JavaScript的while和for循环
一、循环语句
1.认识循环
在开发中我们经常需要做各种各样的循环操作:
- 比如把一个列表中的商品、歌曲、视频依次输出进行展示;
- 比如对一个列表进行累加计算;
- 比如运行相同的代码将数字 1 到 10 逐个输出;
循环 是一种重复运行同一代码的方法。
- 如果是对某一个列表进行循环操作,我们通常也会称之为
遍历(traversal)或者迭代(iteration);
在JavaScript中支持三种循环方式:
- while循环;
- do…while循环;
- for循环;
2.while循环
while语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。
while (条件)语句;// 或者
while (条件) 语句;
while语句的循环条件是一个表达式,必须放在圆括号中。代码块部分,如果只有一条语句,可以省略大括号,否则就必须加上大括号。
var i = 0;while (i < 100) {console.log('i 当前为:' + i);i = i + 1;
}
如果条件一直成立(为true),那么会产生死循环。
while (true) {console.log('Hello, world');
}
这个时候必须通过关闭页面来停止死循环;开发中一定要避免死循环的产生;
3.for循环
for语句是循环命令的另一种形式,可以指定循环的起点、终点和终止条件。它的格式如下。
for (初始化表达式; 条件; 递增表达式)语句// 或者for (初始化表达式; 条件; 递增表达式) {语句
}
for语句后面的括号里面,有三个表达式。
- 初始化表达式(initialize):确定循环变量的初始值,只在循环开始时执行一次。
- 条件表达式(test):每轮循环开始时,都要执行这个条件表达式,只有值为真,才继续进行循环。
- 递增表达式(increment):每轮循环的最后一个操作,通常用来递增循环变量。
var x = 3;
for (var i = 0; i < x; i++) {console.log(i);
}
// 0
// 1
// 2
for语句的三个部分(initialize、test、increment),可以省略任何一个,也可以全部省略。
for ( ; ; ){console.log('Hello World');
}
上面代码省略了for语句表达式的三个部分,结果就导致了一个无限循环。
4.do-while循环
do...while循环与while循环类似,唯一的区别就是先运行一次循环体,然后判断循环条件。
do语句
while (条件);// 或者
do {语句
} while (条件);
不管条件是否为真,do...while循环至少运行一次,这是这种结构最大的特点。另外,while语句后面的分号注意不要省略。
var x = 3;
var i = 0;do {console.log(i);i++;
} while(i < x);
5.break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行。
break: 直接跳出循环, 循环结束
- break 某一条件满足时,退出循环,不再执行后续重复的代码
var i = 0;while(i < 100) {console.log('i 当前为:' + i);i++;if (i === 10) break;
}
continue: 跳过本次循环次, 执行下一次循环体
- continue 指令是 break 的“轻量版”。
- continue 某一条件满足时,不执行后续重复的代码
var i = 0;while (i < 100){i++;if (i % 2 === 0) continue;console.log('i 当前为:' + i);
}
上面代码只有在i为奇数时,才会输出i的值。如果i为偶数,则直接进入下一轮循环。
如果存在多重循环,不带参数的break语句和continue语句都只针对最内层循环。
6.标签(label)
JavaScript 语言允许,语句的前面有标签(label),相当于定位符,用于跳转到程序的任意位置,标签的格式如下。
label:语句
标签可以是任意的标识符,但不能是保留字,语句部分可以是任意语句。
标签通常与break语句和continue语句配合使用,跳出特定的循环。
top:for (var i = 0; i < 3; i++){for (var j = 0; j < 3; j++){if (i === 1 && j === 1) break top;console.log('i=' + i + ', j=' + j);}}
// i=0, j=0
// i=0, j=1
// i=0, j=2
// i=1, j=0
上面代码为一个双重循环区块,break命令后面加上了top标签(注意,top不用加引号),满足条件时,直接跳出双层循环。如果break语句后面不使用标签,则只能跳出内层循环,进入下一次的外层循环。
标签也可以用于跳出代码块。
foo: {console.log(1);break foo;console.log('本行不会输出');
}
console.log(2);
// 1
// 2
上面代码执行到break foo,就会跳出区块。
相关文章:

JavaScript的while和for循环
一、循环语句 1.认识循环 在开发中我们经常需要做各种各样的循环操作: 比如把一个列表中的商品、歌曲、视频依次输出进行展示;比如对一个列表进行累加计算;比如运行相同的代码将数字 1 到 10 逐个输出; 循环 是一种重复运行同…...

mqtt安卓客户端
1.MQTT(消息队列遥测传输协议),是一种基于 发布/订阅 (publish/subscribe)模式的"轻量级"通讯协议, 该协议构建于TCP/IP协议上 。MQTT最大优点在于,可以以极少的代码和有限的带宽&…...

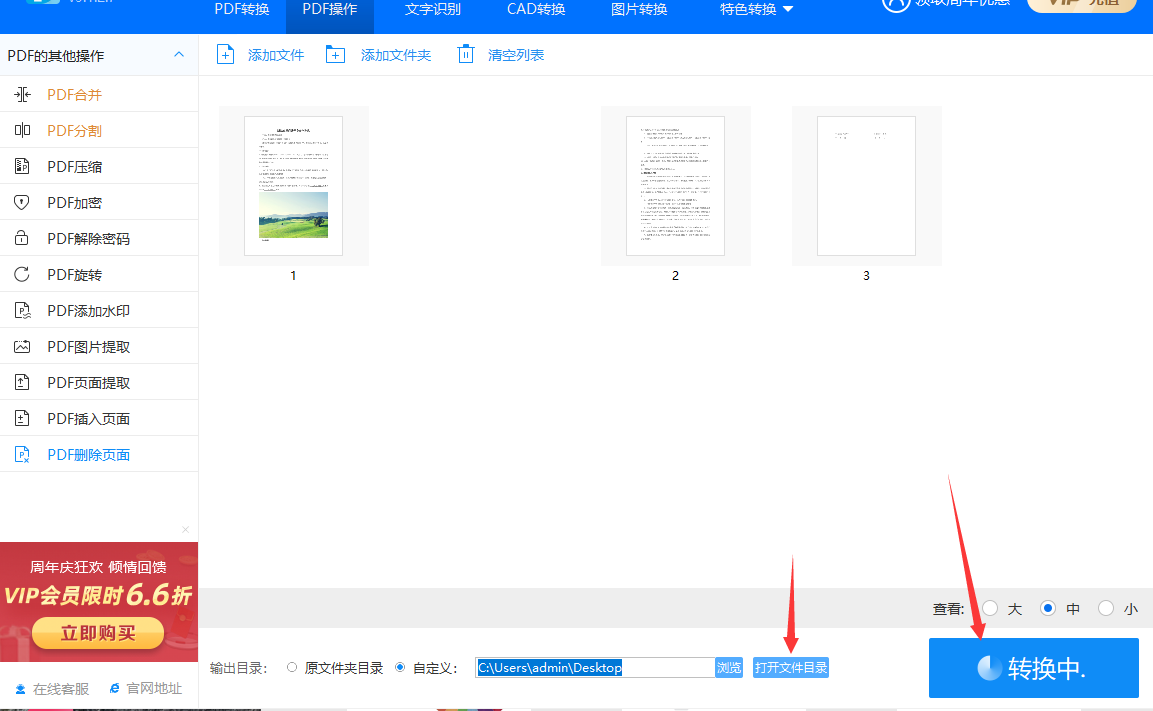
pdf怎么删除其中一页?
pdf怎么删除其中一页?现在,pdf文件已经深入影响着我们的工作和学习,如果你是一个上班族,那么几乎每天都会使用到pdf格式的电脑文件。当我们阅读一个页数众多的PDF文件时,可能会发现实际上只需要其中的一小部分内容。很…...

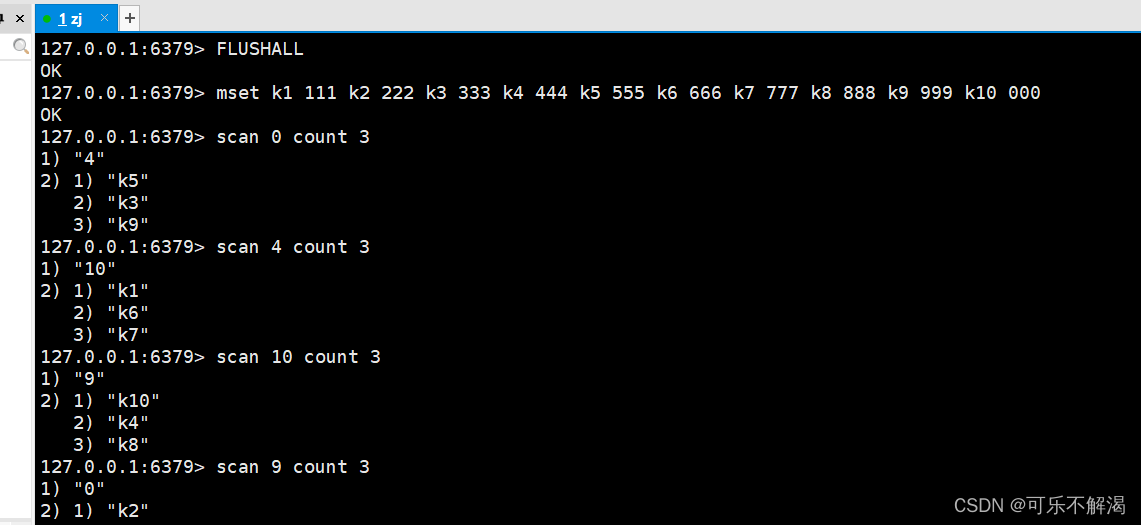
10.Redis 渐进式遍历
Redis 渐进式遍历 渐进式遍历scan 渐进式遍历 keys 命令一次性的把整个redis中所有的key都获取到,keys *但这个操作比较危险,可能会一下子得到太多的key,阻塞 redis 服务器。 通过渐进式遍历,就可以做到,既可以获取到所有的 key&…...
)
字符函数和字符串函数(2)
目录 memcpy memmove memcmp memcpy void * memcpy ( void * destination, const void * source, size_t num ); 1.函数memcpy从source的位置开始向后复制num个字节的数据到destination的内存位置。 2.这个函数在遇到 \0 的时候并不会停下来。 3.如果source和destination有…...

目录扫描+JS文件中提取URL和子域+403状态绕过+指纹识别(dirsearch_bypass403)
dirsearch_bypass403 在安全测试时,安全测试人员信息收集中时可使用它进行目录枚举,目录进行指纹识别,枚举出来的403状态目录可尝试进行绕过,绕过403有可能获取管理员权限。不影响dirsearch原本功能使用 运行流程 dirsearch进行…...

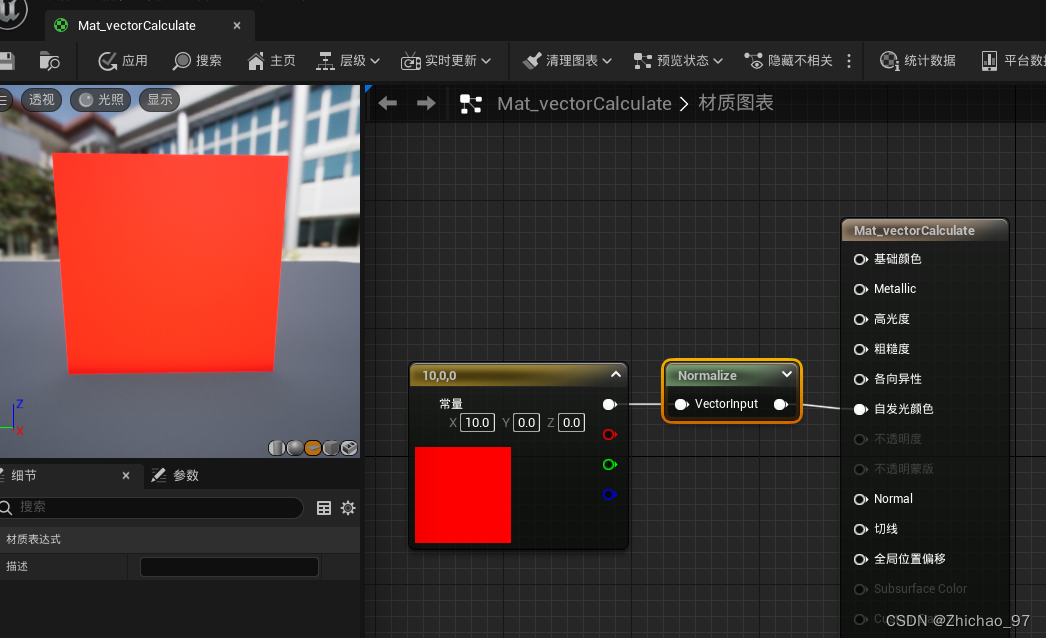
【UE 材质】常用向量运算节点——点积、叉积、归一化
目录 一、点积 二、叉积 三、归一化 一、点积 点积,也称为内积或数量积,是一种用于计算两个向量之间关系的操作。对于两个三维向量 A(a1,a2,a3)和 B(b1,b2,b3),它们的点积可以用以下公式表示: ABa1⋅…...

音视频 ffmpeg命令提取PCM数据
提取PCM ffmpeg -i buweishui.mp3 -ar 48000 -ac 2 -f s16le 48000_2_s16le ffmpeg -i buweishui.mp3 -ar 48000 -ac 2 -sample_fmt s16 out_s16.wav ffmpeg -i buweishui.mp3 -ar 48000 -ac 2 -codec:a pcm_s16le out2_s16le.wav ffmpeg -i buweishui.mp3 -ar 48000 -ac 2 -f…...

【MySQL】实现可扩展性:构建高性能的系统
什么是可扩展性?可扩展性的好处扩展方式纵向扩展(Scaling Up)横向扩展(Scaling Out) 总结 💯感谢 💖 什么是可扩展性? 可扩展性是指系统能够在需要时轻松地适应更多的工作负载和资源…...

网站用户体验之深度感悟
个性化定制界面和极简版原装界面,哪一个你用起来更加顺手呢,相比之下你更喜欢哪一个? 界面选择: (提醒:仅个人感悟。~~) 方向一:表明自己的喜好 我个人觉得更喜欢个性化定制界面。…...

目标检测YOLO实战应用案例100讲-道路场景下目标检测与分割模型的压缩研究与实现
目录 前言 目标检测方法 语义分割方法 相关理论基础 2.1 YOLO目标检测算法介绍...

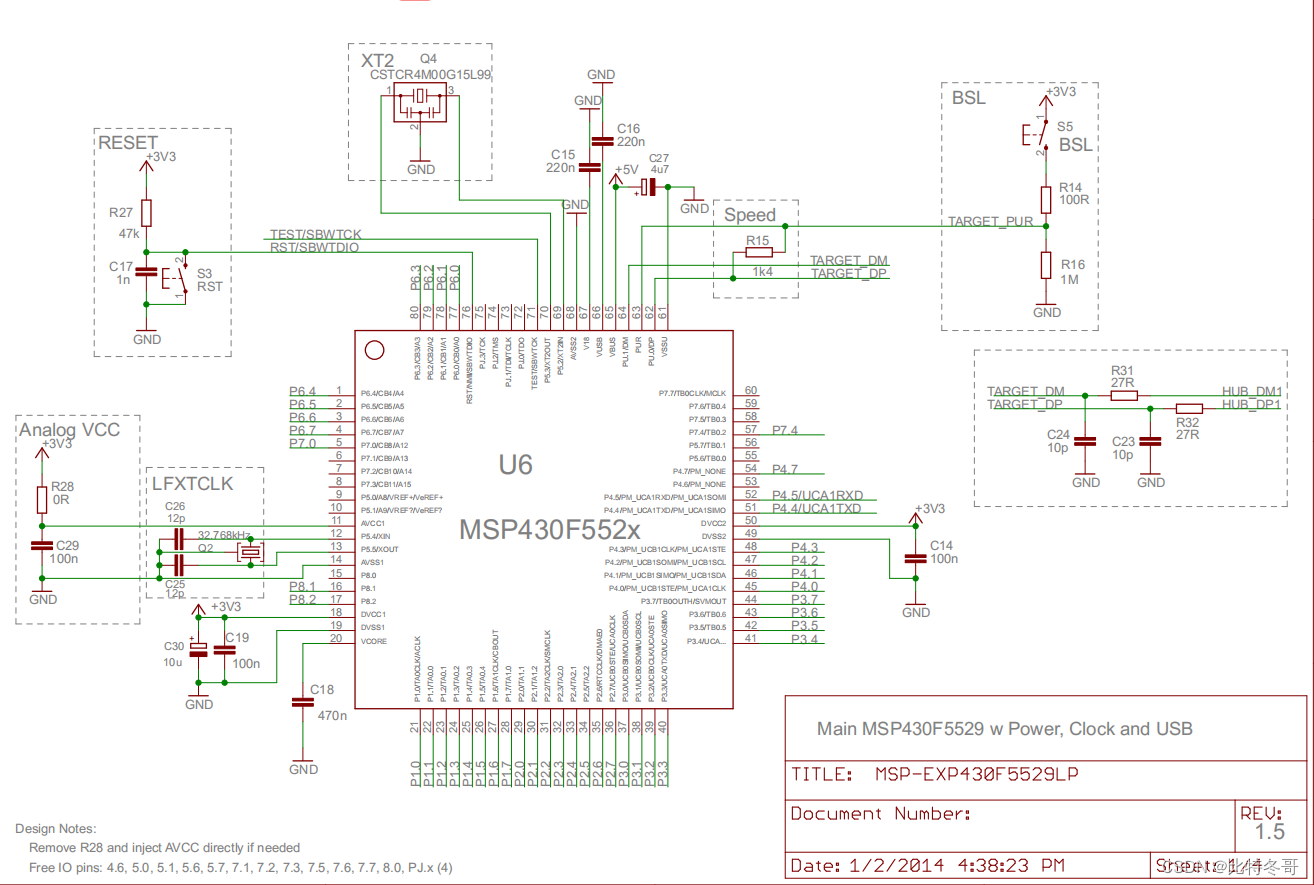
基于MSP430 红外避障-遥控小车(电赛必备 附项目代码)
文章目录 一、硬件清单二、模块连接三、程序设计四、项目源码 项目环境: 1. MSP430F55292. Code Composer Studio3. 蓝牙调试助手 项目简介: 小车可分为3种工作模式,每种工作模式都会打印在OLED显示屏上,通过按键转换工作模式。 模…...

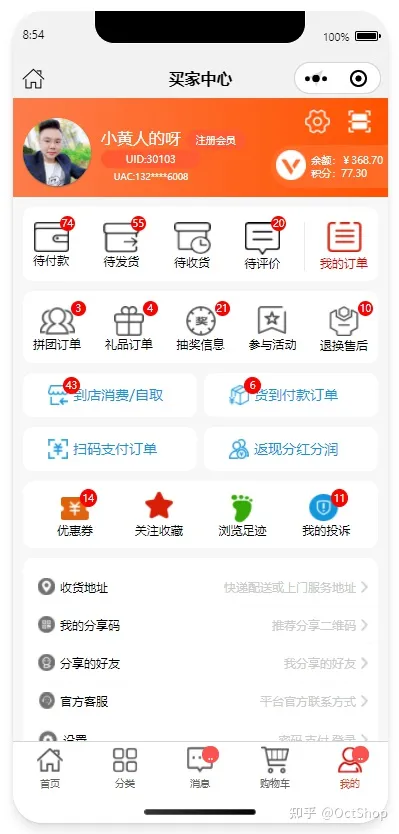
大型商城系统功能逻辑架构_各大系统关系设计_OctShop
一个商城系统应该具备什么样的功能才算一个合格的网上商城呢,才能满意用户的下单支付,退款退货,售后等需求呢! 商城一般分为三种角色:买家,商家,平台,这三种角色都有各自的功能特点。…...

飞书接入ChatGPT,实现智能化问答助手功能,提供高效的解答服务
文章目录 前言环境列表1.飞书设置2.克隆feishu-chatgpt项目3.配置config.yaml文件4.运行feishu-chatgpt项目5.安装cpolar内网穿透6.固定公网地址7.机器人权限配置8.创建版本9.创建测试企业10. 机器人测试 前言 在飞书中创建chatGPT机器人并且对话,在下面操作步骤中…...

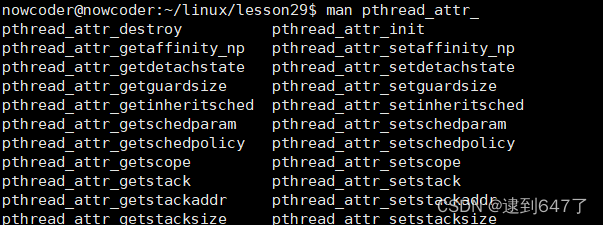
linux并发服务器 —— 多线程并发(六)
线程概述 同一个程序中的所有线程均会独立执行相同程序,且共享同一份全局内存区域; 进程是CPU分配资源的最小单位,线程是操作系统调度执行的最小单位; Linux环境下,线程的本质就是进程; ps -Lf pid&…...

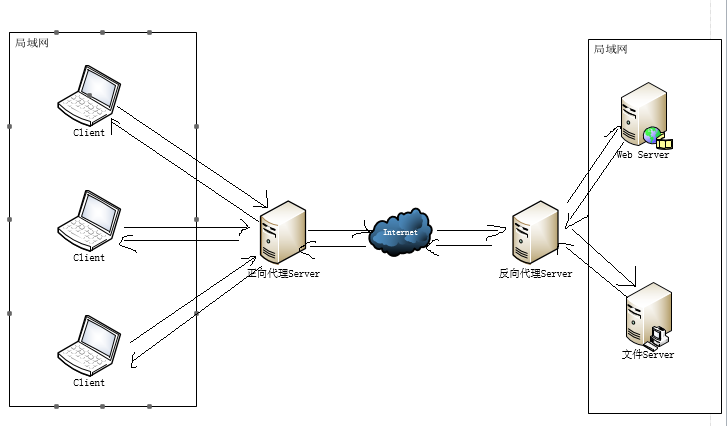
Nginx 部署 配置
一.概述 什么是nginx? Nginx (engine x) 是一款轻量级的Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。 什么是反向代理? 反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求…...

数据结构:时间复杂度和空间复杂度计算
1.什么是时间复杂度和空间复杂度? 1.1算法效率 算法效率分析分为两种:第一种是时间效率,第二种是空间效率。时间效率被称为时间复杂度, 而空间效率被称作空间复杂度。 时间复杂度主要衡量的是一个算法的运行速度,而空间…...

云原生Kubernetes:二进制部署K8S单Master架构(一)
目录 一、理论 1.K8S单Master架构 2. etcd 集群 3.flannel网络 4.K8S单Master架构环境部署 5.部署 etcd 集群 6.部署 docker 引擎 7.flannel网络配置 二、实验 1.二进制部署K8S单Master架构 2. 环境部署 3.部署 etcd 集群 4.部署 docker 引擎 5.flannel网络配置…...

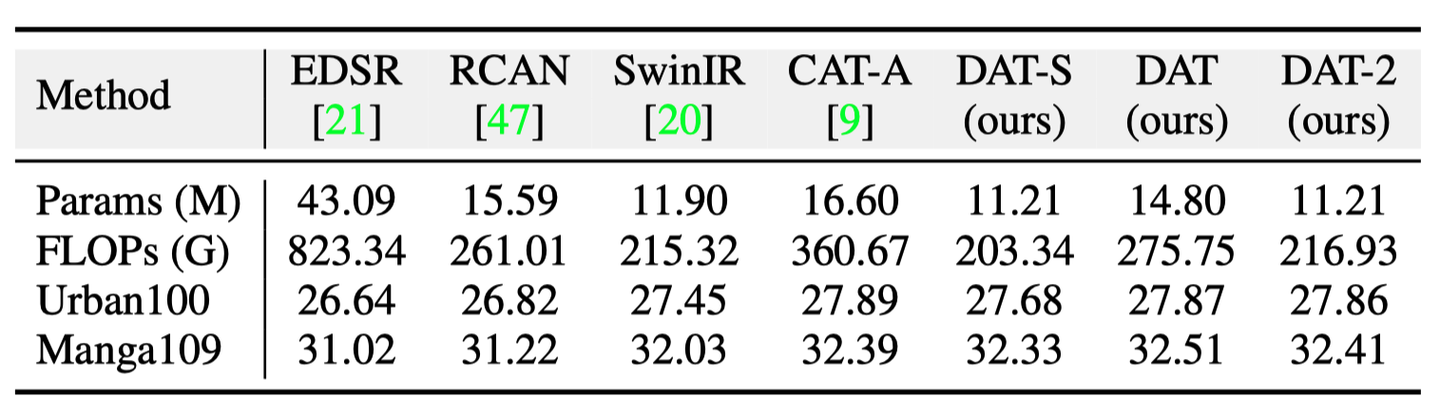
ICCV 2023 | 利用双重聚合的Transformer进行图像超分辨率
导读 本文提出一种同时利用图像空间和通道特征的 Transformer 模型,DAT(Dual Aggregation Transformer),用于图像超分辨(Super-Resolution,SR)任务。DAT 以块间和块内的双重方式,在空…...

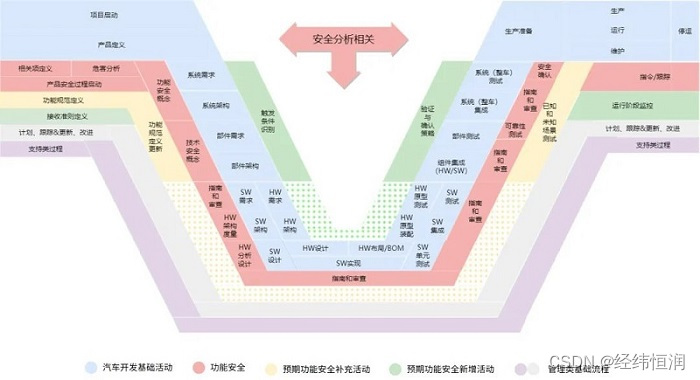
经纬恒润预期功能安全(SOTIF)解决方案为自动驾驶安全保驾护航
近年来,“安全”被普遍认为是智能驾驶汽车被用户接受或者得到商业应用最大的问题,ISO26262功能安全旨在避免由E/E系统功能失效导致的不可接受的风险,主要是针对系统性失效/随机硬件失效导致的风险进行分析和控制,然而传感器和感知…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
