docker进阶作业
一、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。
-
安装Docker:确保已在CentOS 7.5上安装了Docker。
-
拉取MySQL 5.6镜像:使用以下命令从Docker Hub上拉取MySQL 5.6镜像。
docker pull mysql:5.6
-
运行MySQL容器:使用以下命令创建并运行一个MySQL容器。将
my_mysql_container替换为您喜欢的容器名称,并设置合适的MySQL用户名和密码。
docker run -d --name my_mysql_container -e MYSQL_ROOT_PASSWORD=your_root_password mysql:5.6
-
拉取ownCloud镜像:使用以下命令从Docker Hub上拉取ownCloud镜像。
docker pull owncloud
-
运行ownCloud容器:使用以下命令创建并运行一个ownCloud容器。将
my_owncloud_container替换为您喜欢的容器名称,并将MySQL容器的地址和凭据与命令中的值匹配。
docker run -d --name my_owncloud_container -p 8080:80 --link my_mysql_container:mysql -e MYSQL_HOST=mysql -e MYSQL_DATABASE=owncloud_db -e MYSQL_USER=your_username -e MYSQL_PASSWORD=your_password owncloud
-
完成设置:打开浏览器,并在地址栏中输入
http://localhost:8080,然后按照ownCloud的安装向导进行设置。
通过以上步骤,您将能够在CentOS 7.5上使用MySQL 5.6和ownCloud镜像构建个人网盘。
注意:
-
在命令中,请将
your_root_password替换为适当的MySQL根密码。 -
在ownCloud容器的命令中,请将
your_username和your_password替换为适当的MySQL用户名和密码。
二、安装搭建私有仓库 Harbor
以下是在CentOS 7.5上安装和搭建私有仓库Harbor的详细步骤:
-
安装Docker:
-
更新系统软件包:
sudo yum update -y
-
安装Docker的依赖项:
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
-
添加Docker的官方仓库:
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
-
安装Docker CE(社区版):
sudo yum install -y docker-ce
-
启动Docker服务:
sudo systemctl start docker
-
设置Docker服务开机自启动:
sudo systemctl enable docker
-
-
安装Docker Compose:
-
下载Docker Compose二进制文件:
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
-
添加可执行权限:
sudo chmod +x /usr/local/bin/docker-compose
-
-
安装和配置Harbor:
-
下载Harbor离线安装文件包,根据您的需求选择合适的版本:Releases · goharbor/harbor · GitHub
-
解压Harbor离线安装文件包:
tar xvf harbor-offline-installer-<版本号>.tgzcd harbor
-
编辑Harbor配置文件(
harbor.yml):vi harbor.yml
-
可以根据需要修改配置文件中的参数,例如
hostname、http、https等。 -
运行Harbor安装脚本:
sudo ./install.sh
安装过程可能需要几分钟时间。
-
-
配置并启动Harbor服务:
-
打开Harbor配置文件(
/etc/docker/daemon.json),添加以下内容以允许不受信任的证书:{"insecure-registries": ["your_harbor_url"]} -
重新加载Docker配置:
sudo systemctl daemon-reload
-
重启Docker服务:
sudo systemctl restart docker
-
启动Harbor服务:
sudo docker-compose up -d
-
-
验证Harbor安装是否成功:
-
打开浏览器,访问Harbor的URL(根据配置的
hostname指定),例如:http://your_harbor_url -
如果成功打开Harbor的Web界面,则表示安装成功。
-
如需进一步了解Harbor的使用和配置,请参考Harbor的官方文档(Harbor)。
三、编写Dockerfile制作Web应用系统nginx镜像,生成镜像nginx:v1.1,并推送其到私有仓库。
需求:
(1)基于centos基础镜像; (2)指定作者信息; (3)安装nginx服务,将提供的dest目录(提供默认主页index.html)传到镜像内,并将dest目录内的前端文件复制到nginx的工作目录; (4)暴露80端口; (5)设置服务自启动。 (6)验证镜像。
以下是满足要求的Dockerfile内容来制作nginx镜像:
FROM centosLABEL maintainer="Your Name <youremail@example.com>"# 安装nginx服务RUN yum -y update && yum install -y nginx# 复制并设置nginx配置文件COPY nginx.conf /etc/nginx/nginx.conf# 复制前端文件到nginx工作目录COPY dest /usr/share/nginx/html# 暴露80端口EXPOSE 80# 设置服务自启动CMD ["nginx", "-g", "daemon off;"]
将上述Dockerfile放在一个目录下,并将要提供的dest目录和nginx.conf配置文件也放在同一目录下。
然后,使用以下命令构建并推送镜像到私有仓库:
# 构建镜像docker build -t nginx:v1.1 .# 标记镜像为私有仓库地址docker tag nginx:v1.1 your_harbor_url/nginx:v1.1# 登录私有仓库docker login your_harbor_url# 推送镜像到私有仓库docker push your_harbor_url/nginx:v1.1
确保将your_harbor_url替换为您的实际私有仓库地址。执行上述命令后,Docker将会构建nginx:v1.1镜像并推送到您的私有仓库。
要验证镜像是否正常工作,可以使用以下命令运行镜像并检查nginx是否正常启动:
docker run -d -p 80:80 your_harbor_url/nginx:v1.1
然后通过浏览器访问http://localhost即可验证nginx是否成功运行并显示默认的index.html页面。
四、Dockerfile快速搭建自己专属的LAMP环境,生成镜像lamp:v1.1,并推送到私有仓库。
需求:
(1)基于centos:6基础镜像; (2)指定作者信息; (3)安装httpd、mysql、mysql-server、php、php-mysql、php-gd; (4)暴露80和3306端口; (5)设置服务自启动。 (6)验证镜像。
以下是满足要求的Dockerfile内容来快速搭建LAMP环境并创建镜像lamp:v1.1:
FROM centos:6LABEL maintainer="Your Name <youremail@example.com>"# 安装httpd、mysql、mysql-server、php、php-mysql、php-gdRUN yum -y update && \yum install -y httpd mysql mysql-server php php-mysql php-gd && \yum clean all# 暴露80和3306端口EXPOSE 80 3306# 设置服务自启动CMD ["/usr/sbin/httpd", "-D", "FOREGROUND"]
将上述Dockerfile放在一个目录下。
然后,使用以下命令构建并推送镜像到私有仓库:
# 构建镜像docker build -t lamp:v1.1 .# 标记镜像为私有仓库地址docker tag lamp:v1.1 your_harbor_url/lamp:v1.1# 登录私有仓库docker login your_harbor_url# 推送镜像到私有仓库docker push your_harbor_url/lamp:v1.1
确保将your_harbor_url替换为您的实际私有仓库地址。执行上述命令后,Docker将会构建lamp:v1.1镜像并推送到您的私有仓库。
验证镜像是否正常工作的方法是创建一个容器并运行它,然后使用浏览器或其他工具验证LAMP环境是否按预期运行。
相关文章:

docker进阶作业
一、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。 安装Docker:确保已在CentOS 7.5上安装了Docker。 拉取MySQL 5.6镜像:使用以下命令从Docker Hub上拉取MySQL 5.6镜像。 docker pull mysql:5.6 运行MySQL容器:使用以下命令…...

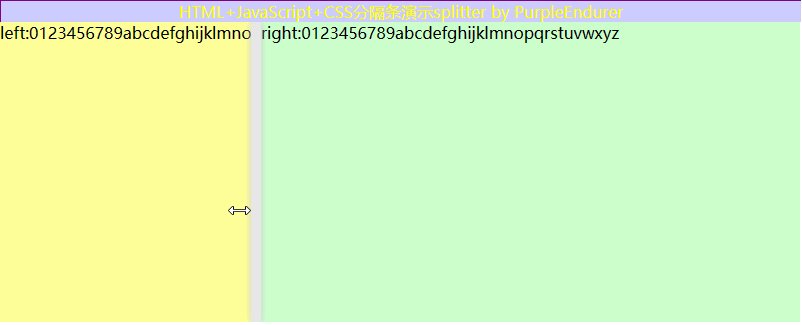
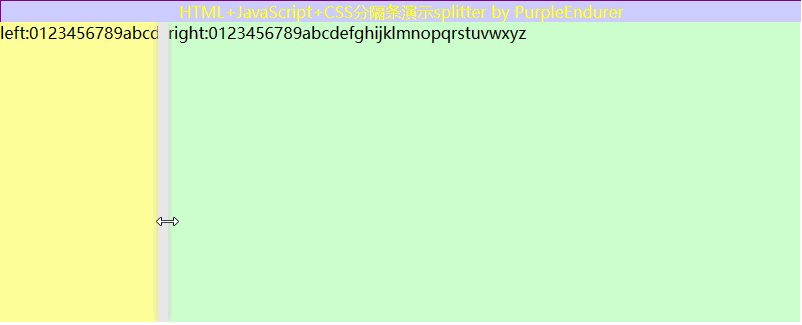
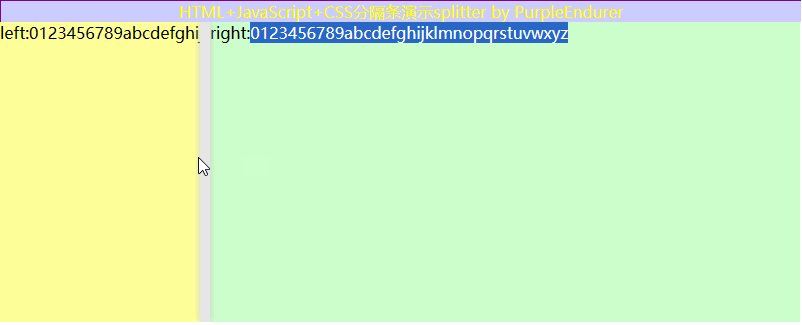
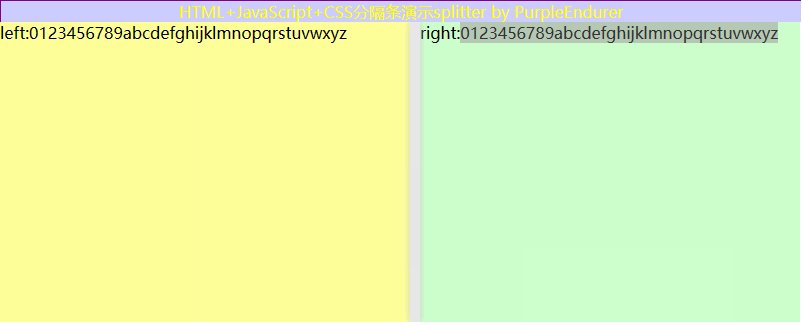
HTML+JavaScript+CSS DIY 分隔条splitter
一、需求分析 现在电脑的屏幕越来越大,为了利用好宽屏,我们在设计系统UI时喜欢在左侧放个菜单或选项面板,在右边显示与菜单或选项对应的内容,两者之间用分隔条splitter来间隔,并可以通过拖动分隔条splitter来动态调研…...

Oracle-day5:新增、复制建表、表结构、表数据、删除
目录 一、insert新增数据 二、复制建表 三、表结构修改 四、查看表结构、表数据处理 五、修改表数据 六、删除语句 八、练习题 一、insert新增数据 /* ---------- 一、DML 数据操作语言-------- -- 1、增加数据 insert 语法:insert into 表名 (列1,列2,…...

Scratch 画画的技巧
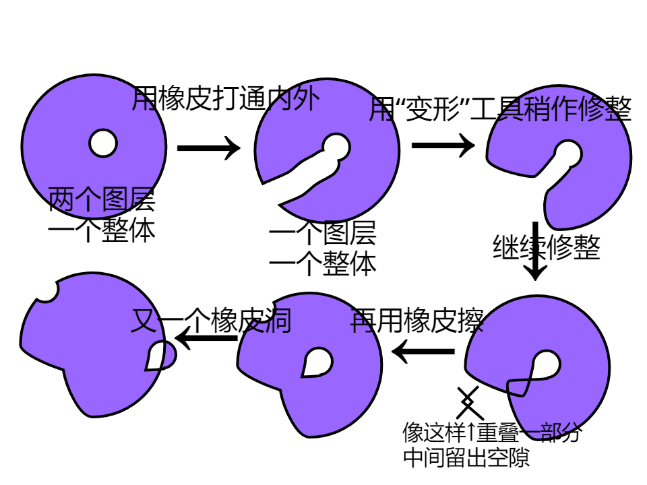
前言 美术是一种艺术,且不局限于纸张,就像电脑绘图也属于美术。我至今已有三年多的画龄,经验丰富,尤其擅长在scratch造型编辑器上画矢量图。今天给大家分享一些实用的技巧。 1.讲解 用橡皮工具给一个圆擦出“橡皮洞” 橡皮工具&a…...

国际版阿里云/腾讯云:阿里弹性云手机正式公测
阿里弹性云手机正式公测 什么是“云手机”?与我们传统的手机有何区别?它又有什么用处呢?当你接触到云手机概念的时候,是不是也会有这一连串的疑问。本文将为你揭开云手机的奥秘面纱。 2021年12月1日,阿里弹性云手机正…...

服务器数据恢复- RAID5出现故障后恢复数据和操作系统的案例
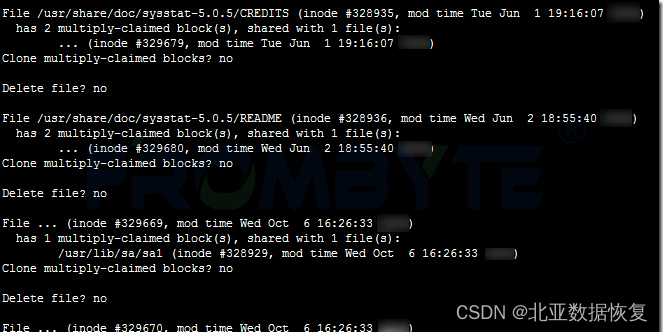
服务器数据恢复环境: 某品牌服务器中有4块SAS硬盘组建了一组RAID5阵列,另外1块磁盘作为热备盘使用。上层操作系统为redhat linux,部署了一个数据库是oracle的OA。 服务器故障&初检: RAID5中一块磁盘离线后热备盘未自动激活re…...

Vue3实现可视化拖拽标签小程序
介绍 实现功能:可视化标签拖拽,双击标签可修改标签内容 HTML结构 <div class"box" v-move><div class"header">标签1</div><div dblclick"startEditing" v-if"!isEditing">{{content…...

SSM 前端使用AJAX方式,fromdata文件格式上传二进制流文件
今天在上课的时候,遇到了一个比较坑的问题,有个学生拿来了她的代码,让我给她看看为什么传值传不过来。 首先,前端是这样的: function upload(){var formData new FormData();formData.append(images, $(#previewImg)…...

LeetCode-455-分发饼干-贪心算法
题目描述: 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 jÿ…...

新版 Next.js 从入门到入土
本教程用的Next.js 是 13 版本 Next.js 简介 完善的React项目,搭建轻松自带数据同步,解决服务端渲染最大难点丰富的插件灵活配置 创建第一个项目 手动创建 初始化 npm init安装所需要的依赖包 npm install --save react react-don next增加快捷命…...

OpenCV(十):图像缩放、翻转、拼接的介绍与使用
目录 (1)图像缩放:resize() (2)图像翻转: flip() (3)图像拼接:hconcat() 和vconcat() (1)图像缩放:resize() 使用 cv2.resize() 函…...

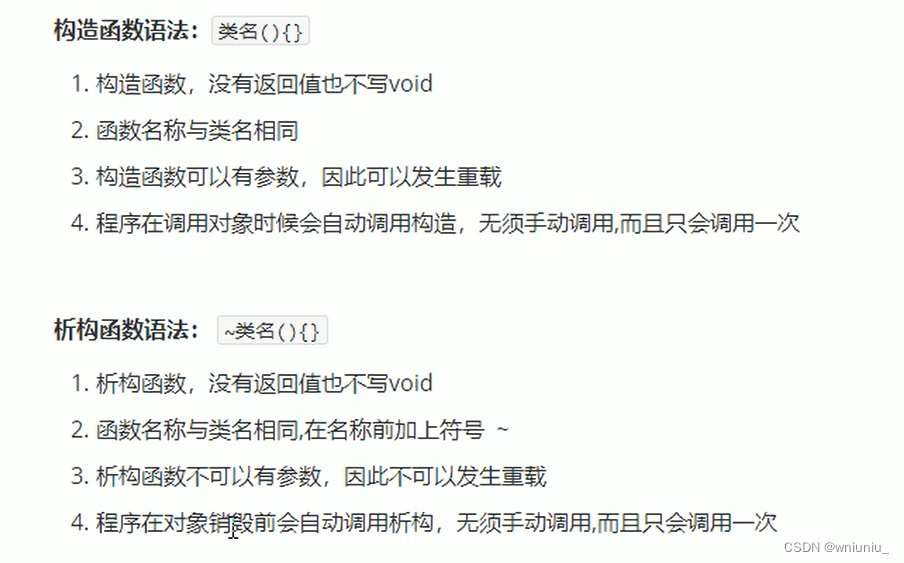
C++ 学习之 构造函数 和 析构函数
前言 总的来说,构造函数负责对象的初始化,而析构函数负责对象的清理和资源释放。它们是C面向对象编程中非常重要的概念,用于管理对象的生命周期,确保对象在创建和销毁时都能够正确地进行初始化和清理。 正文 看代码 class perso…...

加快 MySQL 数据迁移
目录 一、先导 1. 自建目标实例 2. 配置目标主从 二、源导出 1. 生成查询用户权限的SQL语句 2. 生成权限的SQL语句 3. 生成创建非主键索引的SQL语句 4. 导出源库结构 5. 导出源库数据 三、目标导入 1. 目标实例设置 2. 创建用户与权限 3. 处理结构导出文件 4. 导…...

CANalyzer panel
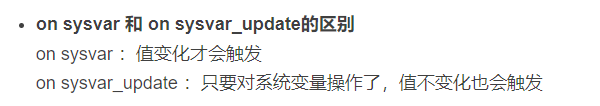
(1205条消息) CAPL 脚本中对信号,系统变量,环境变量的 事件响应_capl programs脚本怎么写信号运算_蚂蚁小兵的博客-CSDN博客 注意环境变量是在工程关联的dbc中创建的;而系统变量是在CANoe工程工具栏的”Environment”下的”System Variables”…...

延迟队列的理解与使用
目录 一、场景引入 二、延迟队列的三种场景 1、死信队列TTL对队列进行延迟 2、创建通用延时消息死信队列 对消息延迟 3、使用rabbitmq的延时队列插件 x-delayed-message使用 父pom文件 pom文件 配置文件 config 生产者 消费者 结果 一、场景引入 我们知道可以通过TT…...

jQuery成功之路——jQuery的DOM操作简单易懂
jQuery的DOM操作 1.jQuery操作内容 jQuery操作内容 1. text() 获取或修改文本内容 类似于 dom.innerText 2. html() 获取或修改html内容 类似 dom.innerHTML 注意: 1. text() 是获取设置所有 2. html() 是获取第一个,设置所有 <!DOCTYPE html> <html lang"zh…...

C++ 学习系列 -- 智能指针 make_shared 与 make_unique
一 make_shared 1.1 make_shared 是什么? c 11 中 引入了智能指针 shared_ptr,以及一个模板函数 make_shared 来生成一个制定类型的 shared_ptr。 1.2 引入 make_shared ,解决了什么问题? make_shared的引入,主…...

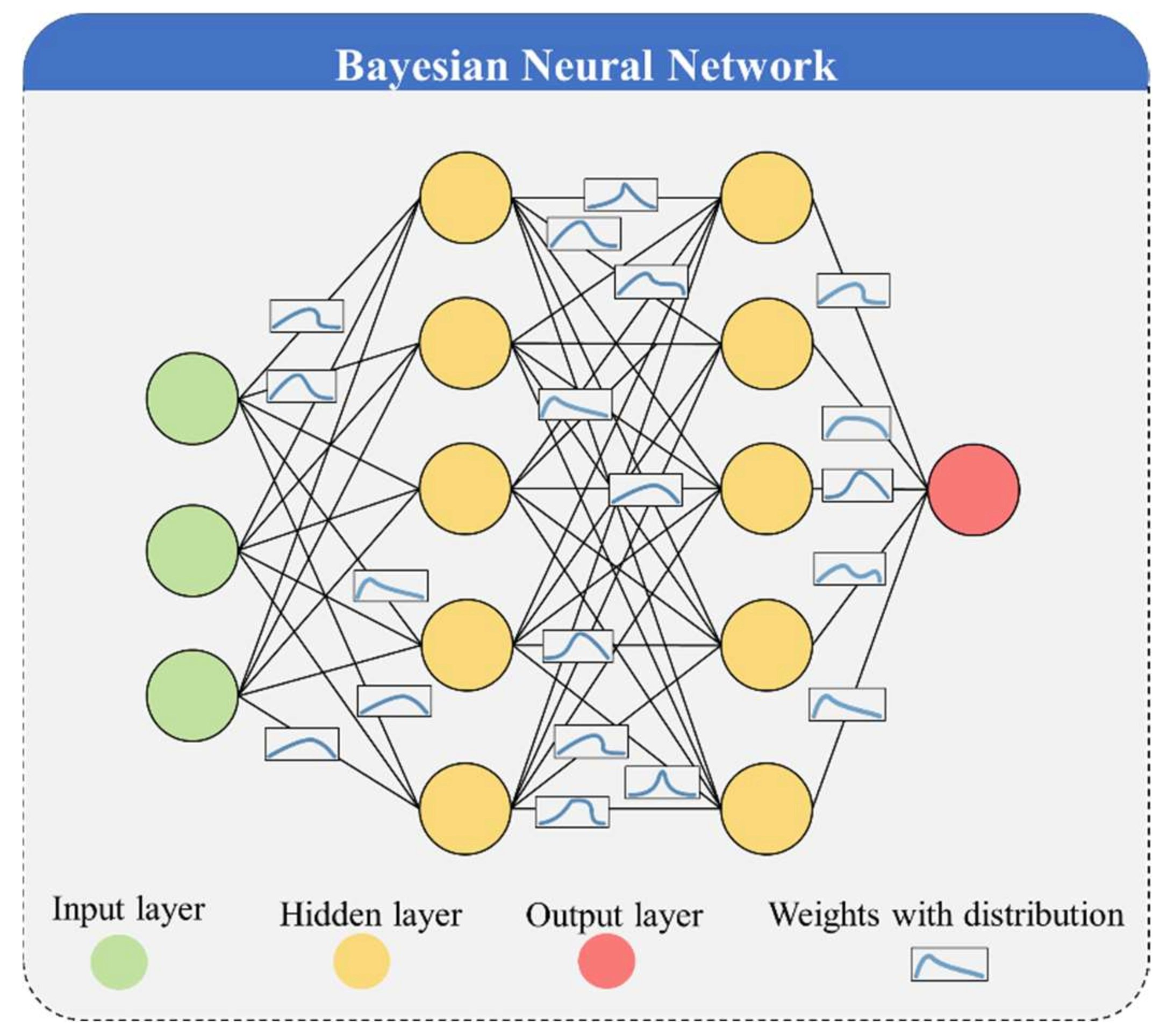
贝叶斯神经网络 - 捕捉现实世界的不确定性
贝叶斯神经网络 - 捕捉现实世界的不确定性 Bayesian Neural Networks 生活本质上是不确定性和概率性的,贝叶斯神经网络 (BNN) 旨在捕获和量化这种不确定性 在许多现实世界的应用中,仅仅做出预测是不够的;您还想知道您对该预测的信心有多大。例…...

games101作业1
题目 给定三维下三个点 v0(2.0, 0.0, −2.0), v1(0.0, 2.0, −2.0), v2(−2.0, 0.0, −2.0), 你需要将这三个点的坐标变换为屏幕坐标并在屏幕上绘制出对应的线框三角形 (在代码框架中,我们已经提供了 draw_triangle 函数,所以你只需要去构建变换矩阵即可…...

LeetCode 面试题 02.08. 环路检测
文章目录 一、题目二、C# 题解 一、题目 给定一个链表,如果它是有环链表,实现一个算法返回环路的开头节点。若环不存在,请返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
