ant-vue1.78版a-auto-complete表单自动搜索返回列表中的关键字标红
a-auto-complete表单自动搜索返回列表中的关键字标红
通常在做关键字标红的场景,都是后端返回html结构,前端直接渲染实现,但是如果需要前端处理的话,实现也是很简单的,接下来我直接上应用场景吧

应用场景就是通过关键字去调接口,返回的列表前端去关键字标红,接下来我们看代码
//这里是元素结构代码块
<a-form-model-itemref="acceptCustomerName"label="啊实打实上的"prop="acceptCustomerName"><a-auto-completev-model="modalForm.acceptCustomerName"placeholder=""option-label-prop="value":defaultActiveFirstOption="false":allowClear="true":disabled="disabled"@select="onSelect"@search="onSearch">//这里的是搜索时候的表单插槽<template slot="default"><a-input v-model="modalForm.acceptCustomerName" :maxLength="100"></a-input></template>//这里是返回结果后的列表项的插槽<template slot="dataSource"><a-select-optionv-for="item in dataSourceInput":key="item.customerId":value="item.companyName"><a-row type="flex" justify="space-between" align="middle">//这里用来渲染我们处理后的带标红字段的dom<a-col v-html="item.companyNames"></a-col></a-row></a-select-option></template></a-auto-complete></a-form-model-item>
接下来就是我们接口调用后的处理逻辑了
onSearch(vText) {const params = {companyName: vText,page: {showCount: 30,currentNum: 1,},};getStandardCustomersLikeNameList(params).then(res => {let list = res.data.results.data;//接口拿到数据后,循环根据表单搜索的内容去做一个替换list.forEach(item => {this.$set(item,'companyNames',item.companyName.replace(vText, `<span style="color:red;">${vText}</span>`));});this.dataSourceInput = list;});},
相关文章:

ant-vue1.78版a-auto-complete表单自动搜索返回列表中的关键字标红
a-auto-complete表单自动搜索返回列表中的关键字标红 通常在做关键字标红的场景,都是后端返回html结构,前端直接渲染实现,但是如果需要前端处理的话,实现也是很简单的,接下来我直接上应用场景吧 应用场景就是通过关键…...

Elasticsearch 优化
Elasticsearch 优化 2.1硬件选择 Elasticsearch 的基础是 Lucene ,所有的索引和文档数据是存储在本地的磁盘中,具体的 路径可在 ES 的配置文件 ../config/elasticsearch.yml 中配置,如下: #----------------------------…...

spring boot的自动装配原理
spring boot的自动装配原理 解释和使用关键技术思想总结 解释和使用 自动装配是什么:自动将第三方组件的bean装载到ioc容器里,不需要开发人员再去写bean相关的一些配置 spring boot怎么做:在启动类上加SpringBootApplication注解就可以实现自…...

走进低代码平台| iVX-困境之中如何突破传统
前言: “工欲善其事,必先利其器”,找到和使用一个优质的工具平台,往往会事半功倍。 文章目录 1️⃣认识走近低代码2️⃣传统的低代码开发3️⃣无代码编辑平台一个代码生成式低代码产品iVX受面性广支持代码复用如何使用? 4️⃣总结…...

【UIPickerView案例03-点餐系统之随机点餐 Objective-C语言】
一、先来看看我们这个示例程序里面,随机点餐是怎么做的 1.点击:“随机点餐”按钮 大家能想到,它是怎么实现的吗 1)首先,点击”随机点餐“按钮,的时候,你要让这个pickerView,进行随机选中,那么,得监听它的点击 2)然后呢,让pickeView选中数据, 3)然后呢,把那个…...

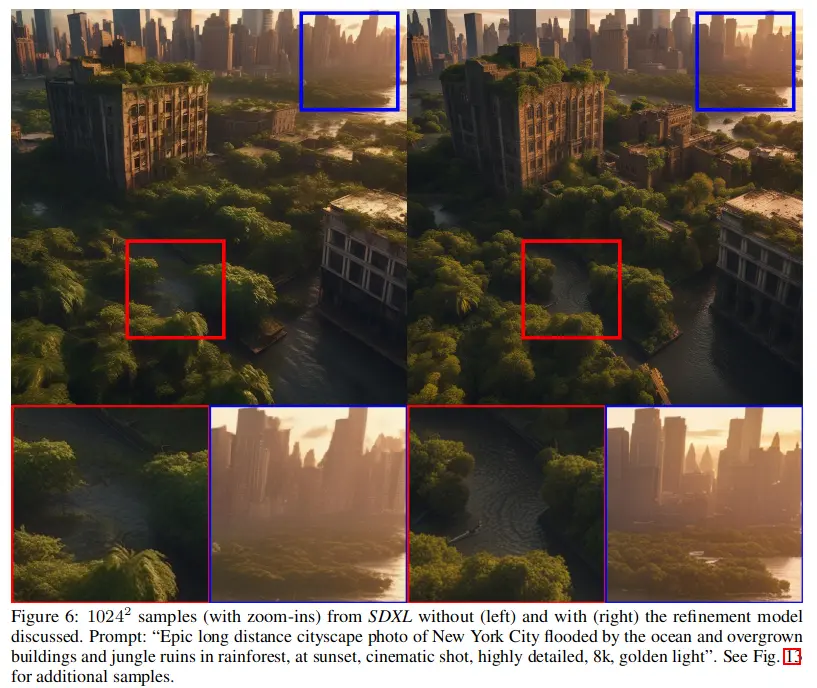
论文阅读_扩散模型_SDXL
英文名称: SDXL: Improving Latent Diffusion Models for High-Resolution Image Synthesis 中文名称: SDXL:改进潜在扩散模型的高分辨率图像合成 论文地址: http://arxiv.org/abs/2307.01952 代码: https://github.com/Stability-AI/generative-models 时间: 2023-…...

云原生Kubernetes:二进制部署K8S多Master架构(三)
目录 一、理论 1.K8S多Master架构 2.配置master02 3.master02 节点部署 4.负载均衡部署 二、实验 1.环境 2.配置master02 3.master02 节点部署 4.负载均衡部署 三、总结 一、理论 1.K8S多Master架构 (1) 架构 2.配置master02 (1)环境 关闭防…...

任意文件读取和下载
任意文件读取是什么? 一些网站的需求,可能会提供文件查看与下载的功能。如果对用户查看或下载的文件没有限制或者限制绕就可以查看或下载任意文件。这些文件可以是源代码文件配置文件敏感文件等等。过, 任意文件读取会造成(敏感)信息泄露;任意…...

mysql怎么查指定表的自增id?
要查看MySQL表的自增ID(Auto Increment ID),你可以使用SHOW TABLE STATUS命令。以下是一个示例: SHOW TABLE STATUS LIKE your_table_name; 替换your_table_name为你想查询的表名。这条语句会返回表的一些基本信息,其…...

【C++设计模式】单一职责原则
2023年8月26日,周六上午 目录 概述一个简单的例子用单一职责原则来设计一个简单的学生管理系统 概述 单一职责原则(Single Responsibility Principle,SRP),它是面向对象设计中的一个基本原则。 单一职责原则的核心思…...

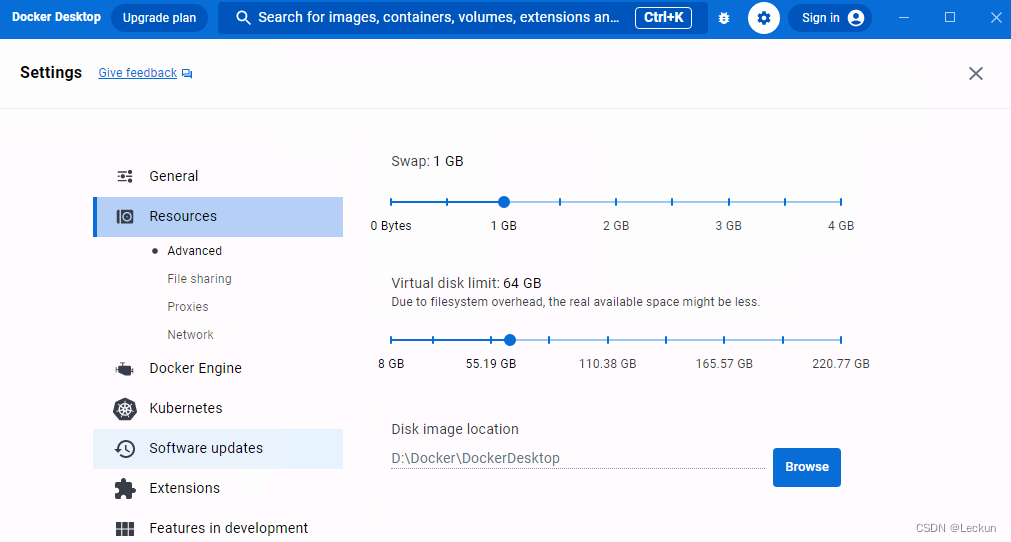
Windows docker desktop 基于HyperV的镜像文件迁移到D盘
Docker desktop的HyperV镜像文件,默认是在C盘下 C:\ProgramData\DockerDesktop\vm-data\DockerDesktop.vhdx如果部署的软件较多,文件较大,或者产生日志,甚至数据等,这将会使此文件越来越大,容易导致C盘空间…...

LM-INFINITE: SIMPLE ON-THE-FLY LENGTH GENERALIZATION FOR LARGE LANGUAGE MODELS
本文是LLM系列文章,针对《LM-INFINITE: SIMPLE ON-THE-FLY LENGTH GENERALIZATION FOR LARGE LANGUAGE MODELS》的翻译。 LM-INFiNITE:大语言模型的一个简单长度上推广 摘要1 引言2 相关工作3 LLMs中OOD因素的诊断4 LM-INFINITE5 评估6 结论和未来工作 …...

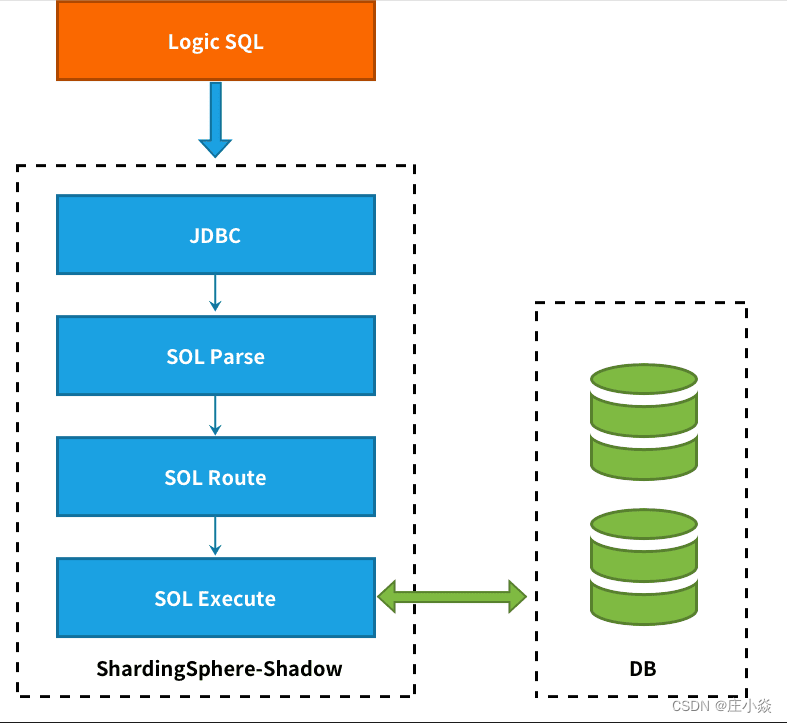
ShardingSphere——压测实战
摘要 Apache ShardingSphere 关注于全链路压测场景下,数据库层面的解决方案。 将压测数据自动路由至用户指定的数据库,是 Apache ShardingSphere 影子库模块的主要设计目标。 一、压测背景 在基于微服务的分布式应用架构下,业务需要多个服…...

二分图-染色法-dfs
1.判断一个图是否是二分图当且仅当图中不包含奇数环 2. dfs当前边为1 他的临边为2 看是否满足条件 3. 注意图有可能不是连通图 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.util.Arrays;public class BinaryG…...

SQL优化案例教程0基础(小白必看)
前提准备:本案例准备了100W的数据进行SQL性能测试,数据库采用的是MySQL, 总共介绍了常见的14种SQL优化方式,每一种优化方式都进行了实打实的测试, 逐行讲解,通俗易懂! 一、前提准备 提前准备一…...

webpack(一)模块化
模块化演变过程 阶段一:基于文件的划分模块方式 概念:将每个功能和相关数据状态分别放在单独的文件里 约定每一个文件就是一个单独的模块,使用每个模块,直接调用这个模块的成员 缺点:所有的成员都可以在模块外被访问和…...

基于Java+SpringBoot+Vue前后端分离人力资源管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

安装配置mariadb
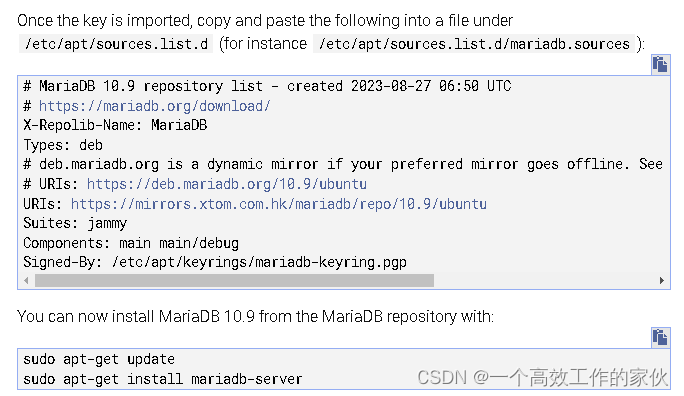
记录下安装配置mariadb的经历。 环境:ubuntu22 一、apt在线安装 apt代理配置 APT是Ubuntu系统中用于安装和升级软件包的工具,如果本地没有可用的软件包,APT将会连接到远程软件包服务器下载软件包。在某些情况下,用户需要将APT的…...

Ant Design Vue 日期选择器DatePicker传给后台日期参数格式问题
花了一个下午才解决,官方组件文档里面是没有处理方案说明的。 项目版本:Ant Design Vue 2.0.2 前端部分代码: <template><a-modal:visible"visible":width"windowWidth":height"800":title"tit…...

springboot1.5.12升级至2.6.15
首先,加入springboot升级大版本依赖,会在升级过程中打印出错日志提示(升级完毕可去除) <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-properties-migrator</art…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
