前端list列表自定义图标并设置大小
前端list列表自定义图标并设置大小
一、前端list列表基础知识回顾
前端公有两种列表,一种是有序列表(ol),一种是无序列表(ul),它们的子元素都是(li)。
1.1 有序列表(ol)
有序列表的子元素(li)的样式:
ol:有序列表(默认使用数字作为序号)type='A':字母排序type='I':罗马排序start=“3” 序列从几开始(如果不写默认从1开始)
代码示例:
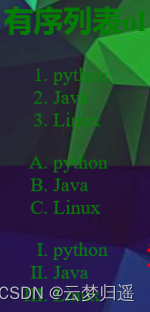
<!-- 默认有序形式为 阿拉伯数字 --><h2>有序列表ol</h2><ol><li>python</li><li>Java</li><li>Linux</li></ol><!-- 大写英文字母排序 --><ol type="A"><li>python</li><li>Java</li><li>Linux</li></ol><!-- 罗马数字排序 --><ol type="I"><li>python</li><li>Java</li><li>Linux</li></ol>

1.2 无序列表(ul)
无序列表的子元素(li)的样式:
ul:无序列表type="disc":默认,实心圆type="square":方块type="circle":空心圆
代码示例:
<h2>无序列表ul</h2><!-- 默认形式 实心圆 --><ul><li>python</li><li>Java</li><li>Linux</li></ul><!-- 方形square --><ul type="square"><li>python</li><li>Java</li><li>Linux</li></ul><!-- 空心圆circle --><ul type="circle"><li>python</li><li>Java</li><li>Linux</li></ul>

二、前端list列表自定义图标并设置大小
2.1 第一种方式
首先,CSS3 样式为我们提供了对应的属性,可以直接设置自定义图标样式,但是缺点在于图标大小不可以更改,所以在编程之前就需要准备好合适的图标,进行使用。
list-style-type:使用CSS,可以列出进一步的样式,并可用图像作列表项标记。- none:无标记。(去除标记)- disc:默认。标记是实心圆。- circle:标记是空心圆。- square:标记是实心方块。- decimal:标记是数字。- decimal-leading-zero:0开头的数字标记。(01, 02, 03, 等。)- lower-roman:小写罗马数字(i, ii, iii, iv, v, 等。)- upper-roman:大写罗马数字(I, II, III, IV, V, 等。)- lower-alpha:小写英文字母The marker is lower-alpha (a, b, c, d, e,等。)- upper-alpha:大写英文字母The marker is upper-alpha (A, B, C, D, E,等。)list-style-image:url(图片地址) 自己指定图标,这种不能控制图标的大小,如果图标过大,无法控制
示例代码
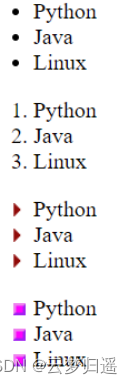
<style>.ul-list{list-style-type: disc;}.ol-list{list-style-type: decimal;}.ol-list-2{list-style-image: url(../img/list-img-1.gif);}.ul-list-2{list-style-image: url(../img/list-img-2.gif);}
</style>
<body><ul class="ul-list"><li>Python</li><li>Java</li><li>Linux</li></ul><ol class="ol-list"><li>Python</li><li>Java</li><li>Linux</li></ol><ol class="ol-list-2"><li>Python</li><li>Java</li><li>Linux</li></ol><ul class="ul-list-2"><li>Python</li><li>Java</li><li>Linux</li></ul>
</body>

2.2 第二种方式
这种方式,我们可以使用任何图片,可以通过 CSS3 控制自定义图片的大小,进而进行合理的展示
background-image:使用背景图片作为图标
background-size:进行背景图片大小控制
background-repeat:背景图片只出现一次
示例代码:html部分
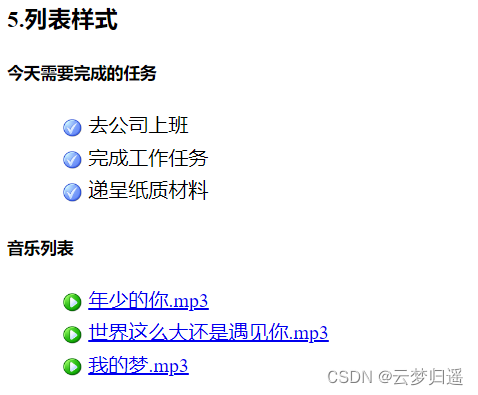
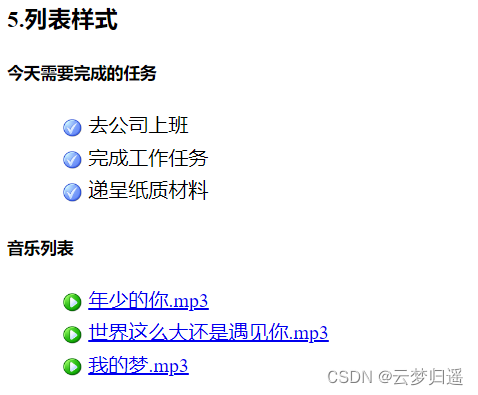
<div><h3>5.列表样式</h3><div><h5>今天需要完成的任务</h5><ol class="list1"><li>去公司上班</li><li>完成工作任务</li><li>递呈纸质材料</li></ol></div><div><h5>音乐列表</h5><ul class="list2"><li><a href="_blank">年少的你.mp3</a></li><li><a href="_blank">世界这么大还是遇见你.mp3</a></li><li><a href="_blank">我的梦.mp3</a></li></ul></div>
</div>
示例代码:CSS部分
/*** 列表样式*/
.list1{list-style: none;
}
.list1 li::before{background-image: url(../icon/Spell.ico);background-size: 100% 100%;background-repeat: no-repeat;display: inline-block;content: '';width: 15px;height: 15px;margin: 5px;vertical-align: middle;
}
.list2{list-style: none;
}
.list2 li::before{background-image: url(../icon/ForwardNext.ico);background-size: 100% 100%;background-repeat: no-repeat;display: inline-block;content: '';width: 15px;height: 15px;margin: 5px;vertical-align: middle;
}

三、总结
以上就是前端list列表自定义图标并设置大小本篇文章的相关内容,希望对大家有用,谢谢大家。
相关文章:

前端list列表自定义图标并设置大小
前端list列表自定义图标并设置大小 一、前端list列表基础知识回顾 前端公有两种列表,一种是有序列表(ol),一种是无序列表(ul),它们的子元素都是(li)。 1.1 有序列表&a…...

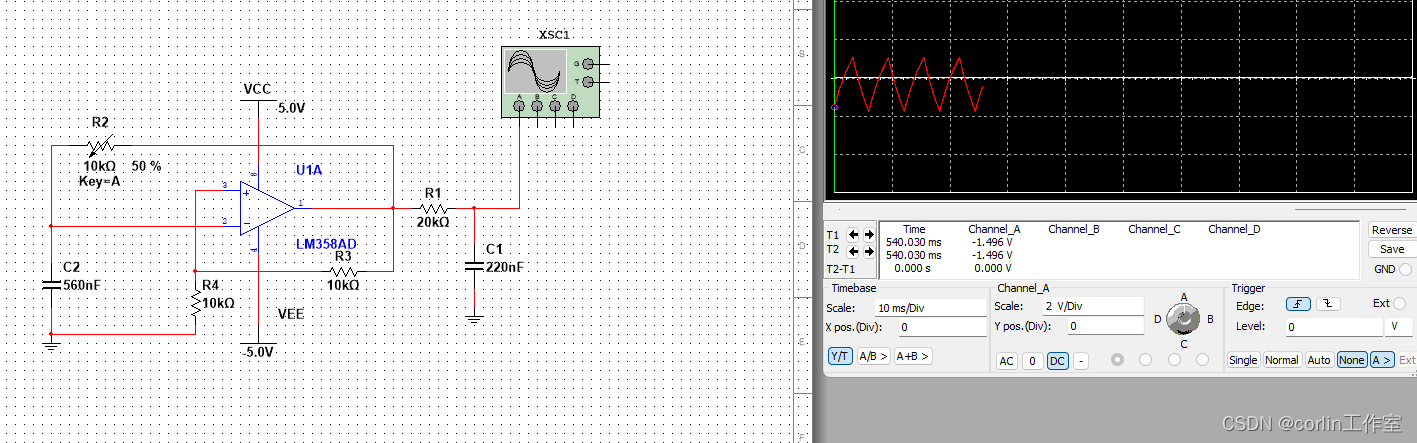
Multisim14.0仿真(五)三角波发生器
一、仿真原理图: 二、仿真效果:...

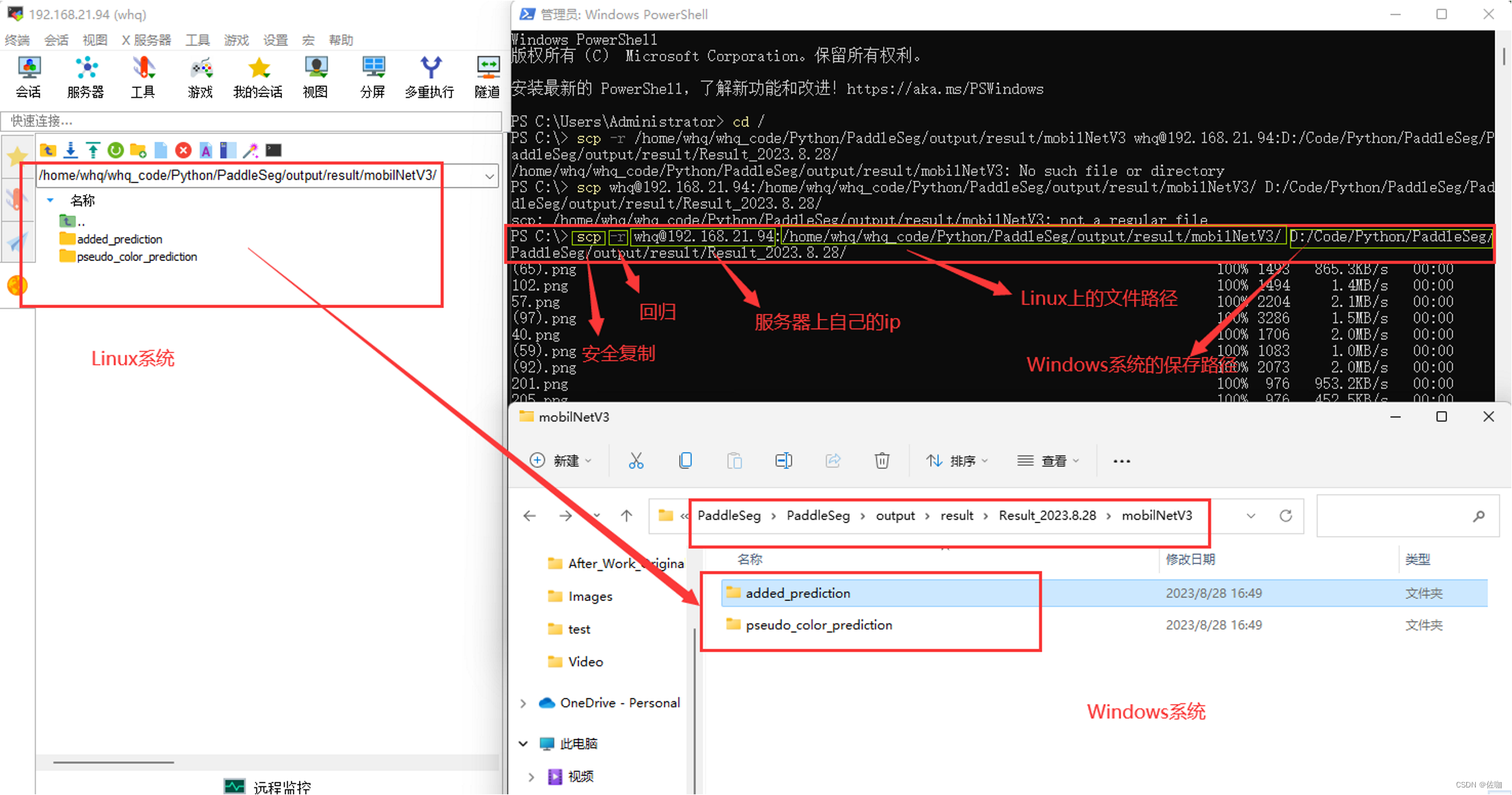
使用安全复制命令scp在Windows系统和Linux系统之间相互传输文件
现在已经有很多远程控制服务器的第三方软件平台,比如FinalShell,MobaXterm等,半可视化界面,使用起来非常方便和友好,两个系统之间传输文件直接拖就行,当然也可以使用命令方式在两个系统之间相互传递。 目录…...

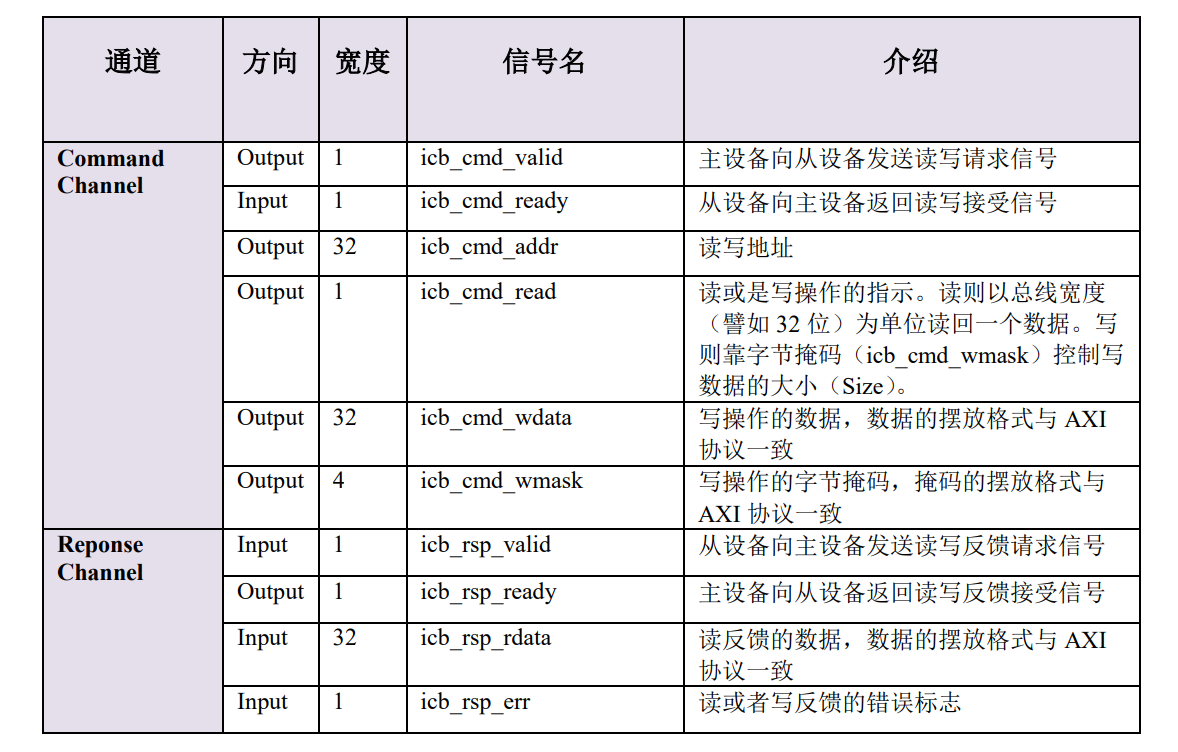
SOC总线学习记录之ICB(Internal Chip Bus)
蜂鸟E203总线: 采用自定义总线协议 ICB(Internal Chip Bus),该总线用于蜂鸟 E203 内核内部使用,同时也可作为 SoC 中的总线使用。 ICB 总线的初衷是为了能够尽可能地结合 AXI 总线和 AHB 总线的优点,兼具高…...

rabbitMQ手动应答与自动应答
手动应答模式(manual) 解释: 手动应答:既是当消费者消费了队列中消息时需要给队列一个应答,告诉队列这条消息我已经消费了,可以删除了; 若是不应答,即使消费了 队列没收到消费成功的提示 所有消息会一直在队列中; 注意 注意 注意:重要的事情说三遍,下面说的…...

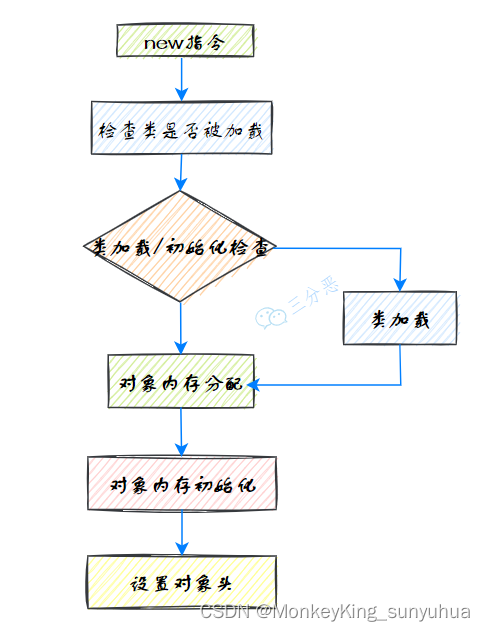
java对象创建的过程
1、检查指令的参数是否能在常量池中定位到一个类的符号引用 2、检查此符号引用代表的类是否已被加载、解析和初始化过。如果没有,就先执行相应的类加载过程 3、类加载检查通过后,接下来虚拟机将为新生对象分配内存。 4、内存分配完成之后,…...

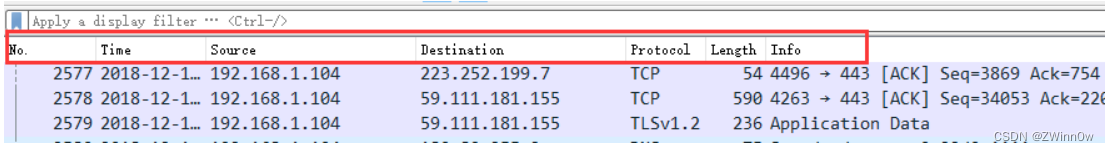
WireShark流量抓包详解
目录 Wireshark软件安装Wireshark 开始抓包示例Wireshakr抓包界面介绍WireShark 主要界面 wireshark过滤器表达式的规则 Wireshark软件安装 软件下载路径:wireshark官网。按照系统版本选择下载,下载完成后,按照软件提示一路Next安装。 Wire…...

【密码学代码分享】突破ECDSA算法封装--JS无三方包纯手写ECDSA
ECDSA(Elliptic Curve Digital Signature Algorithm)是一种基于椭圆曲线密码学的数字签名算法。它用于确保数字数据的完整性和身份验证,通常在信息安全和加密通信中使用。在日常使用中,通常会使用一些函数库来实现完成这个算法的功…...

stable diffusion实践操作-文生图
本文专门开一节写文生图相关的内容,在看之前,可以同步关注: stable diffusion实践操作 正文 1 liblib SD1.5底模 lora(baihuaniang_1.0) 详细信息: 底模:SD 1.5 Lora:baihuaniang_1.0 正向提示词: Best …...

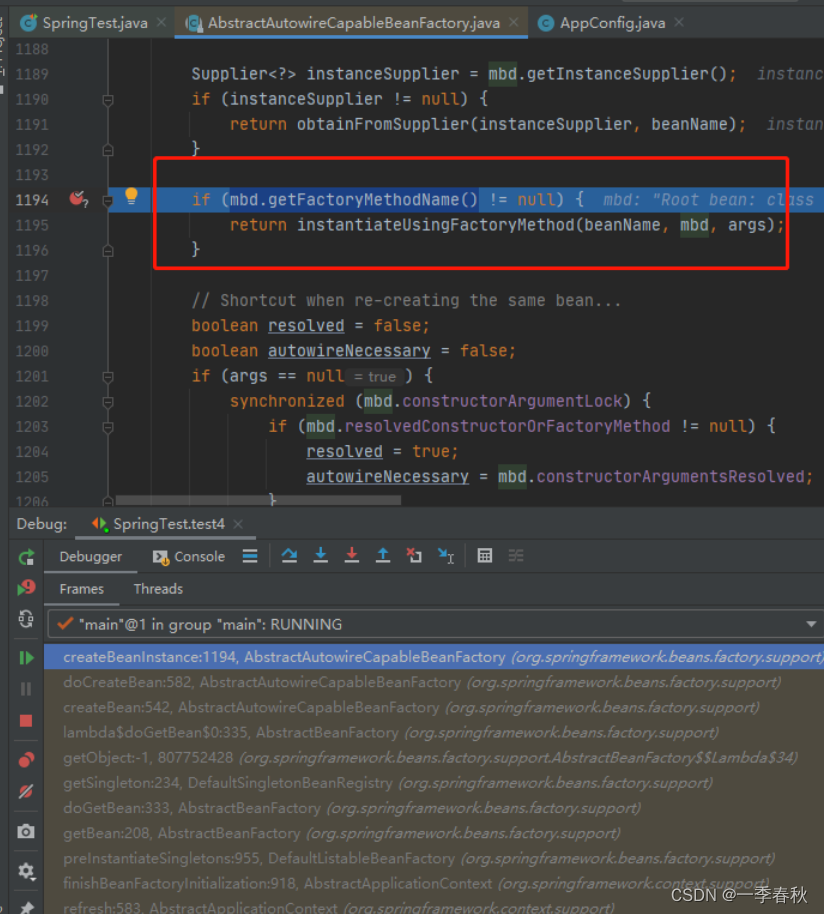
Spring容器及实例化
一、前言 Spring 容器是 Spring 框架的核心部分,它负责管理和组织应用程序中的对象(Bean)。Spring 容器负责创建、配置和组装这些对象,并且可以在需要时将它们提供给应用程序的其他部分。 Spring 容器提供了两种主要类型的容器&…...

# Go学习-Day9
文章目录 Channel声明存入取出一个简单的死锁分析 个人博客:CSDN博客 Channel Channel本质是一个队列多goroutine访问时不需要加锁,Channel天然线程安全channel有类型,只能写入相同类型channel是引用类型channel必须初始化才能写入数据&…...

chatGPT如何在Java中使用
ChatGPT是一个基于GPT模型的聊天机器人平台,它提供了API接口,可以通过HTTP请求与之交互。您可以使用Java编写程序,通过HTTP请求与ChatGPT进行交互,实现聊天机器人的功能。 具体步骤如下: 1、注册ChatGPT账号并创建应…...
——基础积累)
vue+axios——创建多个实例共用请求拦截器和响应拦截器(403错误信息不提示bug解决)——基础积累
创建多个实例共用请求拦截器和响应拦截器:使用的是函数的继承,也就是call()方法,这个方法第一个参数就是this,后面的参数可以是一个也可以是多个。最后一定要记得要return出去,否则接口是拿不到数据的。 import axios from axios…...

全球免费编程教育网站:Code.org
全球免费编程教育网站:Code.org 官网地址注册使用 你还在为小朋友的编程教育而发愁吗? 你还在为小朋友放假无聊而头疼吗? 他来了他来了,全球免费编程教育网站来了。 2013年成立的Code.org是一个非营利组织。 它致力于为年轻女子、…...

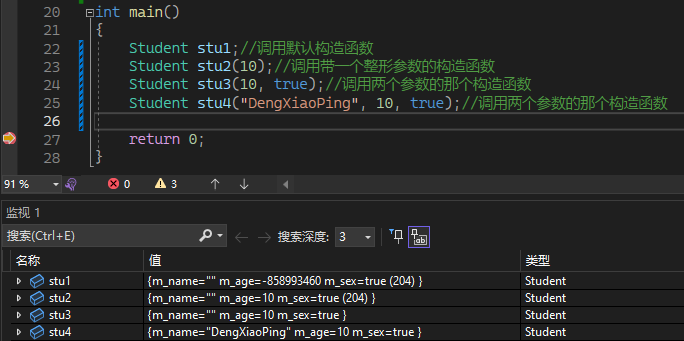
构造函数与成员变量初始化
C自学精简教程 目录(必读) 1 为什么需要定义构造函数? 构造函数主要用来给成员变量初始化。 让类对象有一个良好的开始状态。 2 构造函数初始化成员变量 下面我们来完善上一篇文章中的几个构造函数。 让这些构造函数完成给成员变量初始化的职责。 为此&#…...

使用Go env命令设置Go的环境
文章目录 前言Linux的设置Windlows设置Go version > 1.13 当你的GO的版本大于1.13的时候 Set environment variable allow bypassing the proxy for selected modules 前言 在进行Go开发的时候,设置Go的环境变量信息是必须的。下面介绍windows和Linux࿰…...
)
目标检测YOLO实战应用案例100讲-道路场景下目标检测与分割模型的压缩研究与实现(续)
目录 道路场景下目标检测与语义分割模型的改进研究 3.1 道路场景数据集分析 3.1.1 Cityscapes数据集...

b站手机缓存文件转MP4
b站缓存的文件 音频、视频、弹幕是分开的 这里我只用到了音频和视频所以只介绍这一部分 b站的缓存视频文件和路径结构如下 默认缓存路径 内部存储\Android\data\tv.danmaku.bilil\download\89720189 文件夹结构 文件夹 c_738583 这是单个视频的缓存文件夹 进入c_738583文件夹…...

一个集成的BurpSuite漏洞探测插件1.2
4、DNSLog查询漏报 注:扫描结束后才会在BurpSuite的Target、Dashboard模块显示高危漏洞,进程扫描中无法进行同步,但可以在插件中查看(涉及到DoPassive方法问题)。...

[FMMPEG] parse与 demuxer
FFmpeg源码分析:av_parser_parse2()解析数据包 ffmpeg 4.3添加自定义demuxer ffmpeg API基础...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
