QML Book 学习基础3(动画)
目录
主要动画元素
例子:
非线性动画
分组动画
Qt 动画是一种在 Qt 框架下创建交互式和引人入胜的图形用户界面的方法,我们可以认为是对某个基础元素的多个设置
主要动画元素
PropertyAnimation-属性值变化时的动画
NumberAnimation-qreal类型值变化时的动画
ColorAnimation-颜色值变化时的动画
RotationAnimation-旋转值变化时的动画
特殊点的
PauseAnimation-为动画提供暂停
SequentialAnimation-允许按顺序运行动画
ParallelAnimation-允许并行运行动画
AnchorAnimation-锚定值变化时的动画
ParentAnimation-为父元素对象中,值发生变化时的动画
SmoothDaniation-允许属性平滑跟踪值
SpringAnimation-允许特性跟踪类似弹簧的运动中的值
PathAnimation-一个项沿路径变化的动画
Vector3dAnimation-为QVector3d值发生变化时的动画Qt Quick提供了动作元素类型,可以在任何可以使用其他动画元素的地方
PropertyAction动画期间,立即更改指定的属性
ScriptAction-定义要在动画期间运行的脚本
例子:
PropertyAnimation属性动画提供了一种对属性值的更改进行动画处理的方法。
Image
{id:rootwidth: 400;height: 400//背景source: "illustration_2.png"//运行状态property bool runing: falseImage{id:logosource: "logo.png"x:(root.width-logo.width)/2y:(root.height-logo.height)/2//沿X轴移动PropertyAnimation on x{//沿X轴移动到root.width-logo.widthto:root.width-logo.width//时间2sduration:2000running: root.runing}// 旋转PropertyAnimation on rotation{to:360 //旋转角度duration:2000running: root.runing}//透明度PropertyAnimation on opacity{to:0.1duration:2000running: root.runing}//响应消息改变运行状态MouseArea{anchors.fill: parentonClicked: root.runing = true}}
}


非线性动画
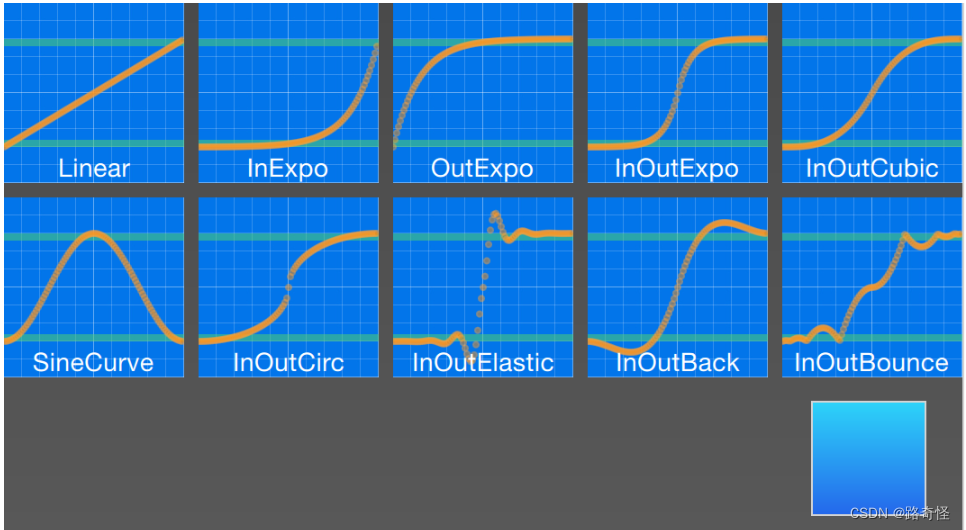
我们现在定义的所有动画都使用线性插值,因为动画的初始缓和类型是
Easing.Linear。最好通过一个小的绘图进行可视化下,其中y轴是要设置动画的属性,x轴是时间(持续时间)。线性插值将从动画开始时的“from”值到动画结束时的“to”值绘制一条直线。因此,缓和类型定义了曲线的变化
关于这段你们可以看示例关键字Easing Curves Example官方示例,或者下面代码
//EasingType.qml
import QtQuick 2.0Item {id:rootwidth: 200;height: 200property alias image: label.textproperty alias source: image.sourceproperty var easingTyep;signal clickedImage{id:imageanchors.fill: parentsource: imageText {id: labeltext: qsTr("text")anchors.horizontalCenter: parent.horizontalCenteranchors.bottom: parent.botton}}MouseArea{anchors.fill: parentonClicked: root.clicked()}
}
//主函数
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.2Rectangle
{id:rootwidth: childrenRect.widthheight: childrenRect.heightcolor: "green"gradient: Gradient{GradientStop{position: 0;color:"#8bafce" }GradientStop{position: 1;color:"#8edf80"}}ColumnLayout{spacing: 20Grid{spacing: 10columns: 5EasingType{image:'InExpo.png'easingTyep: Easing.LinearonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutBack.png'easingTyep: Easing.OutExpoonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutBounce.png'easingTyep: Easing.InOutBounceonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutCirc.png'easingTyep: Easing.InOutCirconClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutCubic.png'easingTyep: Easing.InOutCubiconClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutElastic.png'easingTyep: Easing.InOutElasticonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutExpo.png'easingTyep: Easing.InOutExpoonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'Linear.png'easingTyep: Easing.LinearonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'OutExpo.png'easingTyep: Easing.OutExpoonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'SineCurve.png'easingTyep: Easing.SineCurveonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}}Rectangle{id:boxproperty bool togglewidth: 100height:100x:toggle?20:root.width - width - 20gradient:Gradient{GradientStop{position: 0;color: "#eaea81"}GradientStop{position: 1;color: "#f4cccc"}}Behavior on x{NumberAnimation{id:animationduration: 1000}}}}
}
用别的图展示一下吧

分组动画
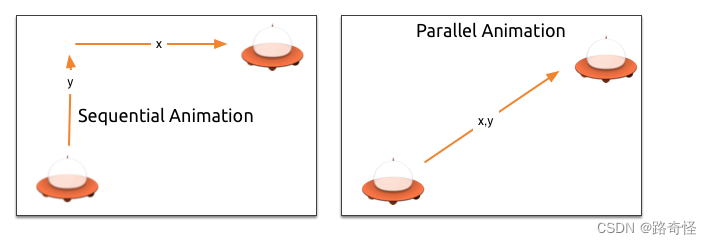
顾名思义,可以对动画进行分组。分组可以通过两种方式完成:并行或顺序。可以使用 or 元素,该元素充当其他动画元素的动画容器。这些分组动画本身就是动画,可以完全按照动画使用。SequentialAnimation与ParallelAnimation

import QtQuick 2.0Rectangle {id:rootImage{id:didix:30;y:300source:"InOutCirc.png"focus:falsesignal clickedMouseArea{anchors.fill: parentonClicked:{anim.restart()}}}//ParallelAnimationSequentialAnimation{id:animNumberAnimation {target: didiproperty: "y"to: 200duration: root.duration}NumberAnimation {target: didiproperty: "x"to: 150duration: root.duration}}}
动画嵌套
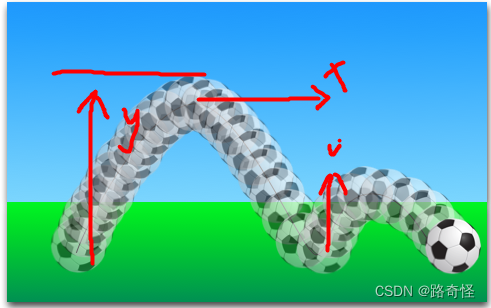
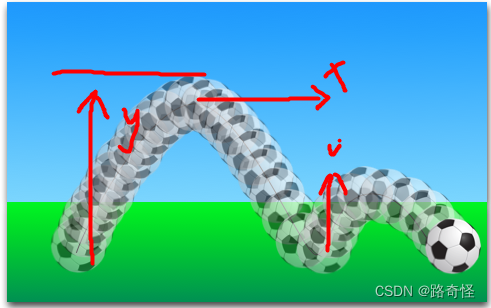
分组动画也可以嵌套。例如,一个连续动画可以有两个并行动画作为子动画,依此类推。我们可以通过足球的例子来形象化这一点。这个想法是从左到右扔一个球并为其行为添加动画效果

主函数主要是将图层分成二块
import QtQuick 2.12
import QtQuick.Window 2.12Window {id:rootwidth: 640height: 480visible: truetitle: qsTr("Hello World")Rectangle {id: skywidth: root.widthheight: 300gradient: Gradient {GradientStop { position: 0.0; color: "#0080FF" }GradientStop { position: 1.0; color: "#66CCFF" }}}Rectangle {id: groundanchors.top: sky.bottomanchors.bottom: root.bottomwidth: parent.width;height: root.heightgradient: Gradient {GradientStop { position: 0.0; color: "#00FF00" }GradientStop { position: 1.0; color: "#00803F" }}}BrightSquare{}
}
为了理解动画,我们需要将其剖析为对象的积分变换。我们需要记住,动画会为属性更改设置动画。以下是不同的转换:
从左到右的 x 平移 (
X1)从下到上 () 的 y 平移,然后是从上到下()的平移,有一些弹跳
Y1Y2在整个动画持续时间内旋转 360 度 (
ROT1)
import QtQuick 2.0Rectangle {id:rootImage{id:didix:10;y:450source:"InOutCirc.png"focus:falsesignal clickedMouseArea{anchors.fill: parentonClicked:{didi.y = 480 - didi.heightdidi.rotation = 0anim.restart()}}}//ParallelAnimation//SequentialAnimationParallelAnimation{id:animSequentialAnimation{NumberAnimation {target: didiproperty: "y"to: 100duration: root.durationeasing.type:Easing.OutCirc}NumberAnimation {target: didiproperty: "y"to: 400duration: root.durationeasing.type:Easing.OutCirc}}NumberAnimation {target: didiproperty: "x"to: 300duration: root.duration}RotationAnimation{target: didiproperty: "rotation"to:360duration: root.duration}}}
相关文章:

QML Book 学习基础3(动画)
目录 主要动画元素 例子: 非线性动画 分组动画 Qt 动画是一种在 Qt 框架下创建交互式和引人入胜的图形用户界面的方法,我们可以认为是对某个基础元素的多个设置 主要动画元素 PropertyAnimation-属性值变化时的动画 NumberA…...

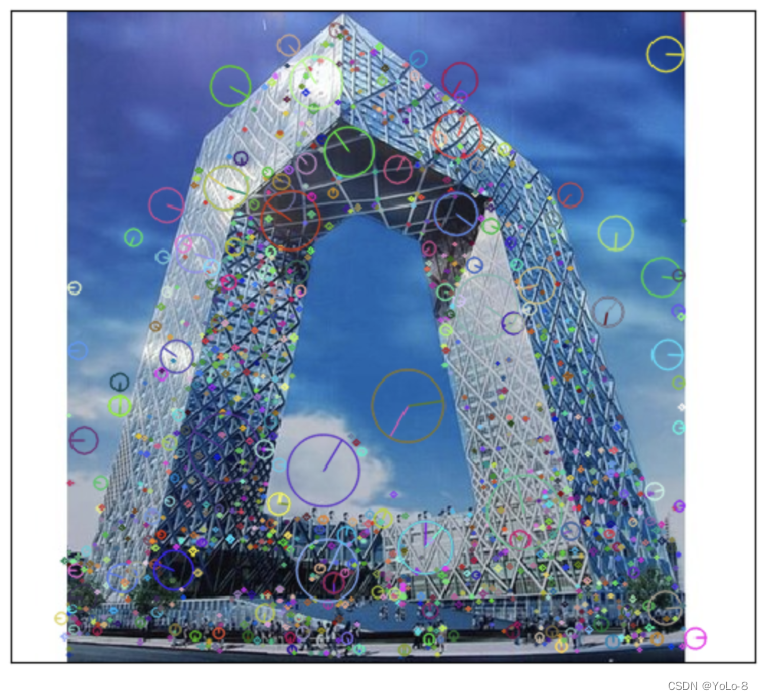
Lesson4-3:OpenCV图像特征提取与描述---SIFT/SURF算法
学习目标 理解 S I F T / S U R F SIFT/SURF SIFT/SURF算法的原理,能够使用 S I F T / S U R F SIFT/SURF SIFT/SURF进行关键点的检测 SIFT/SURF算法 1.1 SIFT原理 前面两节我们介绍了 H a r r i s Harris Harris和 S h i − T o m a s i Shi-Tomasi Shi−Tomasi…...

语言基础篇9——Python流程控制
流程控制 顺序结构、条件结构、循环结构,顺序结构由自上而下的语句构成,条件结构由if、match-case构成,循环结构由for、while构成。 if语句 flag 1 if flag 1:print("A") elif flag 2:print("B") else:print("…...
)
MATLAB算法实战应用案例精讲-【概念篇】构建数据指标方法(补充篇)
目录 前言 几个高频面试题目 指标与标签的区别 几个相关概念 数据域 业务过程...

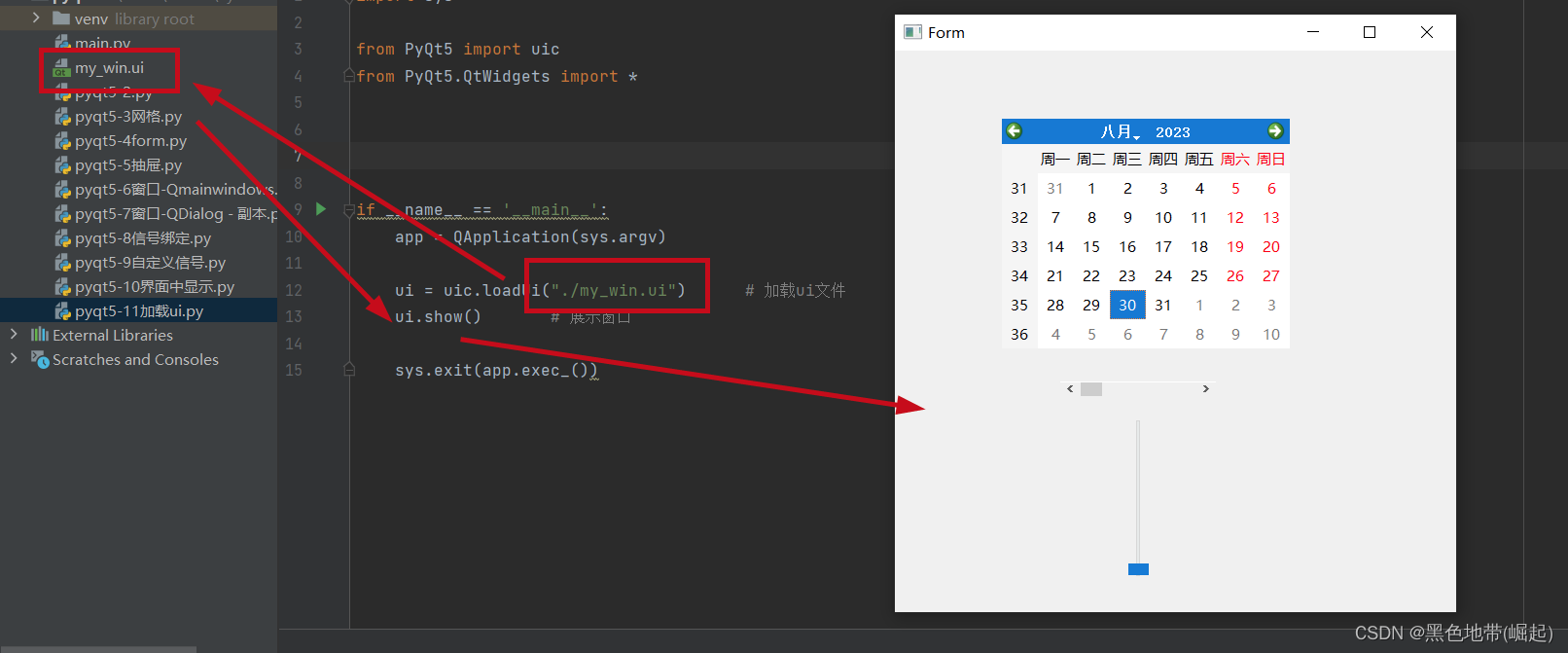
【pyqt5界面化工具开发-12】QtDesigner图形化界面设计
目录 0x00 前言 一、启动程序 二、基础的使用 三、保存布局文件 四、加载UI文件 0x00 前言 关于QtDesigner工具的配置等步骤(网上链接也比较多) 下列链接非本人的(如果使用pip 在命令行安装过pyqt5以及tools,那么就可以跳过…...

CXL.mem S2M Message 释义
🔥点击查看精选 CXL 系列文章🔥 🔥点击进入【芯片设计验证】社区,查看更多精彩内容🔥 📢 声明: 🥭 作者主页:【MangoPapa的CSDN主页】。⚠️ 本文首发于CSDN,…...

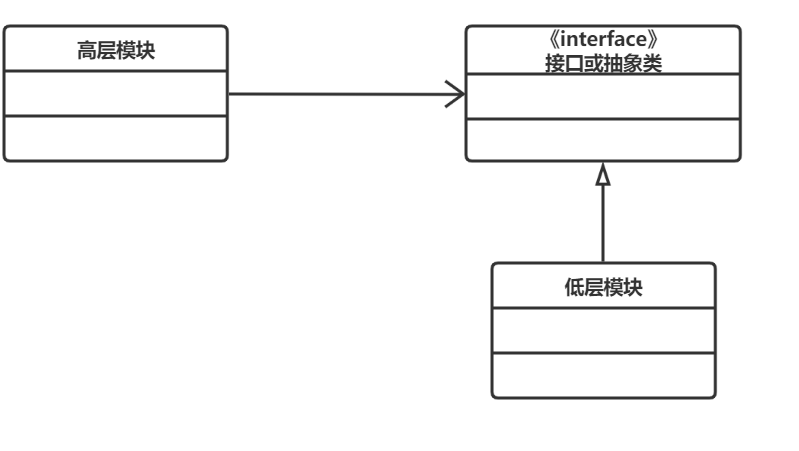
设计模式—外观模式(Facade)
目录 一、什么是外观模式? 二、外观模式具有什么优点吗? 三、外观模式具有什么缺点呢? 四、什么时候使用外观模式? 五、代码展示 ①、股民炒股代码 ②、投资基金代码 ③外观模式 思维导图 一、什么是外观模式?…...

Stack Overflow开发者调查发布:AI将如何协助DevOps
Stack Overflow 发布了开创性的2023年度开发人员调查报告 [1]。报告对 90,000 多名开发人员进行了调查,全面展示了当前软件开发人员的体验。接下来,本文将重点介绍几项重要发现,即重要编程语言和工具偏好、人工智能在开发工作流程中的应用以及…...

去掉鼠标系列之二:Sublime Text快捷键使用指南
系列之二,Sublime Text。 Sublime Text 是我们常用的文本工具,常常要沉浸如其中使用,而不希望被鼠标打扰,所以也记录一下。 学会下面这些快捷键,基本上就不需要移动鼠标啦。 1,CtrlK,CtrlV …...

docker-compose安装node-exporter, prometheus, grafana
基础 exporter提供监控数据 prometheus拉取监控数据 grafana可视化监控数据 准备 全部操作在/root/mypromethus中执行 node_exporter docker-compose -f node-exporter.yaml up -d # web访问,查看node_exporter采集到的数据 http://192.168.1.102:9101/metrics…...

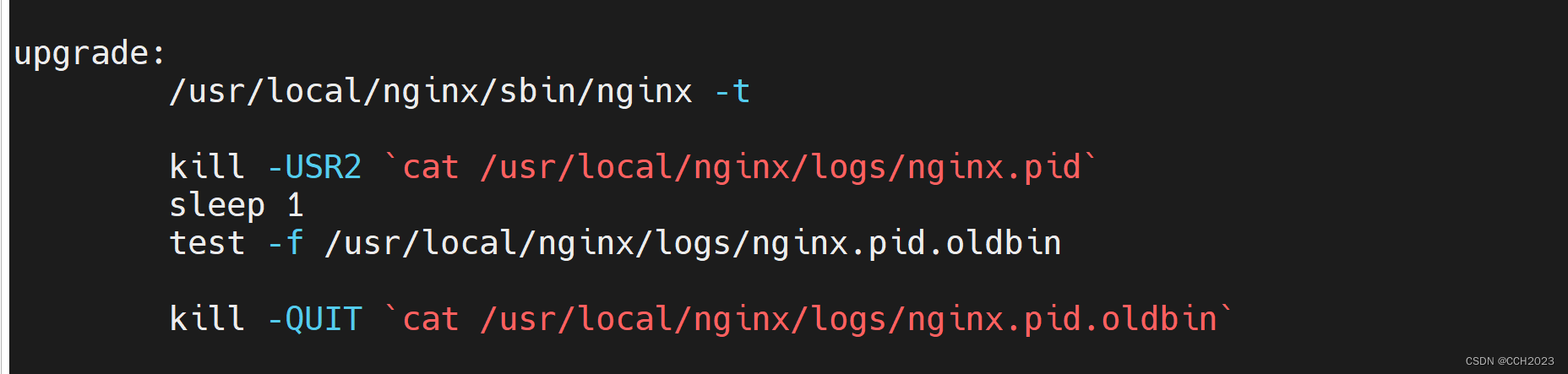
企业架构LNMP学习笔记10
1、Nginx版本,在实际的业务场景中,需要使用软件新版本的功能、特性。就需要对原有软件进行升级或重装系统。 Nginx的版本需要升级迭代。那么如何进行升级呢?线上服务器如何升级,我们选择稳定版本。 从nginx的1.14版本升级到ngin…...

[国产MCU]-W801开发实例-I2C控制器
I2C控制器 文章目录 I2C控制器1、I2C控制器介绍2、I2C驱动API2、I2C简单使用示例1、I2C控制器介绍 I2C总线是一种简单、双向二线同步串口总线。I2C总线设备之间通信只需两根线即可完成设备之间的数据传输。 I2C总线设备分为主机和从机,这取决于数据传输方向。I2C总线上的主机…...

植物根系基因组与数据分析
1.背景 这段内容主要是关于植物对干旱胁迫的反应,并介绍了生活在植物体内外以及根际的真菌和细菌的作用。然而,目前对这些真菌和细菌的稳定性了解甚少。作者通过调查微生物群落组成和微生物相关性的方法,对农业系统中真菌和细菌对干旱的抗性…...

2.3 数据模型
思维导图: 前言: 我的理解: 这段话介绍了概念模型和数据模型之间的关系,以及数据模型的定义和重要性。具体解读如下: 1. **概念模型**:它是一种描述现实世界数据关系的抽象模型,不依赖于任何…...

RT-Thread 中断管理学习(一)
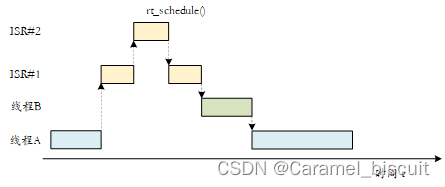
中断管理 什么是中断?简单的解释就是系统正在处理某一个正常事件,忽然被另一个需要马上处理的紧急事件打断,系统转而处理这个紧急事件,待处理完毕,再恢复运行刚才被打断的事件。生活中,我们经常会遇到这样…...

学习周报9.3
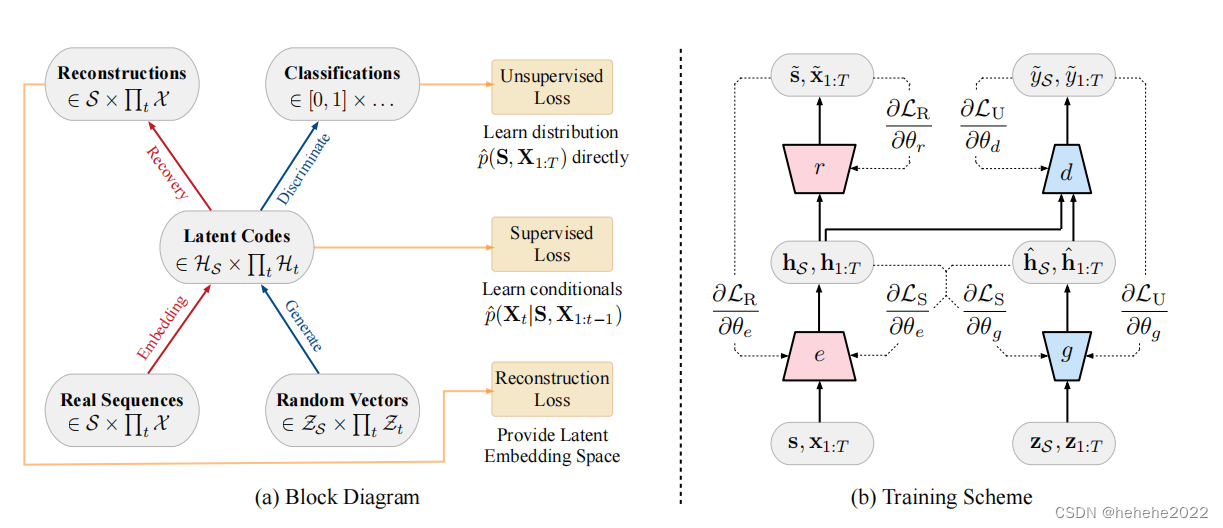
文章目录 前言文献阅读一摘要挑战基于时间序列的 GAN 分类 文献阅读二摘要介绍提出的模型:时间序列GAN (TimeGAN) 代码学习总结 前言 本周阅读两篇文献,文献一是一篇时序生成方面的综述,主要了解基于时间序列 的GAN主要分类以及时间序列GAN方面面临的一…...

win10 查看指定进程名的端口号
在 Windows 10 的任务管理器中也可以查看端口号。请按下面的步骤操作: 打开任务管理器,可以通过按下快捷键 CtrlShiftEsc 或者右键点击任务栏后选择任务管理器来打开。点击“性能”选项卡,然后点击左侧的“打开资源监视器”。在资源监视器中…...

函数的递归调用
1、什么是函数的递归调用? 其实说白了就是在函数的内部再调用函数自己本身 function fun(){fun() } 2、用递归解决问题的条件 (1)一个问题是可以分解成子问题,子问题的解决办法与最原始的问题解决方法相同 (2&…...

李宏毅机器学习笔记:RNN循环神经网络
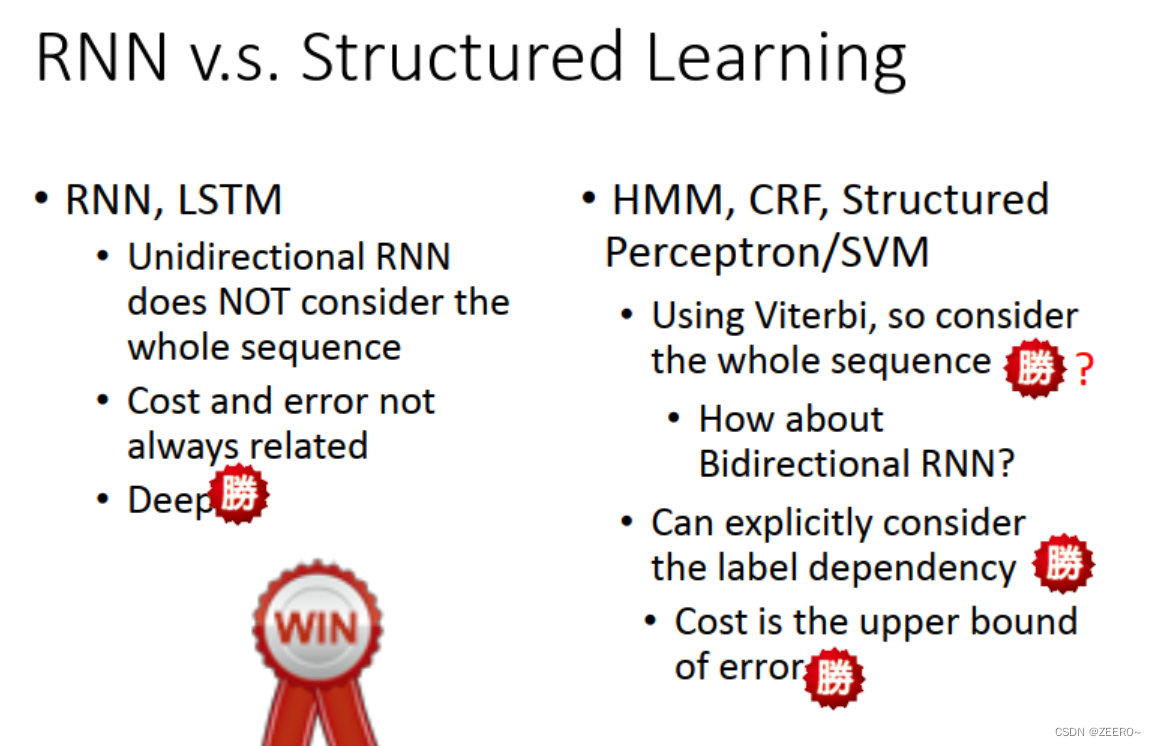
RNN 一、RNN1、场景引入2、如何将一个单词表示成一个向量3种典型的RNN网络结构 二、LSTMLSTM和普通NN、RNN区别 三、 RNN的训练RNN与auto encoder和decoder 四、RNN和结构学习的区别 一、RNN 1、场景引入 例如情景补充的情况,根据词汇预测该词汇所属的类别。这个时…...

基于JavaWeb和mysql实现校园订餐前后台管理系统(源码+数据库)
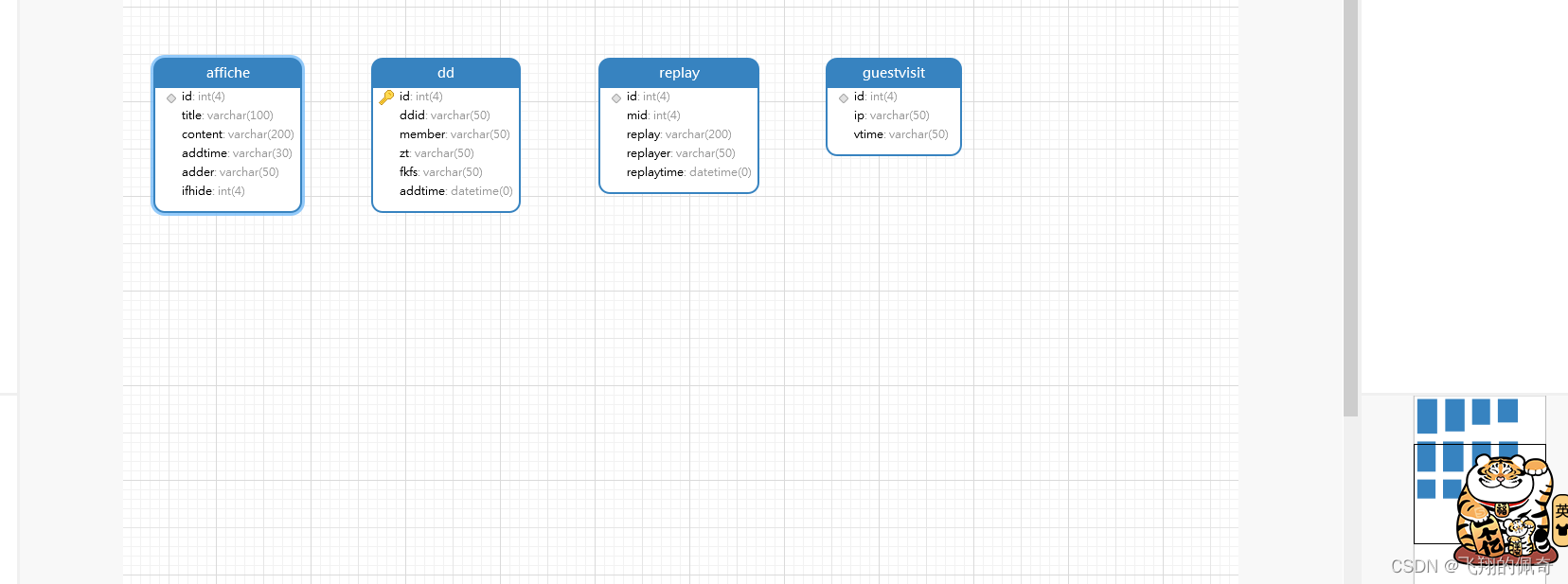
一、项目简介 本项目是一套基于JavaWeb和mysql实现网上书城前后端管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...
