Ansible学习笔记10
1、在group1的被管理机里的mariadb里创建一个abc库;
1)





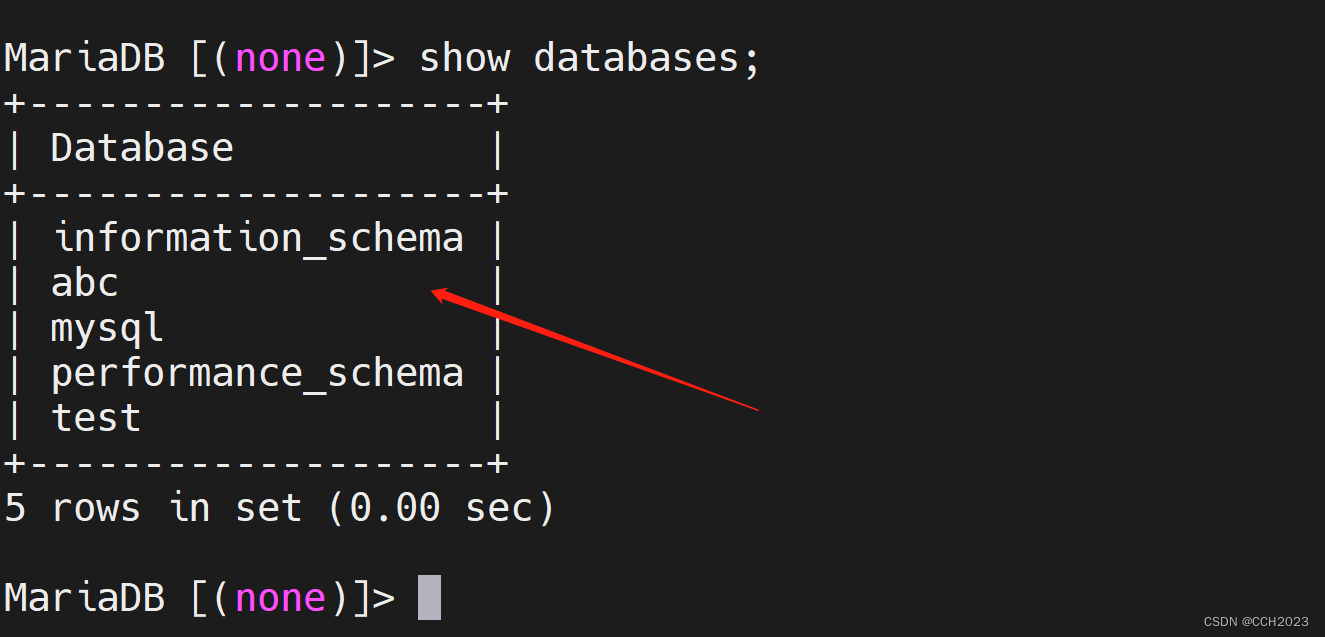
然后我们到agent主机上进行检查:

可以看到数据库已经创建成功。
再看几个其他命令:
#a组主机重启mysql,并设置开机自启
ansible a -m service -a "name=mysql enabled=yes state=restarted"script模块:
script模块用于在远程主机上执行本地脚本。
脚本在master上,但是可以在agent服务器上执行。
[root@localhost ~]# cat /tmp/1.sh
#!/bin/bashyum install -y mariadb-server &> /dev/nullsystemctl start mariadb
systemctl enable mariadbmysql << EOF
create database abc;
quit
EOF
说明:上面这个创建数据库的方法可以参考下。
[root@localhost ~]# ansible group1 -m script -a "/tmp/1.sh"
192.168.17.105 | CHANGED => {"changed": true,"rc": 0,"stderr": "Shared connection to 192.168.17.105 closed.\r\n","stderr_lines": ["Shared connection to 192.168.17.105 closed."],"stdout": "Created symlink from /etc/systemd/system/multi-user.target.wants/mariadb.service to /usr/lib/systemd/system/mariadb.service.\r\n","stdout_lines": ["Created symlink from /etc/systemd/system/multi-user.target.wants/mariadb.service to /usr/lib/systemd/system/mariadb.service."]
}
192.168.17.106 | CHANGED => {"changed": true,"rc": 0,"stderr": "Shared connection to 192.168.17.106 closed.\r\n","stderr_lines": ["Shared connection to 192.168.17.106 closed."],"stdout": "Created symlink from /etc/systemd/system/multi-user.target.wants/mariadb.service to /usr/lib/systemd/system/mariadb.service.\r\n","stdout_lines": ["Created symlink from /etc/systemd/system/multi-user.target.wants/mariadb.service to /usr/lib/systemd/system/mariadb.service."]
}


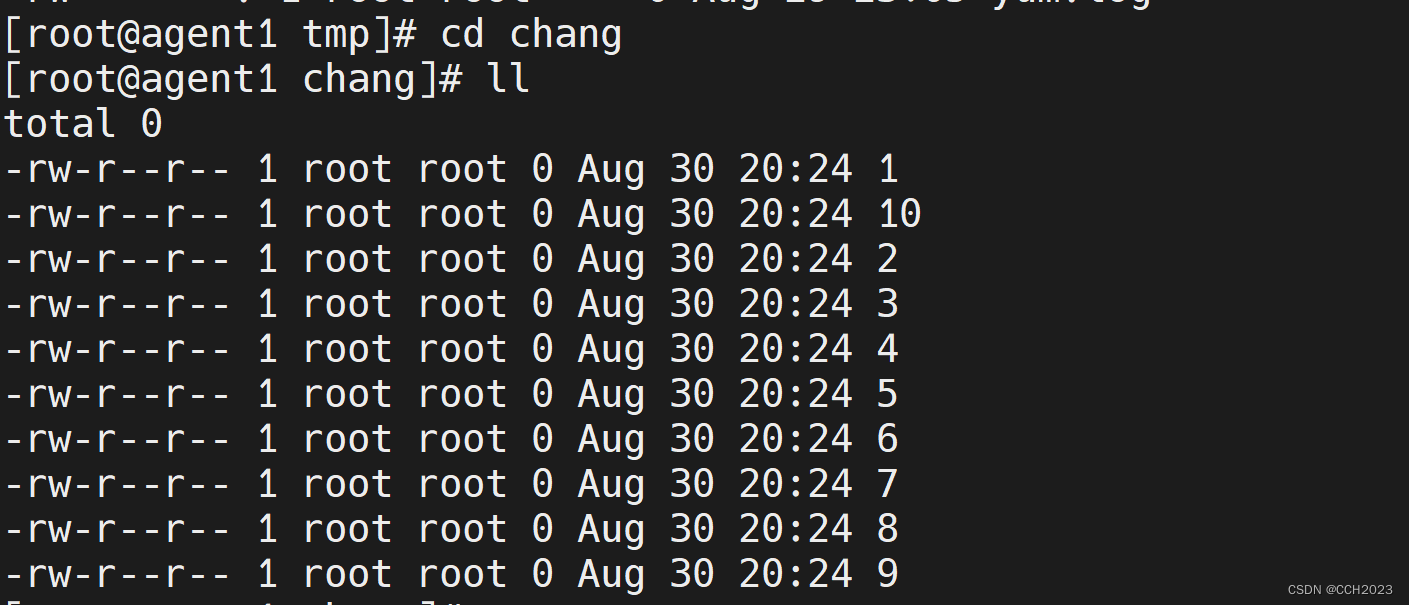
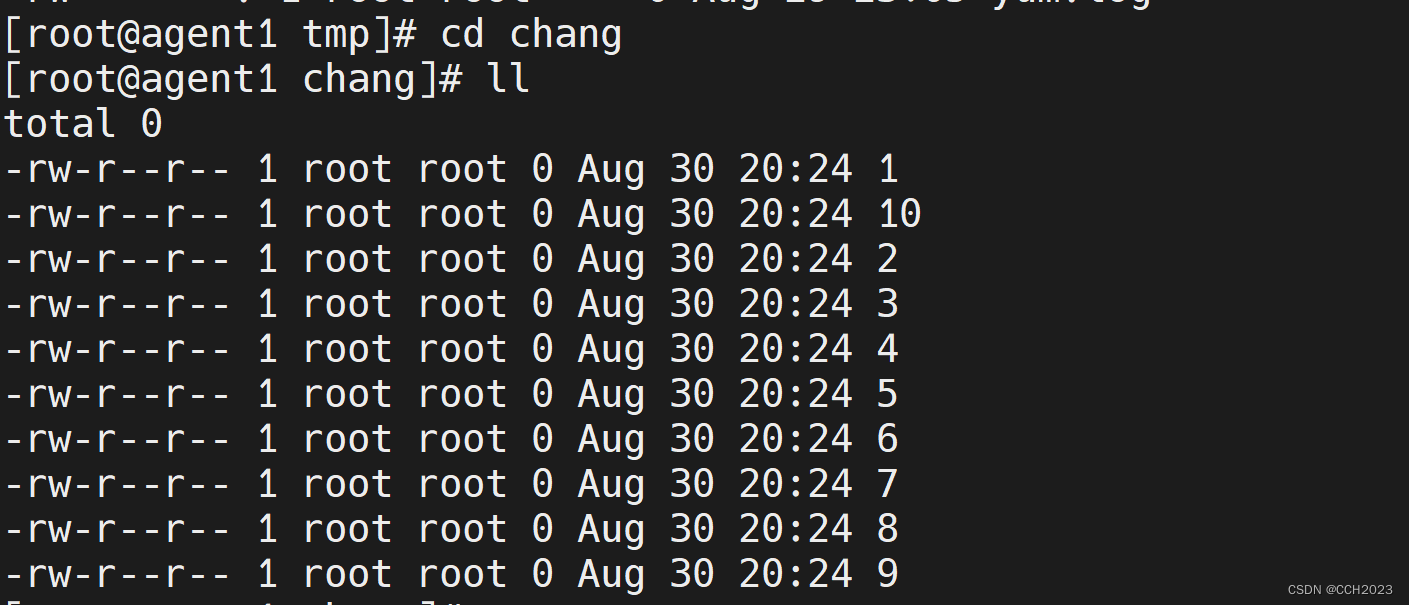
执行结果:

Shell能解决的,可以通过这种方式来解决的。学完Python比Shell严谨点。Shell有点天马行空的解决。
相关文章:

Ansible学习笔记10
1、在group1的被管理机里的mariadb里创建一个abc库; 1) 然后我们到agent主机上进行检查: 可以看到数据库已经创建成功。 再看几个其他命令: #a组主机重启mysql,并设置开机自启 ansible a -m service -a "namemy…...

肖sir__linux详解__002(系统命令)
linux系统命令 1、df 查看磁盘使用情况 (1)df 查看磁盘使用情况(按kb单位显示) (2)df -h 按单位显示磁盘使用情况 2、top 实时查看动态进程 (1)top 详解: 第一行&…...

AI绘画:StableDiffusion实操教程-斗罗大陆2-江楠楠-常服(附高清图下载)
前段时间我分享了StableDiffusion的非常完整的教程:“AI绘画:Stable Diffusion 终极宝典:从入门到精通 ” 尽管如此,还有读者反馈说,尽管已经成功安装,但生成的图片与我展示的结果相去甚远。真实感和质感之…...

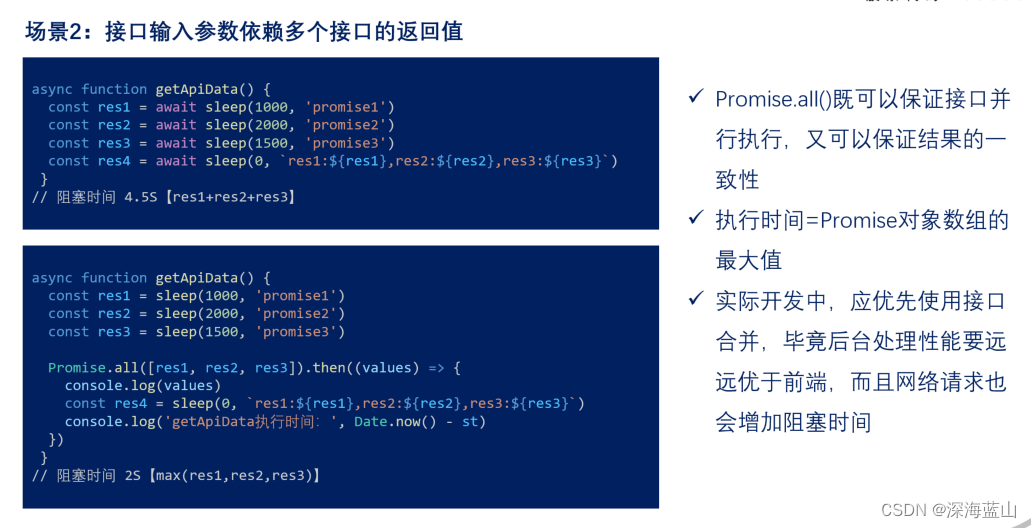
JavaScript运行机制与实践应用
一、JavsScript运行机制 1、JavaScript 是一种解释型语言,它的执行机制主要包括以下几个步骤: 2、事件循环 3、JavaScript运行模型 4、JavaScript任务 5、JavaScript宏任务和微任务 6、案例分析 console.log(script start) setTimeout(function () {co…...

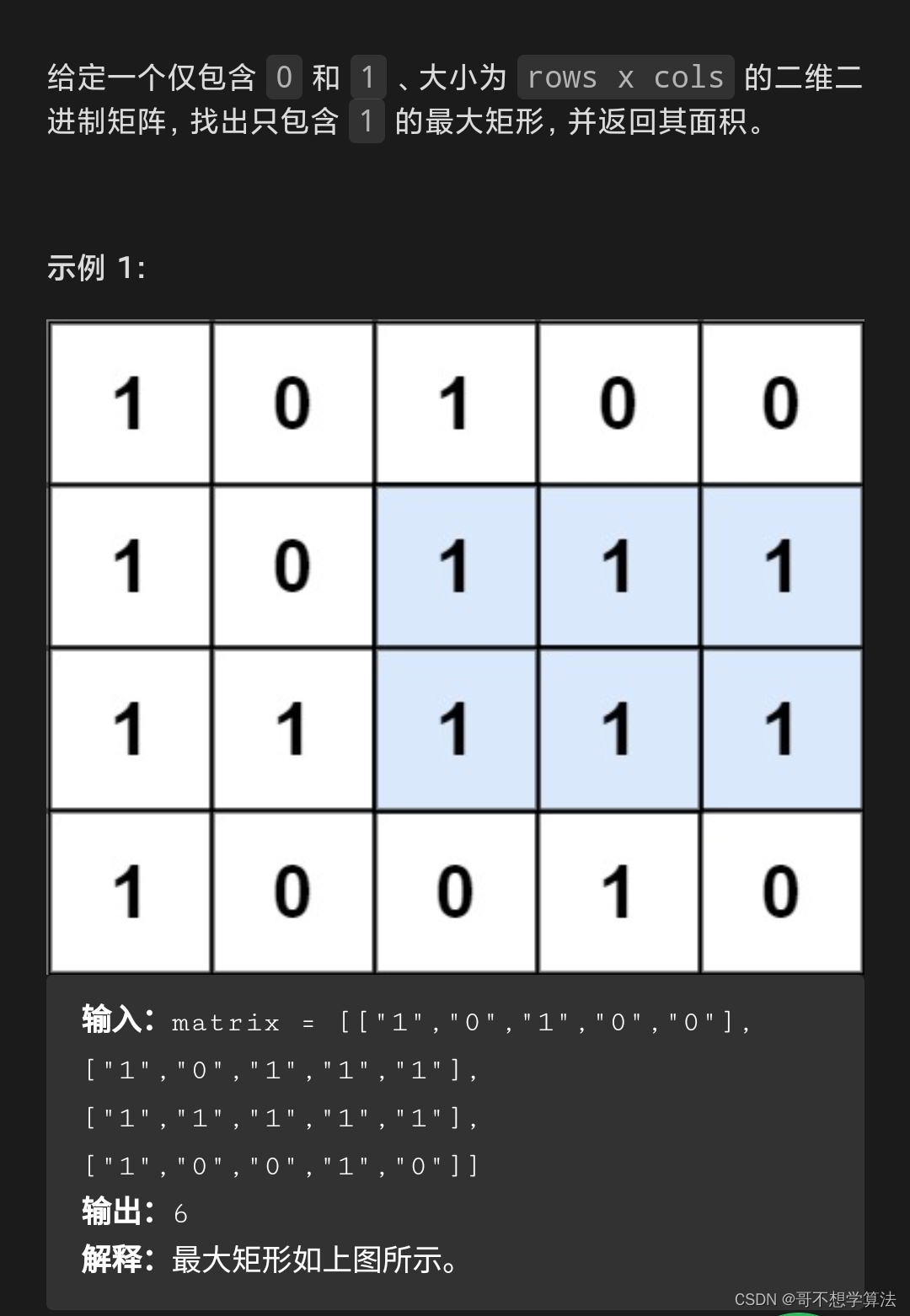
【算法奥义】最大矩形问题
首先建立一个二维数组,这个二维数组,计算出矩阵的每个元素的左边连续 1 的数量,使用二维数组 left记录,其中left[i][j] 为矩阵第 i 行第 j 列元素的左边连续 1 的数量。 也就是从这个元素开始,从右往左边数有多少个连…...

06 Kafka线上集群部署方案
kafka部署在linux上有什么好处 网络传输效率 kafka部署在linux上,可以用到linux的零拷贝提升网络传输效率,提高kafka的吞吐量。利用零拷贝可以使数据不经过用户态直接通过网卡发送给接收方,实现数据的高性能传输 kafka和零拷贝技术 kafka…...

flex-shrink计算题
当我们使用 flexbox 布局时,flex-shrink 属性用于指定 flex 项在空间不足时收缩的比例。它表示了一个 flex 项相对于其他 flex 项收缩的比例。 假设有一个 flex 容器,其中包含三个子项,它们的 flex-shrink 分别设置为 1、2 和 3。当容器的可…...

Springboot - 5.Bean的生命周期
✍1. Bean的生命周期: 当然,我会详细描述每一步的作用。 🎷1. 实例化Bean: 这是Bean生命周期的第一步。Spring容器通过反射机制创建Bean的实例。public class ExampleBean {// ... }🎷2. 设置Bean的属性: Spring容器将根据配置…...

华为云 sfs 服务浅谈
以root用户登录弹性云服务器。 以root用户登录弹性云服务器。 安装NFS客户端。 查看系统是否安装NFS软件包。 CentOS、Red Hat、Oracle Enterprise Linux、SUSE、Euler OS、Fedora或OpenSUSE系统下,执行如下命令: rpm -qa|grep nfs Debian或Ubuntu系统下…...

CSS中如何实现元素的渐变背景(Gradient Background)效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ CSS 渐变背景效果⭐ 线性渐变背景⭐ 径向渐变背景⭐ 添加到元素的样式⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅&…...

buildroot修改内核防止清理重新加载办法
当你使用 Buildroot 构建 Linux 内核时,如果对内核文件进行了手动修改,重新执行 Buildroot 的构建过程将会覆盖你所做的修改。这是因为 Buildroot会根据配置重新下载、提取和编译内核。 为了避免在重新构建时覆盖你的修改,可以采取以下两种方…...

Vue框架--Vue中的事件
1.事件处理 事件的基本使用: (1).使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名; (2).事件的回调需要配置在methods对象中,最终会在vm上; (3).methods中配置的函数,不要用箭头函数!否则this就不是vm了; (4).methods中配置的函数,都是被Vue所管理的函数,this的…...

1921. 消灭怪物的最大数量
原题地址 解法一 排序贪心即可。思想为先计算出每一个怪兽到达城市的时间,然后排序,有小到大进行消灭,此时的下标可视作时间。当怪兽到达城市的时间超过或等于当前时间时,即已经到达了城市,游戏失败,下标…...

创建一个空的vue项目,配置及步骤
查看需要的环境及插件版本 创建vue命令 默认配置 手动配置 其他 hash和history的区别: hash 模式,url后,会带着#,改变hash,页面不会刷新,不会更改整个页面,只会更改#后面路由配置的内容&#x…...

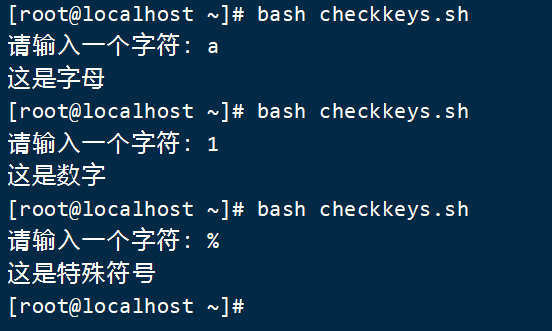
一篇文章教会你如何编写一个简单的Shell脚本
文章目录 简单Shell脚本编写1. 简单脚本编写2. Shell脚本参数2.1 Shell脚本参数判断2.1.1 文件测试语句2.1.2 逻辑测试语句2.1.3 整数值测试语句2.1.4 字符串比较语句 3. Shell流程控制语句3.1 if 条件测试语句3.1.1 if...3.1.2 if...else...3.1.3 if...elif...else 4. Shell脚…...

SSM框架-spring
SSM框架参考 spring...

聊一下C#中的lock
在C#中,lock 是用于实现多线程同步的关键字。它用于创建一个互斥锁(Mutex),以确保在同一时间只有一个线程可以访问被锁定的代码块。这在多线程环境中是很重要的,因为如果多个线程同时访问共享资源,可能会导…...

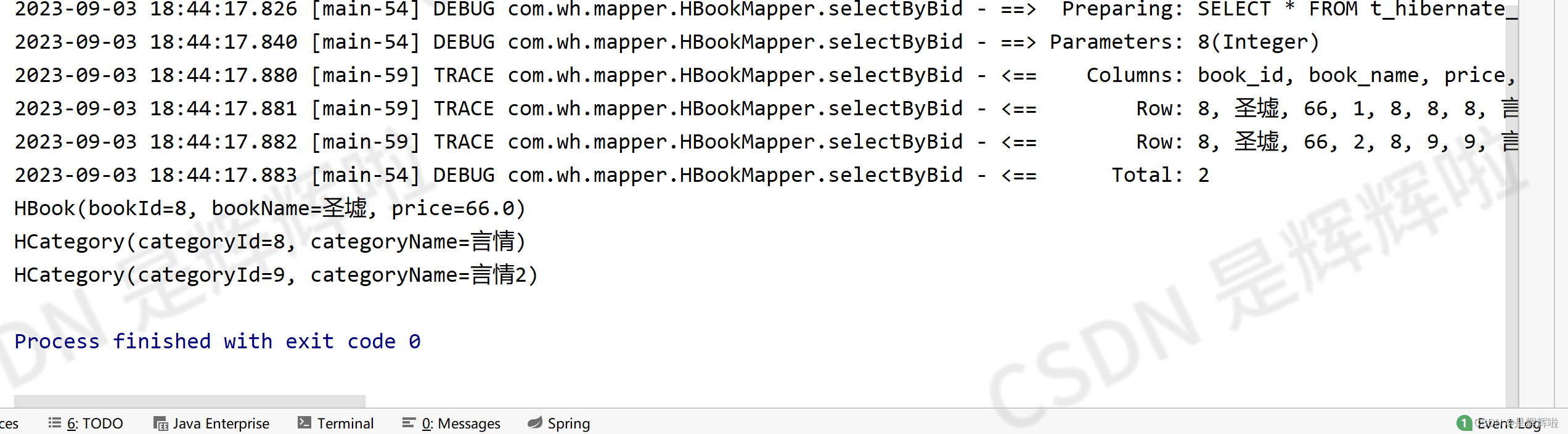
学会Mybatis框架:让你的开发事半功倍【五.Mybatis关系映射】
目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 导语 一、一对一的关系映射 1.表结构 2.resultMap配置 3.测试关系映射 二、一对多的关系映射 1.表结构 2.resultMap配置 3.测试关系映射 三、多对多的关系映射 1.表结构…...

《TCP/IP网络编程》阅读笔记--基于Windows实现Hello Word服务器端和客户端
目录 1--Hello Word服务器端 2--客户端 3--编译运行 3-1--编译服务器端 3-2--编译客户端 3-3--运行 1--Hello Word服务器端 // gcc hello_server_win.c -o hello_server_win -lwsock32 // hello_server_win 9190 #include <stdio.h> #include <stdlib.h> #i…...

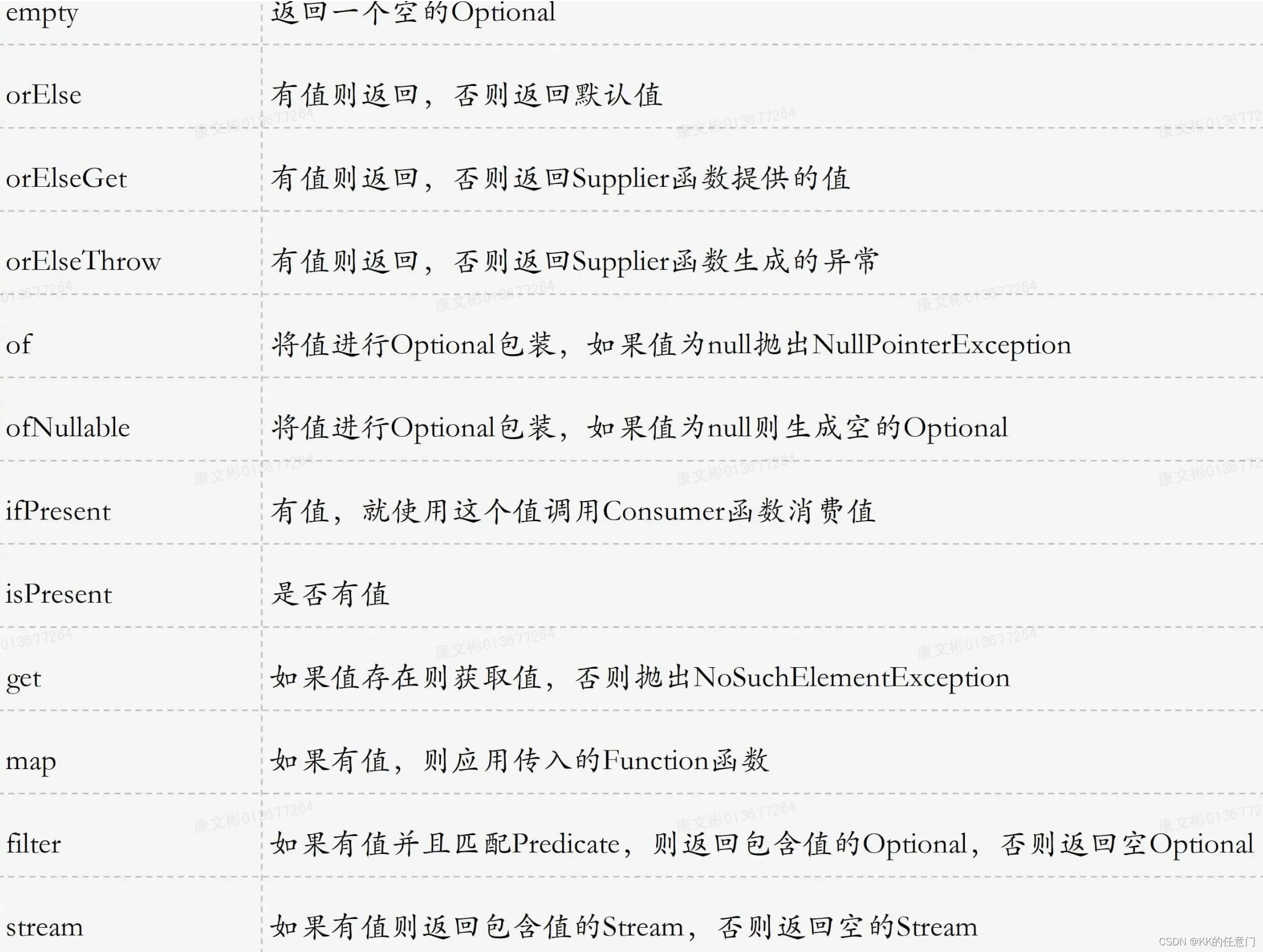
Java-Optional类
概述 Optional是JAVA 8引入的一个类,用于处理可能为null的值。 利用Optional可以减少代码中if-else的判断逻辑,增加代码的可读性。且可以减少空指针异常的发生,增加代码的安全性。 常用的方法 示例 代码 public class OptionalTest {pub…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
