HTML5之drawImage函数
参数说明:
drawImage(image, x, y) //按原图片大小绘制。
drawImage(image, x, y, width, height) //按指定大小绘制。
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight,
destX, destY, destWidth, destHeight) //常用于图片裁剪。
其中:
image:所要绘制的图像。这必须是表示 标记或者屏幕外图像的 Image 对象,或者是 Canvas 元素。
x和y:图片在文档中的坐标位置。
width和height:图片的宽高。
对于drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight,
destX, destY, destWidth, destHeight) 常用有图片的裁剪。其参数含义如下:
在原来image上从某一个位置开始(sourceX,sourceY),指定长宽进行剪切(sourceX,sourceY),然后将剪切的内容放到位置为(destX,destY),宽度为(destWidth),高度为(destHeight)的位置上,当然裁剪后的会覆盖原来的图片。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>drawImage</title>
</head>
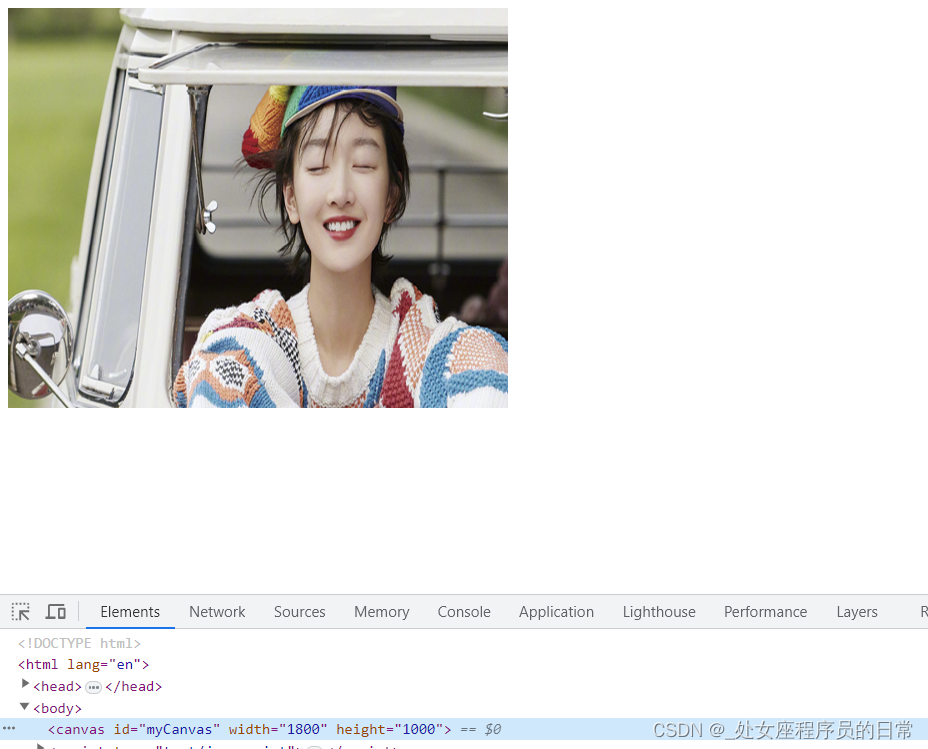
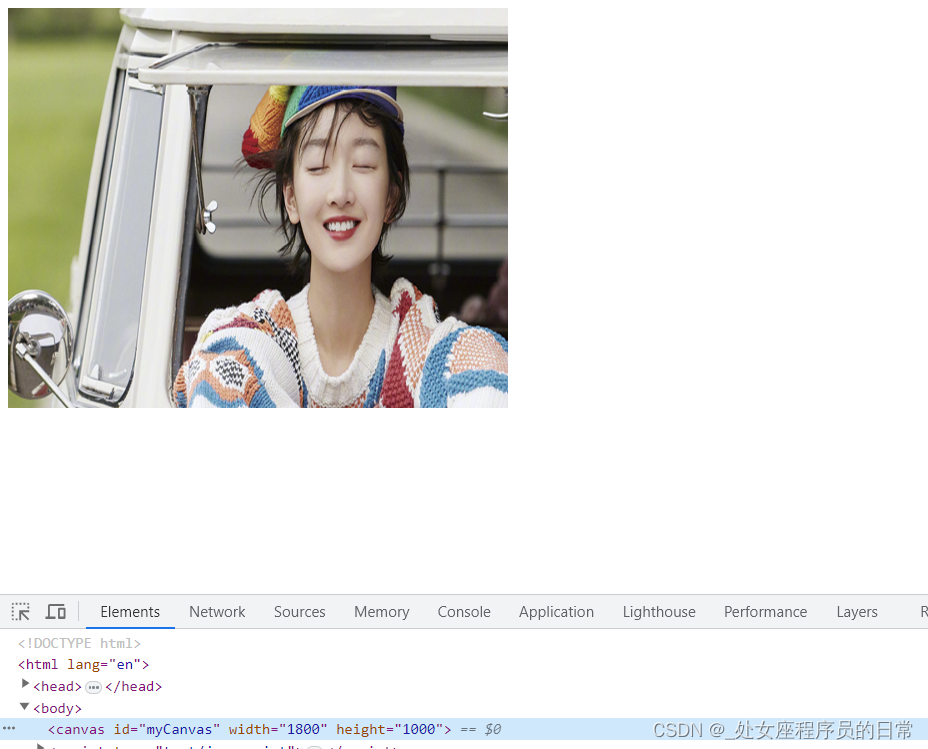
<body><canvas id="myCanvas" width="1800" height="1000"></canvas><script type="text/javascript">var canv=document.getElementById("myCanvas");var ctx = canv.getContext("2d");img = new Image();img.src = "./dy.jpg";//当图片加载完毕的时候在drawImage,否则可能图片还没有加载完毕//当然画不上去喽,这就和浏览器的性能有关了。img.onload=function(){ctx.drawImage(img,0,0,1800,1000,0,0,500,400);}</script>
</body>
</html>
相当于缩小了,原图像素实际上是1920*1080

相关文章:

HTML5之drawImage函数
参数说明: drawImage(image, x, y) //按原图片大小绘制。 drawImage(image, x, y, width, height) //按指定大小绘制。 drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight) //常用于图片裁剪。 其中:…...

leetcode7.整数反转-Java
题目 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 7. 整数反转 - 力扣&a…...

操作系统备考学习 day2 (1.3.2 - 1.6)
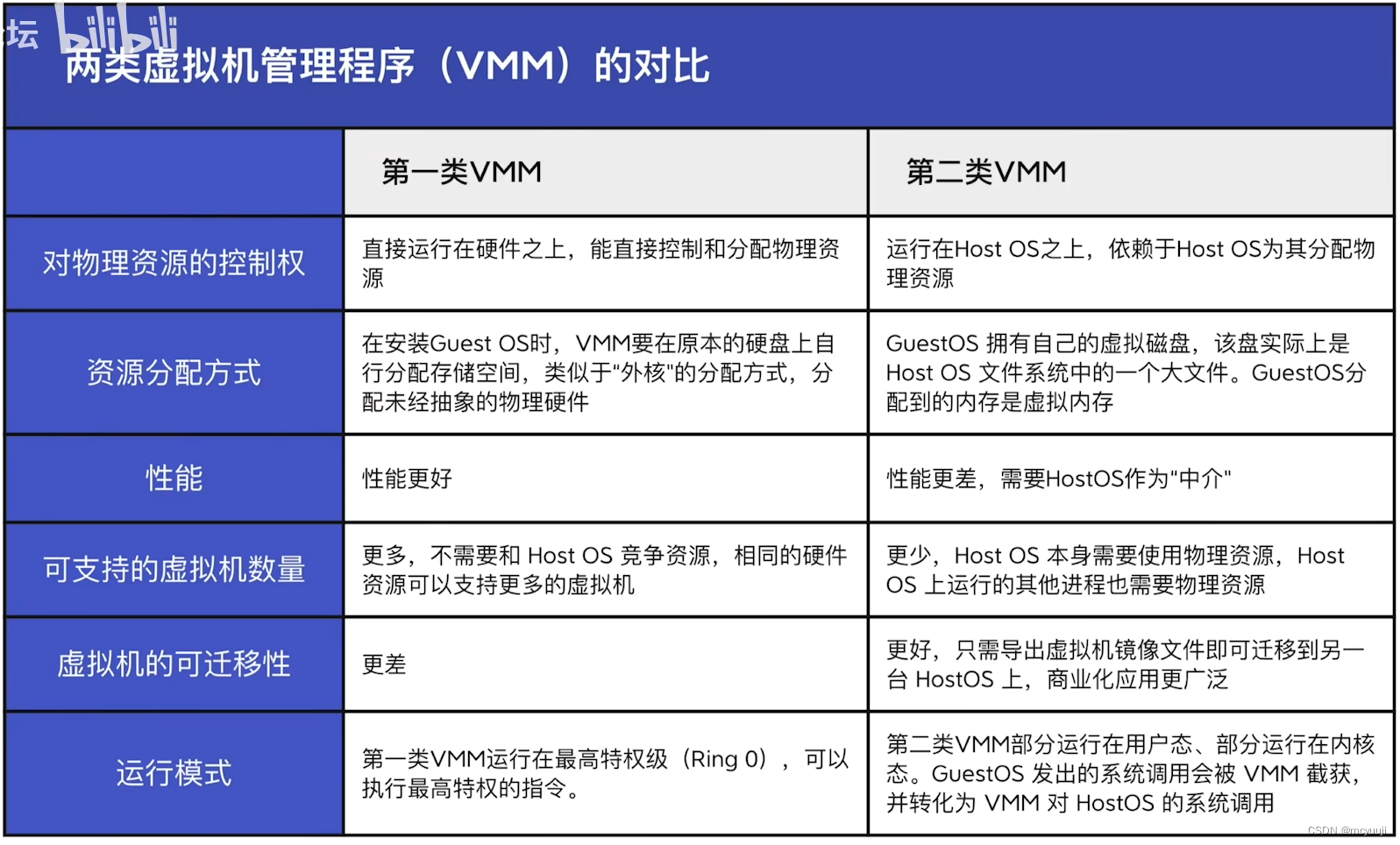
操作系统备考学习 day2 计算机系统概述操作系统运行环境中断和异常的概念系统调用 操作系统体系结构操作系统引导虚拟机 计算机系统概述 操作系统运行环境 中断和异常的概念 中断的作用 CPU上会运行两种程序,一种是操作系统内核程序,一种是应用程序。…...

Django-跨域
一、基础概念 cors 跨域资源共享 二、跨域请求-简单请求 满足以下全部条件的请求为 简单请求 1.请求方法如下: GET or HEAR or POS 2.请求头仅包含如下: Accept、Accept-Language、Content-Language、Content-Type 3.ConTent-Type 仅支持如下三种&…...

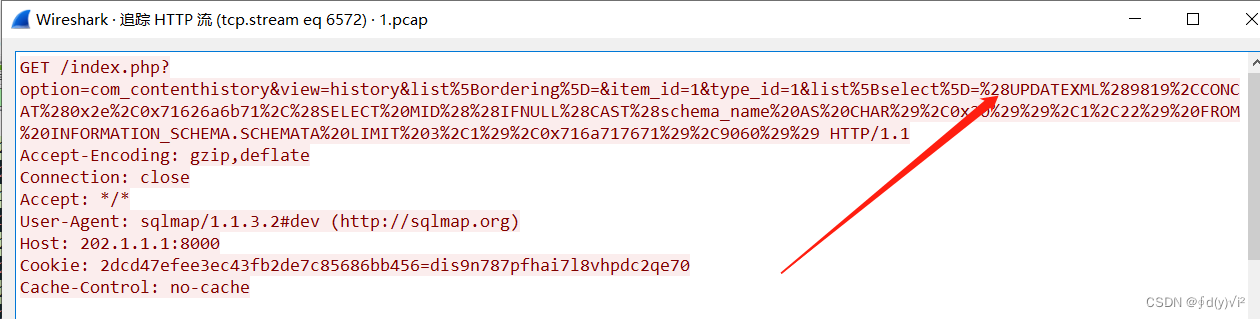
wireshark抓包体验
目录 1、使用基础 1.1 数据包筛选 1.2 MAC地址筛选 1.3 端口筛选 1.4 协议筛选 1.5 包长度筛选 1.6 http请求筛选 2.数据包搜索 3.数据包还原 2、例题复现 1、使用基础 1.1 数据包筛选 ip.src 源ip地址 同理可以得到筛选目标地址: ip.dst 目的ip地址 1.2 …...

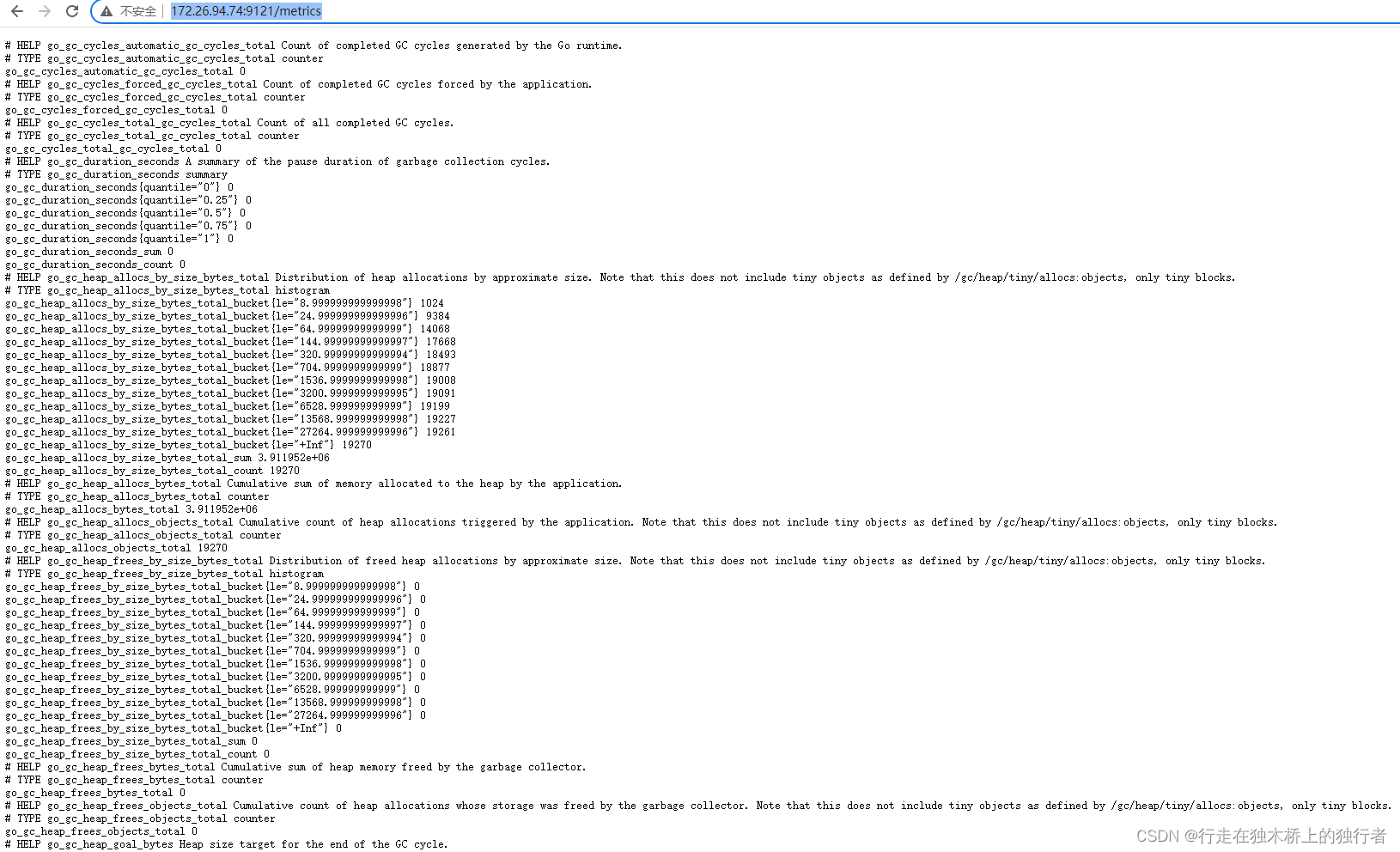
Prometheus+grafana安装配置
Prometheus安装配置 Prometheus下载地址 官方地址:Download | Prometheus 可根据系统版本下载想要的安装包,复制链接地址 wget https://github.com/prometheus/prometheus/releases/download/v2.33.3/prometheus-2.33.3.linux-amd64.tar.gzwg 解压pr…...

长连接和短连接有什么区别?
长连接和短连接是什么? HTTP的长连接和短连接本质上是TCP长连接和短连接。HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议。 IP协议主要解决网络路由和寻址问题,TCP协议主要解决如何在IP层之上可靠地传递数据包&…...

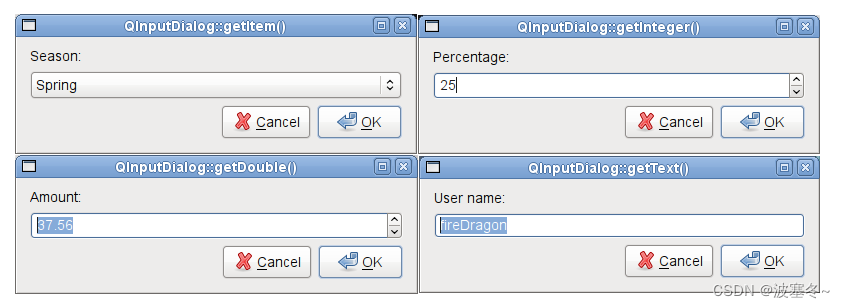
Qt应用开发(基础篇)——输入对话框 QInputDialog
一、前言 QInputDialog类继承于QDialog,是一个简单方便的对话框,用于从用户获取单个值。 对话框窗口 QDialog QInputDialog输入对话框带有一个文本标签、一个输入框和标准按钮。输入内容可以字符、数字和选项,文本标签用来告诉用户应该要输入…...

C++ struct 笔记(超级详细)
今日碎碎念:我在学C语言时经常用到结构体struct,之后在写C程序时遇到在struct中定义构造函数和成员函数的情况,这在c语言中是从未遇到过的,觉得奇怪,想到之前并没有真正系统学习C里的struct,有必要今天详细…...

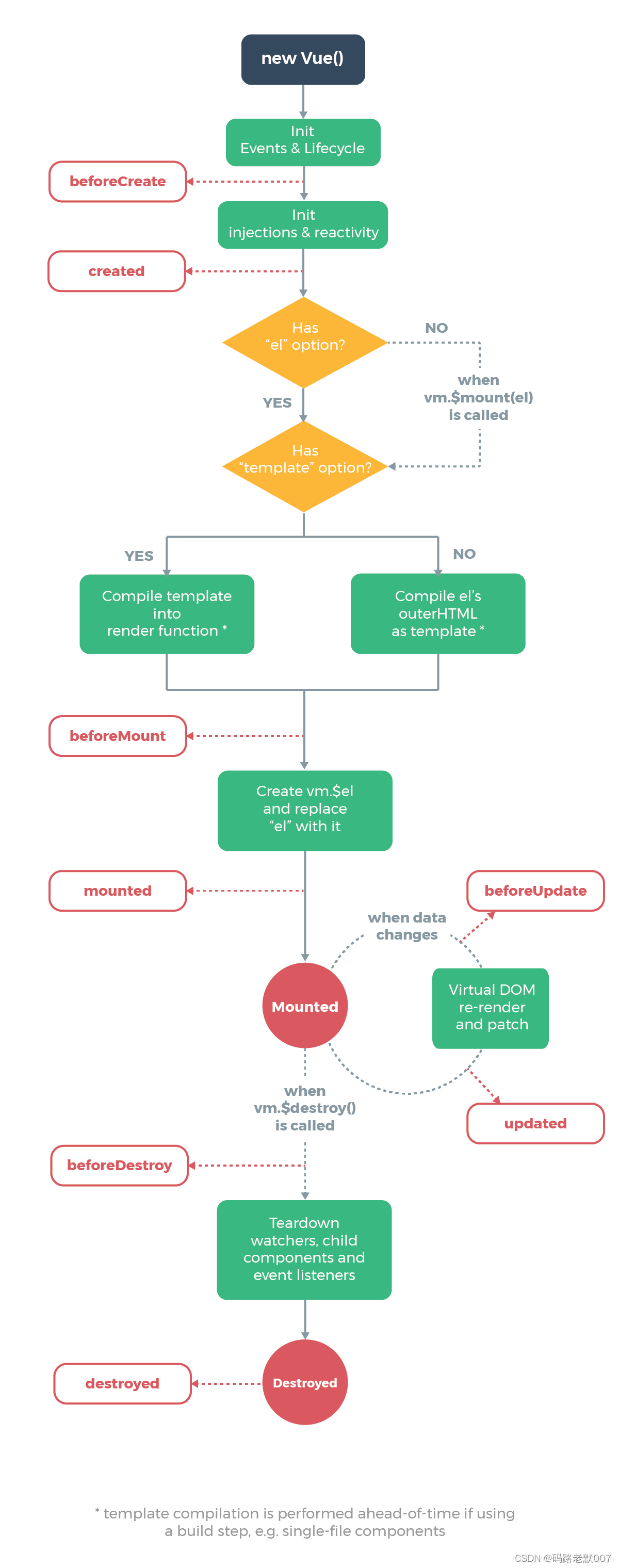
Vue基础1:生命周期汇总(vue2)
Description 生命周期图: 可以理解vue生命周期就是指vue实例从创建到销毁的过程,在vue中分为9个阶段:创建前/后,载入前/后,更新前/后,销毁前/后,其他;常用的有:created&…...

Linux串口驱动
《I.MX6ULL 参考手册》第 3561 页的“Chapter 55 Universal Asynchronous Receiver/Transmitter(UART) I.MX6ULL串口原理 1.1UART与USART UART是异步通信,USART是异步/同步通信,比UART多了一条时钟线 USART 的全称是 Universal Synchronous/Asynchr…...

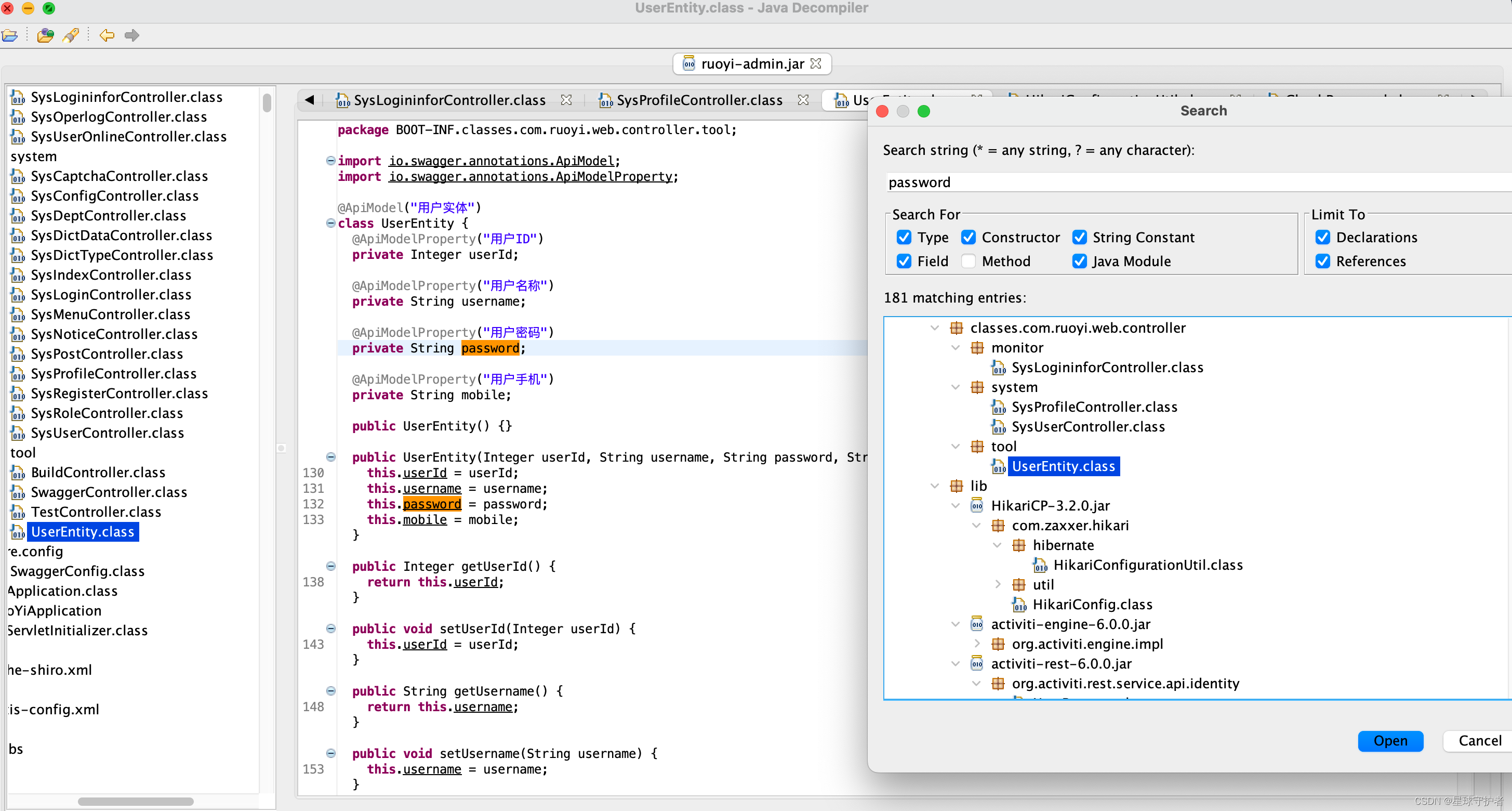
java反编译工具jd-gui使用
文章目录 一、JD-GUI介绍二、下载三、安装四、使用教程五、免责声明摘抄 一、JD-GUI介绍 JD-GUI是一个独立的图形实用程序,显示“.class”文件的Java源代码。 使用JD-GUI浏览重构的源代码,以便即时访问方法和字段。 二、下载 MAC安装包:ht…...

Linux 之 shell 脚本
Linux 之 shell 脚本 1、脚本的格式要求2、shell 脚本常用执行方式2.1、绝对路径或相对路径方式2.2、sh脚本方式(不推荐) 3、shell 的变量3.1、定义 shell 变量3.2、将命令返回值赋值给变量 (重点)3.3、设置环境变量3.4、位置参数…...

如何去阅读开源的第三方库的源码
2023年9月2日,周六晚上 今天探索了一天如何去阅读第三方库的源码,终有所获。 再结合以前看cereal项目的源码的经验,于是就有了这篇博客。 我个人认为: 在阅读一个开源的第三方库之前,要先学会这个第三方库的一些简单…...

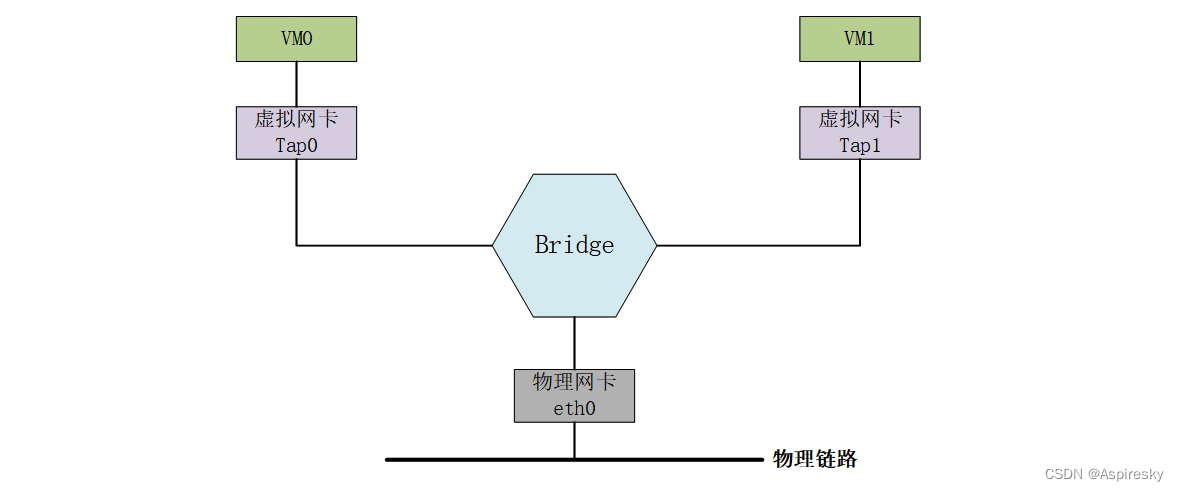
浅析Linux虚拟网络技术
文章目录 概述Tap/tun设备tun/tap的工作机制 Bridge网桥Bridge的工作机制Bridge IP 相关参考 概述 在传统的网络环境中,一台物理主机包含一张或多张网卡,要实现与其它物理主机之间的通信,需要将自身的网卡通过路由器或者交换机连接到外部的物…...

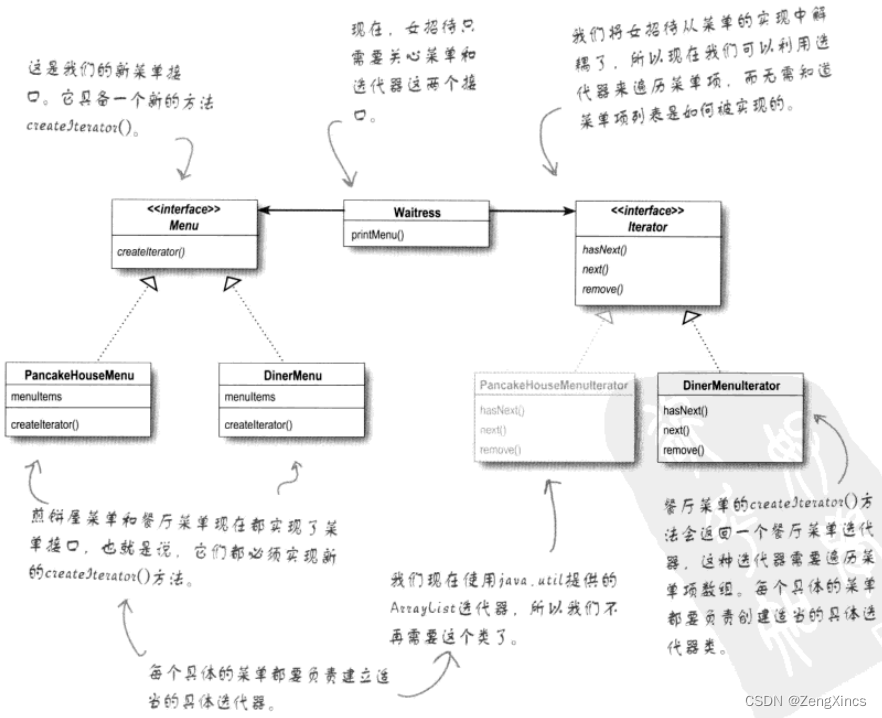
设计模式之九:迭代器与组合模式
有许多方法可以把对象堆起来成为一个集合(Collection),比如放入数组、堆栈或散列表中。若用户直接从这些数据结构中取出对象,则需要知道具体是存在什么数据结构中(如栈就用peek,数组[])。迭代器…...

官方推荐:6种Pandas读取Excel的方法
Pandas提供了多种读取Excel文件的方法,以下是官方推荐的6种方法: 1. 使用pd.read_excel()函数 这是最常用的方法,可以读取Excel文件,并将其转换为Pandas数据框。可以指定工作表名和列名的行号。 df pd.read_excel(data.xlsx, …...

Redis与Mysql区别
一、关系型数据库 mysql,pgsql,oracle ,sqlserver 支持连表关联查询(会有一些特定的语法特特性) 二、非关系型数据库 redis,mongodb,memcache (key-value) 三、关系型数据库与非关系型数据库的区别: 1&am…...

Black-Box Tuning for Language-Model-as-a-Service
本文是LLM系列的文章,针对《Black-Box Tuning for Language-Model-as-a-Service》的翻译。 语义模型即服务的黑盒调整 摘要1 引言2 背景3 方法4 实验5 讨论与未来工作 摘要 GPT-3等超大的预训练语言模型(PTM)通常作为服务发布。它允许用户设…...

通用的ARM64架构镜像
#此链接包含x86架构和ARM架构的pytorch镜像,镜像里面已下载好各种第三方库,GPU版本的pytorch可用。缺点:镜像有点大 测试环境:操作系统麒麟银河V10,ARM64处理器(cpu),显卡为T4显卡 …...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
