什么是跨域问题 ?Spring MVC 如何解决跨域问题 ?Spring Boot 如何解决跨域问题 ?
目录
1. 什么是跨域问题 ?
2. Spring MVC 如何解决跨域问题 ?
3. Spring Boot 如何解决跨域问题 ?
1. 什么是跨域问题 ?
跨域问题指的是不同站点之间,使用 ajax 无法相互调用的问题。
跨域问题的 3 种情况:
1. 协议不同,例如 http 和 https;
- http://127.0.0.1:8080
- https://127.0.0.1:8080
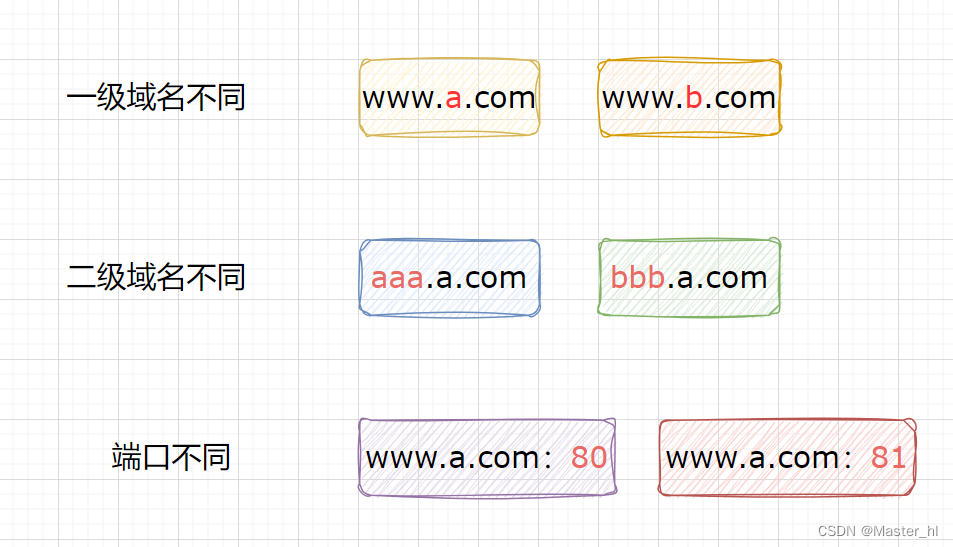
2. 域名不同;
- 一级域名、二级域名..不同,都算跨域请求
3. 端口不同.
- 80
- 443

为什么要有跨域问题 ?
跨域问题本质上是浏览器的一种保护机制,它诞生的初衷是为了保证用户的安全,防止恶意网站窃取数据。但是这个保护机制也带来新的问题,它使得不同站点之间的正常调用,也会遇到阻碍。
2. Spring MVC 如何解决跨域问题 ?
1. 定义一个配置类;
2. 在配置类中写一个方法,返回 WebMvcConfigurer 对象,并重写 addCorsMappings 方法。
@Configuration
public class MyConfiguration {@Beanpublic WebMvcConfigurer corsConfigurer() {return new WebMvcConfigurer() {@Overridepublic void addCorsMappings(CorsRegistry registry) {// 设置允许跨域的请求规则【响应头里添加标识】registry.addMapping("/api/**");}};}
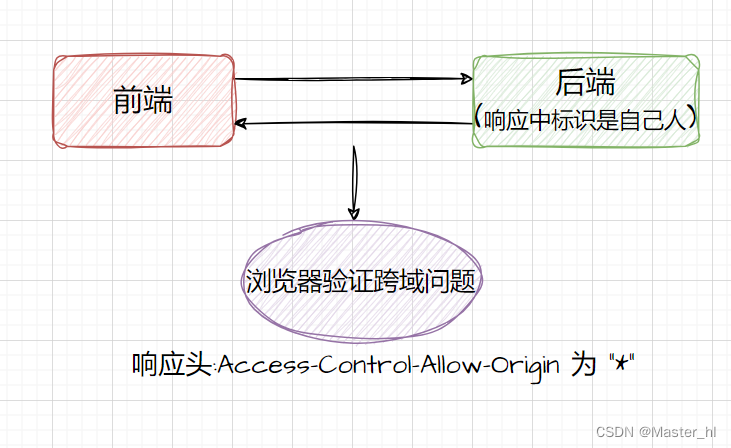
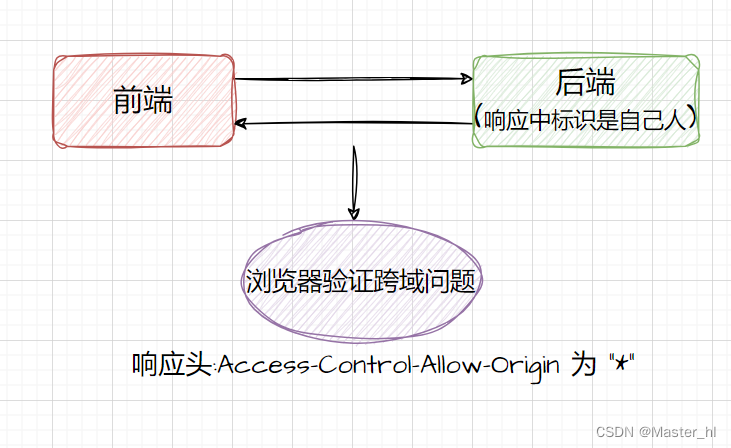
}跨域问题,它的请求可以到达后端,只不过在后端返回响应给前端的时候,浏览器会做跨域问题的验证。
为什么不在前端验证 ?
因为前端代码是可以修改的,通过开发者工具都是可以伪造的,所以在前端验证没有意义。

3. Spring Boot 如何解决跨域问题 ?
在 Spring Boot 中,解决跨域问题常见的方式有 5 种 :
1. 使用 @CrossOrigin 注解实现跨域;【局部跨域】
2. 通过配置文件实现跨域;【最常见 - 全局跨域】
3. 通过 CorsFilter 对象实现跨域;【全局跨域】
4. 通过 Response 对象实现跨域;【局部跨域】
5. 通过实现 ResponseBodyAdvice 实现跨域。【次常见 - 全局跨域】
具体的实现如下:
① 使用 @CorsOrigin 注解实现跨域
@CorsOrigin 注解既可以加在类上,又可以加在方法上,修饰类表示这个类种所有接口都可以跨域,修饰方法表示这个方法可以跨域。
@RestController
@CrossOrigin(origins = "*")
public class TestController {@RequestMapping("/test")public HashMap<String,Object> test() {HashMap<String,Object> map = new HashMap<>();map.put("code",200);map.put("data","success");map.put("msg","");return map;}
}这种方式只能实现局部跨域,当一个项目中有多个类的时候,使用这种方式就会比较麻烦。
② 通过配置文件实现跨域
- 创建一个新的配置类;
- 添加 @Configuration 注解,实现 WebMvcConfigurer 接口;
- 重写 addCorsMappings 方法,设置允许跨域。
这种方式可以实现全局跨域,和 Spring MVC 里面一样:
@Configuration
public class MyConfiguration implements WebMvcConfigurer{@Overridepublic void addCorsMappings(CorsRegistry registry) {// 设置允许跨域的请求规则registry.addMapping("/**").allowCredentials(true) // 是否发送 Cookie.allowedOriginPatterns("*") // 支持跨域// 支持方法.allowedMethods(new String[]{"GET","POST","PUT","DELETE"}).allowedHeaders("*").exposedHeaders("*");}
}
③ 通过 CorsFilter 对象实现跨域
这种方式和方式 ② 类似,只不过此处是通过给方法加上 @Bean 注解,返回一个 CorsFilter 对象
④ 通过 Response 对象实现跨域
这种方式是解决跨域问题最原始的方式,它可以支持所有版本的 Spring Boot,但是这种方式也是局部跨域。
@RestController
public class TestController {@RequestMapping("/test")public HashMap<String,Object> test(HttpServletResponse response) {// 设置跨域response.setHeader("Access-Control-Allow-Origin","*");return new HashMap<String, Object>() {{put("code",200);put("data","success");put("msg","");}};}
}⑤ 通过实现 ResponseBodyAdvice 实现跨域
这个接口可以用于集中统一处理,在统一数据返回的时候,我们就可以实现这个接口,在数据即将返回给前端的时候,在响应头种加上一个 “我是自己人” 的标识,就可以实现跨域了,这种方式也是全局跨域。
@ControllerAdvice
public class ResponseAdvice implements ResponseBodyAdvice {@Overridepublic boolean supports(MethodParameter returnType, Class converterType) {return true; // 返回 true, 才能执行后续方式}@Overridepublic Object beforeBodyWrite(Object body, MethodParameter returnType, MediaType selectedContentType, Class selectedConverterType, ServerHttpRequest request, ServerHttpResponse response) {// 设置跨域response.getHeaders().set("Access-Control-Allow-Origin","*");return body;}
}
相关文章:

什么是跨域问题 ?Spring MVC 如何解决跨域问题 ?Spring Boot 如何解决跨域问题 ?
目录 1. 什么是跨域问题 ? 2. Spring MVC 如何解决跨域问题 ? 3. Spring Boot 如何解决跨域问题 ? 1. 什么是跨域问题 ? 跨域问题指的是不同站点之间,使用 ajax 无法相互调用的问题。 跨域问题的 3 种情况&#x…...

线性代数的学习和整理17:向量空间的基,自然基,基变换等(未完成)
目录 3 向量空间的基:矩阵的基础/轴 3.1 从颜色RGB说起 3.2 附属知识 3.3 什么样的向量可以做基? 3.4 基的分类 3.1.1 不同空间的基---向量组的数量可能不同 3.1.2 自然基 3.1.3 正交基 3.1.4 标准正交基 3.1.5 基和向量/矩阵 3.1.6 基变换 …...

Java中支持分库分表的框架/组件/中间件简介
文章目录 1 sharding-jdbc2 TSharding3 Atlas4 Cobar5 MyCAT6 TDDL7 Vitess 列举一些比较常见的,简单介绍一下: sharding-jdbc(当当) TSharding(蘑菇街) Atlas(奇虎360) Cobar&#…...

7.2 项目2 学生通讯录管理:文本文件增删改查(C 版本)(自顶向下设计+断点调试) (A)
C自学精简教程 目录(必读) 该作业是 作业 学生通讯录管理:文本文件增删改查(C版本) 的C 语言版本。 具体的作业题目描述,要求,可以参考 学生通讯录管理:文本文件增删改查(C版本)。…...

excel怎么设置任意选一个单元格纵横竖横都有颜色
有时excel表格内容过多的时候,我们通过excel设置任意选一个单元格纵横,竖横背景颜色,这样会更加具有辨识度。设置方式截图如下 设置成功后,预览的效果图...

期货-股票交易规则
交易时间 港股:9:00~9:20 集合竞价,9:3012:00,13:0016:00 持续交易,16:00~16:10 随机收市竞价沪股:9:00~9:25 集合竞价,9:3011:30,13:0015:00 持续交易,11:30~12:00 交易申报深股&a…...

Makefile一些语法
ifneq($(filter true,$(xxx)), )的含义 filter 是过滤的意思,它的原型是:$(filter PATTERN…,TEXT), 意义为:过滤掉字串“TEXT”中所有不符合模式“PATTERN”的单词,保留所有符合此模式的单词做返回值。 结合前面的if…...

0基础可以转行编程行业么
在2022年分行业门类分岗位就业人员年平均工资中,信息传输、软件和信息技术服务业的薪资遥遥领先其他行业,为全国平均薪资水平的 1.78 倍,远超第二名金融行业,其年增长率在9.4%,并成为年收入首个过20 万门槛的行业&…...

【spark】dataframe慎用limit
官方:limit通常和order by一起使用,保证结果是确定的 limit 会有两个步骤: LocalLimit ,发生在每个partitionGlobalLimit,发生shuffle,聚合到一个parttion 当提取的n大时,第二步是比较耗时的…...

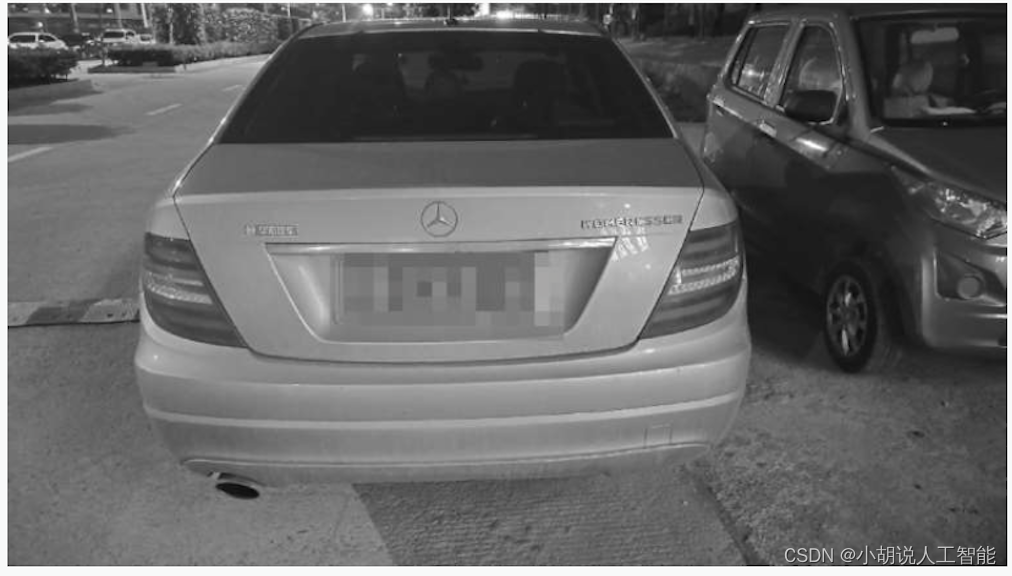
基于OpenCV+LPR模型端对端智能车牌识别——深度学习和目标检测算法应用(含Python+Andriod全部工程源码)+CCPD数据集
目录 前言总体设计系统整体结构图系统流程图 运行环境Python 环境OpenCV环境Android环境1. 开发软件和开发包2. JDK设置3. NDK设置 模块实现1. 数据预处理2. 模型训练1)训练级联分类器2)训练无分割车牌字符识别模型 3. APP构建1)导入OpenCV库…...

C++学习6
C学习6 基础知识std::thread 实战boost domain socket server 基础知识 std::thread std::thread是C11标准库中的一个类,用于创建并发执行的线程。它的详细用法如下: 头文件 #include <thread>创建线程 std::thread t(func, args...);其中&am…...

bazel使用中存在的问题
只开远端缓存时。kernel采用的bazel编译,遇到如下问题: 1、Action 详情二进制文件解析为文本文件时报错,无法进一步比较分析导致缓存不命中的原因。--- JDK版本的问题 2、远端缓存全部命中时间收益不明显 ---需分析是否为网络原因 3、$HOM…...

svn软连接和文件忽略
软连接 1)TortoiseSVN->Properties->New->Externals->New 2)填入软连接信息 Local path: 写下软连接后的文件夹的名字 URL: 想要软连接的牡蛎->TortoiseSVN->Repo-browser 复制下填入 文件忽略 以空格隔开就行...

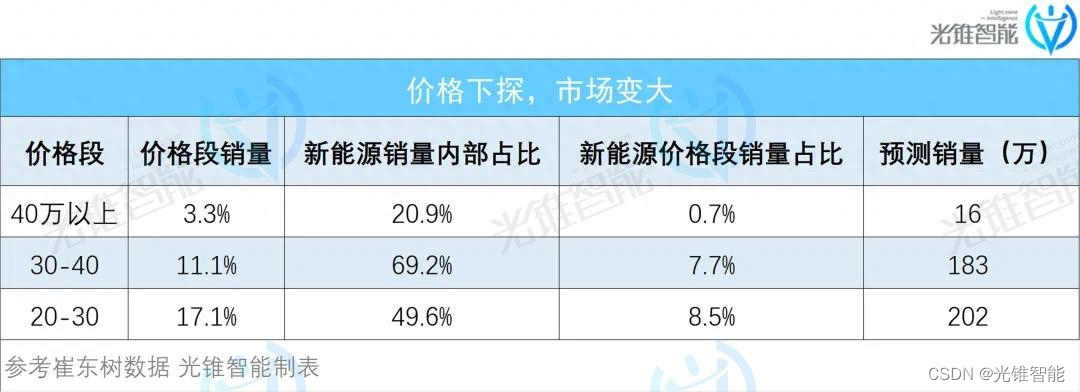
自动驾驶攻城战,华为小鹏先亮剑
点击关注 文|刘俊宏 编|苏扬、王一粟 本文为光锥智能x腾讯科技联合出品 2023年过半,城市NOA(城市领航辅助驾驶)的元年如预期中到来了吗? 8月25日,成都车展开幕,与4个月之前的上海…...

企业供应链数字化怎么做?企业数字化供应链流程落地方式
什么是供应链?简单来说,供应链是围绕客户需求,以提高产品流通各个环节的效率为目标,通过资源整合的方式来实现产品从设计、生产到销售、服务整个环节的组织形态。如同人工智能、区块链、5G等技术的发展带来的各种行业变化…...

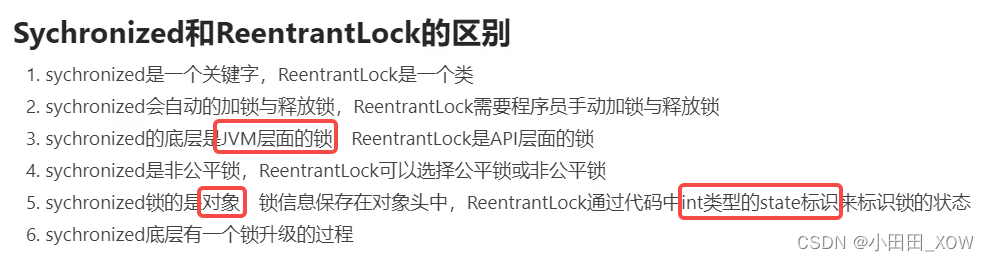
java八股文面试[多线程]——synchronized 和lock的区别
其他差别: synchronized是隐式的加锁,lock是显式的加锁; synchronized底层采用的是objectMonitor,lock采用的AQS; synchronized在进行加锁解锁时,只有一个同步队列和一个等待队列, lock有一个同步队列,可以有多个等待队列; synchronized使用了object类的wait和noti…...

实现一个简单的控制台版用户登陆程序, 程序启动提示用户输入用户名密码. 如果用户名密码出错, 使用自定义异常的方式来处理
//密码错误异常类 public class PasswordError extends Exception {public PasswordError(String message){super(message);} }//用户名错误异常类 public class UserError extends Exception{public UserError(String message){super(message);} }import java.util.Scanner;pu…...

Java 大厂八股文面试专题-设计模式 工厂方法模式、策略模式、责任链模式
面试专题-设计模式 前言 在平时的开发中,涉及到设计模式的有两块内容,第一个是我们平时使用的框架(比如spring、mybatis等),第二个是我们自己开发业务使用的设计模式。 面试官一般比较关心的是你在开发过程中ÿ…...

Anaconda Prompt输入jupyter lab无反应
问题:Anaconda Prompt界面输入指令无反应 原因:公司电脑勒索病毒防御工具阻止了进程 解决:找到黑名单恢复进程...

JavaScript Web APIs - 05 Window对象 、本地存储
Web APIs - 05 文章目录 Web APIs - 05js组成window对象定时器-延迟函数location对象navigator对象histroy对象本地存储(今日重点)localStorage(重点)sessionStorage(了解)localStorage 存储复杂数据类型 综…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
