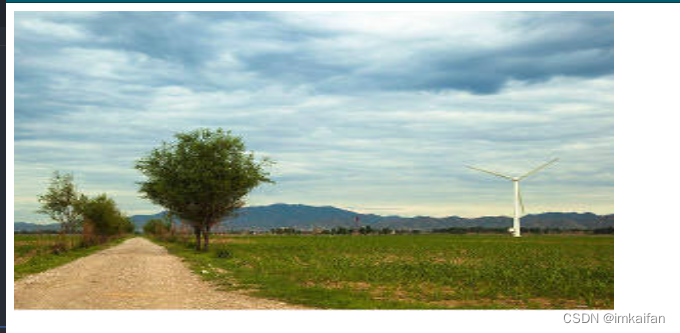
一种图片展示的完美方案,图片展示,object-fill
通常一般的处理
<style>.img-container {width: 300px;height: 200px;background: #f60;}img {width: 100%;height: 100%;}</style>
</head>
<body><div class="img-container"><img src="./行道树.png" alt=""></div>
</body>

但是如果照片尺寸不符合这个容器的长宽比例,就裂开了
<style>.img-container {width: 100px;height: 200px;background: #f60;}img {width: 100%;height: 100%;}</style>
</head>
<body><div class="img-container"><img src="./行道树.png" alt=""></div>
</body>

解决图片现实的困局,使用object-fit属性:
contain
被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比。整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。
将会被缩放,在填充的时候会保证宽高比,保证保持宽高比的情况下会添加"黑边"(优点:图片一定会被全貌展示;缺点:黑边的宽度把握不住)
<style>.img-container {width: 150px;height: 300px;background: #f60;}img {width: 100%;height: 100%;object-fit: contain;}</style>
</head>
<body><div class="img-container"><img src="./行道树.png" alt=""></div>
</body>

cover
保证图片宽高比的同时,会充满整个内容区域,会进行裁剪。不会全貌展示,但是看着比较舒适,具体展示哪一部分,裁剪哪一部分,不可控
<style>.img-container {width: 200px;height: 300px;background: #f60;}img {width: 100%;height: 100%;object-fit: cover;}</style>
</head>
<body><div class="img-container"><img src="./行道树.png" alt=""></div>
</body>

fill
充满整个内容区域,如果宽高比与内容框不相匹配,那就拉伸图片,以适应内容区(这个属性比较鸡肋,跟裂开的代码别无而致)
<style>.img-container {width: 600px;height: 300px;background: #f60;}img {width: 100%;height: 100%;object-fit: fill;}</style>
</head>
<body><div class="img-container"><img src="./行道树.png" alt=""></div>
</body>

none
被替换内容将==维持原有的尺寸==。当内容大于容器的时候回进行裁剪,当内容小于容器的时候,会进行居中显示
<style>.img-container {width: 100px;height: 200px;background: #f60;}img {width: 100%;height: 100%;object-fit: none;}</style>
</head>
<body><div class="img-container"><img src="./行道树.png" alt=""></div>
</body>

<style>.img-container {width: 600px;height: 400px;background: #f60;}img {width: 100%;height: 100%;object-fit: none;}</style>
</head>
<body><div class="img-container"><img src="./行道树.png" alt=""></div>
</body>

<style>.img-container {width: 100px;height: 400px;background: #f60;}img {width: 100%;height: 100%;object-fit: none;}</style>
</head>
<body><div class="img-container"><img src="./行道树.png" alt=""></div>
</body>

scale-down
这个相当于是container 和none 两者的属性,具体使用哪一个,看哪一个的占地内容较少
<style>.img-container {width: 600px;height: 400px;background: #f60;}img {width: 100%;height: 100%;object-fit: contain;}</style>
</head>
<body><div class="img-container"><img src="./行道树.png" alt=""></div>
</body>

<title>Document</title><style>.img-container {width: 600px;height: 400px;background: #f60;}img {width: 100%;height: 100%;object-fit: scale-down;}</style>
</head>
<body><div class="img-container"><img src="./行道树.png" alt=""></div>
</body>

相关文章:

一种图片展示的完美方案,图片展示,object-fill
通常一般的处理 <style>.img-container {width: 300px;height: 200px;background: #f60;}img {width: 100%;height: 100%;}</style> </head> <body><div class"img-container"><img src"./行道树.png" alt""&g…...

社科院杜兰金融管理硕士——考研初试成绩已出,关于分数“6线”你有了解吗
多地公布了2023考研初试成绩查询时间,部分省份今日就能查询到考研初试成绩,考研学子们此刻的心情应该是很忐忑吧,关于分数的“6线”你都知道有哪些吗?我们跟随社科院杜兰金融管理硕士项目一起去了解一下。1.国家线教育部依据硕士生…...

Talk | 清华大学交叉信息研究院助理教授杜韬:利用计算方法探究流固耦合
本期为TechBeat人工智能社区第474期线上Talk! 北京时间2月15日(周三)20:00,清华大学交叉信息研究院助理教授——杜韬的Talk将准时在TechBeat人工智能社区开播! 他与大家分享的主题是: “利用计算方法探究流固耦合”,届时将介绍流固…...

2023年,智能家居实体门店如何选品?
作者 | 启明 编辑 | 小沐 出品 | 智哪儿 zhinaer.cn2023年,是智能家居实体门店的机会与破局之年,作为智能家居实体门店老板,我们应该具备什么样的增长思维呢?上篇文章智哪儿谈了智能家居增长思维之流量思维 ,这篇文章我…...

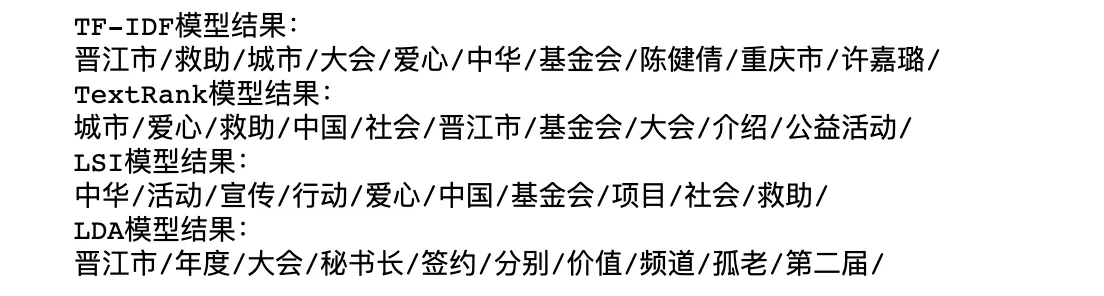
数据分析-深度学习 NLP Day2关键词提取案例
训练一个关键词提取算法需要以下几个步骤:1)加载已有的文档数据集;2)加载停用词表;3)对数据集中的文档进行分词;4)根据停用词表,过滤干扰词;5)根据…...

LeetCode题解:938. 二叉搜索树的范围和,BFS,JavaScript,详细注释
原题链接: https://leetcode.cn/problems/range-sum-of-bst/ 解题思路: 对于二叉搜索树的任意节点,左子树的所有节点值都小于它的值,右子树的所有节点值都小于它的值。使用队列进行BFS搜索,如果当前节点的值小于low&…...

istio初步了解
istio 控制平面: Pilot:管理和配置部署在特定istio服务网格中的所有sidecar代理实例,管理sidecar代理之间的路由流量规则,并配置故障恢复功能,如超时、重试、熔断。 Citadel:istio中负责身份认证和证书管…...

【模板】用HTML编写邮件正文 | 各大邮箱几乎都会过滤css样式、js脚本等效果,如何用基础HTML编写?
用HTML编写邮件正文 文档 编码格式utf-8(使用记事本或其他工具打开,在文件->另存为,编缉选择UTF-8格式) 文档大小在15kb以内 样式 页面宽度:600px~800px 尽量用特殊元素以及元素属性代替样式 样式全部写为内联样式…...

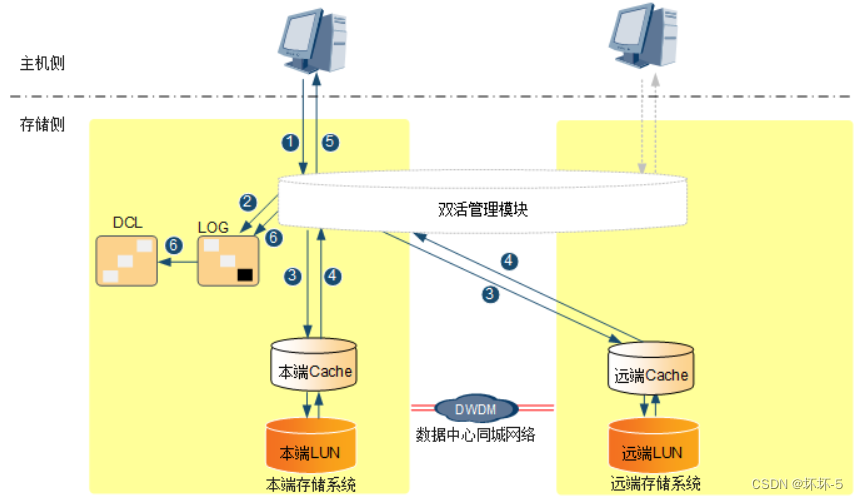
华为云计算之双活容灾
双活(HyperMetro)本地双活:距离≤10km同城双活:距离>10km没有主备之分,只有本端数据中心和远端数据中心。当一个数据中心的设备故障或数据中心故障,业务会自动切换到另一个数据中心继续运行&…...

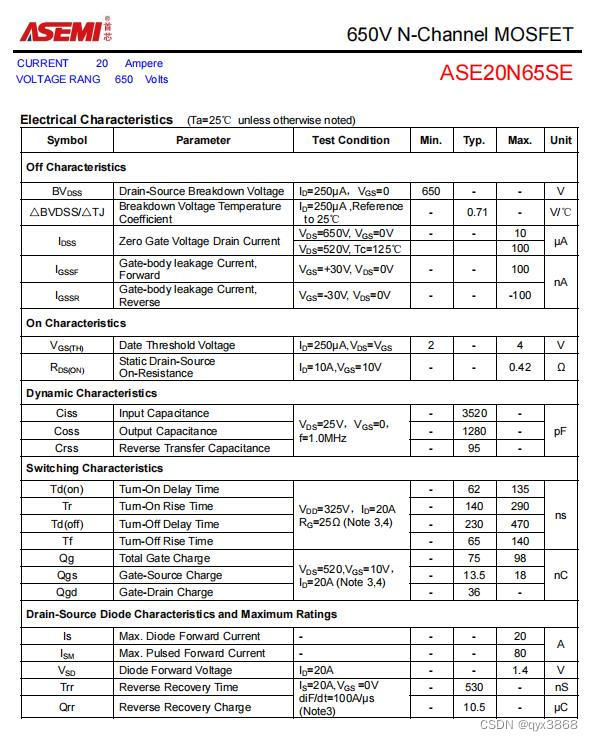
ASEMI高压MOS管ASE20N65SE体积,ASE20N65SE大小
编辑-Z ASEMI高压MOS管ASE20N65SE参数: 型号:ASE20N65SE 漏极-源极电压(VDS):650V 栅源电压(VGS):30V 漏极电流(ID):20A 功耗(P…...

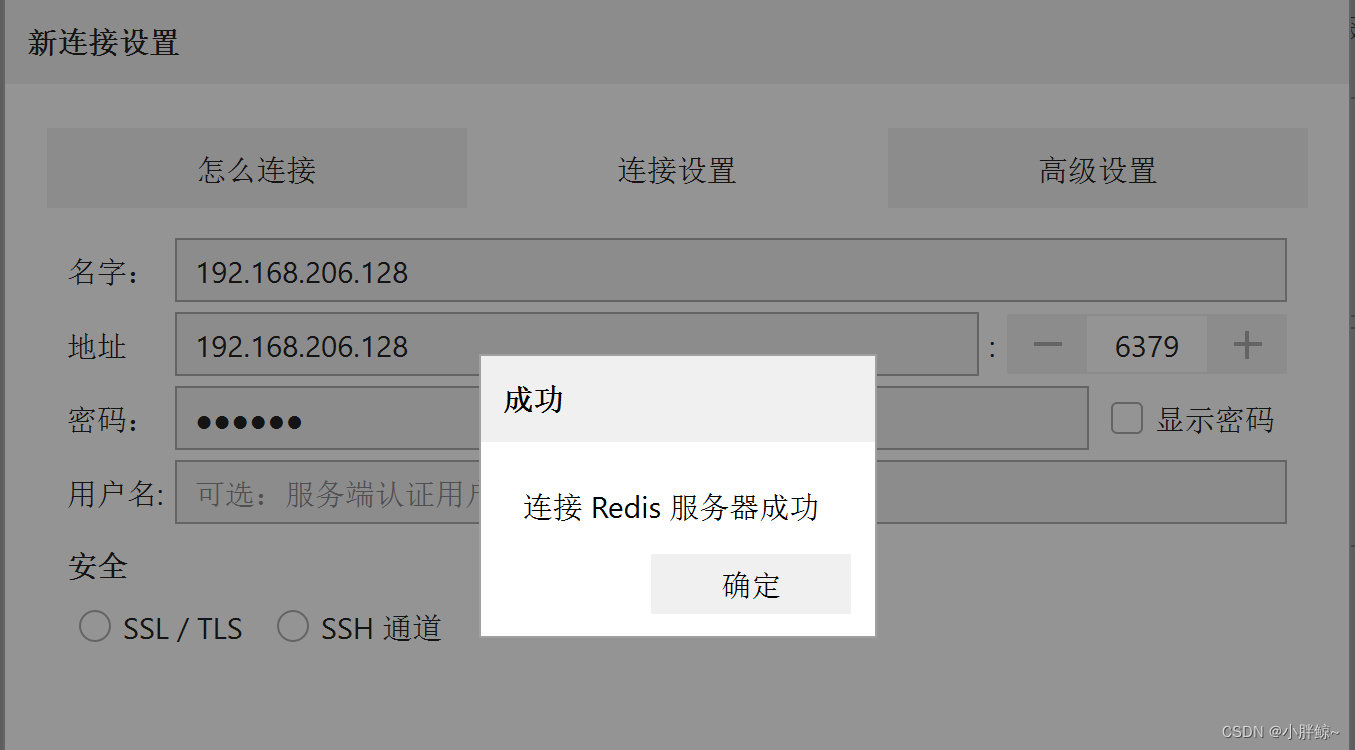
resp连接redis服务器
修改redis的配置文件使得windows的图形界面客户端可以连接redis服务器 resp安装好以后,可以在linux端打开redis.conf中做以下操作,使得windows的图形界面客户端可以连接redis服务器 方法一: 1,在redis.conf文件中添加bind 在文件…...

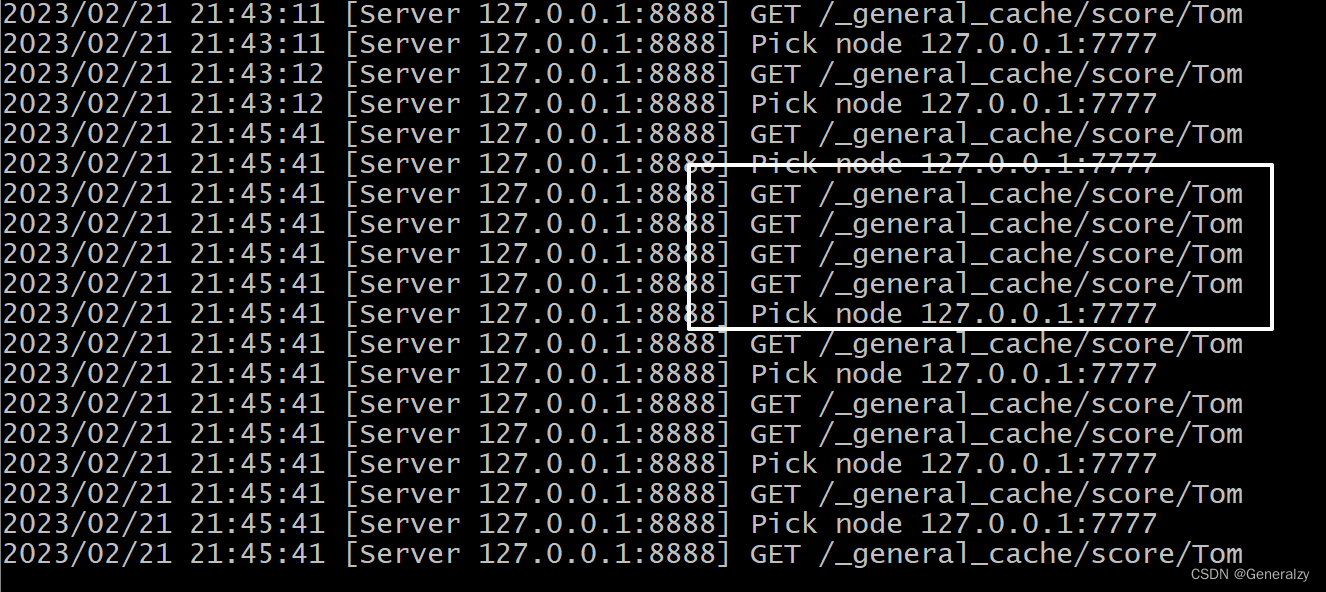
七天实现一个分布式缓存
目录教程来源目的思路缓存淘汰(失效)算法:FIFO,LFU 和 LRUFIFO(First In First Out)LFU(Least Frequently Used)LRU(Least Recently Used)实现Lru查找功能删除新增/修改测试单机并发缓存主体结构 Group回调 GetterGroup 的定义Group 的 Get 方法HTTP 服务…...

电子招标采购系统源码功能清单
一、立项管理 1、招标立项申请 功能点:招标类项目立项申请入口,用户可以保存为草稿,提交。 2、非招标立项申请 功能点:非招标立项申请入口、用户可以保存为草稿、提交。 3、采购立项列表 功能点:对草稿进行编辑&#x…...

mysql数据库基础知识
一.mysql基本命令 1.基础常用命令 mysql -uroot -p密码;(也可以不带密码,之后输入) 本地登录 mysql -h 登录ip -p 端口(通常3306) -uroot -p密码; 远程登录 desc 表名;查看表的各个字段的属性,以及自增键 mysqldump -u用户 -p 数据库名 >…...

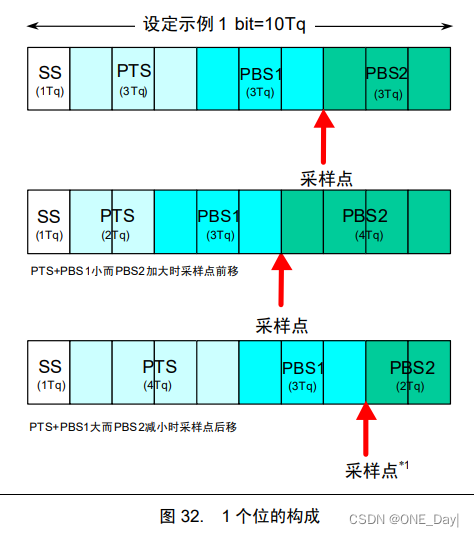
CAN总线通信
CAN总线通信 CAN 是控制器局域网络(Controller Area Network) 的缩写,是 ISO 国际标准化的串行通信协议。 CAN是半双工通信 CAN总线特点 (1) 多主控制 在总线空闲时,所有的单元都可开始发送消息(多主控制…...

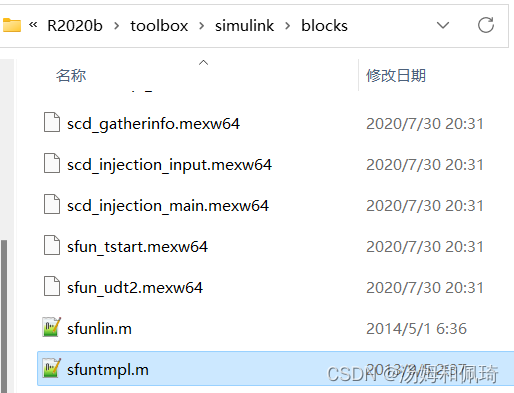
MATLAB/Simulink 通信原理及仿真学习(二)
文章目录MATLAB/Simulink 通信原理及仿真学习(二)simulink仿真常用的Simulink库1. 信号源模块库2. 数序运算模块3. 信号输出模块库4.仿真搭建5.搭建自己的库6.S-函数编写MATLAB/Simulink 通信原理及仿真学习(二) simulink仿真 交…...
的操作命令)
CentOS7 防火墙(firewall)的操作命令
CentOS7 防火墙(firewall)的操作命令 安装:yum install firewalld 1、firewalld的基本使用 启动: systemctl start firewalld 查看状态: systemctl status firewalld 禁用,禁止开机启动: s…...

文献工具汇总:论文查找、文献管理、文献翻译
科研人员论文哪里找?文献如何管理?本文给推荐一些提高论文阅读写作效率的一些资料,包括查找论文、文献管理、文献翻译等方面。 一、查找文献 PMC(Pubmed Cenral) Pubmed官方系统中,将免费的全文集中在此,…...

SQL零基础入门学习(三)
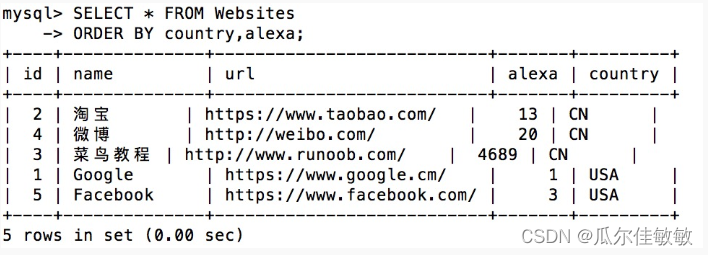
SQL零基础入门学习(二) SQL WHERE 子句 WHERE 子句用于提取那些满足指定条件的记录。 SQL WHERE 语法 SELECT column1, column2, ... FROM table_name WHERE condition;参数说明: column1, column2, …:要选择的字段名称&…...

苹果手机如何快速的直接从相册里面的图片提取文字?
//在线工具地址https://ocr.bytedance.zj.cn/image/ImageText在当今信息爆炸的时代,图文并茂已经成为了一个广告宣传的常用方式。然而,图片中的文字信息往往难以获取,尤其对于那些需要快速获取信息的人们来说,阅读图片中的文字会是…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
