vue3中axios的使用方法
在Vue 3中使用axios发送HTTP请求的方法与Vue 2中基本相同。首先,需要安装axios库:
npm install axios
然后,在Vue组件中引入axios:
import axios from 'axios';
接下来,可以在Vue组件的方法中使用axios发送HTTP请求。例如,在created生命周期钩子中发送GET请求:
export default {created() {axios.get('https://api.example.com/data').then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});}
}
上述代码中,使用axios.get方法发送GET请求,并通过.then方法处理请求成功的响应数据,通过.catch方法处理请求失败的错误信息。
除了GET请求,还可以使用axios.post、axios.put、axios.delete等方法发送其他类型的请求。例如,发送POST请求:
axios.post('https://api.example.com/data', { name: 'John', age: 25 }).then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});
在发送请求时,还可以设置请求头、请求参数等。例如,设置请求头:
axios.get('https://api.example.com/data', {headers: {'Authorization': 'Bearer token123'}
}).then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});
以上就是在Vue 3中使用axios发送HTTP请求的基本方法。根据具体需求,可以进一步配置axios实例、拦截请求和响应等。详细的axios用法可以参考axios的官方文档:https://axios-http.com/
export default {created() {axios.get('https://api.example.com/data').then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});}
}将以上代码修改为post方法 变添加传参
要将上述代码修改为使用POST方法并添加参数,可以按照以下方式进行修改:
export default {created() {axios.post('https://api.example.com/data', { param1: 'value1', param2: 'value2' }).then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});}
}
在axios.post方法中,第一个参数是请求的URL,第二个参数是要发送的数据对象。在示例中,我们添加了两个参数param1和param2,并分别设置了它们的值为value1和value2。
当服务器接收到这个POST请求时,可以通过请求体中的参数来获取这些值。具体的服务器端处理方式取决于后端的实现。
添加请求头信息
要在以上代码中添加请求头信息,可以使用axios.post方法的第三个参数来设置请求配置。在请求配置中,可以通过headers属性来设置请求头信息。以下是修改后的代码示例:
export default {created() {axios.post('https://api.example.com/data', { param1: 'value1', param2: 'value2' }, {headers: {'Content-Type': 'application/json','Authorization': 'Bearer your_token_here'}}).then(response => {// 请求成功,处理响应数据console.log(response.data);}).catch(error => {// 请求失败,处理错误信息console.error(error);});}
}
在示例中,我们通过headers属性设置了两个请求头信息:Content-Type和Authorization。你可以根据实际需要添加或修改请求头信息。注意,Content-Type的值为application/json表示请求体的数据格式为JSON格式,Authorization是一个示例,你需要将your_token_here替换为实际的授权令牌。
工具大全:https://aiburgeon.com/siteCollection/

相关文章:

vue3中axios的使用方法
在Vue 3中使用axios发送HTTP请求的方法与Vue 2中基本相同。首先,需要安装axios库: npm install axios然后,在Vue组件中引入axios: import axios from axios;接下来,可以在Vue组件的方法中使用axios发送HTTP请求。例如…...

【docker】容器的运行、停止、查看等基本操作
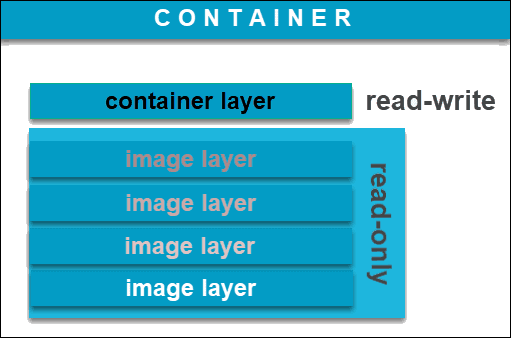
容器与镜像的区别 image镜像 Docker image是一个read-only文件,位于磁盘上这个文件包含文件系统,源码,库文件,依赖,工具等一些运行application所需要的文件可以理解成一个模板docker image具有分层的概念 container…...
)
Python|OpenCV-鼠标自动绘制图像(4)
前言 本文是该专栏的第4篇,后面将持续分享OpenCV计算机视觉的干货知识,记得关注。 在本专栏之前,有详细介绍使用OpenCV绘制图形以及添加文字的方法,感兴趣的同学可往前翻阅查看“Python|OpenCV-绘制图形和添加文字的方法(2)”。 而本文重点来介绍使用OpenCV来操作鼠标,以…...

IDEA 设置提示信息
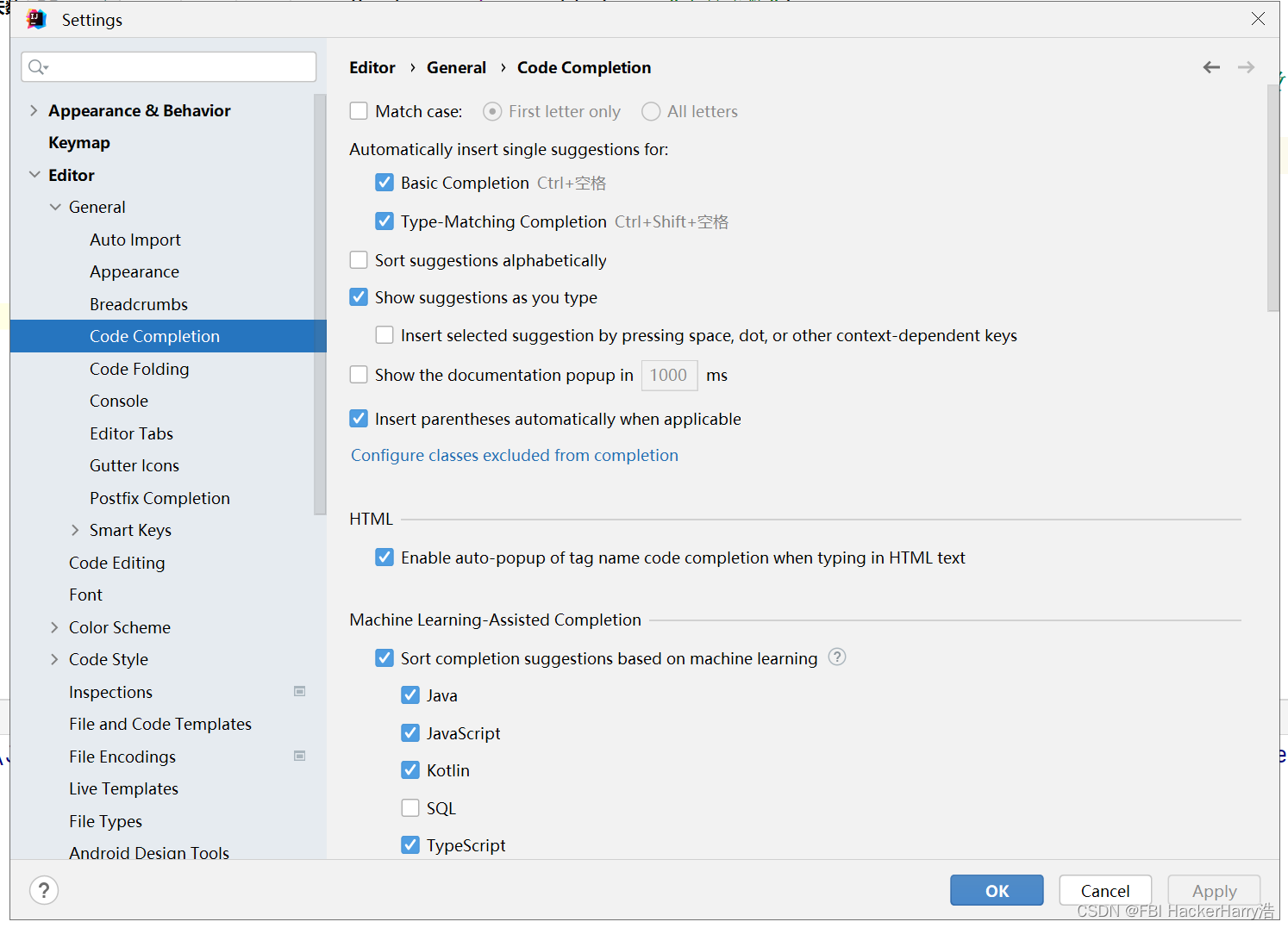
IDEA 设置提示信息 File->Settings->Editor->Code Completion 取消勾选 Math case...

清理docker镜像方法
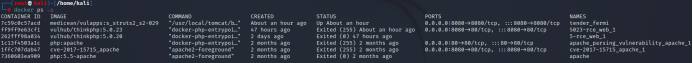
首先stop ps -a里的容器,然后rm容器,最后再rmi镜像 先停止容器 rm容器 docker rmi 镜像 删除后可以发现已经不存在...

windows 搭建 swoole开发环境(官网已支持)
第一步下载:swoole官网下载 swoole-cli-v5.0.3-cygwin-x64.zip 只支持 64 位的系统 第二步解压到指定文件夹:E:\phpstudy_pro\WWW\swoole-cli-v5.0.3-cygwin-x64 第三步设置环境变量:把解压后的文件夹下的 bin 目录路径配置到系统的 Path 环境…...

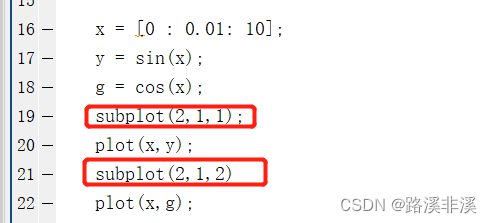
matlab的基本使用
matlab的基本使用,可以参考如下的教程:matlab教程 本文针对基本内容进行记录。 matlab简介 MATLAB是美国MathWorks公司出品的商业数学软件,用于数据分析、无线通信、深度学习、图像处理与计算机视觉、信号处理、量化金融与风险管理、机器人&…...

hznuoj---python查找最大字母
Description 对于输入的每个字符串,查找其中的最大字母,在该字母后面插入字符串"(max)"。 Input 输入数据包括多个测试实例,每个实例由一行长度不超过100的字符串组成,字符串仅由大小写字母构成。注:A与a是…...

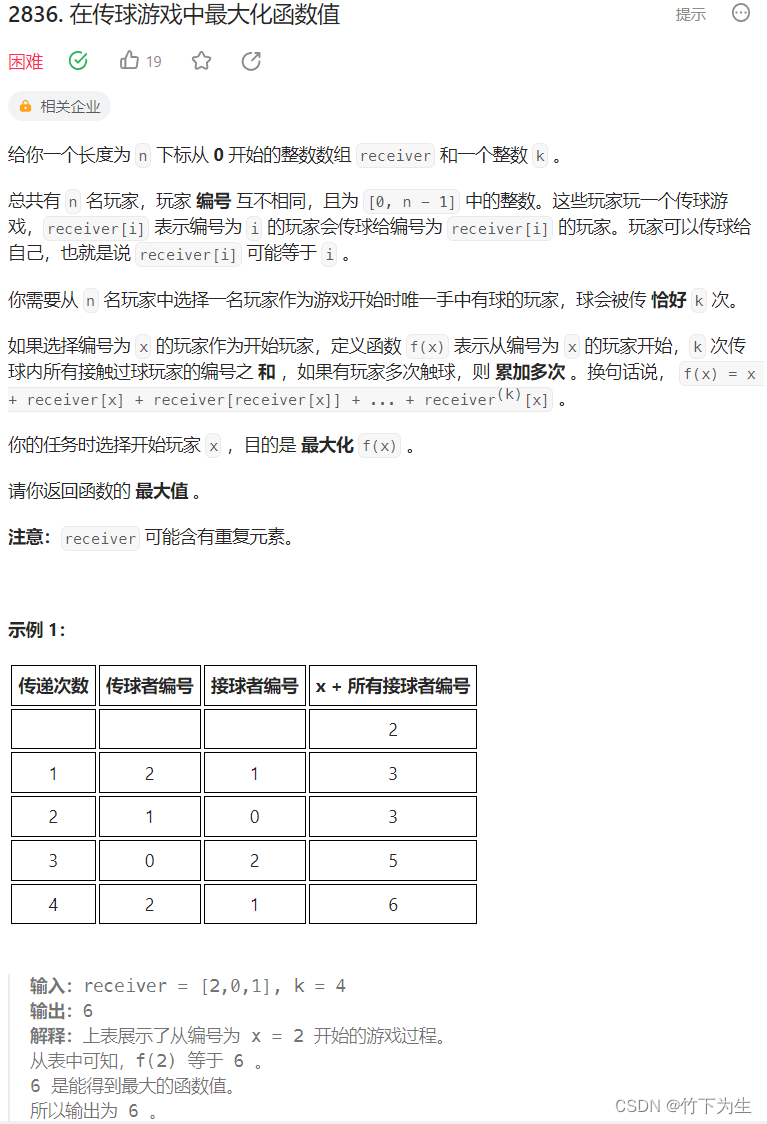
Leetcode---360周赛
题目列表 2833. 距离原点最远的点 2834. 找出美丽数组的最小和 2835. 使子序列的和等于目标的最少操作次数 2836. 在传球游戏中最大化函数值 一、距离原点最远的点 这题主要是理解题意,遇到L往左走,遇到R往右走,遇到_左右都可以走&#x…...

CocosCreator3.8研究笔记(三)CocosCreator 项目结构说明及编辑器的简单使用
我们通过Dashboard 创建一个2d项目,来演示CocosCreator 的项目结构。 等待创建完成后,会得到以下项目工程: 一、assets文件夹 assets文件夹:为资源目录,用来存储所有的本地资源,如各种图片,脚本…...

html5学习笔记18-web存储、web sql、web worker
https://www.runoob.com/html/html5-webstorage.html HTML5 web 存储,可替代 cookie 的本地存储方式。 客户端存储数据的两个对象:localStorage网站的 sessionStorage窗口的 localStorage.setItem("sitename", "菜鸟教程"); // 存…...

大数据专业毕业能从事什么工作
大数据从业领域很宽广,不管是科技领域还是食品产业,零售业等都是需要大数据人才进行大数据的处理,以提供更好的用户体验,优化库存降低成本预测需求。 大数据开发做什么? 大数据开发分两类,编写Hadoop、Spa…...

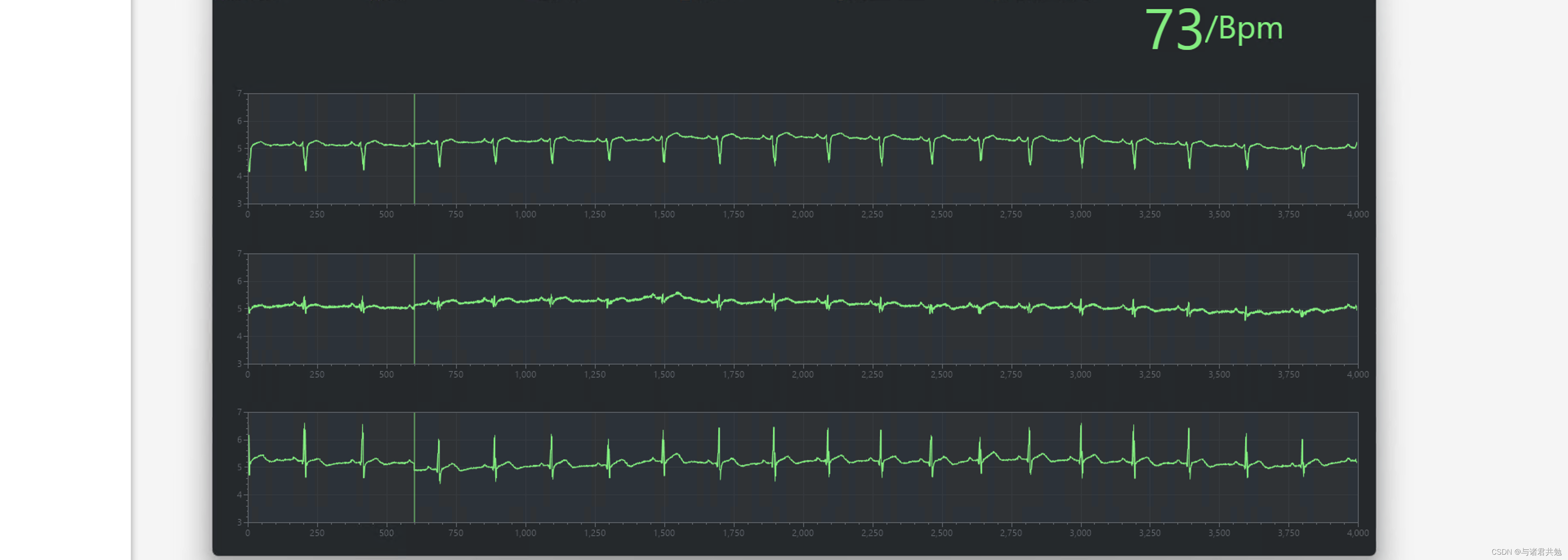
avalonia、WPF使用ScottPlot动态显示ECG心电图
文章目录 avalonia、WPF使用ScottPlot动态显示ECG心电图实现效果,动态效果懒得录视频了安装代码部分UpdateData方法就是用来更新心电图表的方法, 根据消息队列数据去更新是视图中的ScottPlot 图表 avalonia、WPF使用ScottPlot动态显示ECG心电图 avalonia…...

国内数学公式识别软件对比
1. 超级公式 官网 https://www.ocrmath.com/ 目前超级公式最好用 2. 极度公式 官网 https://jidugs.wrste.com/ 季度公式也还可以,之前提了一些改进用户建议,很久都不改,遂改用超级公式 3. SimpleTex 官网 https://simpletex.cn/ 最近才…...

SCOPE_IDENTITY什么意思
在关系型数据库中,SCOPE_IDENTITY()是一个用于获取最近插入的行的自增标识列值的函数。当向数据库表中插入一行数据时,如果表中的某列被配置为自增标识列(通常是主键列),数据库会自动为每个插入的行分配一个唯一的值&a…...

构建现代应用:Java中的热门架构概览
文章目录 1. 三层架构2. Spring框架3. 微服务架构4. Java EE(Enterprise Edition)5. 响应式架构6. 大数据架构7. 领域驱动设计(Domain-Driven Design,DDD)8. 安卓开发架构结论 🎉欢迎来到Java学习路线专栏~…...

Axure RP软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Axure RP是一款专业的原型设计工具,它能够帮助用户创建高保真度的交互式原型。 Axure RP具有以下特点: 强大的交互设计功能:Axure RP提供了丰富的交互设计工具,用户可以通过拖拽和…...

关于微信小程序的生命周期
关于微信小程序的生命周期 onLaunch 官网App.vue/App.uvue | uni-app官网 问题描述:我现在有个小程序 取名为a 有个用户b 从来没有打开过小程序 那么他第一次打开小程序的时候会触发onLaunch 然后用户b退出了小程序 那么用户 b重新打开小程序的时候会触发 onL…...

【数据结构】带头双向循环链表及其实现
目录 1.带头双向循环链表 2.带头双向循环链表实现 2.1初始化 2.2销毁 2.3头插 2.4链表打印 2.5头删数据 2.6尾插数据 2.7尾删数据 2.8链表判空 2.9查找一个数据 2.10在pos位置前插入数据 2.11删除pos位置 2.12求链表的长度 2.顺序表和链表的比较 1.带头双向循环…...

问道管理:日换手率达20是好是坏?
关于股票商场的出资者而言,日换手率是一个非常重要的目标。日换手率是指股票当日买卖量与该股总股本之比。假如一只股票的日换手率过高,那么就意味着该股票的流动性较强,而假如日换手率过低,那么就意味着该股票的流动性较弱。 那…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
