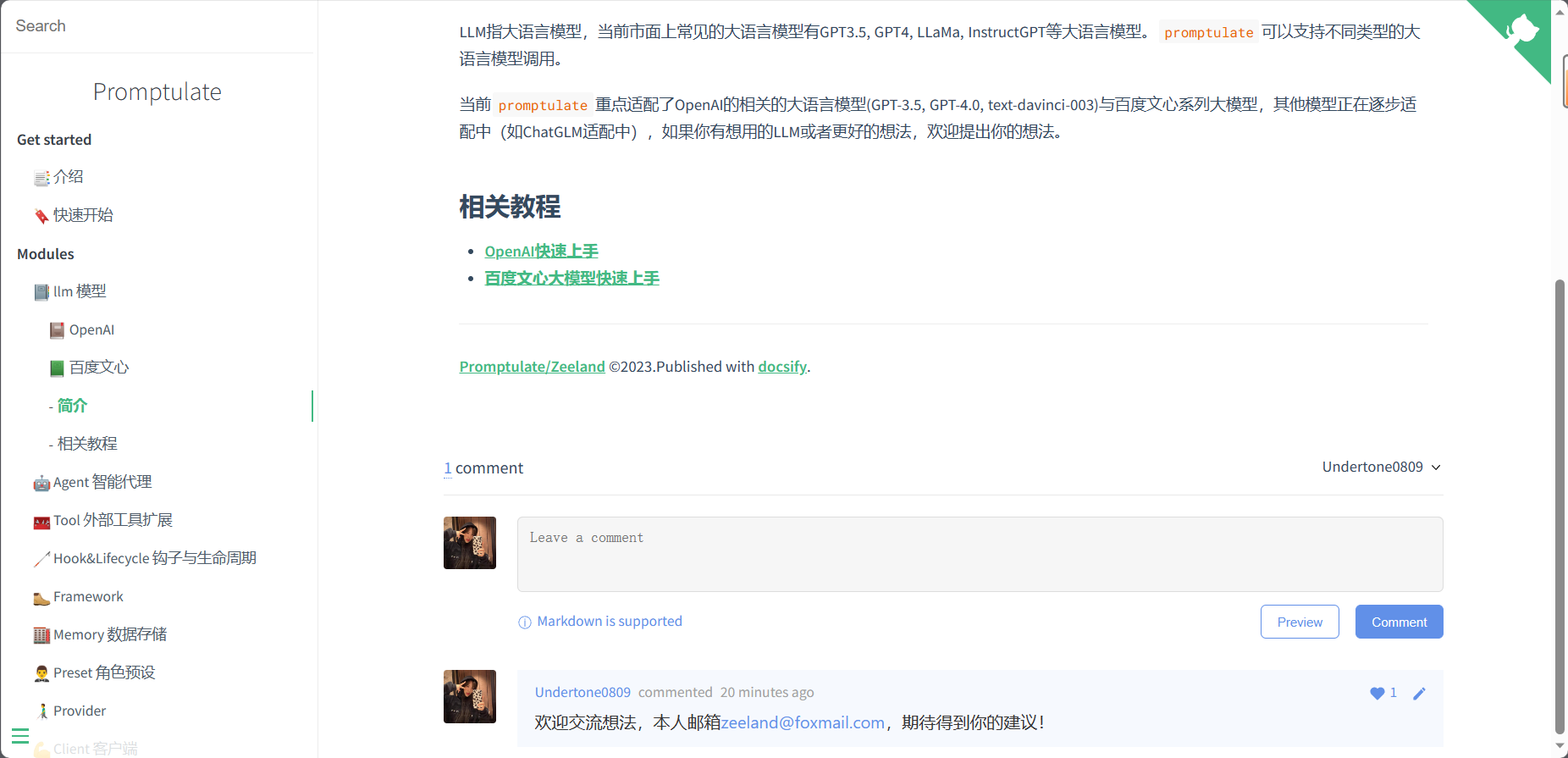
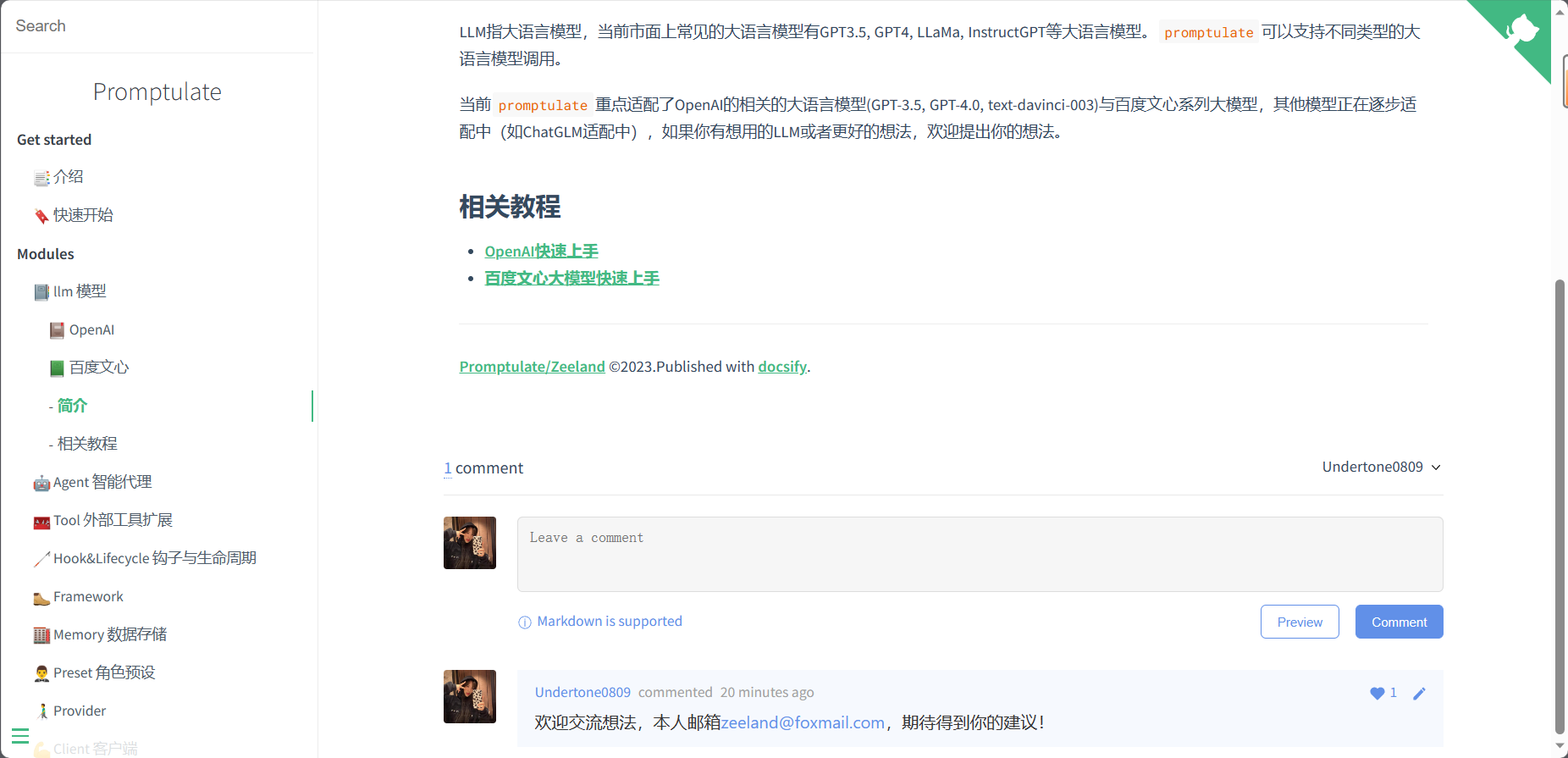
最后可以通过Promptulate官网查看部署效果,如果想看docs源码,可以直接阅读 github 部分的代码即可。

参考资料
- 博客集成评论功能—Gitalk -知乎
- Gitalk评论插件使用教程
相关文章:

Docsify + Gitalk详细配置过程讲解
💖 作者简介:大家好,我是Zeeland,开源建设者与全栈领域优质创作者。📝 CSDN主页:Zeeland🔥📣 我的博客:Zeeland📚 Github主页: Undertone0809 (Zeeland)&…...

React中的setState的执行机制
文章目录 前言setState是什么?更新类型批量更新后言 前言 在 React 中,setState 是用于更新组件状态的方法。它是一个异步操作 值得注意的是,由于 setState 是异步的,所以在调用 setState 后立即访问 this.state 可能得到的还是旧的状态值。…...

2023最新任务悬赏平台源码uniapp+Thinkphp新款悬赏任务地推拉新充场游戏试玩源码众人帮威客兼职任务帮任务发布分销机
新款悬赏任务地推拉新充场游戏试玩源码众人帮威客兼职任务帮任务发布分销机制 后端是:thinkphpFastAdmin 前端是:uniapp 1.优化首页推荐店铺模块如有则会显示此模块没有则隐藏。 2修复首页公告,更改首页公告逻辑。(后台添加有公…...

微服务事务管理(Dubbo)
Seata 是什么 Seata 是一款开源的分布式事务解决方案,致力于提供高性能和简单易用的分布式事务服务。Seata 将为用户提供了 AT、TCC、SAGA 和 XA 事务模式,为用户打造一站式的分布式解决方案。 一、示例架构说明 可在此查看本示例完整代码地址&#x…...

Springboot整合ClickHouse
一、快速开始 1、添加依赖 <dependency><groupId>ru.yandex.clickhouse</groupId><artifactId>clickhouse-jdbc</artifactId><version>0.3.1-patch</version> </dependency> <dependency><groupId>com.alibaba&…...

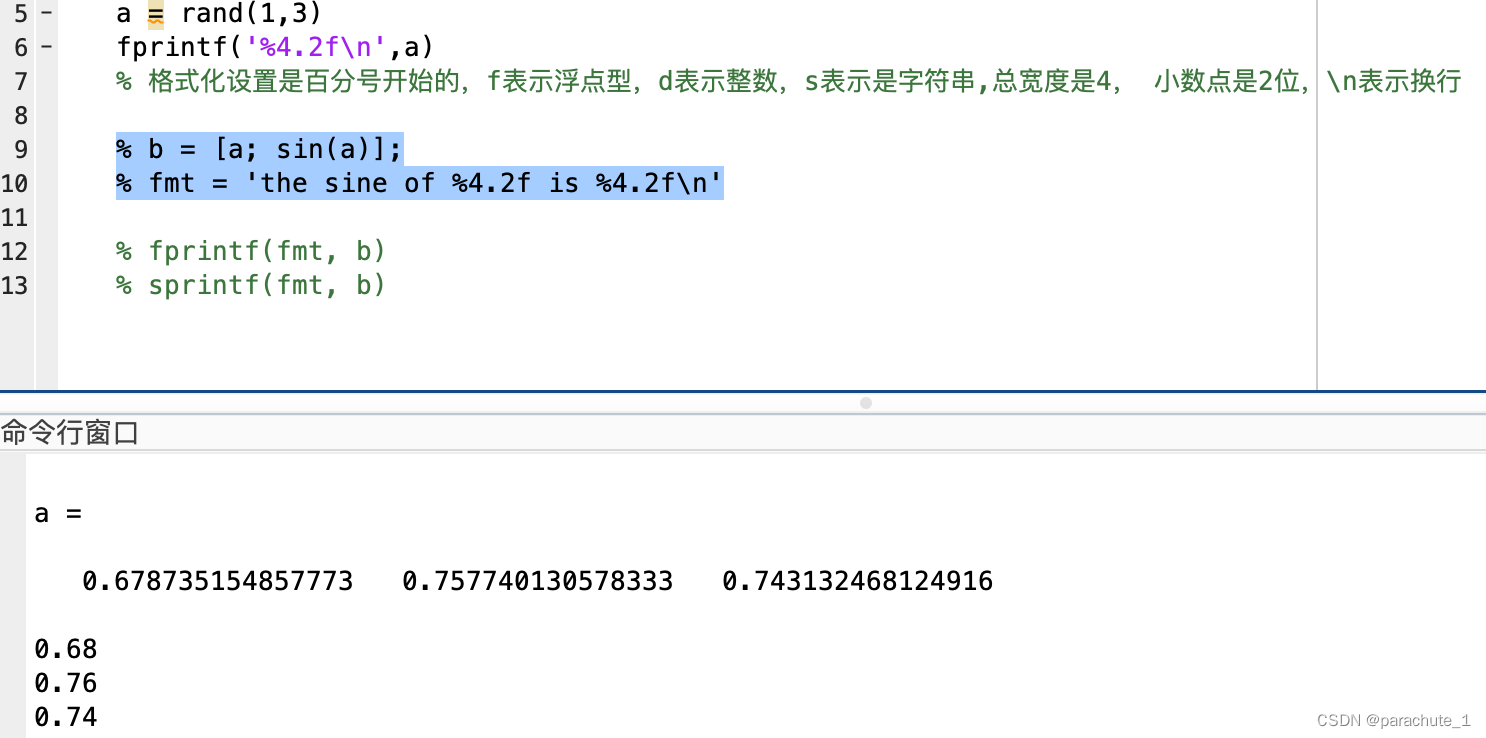
【材料整理】-- Python、Matlab中常用调试代码,持续更新!
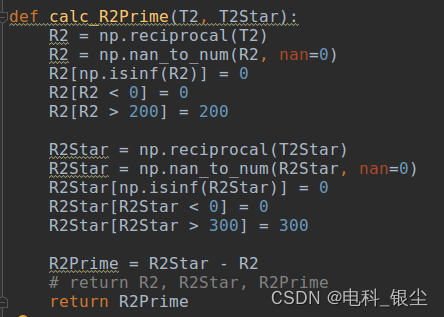
文章目录 Python、Matlab中常用调试代码,持续更新!一、Python常用调试代码:二、Matlab常用调试代码: Python、Matlab中常用调试代码,持续更新! 一、Python常用调试代码: 1、保存.mat文件 from…...

什么是同源策略(same-origin policy)?它对AJAX有什么影响?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 同源策略(Same-Origin Policy)与 AJAX 影响⭐ 同源策略的限制⭐ AJAX 请求受同源策略影响⭐ 跨域资源共享(CORS)⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记…...

视频汇聚/视频云存储/视频监控管理平台EasyCVR接入海康SDK协议后无法播放该如何解决?
开源EasyDarwin视频监控/安防监控/视频汇聚EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频监控播放上,视频安防监控汇聚平台可支持1、4、9、16个画面窗口播放,可同时播放多路视频流&#…...

CSC2121A
半桥架构的栅极驱动电路CSC2121A CSC2121系列是一款高性价比的半桥架构的栅极驱动专用电路,用于大功率MOS管、IGBT管栅极驱动。IC内部集成了逻辑信号处理电路、死区时间控制电路、欠压保护电路、电平位移电路、脉冲滤波电路及输出驱动电路,专用于无刷电…...

高级进程编程-系统调用-创建守护进程
系统调用 API 参考:用时现查 如何在Linux下的进行多进程编程(初步) - 知乎 (zhihu.com)。 Linux 下系统调用的三种方法_海风林影的博客-CSDN博客。 linux系统调用(持续更新....)_tiramisu_L的博客-CSDN博客。 通过 glibc 提供的库函数、…...

Redis之发布订阅
一、Redis的发布订阅 Redis的发布与订阅功能由PUBLISH、SUBSCRIBE、PSUBSCRIBE等命令组成。通过执行SUBSCRIBE命令,客户端可以订阅一个或多个频道,从而成为这些频道的订阅者(subscriber):每当有其他客户端向被订阅的频…...

交换机 路由器的常见指令
常用的指令 交换机和路由器是网络中最常见的设备之一,它们都有一些常用的指令。下面是它们的常用指令和解释: 交换机常用指令 show interfaces:显示交换机上的所有接口信息,包括状态、速率、错误信息等。show mac-address-tabl…...

Matlab 基本教程
1 清空环境变量及命令 clear all % 清除Workspace 中的所有变量 clc % 清除Command Windows 中的所有命令 2 变量命令规则 (1)变量名长度不超过63位 (2)变量名以字母开头, 可以由字母、数字和下划线…...

现浇钢筋混泥土楼板施工岗前安全VR实训更安全高效
建筑行业天天与钢筋混凝土砼在,安全施工便成了企业发展的头等大事。 当今社会,人人都奉行生命无价,安全至上。可工地安全事故频繁发生,吞噬掉多少宝贵生命。破坏了多小个家庭?痛定死痛,为了提高施工人员的安全意识。 …...

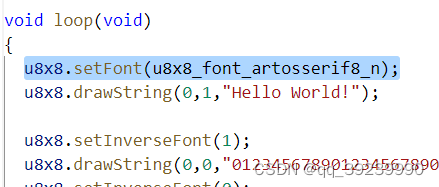
ARDUINO STM32 SSD1306
STM32F103XX系列SPI接口位置 在ARUDINO 下,(不需要设置引脚功能,不需要开启时钟设置,ARDUINO已经帮我们处理了) stm32f103c6t6 flash不足,不足以运行U8G2,产生错误 改用U8X8,后将字体改为u8x8_…...

临时抱佛脚
马上就要面试了,心里面比较紧张~ 交换型数据结构 在进行网络消息处理的时候,经常会对发送过来的消息进行读写操作。采用普通的方法,需要将读到消息频繁的进行copy操作,这样无疑会降低系统的效率。交换型数据机构指的…...

城市内涝积水监测预警系统 yolov8
城市内涝积水监测预警系统通过yolov8网络深度学习框架,算法一旦识别到道路出现积水,城市内涝积水监测预警系统会立即发出预警信号。并及时通知相关人员。YOLO检测速度非常快。标准版本的YOLO可以每秒处理 45 张图像;YOLO的极速版本每秒可以处…...

数据库备份与恢复
数据库备份的重要性 在生产环境中,数据的安全性至关重要,任何数据的丢失都可能产生严重的后果。 造成数据丢失的原因有:程序错误、人为操作错误、运算错误、磁盘故障、灾难(如火灾、地震)和盗窃。 数据库备份的分类 从物理与逻辑的角度&a…...

ssm+vue高校实验室管理系统源码和论文
ssmvue高校实验室管理系统源码和论文081 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 一.毕业设计的内容 本高校实验室管理系统采用Java语言、MySQL数据库,基于SSM框架进行开发设计&…...

npm报错sass
1.删除node模块 2.删除node-sass: npm uninstall node-sass 3.重新下载对应版本node-sass: npm i node-sass7.0.3(指定版本 控制台报错什么版本就写什么版本) 4.再运行项目 或者...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
