flutter自定义按钮-文本按钮
目录
前言
需求
实现
前言
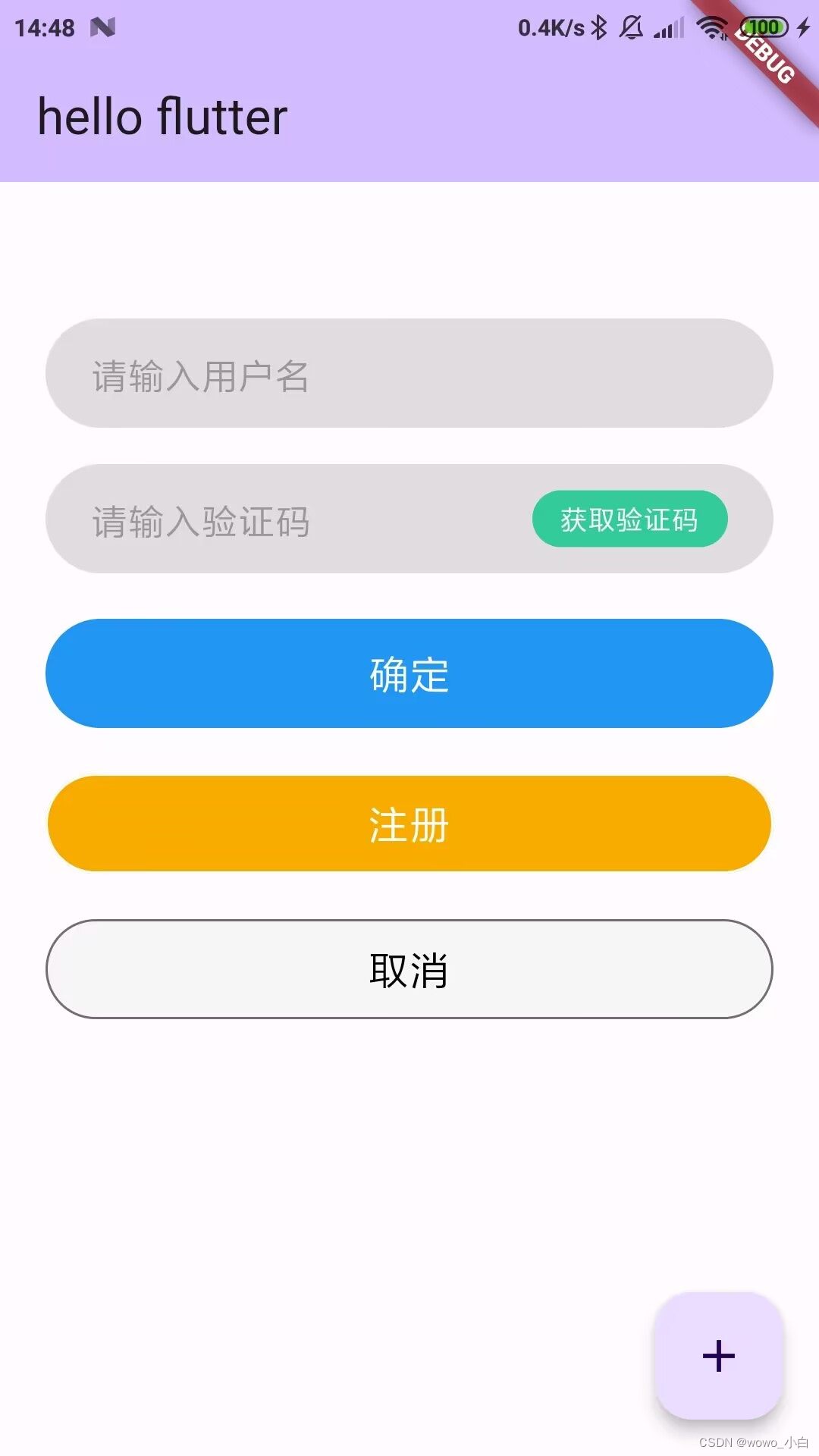
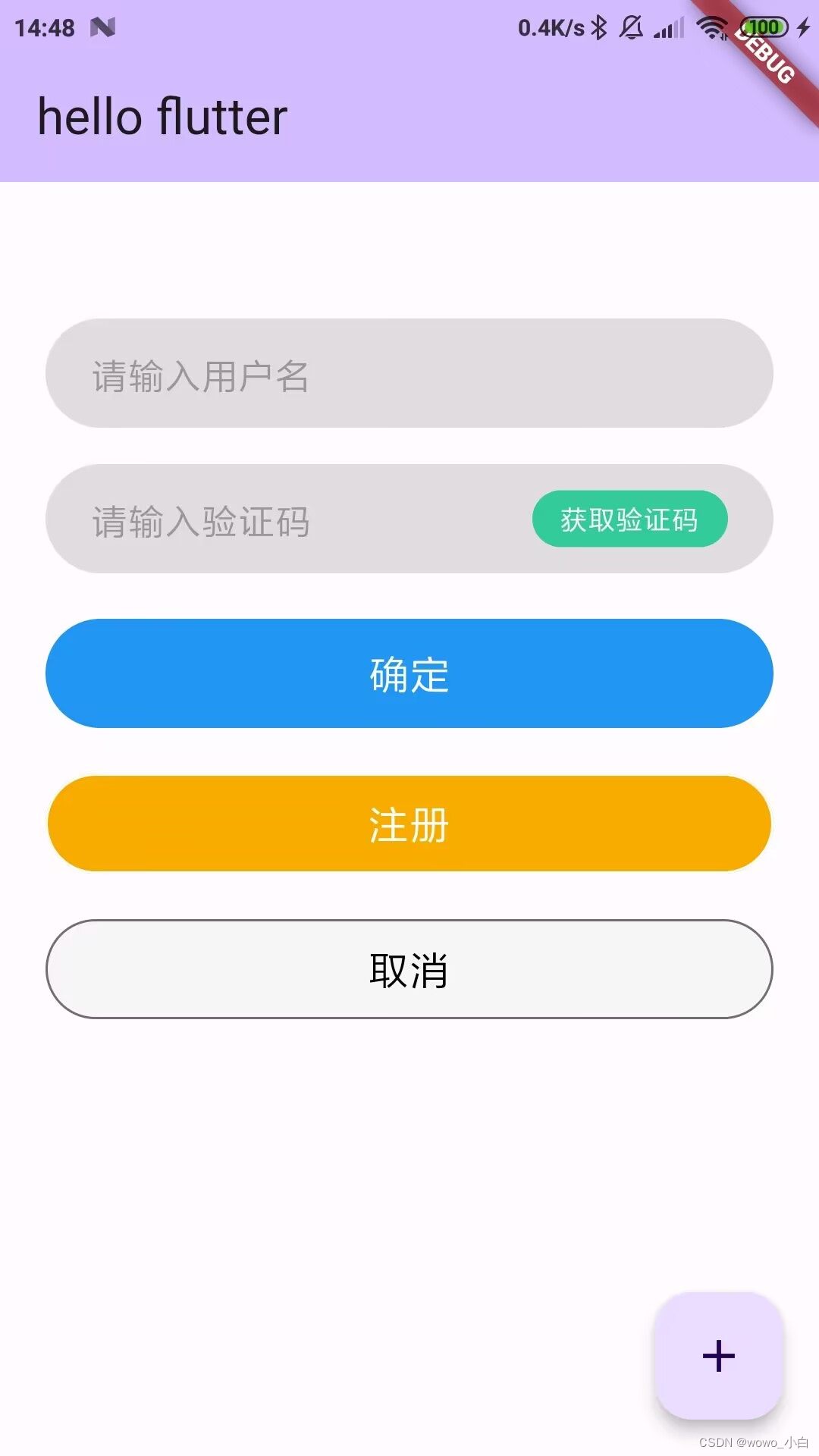
最近闲着无聊学习了flutter的一下知识,发现flutter和安卓之间,页面开发的方式还是有较大的差异的,众所周知,android的页面开发都是写在xml文件中的,而flutter直接写在代码里(dart文件中),从目前我的认识来看,两者在UI上的“套娃”方式,flutter更能套,简直就是“套中套”啊哈哈。比如今天的手写一个最简单的自定义按钮吧,效果如下图所示

需求
- 带文本的普通按钮,可修改字体大小和字体颜色
- 提供修改背景色,按下后的背景色支持
- 支持圆角和边框
- 提供点击事件的回调
这几个需求还是毕竟常用的,目前没考虑渐变色和图标,具体需求具体改吧
实现
本次demo的代码本身属于练手,相当于flutter的"hello world"(毕竟我才刚了解flutter没几天)。
以下是具体的代码实现:
import 'package:flutter/material.dart';class CustomTextButton extends StatefulWidget {//按钮的宽度final double? width;//按钮的长度final double? height;final String text;final double? textSize;final Color textColor;final Color backgroundColor;final Color pressedBackgroundColor;final VoidCallback onClick;final double borderRadius;final Color borderColor;const CustomTextButton({super.key,required this.onClick,required this.text,this.textSize = 16,this.width = double.infinity,required this.height,this.backgroundColor = Colors.white,this.pressedBackgroundColor = Colors.white,this.borderRadius = 0.0,this.borderColor = Colors.white,this.textColor = Colors.black});@overrideState<CustomTextButton> createState() => _CustomTextButtonState();
}class _CustomTextButtonState extends State<CustomTextButton> {bool _isPressed = false;@overrideWidget build(BuildContext context) {return ConstrainedBox(constraints:BoxConstraints.expand(width: widget.width, height: widget.height),child: GestureDetector(onTap: () {widget.onClick();},onTapDown: (details) {setState(() {_isPressed = true;});},onTapUp: (details) {setState(() {_isPressed = false;});},child: Container(alignment: Alignment.center,decoration: BoxDecoration(color: _isPressed? widget.pressedBackgroundColor: widget.backgroundColor,borderRadius: BorderRadius.circular(widget.borderRadius),border: Border.fromBorderSide(BorderSide(width: 1, color: widget.borderColor))),child: Text(widget.text,maxLines: 1,overflow: TextOverflow.ellipsis,style: TextStyle(color: widget.textColor,fontSize: widget.textSize,fontStyle: FontStyle.normal,),),),),);}
}extension HexColor on Color {/// String is in the format "aabbcc" or "ffaabbcc" with an optional leading "#".static Color fromHex(String hexString) {final buffer = StringBuffer();if (hexString.length == 6 || hexString.length == 7) buffer.write('ff');buffer.write(hexString.replaceFirst('#', ''));return Color(int.parse(buffer.toString(), radix: 16));}}
代码演示,如何使用,这个还是非常简单易懂的,有什么需要改进的地方,也请大佬指示改进。
Container(margin: const EdgeInsets.only(left: 20, right: 20),child: CustomTextButton(text: '注册',textSize: 18,textColor: Colors.white,backgroundColor: HexColor.fromHex("F9AC00"),pressedBackgroundColor: HexColor.fromHex("E0CE32"),height: 44,borderRadius: 30,onClick: () {Fluttertoast.showToast(msg: "您按了注册",toastLength: Toast.LENGTH_SHORT,gravity: ToastGravity.BOTTOM,timeInSecForIosWeb: 1,backgroundColor: Colors.black12,textColor: Colors.black,fontSize: 14.0);},),),相关文章:

flutter自定义按钮-文本按钮
目录 前言 需求 实现 前言 最近闲着无聊学习了flutter的一下知识,发现flutter和安卓之间,页面开发的方式还是有较大的差异的,众所周知,android的页面开发都是写在xml文件中的,而flutter直接写在代码里(da…...

无涯教程-Android - CheckBox函数
CheckBox是可以由用户切换的on/off开关。为用户提供一组互不排斥的可选选项时,应使用复选框。 CheckBox 复选框属性 以下是与CheckBox控件相关的重要属性。您可以查看Android官方文档以获取属性的完整列表以及可以在运行时更改这些属性的相关方法。 继承自 android.widget.T…...

[Go版]算法通关村第十五关青铜——用4KB内存寻找重复元素
目录 题目:用4KB内存寻找重复元素思路分析:使用位存储如何存储这32000个整数?每个整数对应在位图中的存储状态举例如何判断是重复的?具体的步骤 复杂度:时间复杂度 O ( n ) O(n) O(n)、空间复杂度 O ( 1 ) O(1) O(1)Go…...

OJ练习第159题——消灭怪物的最大数量
消灭怪物的最大数量 力扣链接:1921. 消灭怪物的最大数量 题目描述 你正在玩一款电子游戏,在游戏中你需要保护城市免受怪物侵袭。给你一个 下标从 0 开始 且长度为 n 的整数数组 dist ,其中 dist[i] 是第 i 个怪物与城市的 初始距离&#…...
)
Prometheus-Rules(规则)
文章目录 一、介绍二、配置 Prometheus 使用规则文件三、 规则文件语法规则文件语法全局Recording rules(记录规则)2 Alerting rules(警报规则)3 模板化如何使用四、检查规则文件语法五、发送警报通知一、介绍 Prometheus规则是一种逻辑表达式,可用于定义有关监控数据的逻…...

打卡智能中国(六):村里出了“飞行员”
提起返乡青年,你的第一印象是什么?失败、躺平、卷不动了? 我们在浙江、福建、青海等地,参观一些农业智能化项目时,陪同参观的“飞手”,高兴地跟我们分享自己的心路历程: 在家门口做农业无人机操…...

自动化运维工具Ansible之playbooks剧本
自动化运维工具Ansible之playbooks剧本 一、playbooks1.playbooks简述2.playbooks剧本格式3.playbooks组成部分 二、实例1.编写脚本2.运行playbook3.定义、引用变量4.指定远程主机sudo切换用户5.when条件判断6.迭代7.Templates 模块8.tags 模块9.Roles 模块 三、编写应用模块1.…...

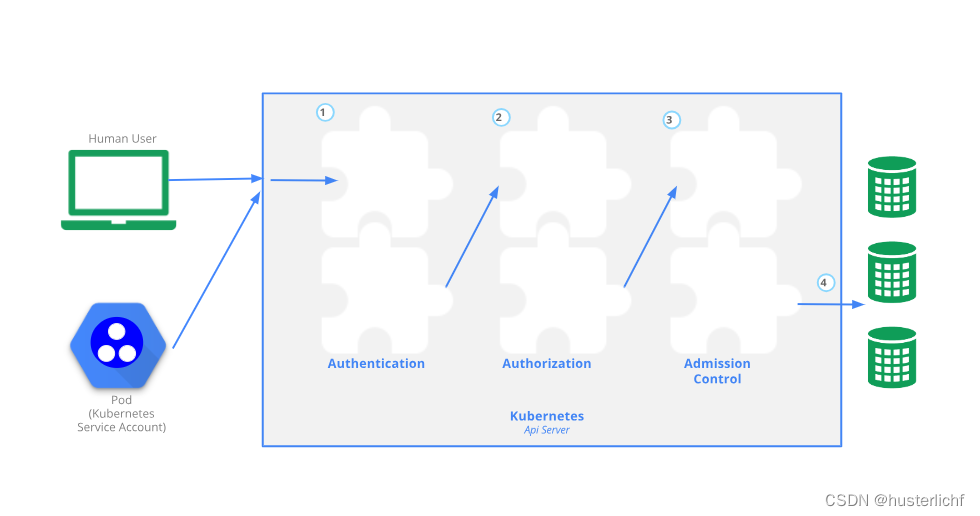
K8S访问控制------认证(authentication )、授权(authorization )、准入控制(admission control )体系
一、账号分类 在K8S体系中有两种账号类型:User accounts(用户账号),即针对human user的;Service accounts(服务账号),即针对pod的。这两种账号都可以访问 API server,都需要经历认证、授权、准入控制等步骤,相关逻辑图如下所示: 二、authentication (认证) 在…...

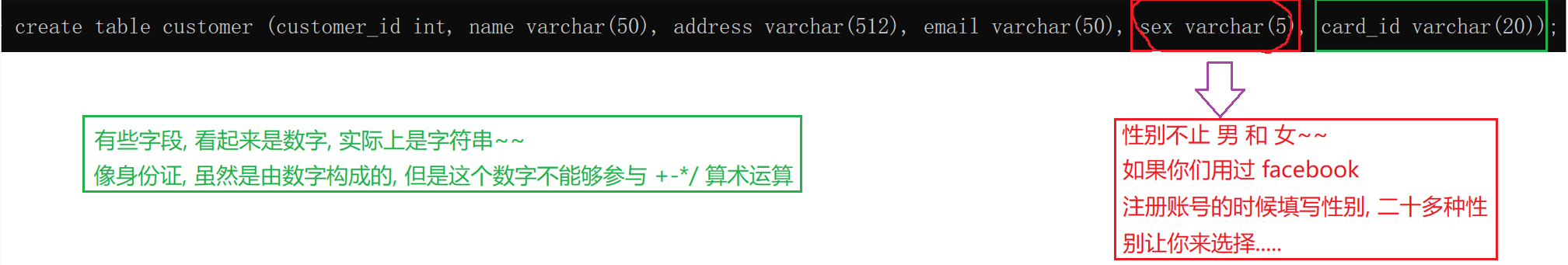
开开心心带你学习MySQL数据库之第三篇上
学校的项目组有必要加入吗? 看你的初心. ~~如果初心是通过这个经历能够提高自己的技术水平 ~~是可以考虑的 ~~如果初心是通过这个经历提高自己找工作的概率 ~~这个是不靠谱的,啥用没有 ~~如果初心是通过这个体验更美好的大学生活 ~~靠谱的 秋招,应届生,找工作是非常容易的!!! …...

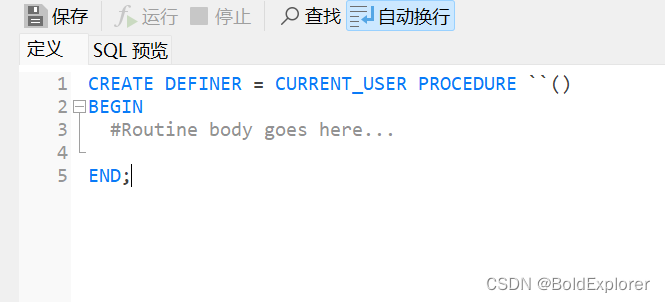
Mysql批量插入大量数据的方法
使用存储过程进行插入, 在navicate中示例如下: 输入需要的参数点击完成 在begin end中输入代码,示例代码如下 CREATE DEFINERskip-grants userskip-grants host PROCEDURE batch_insert() BEGINdeclare i int default 0; set i0;while i<1…...

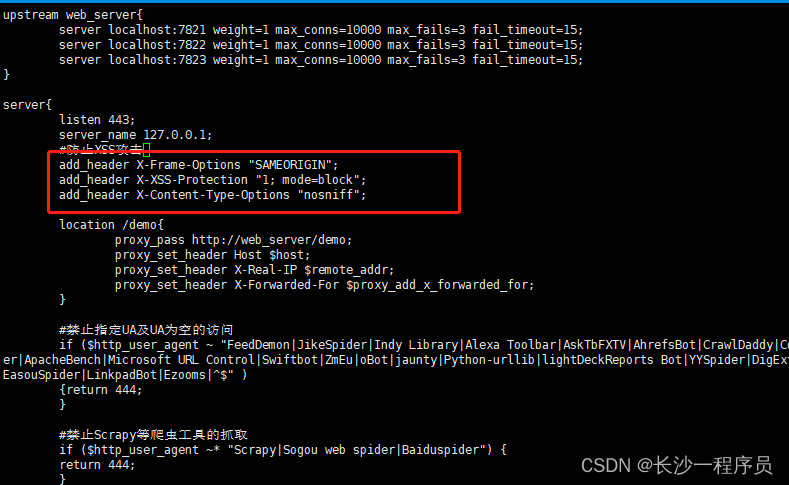
centos安装nginx实操记录(加安全配置)
1.下载与安装 yum -y install nginx2.启动命令 /usr/sbin/nginx -c /etc/nginx/nginx.conf3.新建配置文件 cd /etc/nginx/conf.d vim index.conf配了一个负责均衡,如不需要,可将 server localhost: 多余的去掉 upstream web_server{server localhost…...

【中等】49. 字母异位词分组
原题链接:https://leetcode.cn/problems/group-anagrams 49. 字母异位词分组 给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺序返回结果列表。 字母异位词 是由重新排列源单词的所有字母得到的一个新单词。 示例 1: 输入: strs [“…...

Python3 条件控制
Python3 条件控制 Python 条件语句是通过一条或多条语句的执行结果(True 或者 False)来决定执行的代码块。 可以通过下图来简单了解条件语句的执行过程: 代码执行过程: if 语句 Python中if语句的一般形式如下所示: if conditi…...

IDEA自定义模板
IDEA自定义模板 (1)定义sop模板 ①在Live Templates中增加模板 ②先定义一个模板的组 ③在模板组里新建模板 ④定义模板 Abbreviation:模板的缩略名称Description:模板的描述Template text:模板的代码片段应用范围。比如点击Define。选择如下&…...

【Unity3D】UI Toolkit简介
1 前言 UI Toolkit 是一种基于 Web 技术的 GUI 框架,是为了解决 UGUI 效率问题而设计的新一代 UI 系统(UGUI 的介绍详见→UGUI概述)。与 UGUI 不同,UI Toolkit 没有采用 GameObject 的方式,而是参考了 Web 技术的 XML …...

QT 界面相关操作
1> 创建自定义类时需要指定父类 2> 第一个界面的相关操作 #include "widget.h" #include<iostream> //printf #include<QDebug> //qDebuf #include<QIcon> //图标的头文件 using namespace std; //coutWidget::Widget(QWidget *…...

nestjs:docker build时执行npm install sharp提示downloading libvips socket hang up
问题: 如题 参考: sharp - High performance Node.js image processing 参考chinese-mirror处理 原因: 默认是从github上下载libvips库,但是使用socket协议,linux下不挂载梯子是无法加速的,因此得更换下镜像…...

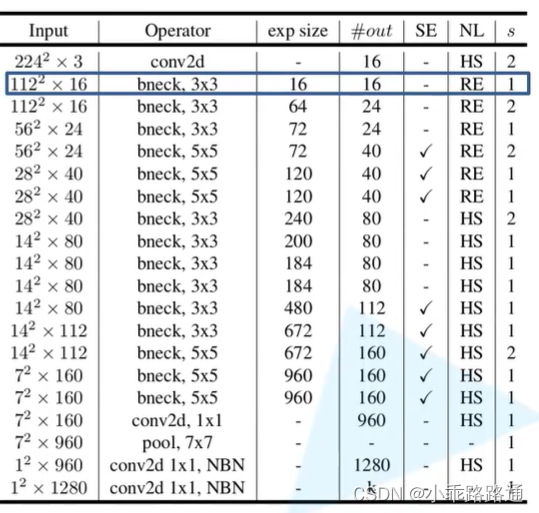
图像分类学习笔记(七)——MobileNet
一、MobileNetV1 传统的神经网络,内存需求大、运算量大,导致无法在移动设备以及嵌入式设备上运行。之前的VGG16模型权重大小大概有490M,ResNet模型权重大小大概有644M。MobileNet网络是由google团队在2017年提出的,专注于移动端或…...

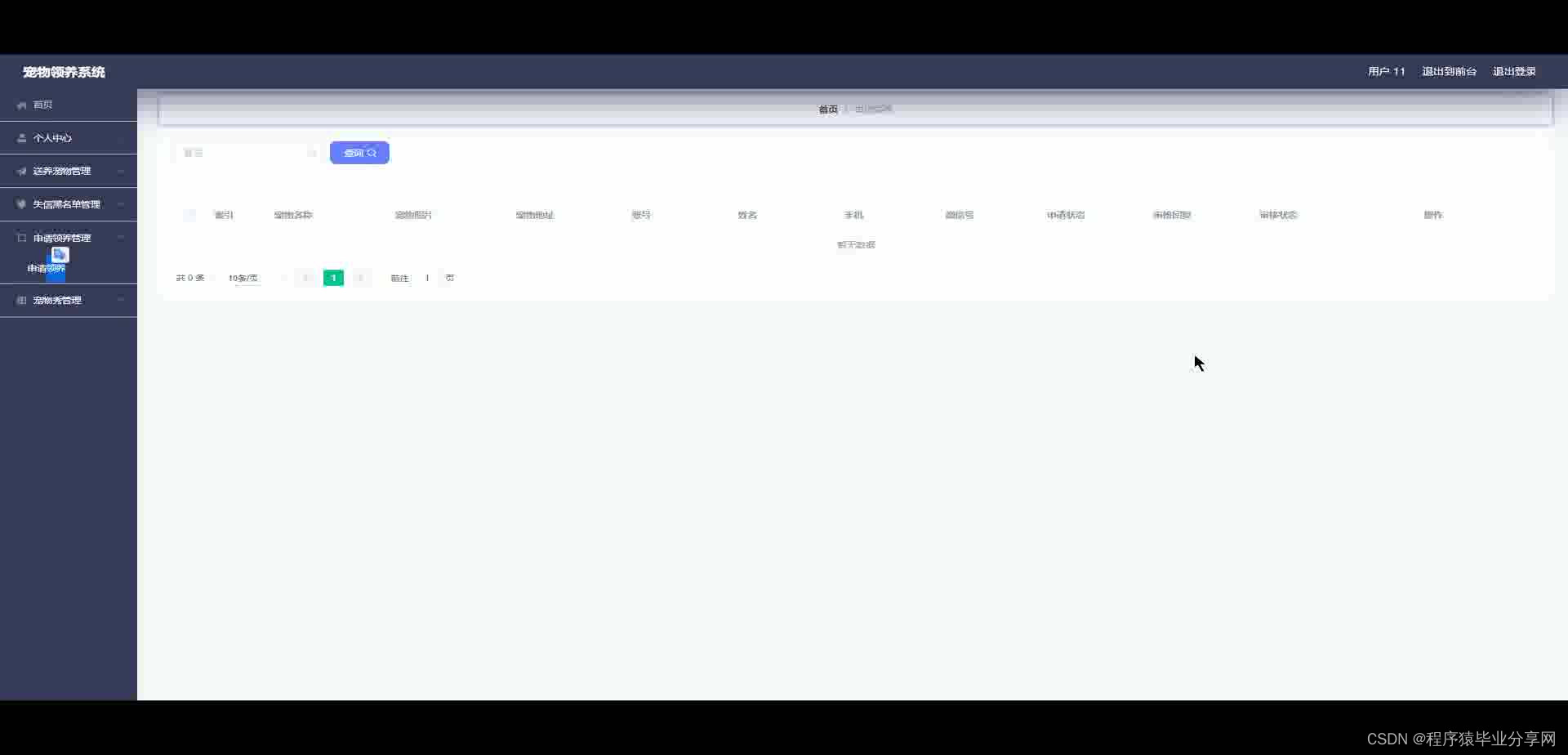
ssm+vue宠物领养系统源码和论文
ssmvue宠物领养系统源码和论文103 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 摘 要 本课题是根据用户的需要以及网络的优势建立的一个宠物领养系统,来满足用宠物领养的需求。 本宠物领养系统…...

阜时科技联合客户发布全固态激光雷达面阵SPAD芯片及雷达整机
引言: 首先,我们非常荣幸受邀观摩此次行业盛会。阜时科技在全固态激光雷达面阵SPAD芯片研发上所取得的卓越成果,对于激光雷达大幅降本、扩大市场应用,具有重要意义。先划重点: 1,正式发布之前,阜时科技全固态激光雷达面阵SPAD芯片已被光之矩、武汉万集等多家激光雷达厂…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...
