JavaScript的数组和字典的用法
JavaScript 中的数组是一种用于存储多个值的数据结构,它可以容纳不同类型的数据(例如数字、字符串、对象等)。以下是 JavaScript 数组的常见用法:
- 创建数组
// 创建一个空数组
let emptyArray = [];// 创建一个包含元素的数组
let colors = ["red", "green", "blue"];
- 访问数组元素
// 使用索引访问数组元素(索引从0开始)
console.log(colors[0]); // 输出 "red"
console.log(colors[1]); // 输出 "green"
- 修改数组元素
// 修改数组中的元素
colors[2] = "yellow";
console.log(colors); // 输出 ["red", "green", "yellow"]
- 添加和删除元素
// 添加元素到数组末尾
colors.push("orange");// 删除数组末尾的元素
let lastColor = colors.pop();// 添加元素到数组开头
colors.unshift("purple");// 删除数组开头的元素
let firstColor = colors.shift();
- 获取数组长度
// 获取数组长度
let length = colors.length;
console.log(length); // 输出 3
- 遍历数组
// 使用 for 循环遍历数组
for (let i = 0; i < colors.length; i++) {console.log(colors[i]);
}// 使用 forEach 方法遍历数组
colors.forEach(function (color) {console.log(color);
});
- 数组方法
JavaScript 数组有许多内置方法,例如 push()、pop()、shift()、unshift()、splice()、concat()、join()、slice()、filter()、map() 等,用于执行各种操作,如添加、删除、切片、过滤、映射等。
// 示例:使用 push 和 pop 实现栈
let stack = [];
stack.push(1); // 入栈
stack.push(2); // 入栈
let item = stack.pop(); // 出栈
console.log(item); // 输出 2
// 示例:使用 map 对数组进行转换
let numbers = [1, 2, 3, 4, 5];
let doubled = numbers.map(function (num) {return num * 2;
});
console.log(doubled); // 输出 [2, 4, 6, 8, 10]
- 多维数组
JavaScript 数组可以嵌套,形成多维数组,例如二维数组:
let matrix = [[1, 2, 3],[4, 5, 6],[7, 8, 9]
];
console.log(matrix[0][1]); // 输出 2
javaScript 中没有直接称为 “字典” 的数据类型,但可以使用对象 (Object) 或 Map 数据结构来实现类似字典的功能。下面我将分别介绍如何定义和使用这两种方式。
使用对象 (Object)
在 JavaScript 中,对象是一种键值对的集合,可以用来模拟字典。键通常是字符串,值可以是任何数据类型。
定义对象字典:
let dictionary = {key1: "value1",key2: "value2",key3: "value3"
};
访问对象字典的值:
console.log(dictionary.key1); // 输出: "value1"
修改对象字典的值:
dictionary.key1 = "new value1";
添加新的键值对:
dictionary.key4 = "value4";
删除键值对:
delete dictionary.key2;
检查键是否存在:
if ("key3" in dictionary) {// 键存在
}
使用 Map
ES6 引入了 Map 数据结构,它提供了一种更强大的字典类型,可以支持各种数据类型作为键,而不仅限于字符串。
定义 Map 字典:
let dictionary = new Map();
dictionary.set("key1", "value1");
dictionary.set("key2", "value2");
dictionary.set("key3", "value3");
访问 Map 字典的值:
console.log(dictionary.get("key1")); // 输出: "value1"
修改 Map 字典的值:
dictionary.set("key1", "new value1");
添加新的键值对:
dictionary.set("key4", "value4");
删除键值对:
dictionary.delete("key2");
检查键是否存在:
if (dictionary.has("key3")) {// 键存在
}
获取 Map 中所有键或值的列表:
let keys = Array.from(dictionary.keys());
let values = Array.from(dictionary.values());
遍历 Map:
dictionary.forEach(function(value, key) {console.log(key + ": " + value);
});
使用 Map 比对象更灵活,特别适用于需要多种类型键的情况,同时也提供了更多的方法来操作数据。
相关文章:

JavaScript的数组和字典的用法
JavaScript 中的数组是一种用于存储多个值的数据结构,它可以容纳不同类型的数据(例如数字、字符串、对象等)。以下是 JavaScript 数组的常见用法: 创建数组 // 创建一个空数组 let emptyArray [];// 创建一个包含元素的数组 le…...

中断和异常
1.什么是中断 CPU上会运行两种程序,一种是内核程序,一种是应用程序。在正常的情况,CPU上面会主动运行应用程序,中断就是操作系统内核夺回CPU执行权的唯一途径,也就是用户态——>内核态。 2.内中断和外中断 2.1内…...

【python】实现积分
借助sympy.integrate() 符号运算库,所以里面的exp(),sin()等都要使用sympy库中的函数,如果使用numpy库中的函数时没用的。 import sympy as sp import numpy as np x sp.symbols("x") print(sp.integrate(sp.exp(-x**2), (x, -s…...

微信仿H5支付
仿H5支付是指一种模拟原生H5支付流程的非官方支付方式。这种支付方式通常是由第三方支付服务提供商开发和维护的,目的是为了绕过官方支付渠道的限制,如费率、审核等问题。然而,由于仿H5支付并非官方授权和认可的支付方式,其安全性…...

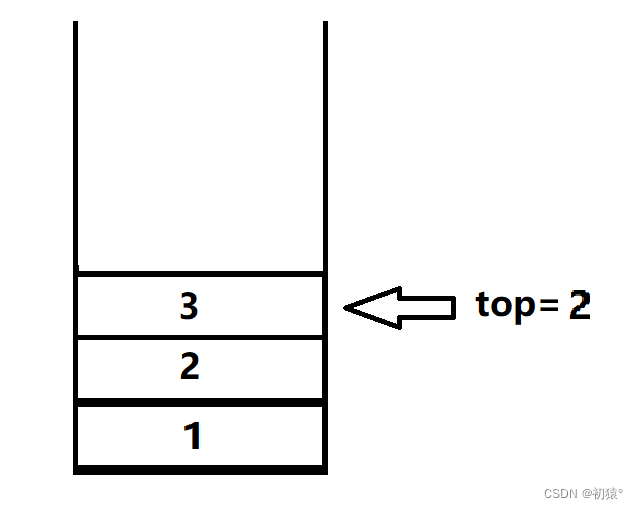
数据结构——栈
栈 栈的理解 咱们先不管栈的数据结构什么,先了解栈是什么,栈就像一个桶一样,你先放进去的东西,被后放进的的东西压着,那么就需要把后放进行的东西拿出才能拿出来先放进去的东西,如图1,就像图1中…...

组件化开发之如何封装组件-react
组件化开发之如何封装组件-react 什么是组件为什么需要封装组件组件的分类函数组件(Functional Components):展示型组件:容器型组件:知道组件分类的意义是? 如何拆分组件,需要遵循什么原则1.保证…...

大数据HBase学习圣经:一本书实现HBase学习自由
学习目标:三栖合一架构师 本文是《大数据HBase学习圣经》 V1版本,是 《尼恩 大数据 面试宝典》姊妹篇。 这里特别说明一下:《尼恩 大数据 面试宝典》5个专题 PDF 自首次发布以来, 已经汇集了 好几百题,大量的大厂面试…...

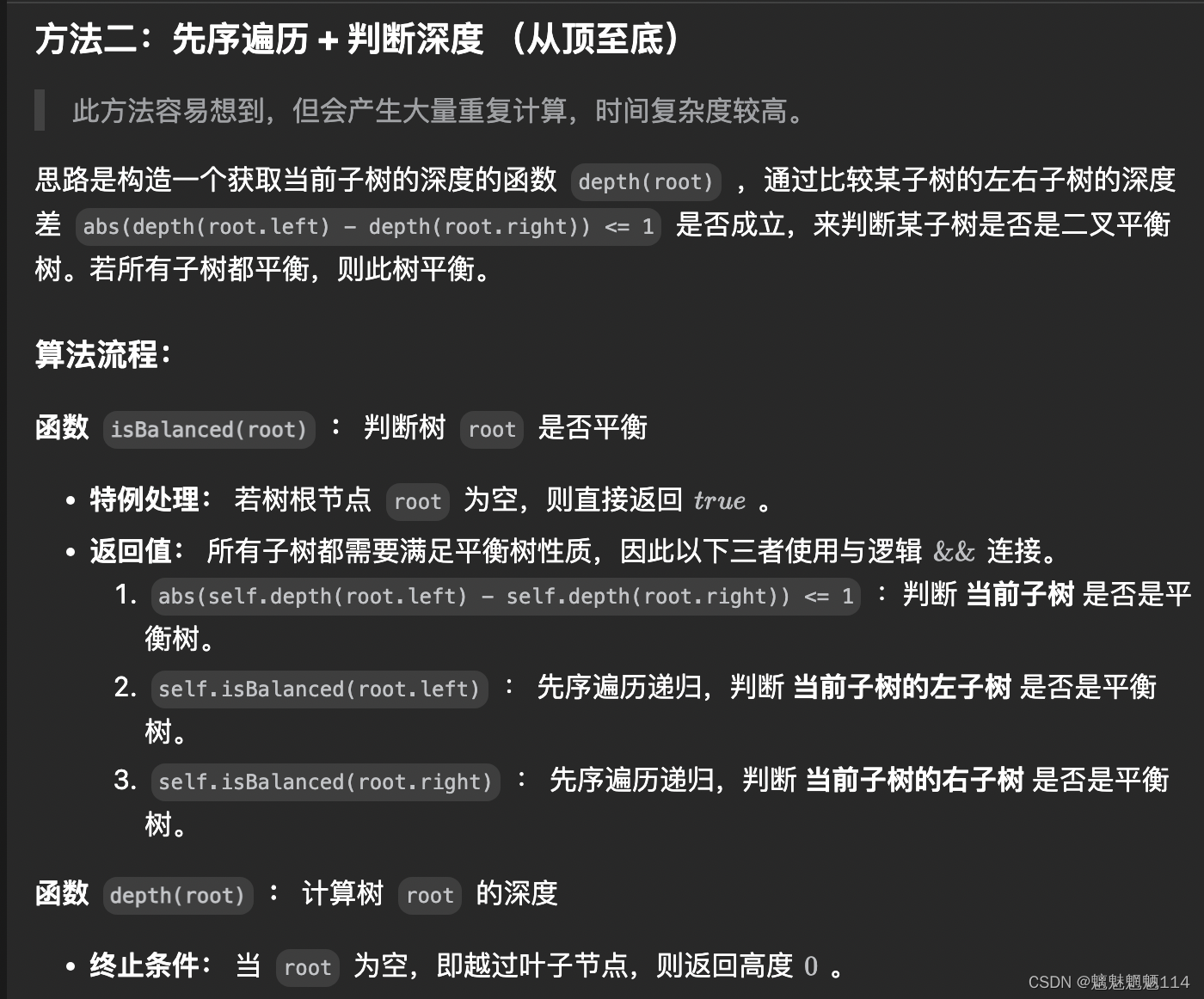
Leetcode110. 平衡二叉树
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给定一个二叉树,判断它是否是高度平衡的二叉树。 本题中,一棵高度平衡二叉树定义为: 一个二叉树每个节点 的左右两个子树的高度差的绝对值不超过 1 。 题解ÿ…...

Swift的NSClassFromString转换
在swift 中使用NSClassFromString 从string 转换到 对象,报了Segmentation fault: 11 错误。 let ctrlClass: AnyClass NSClassFromString("HomeViewController")! let ctrl: UIViewController ctrlClass.init() as UIViewController 正确的写法&…...

linux上vim编辑器设置
linux上vim编辑器设置 减少tab缩进、显示行号等 在vimrc(一般在/etc/vim/vimrc中)末尾添加 set helplangcn "中文帮助文档(前提是下了中文包) syntax enable syntax on " 自动语法高亮 set number"显示行号 colorscheme desert" 设…...

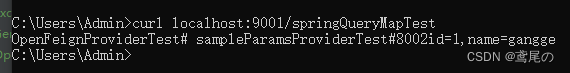
SpringCloudAlibaba OpenFeign整合及详解
SpringCloudAlibaba OpenFeign 在前面,我们使用Nacos服务注册发现后,服务远程调用可以使用RestTemplateRibbon或者OpenFeign调用。实际开发中很少使用RestTemplate这种方式进行调用服务,每次调用需要填写地址,还要配置各种的参数&…...

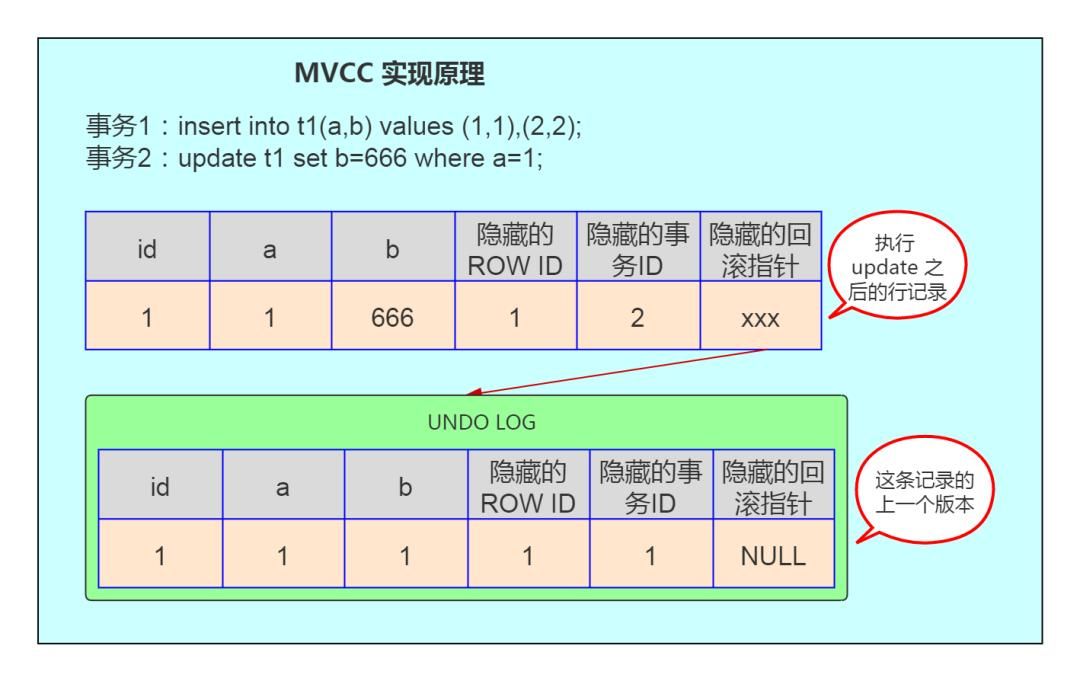
Mysql--技术文档--MVCC(Multi-Version Concurrency Control | 多版本并发控制)
MVCC到底是什么 MVCC(Multi-Version Concurrency Control)是一种并发控制机制,用于解决并发访问数据库时的数据一致性和隔离性问题。MVCC允许多个事务同时读取数据库的同一数据,而不会相互干扰或导致冲突。 在传统的并发控制机制中…...

全网都在用的nnUNet V2版本改进了啥,怎么安装?(一)
nnUNet,这个医学领域的分割巨无霸!在论文和比赛中随处可见他的身影。大家对于nnUNet v1版本的教程都赞不绝口,因为它简单易懂、详细全面,让很多朋友都轻松掌握了使用方法。 最近,我也抽出时间仔细研究了nnUNet v2,并全…...

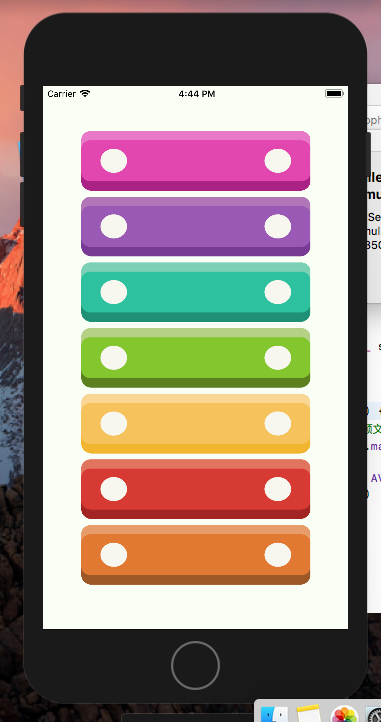
iOS开发Swift-4-IBAction,group,音乐播放器-木琴App
1.使用素材创建木琴App的UI。 2.连接IBAction。 其余按钮直接拖拽到play里边。 当鼠标置于1处时2处显示如图,表示成功。当用户按下任一按钮都会触发play中的内容。 3.将7个按钮的View中的Tag值分别调为1、2、3、4、5、6、7. 4.将音频文件拖入项目文件中。 Create gr…...

【linux】pid 文件的作用ing
文章目录 一. pid文件简介1. pid 文件是什么2. 作用 二. pid文件的使用 一. pid文件简介 1. pid 文件是什么 打开系统(Linux) 的 “/var/run/” 目录可以看到有很多已 “.pid” 为结尾的文件,只有一行,它记录的是相应进程的 pid,即进程号。…...

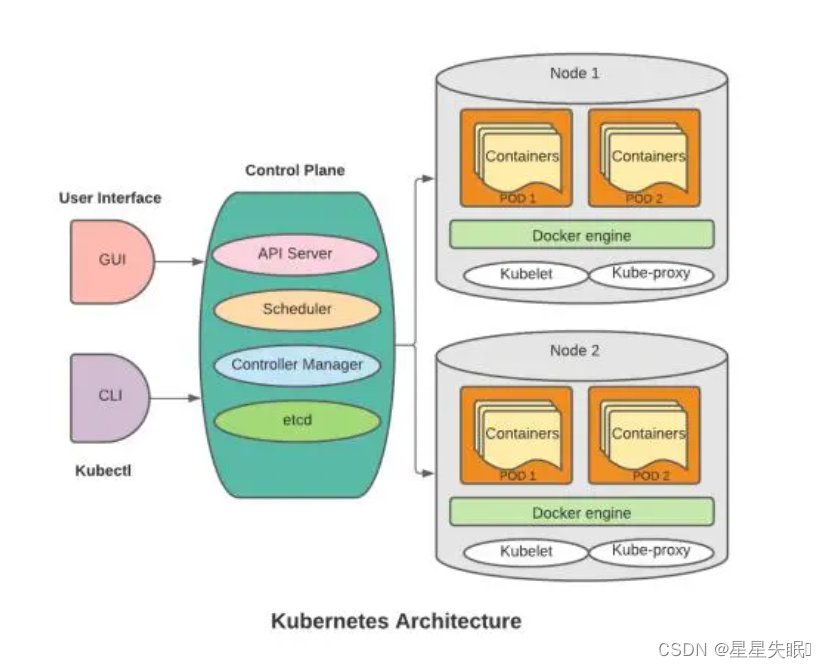
K8s简介之什么是K8s
目录 1.概述 2.什么是容器引擎? 3.什么是容器 4.什么是容器编排? 5.容器编排工具 6.到底什么是K8s? 7.为什么市场推荐K8s 8.K8s架构 9.K8s组件 Pods API 服务器 调度器 控制器管理器 Etcd 节点 Kubelet Kube代理 Kubectl 1.概述 Kub…...

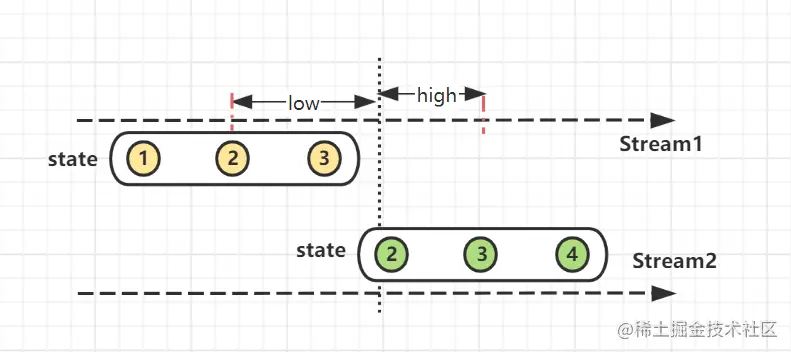
说说Flink双流join
分析&回答 Flink双流JOIN主要分为两大类 一类是基于原生State的Connect算子操作另一类是基于窗口的JOIN操作。其中基于窗口的JOIN可细分为window join和interval join两种。 基于原生State的Connect算子操作 实现原理:底层原理依赖Flink的State状态存储&…...

I2C与I3C的对比
I2C与I3C的对比 电气特性 I2C 1.半双工 2.串行数据线(SDA)和串行时钟线(SCL) 3.数据线漏极开路,即I2C接口接上拉电阻 4.I2C总线运行速度:**标准模式100kbit/s,快速模式400kbit/s,快速模式plus 1Mbit/s,**高速模式…...

睿趣科技:抖音开小店大概多久可以做起来
随着移动互联网的快速发展,社交媒体平台成为了人们分享生活、交流信息的主要渠道之一。在众多社交平台中,抖音以其独特的短视频形式和强大的用户粘性受到了广泛关注。近年来,越来越多的人通过在抖音上开设小店来实现创业梦想,这种…...

CCF-CSP 26次 第三题【角色授权】
计算机软件能力认证考试系统 20分: #include<bits/stdc.h> using namespace std; const int N440; int n,m,q,nv,no,nn,ns,ng; struct Node {string name;map<string,int>op;map<string,int>res_kind;map<string,int>res_name; }role[N];…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
