【git】【IDEA】在idea中使用git
目录
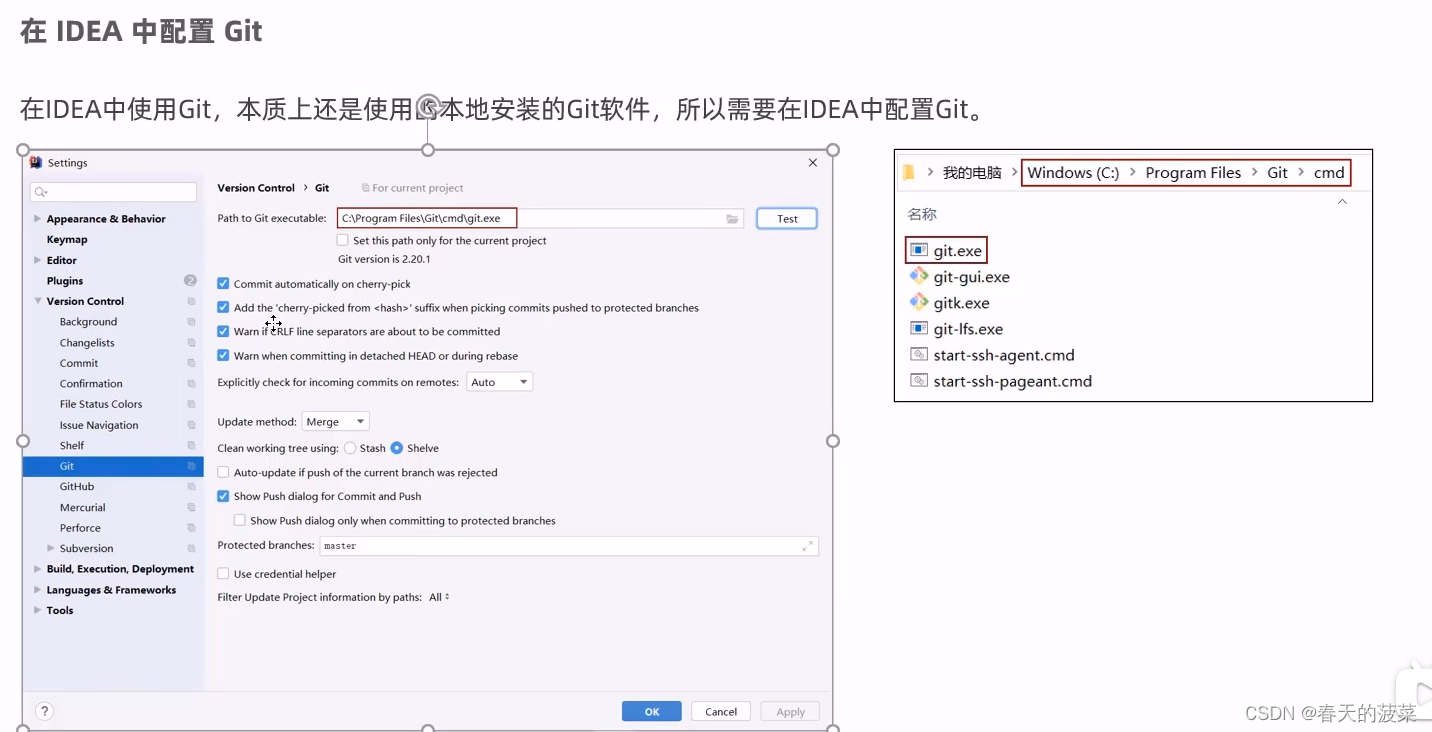
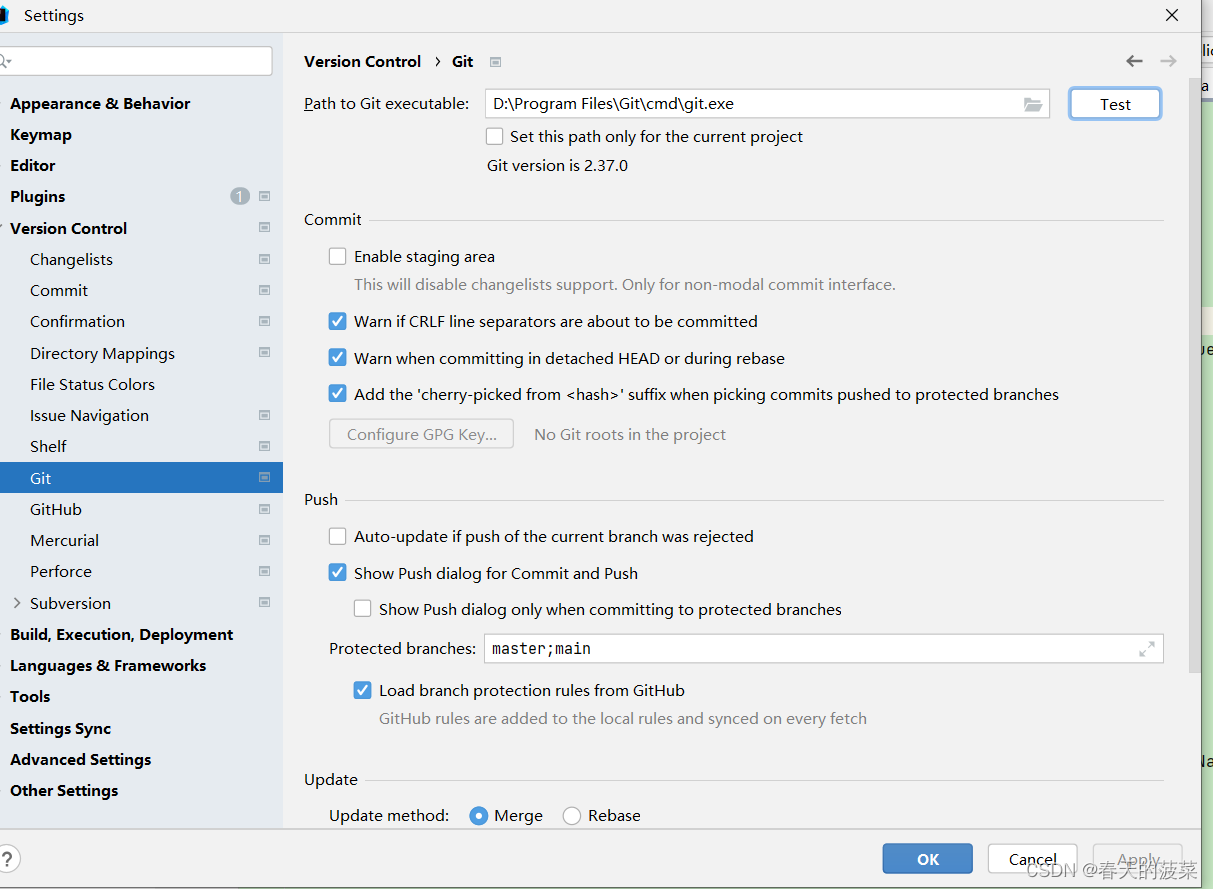
一、 在IDEA中配置git
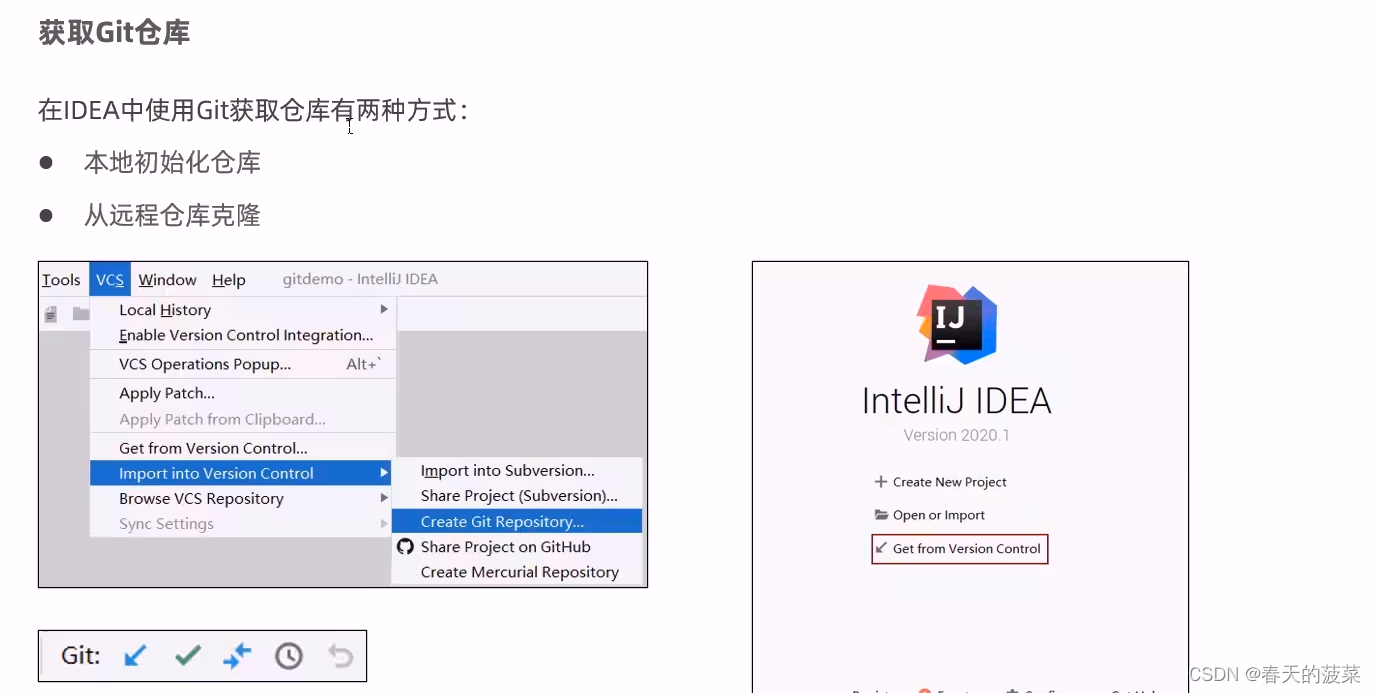
二、 获取git仓库
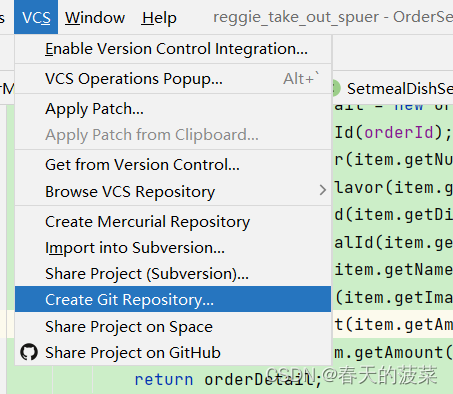
2.1 本次初始化仓库
2.2 从远程仓库克隆
三、 本地仓库操作
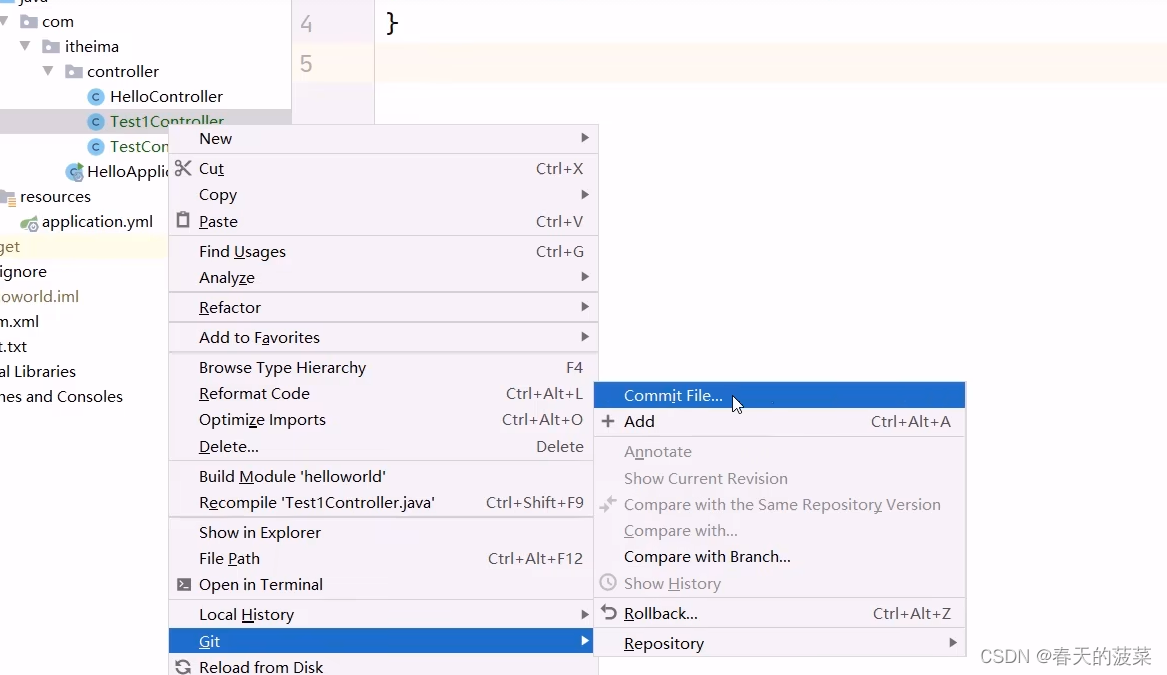
3.1 将文件加入暂存区
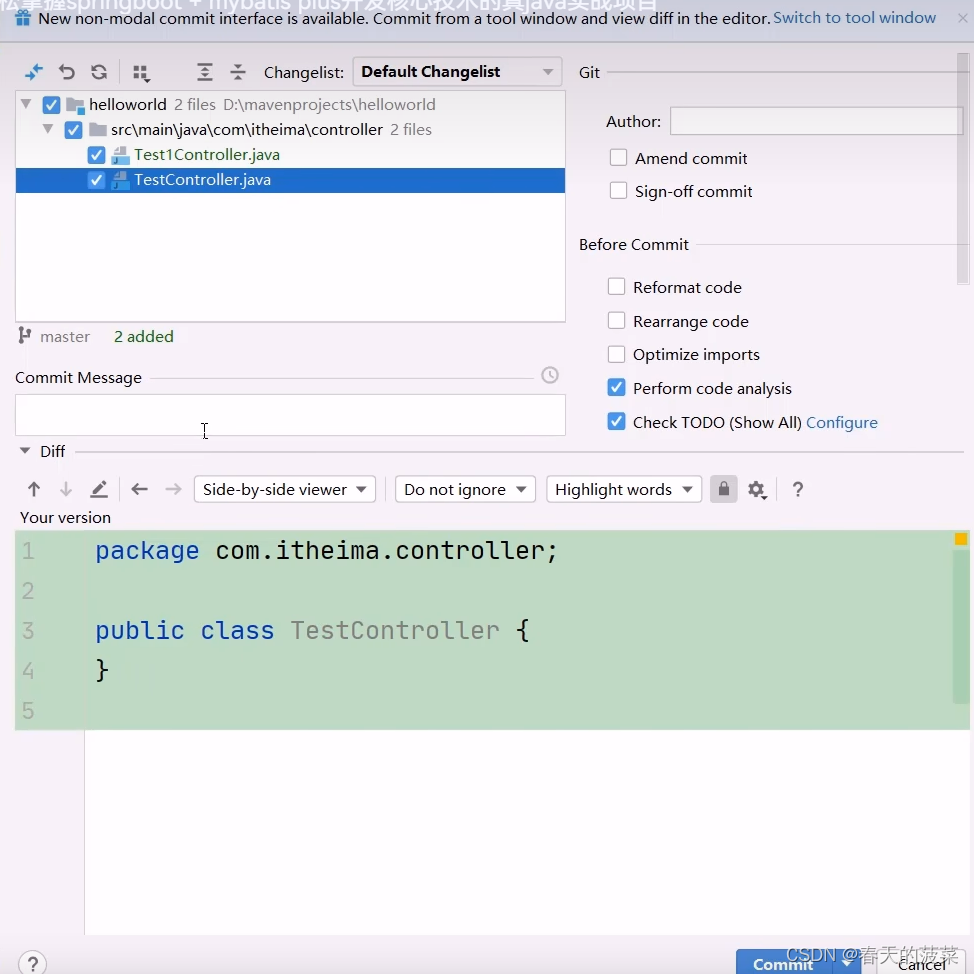
3.2 将暂存区的文件提交到版本库
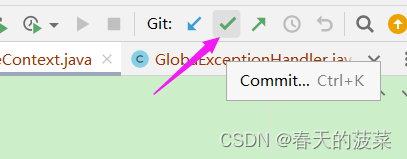
3.3 快捷键 使用快捷键 实现加入到暂存区与提交到版本库
3.4 查看日志 Show History
四、 远程仓库操作
4.1 查看远程仓库
4.2 添加远程仓库
4.3 推送至远程仓库
4.4 从远程仓库拉取
4.1 右击拉取
4.2 快捷键
五、分支操作
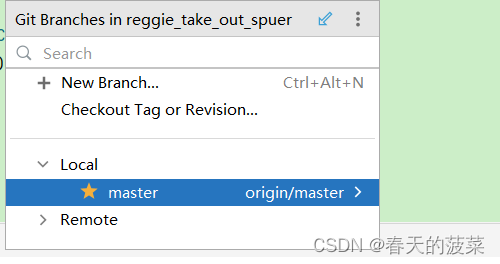
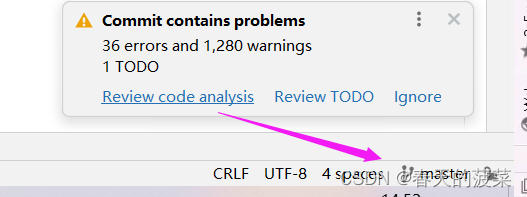
5.1 查看分支
5.1.2 查看分支
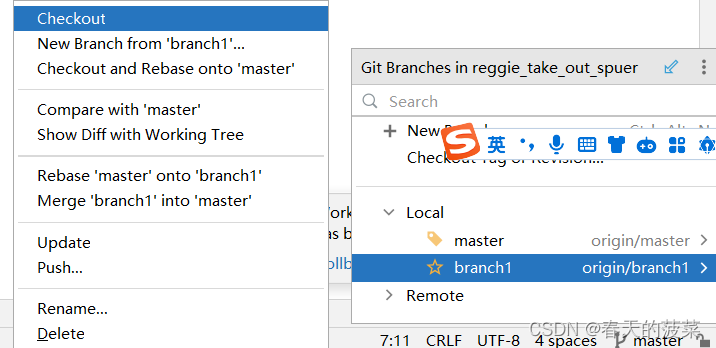
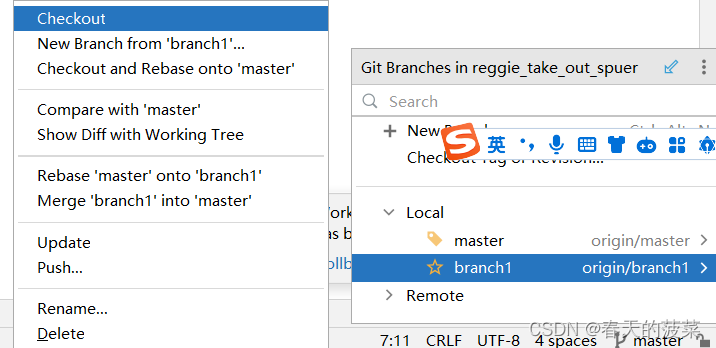
5.1.2 快捷菜单
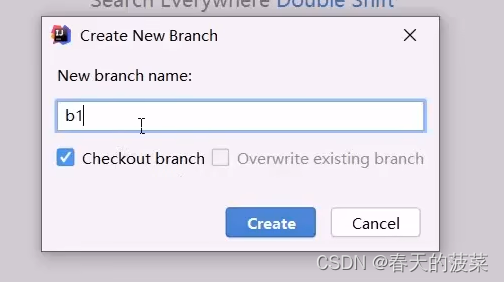
5.2 创建分支
5.3 切换分支
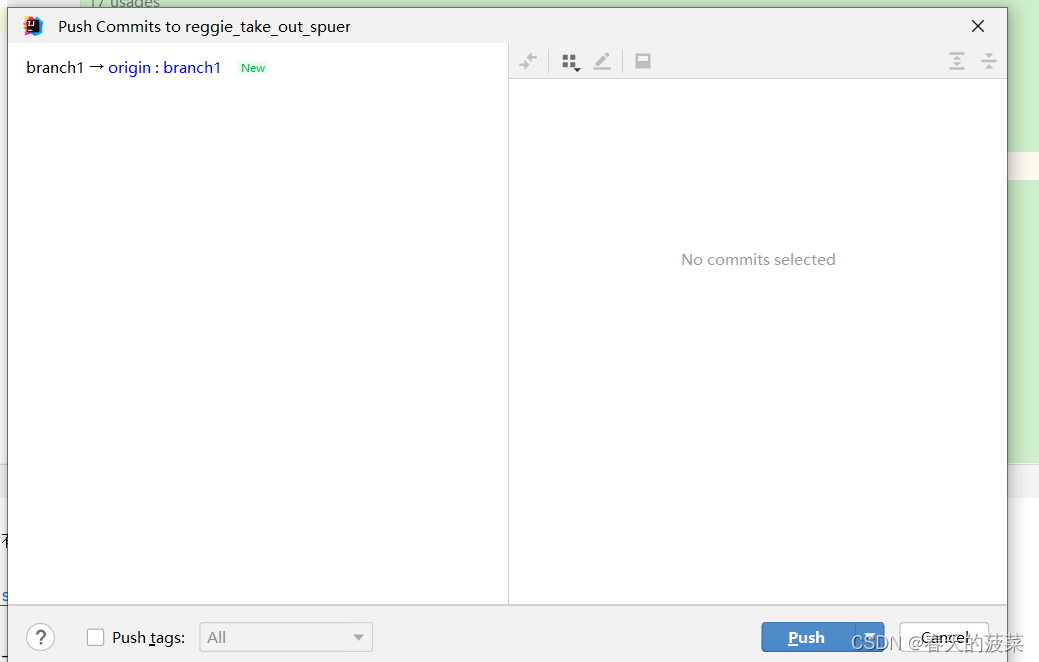
5.4 将分支推送到远程仓库
5.5 合并分支
前言:在IDEA当中使用git进行代码管理和多人协同
一、 在IDEA中配置git


二、 获取git仓库

2.1 本次初始化仓库


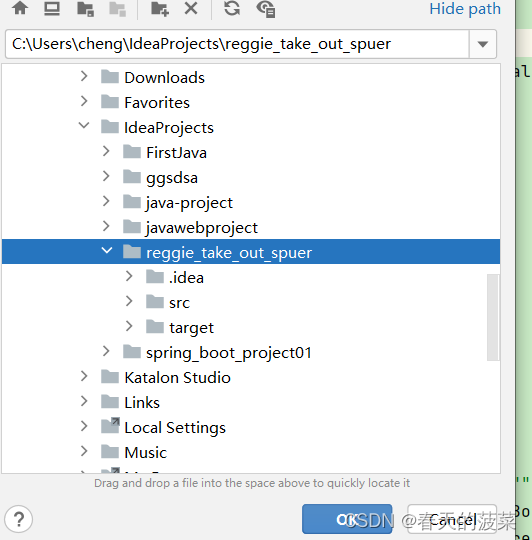
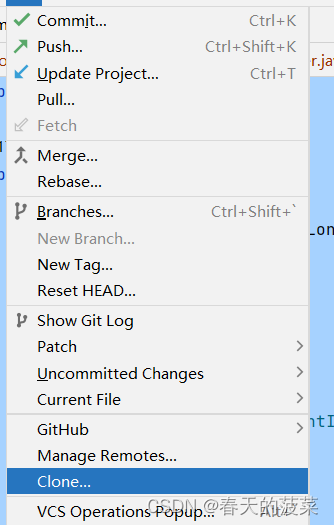
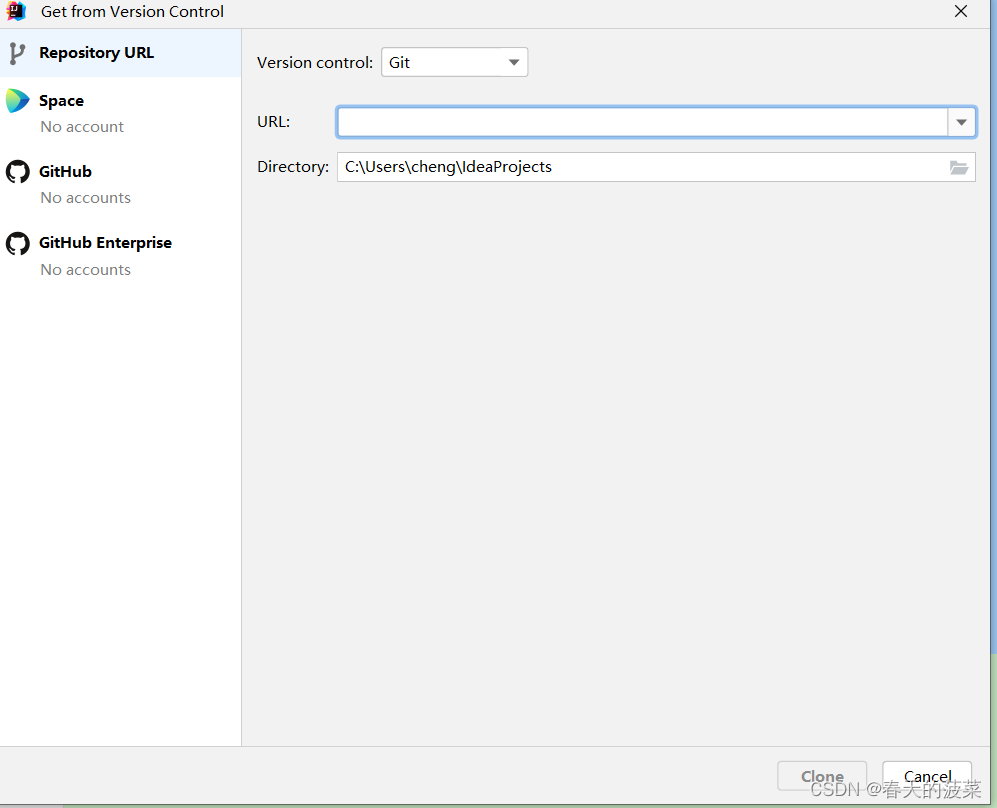
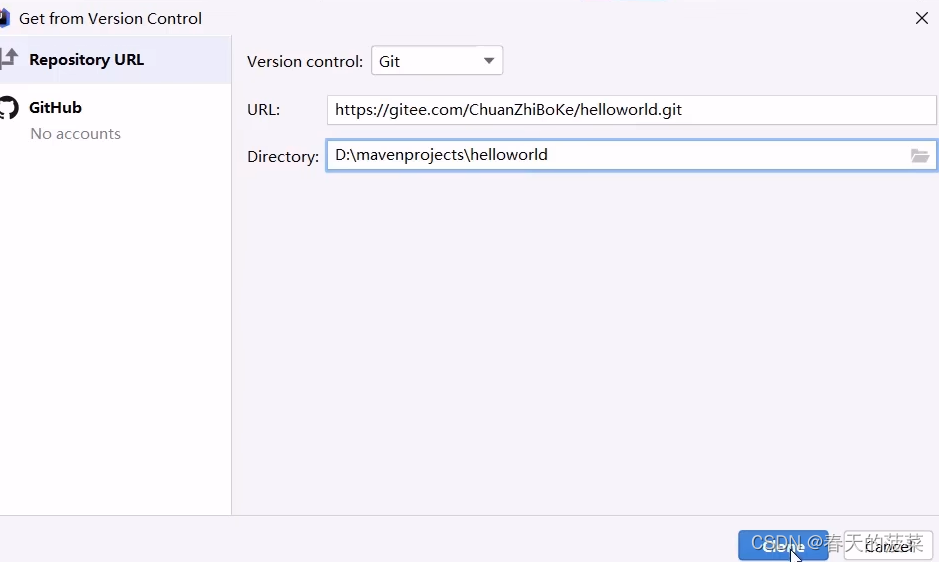
2.2 从远程仓库克隆

 或者
或者


三、 本地仓库操作

3.1 将文件加入暂存区

3.2 将暂存区的文件提交到版本库


3.3 快捷键 使用快捷键 实现加入到暂存区与提交到版本库

3.4 查看日志 Show History

四、 远程仓库操作
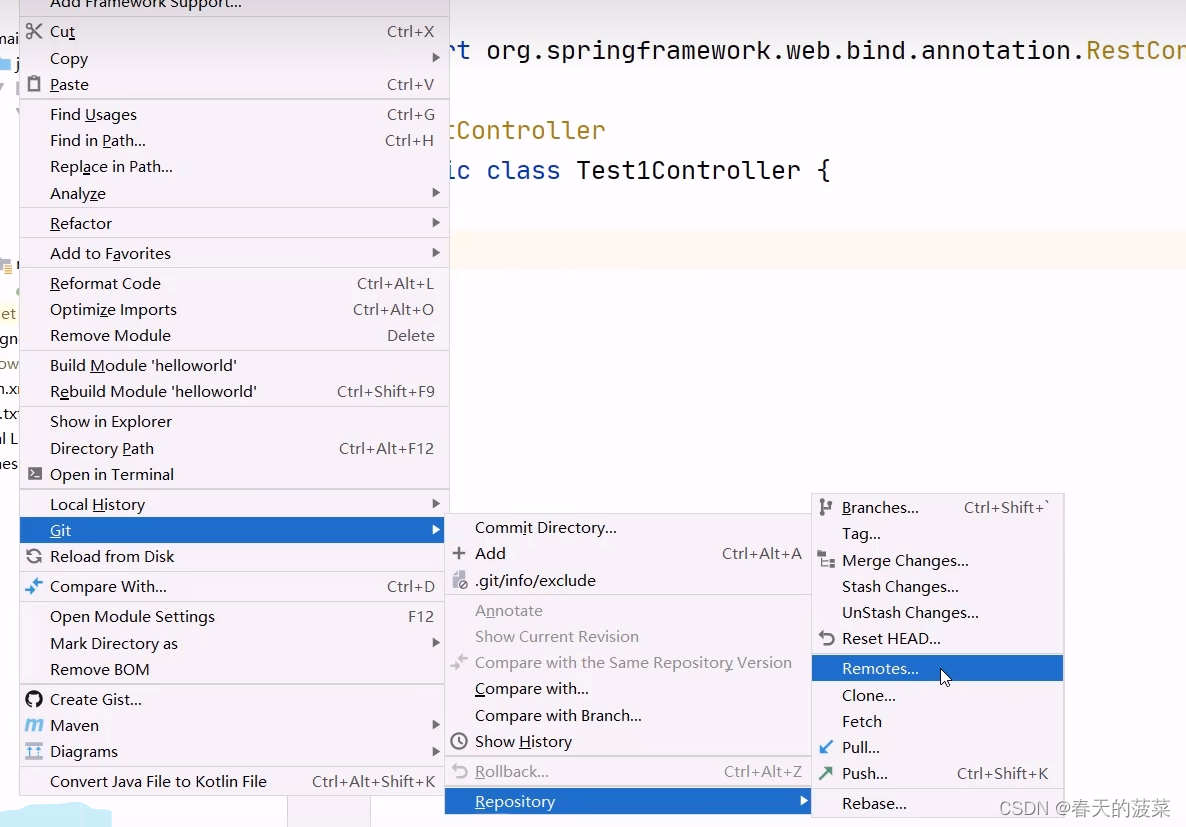
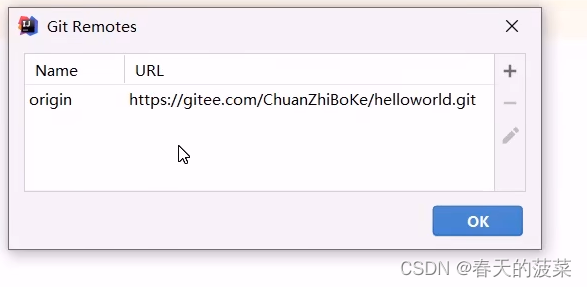
4.1 查看远程仓库


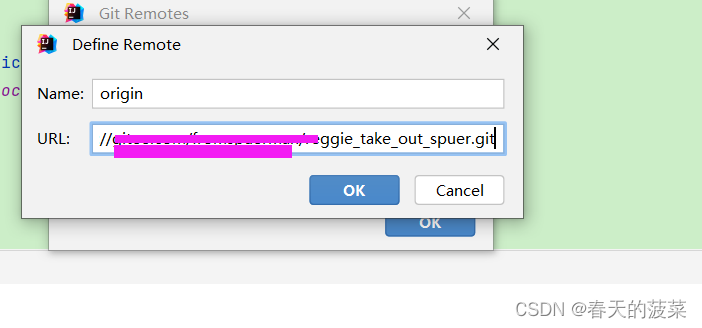
4.2 添加远程仓库



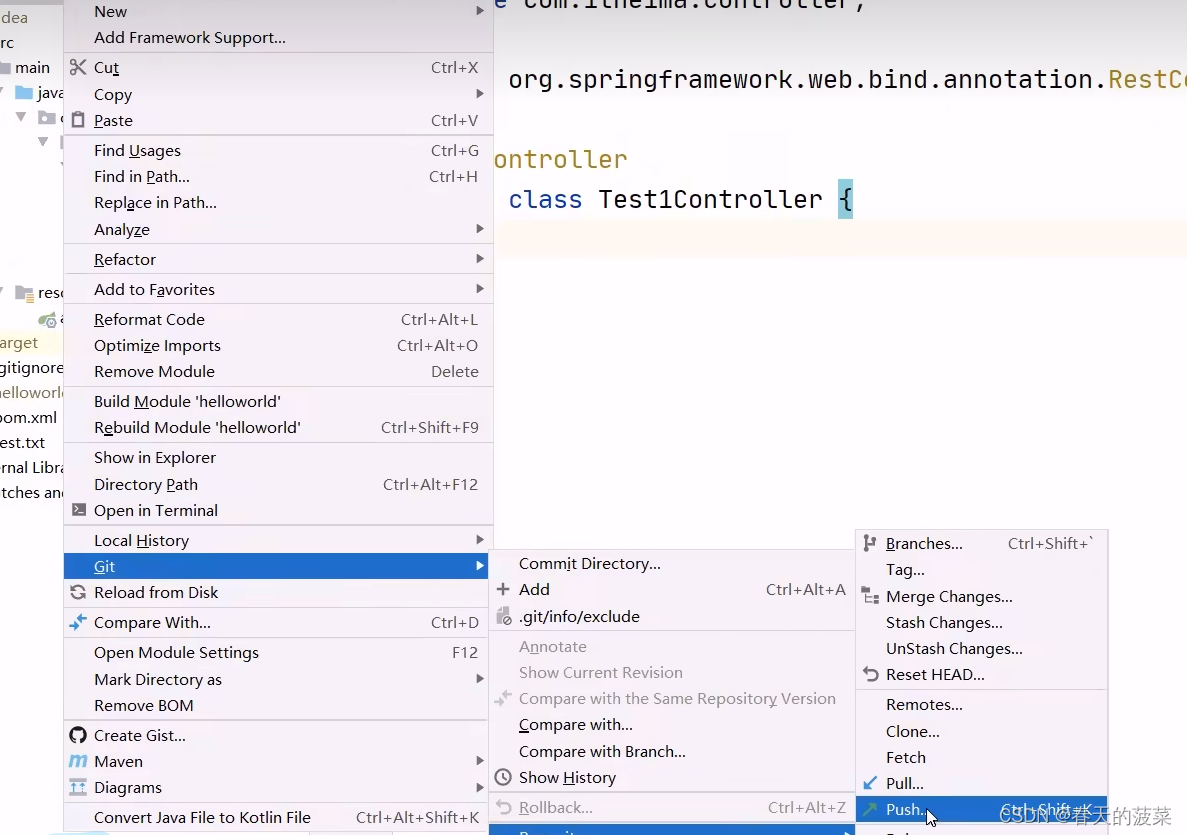
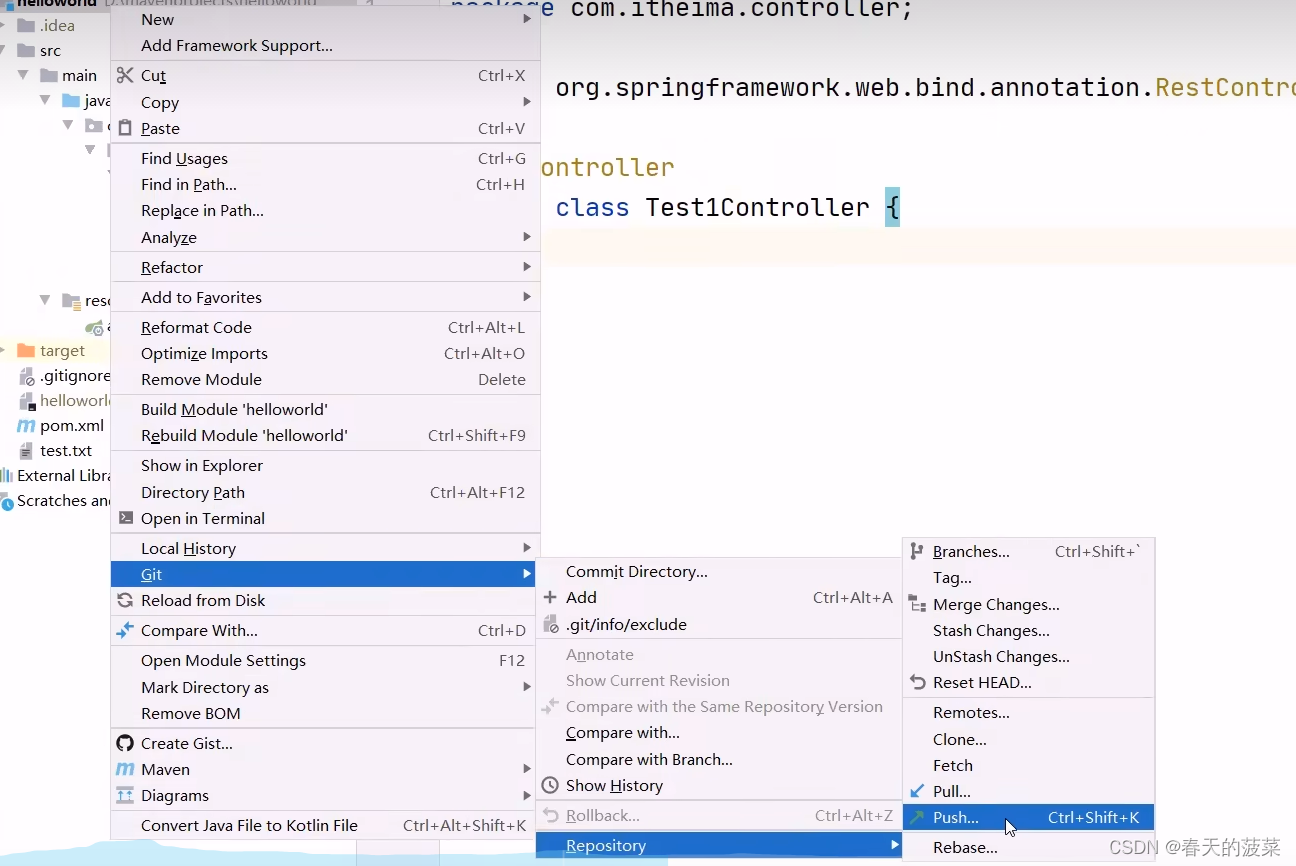
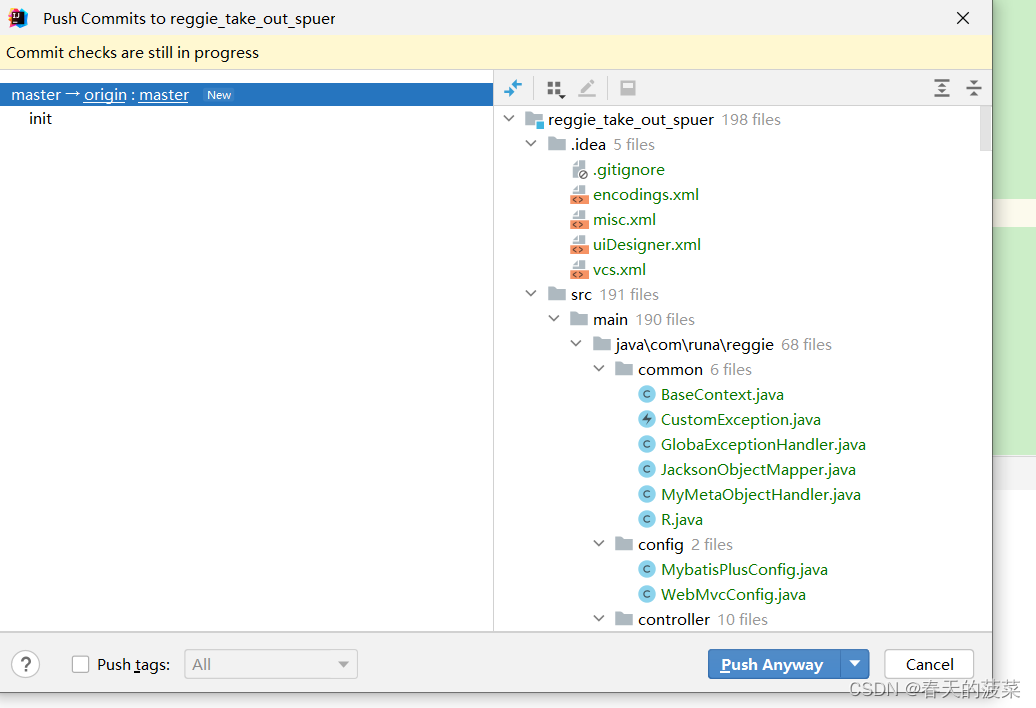
4.3 推送至远程仓库


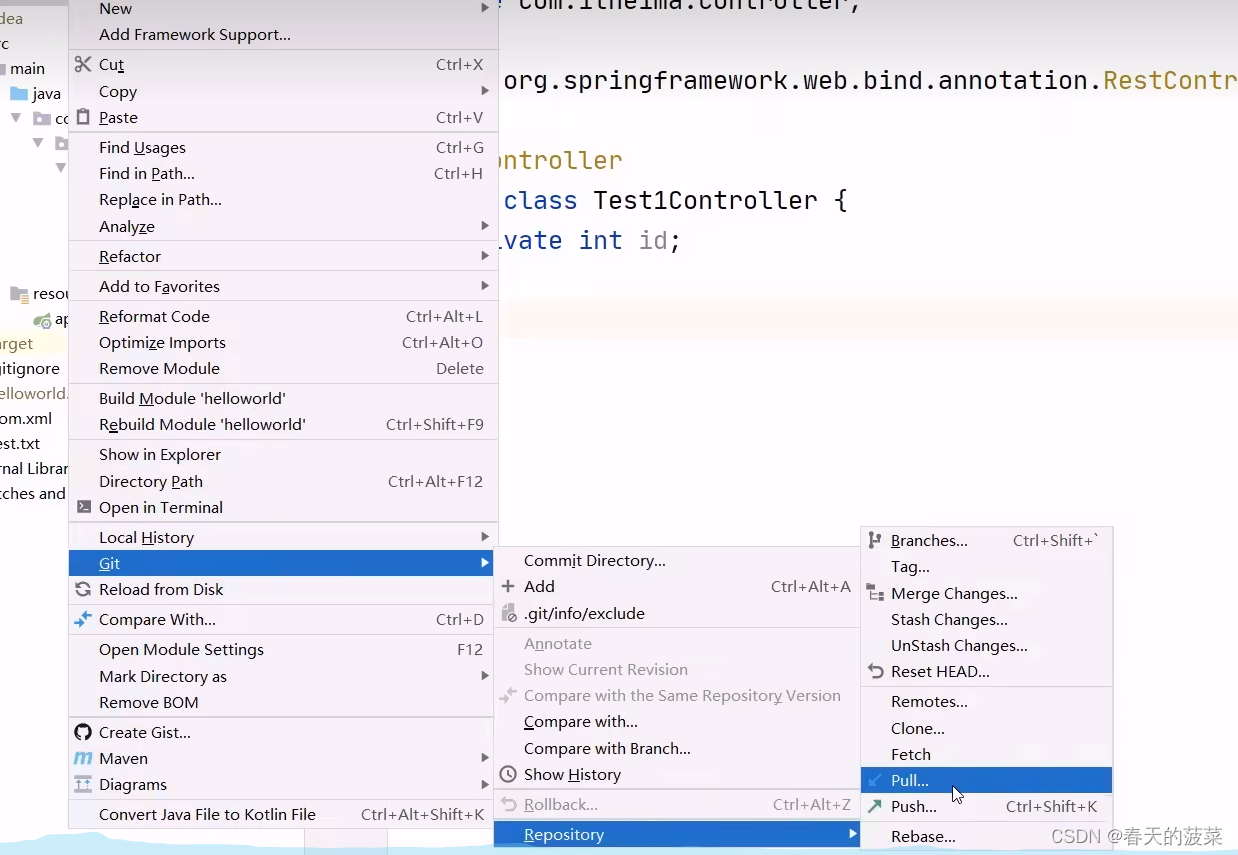
4.4 从远程仓库拉取
4.1 右击拉取

4.2 快捷键

五、分支操作
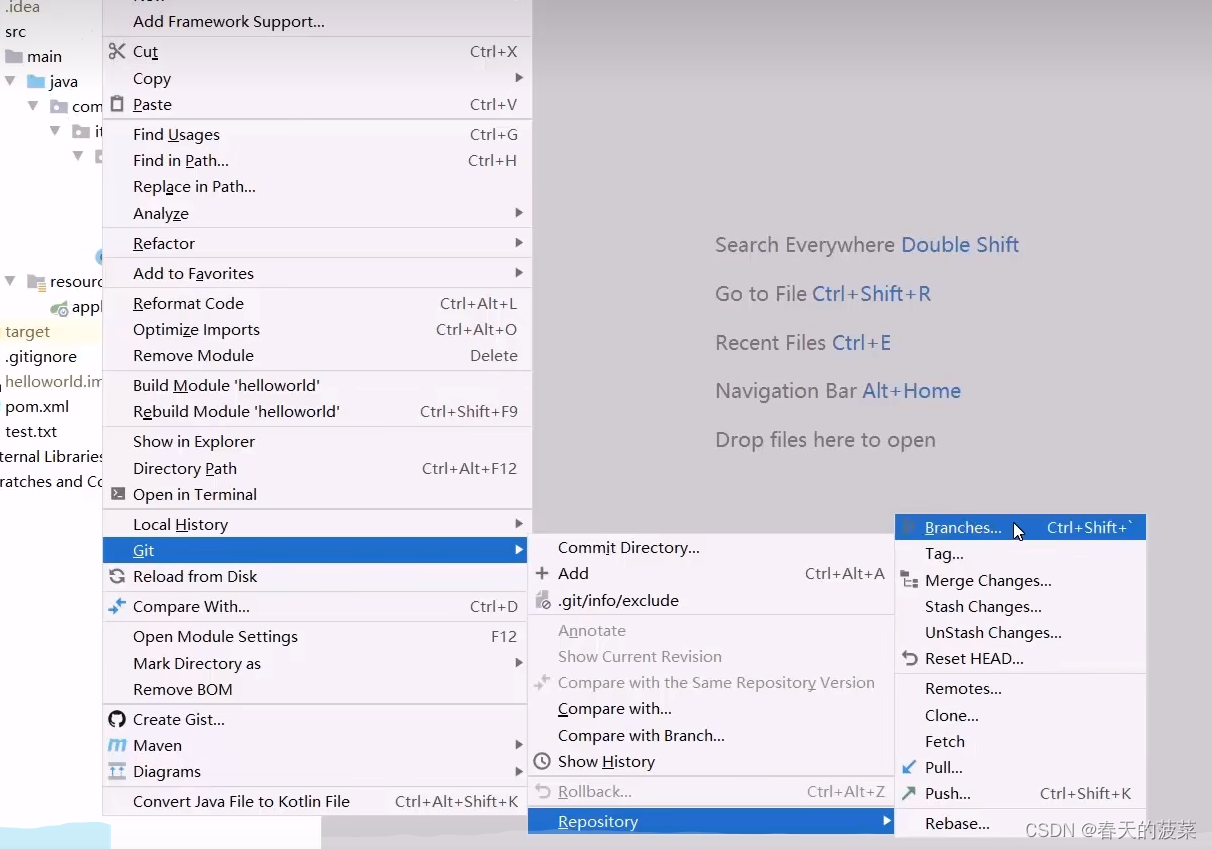
5.1 查看分支
5.1.2 查看分支


5.1.2 快捷菜单

5.2 创建分支

创建并切换分支

5.3 切换分支

5.4 将分支推送到远程仓库


5.5 合并分支

相关文章:

【git】【IDEA】在idea中使用git
目录 一、 在IDEA中配置git 二、 获取git仓库 2.1 本次初始化仓库 2.2 从远程仓库克隆 三、 本地仓库操作 3.1 将文件加入暂存区 3.2 将暂存区的文件提交到版本库 3.3 快捷键 使用快捷键 实现加入到暂存区与提交到版本库 3.4 查看日志 Show History 四、 远程仓库操…...

【设计模式】装饰者模式
目录 一、定义二、结构三、优点四、使用场景五、代码示例六、截图示例 一、定义 1.在不改变现有对象结构的情况下,动态给该对象添加额外功能的模式 2.类B继承于类A,并将类A作为B类的属性(B类聚合A类) 3.BufferedInputStream、Buff…...

open cv快速入门系列---数字图像基础
目录 一、数字图像基础 1.1 数字图像和图像单位 1.2 区分图片分辨率与屏幕分辨率 1.3 图像的灰度与灰度级 1.4 图像的深度 1.5 二值图像、灰度图像与彩色图像 1.6 通道数 二、数字图像处理 2.1 图像噪声及其消除 2.2 数字图像处理技术 2.2.1 图像变换 2.2.2 图像增强…...

基础知识回顾:借助 SSL/TLS 和 NGINX 进行 Web 流量加密
原文作者: Robert Haynes 原文链接: 基础知识回顾:借助 SSL/TLS 和 NGINX 进行 Web 流量加密 NGINX 唯一中文官方社区 ,尽在 nginx.org.cn 网络攻击者肆无忌惮、作恶多端,几乎每天都有网络入侵、数据窃取或勒索软件攻击…...

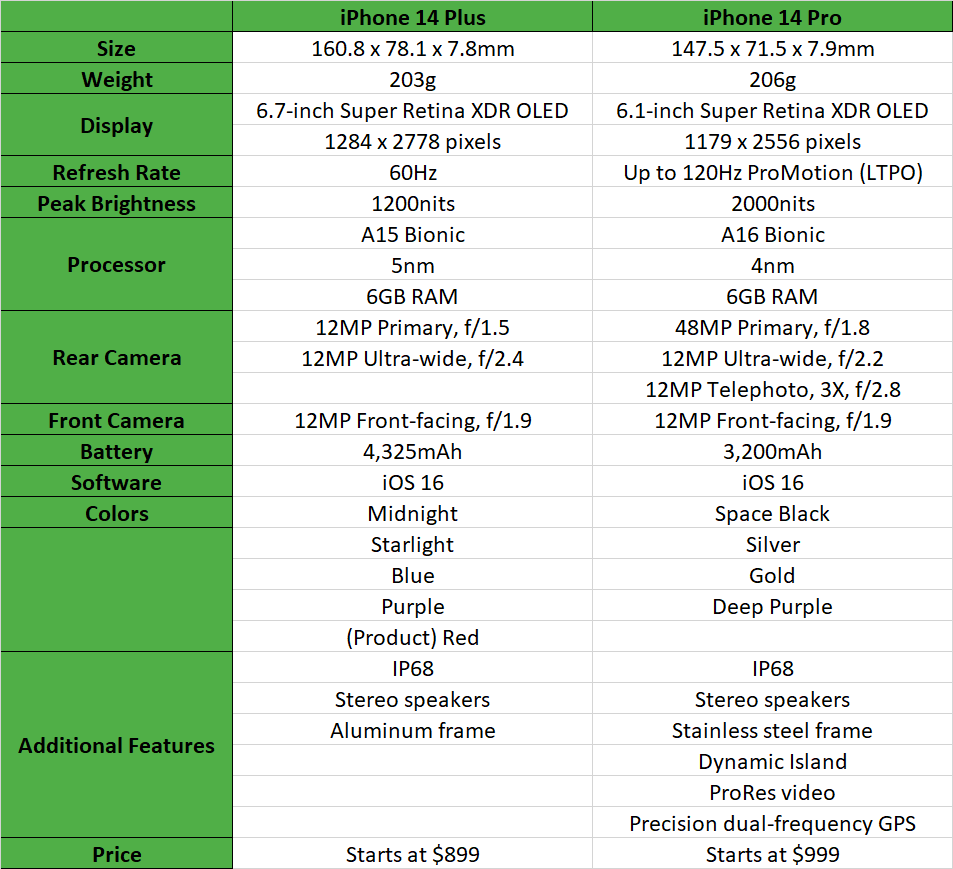
iPhone 14 Plus与iPhone 14 Pro:你应该买哪一款
又到了iPhone季,这意味着你可能会在几种不同的机型之间左右为难,无法决定买哪一款。更令人困惑的是,苹果推出的iPhone变体——iPhone 14 Plus,只比老款iPhone 14 Pro低100美元。 有这么多选择,你可能想知道哪款iPhone最适合你。你应该买一部大屏幕的iPhone 14 Plus并节省…...

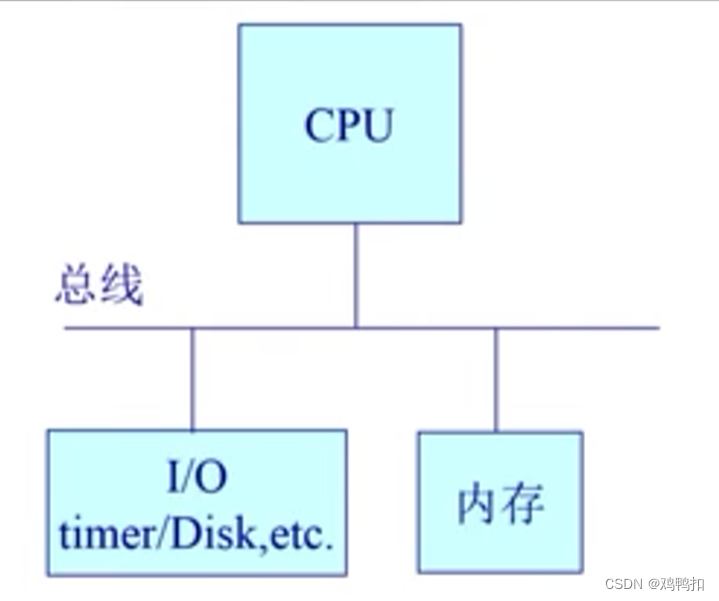
操作系统清华同步笔记:定义概述+计算机内存和硬盘布局+启动流程顺序+中断、异常和系统调用
定义概述 从用户角度来看,操作系统是一个控制软件,用以管理应用程序,为应用程序提供服务,杀死应用程序等。从内部文件角度来看,操作系统是一个资源管理器,用以管理外设,分配资源。层次结构&…...

uniapp 配置并使用 VueX
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 uni-app 内置了 VueX 1、创建需要的文件 右键点击 根目录【我的是 uni-shop】,然后新建 目录&a…...

vue v-on 艾特@
vue v-on 内联代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</titl…...

【Ajax】发送跨域的POST请求时,浏览器会先发送一次OPTIONS请求,然后才发送原本的POST请求
当发送跨域的POST请求时,浏览器会先发送一次OPTIONS请求,这是因为浏览器的同源策略。OPTIONS请求被称为预检请求(pre-flight request),它是CORS(跨源资源共享)机制中的一部分。 预检请求的目的是为了确保实际请求(例如POST、PUT等…...

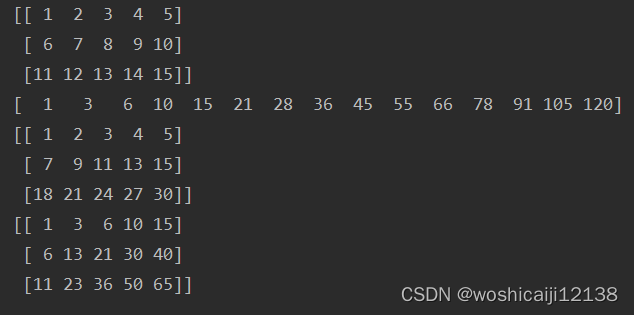
np.numpy, np.reshape, np.cumsum方法速查
1 np.numpy() 创建一个数组 state[[1,2,3,4,5],[6,7,8,9,10],[11,12,13,14,15]] state2np.array(state) print(state) print(state2)[[1, 2, 3, 4, 5], [6, 7, 8, 9, 10], [11, 12, 13, 14, 15]] [[ 1 2 3 4 5] [ 6 7 8 9 10] [11 12 13 14 15]] 2 np.reshape() 常用于矩阵规…...

七、Kafka-Kraft 模式
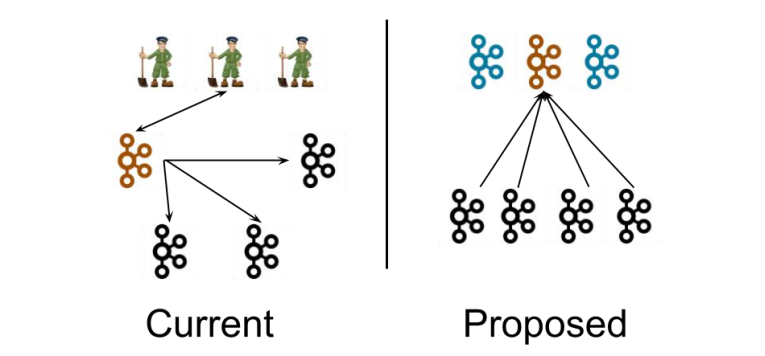
目录 7.1 Kafka-Kraft 架构7.2 Kafka-Kraft 集群部署 7.1 Kafka-Kraft 架构 左图为 Kafka 现有架构,元数据在 zookeeper 中,运行时动态选举 controller,由controller 进行 Kafka 集群管理 右图为 kraft 模式架构(实验性ÿ…...

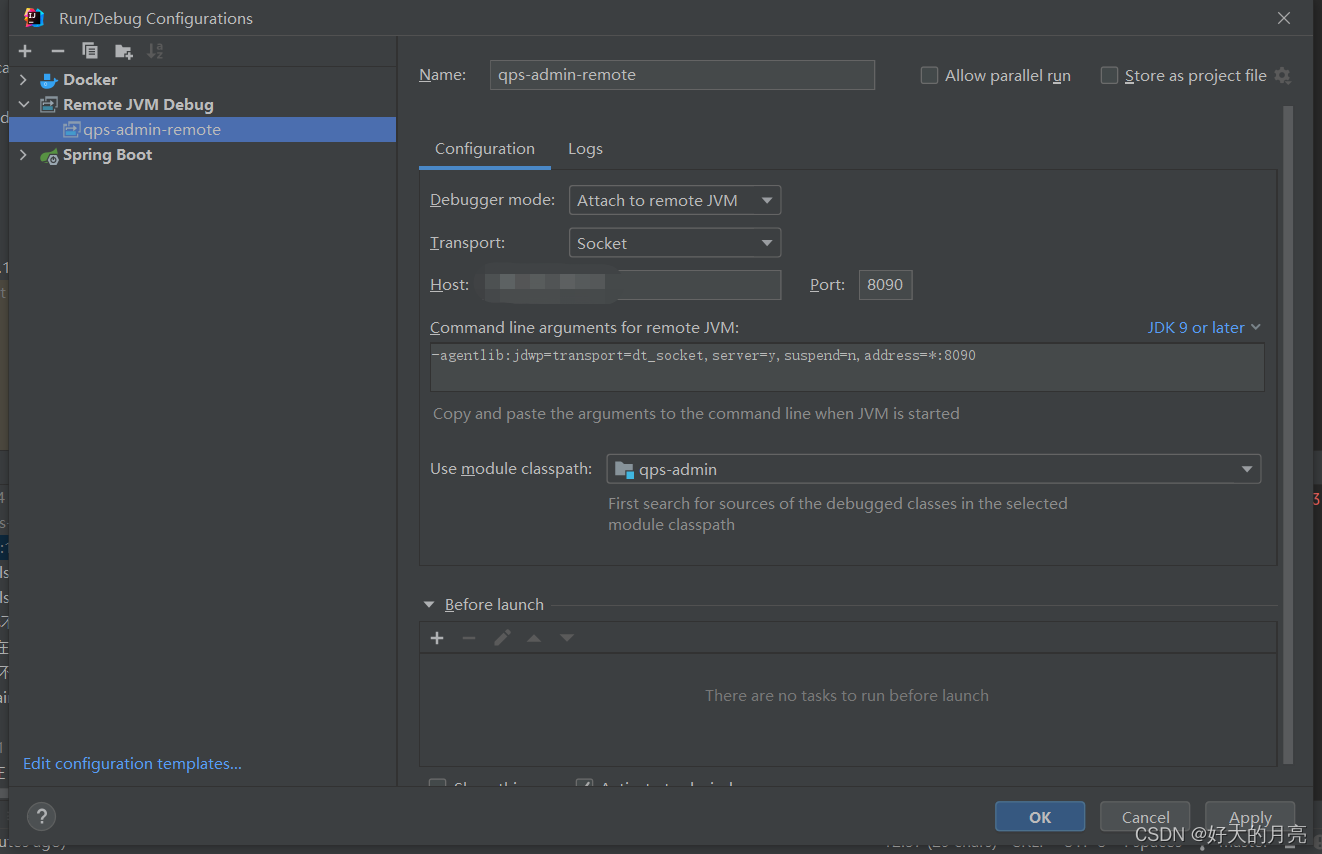
jvm开启远程调试功能;idea远程debug
概述 有时候一些问题本地调试无法复现,这个时候可以开启jvm的远程调试功能 jar包启动 jdk8 java -agentlib:jdwptransportdt_socket,address8787,servery,suspendn -jar xxx.jarjdk11/17 java -agentlib:jdwptransportdt_socket,address*:8787,servery,suspe…...

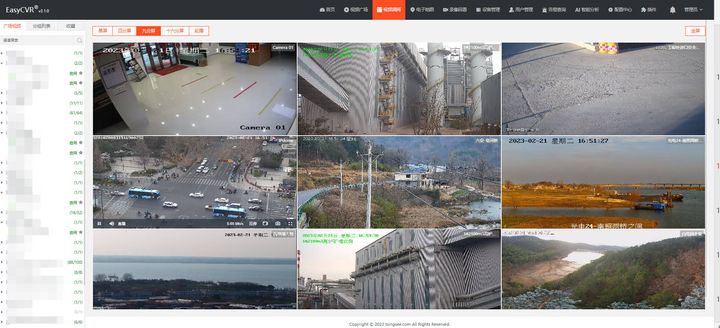
视频汇聚/视频云存储/视频监控管理平台EasyCVR视频平台添加萤火云设备的具体操作步骤
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

vue 加载图片不显示
解决vue加载图片不显示问题 加载图片前边加上require require通常用于引入静态资源,如图片、样式文件等。 navList: [{ title: "大盘行情", imgSrc: require ("../../public../../public/imgs/nav1.png") , linkto: "" },{ title: &q…...

Java for循环每次都通过list.size()和 string.length()获取大小性能
有人说在for循环之前用一个局部变量先获取到list.size()、str.length(),然后在for循环的判断条件里通过这个局部变量替换list.size()、str.length()会节省数据计算的时间。事实真的是这样吗?下面就为大家解答这个问题。 说明:此文章针对Andro…...

面试题 08.01. 三步问题
题目来源: leetcode题目,网址:面试题 08.01. 三步问题 - 力扣(LeetCode) 解题思路: 动态规划。1 阶楼梯 1 种走法,2 阶楼梯 2 种走法,3 阶楼梯 6 种类走法。假设有 n(n>3) 阶…...

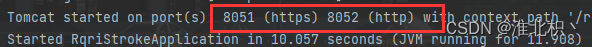
springboot添加SSL证书,支持https与http
文章目录 一、添加ssl证书二、配置文件三、配置同时支持HTTPS与HTTP四、启动 一、添加ssl证书 将证书文件放在/resource目录下 二、配置文件 修改配置文件 server:ssl:# 指定保存SSL证书的秘钥存储的路径key-store: classpath:dev.cobona.cn.pfx# 访问秘钥存储的密码key-store-…...
:图像增强、微调)
【AI】《动手学-深度学习-PyTorch版》笔记(二十):图像增强、微调
AI学习目录汇总 1、图像增强 图像增强可以扩展训练样本数量、减小对某个属性的依赖。比如,裁剪图像,可以减少模型对对象出现位置的依赖;调整亮度、颜色等因素来降低模型对颜色的敏感度等 1.1、准备工作 头文件 %matplotlib inline:图表直接嵌入到Notebook中,本人使用的…...

Vulnhub: Ragnar Lothbrok: 1靶机
kali:192.168.111.111 靶机:192.168.111.226 信息收集 端口扫描 nmap -A -sC -v -sV -T5 -p- --scripthttp-enum 192.168.111.226 作者提示修改hosts文件 目录爆破 gobuster dir -u http://armbjorn -w /usr/share/wordlists/dirbuster/directory-l…...

Ubuntu 20.04 Server配置网络
0,环境 服务器: Intel(R) Xeon(R) Gold 6248R CPU 3.00GHz 96核 网卡: 多网卡 1, 镜像下载 http://old-releases.ubuntu.com/releases/ubuntu-20.04.1-desktop-amd64.iso 2, 系统安装--具体步骤就不贴出来&#…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
