webRtc 示例
1、使用socket.io进行会话
2、为了方便,参数写死在前端了,前端界面1代码如下(由界面1发起视频):
<!DOCTYPE html>
<html><head><title>Socket.IO chat</title><meta charset="utf-8"><meta name="description" content="WebRTC code samples"><meta name="viewport" content="width=device-width, user-scalable=yes, initial-scale=1, maximum-scale=1"><meta itemprop="description" content="Client-side WebRTC code samples"><meta itemprop="name" content="WebRTC code samples"><meta name="mobile-web-app-capable" content="yes"><meta id="theme-color" name="theme-color" content="#ffffff"><!-- 引入2.0版本的socket.io文件 --><script src="socket.io.js"></script><script src="webrtc.js"></script><script src="jquery-3.6.4.js"></script><link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet" type="text/css"><link rel="stylesheet" href="css/main.css" /><link rel="stylesheet" href="css/c1/main.css" /></head><body><div id="container"><video id="localVideo" title="a" playsinline autoplay muted></video><video id="remoteVideo" title="b" playsinline autoplay></video><div><button id="prepareBtn" type="button" onclick="prepare()">准备</button><button id="callBtn" type="button" onclick="callVideo()">呼叫</button><button id="cancelBtn" type="button" onclick="cancelVideo()">挂断</button></div></div><script>const prepareButton = document.getElementById('prepareBtn');const callBtn = document.getElementById('callBtn');const cancelBtn = document.getElementById('cancelBtn');const localVideo = document.getElementById('localVideo');const remoteVideo = document.getElementById('remoteVideo');let localStream;let pc1;let pc2;let to = '2';var iceServer = {{// urls: 'stun:stun.l.google.com:19302'urls: 'stun:stun.services.mozilla.com'}]};const offerOptions = {offerToReceiveAudio: 1,offerToReceiveVideo: 0};//建立socket连接const socket = io("https://192.168.3.21", {reconnectionDelayMax: 10000,auth: {token: "123"},query: {"userId": "1"}});socket.on("connect", () => {console.log("通道已建立")});//监听服务端发送的 topic1 消息socket.on("exchange", (msg) => {console.log("收到新的数据了");var data = JSON.parse(msg)console.log(data);var type = data.typeif (type === 'invite') {to = data.from} else if (type === 'recive') {to = data.from} else if (type === 'canditate') {if (data.data != undefined) {pc1.addIceCandidate(new RTCIceCandidate(data.data))}} else if (type === 'offer') {//设置远程应答pc1.setRemoteDescription(new RTCSessionDescription(data.data))pc1.createAnswer().then(function (answer) {send({type: 'answer',data: answer})return pc1.setLocalDescription(answer)}).then(sdp => {})} else if (type === 'answer') {if (data.data != undefined) {pc1.setRemoteDescription(new RTCSessionDescription(data.data))}}});function gotStream(stream) {localVideo.srcObject = stream;localStream = stream;}async function init() {navigator.mediaDevices.getUserMedia({audio: true,video: false}).then(gotStream).catch(e => alert(`getUserMedia() error: ${e.name}`));}async function prepare() {init();var data = {type: 'invite',data: 'video',from: '1',toUserId: '2'};// send(data);prepareButton.disabled = true;}function call() {pc1 = new RTCPeerConnection(iceServer);pc1.onicecandidate = e => onIceCandidate(pc1, e);// 有远程视频流时,显示远程视频流 pc1.addEventListener('track', event => {// remoteVideo.srcObject = event.streams[0]// remoteVideo.onloadedmetadata = function (e) {// remoteVideo.play()// }})pc1.addEventListener('addstream', e => {console.log("AAAAAAAAAAA")console.log(e);remoteVideo.srcObject = e.stream})//初始化本人的视频流navigator.mediaDevices.getUserMedia({audio: false,video: true}).then(stream => {// 将视频流写入到video标签localVideo.srcObject = stream;localStream = stream;stream.getTracks().forEach(track => {pc1.addTrack(track, stream)});//向对方发送应答pc1.createOffer().then(sdp => {pc1.setLocalDescription(sdp)send({type: 'offer',data: sdp})})})localStream.getTracks().forEach(track => pc1.addTrack(track, localStream));callBtn.disabled = true;}function onIceCandidate(pc, event) {if (event.candidate) {send({type: 'canditate',data: event.candidate})}}function send(data) {data.toUserId = data.toUserId || toconsole.log(data)socket.emit("exchange", JSON.stringify(data))}function callVideo() {call();}function cancelVideo() {if (pc1 != null && pc1 != undefined) {pc1.close();}}</script><style>#video {background-color: black;height: 30vh;}</style>
</body></html>3、前端界面2代码如下(当界面1发起视频呼叫后,该界面被动应答):
<!DOCTYPE html>
<html lang="zh"><head><title>Socket.IO chat</title><meta charset="utf-8"><meta name="description" content="WebRTC code samples"><meta name="viewport" content="width=device-width, user-scalable=yes, initial-scale=1, maximum-scale=1"><meta itemprop="description" content="Client-side WebRTC code samples"><meta itemprop="name" content="WebRTC code samples"><meta name="mobile-web-app-capable" content="yes"><meta id="theme-color" name="theme-color" content="#ffffff"><!-- 引入2.0版本的socket.io文件 --><script src="socket.io.js"></script><script src="webrtc.js"></script><script src="jquery-3.6.4.js"></script><link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet" type="text/css"><link rel="stylesheet" href="css/main.css" /><link rel="stylesheet" href="css/c1/main.css" />
</head><body><div id="container"><video id="localVideo" title="a" playsinline autoplay muted></video><video id="remoteVideo" title="b" playsinline autoplay></video></div><script>const localVideo = document.getElementById('localVideo');const remoteVideo = document.getElementById('remoteVideo');let localStream;let pc1;let pc2;let to = '1';var iceServer = {{// urls: 'stun:stun.l.google.com:19302'urls: 'stun:stun.services.mozilla.com'}]};//建立socket连接const socket = io("https://192.168.3.21", {reconnectionDelayMax: 10000,auth: {token: "123"},query: {"userId": "2"}});socket.on("connect", () => {console.log("通道已建立")});//监听服务端发送的 topic1 消息socket.on("exchange", (msg) => {console.log("收到新的数据了");var data = JSON.parse(msg)var type = data.typeconsole.log({"name": "接收方",data});if (type === 'invite') {to = data.from//打开自己的摄像头init();} else if (type === 'recive') {to = data.from} else if (type === 'canditate') {if (pc1 == null) {init();}if (data.data != undefined) {pc1.addIceCandidate(new RTCIceCandidate(data.data))}} else if (type === 'offer') {if (pc1 == null) {init();}pc1.setRemoteDescription(new RTCSessionDescription(data.data))pc1.createAnswer().then(function (answer) {send({type: 'answer',data: answer})return pc1.setLocalDescription(answer)}).then(sdp => {})} else if (type === 'answer') {if (data.data != undefined) {pc1.setRemoteDescription(new RTCSessionDescription(data.data))}}});function gotStream(stream) {localVideo.srcObject = stream;localStream = stream;}function init() {navigator.mediaDevices.getUserMedia({audio: true,video: false}).then(gotStream).catch(e => alert(`getUserMedia() error: ${e.name}`));call();}function onIceCandidate(pc, event) {if (event.candidate) {send({type: 'canditate',data: event.candidate})}}function call() {pc1 = new RTCPeerConnection(iceServer);//获取本地网络信息,并发送给通信方 pc1.onicecandidate = e => onIceCandidate(pc1, e);// 有远程视频流时,显示远程视频流 // pc1.addEventListener('track', event => {// console.log("BBBBBBBBBBBBBBBBBBBBBBBBB")// console.log(event);// console.log(localVideo.srcObject)// console.log("BBBBBBBBBBBBBBBBBBBBBBBBB+")// remoteVideo.srcObject = event.streams[0]// remoteVideo.onloadedmetadata = function (e) {// console.log("加载完毕")// remoteVideo.play()// }// })pc1.addEventListener('addstream', e => {// 将对方的视频流写入到video标签中remoteVideo.srcObject = e.stream})//本地视频流量,打开视频流navigator.mediaDevices.getUserMedia({audio: false,video: true}).then(stream => {// 将视频流写入到video标签中 localVideo.srcObject = stream;localStream = stream;stream.getTracks().forEach(track => {pc1.addTrack(track, stream)})pc1.createOffer().then(sdp => {pc1.setLocalDescription(sdp)send({type: 'offer',data: sdp})})})}function send(data) {data.toUserId = data.toUserId || toconsole.log({"name": "发送",data})socket.emit("exchange", JSON.stringify(data))}</script><style>#video {background-color: black;height: 30vh;}</style>
</body></html>WebRTC学习(六)端对端传输_51CTO博客_webrtc学习
webRTC结合webSocket实时通信 - 掘金
4、关于 coturn 信令服务的安装,参考以下文档:coturn安装以及报错“coturn/src/apps/relay/netengine.c:316:对‘SSL_CTX_up_ref’未定义的引用“_coturn 启动报错_Mango酱的博客-CSDN博客
5、coturn 安装后的测试:Trickle ICE (webrtc.github.io)
6、代码中进行如下设置:
//该参数为了var iceServer = {// iceServers: [{// urls: 'stun:stun.l.google.com:19302'// }]iceServers: [{urls: 'stun:stun.services.mozilla.com'},{urls: 'turn:ip:3478',credential: '密码',username: '账号'}]};相关文章:

webRtc 示例
1、使用socket.io进行会话 2、为了方便,参数写死在前端了,前端界面1代码如下(由界面1发起视频): <!DOCTYPE html> <html><head><title>Socket.IO chat</title><meta charset"…...

【RabbitMQ】服务启动成功,无法访问localhost:15672(RabbitMQ Management)
问题描述 RabbitMQ 服务已经启动成功,已经安装rabbitmq_management插件,无法访问RabbitMQ Management(http://localhost:15672/)。 原因分析 15672端口被Microsoft Edge占用。 解决方案 打开cmd终端,输入指令&#…...

【操作记录】pytorch_geometric安装方法
pytorch_geometric安装方法 github地址 主要不要直接pip install安装,会由于依赖无法安装而失败 点击here手动安装依赖 选择对应的pytorch版本,我的是Win10 Python3.8.3Pytorch1.8.1CUDA10.2 手动下载四个依赖包本地安装: 主要不要直接&am…...

EventSystem 事件系统
EventSystem 事件系统 事件系统在开发中必不可少事件系统使用观察者模式可以极大程度降低程序的耦合,之前的文章也讲过事件系统但是不够高效简洁,如何轻便高效优雅的实现一个事件呢?依然基于之前的AssemblyManager 程序集管理器和SingletonS…...

2.2 Vector<T> 动态数组(模板语法)
C数据结构与算法 目录 本文前驱课程 1 C自学精简教程 目录(必读) 2 动态数组 Vector(难度1) 其中,2 是 1 中的一个作业。2 中详细讲解了动态数组实现的基本原理。 本文目标 1 学会写基本的C类模板语法; 2 为以后熟练使用 S…...

dockerfile 例子(二)
Dockerfile由一行一行的命令语句组成,#开头的为注释行。Dockerfile文件内容分为四个部分:基础镜像信息、维护者信息、镜像操作指令以及容器启动执行指令。 接下来给大家列出Dockerfile中主要命令的说明。 FROM,指定所创建镜像的基础镜像。 …...

openssh---Windows下git安装配置gitlab
安装openssh 1. 专业版Win10/11默认自带,可以查看是否开启 1. Get-WindowsCapability -Online | Where-Object Name -like OpenSSH* 2. Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0 3. Add-WindowsCapability -Online -Name OpenSSH.Serve…...

vscode宏键绑定
开发语言php 实现输入[ 得到 [];的效果 [win]ctrlp,[mac]superp 输入>keyboard 选择 在json文件里增加(目前有缺陷,sublime的设置是比较完美的.或者phpstorm默认不需要配置): {"key": "[","command": "editor.action.insertSnippet&…...

外贸企业如何借助CRM提升企业发展?
外贸企业竞争激烈,提高自身竞争力,扩大海外业务市场,是每个外贸企业的目标。为了实现这一目标,不少外贸企业借助CRM系统,优化业务流程,管理维护客户,从而实现可持续发展。那么,外贸企…...

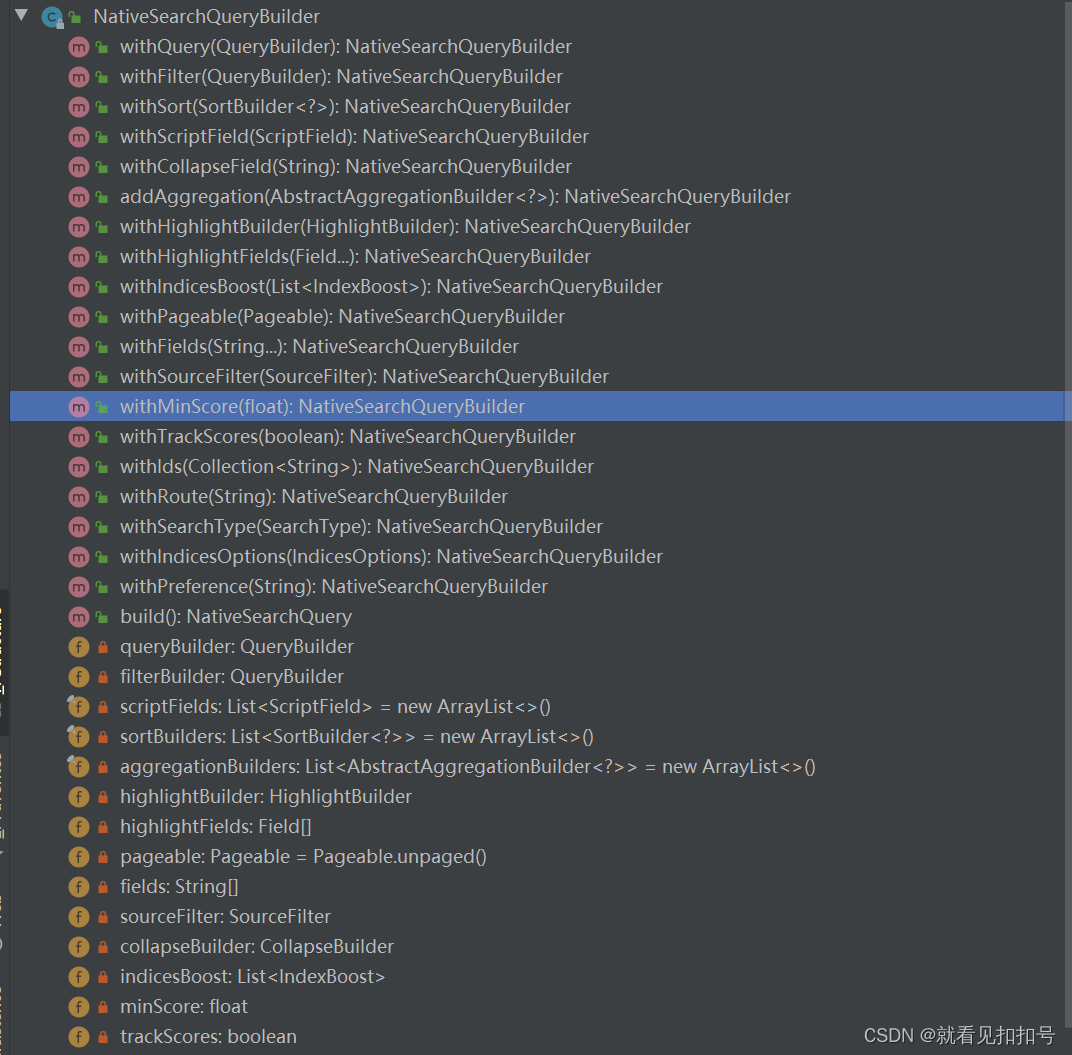
初步了解ES
一、ES基础查询 1、es基础查询 1.1 准备数据 # 准备数据 PUT test_index/_doc/1 {"name":"顾老二","age":30,"from": "gu","desc": "皮肤黑、武器长、性格直","tags": ["黑", &…...
)
Linux基础(三)
一.系统基本优化 关闭selinux:getenforce 查看selinux状态setenforce 0 临时关闭vim /etc/sysconfig/selinux 永久关闭SELINUXdisabled 关闭防火墙:systemctl stop firewalld 临时关闭防火墙systemctl disable firewalld 永久关闭防火墙sys…...

python函数调用的四种方式
第一种:参数按顺序从第一个参数往后排#标准调用 def normal_invoke(x, y):print("--normal_invoke:--" )print("x is %d" %x )print("y is %d" %y) # 标准调用 normal_invoke(1, 2) 运行结果: --normal_invoke:-- x is 1 …...

如何将两个pdf合并成一个?pdf合并技巧分享
在日常工作过程当中,我们经常需要处理一些文件,而文件的处理往往是琐碎的,想要提高工作效率,需要选择一些合适的方法,并掌握一定的技巧,那么,如何将两个pdf合并成一个?pdf合并技巧有哪些呢?接…...

qt : day 3
1.完成登录框的按钮操作,并在登录成功后进行界面跳转 ------------------------------------------------------------------ .pro ------------------------------------------------------------------ QT core gui texttospeech greaterThan(QT_MAJOR_V…...

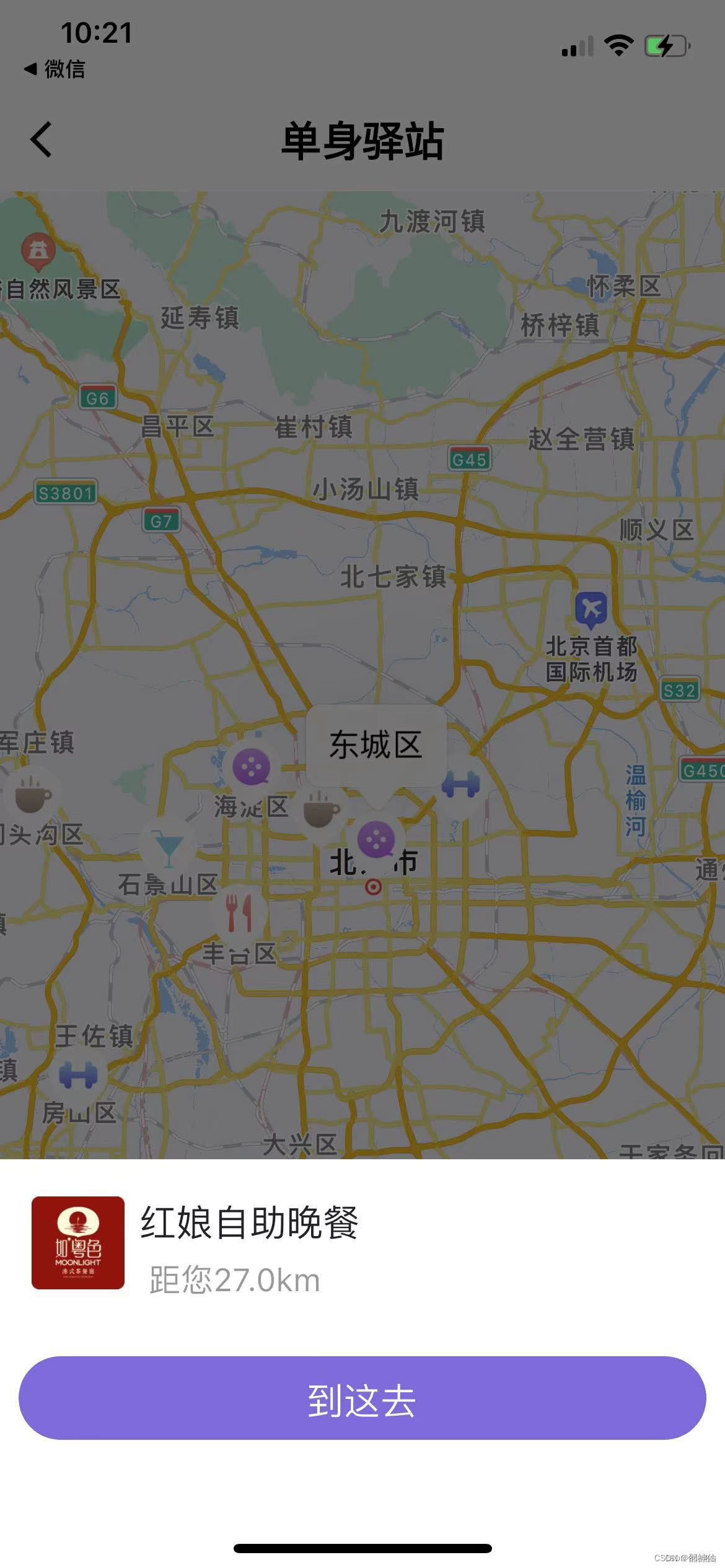
flutter高德地图大头针
1、效果图 2、pub get #地图定位 amap_flutter_map: ^3.0.0 amap_flutter_location: ^3.0.0 3、上代码 import dart:async; import dart:io;import package:amap_flutter_location/amap_flutter_location.dart; import package:amap_flutter_location/amap_location_option…...

【线性代数】矩阵求导的本质与分子布局、分母布局的本质(矩阵求导——本质篇)
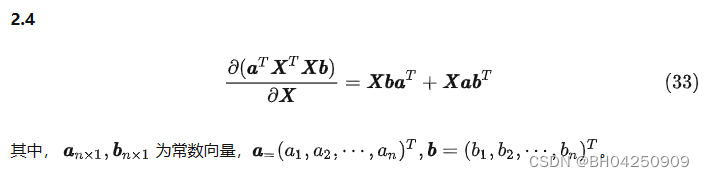
矩阵求导的本质与分子布局、分母布局的本质(矩阵求导——本质篇) 说在前面一. 函数与标量、向量、矩阵二. 矩阵求导的本质三. 矩阵求导结果的布局四. 分子布局、分母布局的本质五. 向量变元的实值标量函数 说在前面 我将严谨地说明矩阵求导的本质与分子布…...

快速了解状态管理库Pinia及其使用方法
目录 1.pinia是什么 2.为什么要使用pinia 3.pinia的优点 4.pinia在项目中使用 ①创建一个使用pinia的Vue3项目 ②在页面使用store 1.pinia是什么 Pinia 起源于一次探索 Vuex 下一个迭代的实验,如果你学过Vue2,那么你一定使用过Vuex。Vuex在Vue2中主…...

scratch绘制同心圆 2023年5月中国电子学会图形化编程 少儿编程 scratch编程等级考试四级真题和答案解析
目录 scratch绘制同心圆 一、题目要求 1、准备工作 2、功能实现 二、案例分析 <...

【LeetCode】3. 无重复字符的最长子串
3. 无重复字符的最长子串(中等) 方法:滑动窗口 哈希表 思路 这道题主要用到思路是:滑动窗口 什么是滑动窗口? 其实就是一个队列,比如例题中的 abcabcbb,进入这个队列(窗口)为 ab…...

苹果macOS 14开发者预览版Beta 7发布 新增超过100款视频壁纸和屏保
8 月 31 日,苹果向 Mac 电脑用户推送了 macOS 14 开发者预览版 Beta 7 更新(内部版本号:23A5337a),本次更新距离上次发布隔了 8 天。 苹果发布 Beta 7 更新的同时,还发布了第 6 个公测版,正式版…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
