JavaScript:使用for in不是一个很好的抉择
for in
如果让你遍历对象中的key和value,你第一个想到的一定是使用for in
const o={name:"chengqige",age:23
}
for (let key in o){console.log(key,o[key]);
}

看起来是没有问题的,但是如果我在下面加一行代码,输出的结果就可能让你觉得奇怪了
const o = {name: "chengqige",age: 23
}
Object.prototype.getName = function () {}
Object.prototype.test = 12
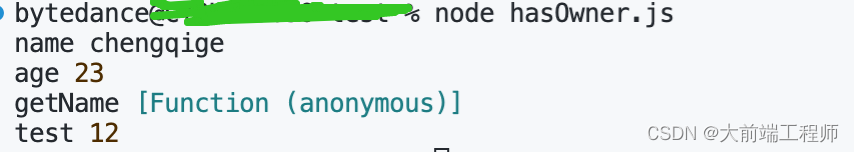
for (let key in o) {console.log(key, o[key]);
}

你会发现for in多打印出了两行东西,它们分别是Object原型上的方法和属性getName和test
,那么这个是为什么呢?
因为for in会打印原型上的所有可以被枚举的方法
什么是可枚举?
在JS中我们给一个对象添加属性一共有三种办法:
1.通过点语法直接添加属性
const o={}
o.a=1
for(let key in o){console.log(key)
}
输出结果:a
2.通过动态索引添加
什么是动态索引?我们普遍认为一个对象的key是写死的,value是变量,key不可编程,value可以被赋值
// 变量
const value=12
const o={"写死的":value
}
但是实际上我们的 key也是可以用变量控制的,请看下面的例子
const value=12
const key ="动态索引"
const o={[key]:value
}
我们使用[]来扩起来变量,表示这个属性是动态的,是有外部变量控制的
3.通过API添加
es6新增一个API可以直接为对象添加属性
const o = {"b": 12
}
Object.defineProperty(o, "a", {get() {return 1}
})
for (let key in o) {console.log(key);
}
console.log("i am here", o.a)
但是它的输出结果是:

问题出现了,为什么for in没有出这个属性a,但是我们使用o.a可以打印出来它
因为for in只能遍历可以被枚举的属性,我们改造一下代码,让我们新添加的a是可以被枚举的就好了
Object.defineProperty(o, "a", {get() {return 1},// +新增enumerable: true
})
这一次我们发现for in打印的结果就有a了

什么是原型
原型是与生俱来固有的对象,原型里有很多开箱即用的方法,因此在创建某些对象的同时,这个方法就可以被使用了。
比如数组中的push、pop、shift、unshift

任何数组都可以用它们,难道不是嘛
var arr = []
arr.push(1,2,3,4)
// [1,2,3,4]
那么这些原型上的方法是官方的,所以它们是不可以被枚举的,那么用for…in遍历它是没有的
// 这个点语法创造的天生可以被枚举,动态索引也是
Array.prototype.mine = function(){}
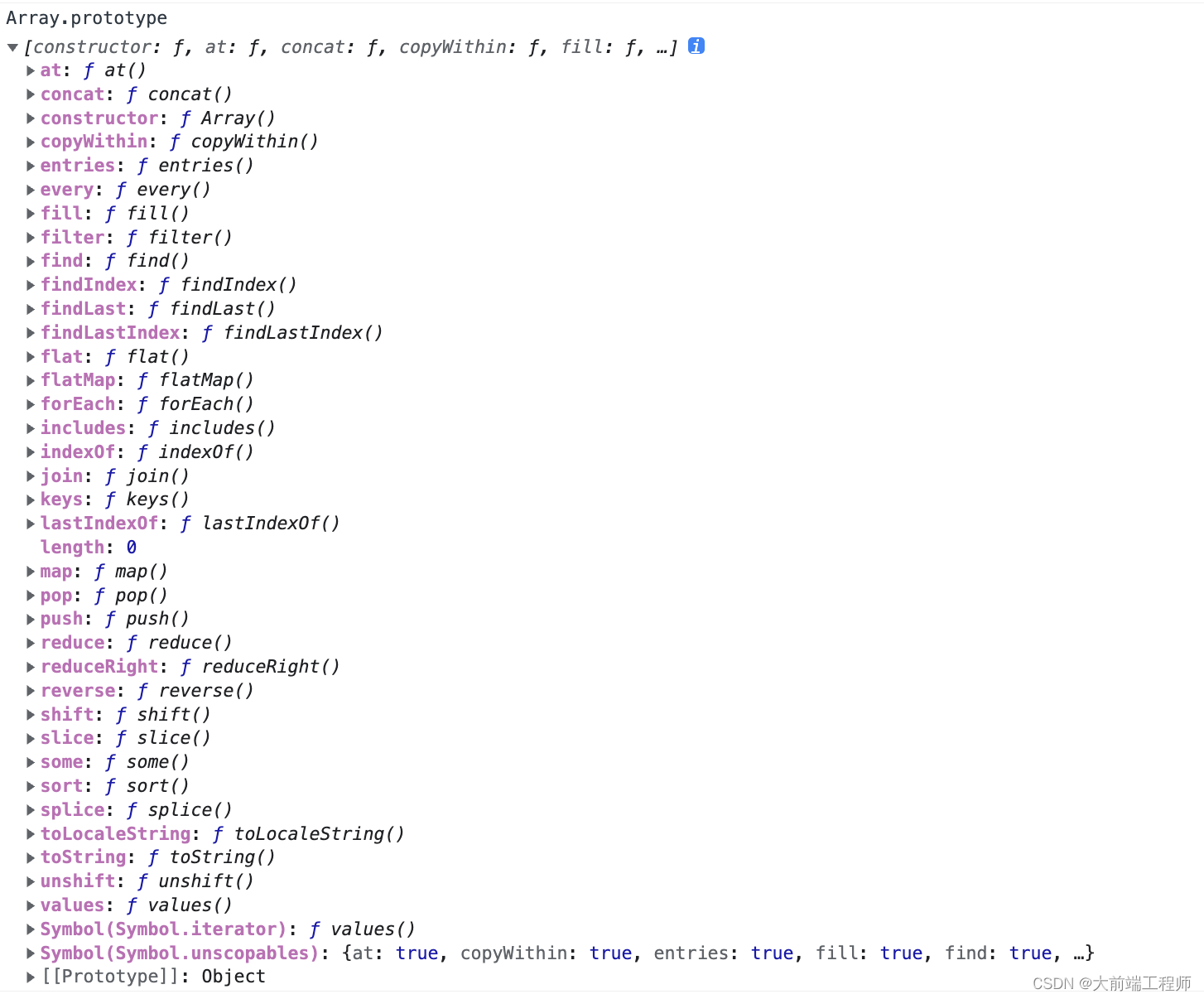
for (let key in Array.prototype){console.log(key,'只有可以枚举的才会出现哦')
}

如果你在浏览器环境下运行这个代码:
<script>Array.prototype.mine = function () { }console.log(Array.prototype);for (let key in Array.prototype){console.log(key,'只有可以枚举的才会出现哦')}
</script>

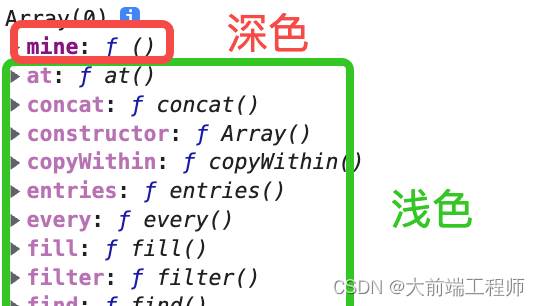
深色的表示这些属性是可以被枚举的,浅色的表示这些属性是不可被枚举的,谷歌浏览器用颜色深浅来划分
那么我们可以不可以让这些不可枚举的方法设置成可枚举的呢?当然可以!
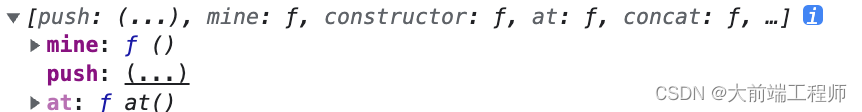
Array.prototype.mine = function () { }
Object.defineProperty(Array.prototype, "push", {get(){return 1},enumerable: true})console.log(Array.prototype);for (let key in Array.prototype) {console.log(key, '只有可以枚举的才会出现哦')}let arr=[]arr.push(1,3)console.log(arr);

总结
for … in不是一个很好的方法,它会把原型链上所有可枚举的方法打印
Object.prototype.mine = function () { }
Array.prototype.okkk = function () { }
let arr = [1, 2, 3]
for (let key in arr) {console.log(key)
}

const o = {name: "chengqige",age: 23
}
Object.prototype.getName = function () {}
Object.prototype.test = 12
for (let key in o) {console.log(key, o[key]);
}

替代方案
Object.keys(o).forEach()
const o = {name: "chengqige",age: 23
}
Object.prototype.getName = function () {}
Object.prototype.test = 12
Object.keys(o).forEach(key=>{console.log(key, o[key]);
})
for in+hasOwnProperty
const o = {name: "chengqige",age: 23
}
Object.prototype.getName = function () {}
Object.prototype.test = 12
for (let key in o) {if(o.hasOwnProperty(key)){console.log(key, o[key]);}
}
上面两种的输出结果都是

相关文章:

JavaScript:使用for in不是一个很好的抉择
for in 如果让你遍历对象中的key和value,你第一个想到的一定是使用for in const o{name:"chengqige",age:23 } for (let key in o){console.log(key,o[key]); }看起来是没有问题的,但是如果我在下面加一行代码,输出的结果就可能让…...
)
Go语言学习小笔记(一)
Go语言学习小笔记(一) 入口 项目的主入口:一般在main.go 包导入 一个包定义一组编译过的代码,包的名字类似命名空间,可以用来间接访问包内声明的标识符 所有处于同一个文件夹中的代码文件,必须使用同一…...

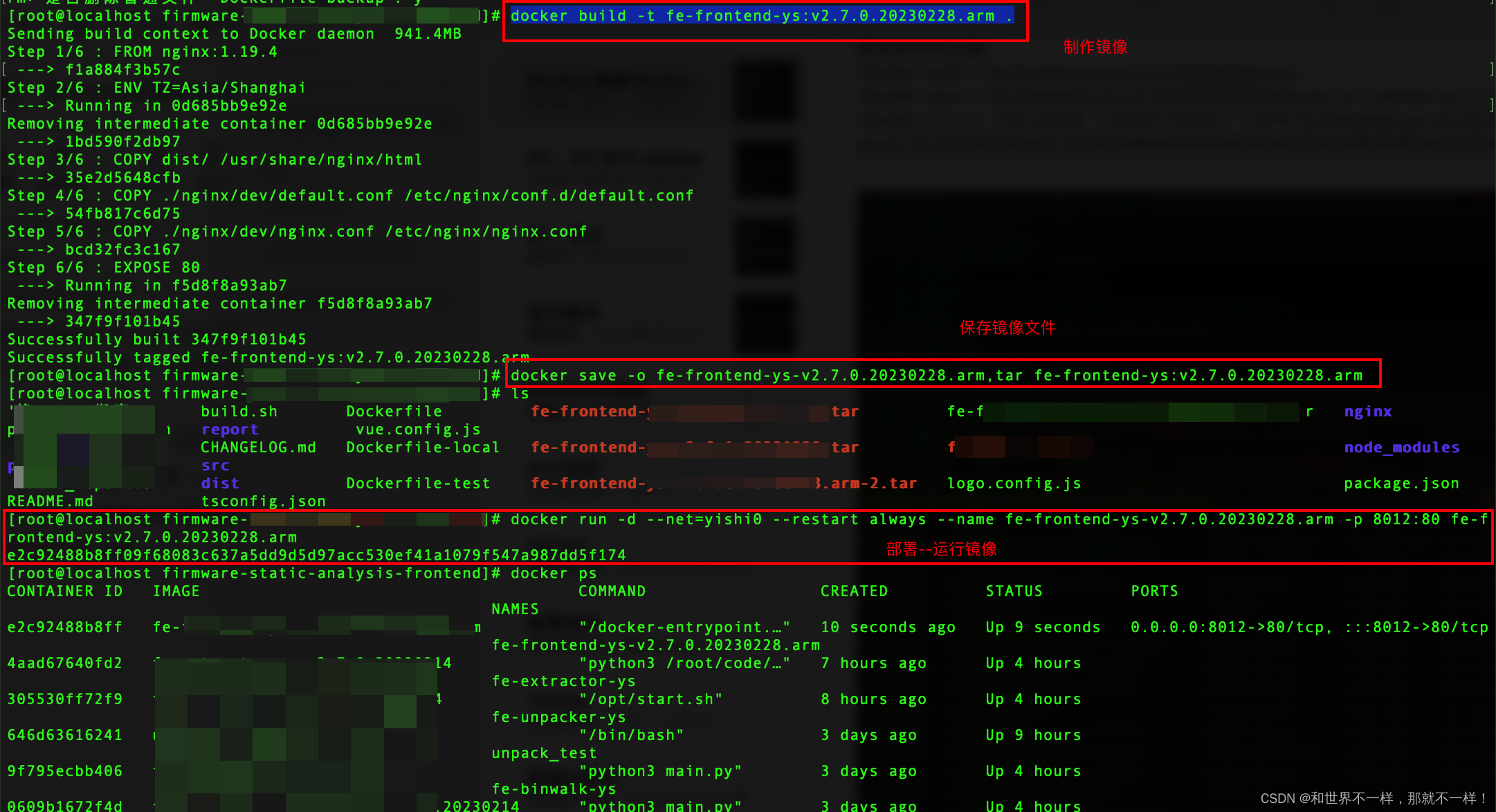
前端Docker部署方案
一、Docker容器和镜像概念 首先明确镜像和容器的概念。我们可以用 docker 构建一个镜像,这个镜像可以导入导出,用于传输,重复利用。然后如果把他 run 起来,则称为一个容器。容器是运行时,会包括运行时上下文ÿ…...

Java——无重叠区间
题目链接 leetcode在线oj题——无重叠区间 题目描述 给定一个区间的集合 intervals ,其中 intervals[i] [starti, endi] 。返回 需要移除区间的最小数量,使剩余区间互不重叠 。 题目示例 输入: intervals [[1,2],[2,3],[3,4],[1,3]] 输出: 1 解释…...

数据库和数据表创建与管理操作
数据库和数据表创建与管理操作 MySQL中,一个完整的而数据存储过程主要分成4步: 创建数据库确认字段创建数据表插入数据 标识符命名规则 数据库名、表名不得超过30个字符,变量名限制为29个必须只能包含 A–Z, a–z, 0–9, _共63个字符数据…...

buu [ACTF新生赛2020]crypto-rsa3 1
题目描述: from flag import FLAG from Cryptodome.Util.number import * import gmpy2 import random e65537 p getPrime(512) q int(gmpy2.next_prime) n p*q m bytes_to_long(FLAG) c pow(m,e,n) print(n) print( c ) n 177606504836499246970959030226871…...

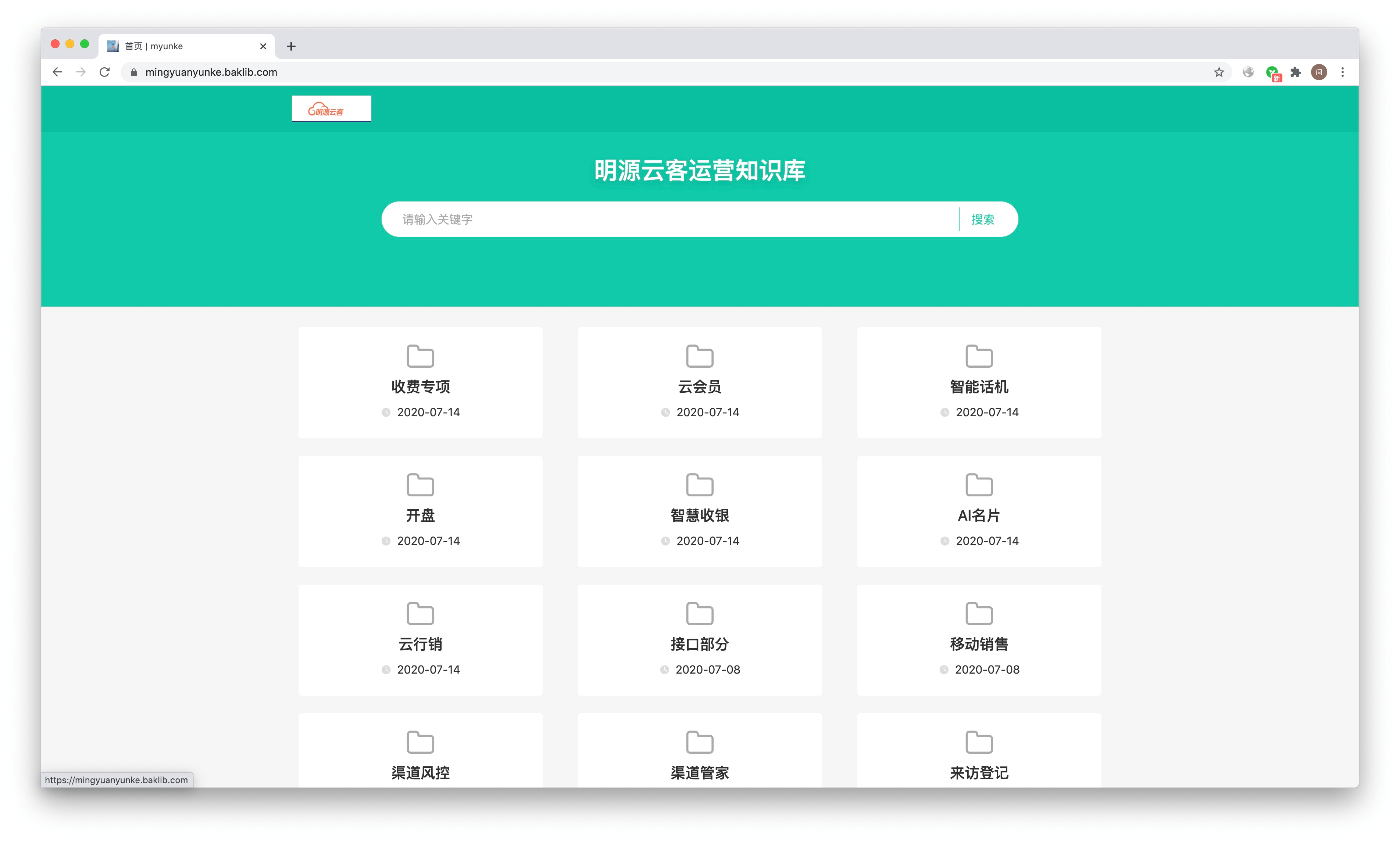
知识库:在医疗行业的知识管理有着怎样的意义与实际影响?
知识库中还可存在一个通常被称作典型方法库的特殊部分。如果对于某些问题的解决途径是肯定和必然的,就可以把其作为一部分相当肯定的问题解决途径直接存储在典型方法库中。这种宏观的存储将构成知识库的另一部分。在使用这部分时,机器推理将只限于选用典…...

带你一步步搭建Web自动化测试框架
测试框架的设计有两种思路,一种是自底向上,从脚本逐步演变完善成框架,这种适合新手了解框架的演变过程。另一种则是自顶向下,直接设计框架结构和选取各种问题的解决方案,这种适合有较多框架事件经验的人。本章和下一张…...

Redis进阶-缓存问题
Redis 最常用的一个场景就是作为缓存,本文主要探讨Redis作为缓存,在实践中可能会有哪些问题?比如一致性、击穿、穿透、雪崩、污染等。 为什么要理解Redis缓存问题 在高并发业务场景下,数据库大多数情况都是用户并发访问最薄弱的…...

VS Code Spring 全新功能来了!
大家好,欢迎来到我们 2023 年的第一篇博客!我们想与您分享几个与 Spring 插件、代码编辑和性能相关的激动人心的更新,让我们开始吧! Spring 插件包的新入门演练 演练(Walkthrough) 是一种多步骤、向导式的体…...

关于大数据导入流程引擎ccflow的方案
问题: 1. 现在的流程系统里有几百万条已经运行的流程其它的流程架构上 2. 需要把这样的数据导入到ccflow流程引擎里面去。 数据结构分析: 1. ccflow有流程引擎注册表,工作人表,业务数据表与日志表4大表. 2. ccflow的流程实例是一个int类型的…...

AI 生成二次元女孩,免费云端部署(仅需5分钟)
首先需要google的colab,免费版本GPU有额度。其次,打开github网站,选择一个进入colab,修改代码 !apt-get -y install -qq aria2 !pip install -q https://github.com/camenduru/stable-diffusion-webui-colab/releases/download/0.0.16/xforme…...

掌握MySQL分库分表(六)解决主键重复问题--Snowflake雪花算法
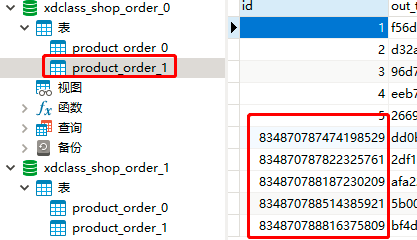
文章目录问题及需求常用ID解决方案数据库自增IDUUIDRedis发号器Snowflake雪花算法分布式 ID 生成算法Snowflake原理关于bit与byte雪花算法的位数Snowflake必须注意的地方全局唯⼀、不能重复保证各个系统时间一致Snowflake雪花算法实现雪花算法测试结果问题及需求 单库下⼀般使…...

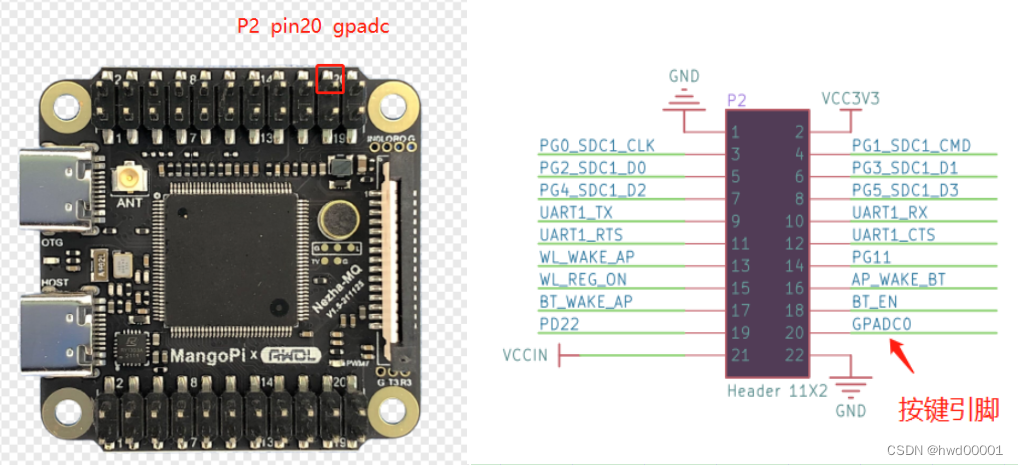
Melis4.0[D1s]:1.启动流程(与adc按键初始化相关部分)跟踪笔记
文章目录1.启动流程1.1 最先进入的文件:head_s.S1.2 start_kernel()函数所在的文件:init.c1.3 input_init()函数所在文件:sys_input.c1.4 INPUT_LKeyDevInit()所在文件:keyboarddev.c1.5 esINPUT_RegLdev()所在文件:in…...

GNU make 中文手册 第三章:Makefile 总述
一、Makefile 总述 3.1 Makefile 的内容 在一个完整的 Makefile 中,包含了 5 个东西:显式规则、隐含规则、变量定义、指示符和注释。关于“规则”、“变量” 和 “Makefile 指示符” 将在后续的章节进行详细的讨论。本章讨论的是一些基本概念。 显式规…...

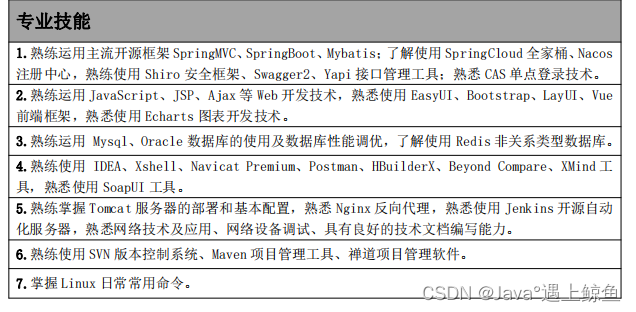
简历的专业技能怎么写?排版需要注意的事项
一、简历的专业技能怎么写? 首先,先问一下你自己会什么,然后看看你意向的公司需要什么。一般HR可能并不太懂技术,所以他在筛选简历的时候可能就盯着你专业技能的关键词来看。对于公司有要求而你不会的技能,你可以花几 天时间学习一下,然后在简历上可以写上自己了解这个技…...

【Git】为什么需要版本控制?版本控制工具有那些?
目录 一、为什么需要版本控制? 二、版本控制工具有那些? 💟 创作不易,不妨点赞💚评论❤️收藏💙一下 一、为什么需要版本控制? 首先我们要知道什么是版本控制?对版本控制进行文字…...

SSH远程执行Python3 Error: UnicodeEncodeError: ‘ascii‘ codec
首先确定要执行脚本服务器的语言编码环境,执行 # locale -a C en_US.utf8 POSIX # locale LANGen_US.utf8 LC_CTYPE"en_US.utf8" LC_NUMERIC"en_US.utf8" LC_TIME"en_US.utf8" LC_COLLATE"en_US.utf8" LC_MONETARY"…...

极简TypeScript教程--面向对象
在早期的JavaScript开发中(ES5)我们需要通过函数和原型链来实现类和继承,从ES6开始,引入了class关键字,可以更加方便的定义和使用类。TypeScript作为JavaScript的超集,也是支持使用class关键字的࿰…...

java TCP/UDP、Socket、URL网络编程详解
文章目录网络通信协议通信双方地址端口号IP地址InetAddress类Socket 网路编程Socket类的常用构造器Socket类的常用方法UDP协议什么是UDP协议UDP网络编程DatagramSocket 构造方法DatagramSocket 常用方法DatagramPacket常用方法实现步骤单向数据发收的UDP程序双向数据发收的UDP程…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...
