47、springboot 的 国际化消息支持--就是根据浏览器选择的语言,项目上的一些提示信息根据语言的选择进行对应的显示
springboot的国际化也是基于spring mvc 的。
springboot 的 国际化消息支持–就是根据浏览器选择的语言,项目上的一些提示信息根据语言的选择进行对应的显示。
总结下国家化自动配置:
功能实现就是:
比如一个登录页面,我们在浏览器选择语言是中国的,那么登录页面的所有提示消息就都是中文的。
如果浏览器语言选择英语,那么登录页面的所有提示消息就都是英文的。
而这些提示信息是写在 properties 配置文件中的。
★ 国际化的自动配置
Spring Boot为国际化自动配置提供了MessageSourceProperties类,该类负责读取有关国际化的配置属性
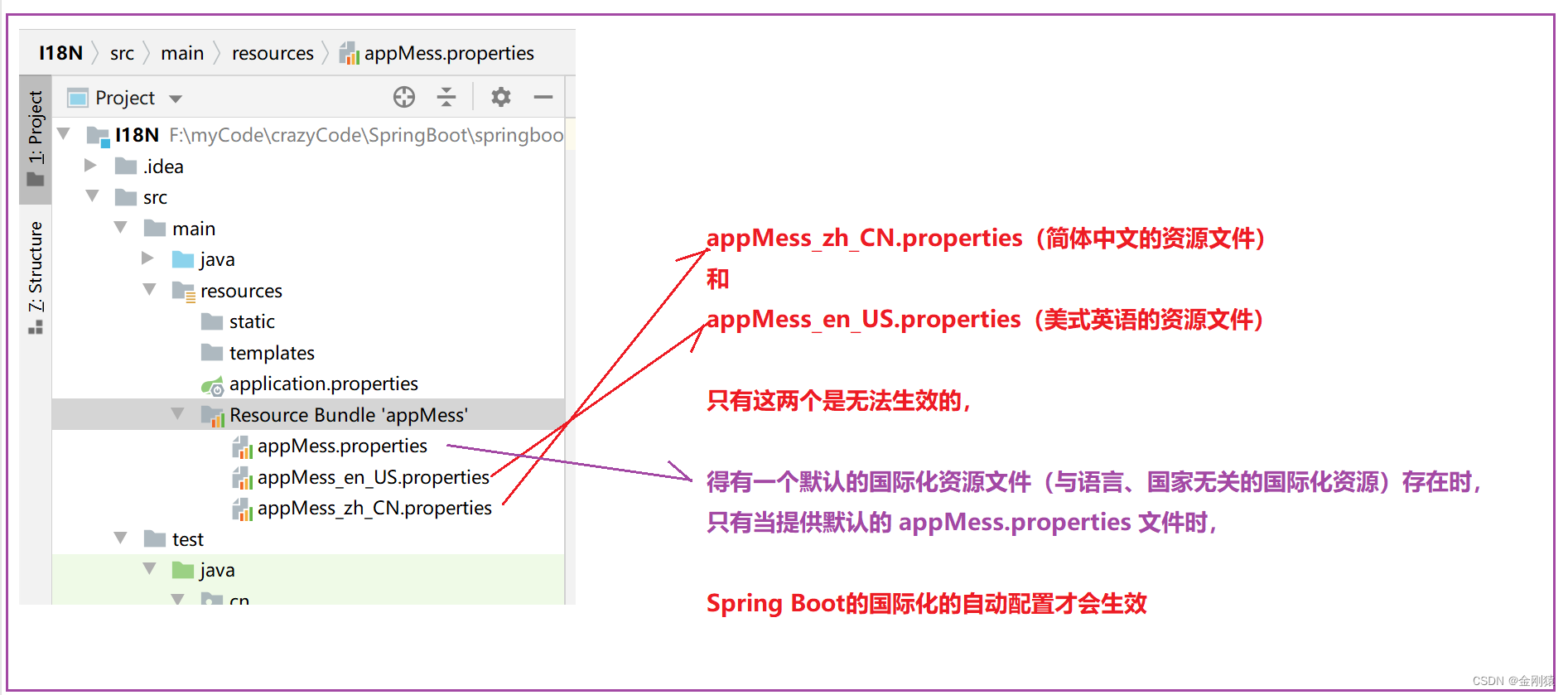
只有当指定basename的、默认的国际化资源文件(与语言、国家无关的国际化资源)存在时,Spring Boot的自动配置才会生效。比如配置 spring.messages.basename=mess,
那就意味着如果仅提供
appMess_zh_CN.properties(简体中文的资源文件)
和
appMess_en_US.properties(美式英语的资源文件),
关于国际化的自动配置不会生效;
只有当提供默认的 appMess.properties 文件时,国际化的自动配置才会生效。
代码演示:
需要有一个默认的才能生效。

★ 国际化的步骤
(1)编写国际化资源文件:basename_语言代码_国家代码.properties
(2)使用配置属性加载国际化资源文件。
Spring Boot只要使用简单的配置即可加载国际化资源文件。
# 加载国际化资源文件spring.messages.basename=login_mess# 设置使用国际化消息的key作为默认消息spring.messages.use-code-as-default-message=true# 设置读取国际化消息的字符集是UTF-8spring.messages.encoding=UTF-8
(3)根据key输出国际化消息
分为两种情况:
▲ 在Java组件(如控制器等)中,直接使用容器内的MessageSource Bean(Spring Boot自动配置)的getMessage()方法获取国际化消息。▲ 在页面模板中,使用标签或表达式输出国际化消息。比如在Thymeleaf模板中,直接使用#{key}即可输出指定key对应的国际化消息。【对比】,要输出表达式的值,使用${}。【注意】:如果使用devtools来打包Spring Boot项目,最好将*.properties文件设为UTF-8字符集。
代码演示
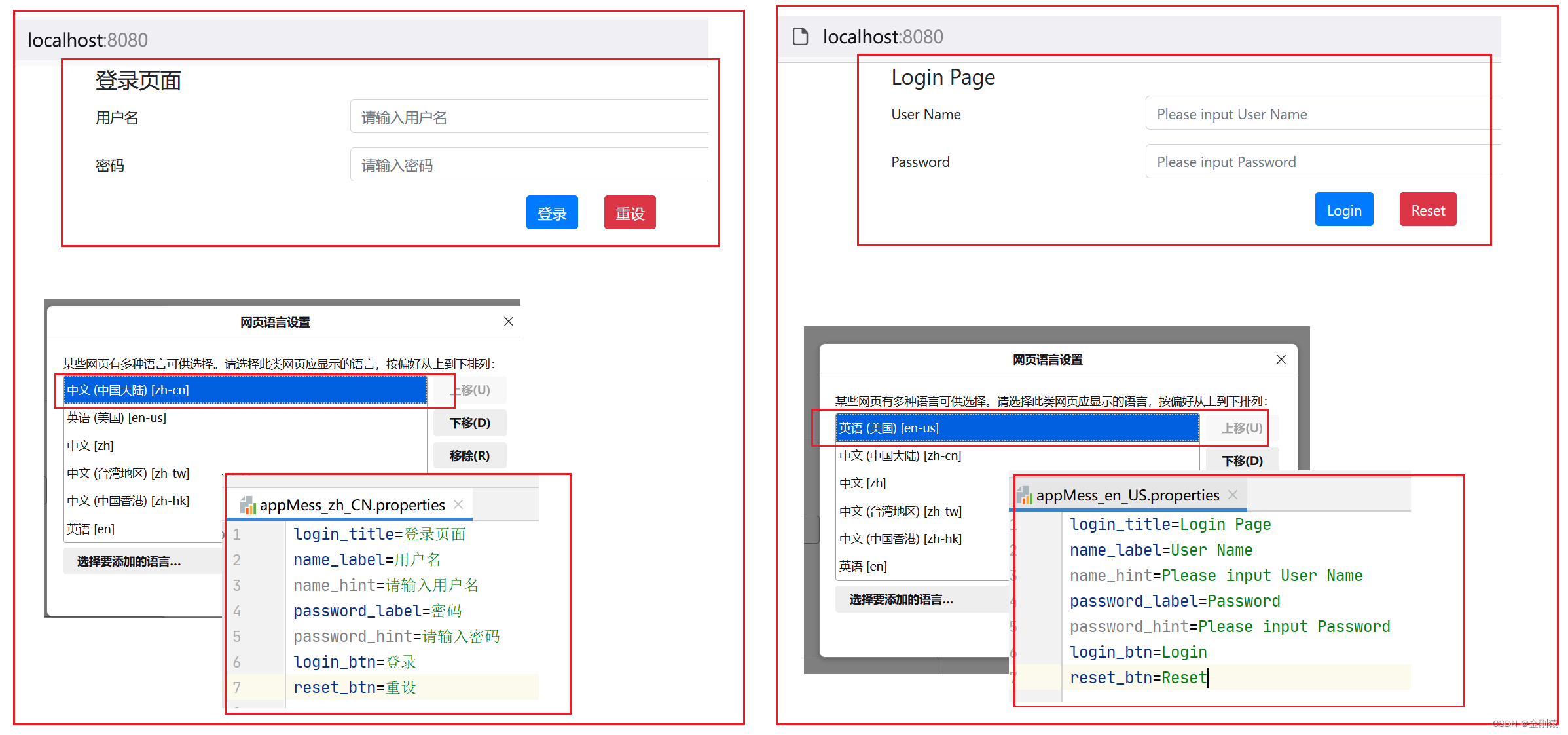
需求:我们弄一个中文版和英文版的配置文件,在浏览器选择中国语言或者英语的时候,能相应的切换。
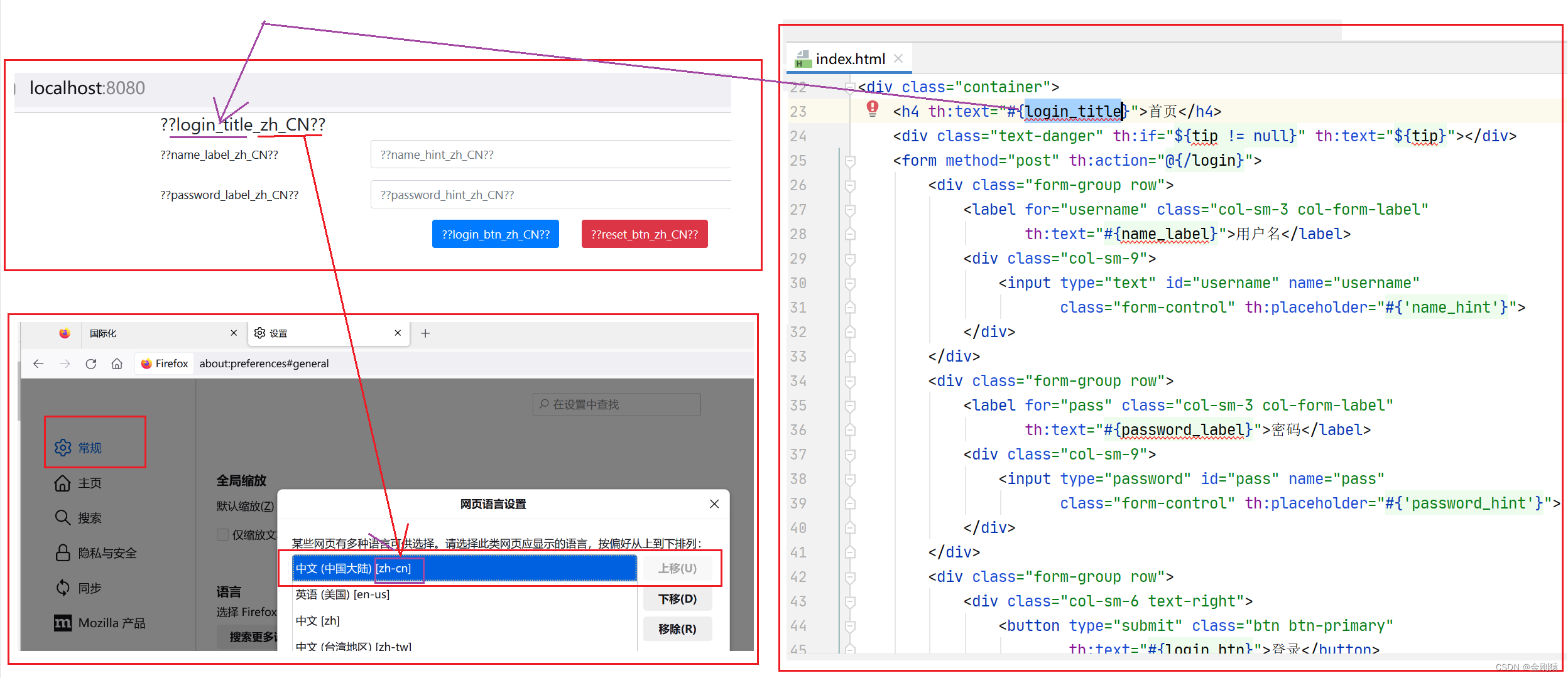
现在是什么都没配置的,看一下原始的情况。
创建一个项目,添加一个 index 登录页面,其他什么都没有。
然后查看常规的语言,也是默认的中国。所以是这样显示。
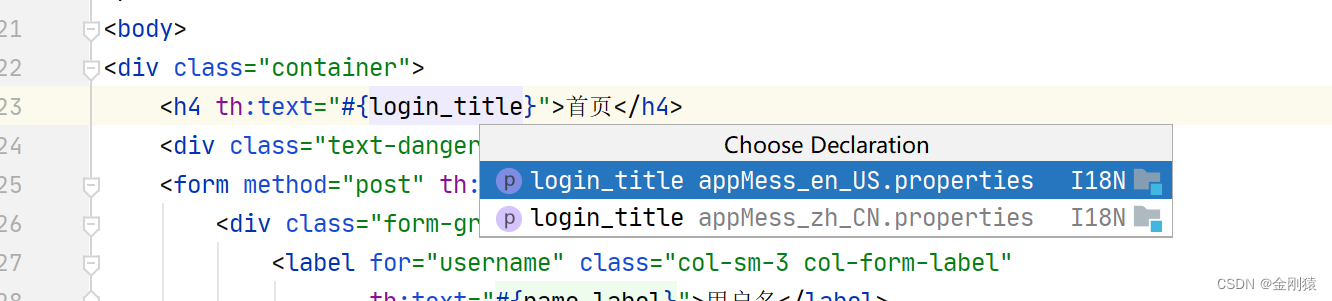
<h4 th:text="#{login_title}">首页</h4>
不理解为什么当 login_title 没值的时候,不是显示 “首页” 两个字

页面输出国际化信息的代码:
1、添加一个登录页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>国际化</title><!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 --><!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 --><link rel="stylesheet" th:href="@{'/webjars/bootstrap/css/bootstrap.min.css'}"><!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery --><!-- 引入 jQuery 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/jquery/jquery.min.js'}"></script><!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/bootstrap/js/bootstrap.bundle.min.js'}"></script><!-- 引入 popper 的 Web Jar 中的 Js 脚本 --><script type="text/javascript" th:src="@{'/webjars/popper.js/umd/popper.min.js'}"></script></head>
<body>
<div class="container"><h4 th:text="#{login_title}">首页</h4><div class="text-danger" th:if="${tip != null}" th:text="${tip}"></div><form method="post" th:action="@{/login}"><div class="form-group row"><label for="username" class="col-sm-3 col-form-label"th:text="#{name_label}">用户名</label><div class="col-sm-9"><input type="text" id="username" name="username"class="form-control" th:placeholder="#{'name_hint'}"></div></div><div class="form-group row"><label for="pass" class="col-sm-3 col-form-label"th:text="#{password_label}">密码</label><div class="col-sm-9"><input type="password" id="pass" name="pass"class="form-control" th:placeholder="#{'password_hint'}"></div></div><div class="form-group row"><div class="col-sm-6 text-right"><button type="submit" class="btn btn-primary"th:text="#{login_btn}">登录</button></div><div class="col-sm-6"><button type="reset" class="btn btn-danger"th:text="#{reset_btn}">重设</button></div></div></form>
</div>
</body>
</html>
2、
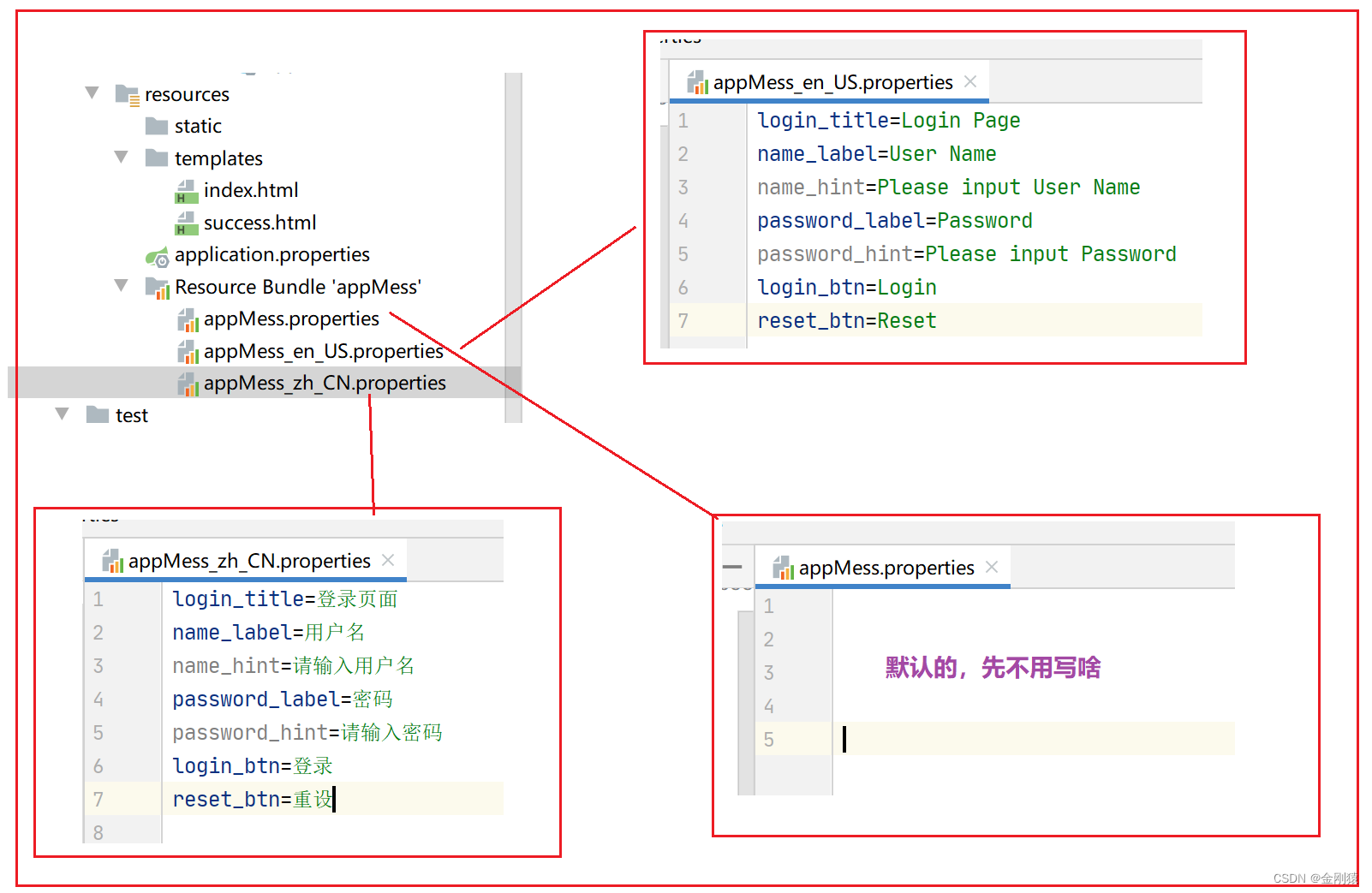
编写国际化资源文件:basename_语言代码_国家代码.properties

3、使用配置属性加载国际化资源文件。
Spring Boot只要使用简单的配置即可加载国际化资源文件。
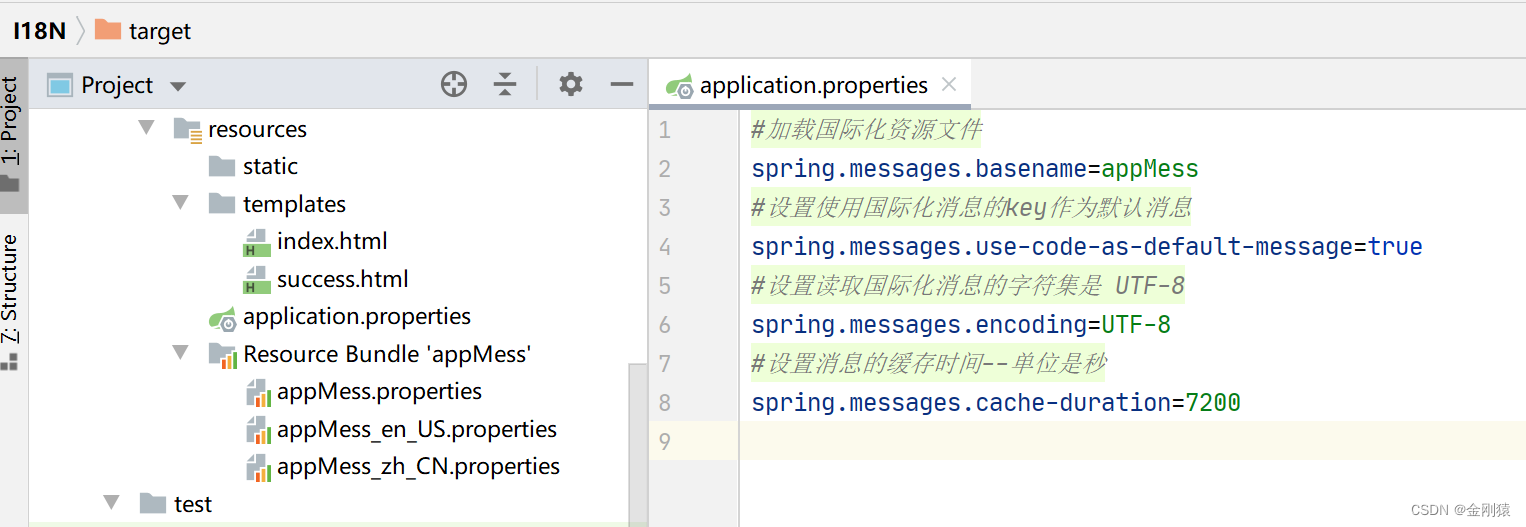
要配置这些才能加载
#加载国际化资源文件
spring.messages.basename=appMess
#设置使用国际化消息的key作为默认消息
spring.messages.use-code-as-default-message=true
#设置读取国际化消息的字符集是 UTF-8
spring.messages.encoding=UTF-8
#设置消息的缓存时间--单位是秒
spring.messages.cache-duration=7200

可以看到这些属性已经能拿到配置类里面对应的值了。

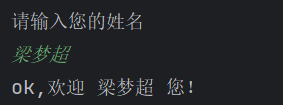
测试:
当我们在浏览器切换语言的时候,这些页面会显示对应的文字,而且是我们自定义的文字。

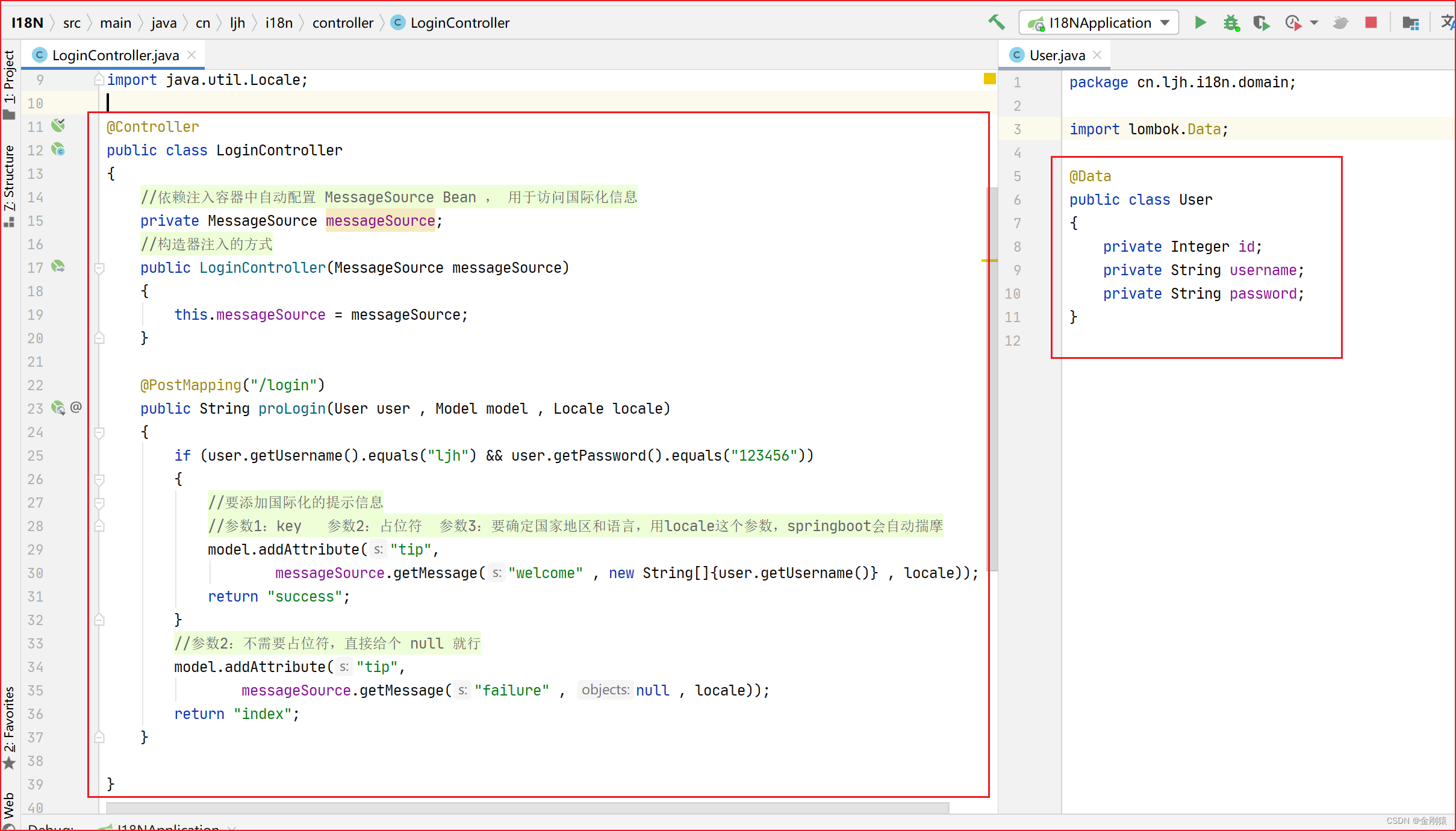
controller 输出国际化信息的代码:
写一下controller 和domain
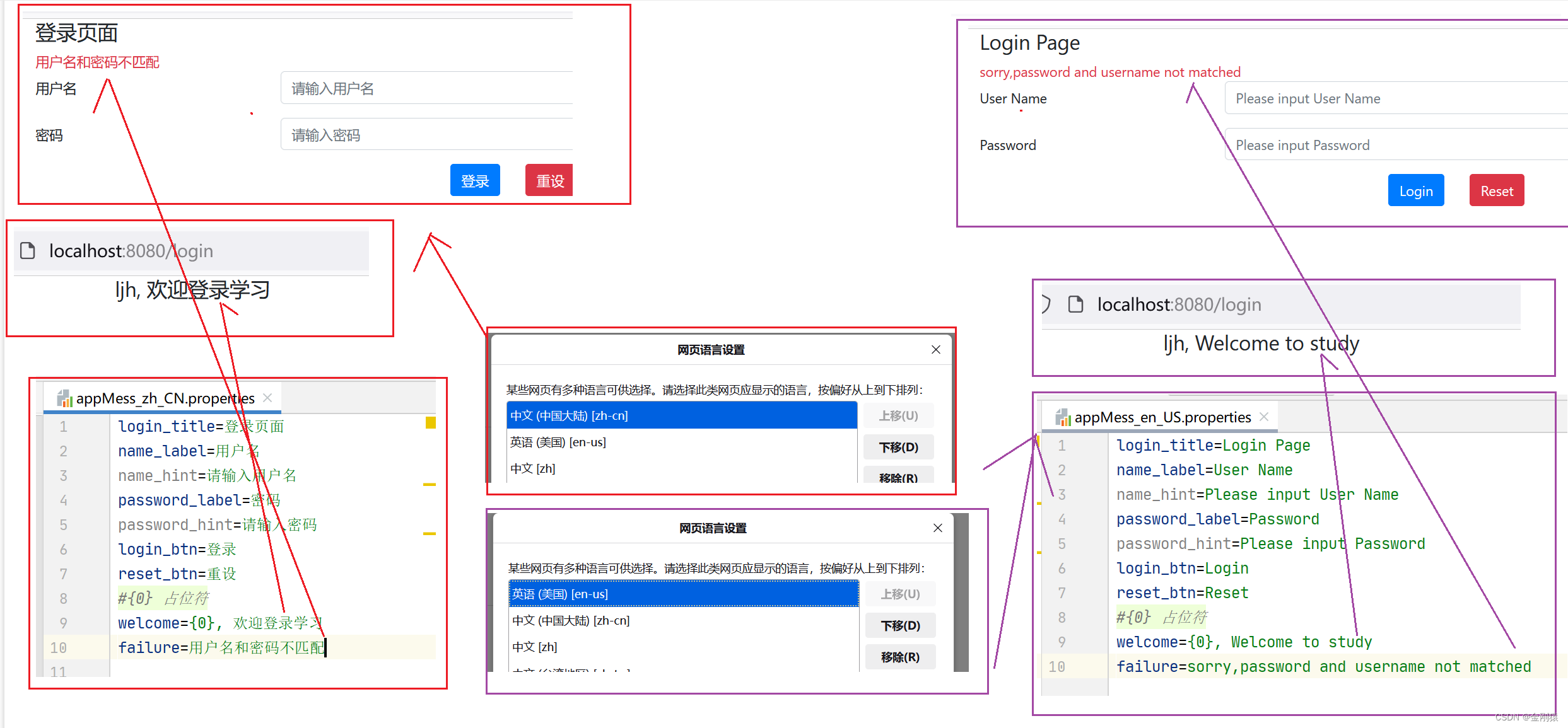
通过获取登录的用户名和密码,返回登录成功或失败的消息。
放回的这些消息是国际化的消息。就是要实现如果我在浏览器把默认语言改成英语,那么代码显示和消息也是英语。

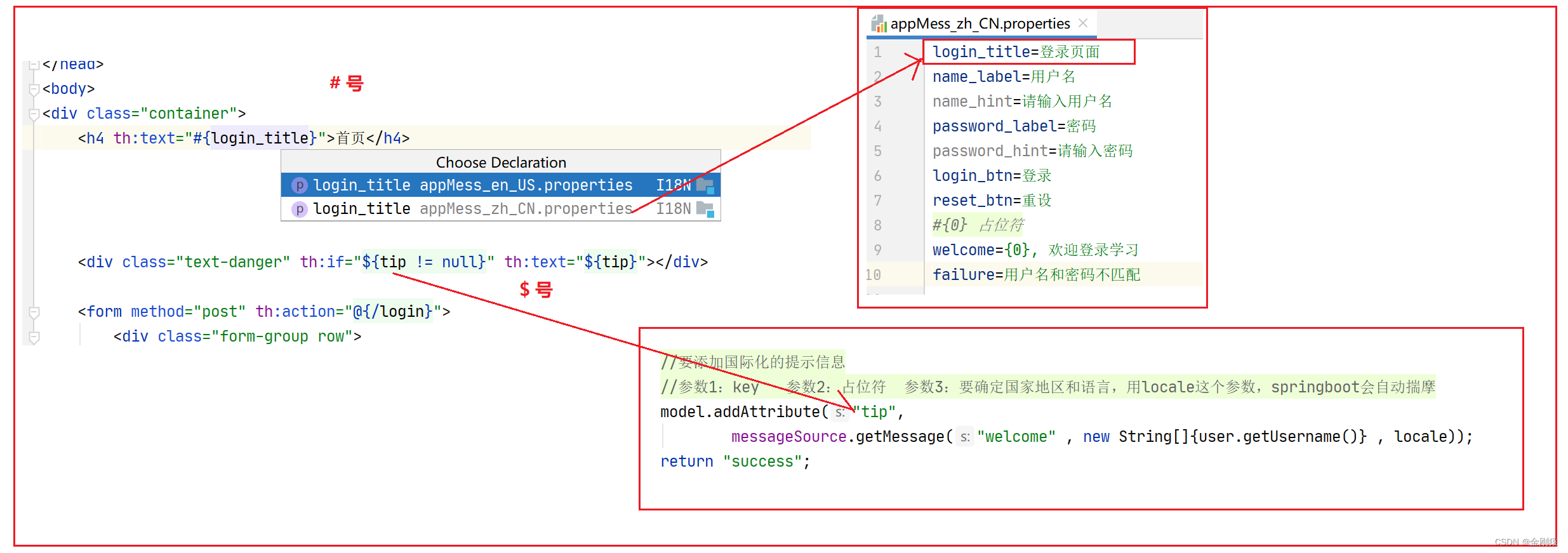
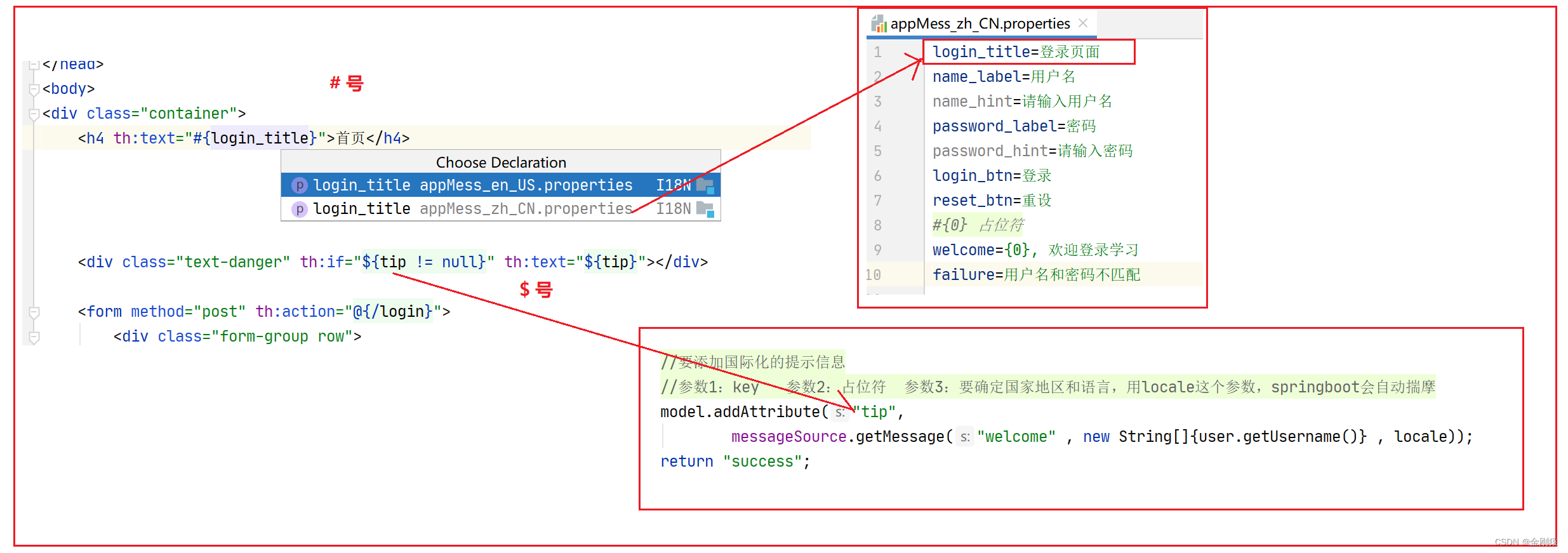
配置添加登录成功和失败的国际化提示消息

前端取值的 # 和 $ 号。

完整代码:
application.properties
#加载国际化资源文件
spring.messages.basename=appMess
#设置使用国际化消息的key作为默认消息
spring.messages.use-code-as-default-message=true
#设置读取国际化消息的字符集是 UTF-8
spring.messages.encoding=UTF-8
#设置消息的缓存时间--单位是秒
spring.messages.cache-duration=7200
appMess.properties
这个配置啥也不用写,默认的,但必须有这个,国际化消息的功能才能生效
appMess_zh_CN.properties
login_title=登录页面
name_label=用户名
name_hint=请输入用户名
password_label=密码
password_hint=请输入密码
login_btn=登录
reset_btn=重设
#{0} 占位符
welcome={0}, 欢迎登录学习
failure=用户名和密码不匹配
appMess_en_US.properties
login_title=Login Page
name_label=User Name
name_hint=Please input User Name
password_label=Password
password_hint=Please input Password
login_btn=Login
reset_btn=Reset
#{0} 占位符
welcome={0}, Welcome to study
failure=sorry,password and username not matched
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>国际化</title><!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 --><!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 --><link rel="stylesheet" th:href="@{'/webjars/bootstrap/css/bootstrap.min.css'}"><!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery --><!-- 引入 jQuery 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/jquery/jquery.min.js'}"></script><!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/bootstrap/js/bootstrap.bundle.min.js'}"></script><!-- 引入 popper 的 Web Jar 中的 Js 脚本 --><script type="text/javascript" th:src="@{'/webjars/popper.js/umd/popper.min.js'}"></script></head>
<body>
<div class="container"><h4 th:text="#{login_title}">首页</h4><div class="text-danger" th:if="${tip != null}" th:text="${tip}"></div><form method="post" th:action="@{/login}"><div class="form-group row"><label for="username" class="col-sm-3 col-form-label"th:text="#{name_label}">用户名</label><div class="col-sm-9"><input type="text" id="username" name="username"class="form-control" th:placeholder="#{'name_hint'}"></div></div><div class="form-group row"><label for="password" class="col-sm-3 col-form-label"th:text="#{password_label}">密码</label><div class="col-sm-9"><input type="password" id="password" name="password"class="form-control" th:placeholder="#{'password_hint'}"></div></div><div class="form-group row"><div class="col-sm-6 text-right"><button type="submit" class="btn btn-primary"th:text="#{login_btn}">登录</button></div><div class="col-sm-6"><button type="reset" class="btn btn-danger"th:text="#{reset_btn}">重设</button></div></div></form>
</div>
</body>
</html>
success.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>登录成功</title><!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 --><!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 --><link rel="stylesheet" th:href="@{'/webjars/bootstrap/css/bootstrap.min.css'}"><!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery --><!-- 引入 jQuery 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/jquery/jquery.min.js'}"></script><!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/bootstrap/js/bootstrap.bundle.min.js'}"></script><!-- 引入 popper 的 Web Jar 中的 Js 脚本 --><script type="text/javascript" th:src="@{'/webjars/popper.js/umd/popper.min.js'}"></script></head>
<body>
<div class="container"><h4 th:text="${tip}">tip</h4>
</div>
</body>
</html>
LoginController
package cn.ljh.i18n.controller;import cn.ljh.i18n.domain.User;
import org.springframework.context.MessageSource;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PostMapping;import java.util.Locale;@Controller
public class LoginController
{//依赖注入容器中自动配置 MessageSource Bean , 用于访问国际化信息private MessageSource messageSource;//构造器注入的方式public LoginController(MessageSource messageSource){this.messageSource = messageSource;}@PostMapping("/login")public String proLogin(User user , Model model , Locale locale){if (user.getUsername().equals("ljh") && user.getPassword().equals("123456")){//要添加国际化的提示信息//参数1:key 参数2:占位符 参数3:要确定国家地区和语言,用locale这个参数,springboot会自动揣摩model.addAttribute("tip",messageSource.getMessage("welcome" , new String[]{user.getUsername()} , locale));return "success";}//参数2:不需要占位符,直接给个 null 就行model.addAttribute("tip",messageSource.getMessage("failure" , null , locale));return "index";}}
User
@Data
public class User
{private Integer id;private String username;private String password;
}
相关文章:

47、springboot 的 国际化消息支持--就是根据浏览器选择的语言,项目上的一些提示信息根据语言的选择进行对应的显示
springboot的国际化也是基于spring mvc 的。 springboot 的 国际化消息支持–就是根据浏览器选择的语言,项目上的一些提示信息根据语言的选择进行对应的显示。 总结下国家化自动配置: 功能实现就是: 比如一个登录页面,我们在浏览…...

重要变更 | Hugging Face Hub 的 Git 操作不再支持使用密码验证
在 Hugging Face,我们一直致力于提升服务安全性,因此,我们将修改 Hugging Face Hub 的 Git 交互认证方式。 从 2023 年 10 月 1 日 开始,我们将不再接受密码作为命令行 Git 操作的认证方式。我们推荐使用更安全的认证方法…...

为什么删除Windows 11上的Bloatware可以帮助加快你的电脑速度
如果你感觉你的电脑迟钝,彻底清除软件会有所帮助,而且这个过程对Windows用户来说越来越容易。 微软正在使删除以前难以删除的其他预装Windows应用程序成为可能。专家表示,这项新功能可能会改变用户的游戏规则。 科技公司Infatica的主管Vlad…...
)
PCL点云处理之计算两条直线间最短连线的端点 (二百零三)
PCL点云处理之计算两条直线间最短连线的端点 (二百零三) 一、算法目的二、具体实现1.代码2.结果一、算法目的 条件:给定两条直线,直线采用直线上一点和直线方向来确定 要求:求两条直线间的最短连线线段,获取它的两个端点 具体的算法实现如下,提供了示例直线和计算结果进…...

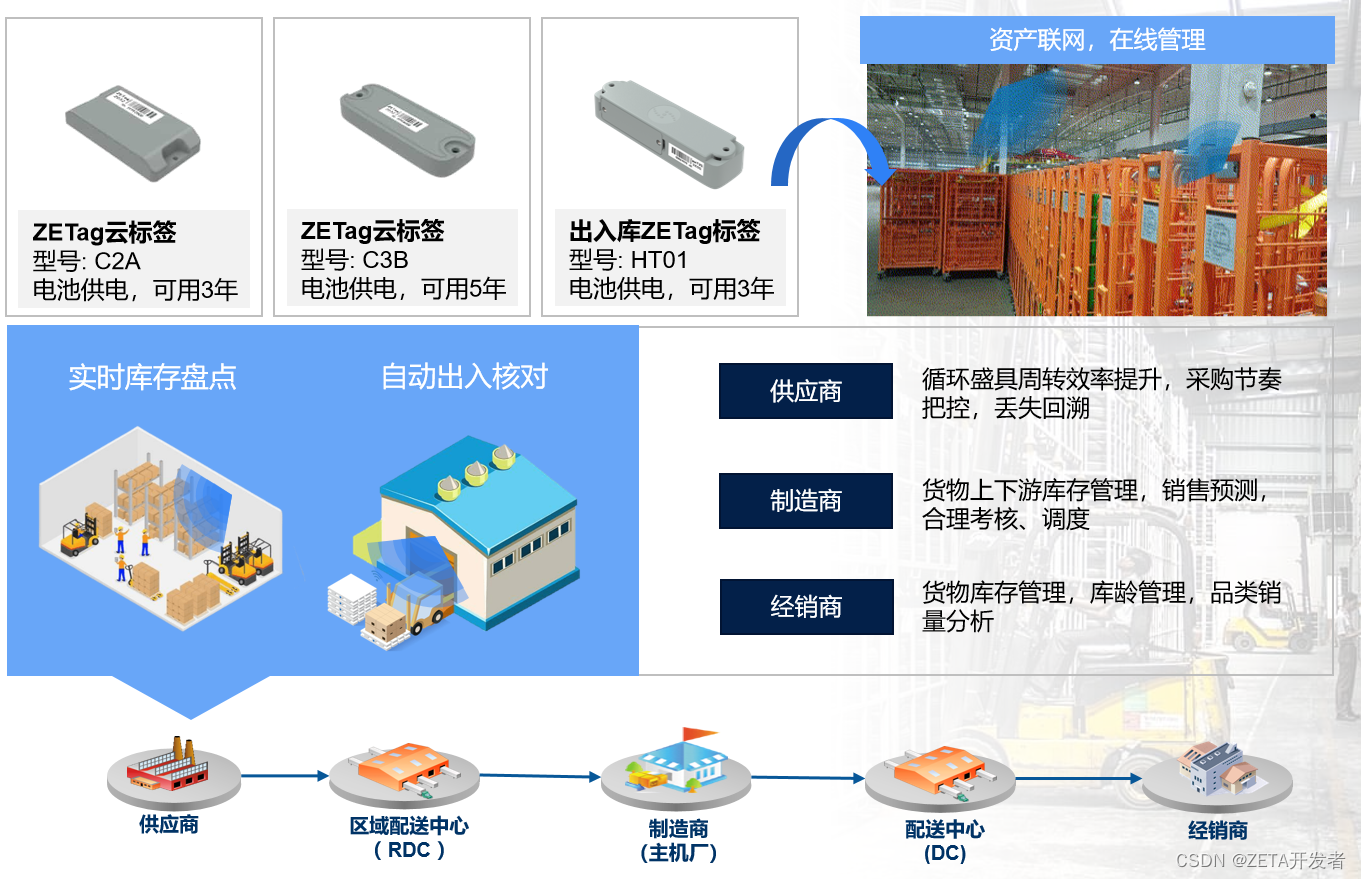
纵行科技与山鹰绿能达成合作,提供物联网资产管理数据服务
近日,纵行科技与山鹰绿能宣布双方达成深度合作关系,纵行科技将为山鹰绿能提供专业的物联网技术服务,使用物联网技术帮助山鹰绿能对循环包装载具等资产进行在线管理和数字化运营。 据悉,山鹰绿能是一家由山鹰国际控股的全资子公司…...

【2511. 最多可以摧毁的敌人城堡数目】
来源:力扣(LeetCode) 描述: 给你一个长度为 n ,下标从 0 开始的整数数组 forts ,表示一些城堡。forts[i] 可以是 -1 ,0 或者 1 ,其中: -1 表示第 i 个位置 没有 城堡。…...

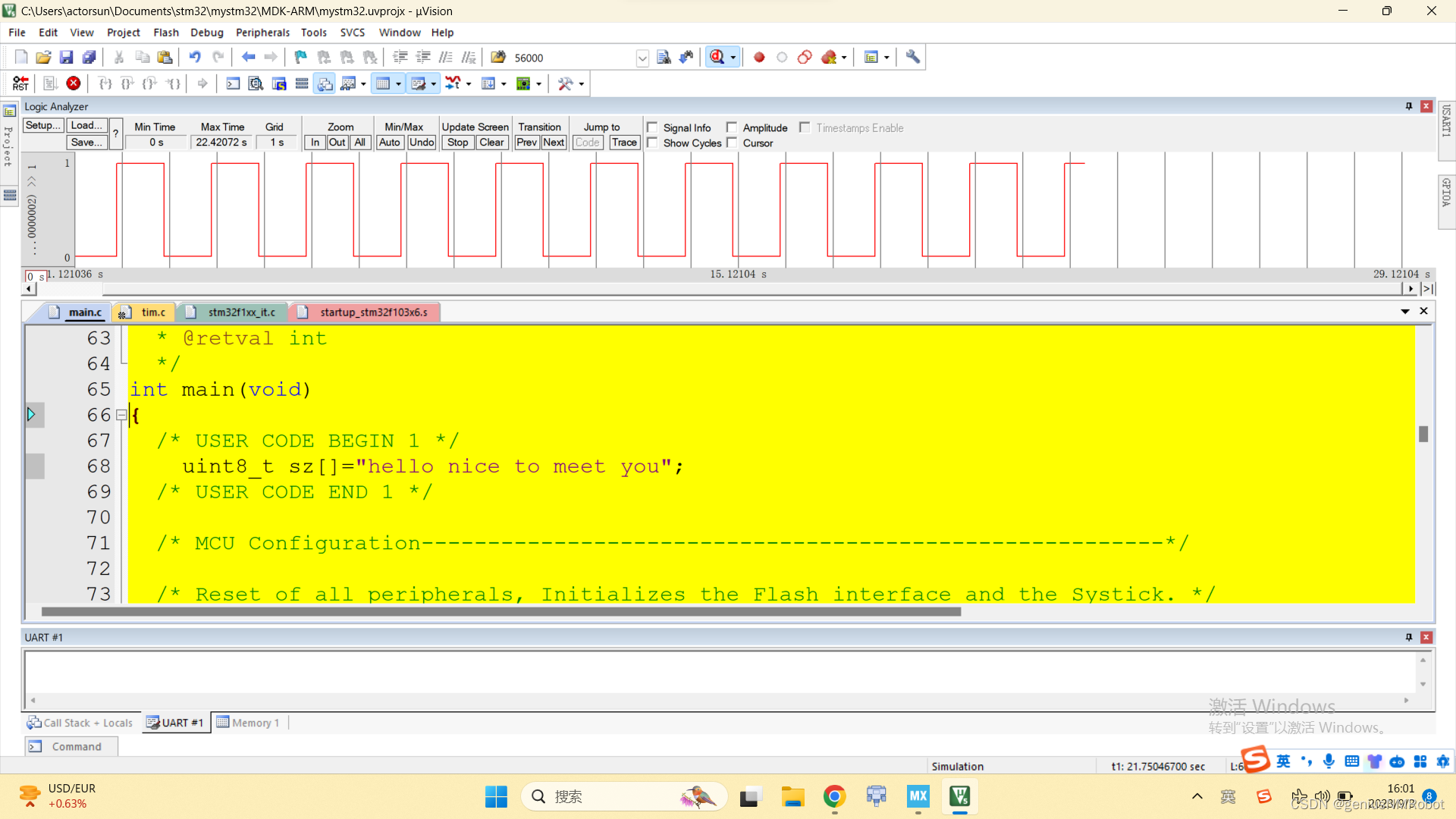
stm32f1xx单片机拦截中断源代码
这个是实现后的效果,可以看到已经没有中断的效果了 这个是拦截前的效果可以看到电平是在变化的 实现原理非常简单:一句话搞定: if(TIM2->CNTTIM2->ARR-5)TIM2->CNT-5; 以下是完整的代码:是用来补充说明和筹字数的 /* …...
:特殊工具与技术)
C++(21):特殊工具与技术
控制内存分配 某些应用程序对内存分配有特殊需求,无法直接应用标准内存管理机制。需要自定义内存分配的细节。 重载 new 和 delete void* operator new(std::size_t size) {// 自定义内存分配逻辑void* ptr std::malloc(size);if (!ptr) {throw std::bad_alloc(…...

go读取yaml,json,ini等配置文件
实际项目中,要读取一些json等配置文件。今天就来说一说,Golang 是如何读取YAML,JSON,INI等配置文件的。 一. go读取json配置文件 JSON 应该比较熟悉,它是一种轻量级的数据交换格式。层次结构简洁清晰 ,易于阅读和编写࿰…...

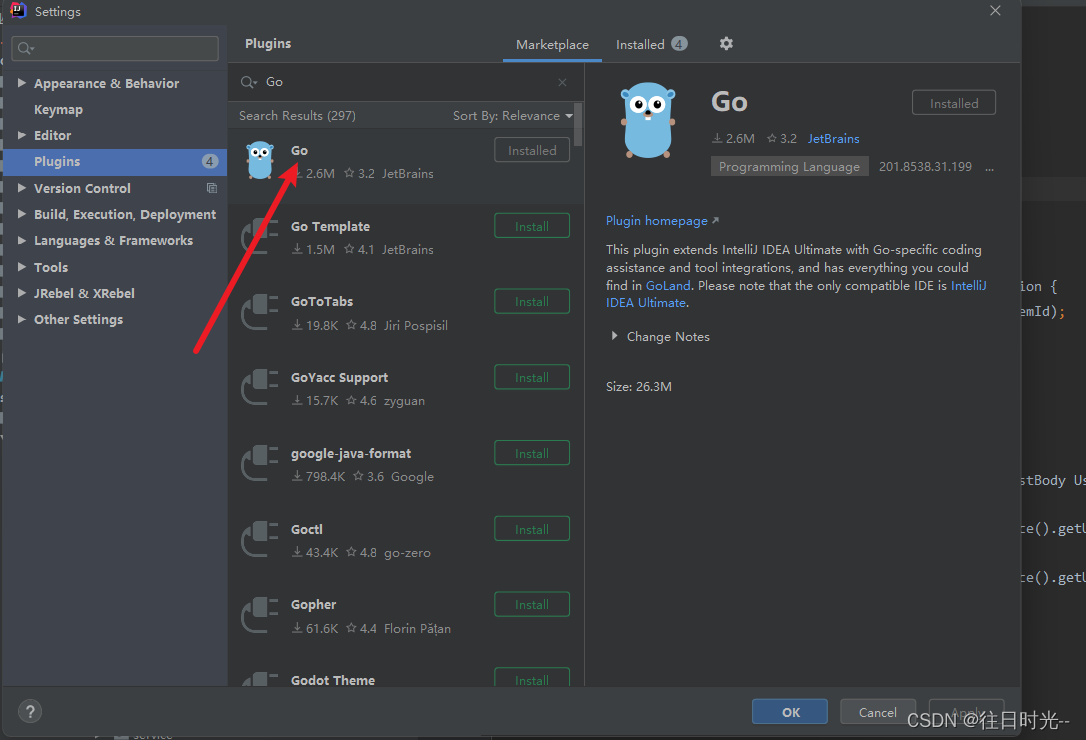
一、安装GoLang环境和开发工具
一、安装GoLang环境 GoLang中国镜像站 下载后对应的环境包以后,一路下一步就好了,安装路径的话,尽量就安装到默认的文件目录下。 二、配置Go的环境变量 右击此电脑–>属性–>高级系统设置–>环境变量,打开环境变量设置…...

条款40:对并发使用std::atomic,对特种内存使用valatile
可怜的volatile。被误解到如此地步。它甚至不应该出现在本章中,因为它与并发程序设计毫无关系。但是在其他程序设计语言中(Java和C#),它还是会对并发程序设计有些用处。甚至在C++中,一些编译器也已经把volatile投入到染缸,使得它的语义显得可以用于并发软件中(但是仅可用…...

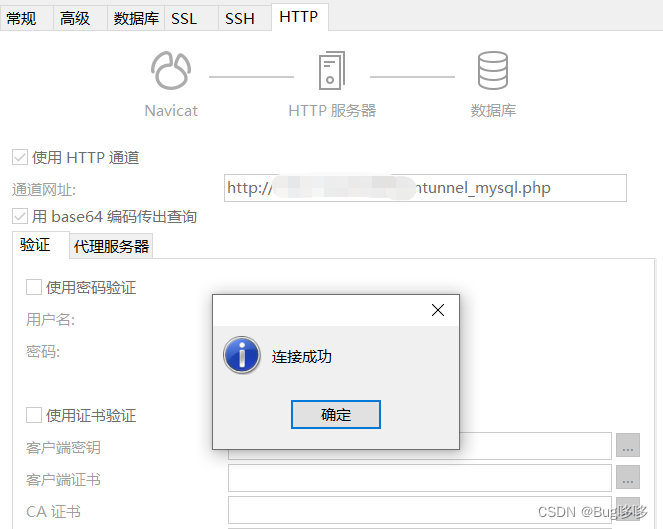
Navicat使用HTTP通道服务器进行连接mysql数据库(超简单三分钟完成),centos安装nginx和php,docker安装nginx+php合并版
序言 因为数据库服务器在外网是不能直接连接访问的,但是可以访问网站,网站后台就能访问数据库,所以在此之前,访问数据库的数据是一件非常麻烦的事情,在平时和运维的交流中发现,他们会使用ssh通道进行连接访…...

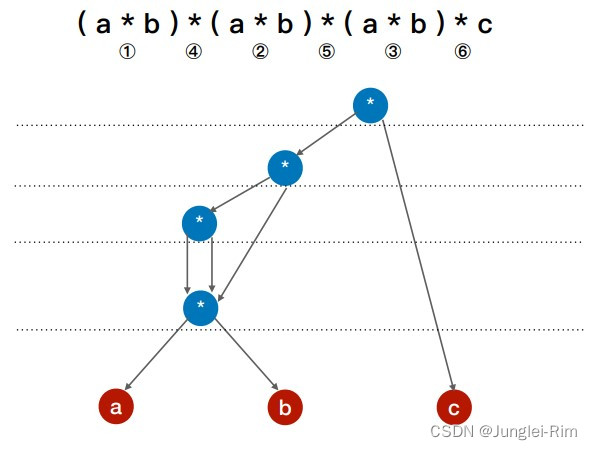
图:有向无环图(DAG)
1.有向无环图的定义 有向无环图:若一个有向图中不存在环,则称为有向无环图。 简称DAG图(Directed Acyclic Graph) 顶点中不可能出现重复的操作数。 2.有向无环图的应用 1.描述算数表达式 用有向无环图描述算术表达式。 解题步骤: 把各个操作数不重…...

Python入门教程 - 基本语法 (一)
目录 一、注释 二、Python的六种数据类型 三、字符串、数字 控制台输出练习 四、变量及基本运算 五、type()语句查看数据的类型 六、字符串的3种不同定义方式 七、数据类型之间的转换 八、标识符命名规则规范 九、算数运算符 十、赋值运算符 十一、字符串扩展 11.1…...

使用PAM保障开发运营安全
硬编码凭据和 DevOps 系统中缺乏凭据安全性是组织的巨大漏洞。以明文形式访问凭据的恶意内部人员可以在 IT 中建立和扩展其立足点 基础设施,构成巨大的数据被盗风险。 什么是PAM 特权访问管理 (PAM) 是指一组 IT 安全管理原则,可…...

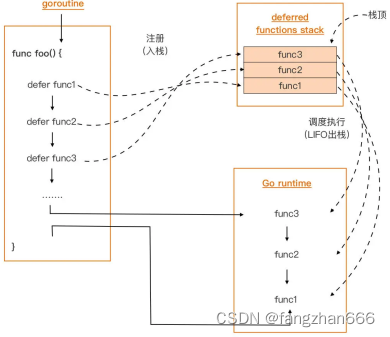
《Go 语言第一课》课程学习笔记(十二)
函数 Go 函数与函数声明 在 Go 语言中,函数是唯一一种基于特定输入,实现特定任务并可返回任务执行结果的代码块(Go 语言中的方法本质上也是函数)。在 Go 中,我们定义一个函数的最常用方式就是使用函数声明。 第一部…...

【深入浅出C#】章节10: 最佳实践和性能优化:编码规范和代码风格
编码规范和代码风格之所以重要,是因为它们直接影响到软件开发的质量、可维护性、可读性和协作效率。编码规范和代码风格是编程中的关键要素,它们有助于编写高质量、可维护和易读的代码,提高团队协作效率,减少错误,降低…...

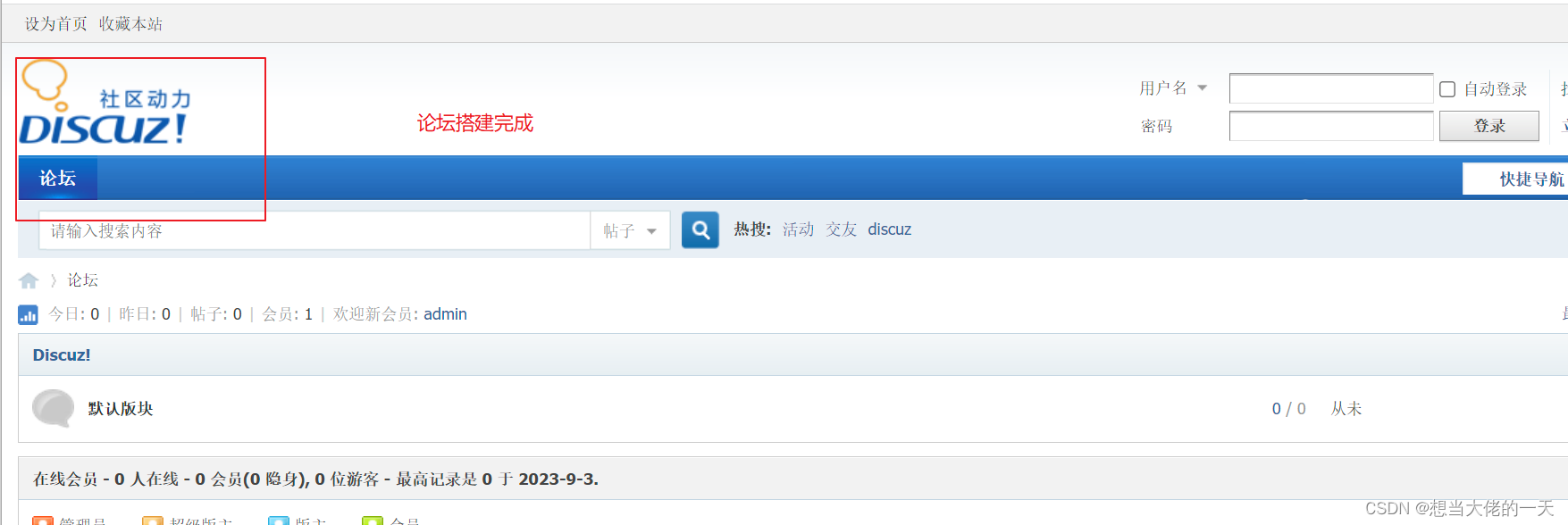
LNMP架构:搭建Discuz论坛
文章目录 1. 编译安装Nginx1.1 前置准备1.2 编译安装1.3 添加nginx系统服务 2.编译安装MySql2.1 前置准备2.2 编译安装2.3 修改mysql 配置文件2.4 设置路径环境变量2.5 初始化数据库2.6 添加musql系统服务2.7 修改MySql登录密码 3. 编译安装PHP3.1 前置准备3.2 编译安装3.3 复制…...
)
详解Numpy(基于jupyter notebook)
详解Numpy(基于jupyter notebook) 1.创建数组2.数据类型3.数组切片和索引4.Numpy的广播与数组操作5.数组合并与通用函数6.其他通用函数 1.创建数组 #引入numpy包,以后np就代表numpy import numpy as npanp.arange(10,30,2)#10为起点…...

nvm集合node版本,解决新版本jeecgboot3.5.3前端启动失败问题
jeecgboot前端3.5.3页面如下 使用之前的pnpm启动会报错,pnpm是node进行安装的,查询后发现,vue3版本的页面至少需要node16版本,我之前的版本只有15.5,适用于vue2 那么我将先前的node15.5版本删除,然后安装…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
