检查js中的字符串是否可以成为回文
探索 JavaScript 中的字符串操作领域揭示了一个令人着迷的挑战:确定给定的字符串是否可以转换为回文。回文,即正反读相同的单词或短语,具有固有的吸引力,并激发了寻求揭开其神秘属性的开发人员的好奇心。在本文中,我们将踏上一段富有启发性的旅程,揭开使用 JavaScript 固有的强大语言功能和算法检查字符串是否可以变成回文的复杂性。通过深入研究字符串操作并采用创新技术,我们解开了将字符串转换为回文奇迹的谜团,从而提高了我们作为挑剔的 JavaScript 从业者的技能。
问题陈述
当前的任务是开发一种 JavaScript 算法,该算法可以有效地确定给定字符串是否可以通过仅删除一个字符来转换为回文。向前或向后读时,回文保持不变。该算法需要彻底分析输入字符串,检查其各个字符,同时考虑在需要创建回文时删除单个字符的选项。输出将是一个布尔值,指示字符串是否可以转换为回文。为了更好地理解,让我们考虑以下示例。
示例输入
"racecar"示例输出
true
表示字符串确实可以通过删除最多一个字符来转换为回文。
方法
在本文中,我们将看到多种不同的方法来解决 JavaScript 中的上述问题 -
-
双指针
-
递归
-
动态规划
方法一:两个指针
在 JavaScript 中检查字符串是否可以成为回文的常见问题可以使用两个指针方法来解决。这涉及初始化两个指针,一个位于字符串的开头,另一个位于字符串的末尾,比较这些指针处的字符,并将它们移向中心。要实现此目的,请定义一个 JavaScript 函数,该函数将字符串作为输入并初始化指针和修改变量。然后,使用 while 循环比较字符,增加不匹配的修改,并相应地移动指针。循环结束后,检查modifications是否小于等于1,判断能否形成回文。最后,返回一个布尔值,指示是否可以从字符串创建回文。
示例
canBePalindrome 函数检查是否可以通过删除最多一个字符来使字符串成为回文字符串。它使用两指针方法来迭代字符串并比较字符。如果字符相等,则两个指针都向中心移动。如果不是,它会通过比较相邻字符来检查是否可以删除某个字符。如果某个字符已被删除,则返回 false。如果循环完成后没有返回 false,则返回 true,表明该字符串可以成为回文。底部的示例用法演示了该功能。
function canBePalindrome(str) {let left = 0;let right = str.length - 1;let removed = false;while (left < right) {if (str[left] !== str[right]) {if (removed) {return false; // Already removed a character, can't remove more}// Try removing either the character at the left or right pointerif (str[left + 1] === str[right]) {left++;} else if (str[left] === str[right - 1]) {right--;} else {return false; // Unable to make the string a palindrome by removing one character}removed = true;} left++;right--;}return true; // The string can be made a palindrome by removing at most one character
}// Example usage:
console.log(canBePalindrome("racecar")); // true
console.log(canBePalindrome("abccdba")); // true
console.log(canBePalindrome("abccba")); // true
console.log(canBePalindrome("abcdcba")); // true
console.log(canBePalindrome("abcddba")); // false
console.log(canBePalindrome("abcdefg")); // false
输出
以下是控制台输出 -
true
true
true
true
true
false
方法二:递归
要检查是否可以使用 JavaScript 中的递归将字符串设为回文,请定义一个名为 canBePalindrome() 的函数,该函数接受输入字符串。对于基本情况,如果字符串的长度小于或等于 1,则返回 true。否则,比较第一个和最后一个字符,并使用更新后的字符串递归调用 canBePalindrome(),如果相等则删除这些字符。重复此过程直到达到基本情况。如果第一个和最后一个字符不相等,则返回 false。最后,使用输入字符串调用 canBePalindrome(),存储结果,并继续进一步处理或根据结果显示适当的消息。
示例
在此代码中,canFormPalindrome 函数接受一个字符串作为输入,如果该字符串可以通过删除最多一个字符而成为回文,则返回 true,否则返回 false。 isPalindrome 函数是一个辅助函数,用于检查子字符串是否为回文。
function canFormPalindrome(str) {// Helper function to check if a substring is a palindromefunction isPalindrome(left, right) {while (left < right) {if (str[left] !== str[right]) {return false;}left++;right--;}return true;}// Recursive function to check if the string can be made a palindromefunction checkPalindrome(left, right) {if (left >= right) {return true; // Base case: single character or empty string}if (str[left] === str[right]) {return checkPalindrome(left + 1, right - 1); // Characters match, check inner substring}// Try removing either left or right character and check the remaining substringreturn isPalindrome(left + 1, right) || isPalindrome(left, right - 1);}// Call the recursive function starting from the endpoints of the stringreturn checkPalindrome(0, str.length - 1);
}// Example usage
console.log(canFormPalindrome("abcba")); // true
console.log(canFormPalindrome("abbca")); // true
console.log(canFormPalindrome("abcd")); // false
输出
以下是控制台输出 -
true
true
false
方法三:动态规划
要检查是否可以使用 JavaScript 中的动态编程将字符串转换为回文,请定义一个名为 canBePalindrome 的函数,该函数将字符串作为输入。创建一个动态规划表来存储子问题的结果。使用两个指针从两端迭代字符串,比较这些位置的字符。如果它们相同,则相应地移动指针。如果不同,检查指针之间的子串是否已在表中处理过。如果不是,则对子字符串递归调用 canBePalindrome 函数并存储结果。考虑从左指针和右指针中排除字符,如果任一情况返回 true,则更新表。更新表后,返回代表整个字符串的条目中存储的值,以确定是否可以将其重新排列为回文。这种方法通过利用动态规划并将其分解为子问题来有效地解决问题。
示例
在此代码中,canFormPalindrome 函数将字符串 str 作为输入,并返回一个布尔值,指示该字符串是否可以通过最多删除一个字符来使该字符串成为回文。该函数使用动态规划表dp来存储中间结果并检查str的所有可能的子串。最后,如果整个字符串可以成为回文,则返回 true,否则返回 false。
function canFormPalindrome(str) {const n = str.length;// Create a 2D dynamic programming tableconst dp = Array(n).fill(false).map(() => Array(n).fill(false));// Initialize the diagonal to truefor (let i = 0; i < n; i++) {dp[i][i] = true;}// Fill the table diagonallyfor (let len = 2; len <= n; len++) {for (let i = 0; i < n - len + 1; i++) {const j = i + len - 1;if (str[i] === str[j]) {// Characters at the current indices are equaldp[i][j] = dp[i + 1][j - 1];} else {// Try removing either the character at index i or jdp[i][j] = dp[i + 1][j] || dp[i][j - 1];}}}// Return true if the whole string can be made a palindrome by removing at most one characterreturn dp[0][n - 1];
}// Example usage:
const str = "abca";
const canBePalindrome = canFormPalindrome(str);
console.log(canBePalindrome);
输出
以下是控制台输出 -
true
结论
总之,确定字符串是否可以使用 JavaScript 转换为回文的过程是一个多方面的工作。通过利用各种字符串操作技术并采用系统方法,人们可以有效地确定实现回文对称的可行性。对字符频率的细致评估以及不常见字符串算法的利用可以带来令人着迷的见解和创造性的解决方案。从事这种智力追求使程序员能够深入研究语言操作的复杂性,从而对语言领域进行令人满意的探索。最终,识别字符串中回文潜力的能力证明了 JavaScript 作为编程语言的独创性和多功能性。
相关文章:

检查js中的字符串是否可以成为回文
探索 JavaScript 中的字符串操作领域揭示了一个令人着迷的挑战:确定给定的字符串是否可以转换为回文。回文,即正反读相同的单词或短语,具有固有的吸引力,并激发了寻求揭开其神秘属性的开发人员的好奇心。在本文中,我们…...

时序预测 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络时间序列预测(风电功率预测)
时序预测 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络时间序列预测(风电功率预测) 目录 时序预测 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络时间序列预测(风电功率预测)预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1…...

WebSocket--技术文档--基本概念--《快速了解WebSocket协议》
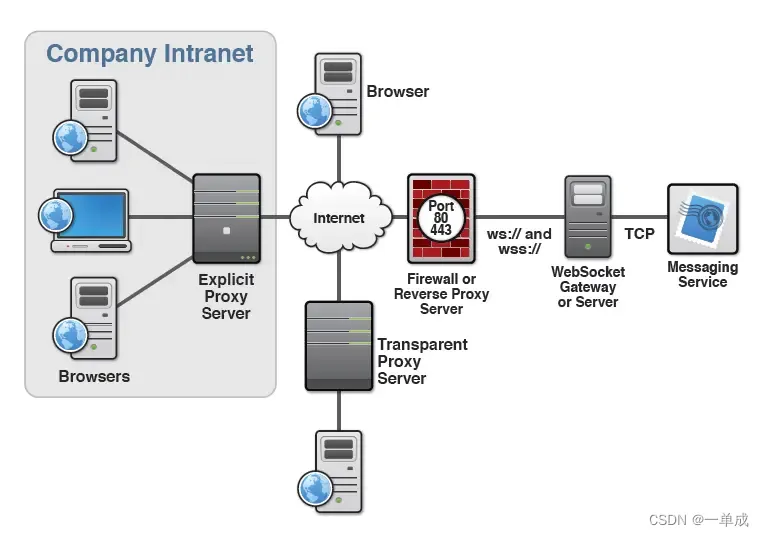
阿丹: 不断学习新技术,丰富自己了解更多才能扩展更多世界可能。 官网 WebSocket首页、文档和下载 - HTML5开发相关 - OSCHINA - 中文开源技术交流社区 软件简介 WebSocket 是 HTML5 开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。 WebS…...

flutter报错-cmdline-tools component is missing
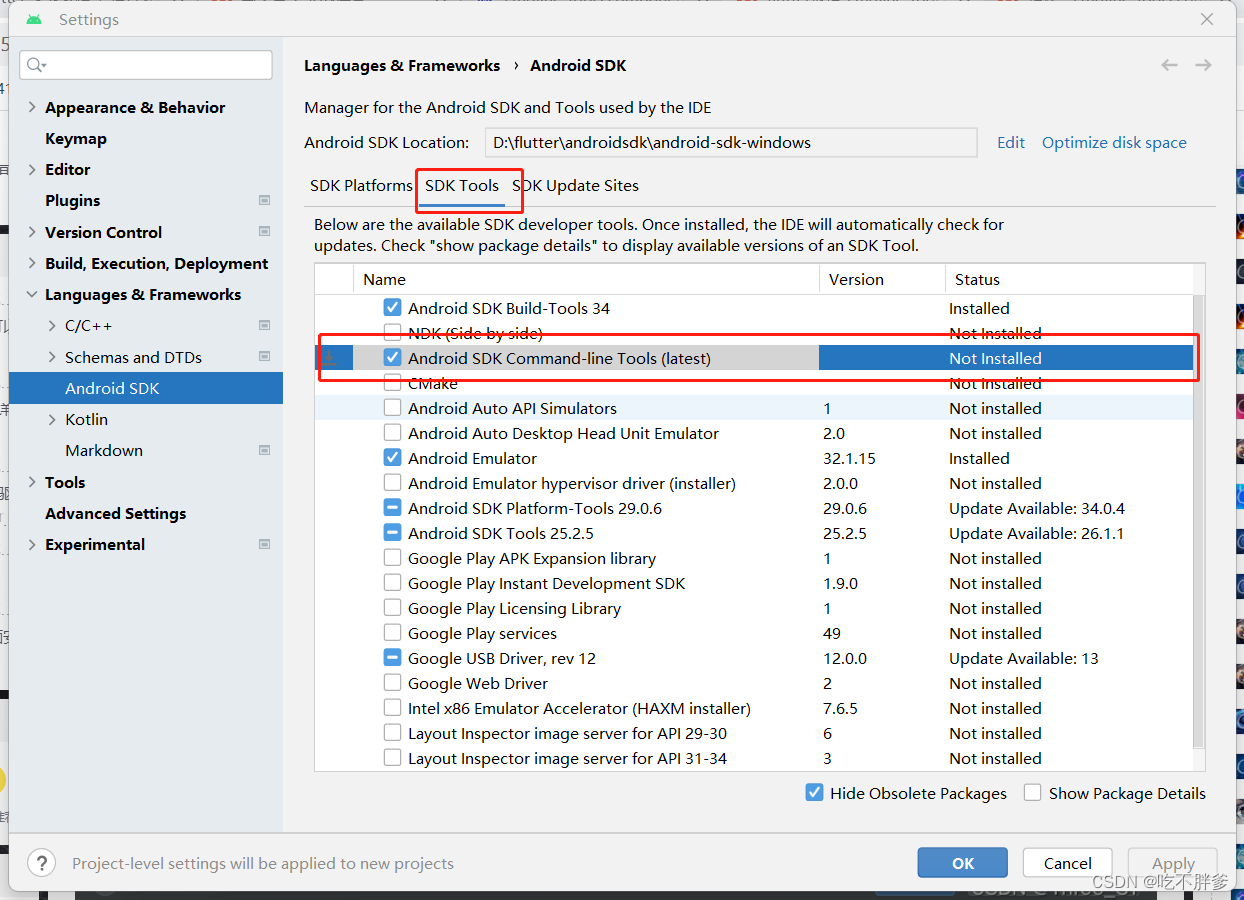
安装完androidsdk和android studio后,打开控制台,出现错误 解决办法 找到自己安装android sdk的位置,然后安装上,并将下面的勾选上 再次运行 flutter doctor 不报错,出现以下画面 Doctor summary (to see all det…...

torch.bmm功能解读
bmm 是 batched matrix multiple 的简写,即批量矩阵乘法,矩阵是二维的,加上batch一个维度,因此该函数的输入必须是两个三维的 tensor,三个维度代表的含义分别是:(批量,行,…...

如何使用Puppeteer进行金融数据抓取和预测
导语 Puppeteer是一个基于Node.js的库,可以用来控制Chrome或Chromium浏览器,实现网页操作、截图、PDF生成等功能。本文将介绍如何使用Puppeteer进行金融数据抓取和预测,以及如何使用亿牛云爬虫代理提高爬虫效果。 概述 金融数据抓取是指从…...

Linux下 Socket服务器和客户端文件互传
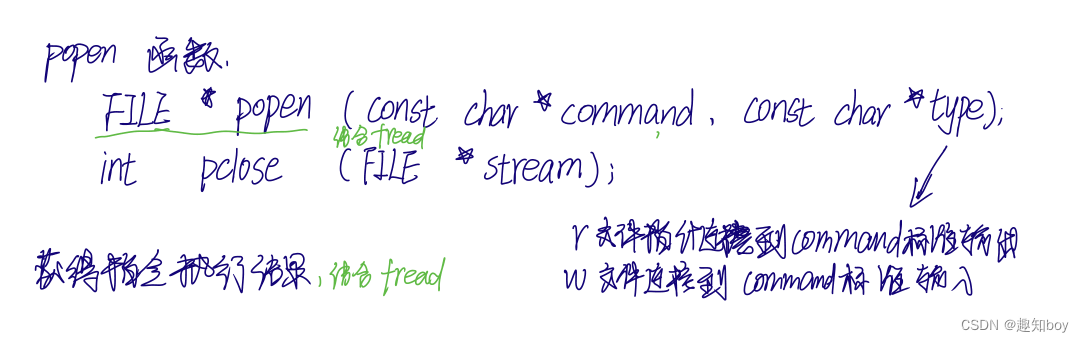
目录 1.项目描述 2.函数准备 2.1 gets函数 2.2 popen函数、fread函数 2.3 access 函数 2.4 exit 函数 2.5 strtok 函数 2.6 chdir函数 3.项目代码 3.1服务器代码 3.2客户端代码 4.问题总结 1.项目描述 基于Soket聊天服务器,实现服务器和客户端的文件传输。…...

Nginx详解 第五部分:Ngnix反向代理(负载均衡 动静分离 缓存 透传 )
Part 5 一、正向代理与反向代理1.1 正向代理简介1.2 反向代理简介 二、配置反向代理2.1 反向代理配置参数2.1.1 proxy_pass2.1.2 其余参数 2.2 配置实例:反向代理单台web服务器2.3 代理转发 三、反向代理实现动静分离四、缓存功能五、反向代理客户端的IP透传5.1 原理概述5.2 一…...

中国行政区域带坐标经纬度sql文件及地点获取经纬度方法
文章目录 前言一、如何获取某地的经纬度?1.1 搜索百度地图1.2 在下方找到地图开放平台1.3 下滑找到坐标拾取器1.4 使用 二、sql文件2.1 创建表2.2 插入数据 前言 当工作业务上需要涉及地图,给前端返回经纬度等场景,需要掌握区域经纬度的获取…...

[国产MCU]-W801开发实例-WiFi网络扫描
WiFi网络扫描 文章目录 WiFi网络扫描1、WiFi模块介绍2、WiFi扫描API介绍3、WiFi扫描实例本文将演示如何使用WiFi模块进行WiFi网络扫描。 1、WiFi模块介绍 W801的WiFi具有如下特性: 支持 GB15629.11-2006 IEEE802.11 b/g/n支持 Wi-Fi WMM/WMM-PS/WPA/WPA2/WPS支持 EDCA信道接入…...

SpringBoot使用kafka事务-消费者方
前言 在上一篇文章中,写到了如何在springboot中生产者如何使用kafka的事务,详情链接:Springboot使用kafka事务-生产者方 那么,这一篇就接着上篇所写的内容,讲解一下再springboot中消费者如何使用kafka的事务。 实现…...

C# 实现PictureBox从指定的文件夹内进行翻页操作
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System...

Eureka 注册中心的使用
环境 springboot springcloud Eureka-Server注册中心服务端 pom.xml导入依赖 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId><version>2.2.7.RELEAS…...

vue3 组件通信方式
文章目录 组件通信方式props自定义事件全局事件总线v-modeluseAttrsref与$parentprovide与injectpiniaslot 组件通信方式 props 实现父子组件通信,在vue3中可以通过defineProps获取父组件传递的数据。且在组件内部不需要引入defineProps方法可以直接使用! 父组…...

淘宝商品API使用示例:如何通过调用外部API来获取淘宝商品价格销量主图详情数据
淘宝上的商品信息量非常之大,商品的详情信息也很齐全。如何通过调用外部API来实现批量获取商品价格销量主图详情等信息呢?上周刚好完成了一个完整的淘宝商品采集项目,今天特来分享一下。 接口名称:item_get 请求地址:…...

RK3568-android11-适配ov13850摄像头
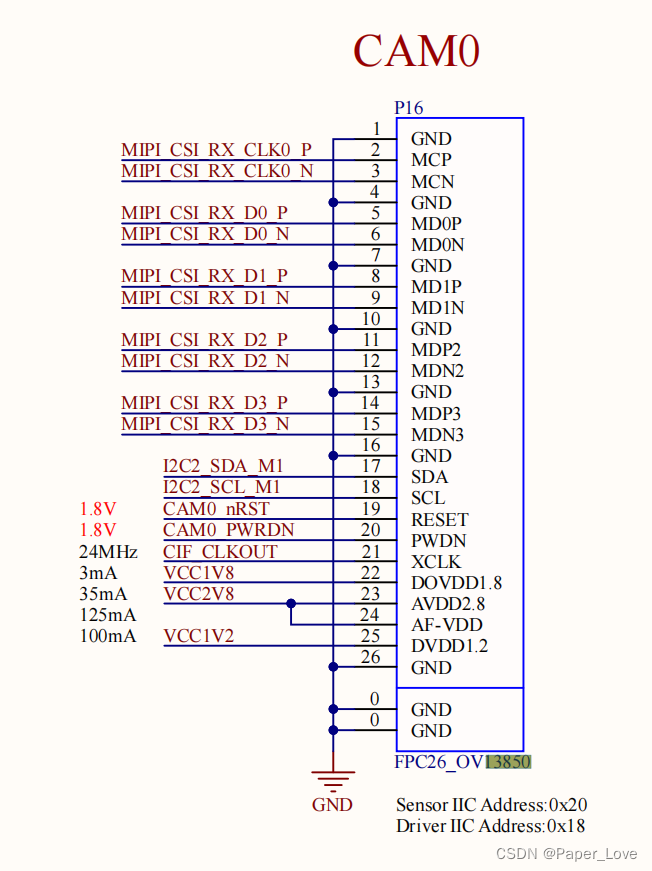
硬件连接 主要分为两部分: mipi接口:传输摄像头数据 i2c接口:配置摄像头和对焦马达芯片寄存器相关驱动 |-- arch/arm64/boot/dts/rockchip DTS配置文件 |-- drivers/phy/rockchip/|-- phy-rockchip-mipi-rx.c mipi dphy 驱动 |-- drivers/media||-- platform/rockchip/isp1…...

基于Sider-chatgpt3.5-编写一个使用springboot2.5连接elasticsearch7的demo程序,包括基本的功能,用模板方法
下面是一个使用Spring Boot 2.5连接Elasticsearch 7的示例程序,包括基本的功能,使用模板方法: 首先,确保你的项目中添加了以下依赖: <dependency> <groupId>org.springframework.boot</groupId> &l…...

nodejs中如何使用Redis
Redis介绍: Redis 是一个开源的内存数据结构存储器,一般可以用于数据库、缓存、消息代理等,我们常在项目中用redis解决高并发、高可用、高可扩展、大数据存储等问题; 它本质上是一个NoSql(非关系型数据库)…...

golang append坑
查看如下代码输出 package mainimport "fmt"func main() {a : make([][]int, 0)b : make([]int, 0)b append(b, 1)a append(a, b)fmt.Println(a)b[0] 2fmt.Println(a) }输出: [[1]] [[2]]可以看出b改变之后,在a中也发生了改变,…...

PaddleNLP使用Vicuna
LLaMA 模型 LLaMa 是一个大型语言模型,由 Meta 开源。它的全称是 Large Language Model Meta AI,参数量从 70 亿到 650 亿不等。例如,130 亿参数的 LLaMA 模型在大多数基准上可以胜过参数量达 1750 亿的 GPT-3,而且可以在单块 V1…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
