学习微信小程序 Westore
最近,接到小程序需求,并且是在以前公司老项目上改造,打开项目,发现却不是我想象中的那样,不是上来就是 Page({}),而是create(store,{}),纳尼???这什么玩意,怎么没见过
1、初见Westore
接上,于是乎打开了create函数(后面得知本项目引用的1.0版本)如下
export default function create(store, option) {let updatePath = nullif (arguments.length === 2) { ...Page(option)} else {...Component(store)}
}
咋眼一看,难不成是自己写了一套状态管理?直觉告诉我,这应该不是前辈写的,应该是某个三方库,于是乎去搜索了一番,果然是腾讯官网针对小程序优化而出的,链接在这里,感兴趣的小伙伴可以去看看哦
2、按文档理解
大概是说,以store去驱动视图,性能有所提高,能解决小程序跨页面通讯,传值等问题,反正巴拉巴拉一大堆(小程序不是有globalData吗,说实话,我还没理解它这个的好处),结合自己理解再简单总结下吧
- 经过改造后,相比小程序更新视图的setData,Westore的update性能更好,为啥呢?update底层实质还是调用的setData,只是再调用直接走了一次diff,只更新变动的,举个栗子:
data: {info: {a: 'xxx',b: 'xxx'...}
}我们一般在更新一些数据时,可能会直接 setData({ info: newInfo }),而实际 newInfo 只是某个属性改变了
当使用 update() 时,会直接找出不同,差量的去更新
update()-------> setData({ 'info.a': '改变了哦' })
- 通过 store ,可以设置一些函数属性,这个就类似vue的计算属性了
- 剩下的就是关于 store 全局数据的一个概念,就不累赘了
当然,这里只是简单说下体会最明显的几点
3、简单分析下流程
- 映入眼帘的是 create ,那么需要知道它干了啥
- 函数属性是怎么实现的
- 凭什么 update 就比 setData好
3.1 浅析create
export default function create(store, option) {let updatePath = null// 在这一步,区分是组件还是页面if (arguments.length === 2) { if (option.data && Object.keys(option.data).length > 0) {// 记录data中的keyupdatePath = getUpdatePath(option.data)// 页面data的值初始值替换为 store中的值syncValues(store.data, option.data)}// 保留store源数据,同时给当前store新增几个方法,尤其是updateif (!originData) {originData = JSON.parse(JSON.stringify(store.data))globalStore = storestore.instances = {}store.update = update...// 给全局的 globalStore 添加一个 methodextendStoreMethod(store)}getApp().globalData && (getApp().globalData.store = store)//option.data = store.dataconst onLoad = option.onLoad// walk 为了解决当定义在store里面属性是一个方法时// 会通过 Object.defineProperty 拦截一下该属性的get过程(也就是缓存下函数,改变this环境执行一下)walk(store.data)// 解决函数属性初始化不能显示的问题,要求必须在data中声明使用// 这段代码是同步store.data到option.data,只有经过walk方法后store.data中的函数才能变成属性,才能被小程序page方法渲染if (option.data && Object.keys(option.data).length > 0) {updatePath = getUpdatePath(option.data)console.log('updatePath',updatePath)syncValues(store.data, option.data)}option.onLoad = function (e) {// 给当前实例添加 store 、更新路径、update方法、执行onLoad、同步data、// 走小程序 setDatathis.store = storethis._updatePath = updatePath...this.setData(this.data)}// 解决执行navigateBack或reLaunch时清除store.instances对应页面的实例const onUnload = option.onUnloadoption.onUnload = function () {onUnload && onUnload.call(this)store.instances[this.route] = []}Page(option)} else {组件逻辑,先不看}
}
create,接收两个参数
store ---- 可以理解为页面的数据(或者共享时公有的)
option — 则是小程序原有选项
代码开头则通过实参个数,区分了当前是组件,还是页面(这里以页面为例),同时记录下页面data路径,也就是 getUpdatePath 函数
function getUpdatePath(data) {const result = {}dataToPath(data, result)return result
}function dataToPath(data, result) {Object.keys(data).forEach(key => {result[key] = trueconst type = Object.prototype.toString.call(data[key])if (type === OBJECTTYPE) {_objToPath(data[key], key, result)} else if (type === ARRAYTYPE) {_arrayToPath(data[key], key, result)}})
}
如上,getUpdatePath 目的就是把各个属性记录下来,如
data: {a: '123',b: { c: '456' }
}
getUpdatePath(data) 后
{a: true,'b.c': true
}
有了这个后,是为了方便后续判断要更新的key在不在data中
还有一步 syncValues,这个函数就是把store中的值,同步到 data 中,这就是为什么页面需要列出store中的属性的原因(这里是v1,貌似proxy那个版本不需要了)
接着就是给store添加一些方法(如update),以及源数据保留等
来到 walk 函数
function walk(data) {Object.keys(data).forEach(key => {const obj = data[key]const tp = type(obj)if (tp == FUNCTIONTYPE) {setProp(key, obj)} else if (tp == OBJECTTYPE) {Object.keys(obj).forEach(subKey => {// 值,key vipInfo.age_walk(obj[subKey], key + '.' + subKey)})} else if (tp == ARRAYTYPE) {obj.forEach((item, index) => {_walk(item, key + '[' + index + ']')})}})
}function _walk(obj, path) {const tp = type(obj)if (tp == FUNCTIONTYPE) {setProp(path, obj)} else if (tp == OBJECTTYPE) {Object.keys(obj).forEach(subKey => {_walk(obj[subKey], path + '.' + subKey)})} else if (tp == ARRAYTYPE) {obj.forEach((item, index) => {_walk(item, path + '[' + index + ']')})}
}function setProp(path, fn) {const ok = getObjByPath(path)fnMapping[path] = fnObject.defineProperty(ok.obj, ok.key, {enumerable: true,get: () => {return fnMapping[path].call(globalStore.data)},set: () => {console.warn('Please using store.method to set method prop of data!')}})
}
看到这种名字的函数,第一反应就是逐个遍历的过程,这个函数虽然拆成了几个函数,但目的其实很简单,只有当 tp == FUNCTIONTYPE 时,才会跳出这个过程,走 setProp 函数,看到这里可能还是有点迷糊,那就加一个函数属性,豁然开朗
data: {vipInfo: {age: '25',getAge(){return this.vipInfo.age}}
}
经过 walk 后
vipInfo: {age: '25',getAge: undefined
}
// getAge 变成了一个属性,并且通过拦截的方式,当get的时候再执行开始定义的函数
// 这也就能解释如何实现 函数属性的了
剩下几部就是对onLoad函数的改写,以及一些页面卸载,实例销户的过程,最终还是走的小程序Page函数
以上步骤,可以知道主要是
1、同步 store 中的值到 小程序 data 中
2、记录每个属性的路径
3、当 store 中有函数属性时,通过响应拦截方式,将其转变为 属性(同时再次同步一次值)
4、给store添加一些api
5、对 onLoad 方法进行改写,包括 onUnload
6、走小程序 Page 过程
3.2 那就看看 update
function update(patch) {return new Promise(resolve => {//defineFnProp(globalStore.data)// 可以传路径,也可以不传if (patch) {for (let key in patch) {updateByPath(globalStore.data, key, patch[key])}}// diff 后直接找出差异的数据let diffResult = diff(globalStore.data, originData)if (Object.keys(diffResult)[0] == '') {diffResult = diffResult['']}// 是否是全局数据const updateAll = matchGlobalData(diffResult)let array = []if (Object.keys(diffResult).length > 0) {for (let key in globalStore.instances) {globalStore.instances[key].forEach(ins => {if(updateAll || globalStore.updateAll || ins._updatePath){// 获取需要更新的字段const needUpdatePathList = getNeedUpdatePathList(diffResult, ins._updatePath)console.log('needUpdatePathList',needUpdatePathList)if (needUpdatePathList.length) {...// 值差量更新,并且包装成 数组 Promise 形式array.push( new Promise(cb => {ins.setData.call(ins, _diffResult, cb)}) )}}})}// 数据更新的回调globalStore.onChange && globalStore.onChange(diffResult)...Promise.all(array).then(e=>{resolve(diffResult)})})
}
可以看到,update 就比较残暴了,通过 diff ,找出变动的数据,接着是对应实例更新问题,最后把需要更新的数据包装成 Promise 的形式,最终通过 setData 实现
4、总结
以上就是笔者对整个过程的分析,从简单来看,可以理解为重点对 setData 进行了 diff 的优化,用法是上显得直观,官方也给出了 多页面时几种情况 store 的拆分,不过笔者还没想好应该怎么写,跟优雅
相关文章:

学习微信小程序 Westore
最近,接到小程序需求,并且是在以前公司老项目上改造,打开项目,发现却不是我想象中的那样,不是上来就是 Page({}),而是create(store,{}),纳尼???这什么玩意&am…...

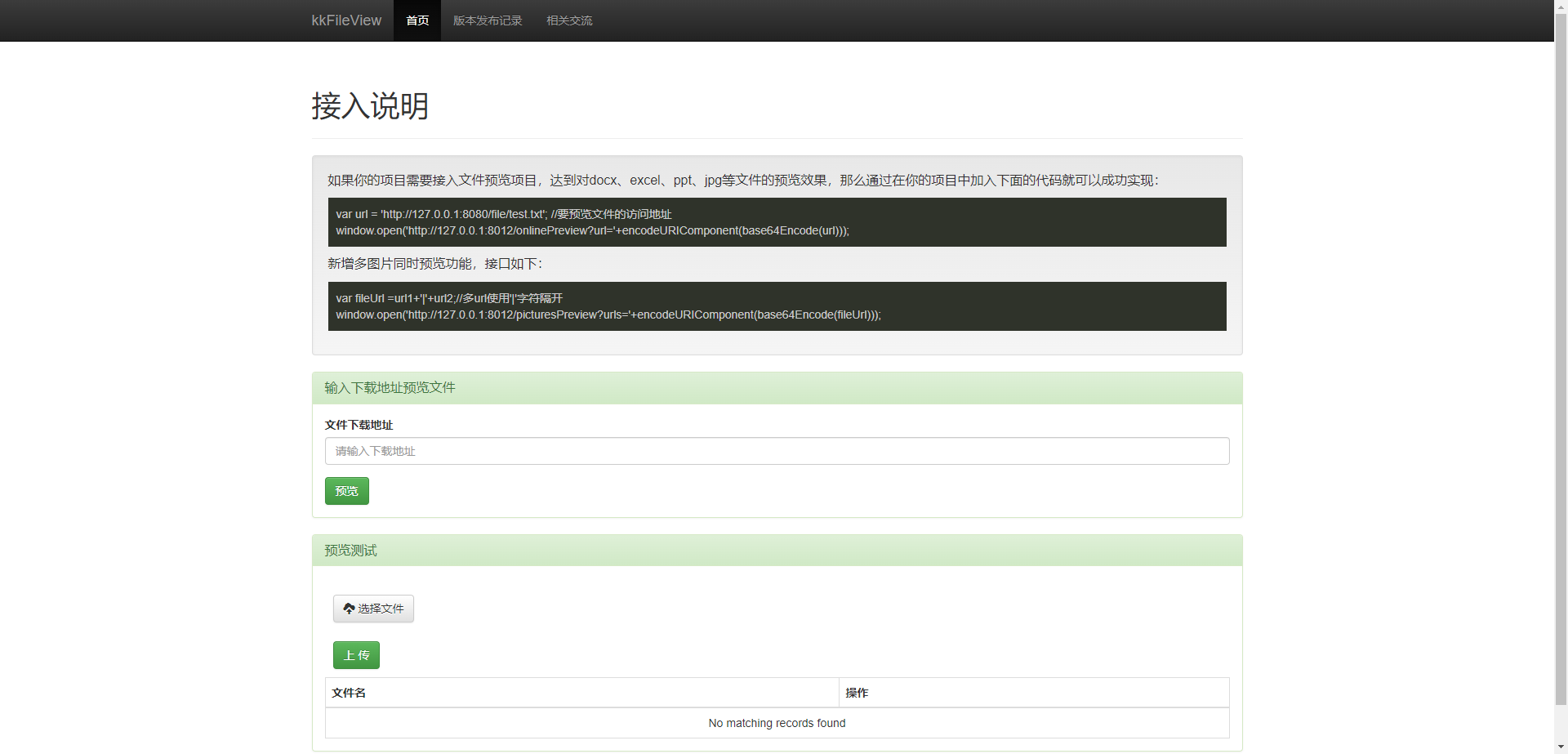
CentOS上使用Docker安装和部署kkFileView
🎈1 参考文档 kkFileView官方文档 🚀2 安装kkFileView 拉取Redis镜像。 docker pull keking/kkfileview启动docker容器。 docker run -it -d -p 8012:8012 keking/kkfileview --restart always解释: docker run redis # 从kkfileview镜像运行…...

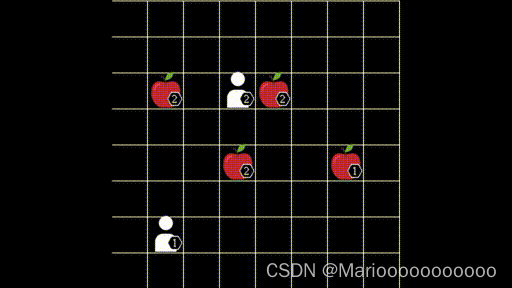
Level-based Foraging 多智能体游戏仿真环境
游戏场景测试 参考链接: https://kgithub.com/semitable/lb-foraging...

LeetCode-53-最大子数组和-贪心算法
贪心算法理论基础: 局部最优推全局最优 贪心无套路~ 没有什么规律~ 重点:每个阶段的局部最优是什么? 题目描述: 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素&#…...

解决gitee仓库中 .git 文件夹过大的问题
最近,许多项目都迁移到gitee。使用的也越来越频繁,但是今天突然收到一个仓库爆满的提示。让我一脸懵逼。本文将详细为你解答,这种情况如何处理。 1、起因 我收到的报错如下: remote: Powered by GITEE.COM [GNK-6.4] remote: T…...

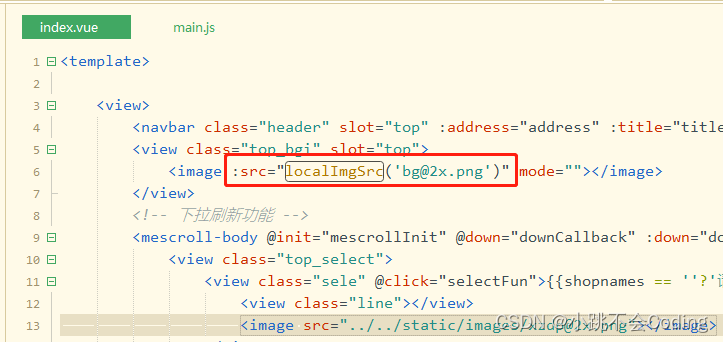
uniapp 开发小程序,封装一个方法,让图片使用线上地址
1.在main.js文件中,添加以下代码: 复制使用: // 图片使用网络地址 Vue.prototype.localImgSrc function(img){//项目的地址域名,例如百度return "https://baidu.cn/static/index/images/" img; }2.在页面中直接使用&…...
)
Android 12 源码分析 —— 应用层 三(SystemUIFactory及其Dependency解析)
Android 12 源码分析 —— 应用层 三(SystemUIFactory及其Dependency解析) 在上一篇文章中,介绍了SystemUI的启动流程,并且简单提及了Dagger2用来管理各个SystemUI中要用的依赖。而这部分代码就在:mContextAvailableC…...

考前冲刺上岸浙工商MBA的备考经验分享
2023年对于许多人来说都是不平凡的一年,历经三年的抗争,我们终于成功结束了疫情。而我也很幸运的被浙工商MBA项目录取,即将开始全新的学习生活。身为一名已在职工作6年的人,能够重回校园真是一种特别令人激动的体验。今天…...

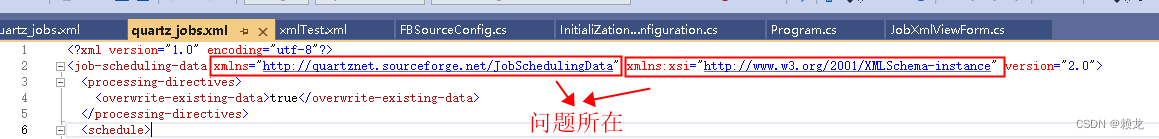
XmlDocument.SelectNodes 不起作用
今天采用Xpath读取Xml节点,怎么都读不出。 问题分析: 错误代码如下: XmlDocument xmlD new XmlDocument();xmlD.PreserveWhitespace true;xmlD.LoadXml(xStr);xmlD.SelectNodes("job-scheduling-data/schedule/job");经排查 do…...

部署单点elasticsearch
部署elasticsearch 创建网络 因为我们还需要部署kibana容器,因此需要让es和kibana容器互联。这里先创建一个网络 docker network create es-net 拉取镜像 我们采用elasticsearch的7.12.1版本的镜像 docker pull elasticsearch:7.12.1 运行 运行docker命令&a…...

ElementUI浅尝辄止16:Tag 标签
用于标记和选择。 1.如何使用? 由type属性来选择tag的类型,也可以通过color属性来自定义背景色。<el-tag>标签一</el-tag> <el-tag type"success">标签二</el-tag> <el-tag type"info">标签三</e…...
框架)
Java虚拟机(JVM)框架
见:GitHub - eHackyd/Java_JVM: Java虚拟机(JVM)框架的学习笔记...

配置Publisher 的编译规则
步骤 1:创建ROS Package 使用以下命令创建一个新的ROS软件包: catkin_create_pkg my_publisher_package roscpp std_msgs步骤 2:编辑 CMakeLists.txt 文件 打开您的ROS软件包的 CMakeLists.txt 文件,通常位于软件包的根目录。您…...

【SpringBoot】接口实现:SpringBoot实现博客系统的文章列表页接口代码
以下是一个简单的Spring Boot博客系统的文章列表页接口代码示例: java RestController RequestMapping("/articles") public class ArticleController {Autowiredprivate ArticleService articleService;GetMapping("/")public List<Artic…...

如何使用SQL系列 之 如何在SQL中插入数据
简介 结构化查询语言,通常被称为SQL,在允许您将数据插入表中方面提供了极大的灵活性。例如,你可以使用VALUES关键字指定单独的行数据,使用SELECT查询从现有表中复制整组数据,以及以使SQL自动插入数据的方式定义列。 …...

【LeetCode题目详解】1281题 整数的各位积和之差 面试题 01.01. 判定字符是否唯一 python题解(作业一二)
本文章以python为例! 一、力扣第1281题:整数的各位积和之差 问题描述: 1281. 整数的各位积和之差 给你一个整数 n,请你帮忙计算并返回该整数「各位数字之积」与「各位数字之和」的差。 示例 1: 输入:n 234 输出…...

1.12 进程注入ShellCode套接字
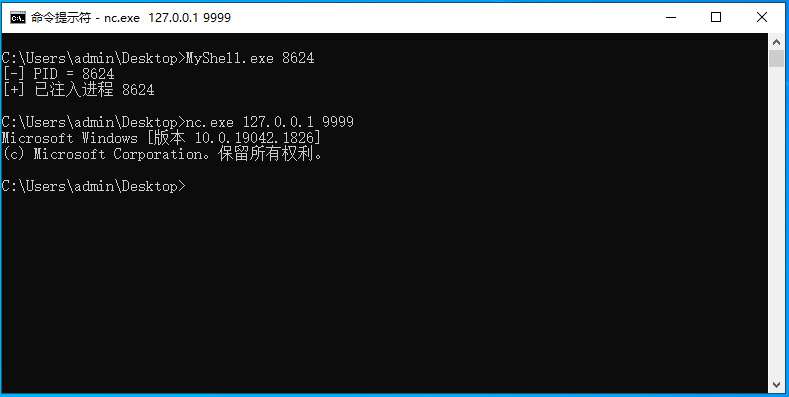
在笔者前几篇文章中我们一直在探讨如何利用Metasploit这个渗透工具生成ShellCode以及如何将ShellCode注入到特定进程内,本章我们将自己实现一个正向ShellCodeShell,当进程被注入后,则我们可以通过利用NC等工具连接到被注入进程内,…...

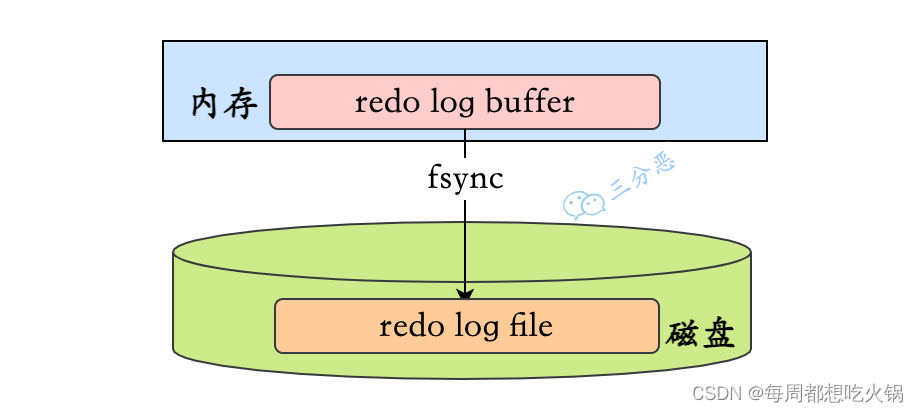
MySQL 日志系统
重要日志模块 日志文件bin logredo log**关于循环写入和擦除的checkpoint 规则**redo log 怎么刷入磁盘的 binlog 和 redo log 有什么区别?undo log 日志文件 错误日志(error log): 错误日志文件对 MySQL 的启动、运行、关闭过程进…...

LeetCode刷题---Two Sum(一)
文章目录 🍀题目🍀解法一🍀解法二🍀哈希表 🍀题目 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每…...

算法通关村第十七关——插入区间
LeetCode435,给定一个区间的集合,找到需要移除区间的最小数量,使剩余区间互不重叠。 示例1: 输入:interva1s[[1,3],[6,9]],newInterva1[2,5] 输出:[[1,5],[6,9]] 解释:新区间[2,5]与[1,3]重…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
