【前端】Layui动态数据表格拖动排序
目录
一、下载layui-soul-table
二、使用
三、Layui实际使用
1、html代码
2、JS代码
3、PHP后台代码
目的:使用Layui的数据表格,拖动行进行排序。
使用插件:layui-soul-table 和 Layui
1.layui-soul-table文档:https://soultable.yelog.org/#/zh-CN/component/start/install
2.layui文档:Layui table模块 | 数据表格 | datatable - 在线演示
结合Layui并参看layui-soul-table官方教程,写的比较详细页比较简单。
实现效果:可以拖动行进行排序,可以搜索

一、下载layui-soul-table
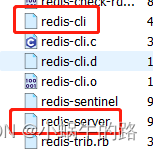
把下载好的文件放到项目中,比如说放到public文件夹下的/ext/soulTable/下,下载的内容很多,不需要全部都放到目录下,只需要把用到拷贝进来就行,如下图

二、使用
因为需求是实现拖动排序,所以只用到了soulTable.slim.js
layui.config({base: '/ext/', // 第三方模块所在目录version: 'v1.6.4' // 插件版本号
}).extend({ soulTable: 'soulTable/soulTable.slim' // 模块
});三、Layui实际使用
1、html代码
有几个需要注意的地方:
1、搜索按钮的lay-filter要一致
2、lay-event对应下面的toolbar
<div class="layui-form layui-card-header layuiadmin-card-header-auto"><!-- 搜索 start --><form class="layui-form layui-form-pane" style="float:left"><div class="layui-form-item"><label class="layui-form-label">视频名称</label><div class="layui-input-inline"><input type="text" name="filename" placeholder="视频名称" autocomplete="off" class="layui-input" value=""></div><button class="layui-btn layui-btn-normal" lay-submit lay-filter="demo-table-search"><i class="fa fa-search" aria-hidden="true"></i> 搜 索</button></div></form><!-- 搜索 end --></div><div class="layui-card-body" style="width: 96%; margin: 0 auto; overflow-x: auto;"><table id="myTable" lay-filter="test" id="test"></table><!-- <script type="text/html" id="myBar"> </script> --><script type="text/html" id="preview"><button type="button" class="layui-btn layui-btn-sm" lay-event="preview"> <i class="fa fa-eye" aria-hidden="true"></i> 预览</button></script><script type="text/html" id="barDemo"><a class="layui-btn layui-btn-sm layui-btn-normal" lay-event="edit"><i class="fa fa-edit" aria-hidden="true"></i> 修改 </a><a class="layui-btn layui-btn-sm layui-btn-primary" lay-event="del"> <i class="fa fa-trash" aria-hidden="true"></i> 删除</a></script>
</div>2、JS代码
1、引入soulTable,注意路径,我存放的路径是在/public/ext/soulTable/下
2、extend引入的模块可以根据自己需求添加
3、table.render()下的id和elem要和上面HTML中的table的id一致
4、rowDrag下的done里面的是拖动时触发的事件,可以从这里获取拖动行的数据信息,并在这里更新数据库
5、cols里的就是列名,列名对应上就行
6、done下的代码是刷新拖动之后的表格的,勿删
7、搜索提交:其实就是数据表格的重载,可以参考Layui官网,我这里为了后端接收方便,所有和Layui官网的示例有些出入。注意lay-filter监听要一致,其中table.reload下的myTable也要和上面HTML的一致,用于标识重载的表格
8、监听行工具事件:根据event的不同,处理不同的业务
layui.config({base: '/ext/', // 第三方模块所在目录version: 'v1.6.4' // 插件版本号
}).extend({ soulTable: 'soulTable/soulTable.slim' // 模块
});layui.use(['element', 'layer','form','table','soulTable'], function(){var $ = layui.jquery,layer = layui.layer,element = layui.element,form = layui.form,table = layui.table,soulTable = layui.soulTable;var myTable = table.render({id: 'myTable',elem: '#myTable',url: 'videoquery'// ,toolbar: '#myBar',height: 500,rowDrag: {done: function(obj) {// 完成时(松开时)触发// 如果拖动前和拖动后无变化,则不会触发此方法// console.log(obj.row) // 当前行数据// console.log(obj.cache) // 改动后全表数据// console.log(obj.oldIndex) // 原来的数据索引// console.log(obj.newIndex) // 改动后数据索引var row_id = obj.row.id // 当前idvar row_sort = obj.newIndex+1 // 拖动后的排序// console.log(row_id)// console.log(row_sort)$.ajax({url:'/teacher/video/upsort',type:'POST',dataType:'JSON',data:{id:row_id,sort:row_sort},success:function (res) {console.log(res)layer.msg(res.message, {time: 2000 //2秒关闭(如果不配置,默认是3秒)}, function(){//do somethinglocation.reload()});}})}},totalRow: true,cols: [[{field: 'filename', title: '视频名称', width: '20%', fixed: 'left'},{field: 'kejian', title: '关联课件', width: '30%', height:'auto', fixed: 'left'},{fixed: 'right', title:'预览', toolbar: '#preview', width:'20%'},{fixed: 'right', title:'操作', toolbar: '#barDemo', width:'30%'}]],page: true,done: function () {soulTable.render(this)}});// 搜索提交form.on('submit(demo-table-search)', function(data){var field = data.field; // 获得表单字段// console.log(field)// 执行搜索重载table.reload('myTable', { page: {curr: 1 // 重新从第 1 页开始},where: field // 搜索的字段});return false; // 阻止默认 form 跳转});//监听行工具事件table.on('tool(test)', function(obj){var data = obj.data;//console.log(obj)if(obj.event === 'preview'){// console.log(data)// 预览window.open(data.path);}else if(obj.event === 'del'){// console.log(data.id)layer.confirm('确定删除吗?', {icon: 3, title:'提示'}, function(index){$.ajax({ url:"del",type:"POST",dataType:"JSON",data:{id:data.id},success:function (res) {if (res.code == 200) {layer.msg(res.message);obj.del();}else{layer.msg(res.message);return false;}}})});} else if(obj.event === 'edit'){// console.log(data.id)window.location.href='edit.html?id='+data.id;}});}); 3、PHP后台代码
主要是添加了搜索,返回的是JSON数据
public function videoquery(){$map = array();$page = input('page'); //页码$limit = input('limit'); //分页$filename = trim(input('param.filename'));if (!empty($filename)) {$map['video.filename'] = array('like',"%$filename%");}// 列表$data= model('Video')->getList($this->tid,$map,$page,$limit);// 个数$count = model('Kejian')->gerKejianCount($this->tid,$map);$result = array('code'=>0,'msg'=>'','count'=>$count,'data'=> $data);return $result;}相关文章:

【前端】Layui动态数据表格拖动排序
目录 一、下载layui-soul-table 二、使用 三、Layui实际使用 1、html代码 2、JS代码 3、PHP后台代码 目的:使用Layui的数据表格,拖动行进行排序。 使用插件:layui-soul-table 和 Layui 1.layui-soul-table文档:https://…...

Linux 忘记密码解决方法
很多朋友经常会忘记Linux系统的root密码,linux系统忘记root密码的情况该怎么办呢?重新安装系统吗?答案是不需要进入单用户模式更改一下root密码即可。 步骤如下: 重启linux系统 3 秒之内要按一下回车,出现如下界面 …...

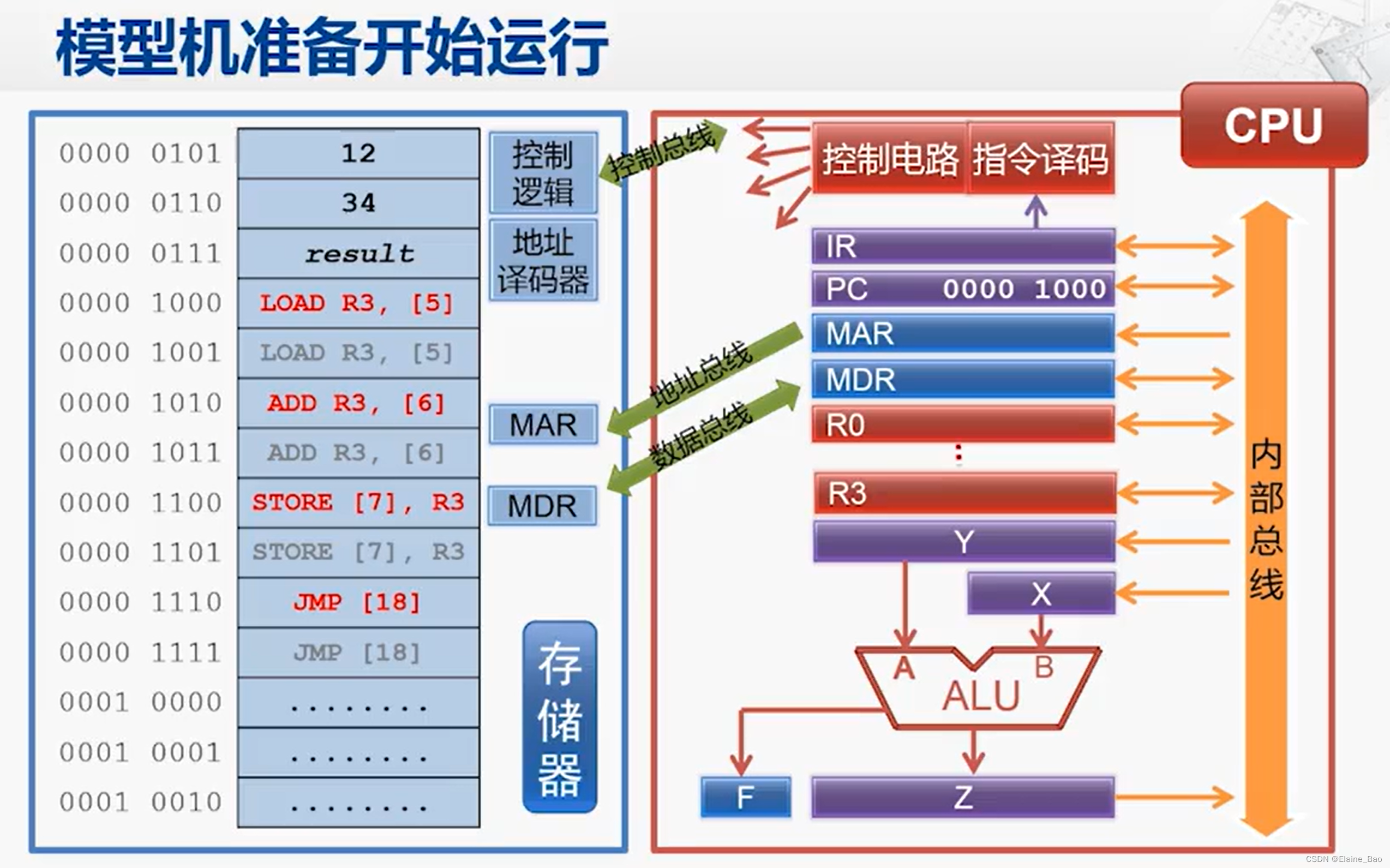
【计算机组成 课程笔记】2.1 设计自己的计算机
课程链接: 计算机组成_北京大学_中国大学MOOC(慕课) 2 - 1 - 201-设计自己的计算机(14‘24’‘)_哔哩哔哩_bilibili 什么是指令系统体系结构?这个问题其实非常简单,但要想解释清楚也没有那么容易。我们还是从一个小故事…...

vb房屋销售管理系统设计与实现
摘 要 当今社会经济高速发展,人们的生活节奏日益加快。随着人们生活水平的提高,相应地人们对住房的需求也随之增大,对于购房者来说,如何在琳琅满目的商品房中方便快捷的选择到自己称心如意的家居便成了一个难题;对于房屋开发商和销售商来说,如何对众多的房屋产品进行科…...
_Zipkin使用SpringCloud Stream以及Elasticsearch)
SpringCloud学习笔记(十三)_Zipkin使用SpringCloud Stream以及Elasticsearch
在前面的文章中,我们已经成功的使用Zipkin收集了项目的调用链日志。但是呢,由于我们收集链路信息时采用的是http请求方式收集的,而且链路信息没有进行保存,ZipkinServer一旦重启后就会所有信息都会消失了。基于性能的考虑…...

重仓“AI”的百度迎来收获季?
今年以来,由AIGC引发的“行业旋风”持续席卷各行各业,给沉闷已久的互联网赛道带来了一股暖流。这场AI旋风对于重仓押注AI的玩家而言,更是如同“久旱逢甘霖”,终于迎来了“柳暗花明”的一天。 作为重仓押注AI赛道的头部玩家&#x…...

Linux 通过 Docker 部署 Nacos 2.2.3 服务发现与配置中心
目录 环境准备Nacos 数据库创建Docker 部署 Nacos1. 创建挂载目录2. 下载镜像3. 创建和启动容器4. 访问控制台 导入 Nacos 配置SpringBoot 整合 Nacospom 依赖application.yml 配置 参考官方链接微服务商城源码 环境准备 名称版本IP端口Nacos2.2.3192.168.10.218848、9848MySQ…...

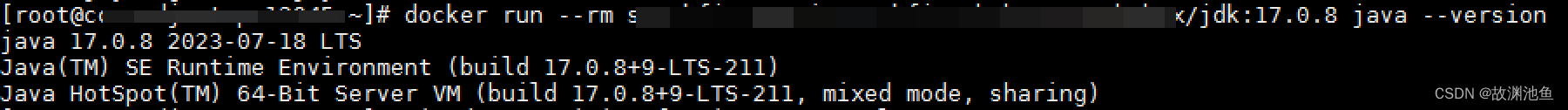
macOS上制作arm64的jdk17镜像
公司之前一直用的openjdk17的镜像,docker官网可以直接下载,但是最近对接的一个项目,对方用的是jdk17,在对接的时候有加解密异常的问题,为了排查是不是jdk版本的问题,需要制作jdk17的镜像。docker官网上的第…...

对话永洪科技CEO何春涛:专注BI,决胜AI时代丨数据猿专访
大数据产业创新服务媒体 ——聚焦数据 改变商业 大数据、云计算、人工智能为代表的新一代信息技术走向普及,数据驱动业务,逐渐成为现代化企业管理、运作的日常。对于年均复合增长率超过20%的国内商业智能(BI)市场而言,…...

Redis 数据类型详细解析
Redis是一个开源的、内存中的数据结构存储系统,可用作数据库、缓存和消息代理。Redis支持多种类型的数据结构,包括字符串(String)、哈希(Hashes)、列表(Lists)、集合(Set…...

NOR型flash vs NAND型flash
FLASH是一种存储芯片,全名叫Flash EEPROM Memory,通过程序可以修改数据,即平时所说的“闪存”。 闪存可以在软件的控制下写入和擦写数据。其存储空间被分割成相对较大的可擦除单元,成为擦除块(erase block)…...

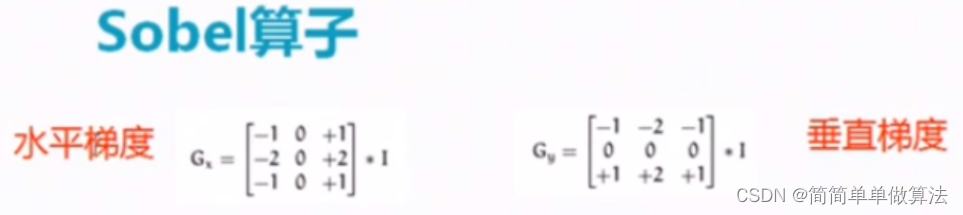
基于FPGA的图像sobel边缘提取算法开发,包括tb测试文件以及matlab验证代码
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 vivado2019.2 matlab2022a 3.部分核心程序 timescale 1ns / 1ps // // Company: // Engineer: // // Create Date: 202…...

设计模式-7--代理模式(Proxy Pattern)
一、什么是代理模式(Proxy Pattern) 代理模式(Proxy Pattern)是一种结构型设计模式,它允许一个对象(代理)充当另一个对象(真实对象)的接口,以控制对该对象的…...

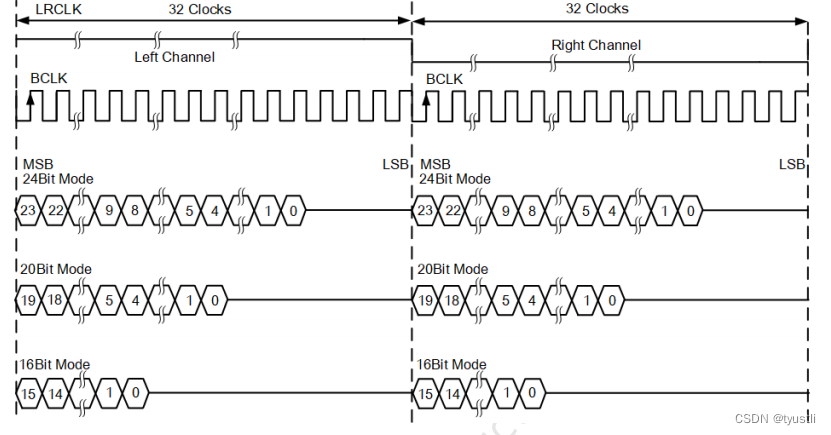
音频——I2S 左对齐模式(三)
I2S 基本概念飞利浦(I2S)标准模式左(MSB)对齐标准模式右(LSB)对齐标准模式DSP 模式TDM 模式 文章目录 I2S left波形图逻辑分析仪抓包 I2S left I2S 左对齐标准 标准左对齐格式的数据的 MSB 没有相对于 BCLK 延迟一个时钟。左对齐格式的左右声道数据的 MSB 在 LRCLK 边沿变化后…...

css-grammar
语法格式 选择器 {属性名称 : 属性值; 属性名称 : 属性值;...}语法特点: CSS声明总是以键值对(key\value)形式存在。CSS声明总是以分号(;)结束。声明组以大括号({})括起来。为了让CSS可读性更强,每行只描述一个属性。 CSS 注释 注释是用来解释你的代码ÿ…...

ubuntu创建自定义开机服务
创建启动脚本 如/usr/sbin/hikcam.sh 里面写要开机执行的命令 chmod 777 赋予权限 /lib/systemd/system下创建 .service文件 [Unit] Description"bringup hikcam" Afternetwork.target[Service] EnvironmentLD_LIBRARY_PATH/opt/MVS/lib/aarch64 Typesimple ExecS…...

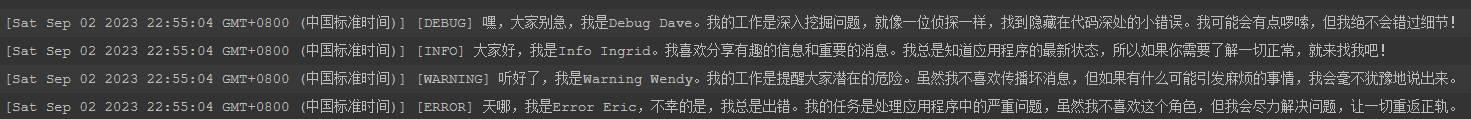
Cocos独立游戏开发框架中的日志模块:Bug无所遁形
引言 本系列是《8年主程手把手打造Cocos独立游戏开发框架》,欢迎大家关注分享收藏订阅。 在Cocos独立游戏开发框架中,一个强大的日志模块是不可或缺的组成部分。日志不仅仅是记录应用程序的运行状态,还可以用于故障排除、性能监测和安全审计…...

设计模式行为模式-命令模式
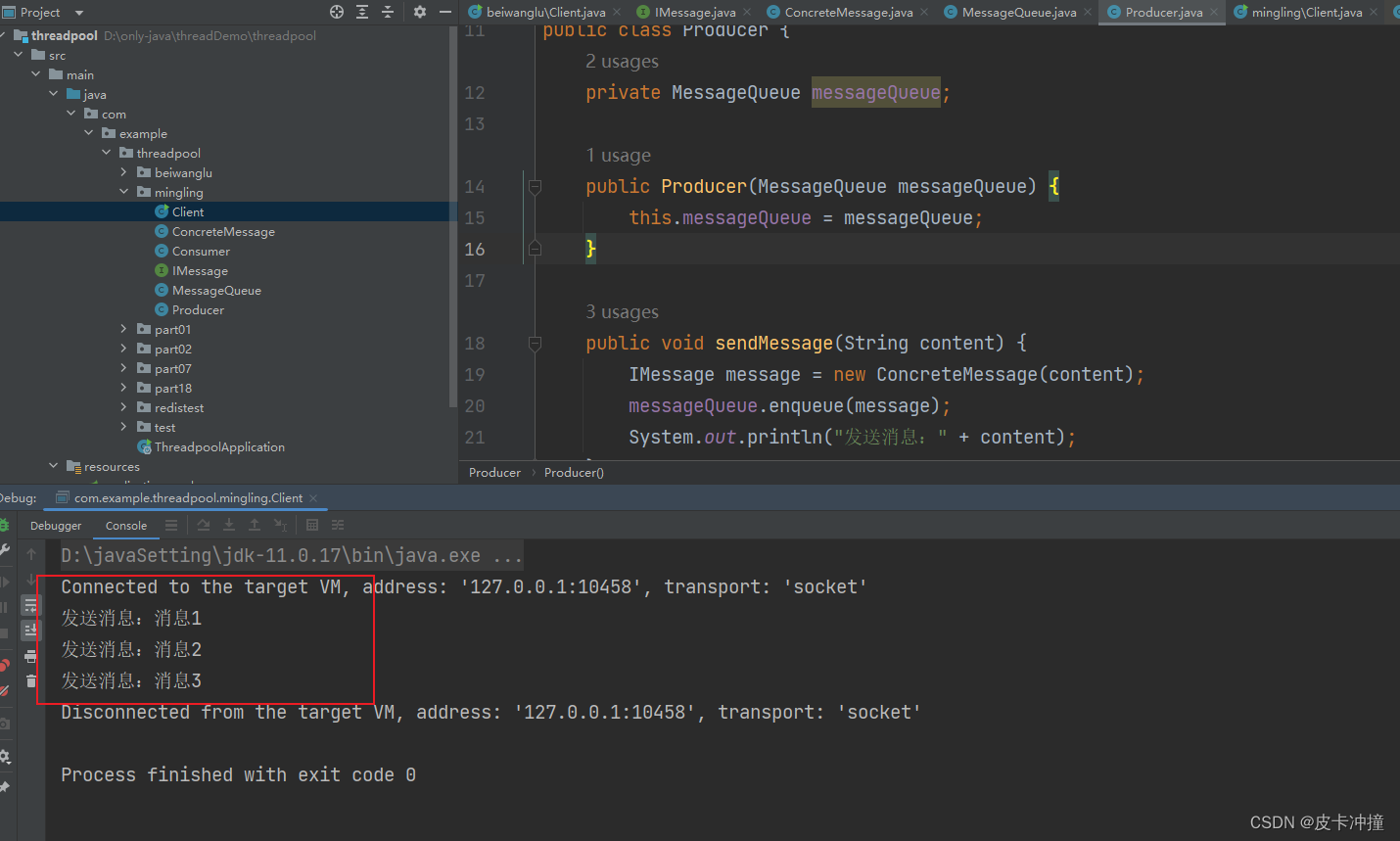
文章目录 前言定义结构工作原理优点适用场景消息队列模式Demo实现分写业务总结 前言 定义 命令模式(Command Pattern)是一种行为型设计模式,用于将请求封装为对象,从而使你可以使用不同的请求、队列或者日志请求来参数化其他对象…...

Linux-安装redis6.2.1及主备复制模式(replication)
Linux-安装redis6.2.1 下载redis6.2.1资源上传至安装目录解压及编译解压修改名称编译 修改配置文件主节点从节点 启动及测试启动主节点从节点 测试 下载redis6.2.1资源 地址》https://redis.io/download/ 上传至安装目录 例:/data/replication/ 解压及编译 解…...

新手做TikTok适合哪些类目?
现在很多小伙伴争先恐后想要在TikTok入驻,开店开直播带货赚钱,但是又怕自己是小白,不好拿捏这个平台。TikTok平台,适合小白做吗?现在tiktok千亿级的流量还处于蓝海阶段,想入局要趁早。那么肯定又有小伙伴疑…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
