组件化开发之如何封装组件-react
组件化开发之如何封装组件-react
- 什么是组件
- 为什么需要封装组件
- 组件的分类
- 函数组件(Functional Components):
- 展示型组件:
- 容器型组件:
- 知道组件分类的意义是?
- 如何拆分组件,需要遵循什么原则
- 1.保证单一职责。
- 2.高内聚低耦合(High Cohesion, Low Coupling)
- 3.无副作用
- 4.单个组件文件最好不超过200或400kb
- 5.避免函数有太多的参数
- 6.合理组件化
- 如何使用组件?
- 参考文章
什么是组件
组件是构建用户界面的基本单元,它是一个独立的、可重用的、可组合的代码单元,用于表示UI的一部分。
人话:当谈论组件时,就像在搭积木一样,每个组件都是一个独立的、可以重复使用的代码块,用来构建网页或应用的各个部分。比如界面的布局,像按钮、文本输入框这样的东西。
为什么需要封装组件
封装组件有许多好处,这些好处可以帮助提高代码质量、可维护性和开发效率,同时也有助于减少错误和重复工作。
降低耦合,代码模块化,重用性。
组件的分类
函数组件(Functional Components):
函数组件是一种使用函数定义的组件,它接收一个参数(通常命名为props),并返回一个React元素来描述界面。函数组件通常用于简单的UI部分,没有内部状态。【无法处理内部状态或生命周期】在React 16.8之后引入的Hooks使得函数组件也可以具有状态和其他特性。
import React from 'react';const FunctionalComponent = (props) => {return (<div><h1>Hello, {props.name}!</h1><p>This is a functional component.</p></div>);
};export default FunctionalComponent;展示型组件:
展示型组件主要负责呈现UI,它们接收数据(通常通过props)并根据这些数据渲染界面。展示型组件通常不涉及状态管理或业务逻辑,而是专注于外观和展示。
容器型组件:
容器型组件负责管理数据逻辑和状态,它们可以包含业务逻辑、状态管理、数据获取等。容器型组件通常通过props将数据传递给展示型组件,以便展示型组件渲染界面。
知道组件分类的意义是?
单一职责原则: 组件分类可以帮助你将不同的功能和职责分离。这有助于确保每个组件只关注自己特定的任务,遵循单一职责原则,使代码更模块化。
代码模块化: 分类使你可以将相关的代码块组织在一起,使其更容易理解和维护。模块化的代码更易于重用和测试。
可维护性: 分类可以使维护更加简单。当你需要修改某个特定功能或逻辑时,你只需要关注相应的组件,而不会影响其他部分。
提高可读性: 封装和分类可以使代码更具可读性。通过查看组件的名称和分类,其他开发人员可以更快地理解组件的用途和功能。
提高开发效率: 封装的组件可以在不同项目中重复使用,从而提高开发效率。你只需要编写一次代码,就可以在多个地方使用。
降低耦合度: 通过将不同的功能和逻辑分开,可以降低组件之间的耦合度。这使得修改一个组件时不会影响到其他组件。
增强团队协作: 组件分类可以帮助团队成员更好地了解代码结构,使团队协作更加容易和无缝。
如何拆分组件,需要遵循什么原则
1.保证单一职责。
假设你有一个名为 UserManager 的类,它既负责用户的创建,又负责用户的验证。这就违反了单一职责原则,因为创建和验证是两个不同的功能,它们可能会因不同的原因而发生变化。
2.高内聚低耦合(High Cohesion, Low Coupling)
组件内部的元素应该紧密关联,组件之间的依赖应尽量降低。这可以通过将相关功能放在同一个组件中来实现,从而减少组件之间的耦合。
3.无副作用
不依赖、不修改外部变量,内部操作不影响其它组件。所以组件化的时候最好不要将获取数据部分放在组件中
补充什么是副作用:
“副作用”(Side Effect)是指函数或操作对函数外部环境产生的影响,超出了函数返回值之外的变化。这些影响可以是修改全局变量、修改函数参数、写入文件、修改数据库等。副作用可以是预期的,例如在进行I/O操作时,也可以是意外的,例如未经计划的修改全局状态。
以下是一些常见的副作用示例:
修改全局变量: 函数修改全局变量会导致函数外部的状态发生变化。
修改传入的参数: 如果函数修改传入的参数,可能会影响调用者的数据。
文件操作: 读写文件会影响文件系统的状态。
网络请求: 发起网络请求会影响网络状态。
数据库操作: 修改数据库会影响数据存储状态。
4.单个组件文件最好不超过200或400kb
追求短小精悍,有利于调试,缩小排错范围
5.避免函数有太多的参数
入口处检查参数的有效性,出口处检查返回的正确性
避免别人使用组件时传参有误,造成很多无法预料的报错。
6.合理组件化
将大块代码变成松散耦合且可复用的组件确实是有很多优点,但是并不是所有的页面结构都需要被抽离成组件,也不是所有的逻辑部分都需要被抽出到组件外部。我们在实际进行组件抽离工作的时候,需要考虑到不要过度的组件化。那么我们在决定是否要抽离组件的时候可以根据以下几点来判断:
a.是否有足够的页面结构/逻辑来保证它?如果它只是几行代码,那么最终可能会创建更多的代码来分隔它。
b.代码重复(或可能重复)? 如果某些东西只使用一次,并且服务于一个不太可能在其他地方使用的特定用例,那么将它嵌入其中可能会更好。
c.性能是否会受到影响?更改 state/props 会导致组件重新渲染,当发生这种情况时,你需要的是 只是重新去渲染经过 diff 之后得到的相关元素节点。在较大的、关联很紧密的组件中,你可能会发现状态更改会导致在不需要它的许多地方重新呈现,这时应用的性能就可能会开始受到影响
如何使用组件?
在 React 中,通常不建议使用全局引用组件,而是推荐使用模块化的方式来引入和使用组件。模块化可以有效地隔离组件的作用域,避免命名冲突和其他问题。以下是如何使用模块化引入组件的示例:
// 模块 B 导入模块 A 中的变量和函数
import { globalVariableA, greet } from './moduleA';console.log(globalVariableA); // 局部引用
console.log(greet('Alice')); // 局部引用
参考文章
https://juejin.cn/post/6952777507162554382#heading-14
chatgpt
相关文章:

组件化开发之如何封装组件-react
组件化开发之如何封装组件-react 什么是组件为什么需要封装组件组件的分类函数组件(Functional Components):展示型组件:容器型组件:知道组件分类的意义是? 如何拆分组件,需要遵循什么原则1.保证…...

大数据HBase学习圣经:一本书实现HBase学习自由
学习目标:三栖合一架构师 本文是《大数据HBase学习圣经》 V1版本,是 《尼恩 大数据 面试宝典》姊妹篇。 这里特别说明一下:《尼恩 大数据 面试宝典》5个专题 PDF 自首次发布以来, 已经汇集了 好几百题,大量的大厂面试…...

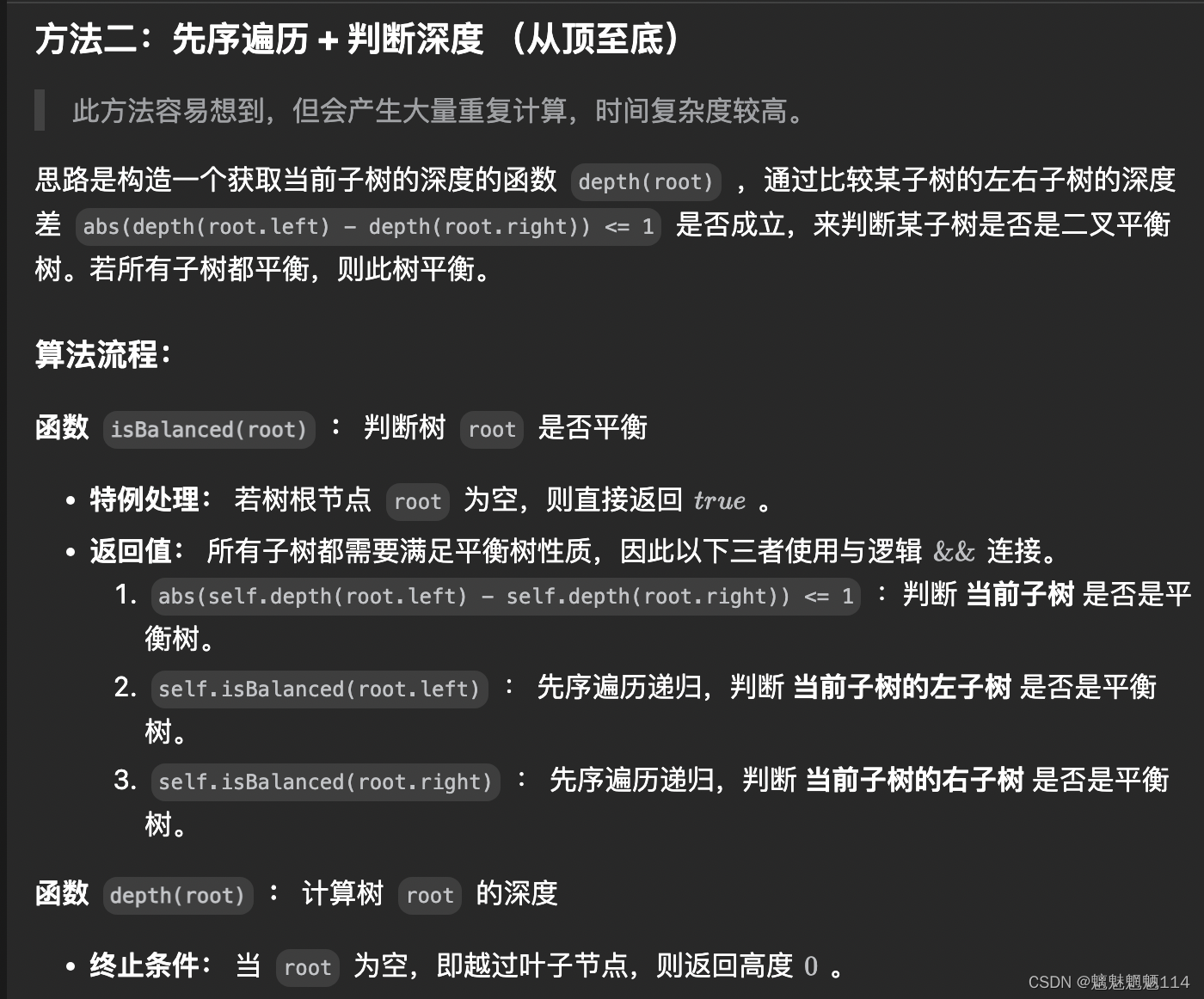
Leetcode110. 平衡二叉树
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给定一个二叉树,判断它是否是高度平衡的二叉树。 本题中,一棵高度平衡二叉树定义为: 一个二叉树每个节点 的左右两个子树的高度差的绝对值不超过 1 。 题解ÿ…...

Swift的NSClassFromString转换
在swift 中使用NSClassFromString 从string 转换到 对象,报了Segmentation fault: 11 错误。 let ctrlClass: AnyClass NSClassFromString("HomeViewController")! let ctrl: UIViewController ctrlClass.init() as UIViewController 正确的写法&…...

linux上vim编辑器设置
linux上vim编辑器设置 减少tab缩进、显示行号等 在vimrc(一般在/etc/vim/vimrc中)末尾添加 set helplangcn "中文帮助文档(前提是下了中文包) syntax enable syntax on " 自动语法高亮 set number"显示行号 colorscheme desert" 设…...

SpringCloudAlibaba OpenFeign整合及详解
SpringCloudAlibaba OpenFeign 在前面,我们使用Nacos服务注册发现后,服务远程调用可以使用RestTemplateRibbon或者OpenFeign调用。实际开发中很少使用RestTemplate这种方式进行调用服务,每次调用需要填写地址,还要配置各种的参数&…...

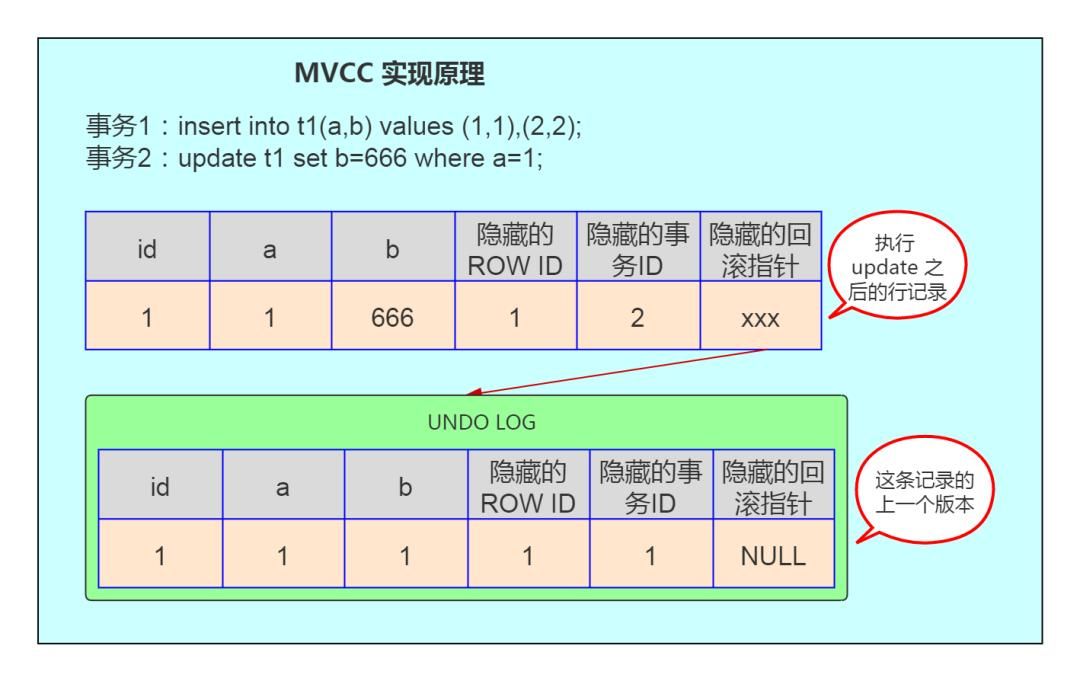
Mysql--技术文档--MVCC(Multi-Version Concurrency Control | 多版本并发控制)
MVCC到底是什么 MVCC(Multi-Version Concurrency Control)是一种并发控制机制,用于解决并发访问数据库时的数据一致性和隔离性问题。MVCC允许多个事务同时读取数据库的同一数据,而不会相互干扰或导致冲突。 在传统的并发控制机制中…...

全网都在用的nnUNet V2版本改进了啥,怎么安装?(一)
nnUNet,这个医学领域的分割巨无霸!在论文和比赛中随处可见他的身影。大家对于nnUNet v1版本的教程都赞不绝口,因为它简单易懂、详细全面,让很多朋友都轻松掌握了使用方法。 最近,我也抽出时间仔细研究了nnUNet v2,并全…...

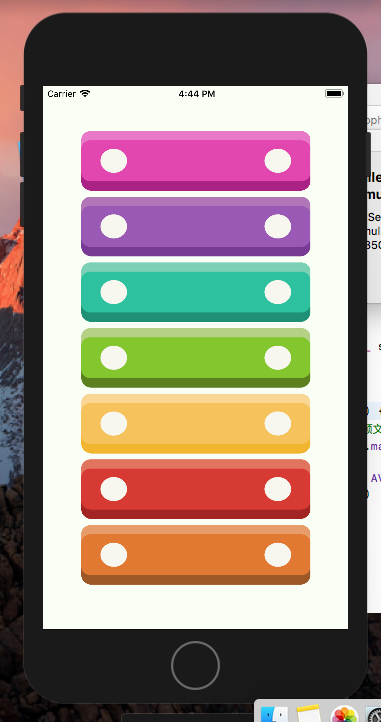
iOS开发Swift-4-IBAction,group,音乐播放器-木琴App
1.使用素材创建木琴App的UI。 2.连接IBAction。 其余按钮直接拖拽到play里边。 当鼠标置于1处时2处显示如图,表示成功。当用户按下任一按钮都会触发play中的内容。 3.将7个按钮的View中的Tag值分别调为1、2、3、4、5、6、7. 4.将音频文件拖入项目文件中。 Create gr…...

【linux】pid 文件的作用ing
文章目录 一. pid文件简介1. pid 文件是什么2. 作用 二. pid文件的使用 一. pid文件简介 1. pid 文件是什么 打开系统(Linux) 的 “/var/run/” 目录可以看到有很多已 “.pid” 为结尾的文件,只有一行,它记录的是相应进程的 pid,即进程号。…...

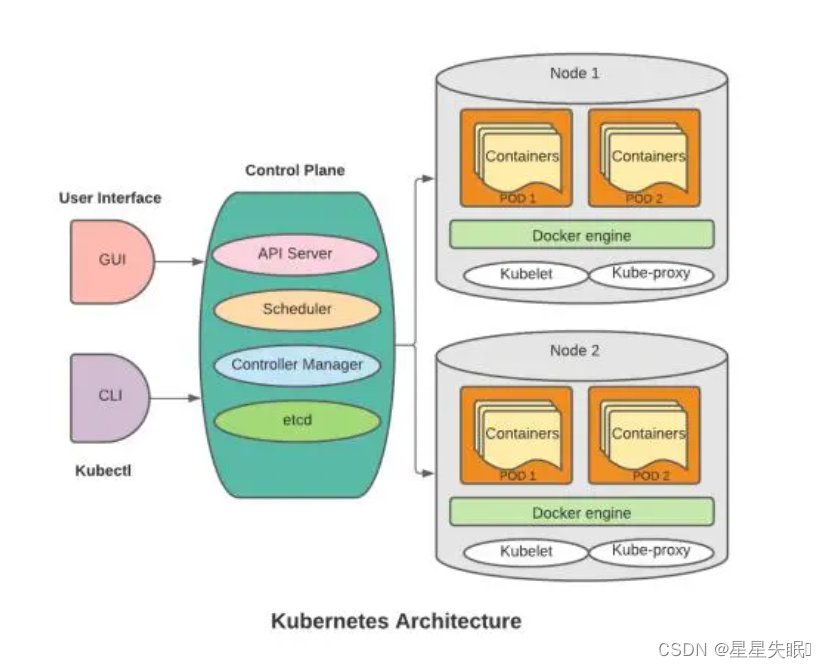
K8s简介之什么是K8s
目录 1.概述 2.什么是容器引擎? 3.什么是容器 4.什么是容器编排? 5.容器编排工具 6.到底什么是K8s? 7.为什么市场推荐K8s 8.K8s架构 9.K8s组件 Pods API 服务器 调度器 控制器管理器 Etcd 节点 Kubelet Kube代理 Kubectl 1.概述 Kub…...

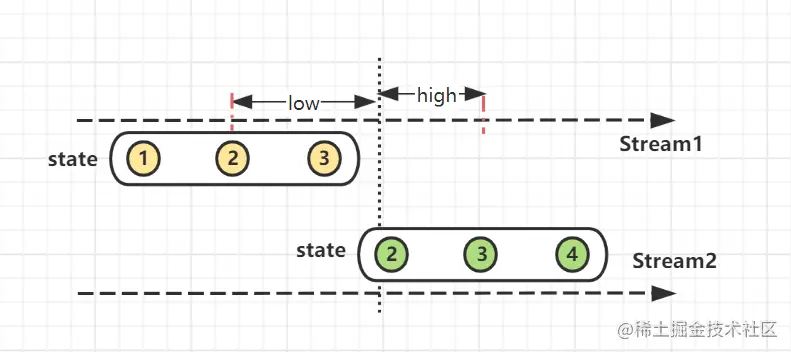
说说Flink双流join
分析&回答 Flink双流JOIN主要分为两大类 一类是基于原生State的Connect算子操作另一类是基于窗口的JOIN操作。其中基于窗口的JOIN可细分为window join和interval join两种。 基于原生State的Connect算子操作 实现原理:底层原理依赖Flink的State状态存储&…...

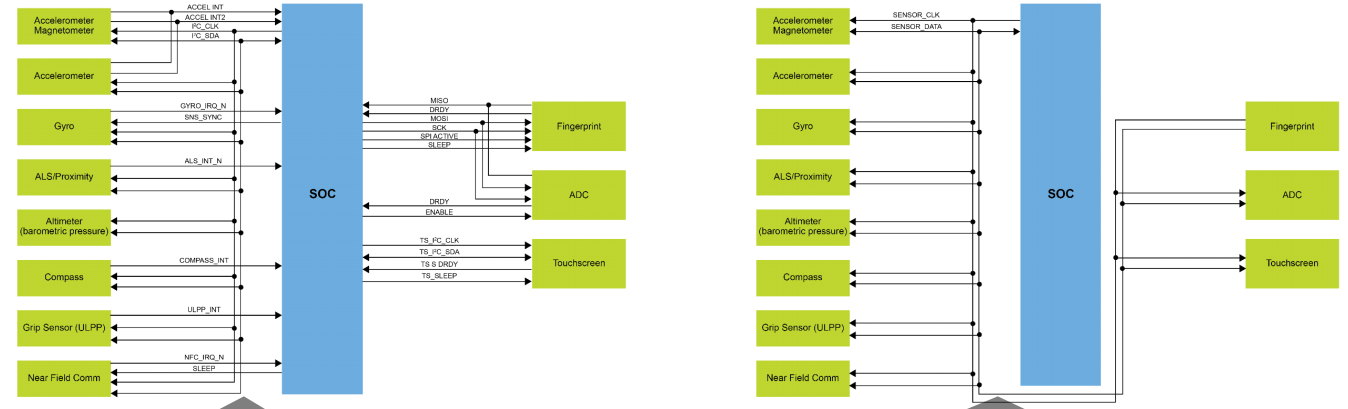
I2C与I3C的对比
I2C与I3C的对比 电气特性 I2C 1.半双工 2.串行数据线(SDA)和串行时钟线(SCL) 3.数据线漏极开路,即I2C接口接上拉电阻 4.I2C总线运行速度:**标准模式100kbit/s,快速模式400kbit/s,快速模式plus 1Mbit/s,**高速模式…...

睿趣科技:抖音开小店大概多久可以做起来
随着移动互联网的快速发展,社交媒体平台成为了人们分享生活、交流信息的主要渠道之一。在众多社交平台中,抖音以其独特的短视频形式和强大的用户粘性受到了广泛关注。近年来,越来越多的人通过在抖音上开设小店来实现创业梦想,这种…...

CCF-CSP 26次 第三题【角色授权】
计算机软件能力认证考试系统 20分: #include<bits/stdc.h> using namespace std; const int N440; int n,m,q,nv,no,nn,ns,ng; struct Node {string name;map<string,int>op;map<string,int>res_kind;map<string,int>res_name; }role[N];…...

Ansible学习笔记11
Command和Shell模块: 两个模块都是用于执行Linux命令的,这个对于命令熟悉的工程师来说,用起来非常high。 Shell模块跟Command模块差不多(Command模块不能执行一类$HOME、> 、<、| 等符号,但是Shell是可以的。&…...

Vue中如何为Echarts统计图设置数据
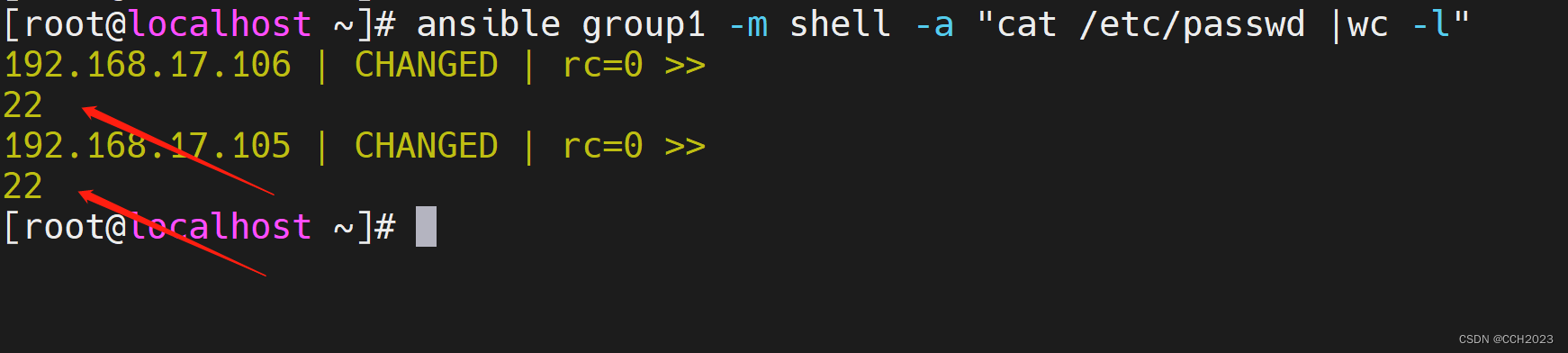
在前端界面接收后端数据后,将数据赋值给ECharts中的data时出现了,数据读取失败的问题(可能是由于数据渲染的前后顺序问题)。后通过如下方式进行了解决: 1、接下来将介绍UserController中的countUsers方法,…...

力扣141. 环形链表
141. 环形链表 简单 2K 相关企业 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链…...

4.1 链式栈StackT
C关键词:内部类/模板类/头插 C自学精简教程 目录(必读) C数据结构与算法实现(目录) 栈的内存结构 空栈: 有一个元素的栈: 多个元素的栈: 成员函数说明 0 clear 清空栈 clear 函数负责将栈的对内存释放…...
:牛客在线编程10 贪心算法)
算法练习(10):牛客在线编程10 贪心算法
package jz.bm;import java.util.ArrayList; import java.util.Arrays;public class bm10 {/*** BM95 分糖果问题*/public int candy (int[] arr) {int res 0;int n arr.length;int[] nums new int[n];//每个人都分配一个糖果for (int i 0; i < n; i) {nums[i] 1;}//从…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
