GEE学习笔记 六十三:新的地图图层ui.Map.CloudStorageLayer
在GEE中导出数据有一种方式是直接导出地图到Google Cloud Storage中,也就是Export.map.toCloudStorage(xxx),这种方式是将我们计算生成影像导出成为静态瓦片的格式存放在Google Cloud Storage中。我们可以在其他的前端程序比如OpenLayer、Mapbox GL JS等中直接使用,但是在GEE中之前是无法直接使用的。为了解决这个问题GEE推出了自己直接在编辑器中调用静态瓦片的方法,也就是最新的功能ui.Map.CloudStorageLayer(xxx)。
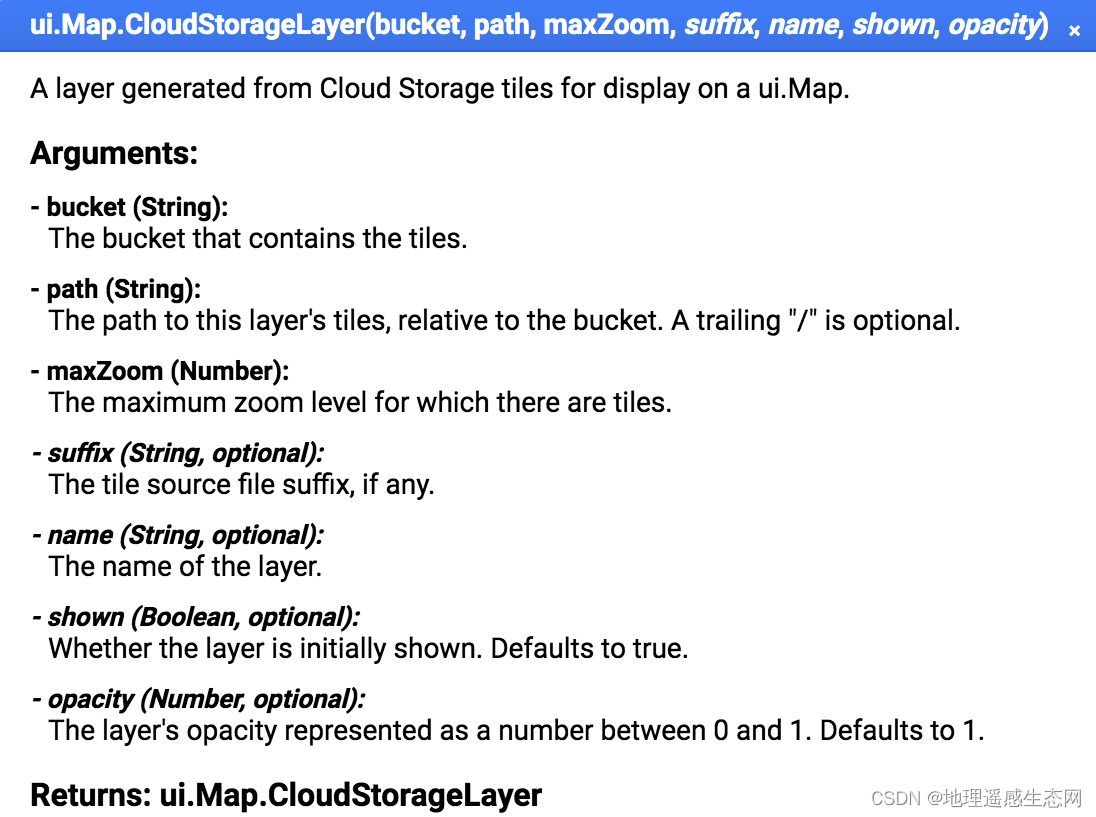
(1)构造方法

构造方法很简单,也就是设置一下Google Cloud Storage的bucket路径、缩放级别、后缀等等参数然后在GEE中直接显示就可以。详细参数说明:
-
bucket
必选项,存放瓦片资源的bucket名称
-
path
必选项,瓦片存在在bucket中的相对路径
-
maxZoom
必选项,缩放最大级别,也就是瓦片最大缩放级别
-
suffix
可选项,瓦片文件的后缀名称(常用的是.png或者.jpeg,需要看我们存放的类别)
-
name
可选项,在GEE地图区域显示图层的名称,默认是空字符串
-
shown
可选项,是否显示此图层,默认是true
-
opacity
可选项,透明度,值是0-1之间的数字,默认是1
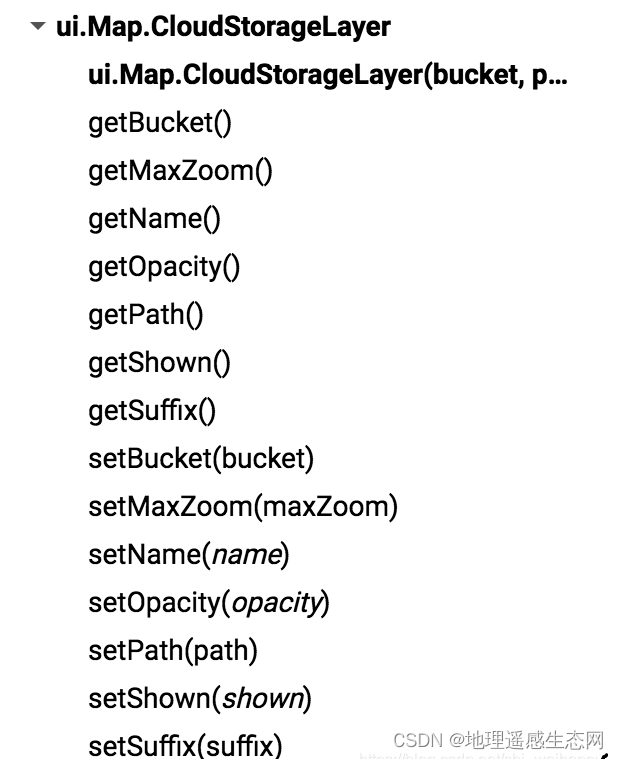
(2)具体API方法也非常简单就是设置属性方法setXXX(xxx)和获取属性方法getXXX(xxx),如下图:

具体每一个方法的功能可以和构造方法中参数对应,set是设置方法,get是获取属性值方法,这里就不在一一介绍。
(3)具体例子
这里使用的是官方提供的一个资源(自己没有开通相关的Google Cloud Storage,只能使用官方资源)。
var layer = ui.Map.CloudStorageLayer({bucket: 'earthenginepartners-hansen',path: 'tiles/gfc_v1.4/loss_year',maxZoom: 12,name: "hansen",suffix: '.png'});Map.add(layer);// get propertiesprint("getBucket", layer.getBucket());print("getMaxZoom", layer.getMaxZoom());print("getName", layer.getName());print("getOpacity", layer.getOpacity());print("getSuffix", layer.getSuffix());print("getPath", layer.getPath());print("getMaxZoom", layer.getMaxZoom());print("getShown", layer.getShown());// set new propertiesvar layer1 = ui.Map.CloudStorageLayer({bucket: 'earthenginepartners-hansen',path: 'tiles/gfc_v1.4/loss_year',maxZoom: 12,name: "hansen",suffix: '.png'});layer1 = layer1.setName("hansen1");layer1 = layer1.setOpacity(0.5);Map.add(layer1);
代码分析:
-
第一个layer是直接使用构造方法做的一个图层,最大缩放级别是12,图层在GEE中显示的名称是“hansen”,后缀是“.png”等;
-
第二个layer1构造方法和layer一致,然后后面是通过set方法重新修改了图层名称以及透明度;
-
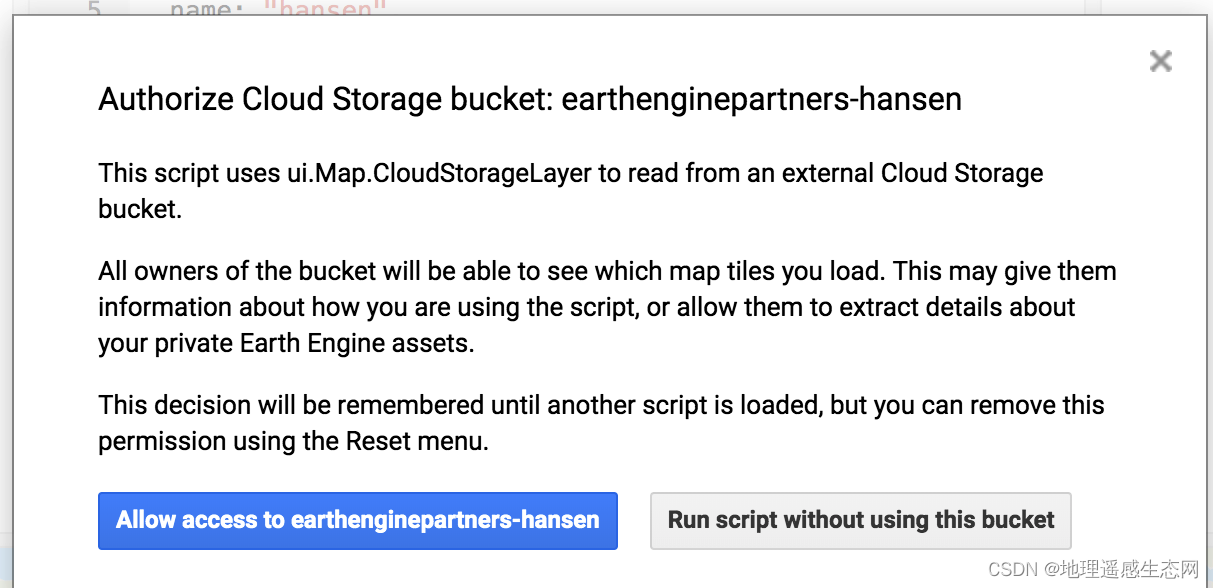
第一次运行代码会出现如下内容,我们需要确认给GEE权限访问这个bucket,也就是点击按钮同意访问bucket,否则我们是无法显示我们想要的结果的。

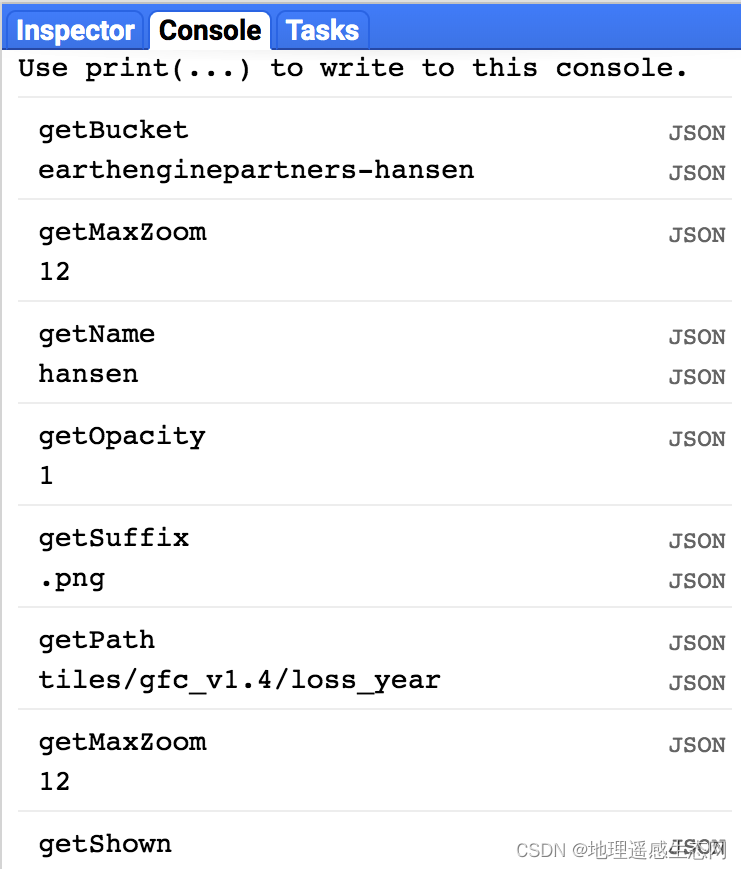
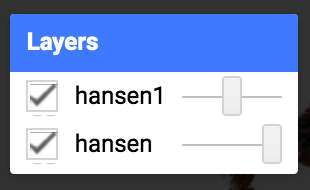
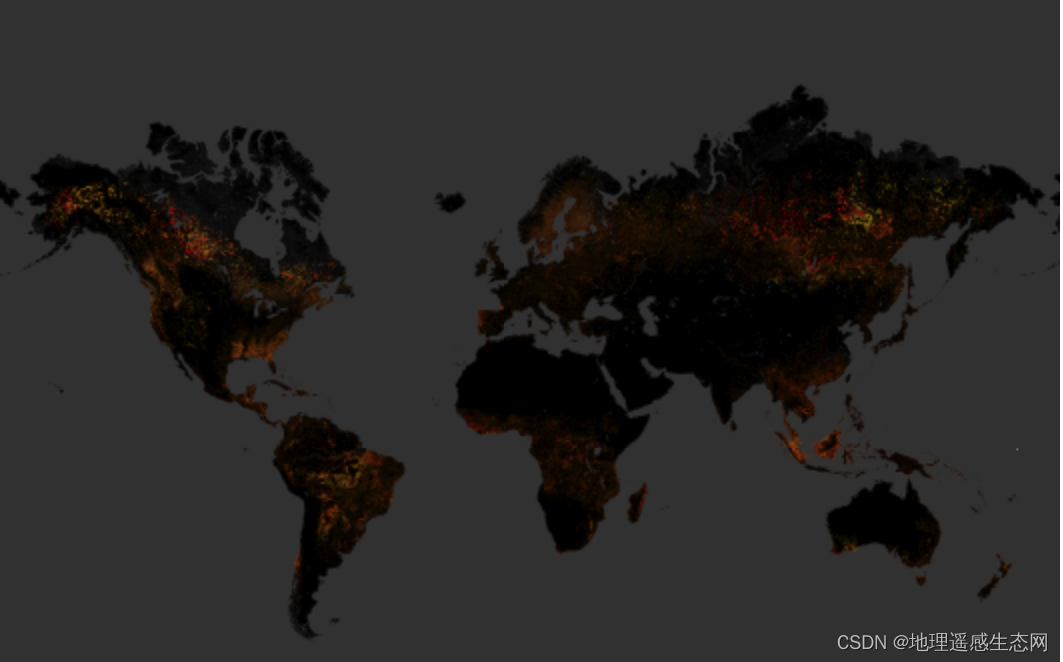
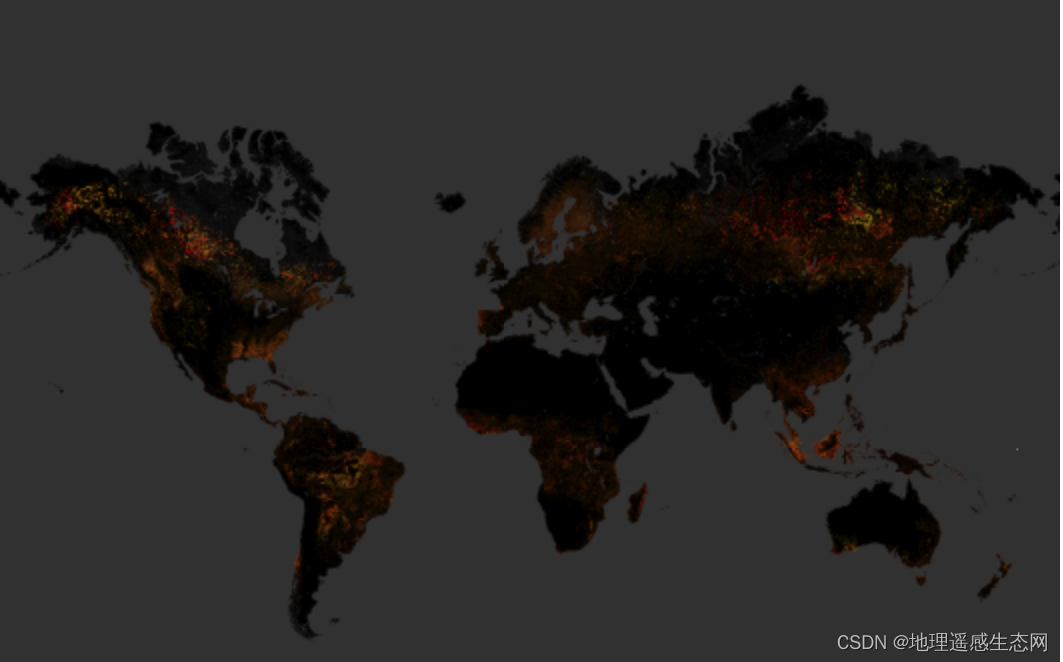
显示结果:
-
输出的属性

-
图层显示的名称

-
地图显示

来源请引用:地理遥感生态网科学数据注册与出版系统.
相关文章:

GEE学习笔记 六十三:新的地图图层ui.Map.CloudStorageLayer
在GEE中导出数据有一种方式是直接导出地图到Google Cloud Storage中,也就是Export.map.toCloudStorage(xxx),这种方式是将我们计算生成影像导出成为静态瓦片的格式存放在Google Cloud Storage中。我们可以在其他的前端程序比如OpenLayer、Mapbox GL JS等…...

ClickHouse 语法详解
ClickHouse有2类解析器:完整SQL解析器(递归式解析器),以及数据格式解析器(快速流式解析器) 除了 INSERT 查询,其它情况下仅使用完整SQL解析器。 INSERT查询会同时使用2种解析器:INSE…...

手把手教你将微信小程序放到git上
背景 首先,要创建一个自己的git仓库,这里默认大家都能够自己创建了git仓库了。如果不会创建仓库的话,百度一下,很容易就能够创建了!(后续,如有不知道在哪里,怎么创建仓库的话&#…...

功能测试3年,回顾一路走来的艰辛
不论你是什么时候开始接触测试这个行业的,你首先听说的应该是功能测试。通过一些测试手段来验证开发做出的代码是否符合产品的需求?当然你也有自己对功能测试的理解,但是最近两年感觉功能测试好像不太受欢迎,同时不少同学真的是功…...

作为Linux C/C++程序员必备的工具
Linux系统 可以选择centOS或者ubautu server(不建议选择桌面版本的)。不建议裸机安装,玩坏了就特别麻烦。不建议使用有桌面版本的ubautu,在一定程度有桌面的版本的会消耗性能。 如果经济实力允许,可以购买云服务器。 参考文章: Ubuntu server…...

docker Alpine一个只有5M小而美的Docker镜像
docker Alpine一个只有5M小而美的Docker镜像 参考链接: Alpine 一个只有5M的Docker镜像 http://www.infoq.com/cn/news/2016/01/Alpine-Linux-5M-Docker?utm_sourcetuicool&utm_mediumreferral 使用alpinelinux 构建 golang http 启动了才15mb http://blog.csdn.net/fre…...

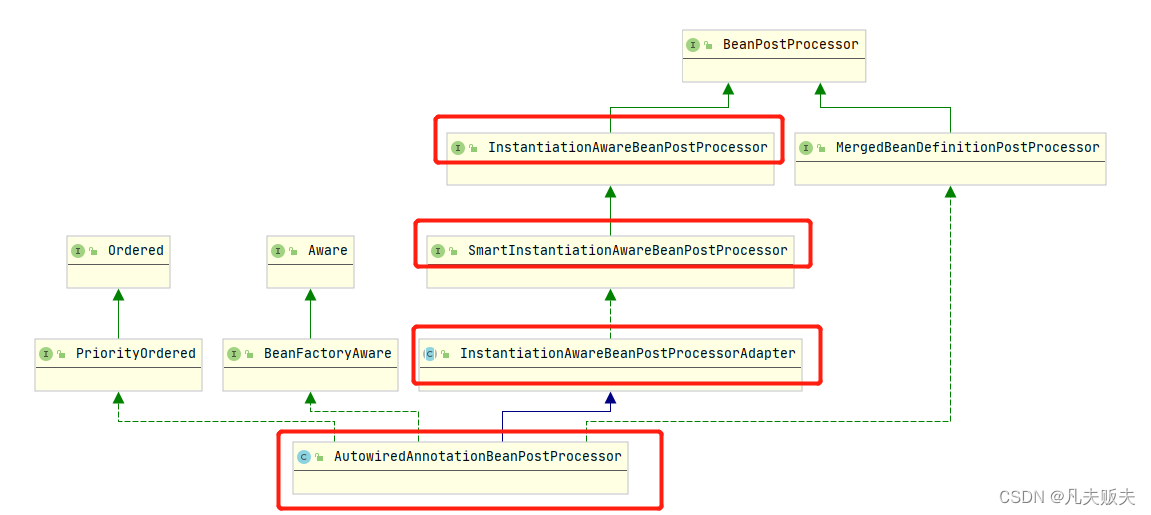
Springboot扩展点之InstantiationAwareBeanPostProcessor
Springboot扩展点系列实现方式、工作原理集合:Springboot扩展点之ApplicationContextInitializerSpringboot扩展点之BeanFactoryPostProcessorSpringboot扩展点之BeanDefinitionRegistryPostProcessorSpringboot扩展点之BeanPostProcessorSpringboot扩展点之Instant…...

基于 U-Net 网络的遥感图像语义分割 完整代码+论文
一、研究目的U-Net 是一种由全卷积神经网络启发的对称结构网络,在医疗影像分割领域取得了很好的效果。 此次研究尝试使用 U-Net 网络在对多光谱遥感影像数据集上进行训练,尝试使用卷积神经网络自动分割出建筑,希望能够得到一种自动分割遥感影…...

Codeql 编译Shiro1.2.4爬坑
0x00 前言 这个Codeql一定要编译才能生成Database,是真的比较恼火,很多项目都不一定可以生成,环境就是一个非常大的坑,为了防止以后,所以将shiro1.2.4编译过程进行记录。 0x01 正文 首先是需要下载到shiro1.2.4的源…...

新C++(9):谈谈,翻转那些事儿
"相信羁绊,相信微光,相信一切无常。"一、AVL树翻转那些事儿(1)什么是AVL树?在计算机科学中,AVL树是最先发明的自平衡二叉查找树。在AVL树中任何节点的两个子树的高度最大差别为1,所以它也被称为高度平衡树。…...

Java深克隆的几种方式
目录 1、通过继承Cloneable接口,重写clone方法实现深克隆 2、通过序列化与反序列化的方式实现深克隆 3、第三方工具类实现深克隆,克隆对象需继承Serializable接口 3.1、Apache Commons Lang的SerializationUtils.clone方法 3.2、Gson工具类 3.3、F…...

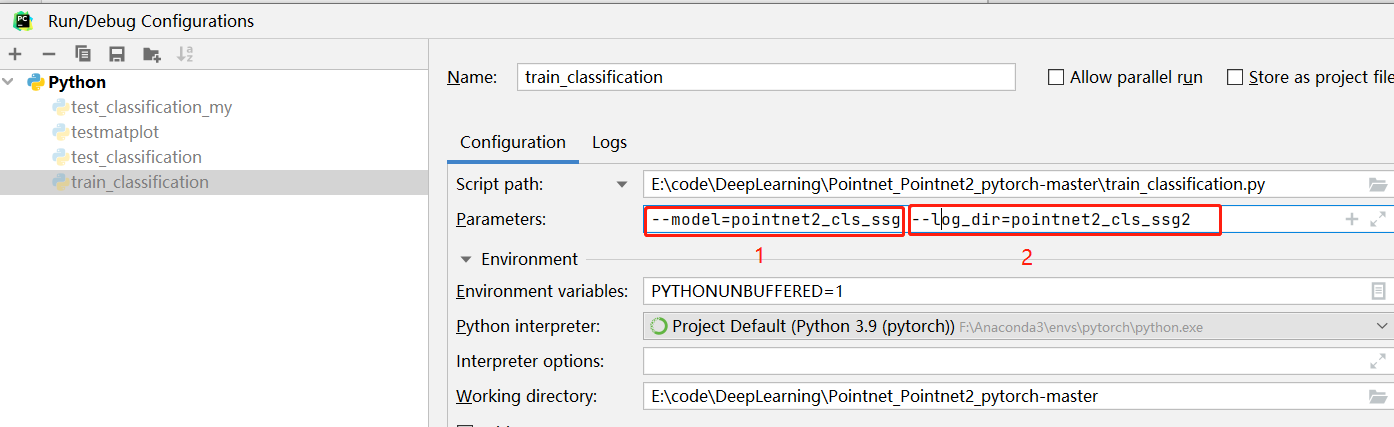
PointNet++的源码运行
首先,从github上下载源码https://github.com/yanx27/Pointnet_Pointnet2_pytorch也可以从百度网盘下载链接:https://pan.baidu.com/s/1sgTYuqnBVC9p3bib450SOQ 提取码:gujd再下载对应的测试数据分类数据modelnet40_normal_resampled下载&…...

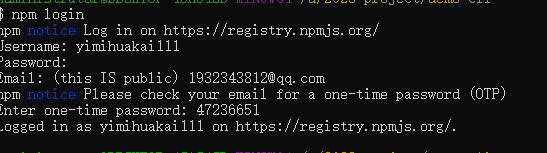
npm 上传自己的包
mkdir demo 创建一个新的文件夹 npm init 初始化项目 生成一个package.json文件 name version description等等touch index.js 创建一个node 可执行脚本新的js 文件 #!/usr/bin/env node // 必须在文件头加如上内容指定运行环境为node console.log(hello cli)在package.json 中…...

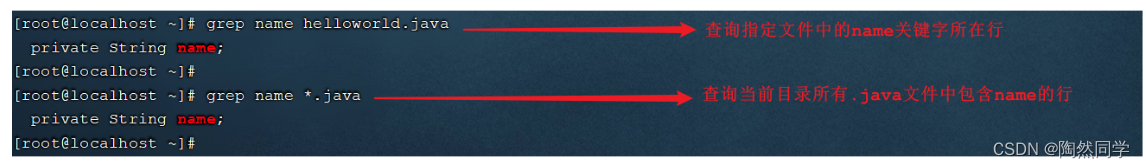
【Linux】常用命令大全(二)
目录 4. Linux常用命令 4.1 Linux命令初体验 4.2 文件目录操作命令 4.3 拷贝移动命令 4.4 打包压缩命令 4.5 文本编辑命令 4.6 查找命令 4. Linux常用命令 4.1 Linux命令初体验 4.1.1 常用命令演示 在这一部分中,我们主要介绍几个常用的命令,…...

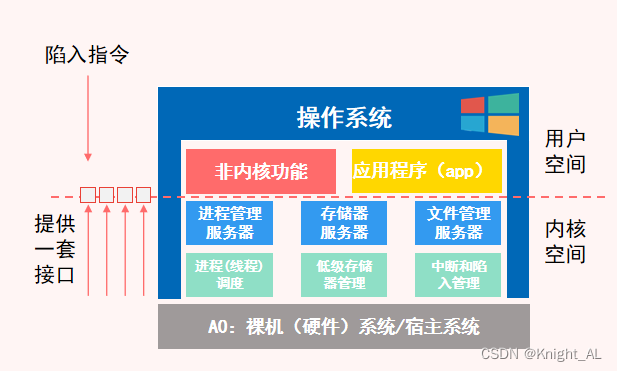
第一章 操作系统概述
目录一、什么是操作系统?1、操作系统的概念2、计算系统的构成3、主要作用二、操作系统有哪些功能?1、操作系统的目标2、操作系统的功能三、操作系统有哪些特征?1、并发性2、共享性3、虚拟性4、异步性四、操作系统的运行机制是怎样的ÿ…...

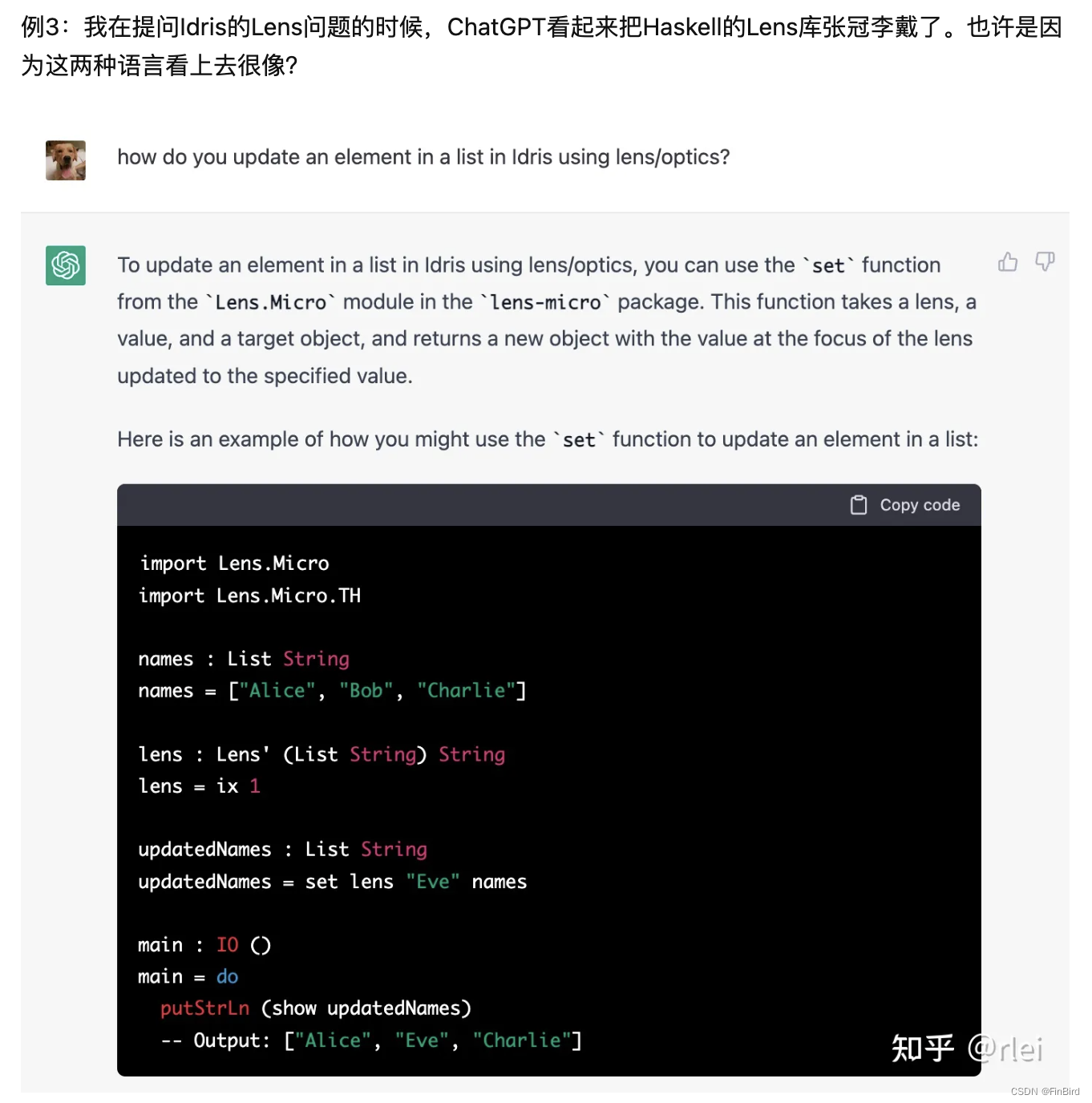
ChatGPT为什么不受开发者喜欢?
记得 ChatGPT 最开始上线不久的时候,看到的大部分尝鲜和测试结果都是开发者在做进行敲代码测试,可以说职业危机感非常强的一群人了。 再者,加上 ChatGPT 要使用起来其实是有一些技术门槛的,愿意折腾的人也多是程序员,…...

Lua table
Table(表) table 是 lua 中唯一的数据结构,可以用于表示 数组,字典与结构体。它非常强大,可以储存任何数据类型。 table 的数据单元为一对键值。 table 是不固定大小的,你可以根据自己需要进行扩容。 构…...

JavaScript:使用for in不是一个很好的抉择
for in 如果让你遍历对象中的key和value,你第一个想到的一定是使用for in const o{name:"chengqige",age:23 } for (let key in o){console.log(key,o[key]); }看起来是没有问题的,但是如果我在下面加一行代码,输出的结果就可能让…...
)
Go语言学习小笔记(一)
Go语言学习小笔记(一) 入口 项目的主入口:一般在main.go 包导入 一个包定义一组编译过的代码,包的名字类似命名空间,可以用来间接访问包内声明的标识符 所有处于同一个文件夹中的代码文件,必须使用同一…...

前端Docker部署方案
一、Docker容器和镜像概念 首先明确镜像和容器的概念。我们可以用 docker 构建一个镜像,这个镜像可以导入导出,用于传输,重复利用。然后如果把他 run 起来,则称为一个容器。容器是运行时,会包括运行时上下文ÿ…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...
