HTML/CSS盒子模型
盒子:页面中的所有的元素(标签),都可以看做一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更加方便的进行页面布局
盒子模型的组成:
内容区域(content)、内边距区域(padding)、边框区域(border)、外边框区域(margin)
布局标签:实际开发网页中,会大量频繁的使用div和span这两个没有语义的布局标签
标签:<div><span>
特点:
div标签:
一行只显示一个
宽度默认式父元素的宽度,高度默认由内容撑开
可以设置宽高
soan标签:
一行可以显示多个
苦读和高度默认由内容撑开
不可以设置宽高
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气</title><style>h1{color: blue;}#time{color: rgb(240, 11, 53);}#sb{width: 100px;}a{color: black;text-decoration: none;width: 55px;}#center{width: 65%;margin: 0 auto;}</style>
</head>
<body><div id="center"><img src="https://pic2.zhimg.com/80/v2-597a23f8427f41a41dfd2f5b8474d09d_1440w.webp"width="300px"><a href="https://blog.csdn.net/jbykmzls"><span id="sb" >冰逸</span></a> <h1>焦点访谈:中国底气</h1><hr><span id="time">2023.8.25</span><hr><p>一个非常好用的高清壁纸网站,里面的壁纸质量高而且数量丰富,不管你喜欢什么样的壁纸都能满足你。首页还给除了很多热门标签,想要动漫壁纸的话,直接点一下标签就能快速查看。</p><img src="https://pic4.zhimg.com/80/v2-118cdd0b9ead23ba24d3f48b0fd945ef_1440w.webp"width="500"></div>
</body>
</html>相关文章:

HTML/CSS盒子模型
盒子:页面中的所有的元素(标签),都可以看做一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更加方便的进行页面布局 盒子模型的组成: 内容区域(contentÿ…...

《Java面向对象程序设计》学习笔记——CSV文件的读写与处理
笔记汇总:《Java面向对象程序设计》学习笔记 笔记记录的不是非常详实,如果有补充的建议或纠错,请踊跃评论留言!!! 什么是CSV文件 CSV文件的定义 CSV 是英文 comma-separated values 的缩写࿰…...

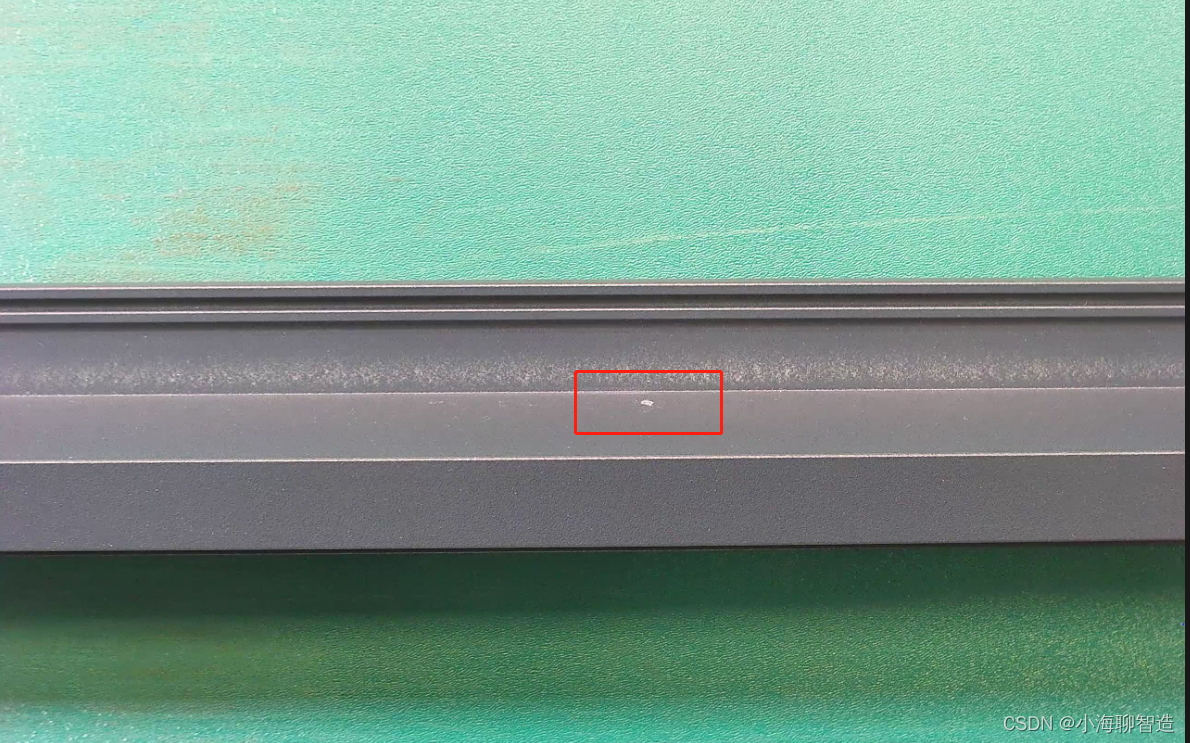
opencv 案例05-基于二值图像分析(简单缺陷检测)
缺陷检测,分为两个部分,一个部分是提取指定的轮廓,第二个部分通过对比实现划痕检测与缺角检测。本次主要搞定第一部分,学会观察图像与提取图像ROI对象轮廓外接矩形与轮廓。 下面是基于二值图像分析的大致流程 读取图像将图像转换…...

Elasticsearch入门介绍
应用场景 1 它提供了强大的搜索功能,可以实现类似百度、谷歌等搜索。 2 可以搜索日志或者交易数据,用来分析商业趋势、搜集日志、分析系统瓶颈或者运行发展等等 3 可以提供预警功能(持续的查询分析某个数据,如果超过一定的值&a…...

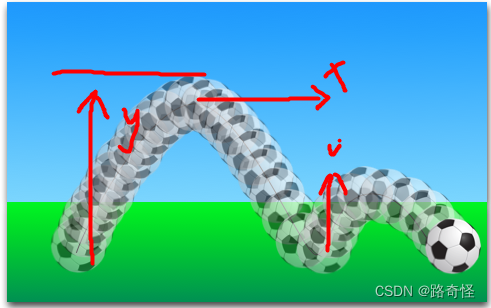
QML Book 学习基础3(动画)
目录 主要动画元素 例子: 非线性动画 分组动画 Qt 动画是一种在 Qt 框架下创建交互式和引人入胜的图形用户界面的方法,我们可以认为是对某个基础元素的多个设置 主要动画元素 PropertyAnimation-属性值变化时的动画 NumberA…...

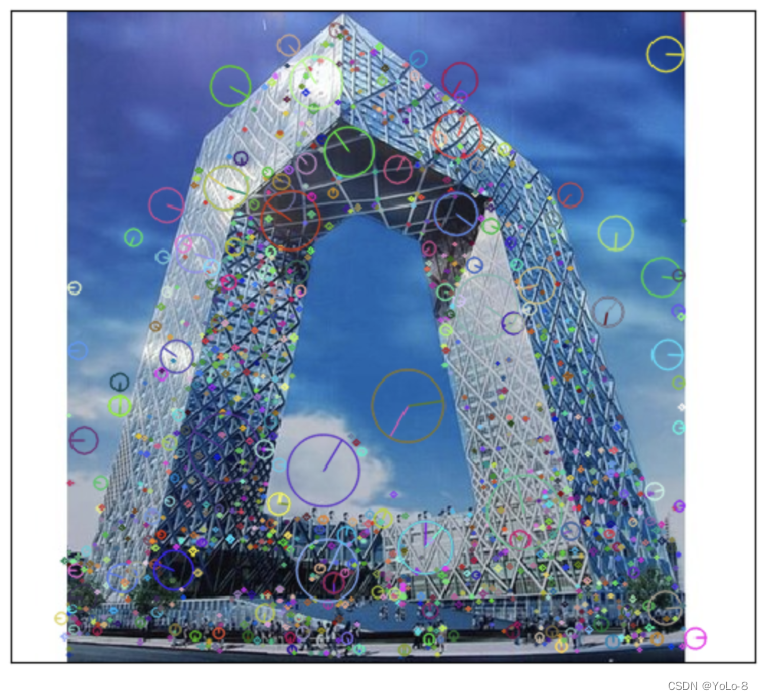
Lesson4-3:OpenCV图像特征提取与描述---SIFT/SURF算法
学习目标 理解 S I F T / S U R F SIFT/SURF SIFT/SURF算法的原理,能够使用 S I F T / S U R F SIFT/SURF SIFT/SURF进行关键点的检测 SIFT/SURF算法 1.1 SIFT原理 前面两节我们介绍了 H a r r i s Harris Harris和 S h i − T o m a s i Shi-Tomasi Shi−Tomasi…...

语言基础篇9——Python流程控制
流程控制 顺序结构、条件结构、循环结构,顺序结构由自上而下的语句构成,条件结构由if、match-case构成,循环结构由for、while构成。 if语句 flag 1 if flag 1:print("A") elif flag 2:print("B") else:print("…...
)
MATLAB算法实战应用案例精讲-【概念篇】构建数据指标方法(补充篇)
目录 前言 几个高频面试题目 指标与标签的区别 几个相关概念 数据域 业务过程...

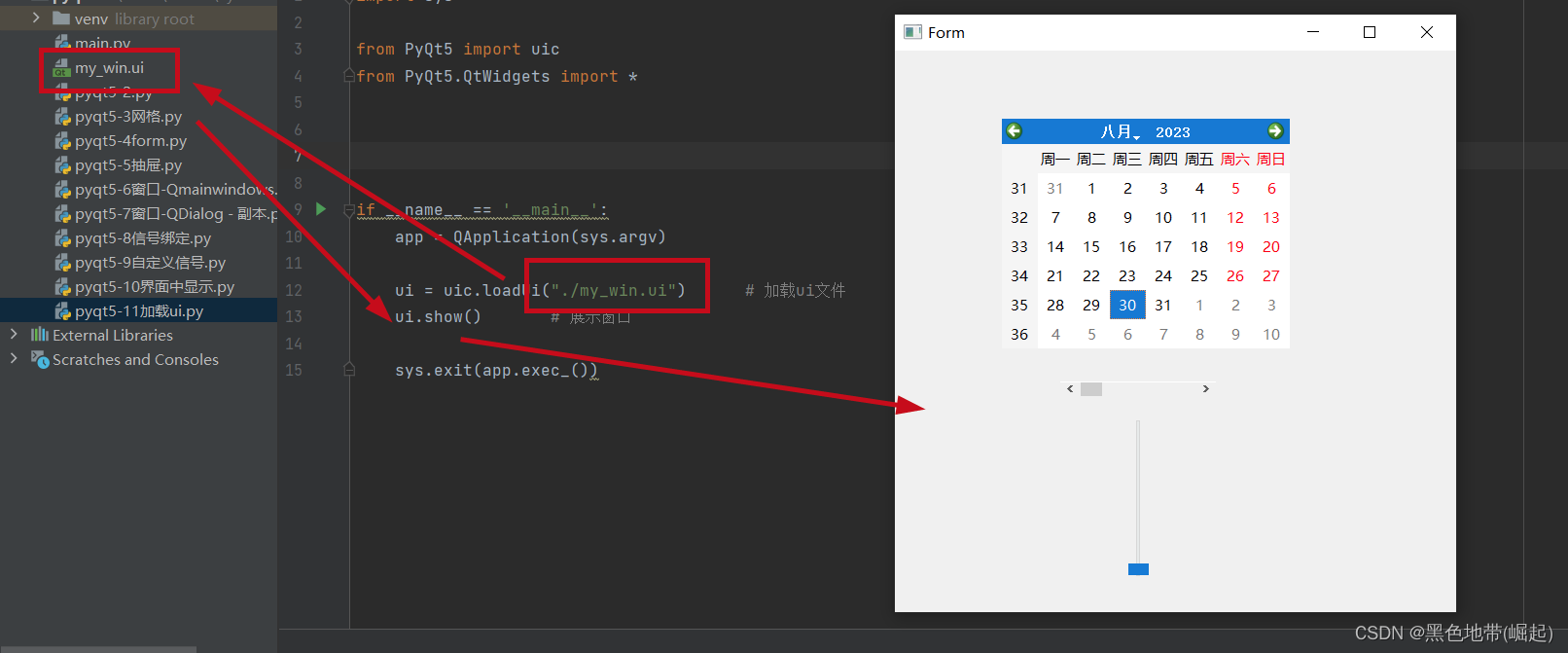
【pyqt5界面化工具开发-12】QtDesigner图形化界面设计
目录 0x00 前言 一、启动程序 二、基础的使用 三、保存布局文件 四、加载UI文件 0x00 前言 关于QtDesigner工具的配置等步骤(网上链接也比较多) 下列链接非本人的(如果使用pip 在命令行安装过pyqt5以及tools,那么就可以跳过…...

CXL.mem S2M Message 释义
🔥点击查看精选 CXL 系列文章🔥 🔥点击进入【芯片设计验证】社区,查看更多精彩内容🔥 📢 声明: 🥭 作者主页:【MangoPapa的CSDN主页】。⚠️ 本文首发于CSDN,…...

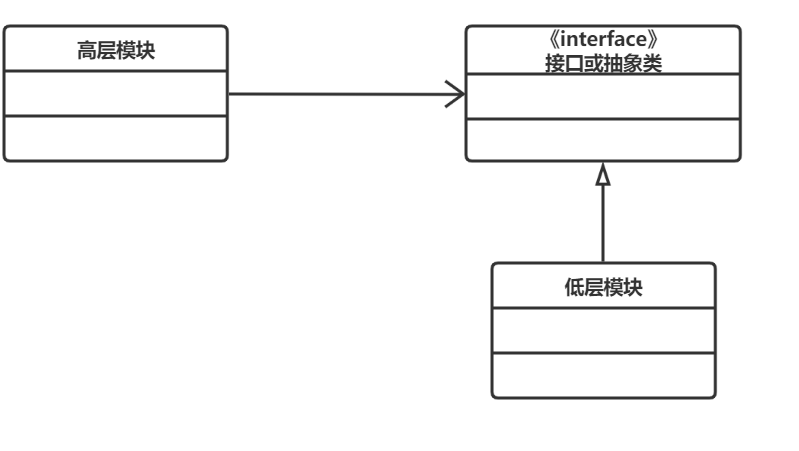
设计模式—外观模式(Facade)
目录 一、什么是外观模式? 二、外观模式具有什么优点吗? 三、外观模式具有什么缺点呢? 四、什么时候使用外观模式? 五、代码展示 ①、股民炒股代码 ②、投资基金代码 ③外观模式 思维导图 一、什么是外观模式?…...

Stack Overflow开发者调查发布:AI将如何协助DevOps
Stack Overflow 发布了开创性的2023年度开发人员调查报告 [1]。报告对 90,000 多名开发人员进行了调查,全面展示了当前软件开发人员的体验。接下来,本文将重点介绍几项重要发现,即重要编程语言和工具偏好、人工智能在开发工作流程中的应用以及…...

去掉鼠标系列之二:Sublime Text快捷键使用指南
系列之二,Sublime Text。 Sublime Text 是我们常用的文本工具,常常要沉浸如其中使用,而不希望被鼠标打扰,所以也记录一下。 学会下面这些快捷键,基本上就不需要移动鼠标啦。 1,CtrlK,CtrlV …...

docker-compose安装node-exporter, prometheus, grafana
基础 exporter提供监控数据 prometheus拉取监控数据 grafana可视化监控数据 准备 全部操作在/root/mypromethus中执行 node_exporter docker-compose -f node-exporter.yaml up -d # web访问,查看node_exporter采集到的数据 http://192.168.1.102:9101/metrics…...

企业架构LNMP学习笔记10
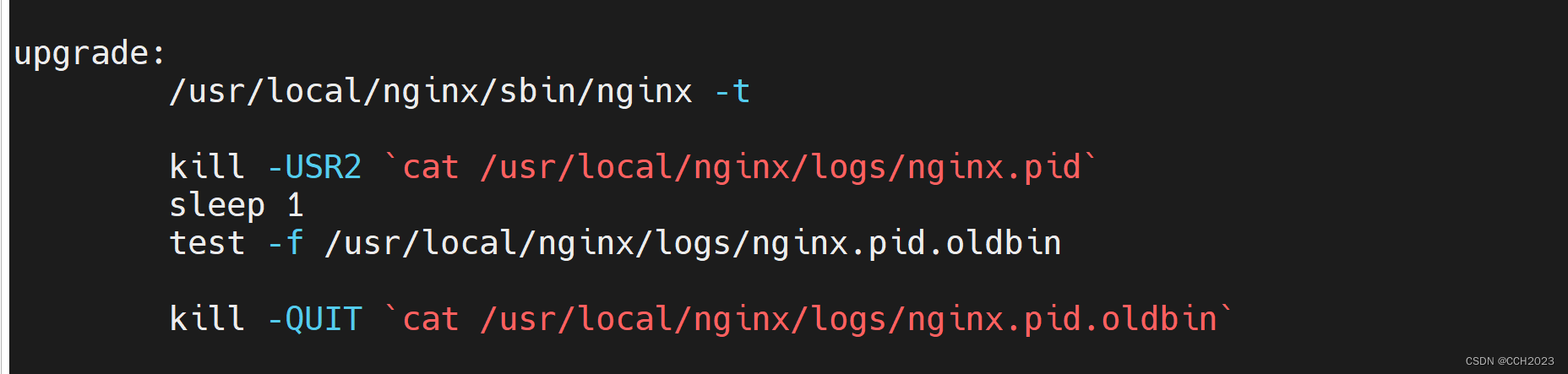
1、Nginx版本,在实际的业务场景中,需要使用软件新版本的功能、特性。就需要对原有软件进行升级或重装系统。 Nginx的版本需要升级迭代。那么如何进行升级呢?线上服务器如何升级,我们选择稳定版本。 从nginx的1.14版本升级到ngin…...

[国产MCU]-W801开发实例-I2C控制器
I2C控制器 文章目录 I2C控制器1、I2C控制器介绍2、I2C驱动API2、I2C简单使用示例1、I2C控制器介绍 I2C总线是一种简单、双向二线同步串口总线。I2C总线设备之间通信只需两根线即可完成设备之间的数据传输。 I2C总线设备分为主机和从机,这取决于数据传输方向。I2C总线上的主机…...

植物根系基因组与数据分析
1.背景 这段内容主要是关于植物对干旱胁迫的反应,并介绍了生活在植物体内外以及根际的真菌和细菌的作用。然而,目前对这些真菌和细菌的稳定性了解甚少。作者通过调查微生物群落组成和微生物相关性的方法,对农业系统中真菌和细菌对干旱的抗性…...

2.3 数据模型
思维导图: 前言: 我的理解: 这段话介绍了概念模型和数据模型之间的关系,以及数据模型的定义和重要性。具体解读如下: 1. **概念模型**:它是一种描述现实世界数据关系的抽象模型,不依赖于任何…...

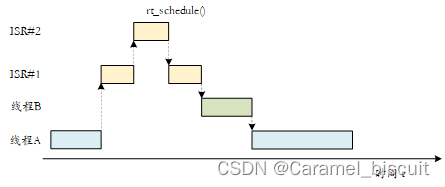
RT-Thread 中断管理学习(一)
中断管理 什么是中断?简单的解释就是系统正在处理某一个正常事件,忽然被另一个需要马上处理的紧急事件打断,系统转而处理这个紧急事件,待处理完毕,再恢复运行刚才被打断的事件。生活中,我们经常会遇到这样…...

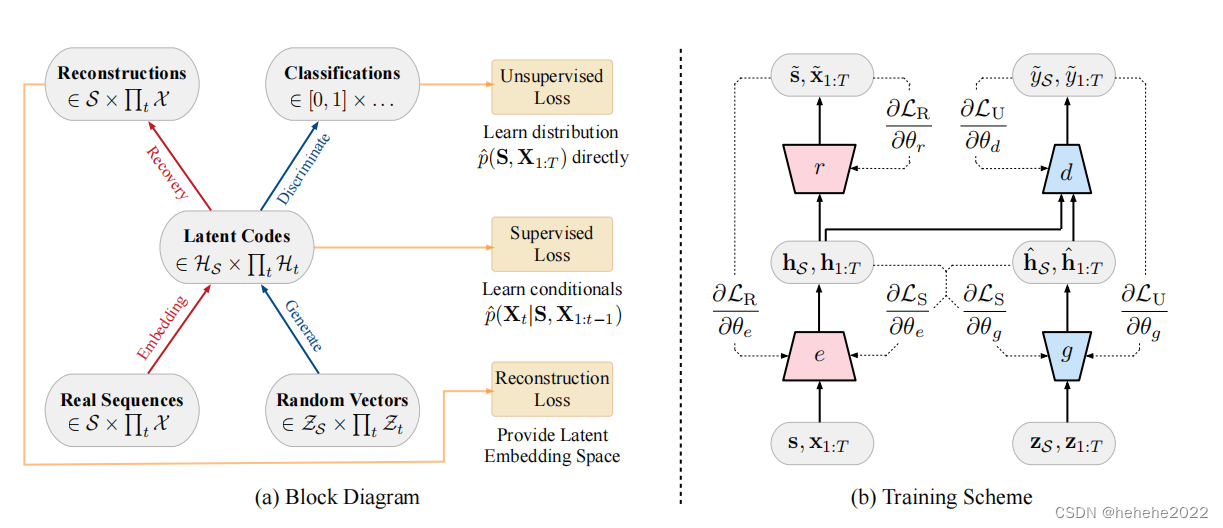
学习周报9.3
文章目录 前言文献阅读一摘要挑战基于时间序列的 GAN 分类 文献阅读二摘要介绍提出的模型:时间序列GAN (TimeGAN) 代码学习总结 前言 本周阅读两篇文献,文献一是一篇时序生成方面的综述,主要了解基于时间序列 的GAN主要分类以及时间序列GAN方面面临的一…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
